[ad_1]
是否想用智能的WooCommerce产品搜索替换在线商店上的基本搜索栏?
默认情况下,WooCommerce提供一个基本的搜索栏,其中不包含类别搜索,图像搜索,价格搜索等重要功能。 您需要自定义产品搜索,以为用户提供更好的体验。
多个WordPress搜索插件可能有助于向您的WooCommerce商店添加智能搜索。 借助这些工具,您可以立即增加销售额。
在本文中,我们将向您展示如何在短短的几分钟内进行明智的WooCommerce产品搜索。
进行智能的WooCommerce产品搜索
明智的WooCommerce搜索可以吸引用户,并迅速将他们带到他们要寻找的产品中。 使用自定义搜索栏,用户可以搜索产品价格,标题,类别等。
在商店中添加智能WooCommerce产品搜索时,您可能会认为它需要编码技能,或者您需要 聘请专业开发商。
但是我们建议使用WordPress插件,例如 Smart WooCommerce搜索 这样您就可以向电子商务商店中添加完全可定制且高度灵活的产品搜索。

该插件完全不需要编码。 它与 Elementor页面构建器 等流行 拖放构建器 让您自定义搜索栏。
现在,让我们了解如何在5分钟内设置智能的WooCommerce搜索栏。
步骤1:安装并激活Smart WooCommerce搜索插件
您需要做的第一件事是安装并激活 Smart WooCommerce搜索 插入。
如果您以前从未做过此事,则应查看有关以下内容的文章 如何安装WordPress插件。
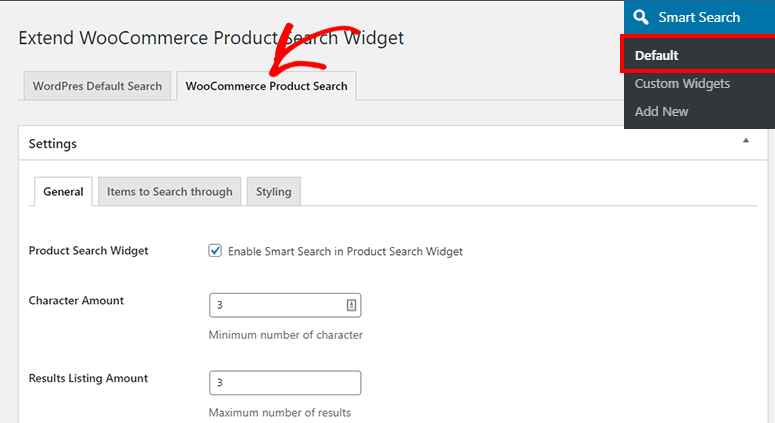
激活插件后,您需要转到Smart Search»Default,然后单击WooCommerce产品搜索选项卡。
注意:此插件可让您自定义WooCommerce产品搜索设置,以覆盖默认的WordPress搜索选项。 在本文的后面,我们还将向您展示如何为您的产品页面添加完全自定义的搜索小部件。
在“常规设置”选项卡下,您需要在“产品搜索”小部件中选中“启用智能搜索”以在商店上启用智能WooCommerce搜索。

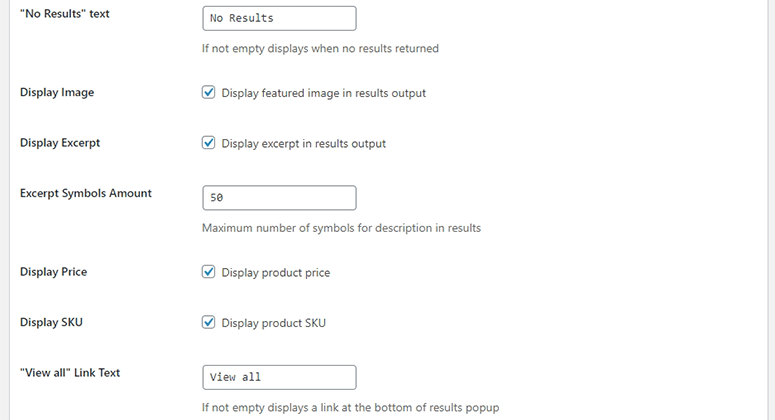
现在,您可以启用/禁用多个设置,包括结果中的特色图像,结果中的摘录,产品价格,“查看全部”链接文本,等等。

