导航菜单是您网站上最重要的元素之一。 没有它,您的访问者将无法获得他们所需的内容,无法理解您提供的内容,并且通常会在您的网站处于混乱状态。 不幸的是,WordPress菜单系统不是CMS(内容管理系统)中最直观的部分。 我们了解这一点,并希望向您展示如何最好地导航WP导航系统。 使您和您的用户获得最佳体验。
创建WordPress菜单之前
现在,在深入探讨WP菜单结构之前,让我们花一点时间进行规划。 创建菜单很简单(只需转到外观–菜单并开始单击),创建一个有用的菜单就更深入了。 本质上,问自己两个问题:
- 我要为谁做菜单?
- 我要我的访客去哪里?
关于我要为谁做菜单,这似乎很愚蠢。 因为答案无疑是“您的用户”。 但这不是那么简单。 不同的用户需要不同的东西。 新用户是否需要与返回页面相同的页面? 登录成员会看到与未登录成员相同的菜单吗?
通过考虑将使用此特定菜单的人员,您可以使其简单。 您可以避免在页面上塞满所有内容,以免淹没看过它的人。 WordPress菜单的妙处在于,您可以创建许多版本并将其显示在不同的位置。
这使我们想到了第二个问题:我希望我的访客去哪儿? 与哪些用户需要哪些菜单紧密结合,决定您希望这些用户去哪里,将决定您创建哪种菜单。
ElegantThemes.com作为真实示例
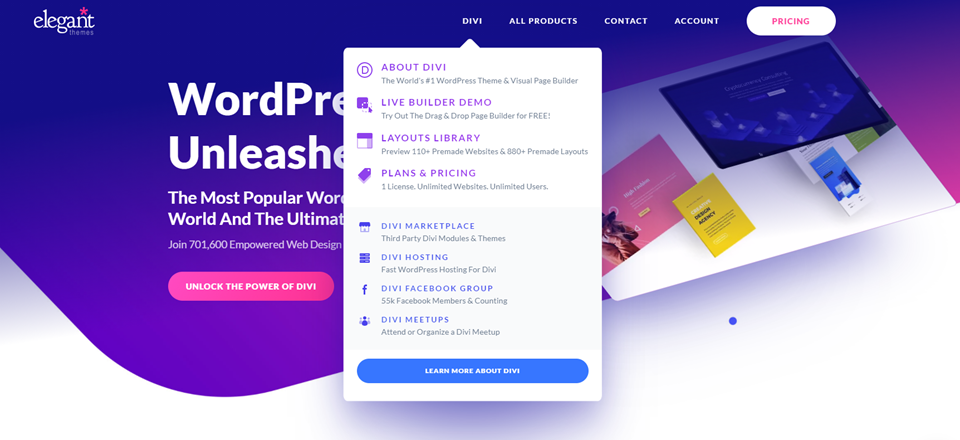
例如,我们在不久前的“优雅主题”中重新设计了标题菜单。 我们想专注于为我们的Facebook组吸引流量, Divi主题用户和 聚会网络。 除了Divi本身外,这毋庸置疑。 为此,与过去存在的功能更强大的版本相比,我们简化了菜单结构,仅向用户提供了几个选项。
 将鼠标悬停在Divi上,您不仅会看到指向主题功能的链接,而且还指向我们要强调的社交网络的链接。 所有产品还将Divi作为旗舰产品展示,因此定价也会随着人们查看我们的会员资格而有所不同。 帐户不在新用户范式之内,但它使新用户可以快速访问其成员资格,并提供了新成员注册的选项。 每个人都有联系。
将鼠标悬停在Divi上,您不仅会看到指向主题功能的链接,而且还指向我们要强调的社交网络的链接。 所有产品还将Divi作为旗舰产品展示,因此定价也会随着人们查看我们的会员资格而有所不同。 帐户不在新用户范式之内,但它使新用户可以快速访问其成员资格,并提供了新成员注册的选项。 每个人都有联系。
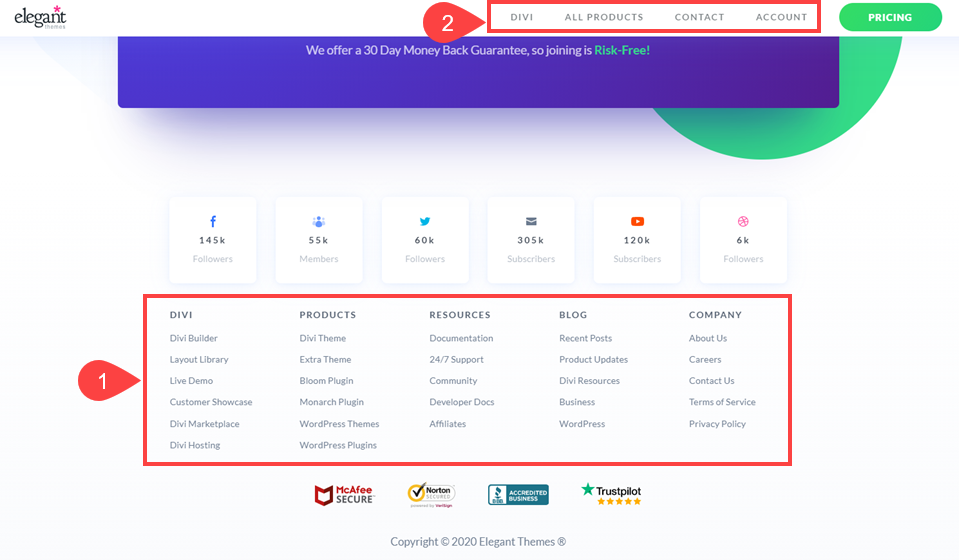
因此,您可以看到,每个菜单项都将选定的访问者群体定向到我们希望他们最多看到的页面。 就是说,我们在页面的页脚中还有一个更完整的菜单,可链接到我们的博客,资源,单个产品页面等地方。

