昨晚我几乎睡不着。 进入蓝色的月亮后,我有一个想尝试的想法。 虽然我作为作家的日常工作意味着我花了更少的时间通过严格的试验和构建插件和主题的错误来破坏网站,但WordPress困扰了我一些问题,而这种问题使我无法打rest于宁静而和平的梦想。
上周,古腾堡8.9 放下实验标记 从其基于块的窗口小部件系统中。 总体而言,这是该功能的可靠首次发布,该功能将于今年12月在WordPress 5.6中发布。 但是,最大的问题集中在主题作者如何能够以传统方式设置小部件样式。 由于实际的窗口小部件正在逐步淘汰并被替换为块,因此主题作者将不再有权访问标准窗口小部件和窗口小部件标题类。 这是有问题的,因为没有可预测的方式来设置特定边栏的所有小部件的样式以使其看起来相同。
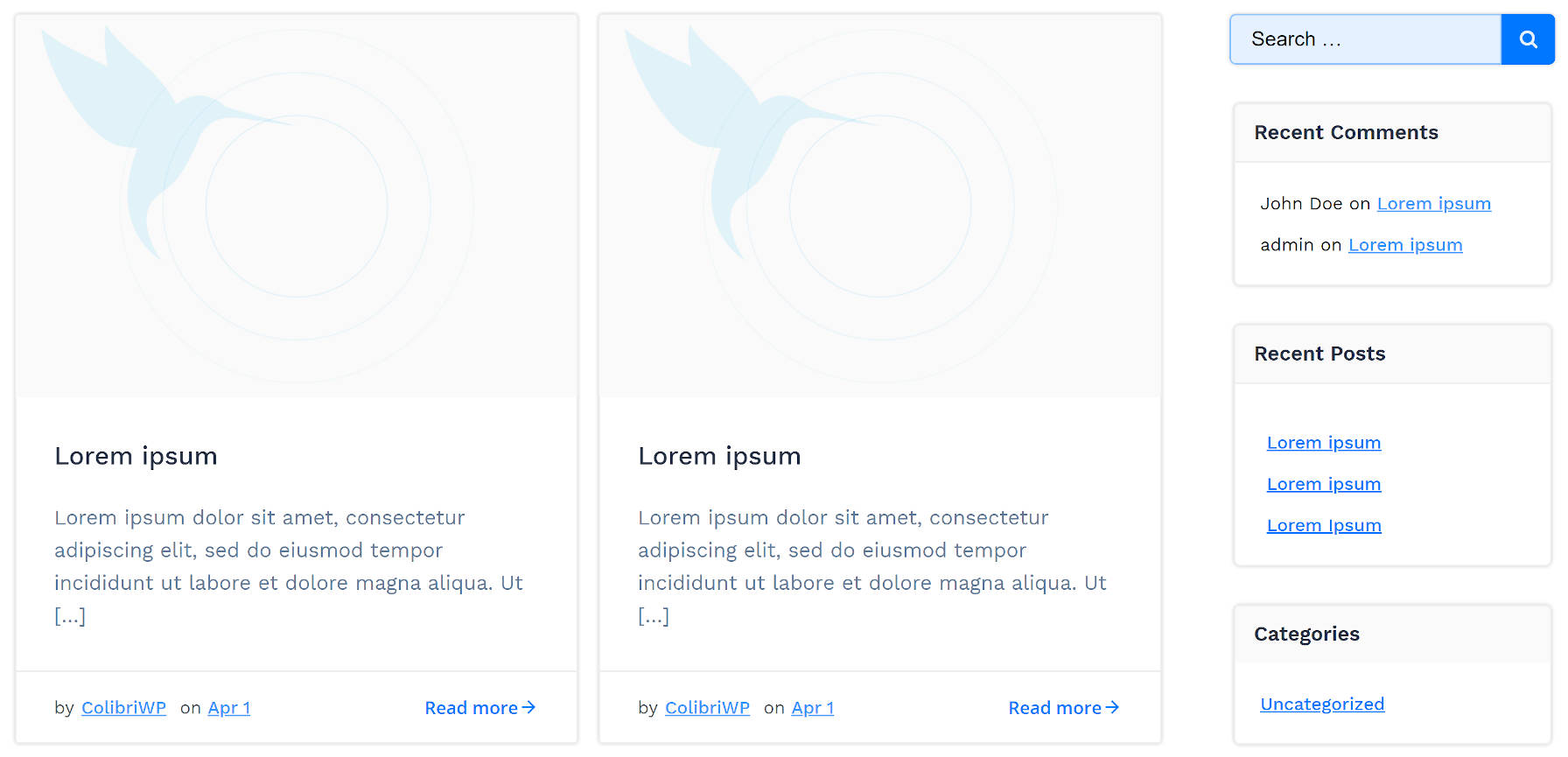
经典示例是盒装小部件设计。 许多主题,例如流行 科利伯里,针对其侧边栏采用这种设计,如以下屏幕截图所示。
 Colibri主题右侧栏中的盒装小部件设计。