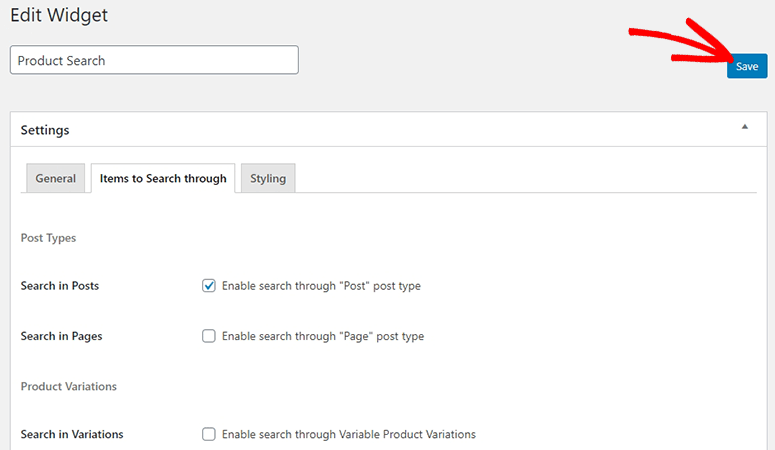
单击保存按钮以存储这些设置。
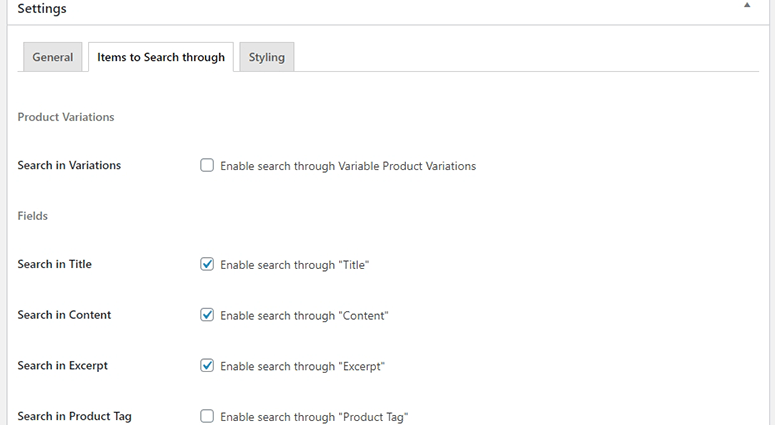
然后,您应该访问要搜索的项目标签。 这使您可以启用/禁用字段以搜索术语,包括标题,内容,摘录,类别,产品标签等。

