照片也许是炫耀您出售的产品和服务的最佳方式。 但是,图片,甚至是视频,有时还不足以让用户做出决定。
有时,您需要更进一步,例如将交互式图像添加到WordPress网站。 在本文中,我们将向您展示如何使用 Algori 360图片 插入。
让我们开始吧!
为什么在您的网站上使用360度图像
可以肯定地说,网站上的360度或交互式图片是一种新颖的事物,除非您经常访问某些特定领域的网站。 但是,这并不是由于现代浏览器缺乏支持。
您可能不知道常规文件类型(例如JPEG或PNG)对全景或360度图像完全适用。 360度图像和“常规”图像之间的两个主要区别是:
- 解析度。 如您所料,360度图像使用的分辨率与常规图像完全不同。
- 缺乏互动性。 使用普通的PNG或JPEG,您无法“移动”周围的图像以查看其中的新部分。
尽管有些人可能会在一般设置中将全景图像作为头打折,但确实为网站上许多有趣的应用打开了大门。 例如,如果您经营一家网上商店,则可以提供所售产品的360度图片。 这样一来,访客就可以旋转产品,从各个角度观看产品。
您喜欢在在线零售商的网站上看到这些类型的交互式图像。 换句话说,它不是“边缘”技术:

如果您要广告出租或出售物业,全景图像也是完美的选择。 有了360度的图像,感兴趣的各方就可以浏览整个物业,而无需浏览数十张图片。
随着虚拟现实(VR)的普及和头戴式耳机的普及,可以提供沉浸式体验的网站也将从中受益。 戴着耳机的用户可能更有可能在您的网站上花费时间,从而提高了参与度,这全归功于交互式图像。
Algori 360图像简介

