[ad_1]
视差效果是一种非常流行的设计功能,通常在WordPress网站上使用。 这种特殊效果已经在游戏世界中流行了很多年,但最近已经涉及到网页设计中。 到目前为止,这种主要趋势似乎并没有发生,即使有什么用途,也比以往任何时候都得到了更广泛的使用。 那么,什么是视差效果?为什么要考虑在WordPress网站上使用它呢?
在本文中,我们将考虑什么是视差效果以及它可以为您的站点和企业带来的好处。 然后,我们将讨论如何使用主题或插件快速轻松地向任何WordPress网站,页面或帖子添加视差效果。
什么是视差效果?

视差效果涉及网页背景的移动速度低于前景的移动速度。 这样会产生页面深度的错觉,当观众向下滚动时,可以使内容具有3D效果。
现在,大多数高级WordPress主题在其主页上均内置了视差效果。 甚至免费的WordPress默认主题二十一十七也具有视差功能。 大多数页面构建器还集成了视差效果工具,使您可以将效果添加到任何页面或发布到您的网站上。 当然,您可以安装许多WordPress插件来向您的网站添加视差效果元素。
使用视差效果有什么好处?
在WordPress网站上使用视差效果有很多好处。 第一个也是最明显的是视差效果的视觉效果。 视差效果在美学上令人愉悦,使您的网站具有清新,时尚和现代的外观。 这种哇的效果可以使您的内容真正流行,并创建令人兴奋和有趣的浏览器体验。
在您的网站上使用视差效果的另一个关键原因是有助于将页面(尤其是首页)分解为可读的块。 使用此效果可以强调要展示的内容的不同部分和类型。 这可以帮助宣传您网站的各个方面,阐明重要信息,并鼓励用户以您选择的方式浏览您的网站并访问内容。
视差效果可以在网站的任何页面或帖子上使用,但最常见于主页,登录页面或一页网站。 令人惊叹的视觉视差产生的效果及其对用户体验的积极影响,可以使访问者在您的网站上停留的时间更长,并有助于提高网站的转化率目标。
使用视差时的注意事项
虽然有好处,但在向网站添加视差部分时,应牢记一些关键点。
选择背景图片
请仔细考虑您用于每个背景部分的图像。 确保它们与您的网站相关,并与您的品牌同步。 如果要在此背景图像的顶部显示标题或其他内容,请考虑使用块状颜色或精细图案,而不是照片或引人注目的图形。 这可以帮助确保您的图片可以与您的内容一起使用并对其进行宣传,而不会分散您的注意力。
如果您选择使用照片,则图像必须是高质量的。 精美醒目的图像可以帮助您的网站呈现专业而独特的外观。 这些视觉效果将给您的听众留下深刻的印象,从而促使人们记住并返回您的网站。 您可以从各种各样的股票网站下载高质量的图像。 看看我们的 免费的溢价图片网站集合 您可以在其中快速找到适合您的视差背景的照片。
手机视差
虽然视差可以很好地增加视觉趣味,但它并不总是能在移动设备上正常工作。 由于手机和平板电脑通常使用滑动导航(而不是像台式机一样滚动),因此视差效果可能无法正确呈现。 当然,这将取决于您自己的视差部分所使用的方法和动画。 但是,出于可用性考虑,您可能需要考虑在设备上禁用视差。
视差和辅助功能
除了降低了移动设备的可用性外,视差还可能带来一些可访问性挑战。 因为视差是基于运动的,所以它可能会增加阅读难度,并且可能会出现浏览器或设备兼容性问题(如上所述,尤其是在移动设备上)。 此外,随着图层的移动,它可能会产生对比度问题,从而进一步增加可读性。 由于这些原因,您应该格外小心在网站上创建视差区域。
选择具有视差效果的主题