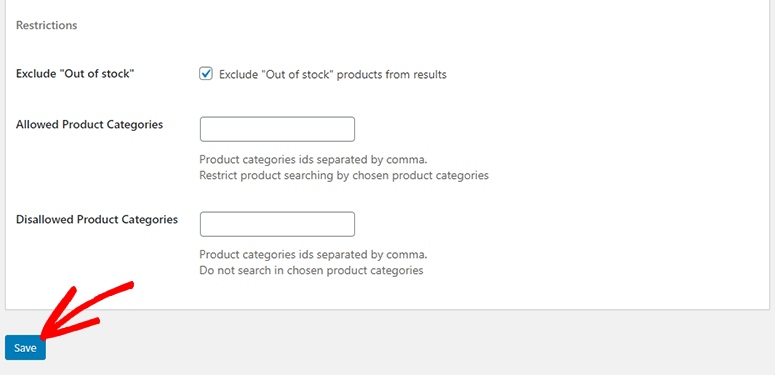
它还可以让您添加针对特定搜索条件的限制,例如缺货的产品和产品类别。

确保单击“保存”按钮。
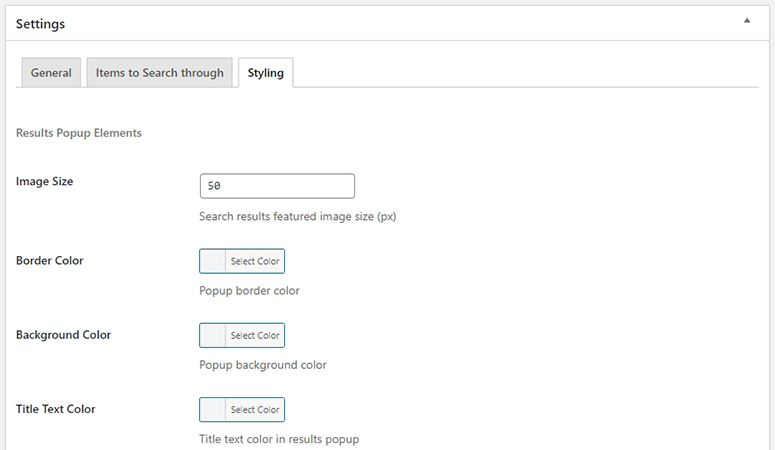
之后,您应该单击样式选项卡。 这使您可以自定义结果弹出窗口,包括图像大小,边框颜色,背景颜色,文本颜色等。

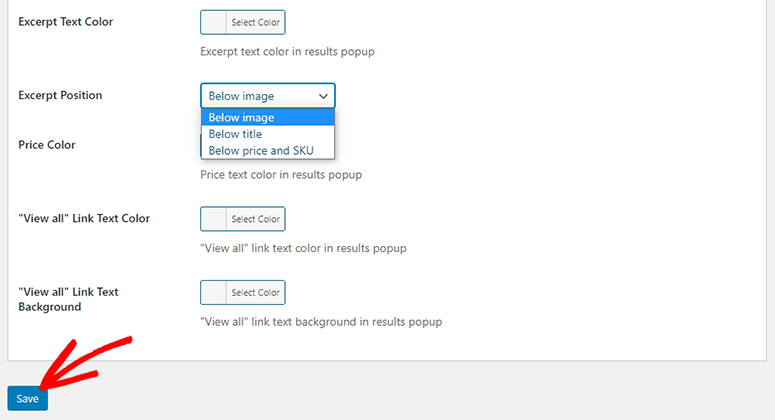
您还可以更改结果中帖子的摘录位置,并自定义摘录文本颜色。

单击下面的“保存”按钮以存储您的样式选项。
步骤2:添加新的自定义搜索窗口小部件
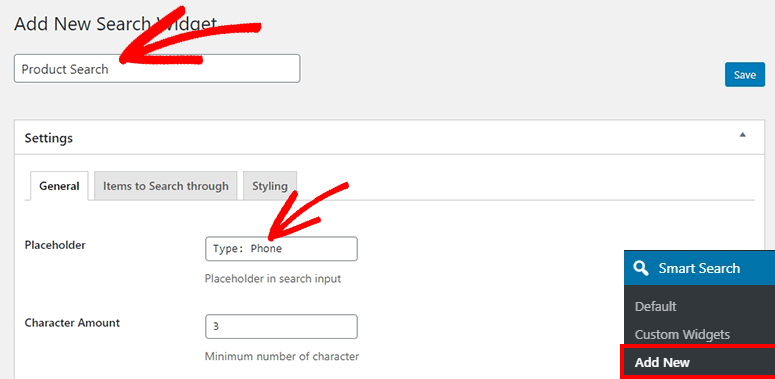
要为特定产品页面创建自定义搜索窗口小部件,您需要在WordPress管理控制台中访问“智能搜索»添加新页面”。
首先为新的搜索小部件添加名称。
在下面,您将找到WooCommerce产品搜索的类似设置以及其他选项。 在常规选项卡中,您可以为搜索栏添加一个占位符。