我们已经谈论过 VR插件 在过去。 然而, Algori 360图片 脱颖而出是因为它既支持360度图像,也可以与市场上大多数主流VR耳机配合使用,例如 Vive, Oculus裂谷, GearVR, 乃至 Google Cardboard。
Algori 360 Images本质上是一个即插即用的工具,但是它只能与WordPress的本机Block Editor一起使用(因为Divi和Block Editor可以很好地协同工作,您可以在大多数Divi页面/布局中使用它。但是,如果那样并非如此,我们建议您退房 全景插件)。 Algori 360 Images插件添加了自己的自定义块,您只能将其用于每页嵌入一个交互式图像。
如果您对这些限制感到满意,那么使用交互式图像可能会很有趣。 如果访客拥有耳机,他们将能够放大图片,使用鼠标或手指在图像上移动以及激活VR模式。
要记住的一件事是,Algori 360 Images并未添加对VR文件类型的支持。 VR文件太大了,无法在大多数网站上随意使用,因此从可用性的角度来看这是不可行的。 插件提供的VR支持是全景图像。
主要特点:
- 使用自定义块将360张图片上传到WordPress。
- 使用户可以放大“内部”图像并在其中移动。
- 包括对鼠标和触摸导航的支持。
- 允许访问者使用VR设备与图像进行交互。
- 提供对大多数主要VR耳机的支持,包括Vive,Rift,GearVR和Google Cardboard。
价格:免费| 更多信息
如何向WordPress添加360度图像
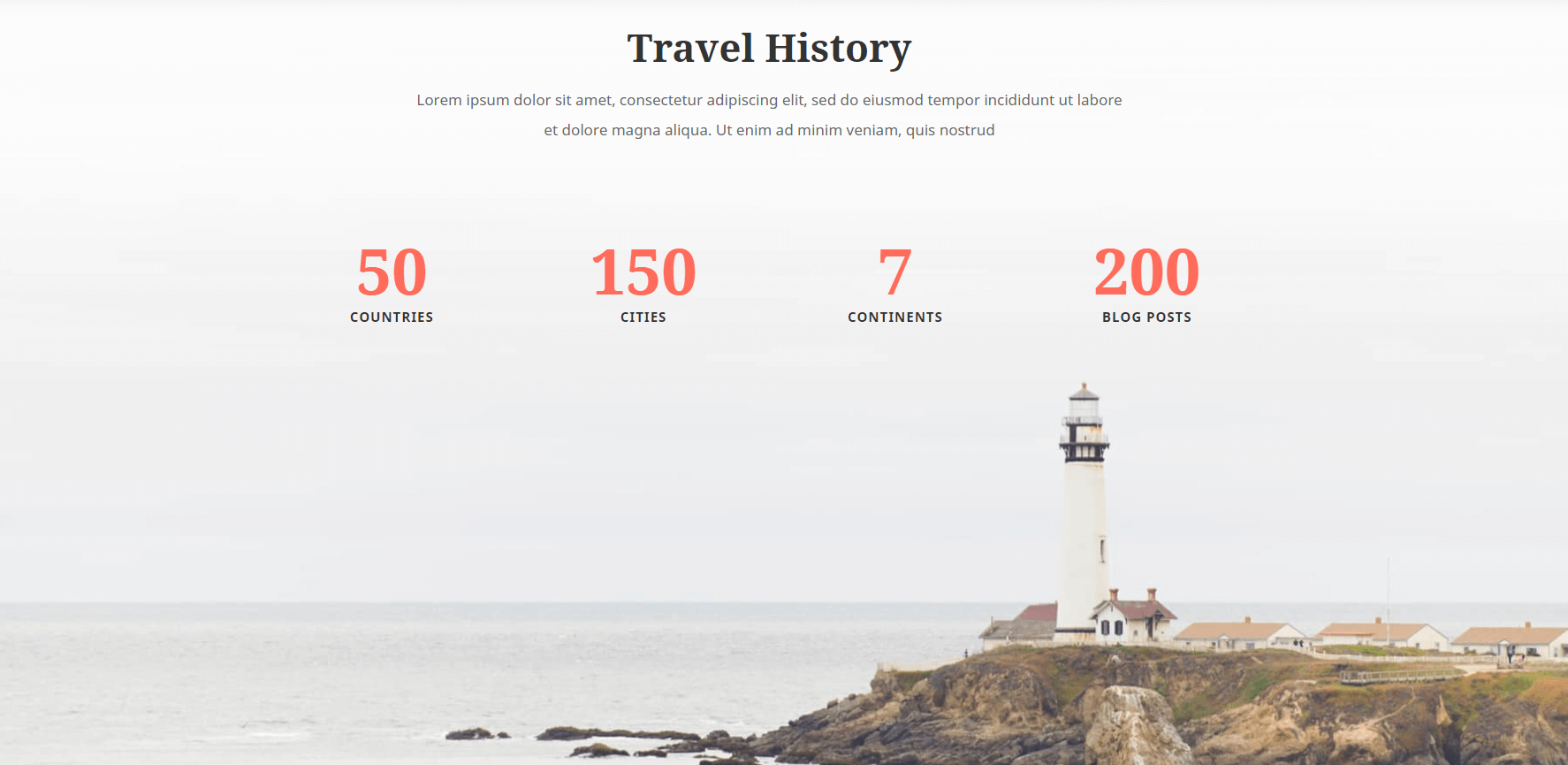
向您展示Algori 360 Images插件如何工作的最简单方法是向您展示。 我们最喜欢的网络全景图像应用程序之一是旅行博客:

