[ad_1]
您是否要在WordPress中创建404错误页面?
404错误页面是您的受众在尝试打开或访问服务器上找不到的页面时将进入的页面。 尽管显示404错误页面是一种让访问者知道该页面不存在的好方法,但它有可能使您失去用户。
但是,通过正确设计404错误页面,您可以策略性地指导他们去哪里找到他们想要的页面。 这是鼓励访问者停留在您的网站上而不是立即离开并增加跳出率的好方法。
在本文中,我们将向您展示两种设计404错误页面的方法。 我们还将告诉您是什么原因导致404错误发生以及如何解决。 这是您可以遵循的目录。
因此,让我们开始吧。
是什么原因导致出现404错误页面
通常,当您的访问者尝试查找已被删除,删除或移至另一个URL的内容时,会显示404错误页面。
但是您的访客可以看到此页面时,可能还有其他原因。 以下是此页面出现的一些实例。
- 没有正确的重定向,更改了所搜索页面的URL段。 因此,在查找时,您的用户无法使用原始URL访问原始页面。
- 您的用户尝试访问一个实际上不存在的URL。
- 搜索的域名已不存在。 用户可能输入了错误的URL
- 负责该网站的服务器未运行或连接断开。
如何修复404错误
进入404错误页面可能会让您的用户感到沮丧。 这就是为什么您知道如何修复它很重要。 如果您是看到错误的人,这里有一些解决问题的方法。
- 检查URL中的错误:要做的第一件事是检查URL中的错误。 确保您输入的URL正确并且没有任何错误的拼写,或者错过了诸如正斜杠之类的字符。但是,只有当您正在寻找包含以下内容的干净URL时,才可以检查URL没有数字,符号,数字或不相关的单词。
- 清除浏览器缓存和Cookie:如果您只能从特定计算机上看到404错误页面,则此解决方案将像魔术一样工作。 尝试从另一台计算机访问它时,您看不到错误。 在这种情况下,请尝试删除您的浏览器缓存以及该站点的所有cookie,然后重试。
- 重新加载页面:有时只需重新加载页面即可找到404错误页面的解决方案。 因此,刷新页面以查看页面是否正常工作。
- 检查目录级别:如果显示错误的URL具有以下结构:example.com/Directory1/Directory2/Directory3,则可以返回上一个目录。 例如,您可以转到example.com/Directory1/Directory2/以检查是否可以在其中找到所需的页面。 如果它不起作用,则返回到另一个目录。
- 直接联系该网站:找到解决方案的另一个好步骤是直接联系该网站。 您可以在网站首页上找到联系方式。 他们应该能够告诉您是否已完全删除该页面。
- 使用网站搜索功能:您也可以使用网站的搜索功能,并输入一个或多个您要查找的关键字来查找您要查找的特定页面。
为您的网站创建404错误页面
下一步是为您的网站创建404错误页面。 本部分对希望向用户显示404错误页面的网站所有者很有帮助。 如上所述,404错误页面可能会导致跳出率增加。 因此,如果您想保留用户而不丢失他们,可以使用404错误页面上的链接将他们定向到哪里,找到他们想要的东西。
方法1:如何使用Beaver Builder设计404错误页面

设计404错误页面的第一种方法是使用 海狸生成器 页面生成器。 海狸生成器是一个强大的 拖放页面构建器插件 这样您就可以为网站创建漂亮的页面,而无需编写一行代码。
你可以找出来 在这个详细的评论中更多关于Beaver Builder的信息。
除了Beaver Builder插件之外,您还需要将Beaver Themer安装在您的网站上。 Beaver Themer是一个附加组件,它使使用Beaver Builder进行网页设计变得超级容易和快速。 您无需单独安装此插件。 它随附了Beaver Builder插件的高级版本。
步骤1:在您的网站上安装Beaver Builder
要开始使用,您首先需要 安装 的 Beaver Builder插件 在您的WordPress网站上。
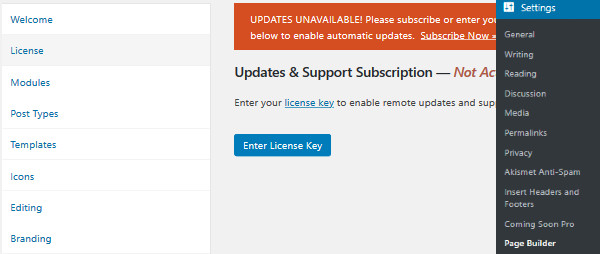
安装并激活它后,转到“设置”»“页面构建器”。
您可以在此处输入许可证密钥以启用支持并接收更新。 接下来,您必须激活Beaver Themer插件。 为此,转到您的仪表板,然后单击插件»已安装的插件。
图片1
在这里,您将看到Beaver Themer插件。 只需单击插件的激活按钮即可开始工作。 完成后,您就可以创建自定义404了。
步骤2:添加主题布局
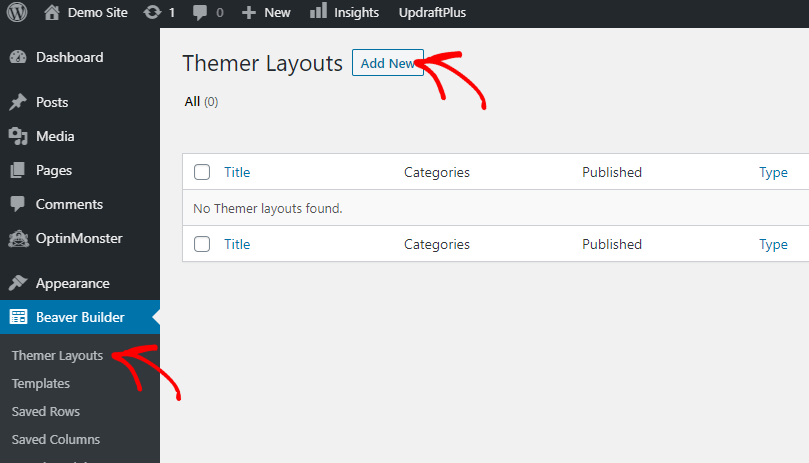
现在,在仪表板上,转到Beaver Builder»Themer Layouts。 然后单击添加新。