不要忘记单击“保存”按钮以继续。
现在,单击要搜索的项目选项卡。 这也为自定义帖子类型和产品变体提供了更多选项。

您可以检查特定搜索小部件的任何设置,然后单击“保存”按钮。
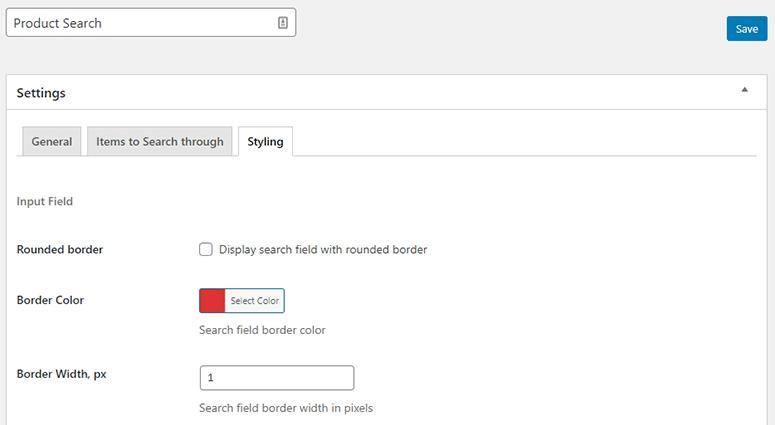
在样式标签中,您可以完全自定义搜索栏的外观和设计。 这使您可以启用圆角边框,更改边框颜色,添加文本颜色等等。

现在,您需要保存这些设置,然后再进行下一步。
步骤3:在WordPress中显示Smart WooCommerce搜索栏
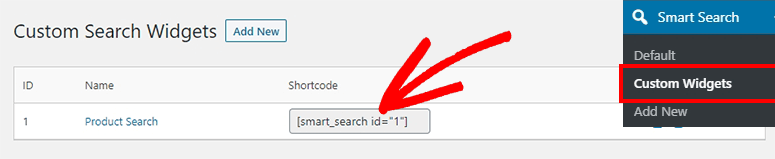
要在WordPress中显示自定义搜索栏,您需要访问Smart Search»自定义小部件。 从那里,您需要复制用于新产品搜索的简码。

现在,您应该编辑一个页面/帖子以将短代码粘贴到文本编辑器中,以显示智能的WooCommerce产品搜索。
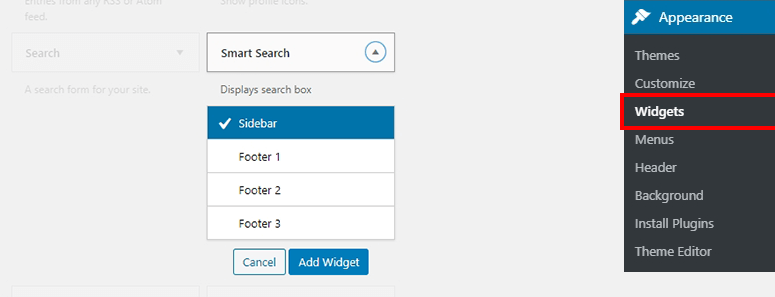
您也可以访问外观»小部件,并将Smart Search小部件添加到网站的小部件区域,如侧边栏,页脚等。

就是这样!
我们希望本文能帮助您学习如何进行智能的WooCommerce产品搜索来替换默认的搜索功能。
您可能还需要查看有关以下内容的指南 最好的WordPress搜索插件 改善您的常规网站搜索栏。
该文章将有更多资源来帮助您创建一个搜索栏,以改善用户体验(UX)并促进销售。
帖子 如何进行智能的WooCommerce产品搜索(分步进行) 首先出现 IsItWP-免费的WordPress主题检测器。