对于那些开始新项目的人,应该选择包含视差效果功能的高级主题。 而且,如果您想在网站的各个页面上而不只是首页上使用视差效果,那么您可能需要考虑高级页面构建器随附的多用途主题。
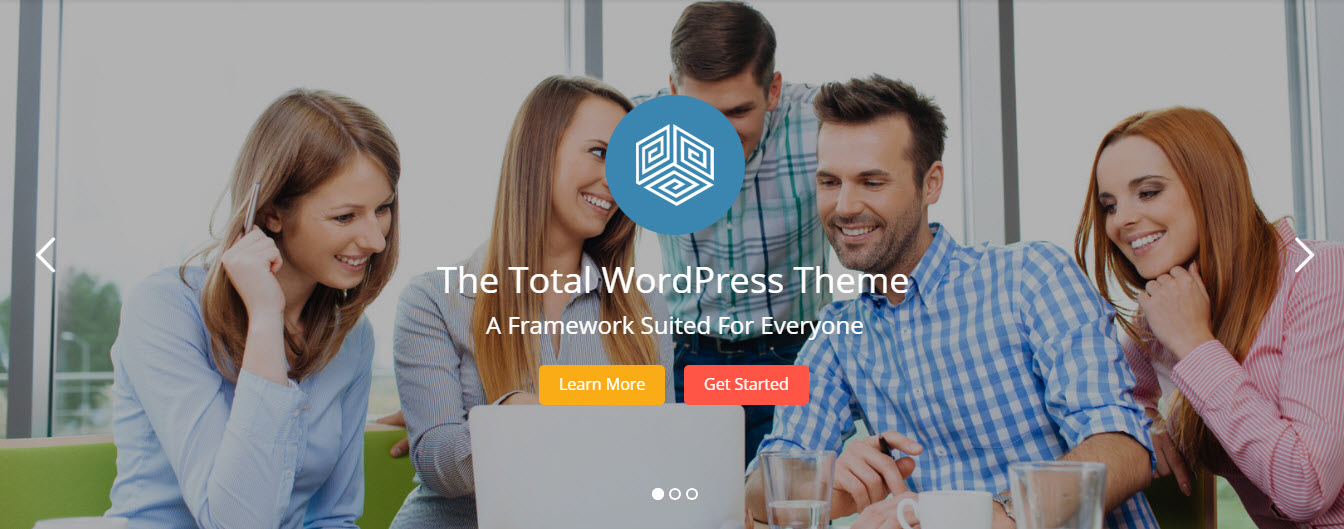
像这样的主题 来自优雅主题的Divi, Themify的视差,还有我们自己的 总计多用途WordPress主题,都包括提供视差效果工具的页面构建器。
添加总计的视差背景
为了让您了解视差如何与主题配合使用,下面提供了有关如何向具有Total主题的行中添加视差背景的指南。 道达尔使用WPBakery建立前端页面,但还有许多其他用途 WordPress页面构建器 包括类似的选项。

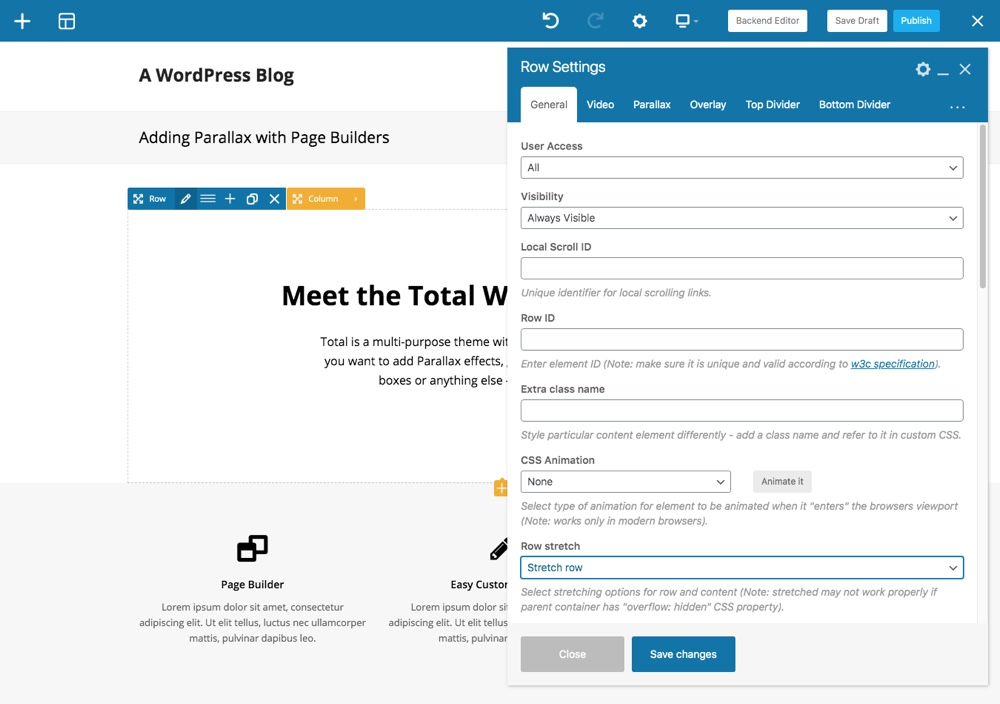
首先,您需要插入一行并向其中添加内容。 然后单击铅笔图标以编辑行。 由于我们上面创建的设计未装箱并且不包含侧边栏,因此我们选择了“拉伸行”选项,以确保视差背景完全填充了行(注意– Total还包括一个全屏选项,如果您需要希望您的行和视差背景完全填满浏览器窗口)。