Colibri主题右侧栏中的盒装小部件设计。
在当前状态下,主题作者无法通过基于块的窗口小部件系统创建这种侧边栏设计的可靠方法。 由于无法对用户将要放到侧边栏中的任何内容的结构进行任何形式的控制,因此很容易观察这种情况并认为主题设计者正在失去控制。
根据最近 GitHub票 和一个相关的 闲聊 从本周早些时候开始,至少就主题设计而言,古腾堡开发团队似乎没有打算在新旧控件系统之间建立平价。
需要重复。 我是…的热心支持者 交出这种最终控制权 给用户。 但是,我们需要在帮助他们做出明智选择之间取得平衡。
主题作者必须开始考虑这对他们的工作有何影响,并为侧边栏,小部件以及将来会受到全站点编辑影响的其他方面提出创造性的解决方案。
潜在的解决方案
昨晚让我兴奋的一件事是结合块模式, 我最喜欢的功能之一,带有小部件。 问题在于基于块的窗口小部件系统当前不支持块模式。 并且,直到与古腾堡的一位设计师马克·乌兰(Mark Uraine)进行了快速讨论, GitHub票,这个想法似乎甚至没有摆在桌面上。
对于主题作者而言,过去的传统边栏和窗口小部件系统仅是一种模式。 WordPress为主题开发人员提供了为整个窗口小部件和窗口小部件标题设置包装HTML元素的功能。 这是一个僵化而僵化的系统,但它是一个可靠的标准。
基于块的小部件则完全相反。 它们本质上是免费的,用户可以在其中将任意内容放入“块区域”。
当我们将模式的结构与侧边栏内部的块的灵活性结合在一起时,会发生什么?
这个想法使我在不安的夜晚后的今天清晨起床并躺在电脑屏幕后面。 这是一个简单的概念。 主题作者可以向最终用户提供“小部件”模式。 这将为用户提供主题作者认为最佳的选择和打造自己的道路(两全其美)之间的选择。
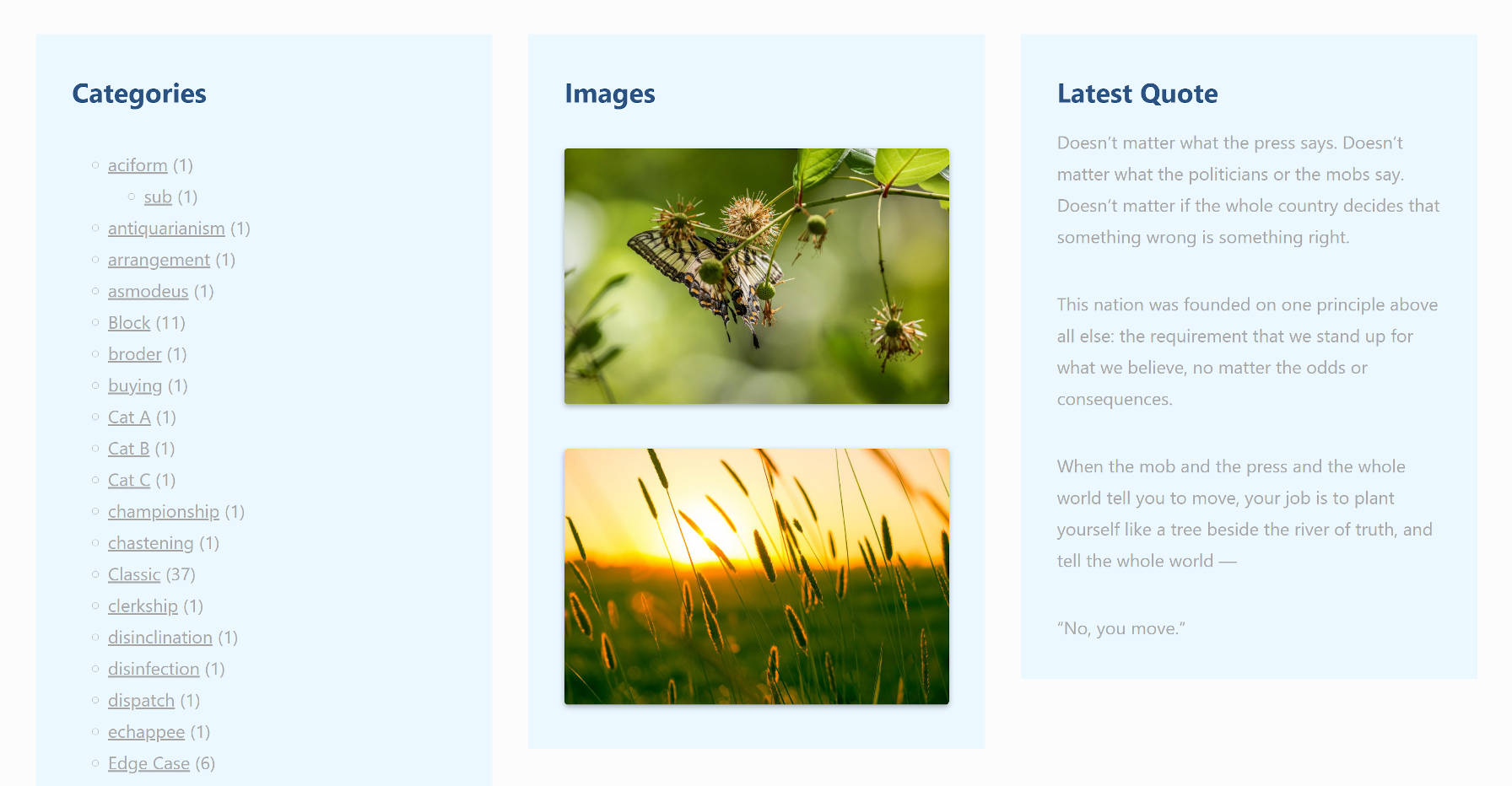
 重新创建盒装“窗口小部件”模式的简单示例。
重新创建盒装“窗口小部件”模式的简单示例。
并且,这里正是真正发挥区块系统魅力的地方。主题作者可以创建任意数量的模式。 这为用户提供了更多选择。
