[ad_1]
oEmbed可以轻松地将视频,图像,推文和许多其他外部媒体放置到您的WordPress网站中。 WordPress插件是系统的生命,并且比以往任何时候都可以使用几乎所有内容的插件。 但是,能够在不使用额外插件的情况下完成工作真是太好了。
WordPress oEmbed现在可以为您完成许多任务,过去是借助WordPress插件完成的,WordPress背后的开发团队似乎相当致力于使oEmbed支持越来越多的富媒体类型,这很棒用户的新功能。
嵌入了什么?
简而言之,WordPress oEmbed可以识别许多服务的URL,以自动格式化和显示它们。 例如Youtube视频,SoundCloud音频甚至WordPress帖子。 当WordPress看到URL时,它将连接到外部服务(例如Youtube),并要求相关的HTML代码将视频嵌入页面或帖子中。
您再也不必为获取视频代码而烦恼复制和粘贴作业。 您可以从字面上直接将视频或其他媒体的URL放到WordPress帖子或页面中,并且可以使用。
您可以使用WordPress嵌入的功能吗?
从2.9版开始,oEmbed在WordPress中已经存在了一段时间。 但是自那时以来,他们添加了许多可与oEmbed一起使用的新服务,因此列表越来越长。
都支持YouTube,Vimeo甚至Hulu等视频服务。 包括Instagram,flickr和Photobucket在内的照片网站都可以很好地运行。 甚至支持Twitter和Facebook等社交网站。 哎呀,您甚至可以添加您的博客文章。
有关36种嵌入式服务的完整列表,请转到 这一页 在WordPress Codex中。
如何在经典编辑器中使用oEmbeds
对于那些使用经典编辑器的人,您只需要将您选择的链接粘贴到RTF编辑器中。 因此,如果您想从SoundCloud共享Mellow Indie Chill播放列表,则首先需要获取URL:
然后将其粘贴到主文本区域,您将看到以下内容:
酷吧?
在WordPress经典编辑器中使用oEmbeds时,您需要记住一件事–媒体的URL本身必须在一行上。 您不需要切换到文本编辑器或其他任何东西,只需记住单击Enter,这样它就可以单独显示在一行上。
如何在古腾堡使用oEmbeds
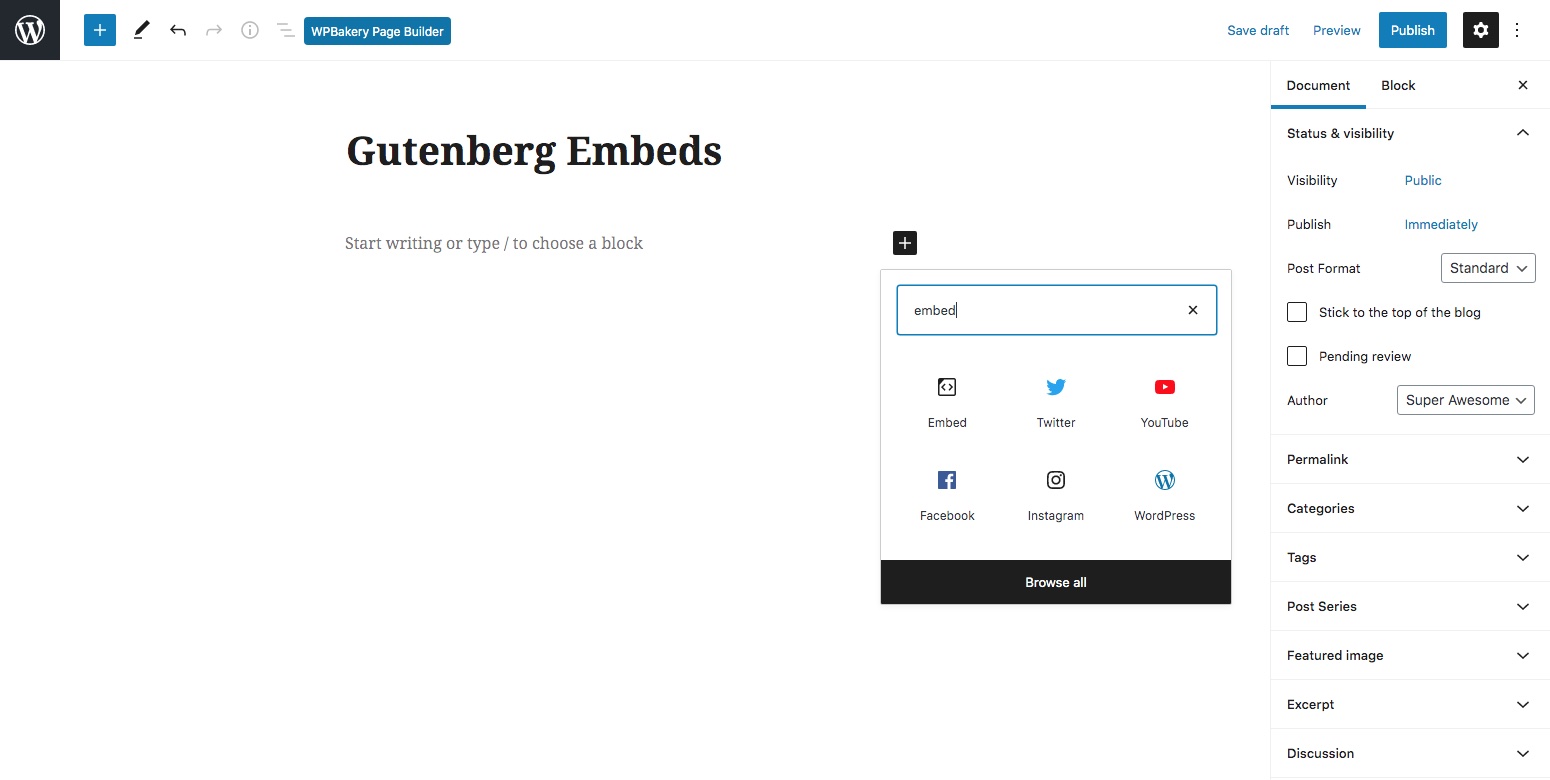
如果您使用的是Gutenberg,则添加oEmbed会有所不同,因为有一个专门用于添加它们的块。 首先,您可以找到特定媒体类型的块(Gutenberg有很多块选项),或者仅搜索Embed块。

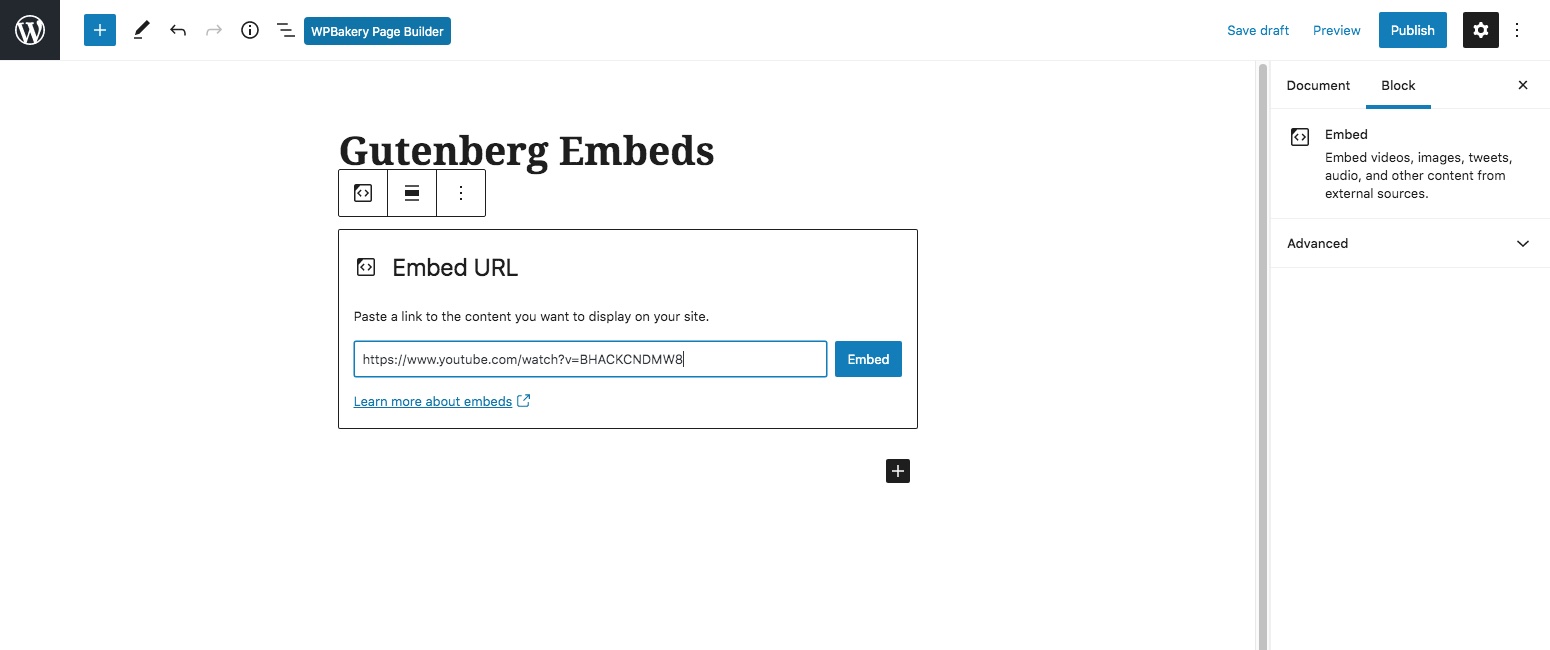
接下来添加您的链接:

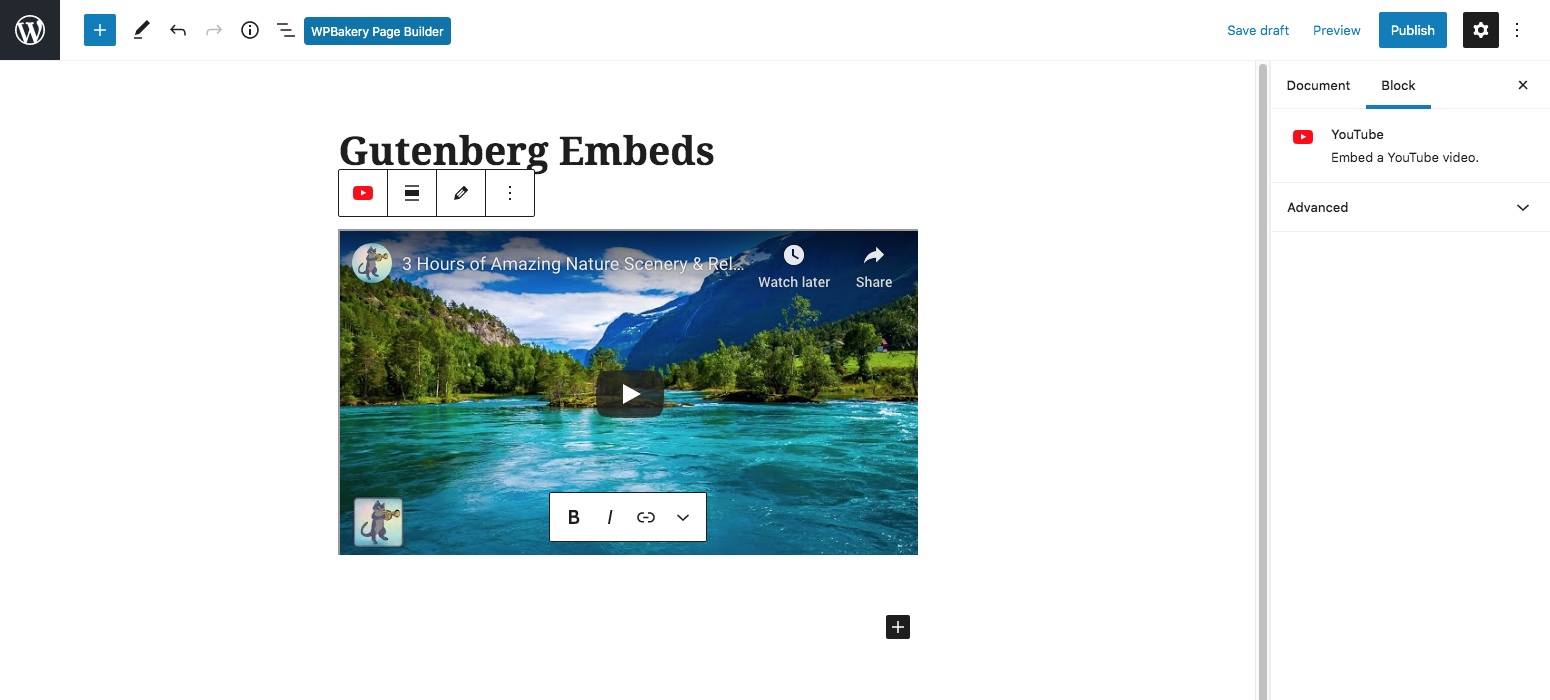
然后单击“嵌入”按钮。 该块将识别嵌入并相应地显示它,如下所示:

而已!
控制嵌入对象的大小
这是一个值得注意的附加提示。 WordPress依靠 内容宽度设置 控制嵌入对象的宽度。 某些WordPress主题将已经设置了此设置,并且将与所显示内容的宽度匹配。
如果您的主题不支持此宽度,则添加自己非常容易。
if(!isset($ content_width)){$ content_width = 600; }
您可以安全地将其放入主题的function.php文件中。
WordPress还建议您在主题中添加一些CSS:
.size-auto,.size-full,.size-large,.size-medium,.size-thumbnail {max-width:100%; 高度:自动; }
基本上,这是检查是否已设置宽度,如果未设置,则将其设置为550(像素)。 只需将数字更改为适合您情况的数字即可。
基于此值,WordPress将使用该值作为它现在看到的所有oEmbeds的宽度。 根据您提供的宽度计算出高度是足够聪明的,因此无需担心高度设置。
oEmbed是一项很棒的功能,我一直都在使用。 对于WordPress的最终用户而言,这是一个绝妙的选择,不再将复杂的插件和设置弄得一团糟,只需将媒体的URL放到页面中就可以了!
立即在您的WordPress网站中尝试!