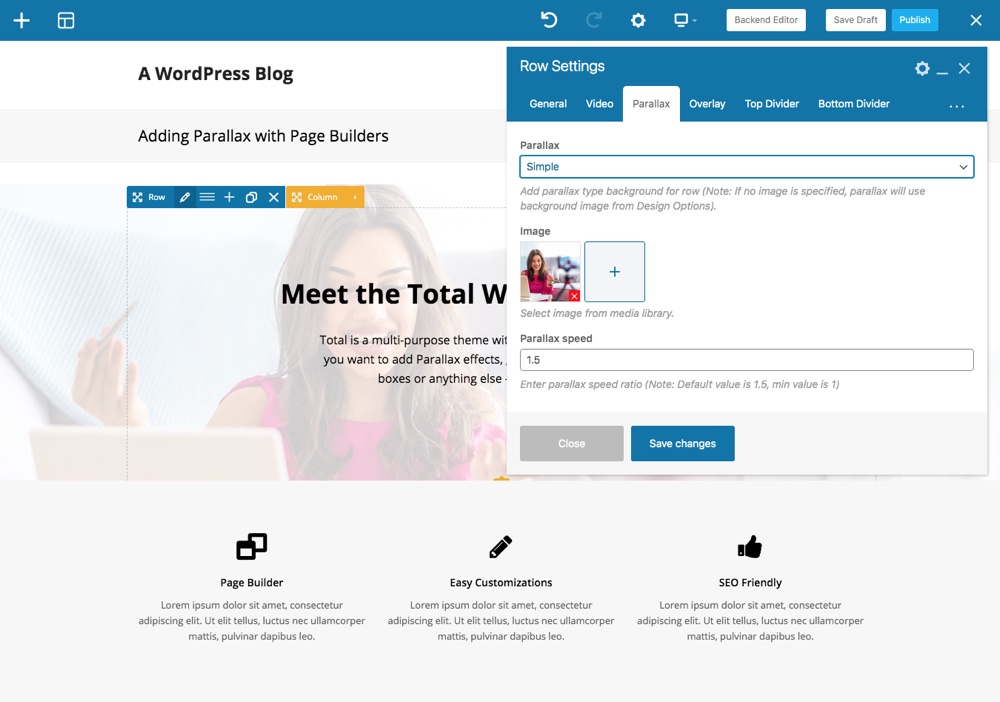
接下来,在“视差”部分下,您可以轻松地添加背景图像并设置视差效果的滚动速度(数字越大,图像移动得越多,这可能也需要大图像)。

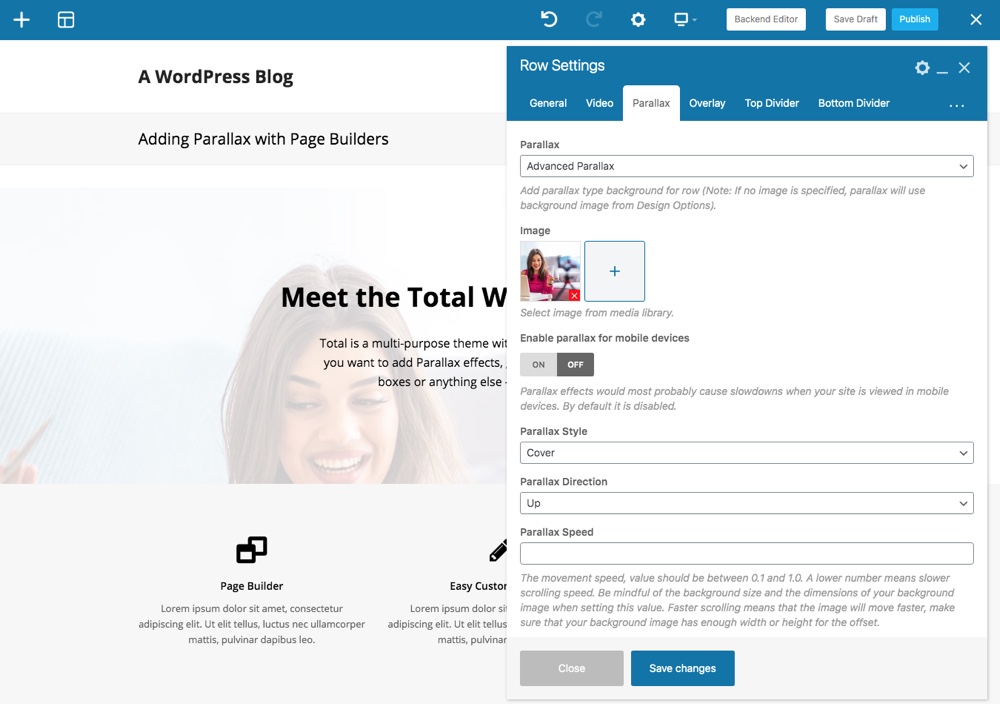
道达尔还提供了高级视差选项,具有更多设置,可用于在移动设备上启用/禁用效果,选择图像样式(覆盖,固定或重复),定义效果的方向以及速度。
您还可以使用“覆盖设置”选项卡,以确保行背景和内容之间有足够的对比度(我们在图像中添加了白色覆盖)。 完成后,请确保保存行更改以及页面。
使用Slider Revolution添加视差滑块

如果您想要带有视差效果的特色滑块,我们的首选是 Slider Revolution插件。 这个高级插件包括数百种内置选项和功能,用于字体,图层,滑块效果,布局以及视差。
启用滑块旋转视差
首先安装插件,然后导入滑块模板或从头开始构建自己的滑块(您可以阅读我们的完整内容 滑块革命指南 更多细节)。