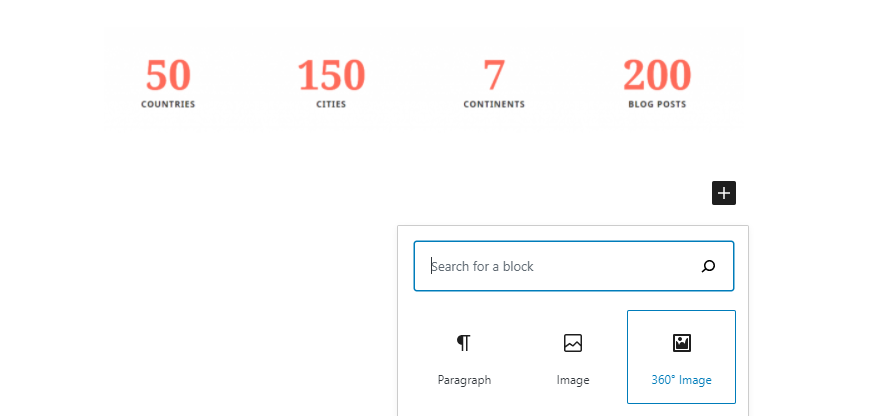
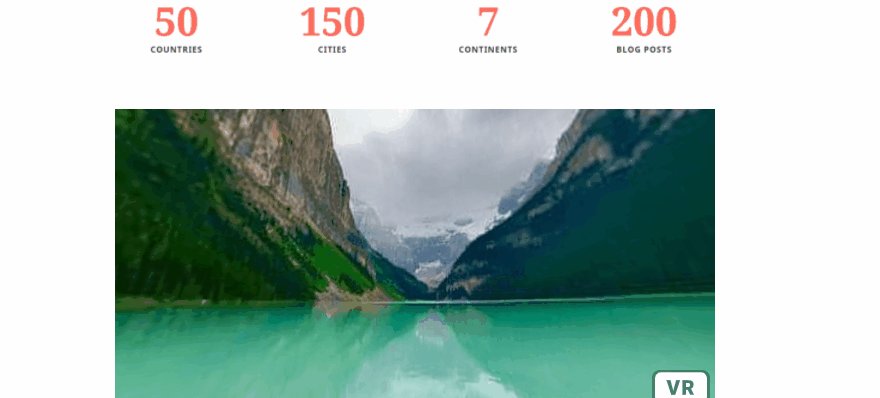
要测试插件,您可以设置一个 旅游博客 使用我们的布局包,其中还包括一些合适的全景图像。 打开“块编辑器”后,新的“ 360图像”选项将显示在顶部:

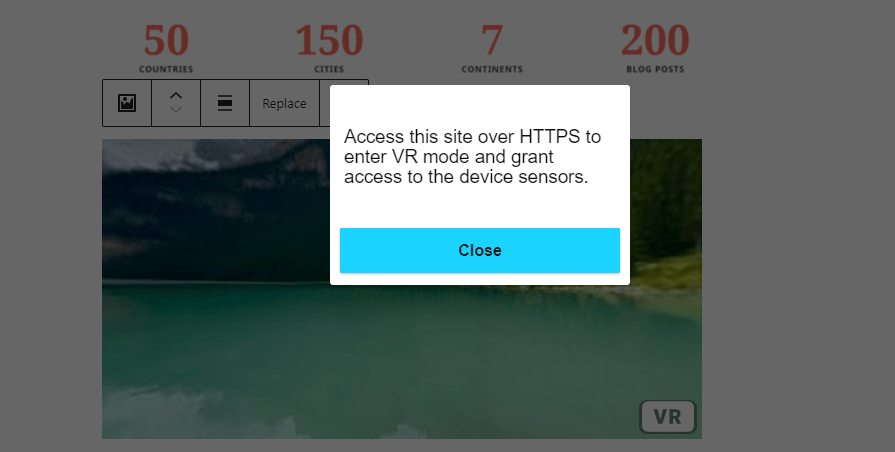
360度图像在全角显示效果最佳,因此请为360度图像块使用该设置。 该插件可能指出VR模式仅通过HTTPS支持耳机传感器。 这是插件的下载页面不会告诉您的内容,因此请记住以下几点:

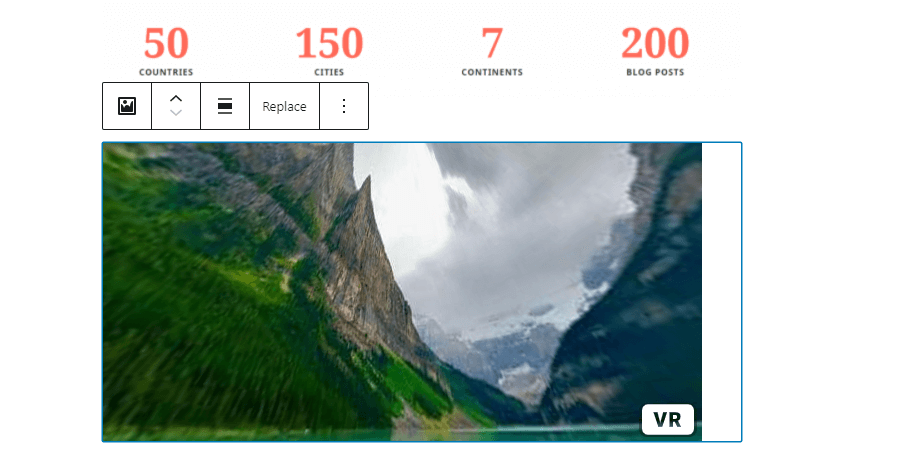
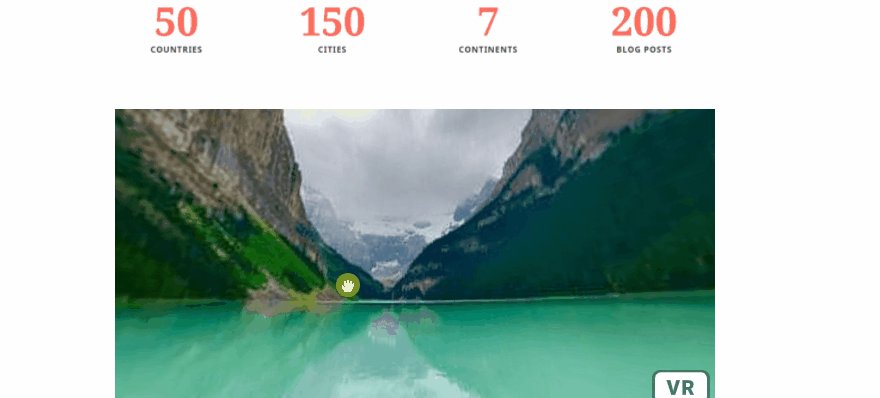
无论如何,即使在块编辑器中,图像交互性也可以立即使用:

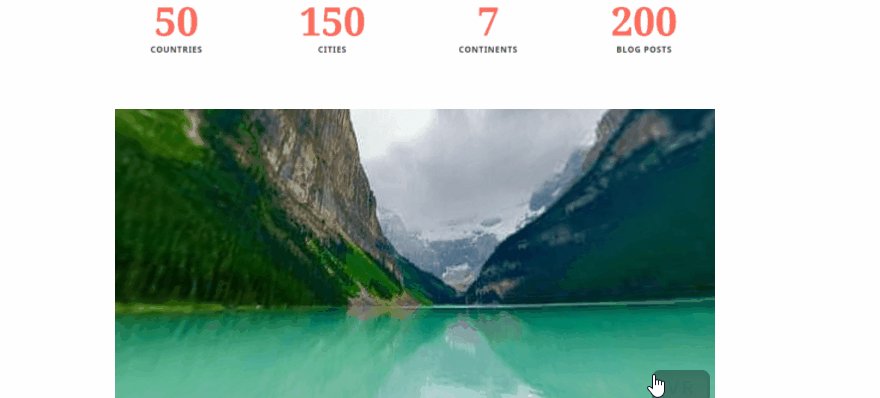
发布页面后,您的360度图片将可供访问者立即浏览:

尽管插件本身使用起来并不容易,但它具有一些缺点,乍一看可能并不明显。 首先,360度图像在整个板上都使用高分辨率。 这是固有的–如果您想提供良好的交互体验,则这些图像必须具有高分辨率。
但是,高分辨率交互式图像有可能 减慢您的加载时间。 如果您在一个页面上添加其中几个,这一点尤其明显。 当然,此插件仅允许您添加一个,这有助于减小页面大小。
缺少的另一个方面是,除了VR按钮外,没有用于指定交互式图像的用户指示器。 如果您是VR用户,则足以表明您可以使用耳机。 但是,对于更休闲的用户,您需要提供说明,以便他们知道他们可以与图像进行交互。
撇开这些限制,使用Algori 360 Images将交互式图像添加到WordPress大约就很容易。 如果您想偶尔使用网站上的360度图片并在使用时添加一点VR支持,则使该插件成为不错的选择。
结论
交互式图像是展示产品和位置的绝佳方法。 这种互动性使访问者可以完全沉浸在体验中,而这是普通图片难以复制的。 如果您以VR头戴式耳机为目标受众,则体验会更加吸引人。
Algori 360图片 是一个“简单”的插件解决方案,使您可以上传全景图和VR摄影以及其他类型的文件。 它可以与“块编辑器”一起使用,因此,您所要做的就是上传图像,并在需要的位置添加新的块。
您对如何使用Algori 360 Images有任何疑问吗? 让我们在下面的评论部分中讨论它们!
Oleksandr Yuhlichek / shutterstock.com的文章缩略图。