这将打开一个新屏幕,您将在其中看到添加标题的字段,并选择页面的类型和布局。 添加404错误页面作为页面标题。 对于布局,从下拉列表中选择404。 完成后,单击“添加主题布局”按钮。

您会在屏幕上看到一个新窗口。 在这里单击启动Beaver Builder。

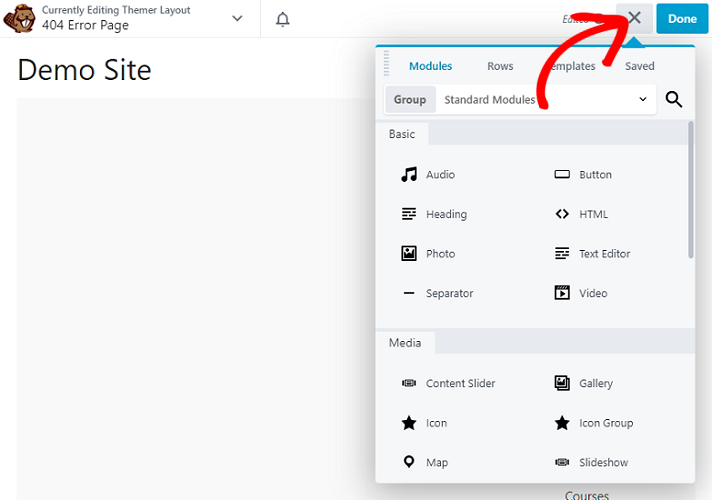
现在,您可以开始使用Beaver Builder提供的模块(图像,链接,按钮等)来设计404错误页面。 如果看不到模块,请单击屏幕右上角的+按钮。

当您单击按钮时,它将显示所有可以在可视编辑器中拖放的Beaver模块,以创建404错误页面。 就像上图一样,+号将变为跨号。 您可以在以下位置查看此详细信息 如何在此处将模块添加到Beaver页面。 您可以根据需要使用这些模块并向页面添加图像和链接。
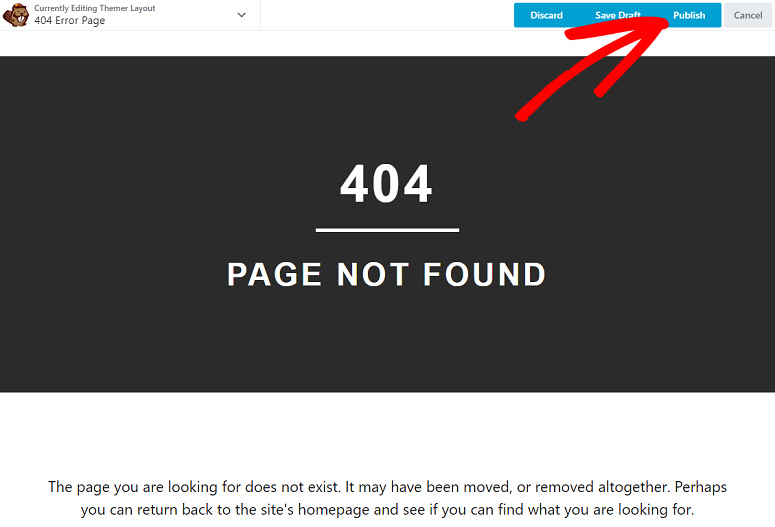
步骤3:发布404错误页面
现在您已经完成了页面的创建,请单击页面右上角的“完成”按钮。

这将显示“发布”按钮。 点击它。

您的404错误页面现已上线。 现在,单击断开链接的任何人都将看到此页面。
方法2:如何使用Divi创建404错误页面
在这种方法中,我们将向您展示如何使用来创建404错误页面 Divi建筑商。 Divi是功能强大的拖放页面构建器插件,可让您创建漂亮的布局而无需编写单行代码。
它提供了仅需单击即可导入的预构建布局。 您还可以具有许多元素(在Beaver Builder中称为模块)。
步骤1:在WordPress网站上安装Divi Builder
入门的第一步是 安装并激活 Divi Builder插件。