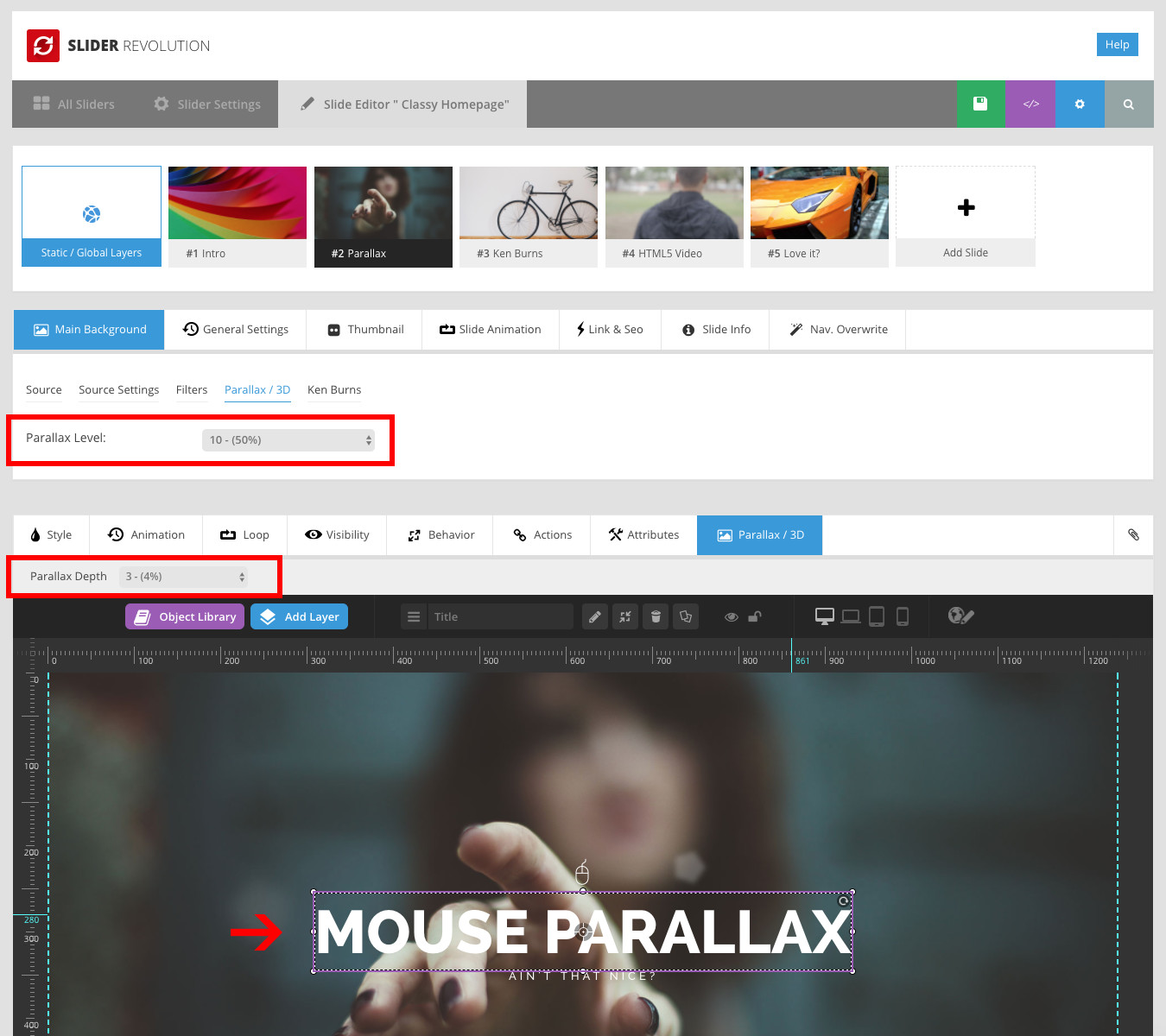
接下来,编辑幻灯片“主要背景”以添加源背景图像,然后选择“视差/ 3D”选项卡以指定视差级别。 然后,在添加图层时,为视差深度选择“视差/ 3D图层”选项,以向文本,图像,按钮和其他图层添加移动。 就这么简单!
完成后,保存滑块并使用简码将其插入到任何帖子或页面中。 或者,如果您使用的是诸如 WPBakery(以前是Visual Composer) 您可以使用页面构建器的Slider Revolution元素快速选择并插入您的滑块。
使用免费的高级WordPress背景插件添加视差部分

