
8月26日,自动机 推出了一个名为“种子”的新主题 专注于与WordPress块编辑器集成。 几天后, 居住在WordPress.org主题目录中。 主题开发团队希望制作一个主题,该主题将在今年下半年随着WordPress 5.6登陆而过渡到全站点编辑。
Seedlet广泛使用了与块编辑器集成的功能。 它以最简单的方式做到这一点,这证明了在基于块的主题时代的曙光下主题开发变得越来越容易。 该主题大量使用了主题支持的功能,例如自定义字体大小,颜色和渐变。 通过注册块样式和图案,它的集成又需要额外的步骤。
Seedlet几乎感觉到块编辑器周围的皮肤。 这是我们正在努力的未来的一个很好的例子,这将意味着更少地关注代码,而更多地关注设计配置。 主题将不是传统意义上的主题。 我之所以使用“皮肤”一词,是因为它在过去的日子里已经渗入到各种系统中,而设计师只是简单地将CSS添加到网站皮肤中。 WordPress主题总是比简单的样式表复杂一些,但没有那么多。 我们将回到CSS和HTML的基础知识。
这就是我查看Seedlet主题代码时看到的。 尽管它仍然具有丰富的PHP,但是有一个明确的结构可以清楚地表明主题开发正在发生变化-这就是我们过渡时的样子。
我已经看到开发人员为与块编辑器一起使用而构建的许多主题。 但是,我只看到少数采用块编辑器优先的方法。 这几乎是微妙的,除非您多年来一直深入主题开发,否则您可能会错过它。 Automattic的主题团队正顺应变革之风。 想要顺风顺水的主题作者应注意未来几个月该项目的发展方向。
我不明白的一件事是为什么Automattic没有选择向主题添加“块编辑器样式”标签。 显然添加了此类样式。 这是错过的机会,可以帮助用户找到与块编辑器兼容的主题。
主题不适合每个人的口味。 它是基本的博客主题。 但是,其敞开的画布使其适用于各种场所。 主题的排版是正确的,可以为较长格式的工作提供舒适的阅读速度。 这个主题有很多值得一看的地方,但是我主要对开发团队为块编辑器构建的内容感兴趣。
