几个月以来,我一直热切期待官方发布 WordPress 5.5,该更新承诺将期待已久的块模式系统交到主题设计师的手中。 在这一点上,我听起来好像是破记录了,但是模式有可能 革新WordPress主题开发,甚至比即将进行的全站点编辑更是如此。
该功能应彻底改变开发人员创建WordPress主题的方式。 如果发挥了最大的潜力,主题作者可以摆脱数十个主题选项,并放下大部分页面模板。 他们可以将精力集中在编程上,而可以将精力放在设计上,而这正是主题的真正意义所在。
要了解模式为何如此具有革命性,您必须了解主题为主题作者以及最终用户所解决的潜在问题。 在WordPress的所有主题历史中,一直存在一个单一的总体问题,引起了无数的问题。 这是已将多个准则添加到WordPress.org主题查看系统的根本原因。
这一个问题几乎可以排他性地追溯到一个大问题:主题作者如何建立自定义首页并轻松地允许最终用户重新创建它们?
无论是滑块,信息框列还是号召性用语,WordPress从未真正提供过主题作者可以依靠的解决方案。 公平地讲,许多开发人员围绕平台的限制构建了富有创意的独特系统。 但是,这些系统特定于单个主题或来自单个公司的一组主题。 没有标准。 没有什么可以指导主题设计师简单地设计他们脑海中任何有趣的东西,并允许用户简单地填充内容。
虽然我说网站的主页是这里的根本问题,但问题实际上已经扩展到网站上的任何页面。 主页的设计有点像主题作者的签名。 它使设计师能够展示自己的才能并吸引用户。十多年来,主题作者尝试了千种不同的方法来使这一页正确无误。
模式要多得多。 该系统不需要主题作者成为PHP忍者即可拼凑出精美的设计。 它不限制用户使用主题选项面板来构建其主页-他们可以使用其主题提供的模式来构建其网站上的任何页面。