标题菜单也仍然存在。 但是我们知道,页面底部的菜单将被有特定需求的人们使用,他们知道要寻找另一个菜单(如今是网络标准)来找到他们想要的东西。
考虑到这一点,您可能已经弄清楚了要为谁创建菜单以及希望他们做什么。 因此,让我们开始构建WordPress菜单。
如何创建WordPress菜单
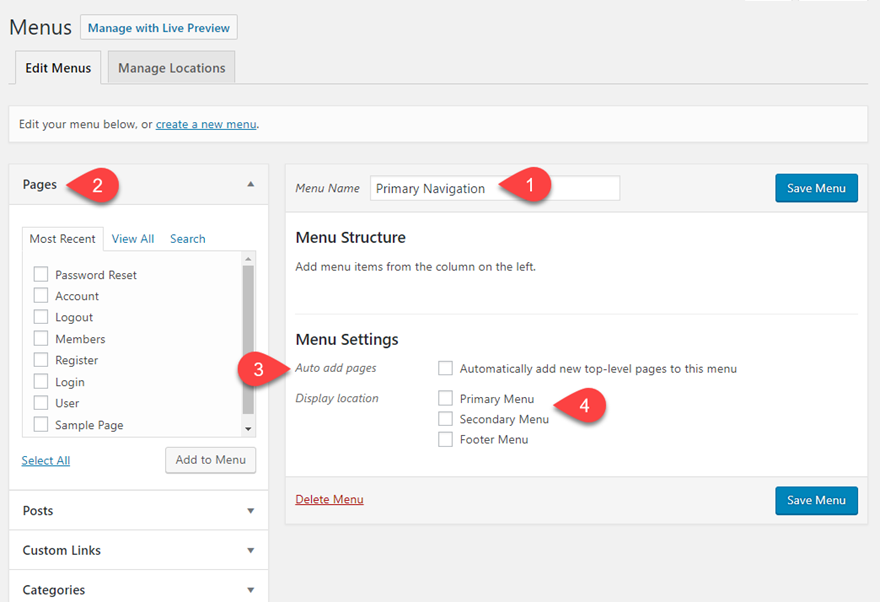
前往外观– WordPress信息中心中的菜单。 您应该会看到以下内容:

该页面不是WordPress最人性化的部分,但是您会看到一些与我们上面讨论的内容相关的部分。
菜单名称供您参考。 没有用户会看到此信息。 通过适当地命名菜单来跟踪哪个菜单在哪里。 在左侧,您会看到页面,帖子,自定义链接和类别。 一些主题在此处包含更多选项。 您可能会或可能不会。 菜单项可以是单独的帖子或页面,也可以是类别链接。 此外,“自定义链接”可让您链接到所有内容,只需记住https://,否则您的链接可能会失效。
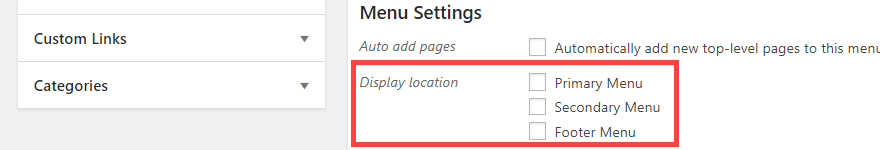
在“菜单设置”下,我们强烈建议您禁用“自动添加页面”。 此选项会将您在网站上创建的所有新页面添加到WordPress菜单。 大多数人永远不会选中此框。
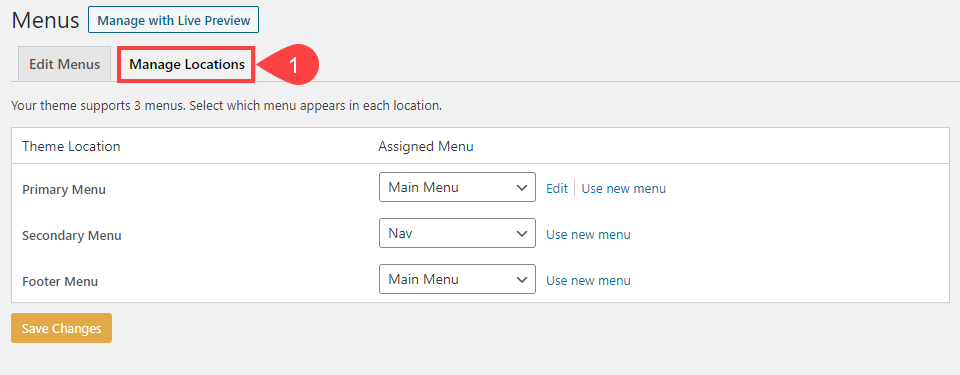
现在,“显示位置”选项因主题而异,因为每个主题在允许WordPress菜单显示的位置方面都有不同的布局。 但是,这些是站点中菜单可以完整显示的位置。 您无法在屏幕顶部的“管理位置”标签下对菜单位置进行微调。

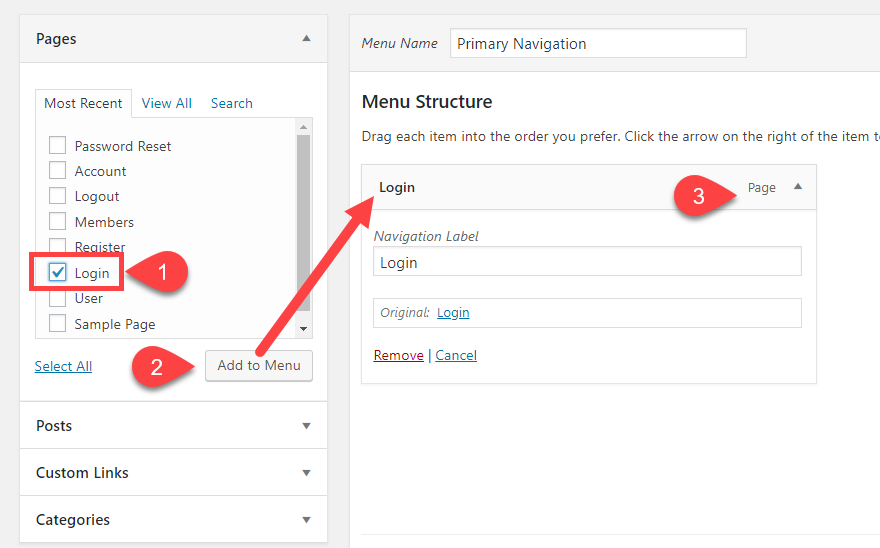
接下来,在菜单本身中添加所需的任何内容。 只需选中其旁边的框,然后单击添加到菜单。 这样做会将其添加到菜单结构下。 单击箭头以显示其他选项,例如“导航标签”。

