[ad_1]


您是否要在网站上添加更多吸引人的WordPress按钮?
按钮是一种以吸引人的方式将原始链接呈现给用户的好方法。 在市场营销中,这些按钮通常称为号召性用语(CTA),它们非常有用。
设计合理的按钮可以吸引用户的注意力,因为它们在您的其他内容中脱颖而出。
您可以使用它们将您的用户引导至任何交易页面,例如定价页面,产品页面,服务页面或任何其他有助于提高转化次数和增加销售额的页面。
因此,如果您正在寻找一种向网站添加按钮的方法,那么这篇文章就是给您的。
因为在本文中,我们将向您展示如何在无需任何编码的情况下将按钮添加到WordPress网站。 但是在我们这样做之前,让我们了解使用网站上的按钮的重要性。
网站上使用按钮的重要性
通过在您的网站上使用正确的WordPress按钮,可以更轻松地获得更多转化。 这导致:
- 增长您的电子邮件列表
- 在社交媒体上吸引更多关注者
- 增加销售
或您希望客户在您的网站上采取的任何其他措施。
在帖子和页面上添加按钮可以鼓励用户按照自己的意愿去做。 没有按钮或号召性用语,您的网站就缺乏优化的策略,并且转换率极高。
正如营销专家尼尔·帕特尔(Neil Patel)所说,按钮或CTA是“营销与销售之间的桥梁”。 您可以使用WordPress中的按钮将最终的CTA提供给用户,例如立即购买,联系我们,下载或其他。
但是,重要的是要知道如何使用这些按钮来最大程度地提高转化率。 有几个因素使某些按钮比其他按钮更好。
这些包括:
- 了解转换目标
- 保持按钮文字简短醒目
- 使用动作词
- 提供激励
但是这些只是少数。 要成为真正的专家,这是 有关如何创建完美按钮的详细备忘单 为您的网站。
现在,让我们看看如何为您的网站创建功能强大的WordPress按钮而无需任何编码。
步骤1:在WordPress网站上安装Beaver Builder
您可以通过多种方式向WordPress网站添加按钮,但是今天,我们将使用Beaver Builder查看最简单的方法之一:
第一步是安装 Beaver Builder插件。
以前从未安装过插件? 不用担心,我们为您覆盖。 查阅有关以下内容的有用指南 如何安装WordPress插件。
Beaver Builder是一个功能强大的拖放页面构建器,它不仅提供创建WordPress按钮的简便方法,而且还允许您设计整个网站。
它包含许多可以立即使用的视觉上令人赞叹的模板。 您还可以选择添加行和各种模块,只需将它们拖放到适当的位置即可。 这些模块之一是WordPress按钮。
因此,一旦安装了Beaver Builder,就可以轻松地向您的站点添加按钮!
要了解有关此插件的更多信息 阅读有关Beaver Builder的评论。
步骤2:将按钮添加到您的网站
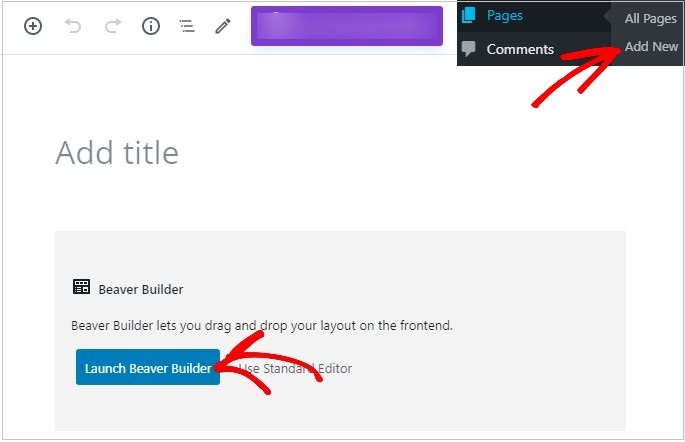
现在已经在您的站点上安装并激活了该插件,请转到页面»添加新。 现在将在屏幕上打开一个新页面,其中包含选项“启动Beaver Builder”。 单击此选项。