最大的问题是它提出了“我如何建立自定义首页”的问题。 主题作者无需再考虑该问题,至少不需要像以前那样。 主题正在从在页面级别上构建设计转向设计单个块和部分(图案)。 重点是原子性的,这为用户提供了更多的灵活性和自由度。
因为我迫不及待要等待数周或数月的时间,才能查看该系统中构建的主题作者,所以我想看看官方主题目录中当前的主题正在做什么。 没有太多可看的东西,但是至少一些主题作者愿意成为这个新主题时代的开拓者。
目前, 块编辑器模式 目录的功能筛选器不起作用。 从技术上讲,主题作者不允许将block-patterns标签添加到主题中,但是有一个 可用补丁 应该会尽快解决此问题。
到目前为止的模式
现在,主题目录只有三个带有块模式的主题。 没什么大不了的,但是有趣的是看看到目前为止主题作者正在建立什么。
UXL主题最近更新了其 科德罗 与几个块的主题。 我喜欢Cordero如何添加其模式的一件事是,它创建了一个自定义的“ Cordero”块模式类别。 模式可以存在于多个类别中,但是将所有主题的自定义模式整合到一个组中可以使发现它们变得更加容易。 我希望看到更多这种做法。
Cordero的模式主要针对典型的业务布局。 它包括几个英雄型模式,一些功能/服务框和价格表。
Cordero主题块模式。
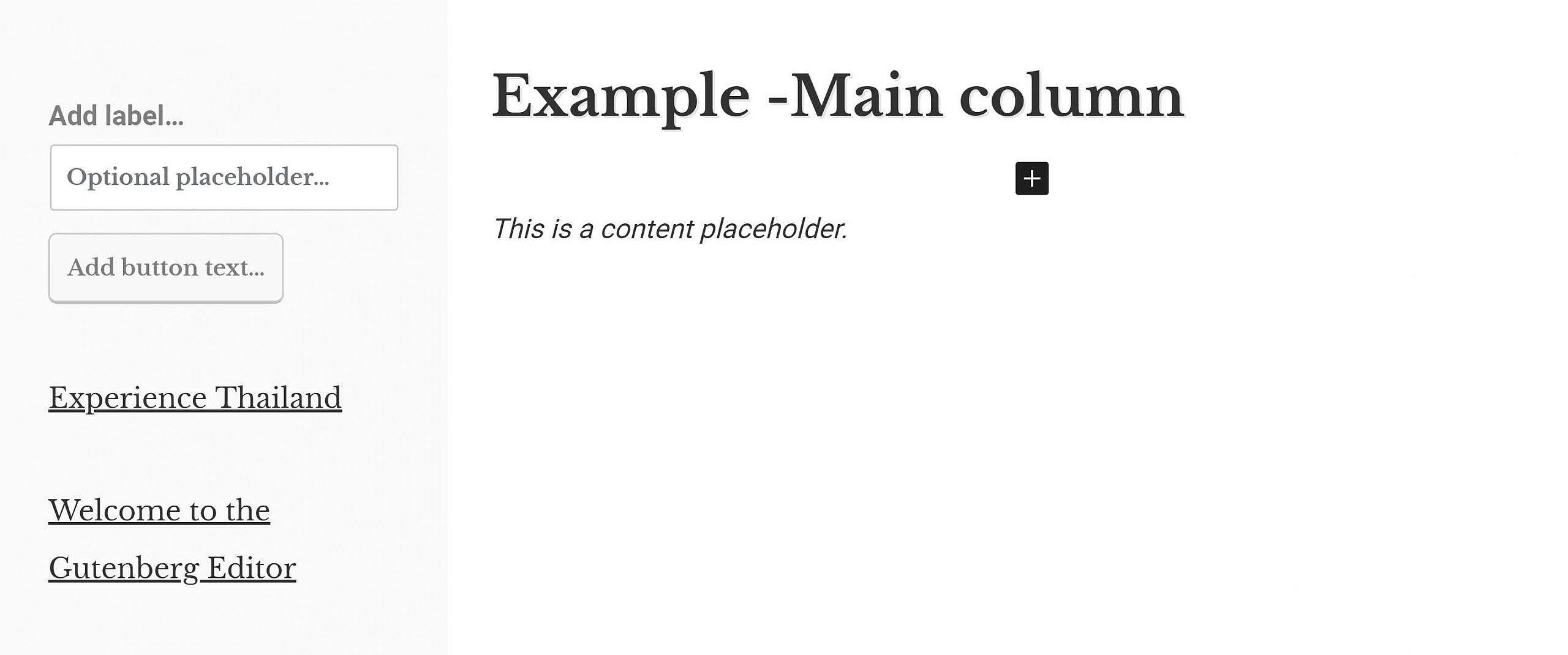
的 包括的 主题团队代表的主题Carolina Nymark有几种模式(如果您正在市场上,它是一个可访问性良好的选择,那么这也是一个牢固的主题)。 这个主题最有趣的模式是带有侧边栏的两栏模式。 Nymark实质上创建了带有图案的页面“正文”。 一个在左侧添加侧边栏,另一种在右侧添加侧边栏。 两种模式都有一个用于添加自定义内容的主列。 侧栏列默认情况下用小部件类型的块装饰。