主题的主要设计师Kjell Reigstad也 宣布团队正在工作 在一个完全基于块的版本上 苗块。 当前的计划是继续对其进行迭代,并在将来将其作为单独的独立主题发布。
实验块模式
尽管Seedlet仅包含三种块模式,但它们立即对我脱颖而出。 图案并不太复杂,但是它们是独特的设计,利用核心块以及主题预设(例如自定义渐变和块样式)的混合。
“具有分割背景的组”模式使用具有主题的预设对角线渐变的“组”块为图像块创建背景。 它不是一个特别开创性的设计。 然而,美丽在于简单。 它表明主题作者可以创建有趣的设计,而无需添加额外的CSS代码。
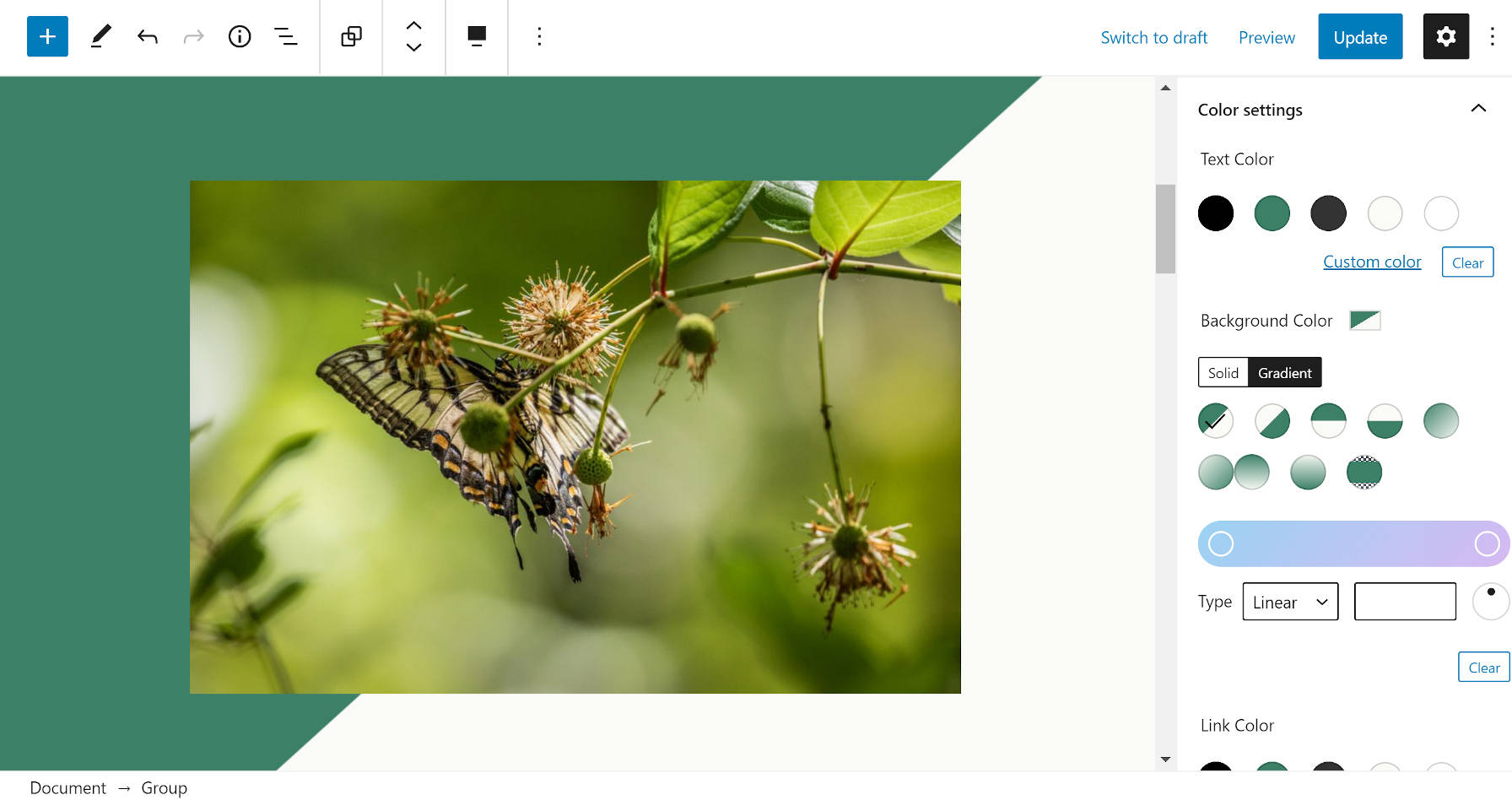
 在编辑器中使用“分割背景”模式进行分组。
在编辑器中使用“分割背景”模式进行分组。
主题的“图像重叠组”模式使它的复杂性提高了一个等级。 从具有另一个自定义渐变预设的Group块的相同概念开始,它将抛出Columns块。 在左列中,用户可以添加两个堆叠的图像。 在右列中,用户可以添加一张图像。 最终结果是自定义布局-主要是由于渐变背景-左栏中的两个图像与纯色背景重叠。