如果您已经有一个主题,并且它不包含内置的视差效果选项,那么您应该考虑使用WordPress插件来完成这项工作。 高级WordPress背景 (简称AWB)是一种流行的免费选项,它使您可以将视差滚动背景图像添加到网站页面或帖子中的不同元素。 通过使用简单的简码将滚动背景添加到单个元素,标题文本或包含任何内容的完整部分中。
现在让我们看看如何安装和开始使用具有视差功能的高级WordPress背景。
安装AWB
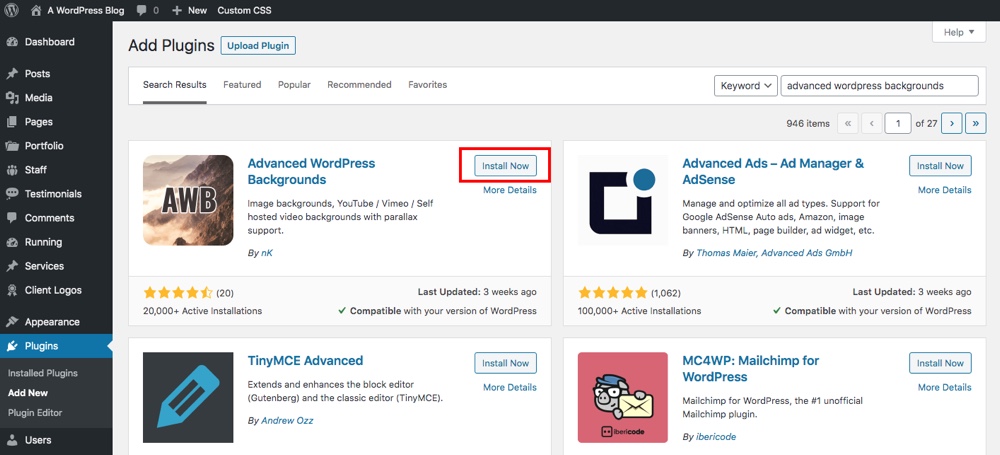
要安装插件,请以管理员身份登录WordPress仪表板,然后从菜单中选择“插件”>“添加新项”。
搜索高级WordPress背景,然后选择立即安装>激活。

使用AWB,如何添加视差背景将取决于您使用的是WordPress编辑器– Gutenberg,Classic或WPBakery等第三方页面构建器。 无论您使用哪种方式,AWB都能为您提供许多简单的选择:
- 彩色,图像或视频媒体背景
- 媒体显示尺寸(封面,包含或图案)
- 背景媒体位置,用百分比使背景对齐(例如:50%50%居中)
- 叠加颜色选择器,使用Alpha选择器使颜色或多或少透明
- 视差滚动,缩放和不透明度以及在移动设备上启用的速度和选项
- 鼠标视差(根据鼠标的移动,背景会稍微移动)

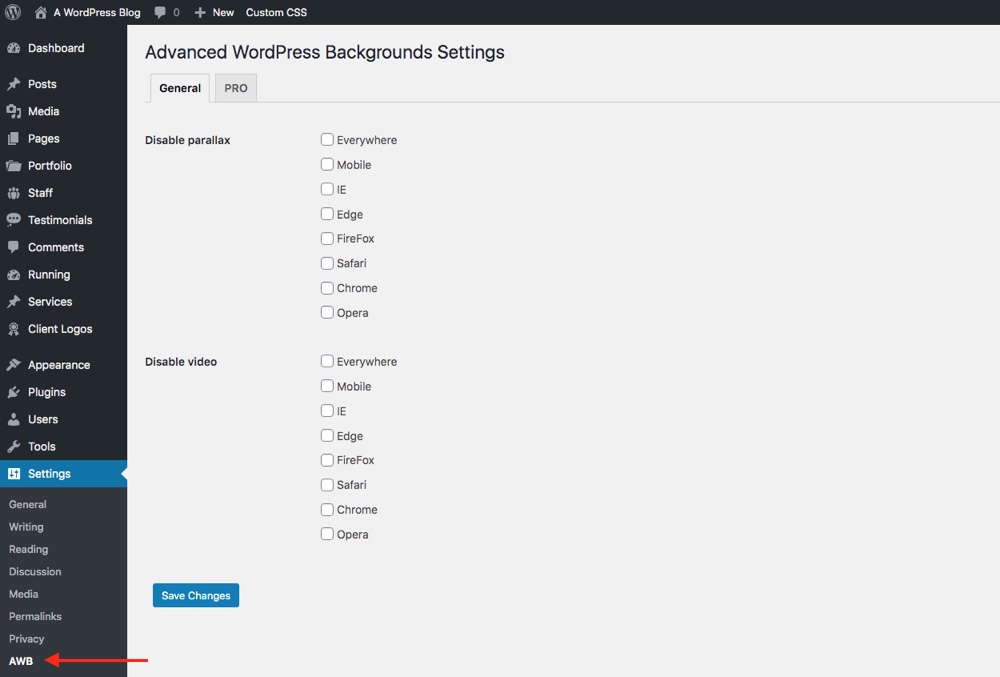
此外,您还会发现AWB选项卡已添加到WordPress设置菜单。 您可以在此处选择全局可见性设置,以禁用移动设备以及特定浏览器的视差效果(和视频)。
古登堡航空
高级WordPress背景与Gutenberg完全兼容,甚至包括自己的自定义块供您使用。

