Elementor 3.0版原为 在星期二发射。 此版本是两年多来该插件的第一次重大更新,也是其历史上最大的升级之一。 新版本侧重于设计系统,新的主题生成器和性能改进。 此版本背后的驱动力是创建全局设计工具,这是从该插件仅作为页面构建器的根源开始的转变。
我对构建器插件最大的抱怨之一是,它们经常首先在单个页面级别上进行设计。 但是,网页设计与如何修饰页面无关。 它涉及对网站的整体设计采取整体方法。 在构建单个页面时,此类插件的用户经常会为自己创建更多工作,其中很多工作可以在全球范围内更好地处理。 开发的基石之一是不要重复您已经完成的工作。 Builder插件很容易将使用它们的人推向这种不良习惯。
设计应首先处理基本的全局功能。 然后,在必要时深入到原子级别。 过去,Builder插件几乎完全使这种落后。
Elementor 3.0试图通过引入其设计系统和新的主题生成器来解决此问题。 后者是其专业产品的一部分。 该设计系统实质上是一个全球样式创建者,有免费版和专业版可用。 这是该插件的一个受欢迎的补充,应该为该插件缺少的那些基础元素创建一个解决方案。
Elementor的联合创始人兼首席技术官Ariel Klikstein说:“创建一个考虑设计系统(即样式指南,颜色和版式)的网站是专业人员处理网站的方式。” “对于许多创作者来说,这是构建网站的重要组成部分,因为它可以帮助他们,他们的团队和客户围绕一致的愿景进行调整和交流。”
Elementor团队正在接受长期指导网页设计师的原则。 目标是将这些原理应用于用户界面,以突破代码的范围。
“设计系统功能是构建专业网站的基础,因为它们使您能够从集中式中心查看和控制网站元素,并将整个网站的更改应用于整体颜色,版式和布局,” Klikstein说。
Elementor的设计系统
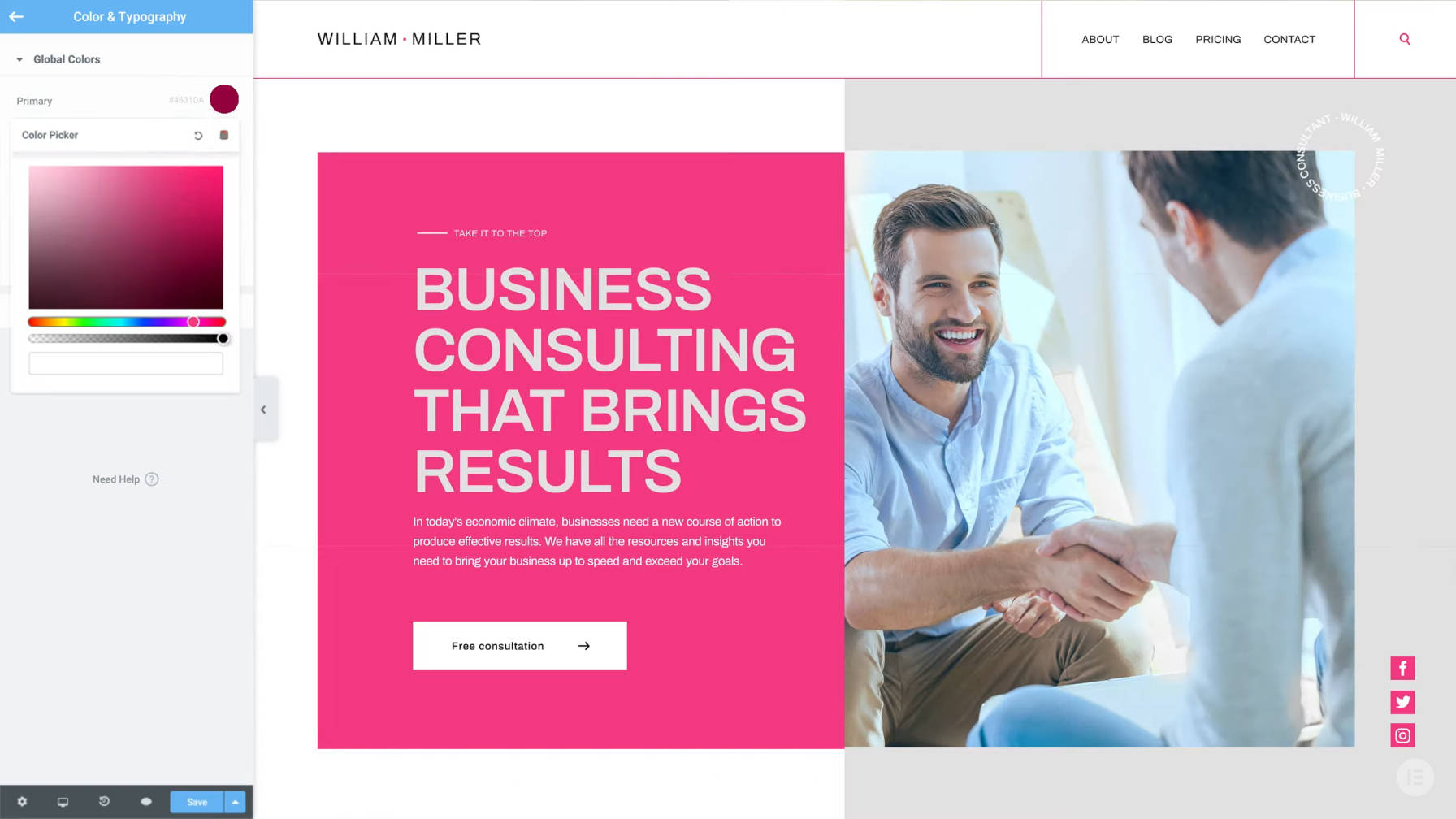
 使用Elementor的设计系统编辑全局颜色。
使用Elementor的设计系统编辑全局颜色。
Elementor正在将其新设计系统推向革命性。 但是,这种设计系统早已存在于WordPress生态系统中。 主题开发人员已经创建了类似的系统已有十多年的历史,并且自那时起,他们就利用WordPress的内置自定义程序实时进行操作。