请记住,导航标签将向用户显示。 这是出现在菜单中的部分。 因此,如果页面标题太长,可以在此处缩短。
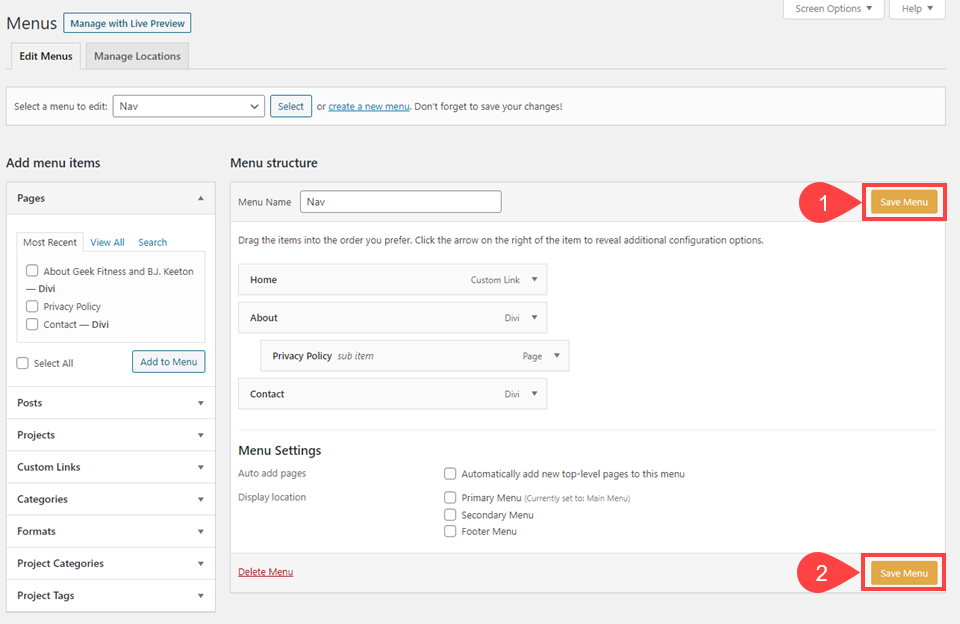
现在,创建WordPress菜单最重要的部分(也许是所有平台中最被遗忘的操作之一)是单击屏幕右侧的“保存菜单”。

保存后,菜单将生效。 如果它已经显示在您的网站上,则更改将立即生效。
如何创建一个下拉WordPress菜单
在大多数情况下,上述步骤与在WordPress中创建下拉菜单的步骤相同。 但是,还需要执行另一个步骤以使子菜单出现。
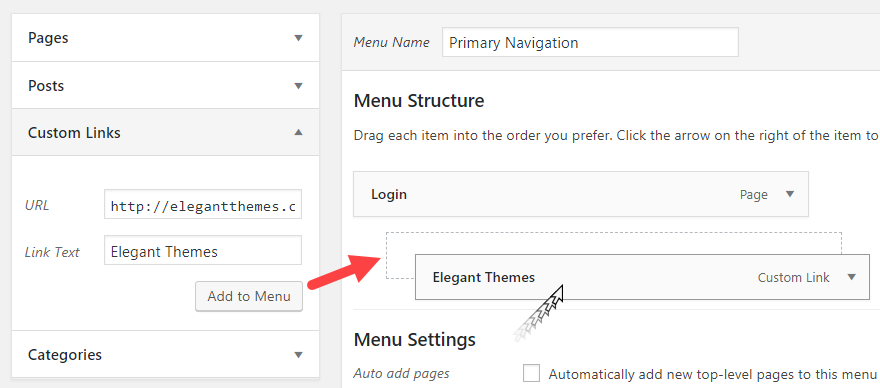
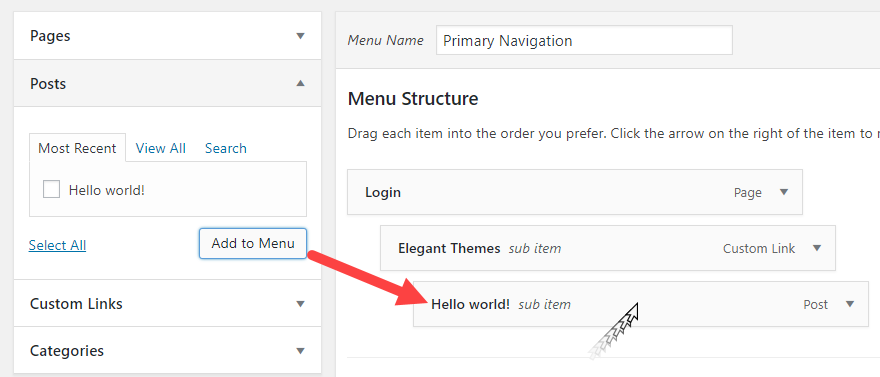
在菜单结构部分下,每个项目都是可拖动的。 要创建一个下拉菜单,只需单击所需的项目并将其拖动到您要作为其父项的项目。 WordPress足够聪明,可以知道如果将某个项目带到另一个项目中,则想将其旁边。 然后将它们嵌套将在前端创建一个下拉菜单。