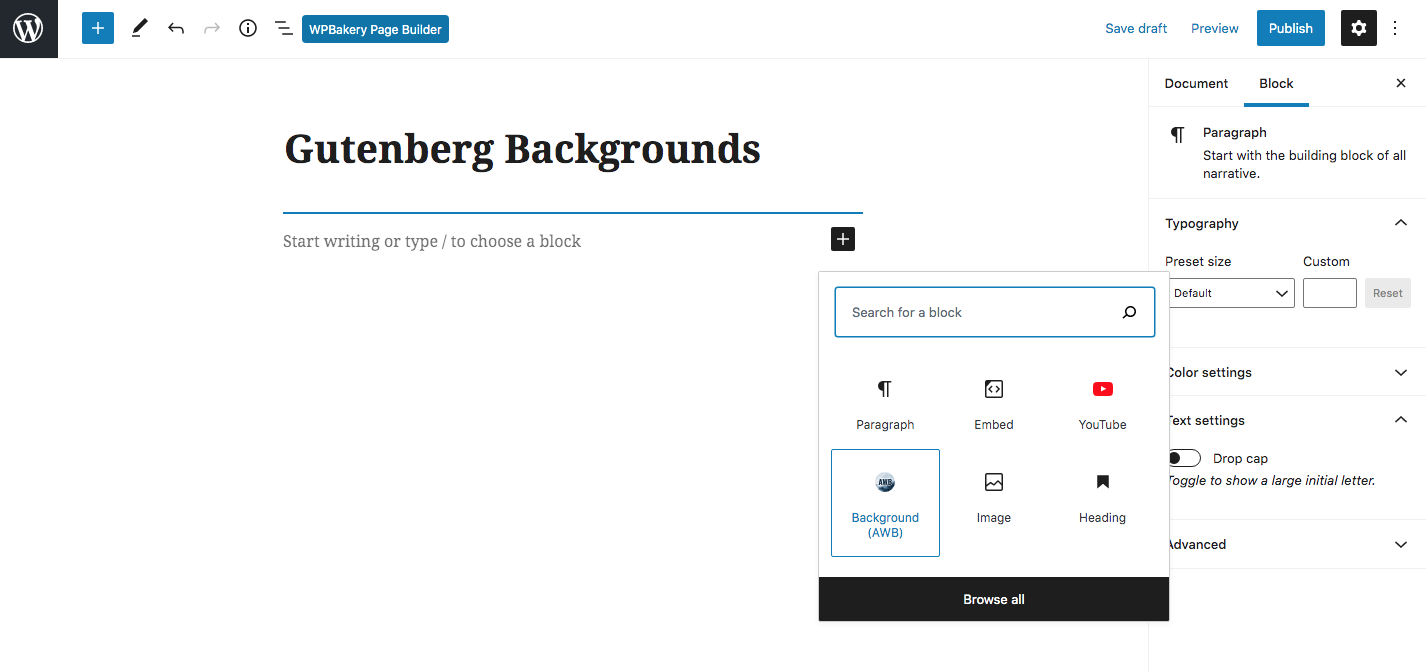
首先,您需要插入AWB块。 然后单击以在AWB中为您的内容添加其他块。

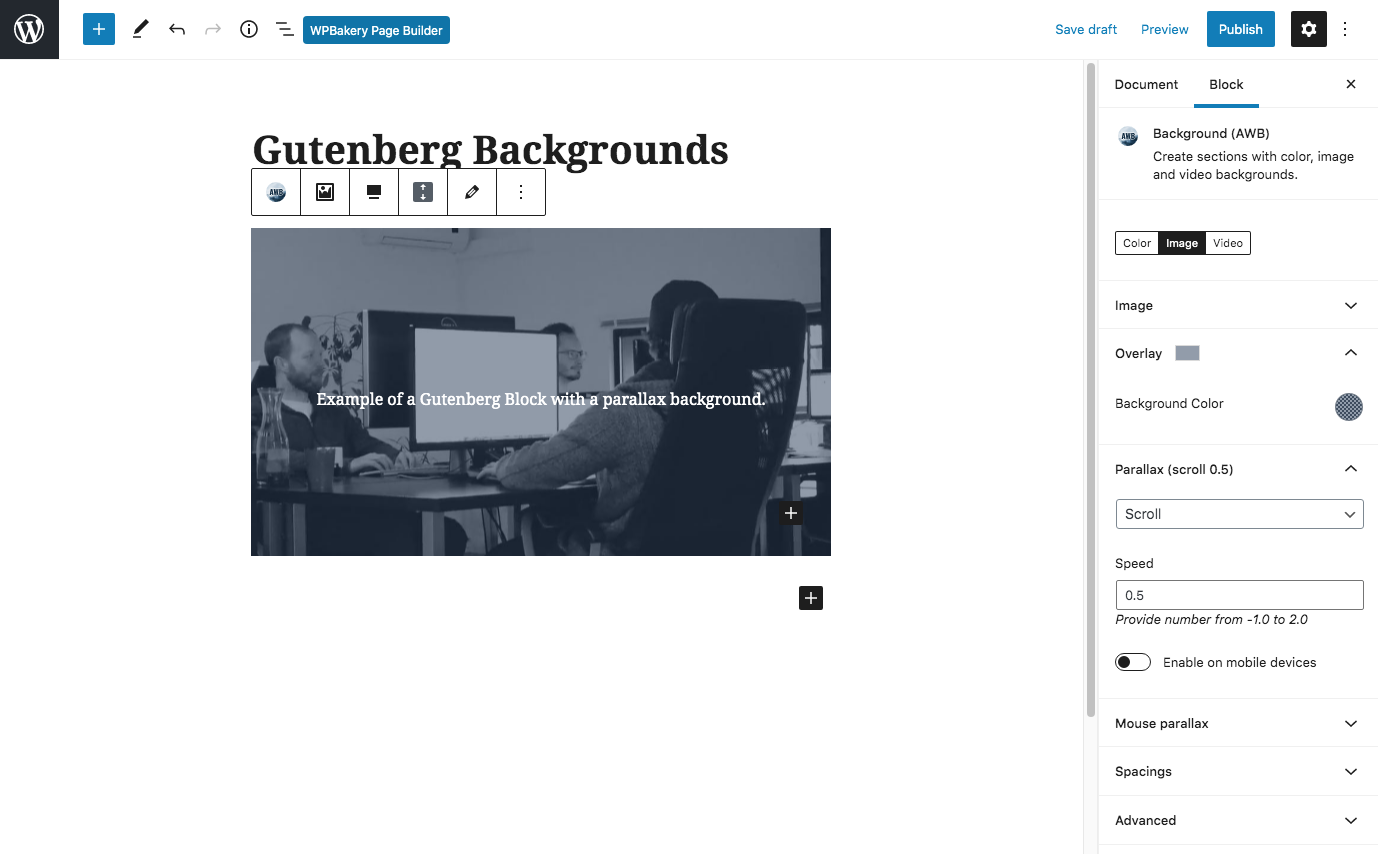
完成后,单击AWB块,然后单击右侧菜单上的“块”选项卡。 您可以在此处添加和编辑块的背景选项。