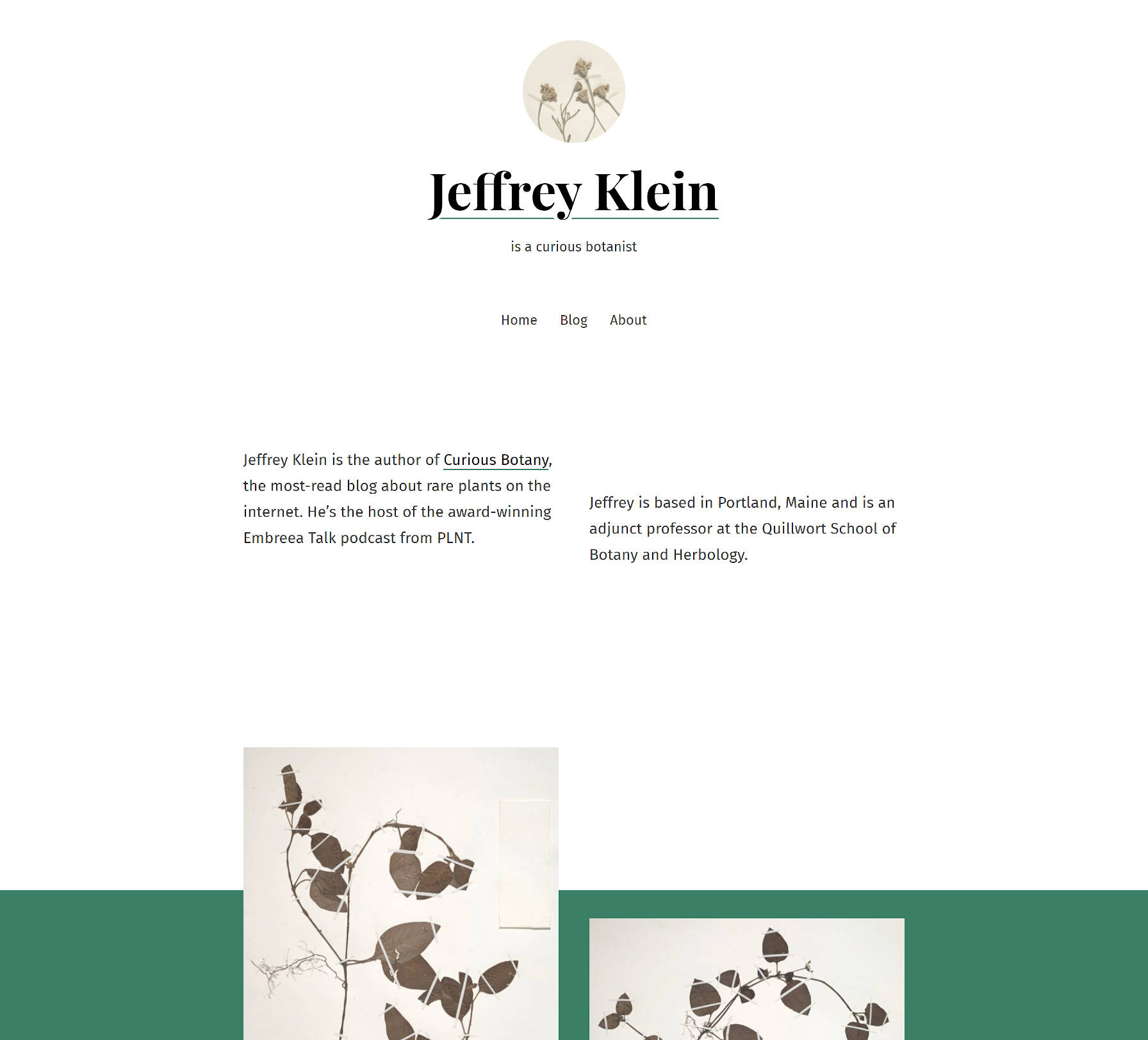
 具有“图像重叠”模式的组的前端输出。
具有“图像重叠”模式的组的前端输出。
就代码而言,该技术很简单,但是需要一个好的设计师来创建这个概念。 我们现在才刚刚开始探讨主题设计者在开始考虑将各种技术应用于模块系统时将能够完成的工作。 Seedlet在使用渐变时具有一些开箱即用的想法。 我们需要从主题社区中了解更多。
诚然,我不喜欢主题添加的第三个模式。 “最新帖子的替代网格”以主题的自定义“替代网格”样式将“最新帖子”块插入到编辑器中。 通常,我只是不在乎布局,但这只是基于我的个人品味。
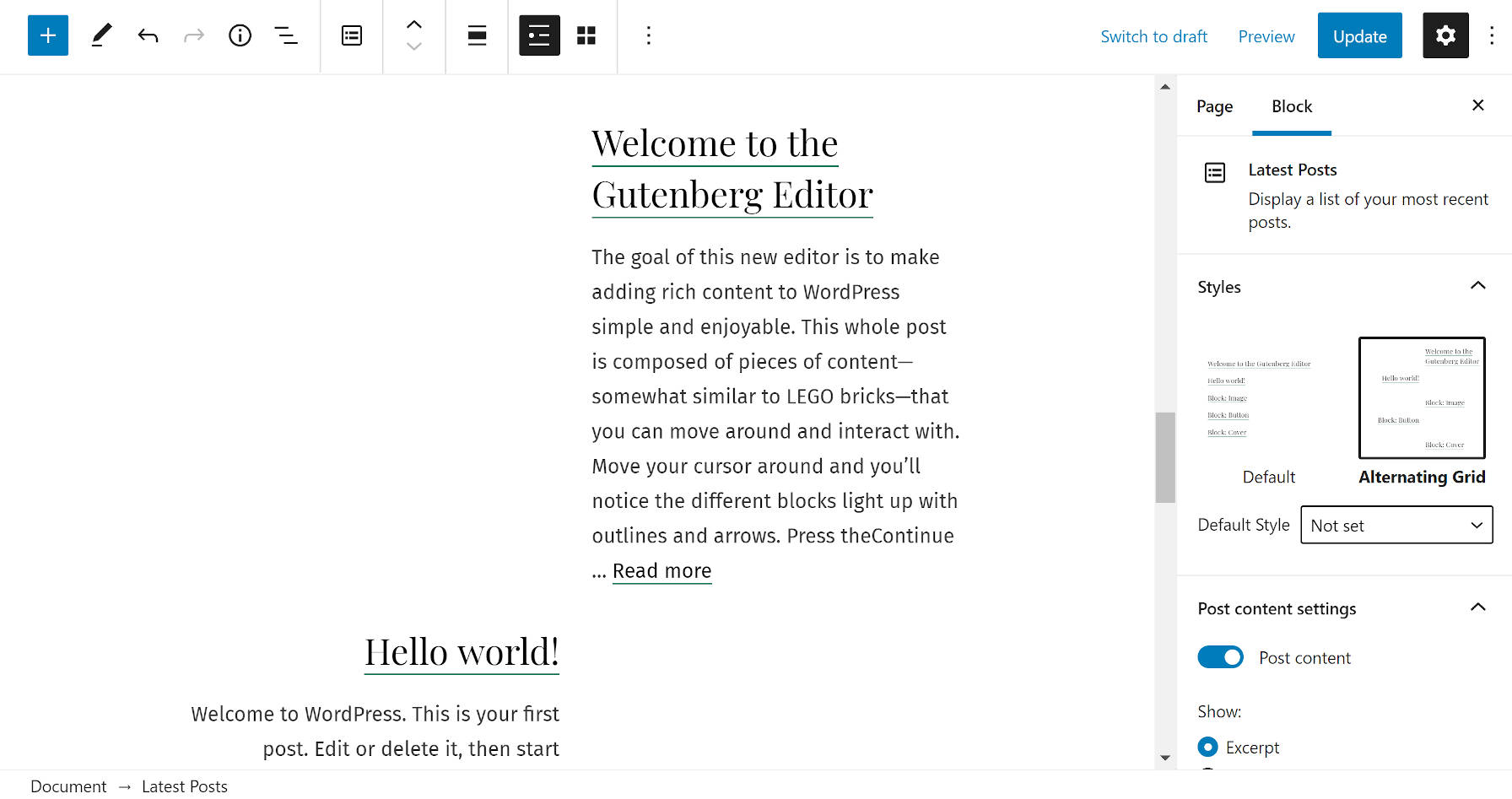
 编辑器中的“最新帖子”交替网格。
编辑器中的“最新帖子”交替网格。
总的来说,我喜欢主题与块模式的关系。 这种类型的探索正是WordPress社区当前需要的。
像这样:
喜欢加载中……