在下拉菜单中,根据需要对所有项目重复此操作。 嵌套层次结构易于理解。 每次在结构中创建一个新级别时,菜单都会具有一个附加的下拉菜单。

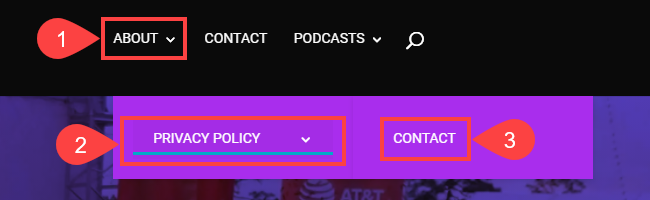
在前端,它看起来类似于:

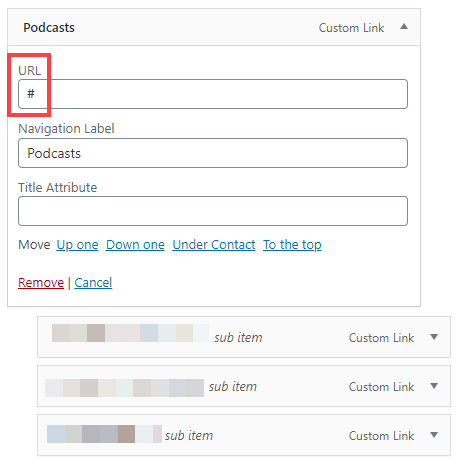
现在,这些步骤假定您正在使用现有的菜单项。 但是,如果您不希望将触发下拉菜单的项目设置为可导航链接,则可以简单地创建一个包含#而不是URL的自定义链接。

这样做将创建一个菜单项,但是单击它只会扩大下拉菜单。
如何在整个WordPress网站上使用多个菜单
回到前面讨论的内容,我们要确保显示的每个菜单都具有焦点。 有时 大型菜单 是网站导航的最佳选择。 例如,亚马逊就是很好地利用大型菜单的网站的一个很好的例子。 但是,大多数使用大型菜单的网站都不需要它们。 它们不必要地使站点导航复杂化。
但是,如果您确实有一个大型站点并且可以将其分隔开,那么在整个站点上使用多个菜单几乎总是更好的选择。 用户必须做出的选择越少,意味着他们做出您希望他们做出选择的可能性就越大。
现在,例如,假设您要创建一个仅出现在博客侧边栏中的菜单,以帮助引导用户。 我们可以将菜单命名为Sidebar Widget之类的来跟踪它。 但是,如果您查看“显示位置”或“管理位置”选项卡,则可能没有侧边栏选项。

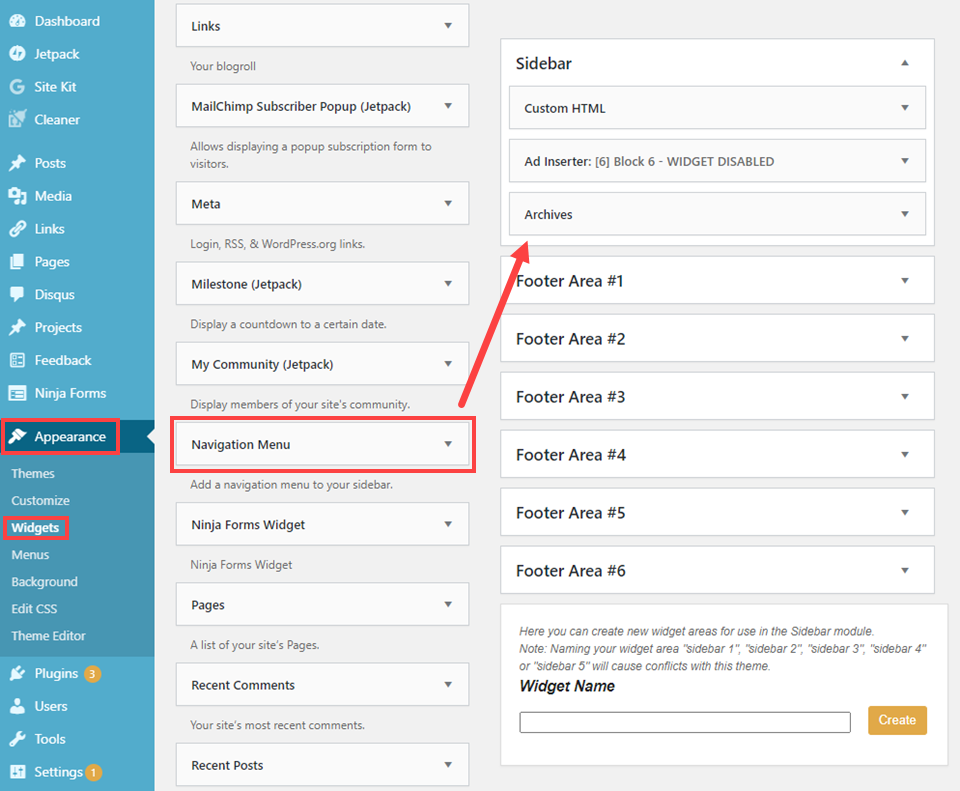
那只是意味着我们将不得不手动放置菜单。 在WordPress仪表板中,转到“外观-小部件”,然后找到“导航菜单”小部件。