问题是这个新系统是否提高了赌注,创造了其他人必须竞争的新基准。
这将由用户决定。 但是,它在“站点设置”菜单下确实提供了很多选项。 它允许最终用户自定义网站上的颜色,版式和其他一些元素。 当前的插件用户将掌握使用Elementor进行一些更神奇的操作的工具,并且他们将能够以更加简化的方式进行操作。 最终,它应该可以节省时间,并可以长期更新站点,而无需重新编辑旧工作。
它不是特别革命性的东西,但是它对于任何形式的视觉设计系统来说都是标准的。
“虽然确实可以使用自定义CSS代码和主题始终应用全局样式,但在Elementor V3.0中,我们使这些选项真正实现了全局,” Klikstein说。 如今,作为基于元素的Web设计范例的一部分,它们独立于主题,插件或小部件。 设计系统功能已集成到编辑器工作流程中,而无需使用一行代码。 这将使用户可以在任何站点元素(按钮,标题或背景)中实现全局颜色和字体。 然后,如果用户决定更改颜色或字体样式,则他或她可以更改一次,然后将其应用于先前放置在全局设置中的任何位置。”
为了避免误导读者,请注意,大多数实现了此类系统的主题也不需要自定义CSS或其他代码。
也许更大的问题是,这种新设计系统是否会比即将面世的更好? 整体风格 Gutenberg和核心WordPress中的功能。 两者的目的是相似的,但是WordPress无疑会以更加有限的选项集来启动其功能。 WordPress还需要主题作者的支持。
Klikstein没有直接回答WordPress的全局样式功能如何影响Elementor设计系统功能的任何决定的问题。 但是,在消除营销问题时,他确实说:“很高兴看到Gutenberg / WordPress也朝着这个方向发展,因为我们认为这是创建一致且可维护的网站的最佳方法。” 他还说,自插件最早的主题生成器概念以来,此功能就在路线图上。
对于Elementor的开发团队来说,Gutenberg可能不是很多考虑因素。 他们显然正在雕刻自己的成功之路,并且在通过可视化界面建设网站的竞赛中超越了其他人。
像这样:
喜欢加载中……