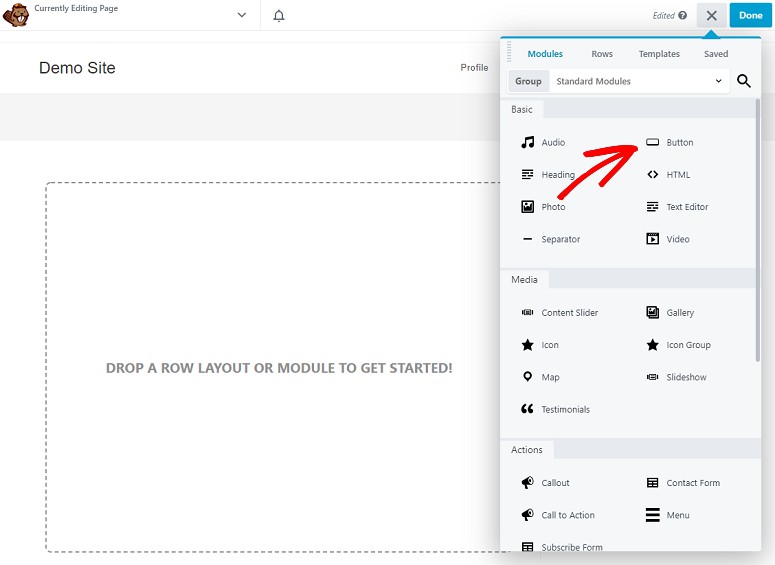
您将在左侧看到视觉生成器,在右侧看到模块。 只需单击右侧的按钮模块,即可将其拖放到左侧的构建器区域。 您可以将该按钮放置在页面上的任何位置。

步骤3:自定义按钮
添加按钮后,就可以对其进行自定义,以使其尽可能吸引您的网站访问者。 幸运的是,使用Beaver Builder自定义按钮很容易。
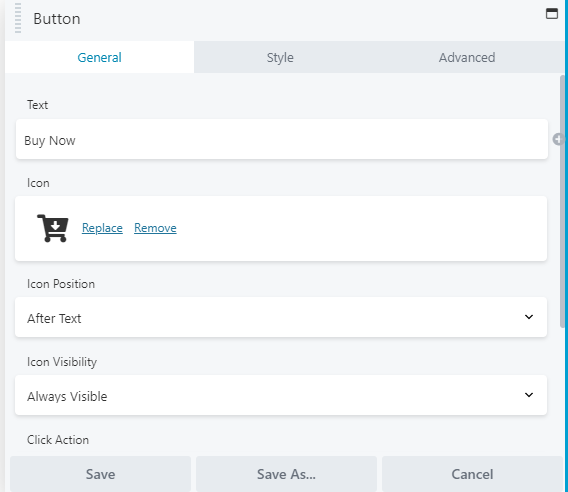
只需单击按钮,屏幕上就会出现一个带有3个不同选项卡的小弹出窗口。
- 一般
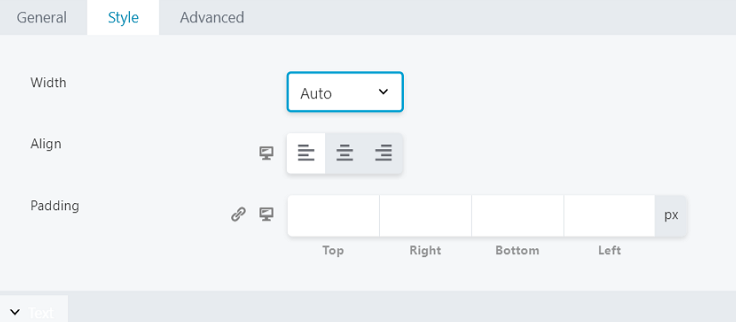
- 样式
- 高级
在“常规”选项卡下,您可以处理按钮的文本,添加图标,处理图标的位置以及向按钮添加链接。

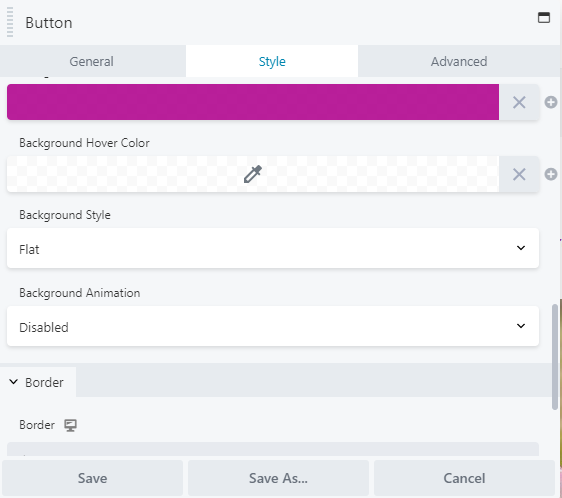
然后,您具有样式选项卡,可以在其中更改按钮的设计。 例如,您可以处理按钮的宽度,填充,按钮的文本颜色,文本悬停颜色以及按钮外观的其他元素。