在大多数情况下,您的主题将具有通用的补充工具栏选项。 导航菜单小部件默认为WordPress。 因此,无论您使用哪种主题,它都将起作用。 但是,您的主题可能还包含菜单小部件的其他内容,并且基本步骤仍然适用。
像下拉菜单项一样,单击并将其拖动到“边栏”区域。 由于小部件在WordPress中的工作方式,该小部件将立即显示在您的网站上。 但是,您尚未选择要显示的菜单,因此它将是空白。

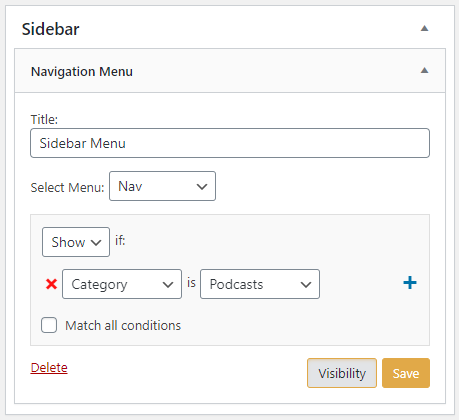
如果选择标题,它将显示为菜单上方的标题。 选择菜单选项是您选择要显示的特定菜单的地方。 您还可以单击“可见性”链接,然后打开上面看到的额外框。 这个新框为您提供了条件可见性的选项。 为此,我们可能只希望此菜单显示在分类为Podcasts的帖子上,因此,当我们单击Save时,更改将保留。

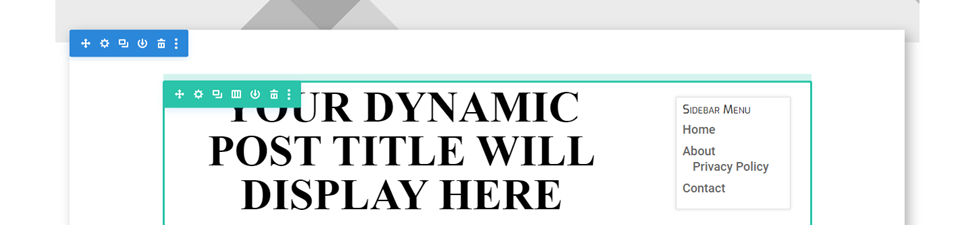
这就是他们的全部。 您应该记住,您作为标题菜单的下拉菜单创建的所有内容都将在侧边栏小部件中显示为嵌套菜单。 因此,如果您使用#创建了任何占位符URL,则它将是此菜单中不可点击的链接。 只需相应地计划您的WordPress菜单创建。
总结WordPress菜单
WordPress菜单系统不必令人生畏。 有时似乎还不清楚,但是如您所见,这是一个易于导航的过程,一旦您知道如何做就可以非常强大。 但是请记住,当您继续创建自己的网站导航时,菜单并非一帆风顺。 确保考虑到要在站点上找到哪些页面并创建菜单系统以创建该体验的用户。 并非每个页面,帖子和链接都必须出现在同一菜单中。 就WordPress菜单而言,少可肯定会更多。
您如何构造WordPress菜单? 您的网站有多少个不同的菜单?
朱莉娅·蒂姆(Julia Tim)/ shutterstock.com的文章特色图片