 带有侧边栏和内容列的包容主题模式。
带有侧边栏和内容列的包容主题模式。
这些模式之所以独特,是因为它们几乎就像是全站编辑的垫脚石,而它们所缺少的只是页眉和页脚。 诚然,我对这种模式和用于较小部分的预期模式没有准备,但我是Inclusive主题实验的爱好者。
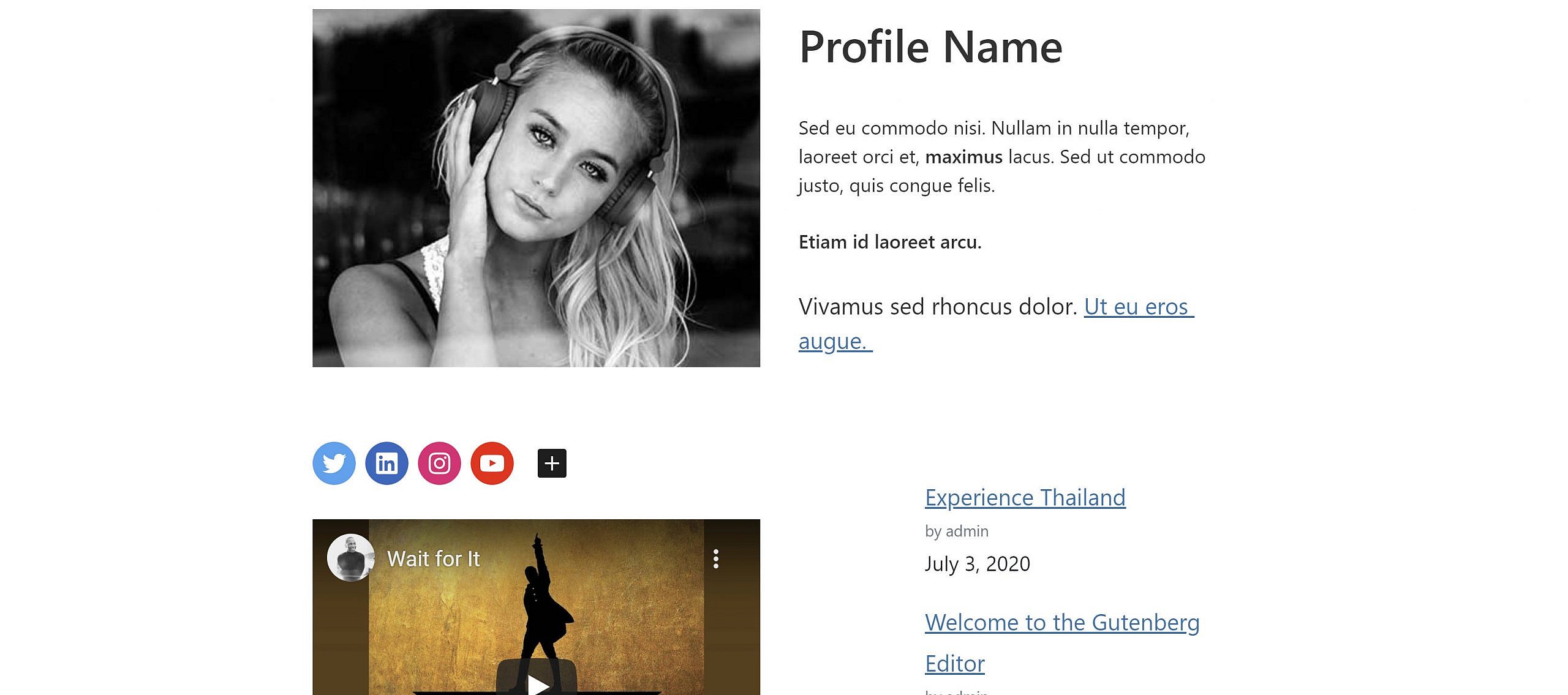
Nymark在目录中具有当前三个主题中的两个主题,并带有块模式。 她的 节目播音员 主题添加了一个模式,该模式允许用户在其站点上创建DJ个人资料部分。 它结合了列,社交图标,最新帖子列表,视频嵌入等。
 节目播音员主题配置文件模式。
节目播音员主题配置文件模式。
总的来说,我喜欢这个新功能的早期探索。 成为第一个尝试事物的人从来都不是一件容易的事,因此我为主题作者铺平道路表示赞赏。 我们距离WordPress 5.5版本只有一周的时间,但我很高兴看到更多内容。
模式在主题之间的转移效果如何?
块系统的承诺之一是它允许用户在主题之间切换并维护其内容。 想法是,每个主题都将以这样的方式对所有块进行样式设置,使前端输出看起来不会损坏。
虽然只有三个主题的样本量很小,但是在它们之间切换时,我确实遇到了一些内容样式问题。
通常,模式越复杂,该模式是否采用自定义类,就决定了从主题到主题的转移程度。 如果用户决定不将图案的图像替换为自己的图像,图像也可能会引起一个有趣的问题。 因为该图像将存在于主题文件夹中,所以如果停用并卸载了该主题,则该图像将不再存在。
像这样:
喜欢加载中……