它还使您可以处理字体,样式和间距,文本阴影等。 除此之外,Beaver Builder还为您提供了添加背景色,动画效果和边框的选项。

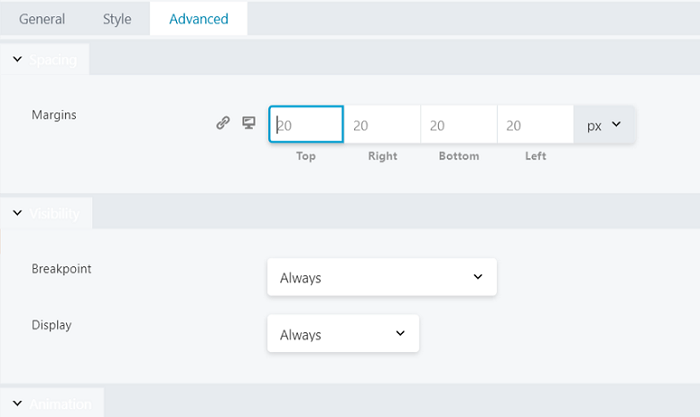
最后,您具有“高级”选项卡。 在这里,您可以使用更多高级选项,例如为间距添加边距,为可能使用的任何动画添加时间设置等等。

而且,如果您想让WordPress按钮100%自定义,甚至可以添加HTML以完全控制按钮的设计。 但是为此,您需要进行一些编码。
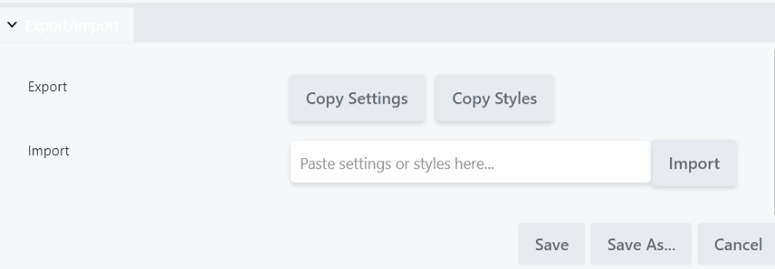
“高级”选项卡还允许您将按钮导入另一个网站或从另一个网站导出。

使用Beaver Builder,您可以根据需要选择所有这些选项来创建和设置按钮样式。 一旦完成自定义,别忘了在弹出窗口中单击“保存”按钮。
步骤4:发布您的按钮
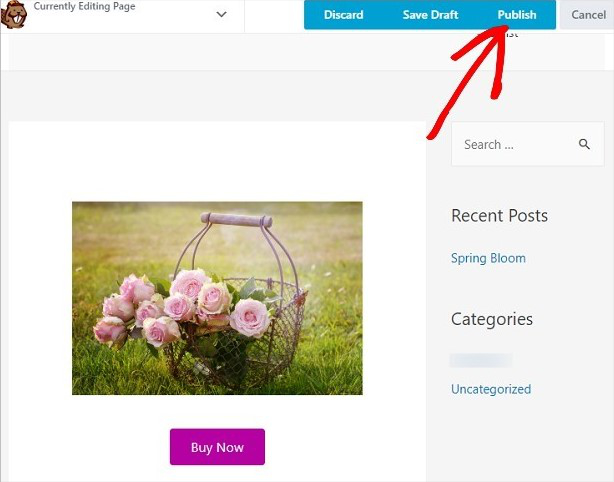
最后一步是发布您的按钮。 为此,只需单击屏幕右上角的“完成”选项卡。 这将为您显示其他3个选项。
- 丢弃
- 保存草稿
- 发布

单击发布按钮以使按钮生效。 就是这样! 您现在已经成功用零编码创建了WordPress按钮。
希望您喜欢这篇文章。 如果这样做的话,您可能也会对此文章感兴趣 如何在WordPress中添加“立即致电”按钮。
“立即致电”按钮是一种通过在更个人化的平台上与客户进行交流来促进与客户沟通的好方法。 我们的文章逐步引导您如何设置按钮以响应移动应用。