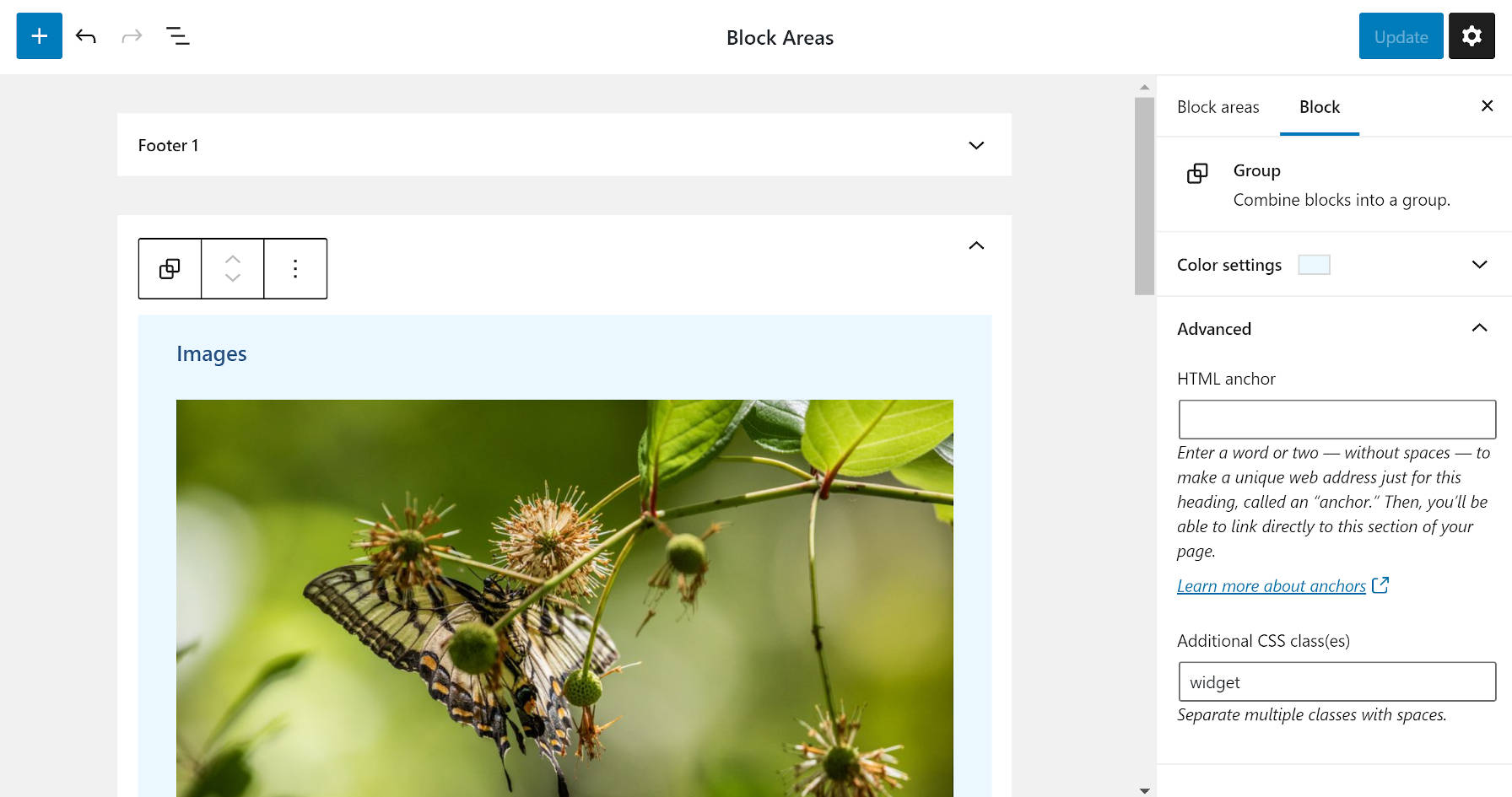
无论Gutenberg插件当前是否支持基于块的小部件系统的模式,该想法都易于测试。 在新窗口小部件屏幕的侧栏中,我只需要使用窗口小部件类添加一个新的Group块。 然后,我添加了带有widget__title类的H3 Heading块。 除非主题作者希望直接针对它们,否则在模式的上下文中这些类甚至可能是不必要的。 在自定义类之外,我向Group块添加了简单的背景,并更改了标题的文本颜色。 我还在用户自定义内容所在的位置插入了一个空段。
之后,只需对各个模块进行测试即可。
 小部件块编辑器中的伪块模式。
小部件块编辑器中的伪块模式。
我很想知道主题作者和古腾堡团队对此想法的看法。 我认为它在缓解传统小部件和基于块的小部件之间的过渡痛苦的同时具有一定的优势。
我看到的最大问题是可发现性方面。 如果主题作者走这条路,最终用户是否会知道这些“小部件/阻止模式”存在?
像这样:
喜欢加载中……