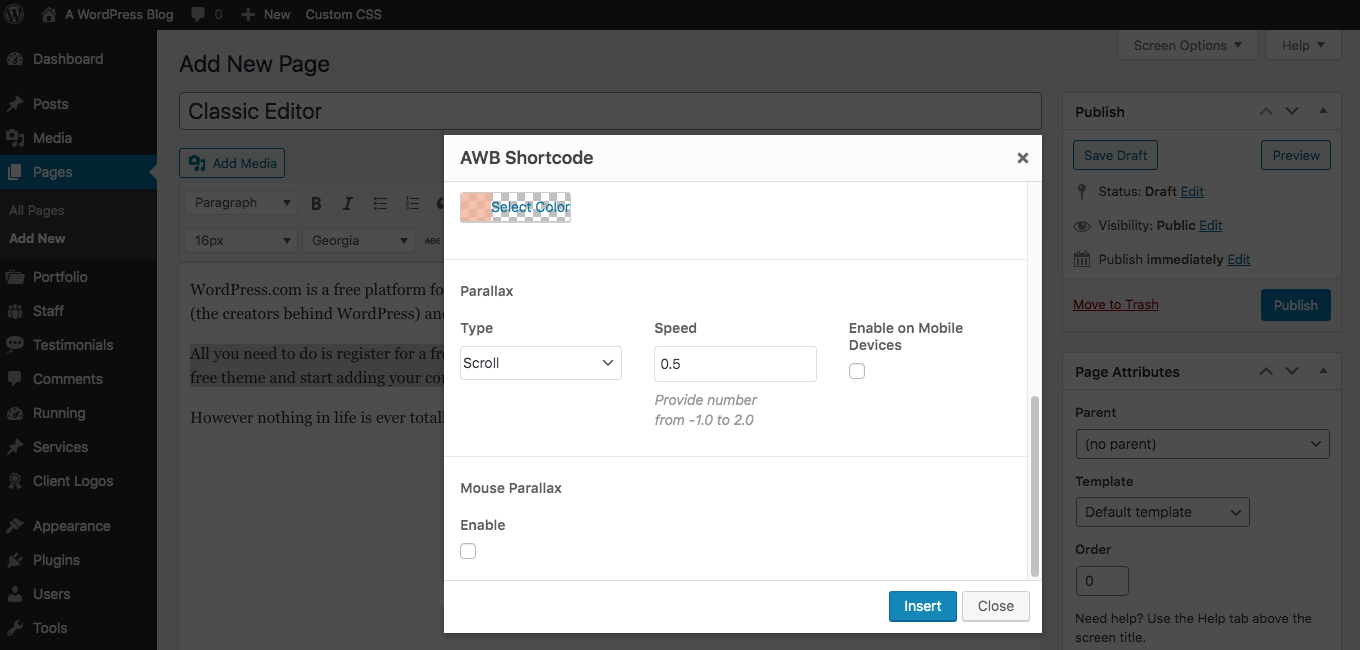
AWB经典编辑器
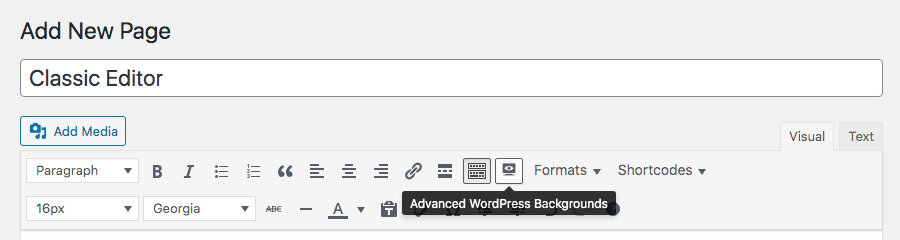
在经典编辑器中,AWB使用简码添加视差背景。 因此,您需要首先创建内容,然后突出显示要具有背景的部分,然后在编辑器中单击AWB图标。

选择背景图片,然后开始向下滚动以添加其余选项。 例如,添加覆盖颜色和视差类型。 完成后,单击“插入”。

短代码如下所示:
[nk_awb awb_type=”image” awb_image=”1234″ awb_image_size=”full” awb_image_background_size=”cover” awb_image_background_position=”50% 50%” awb_parallax=”scroll” awb_parallax_speed=”0.5″]这就是视差背景中内容的去向。[/nk_awb]
在这种情况下,经典编辑器的用户友好性可能会降低一些。 由于AWB是简码,因此您无法从编辑器中查看背景设置。
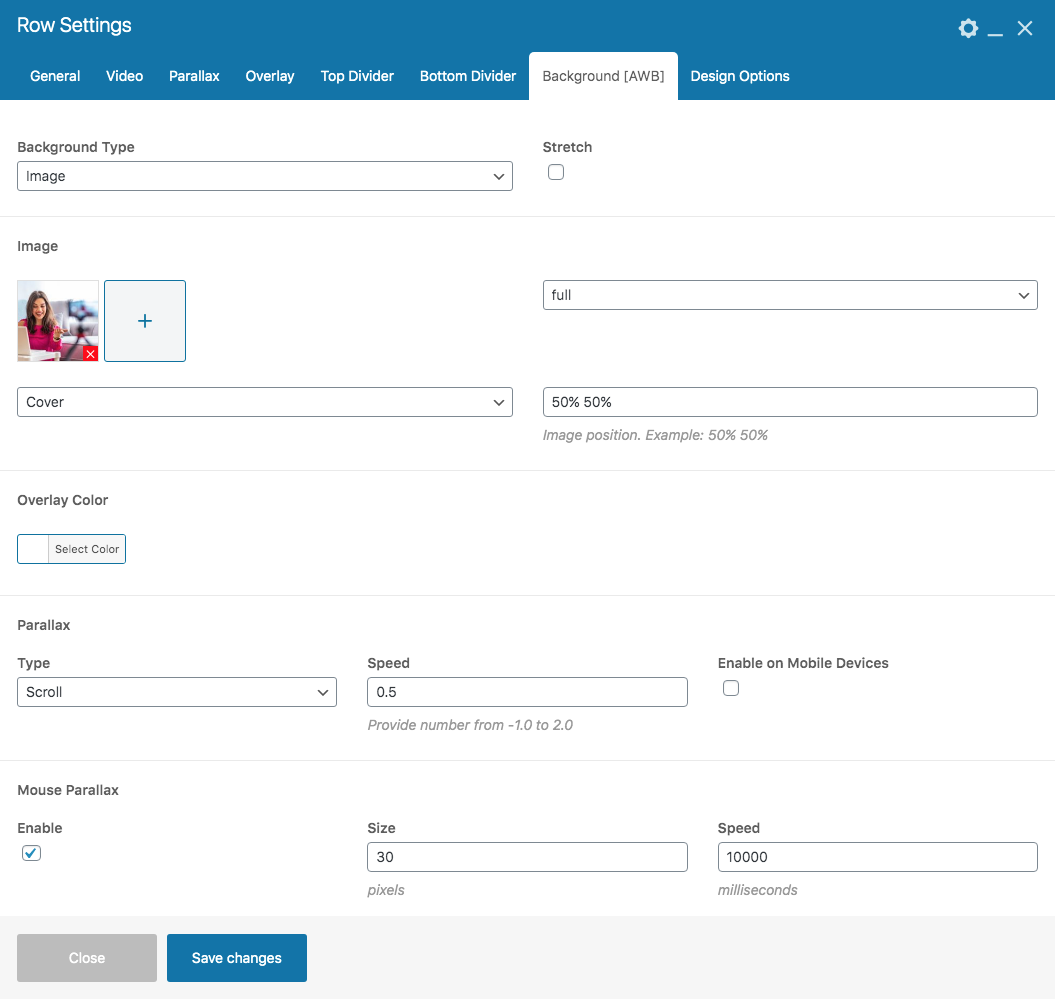
带有WPBakery的AWB
最后–高级WordPress背景还可以与WPBakery页面构建器一起使用。 在这里使用它很简单,因为他们已经在行设置中添加了一个标签。

只需单击“背景(AWB)”选项卡,即可在任何行上创建和自定义自己的视差背景。
关于视差效果的最终思考
如果您的主题没有内置的视差效果功能,或者您想将效果添加到不仅仅是首页上,请尝试使用插件。 Slider Revolution或免费的高级WordPress背景都很棒。 通过这两种方法,您都可以快速创建视差部分以添加到页面或帖子中。
如您所见,向您的网站添加视差效果可能非常值得。 它不仅可以极大地改善网站的视觉效果,还可以吸引观众,使他们轻松浏览您的网站并访问内容,并增加他们在网站上花费的时间。 改善的用户体验最终将帮助您的网站实现其目标。 您是否打算增加回头客,收集销售线索或出售产品或服务。
您会在首页,目标网页,信息或其他地方添加视差效果吗? 请在下面的评论中分享您的想法。
