[ad_1]
您是否要为您的网站创建即将推出的页面?
如果您想让您的网站快速启动,即将推出的页面非常棒。 通过即将推出的强大页面,您甚至可以在正式启动业务之前就对您的业务产生兴奋感。
此外,即将推出的页面可能是增加您在社交媒体上的关注者并建立对您的产品或服务已经感兴趣的人员的有针对性的电子邮件列表的有效方法。
在本文中,我们整理了一些网上最好的示例。 这些示例可以激发您为网站创建一个即将推出的页面,以帮助您发展业务。
但是在此之前,让我们快速浏览一下为什么需要为网站提供即将推出的页面。
为什么您的网站需要一个即将推出的页面
即将推出的页面可以为您的业务带来很多好处。 如果您知道如何正确设计此页面,则可以在仍在使用网站的同时,使用它在听众中营造一种兴奋和期待的感觉。
这样,您就可以迫使访问者在启动网站后立即回到您的网站。 这意味着您可以使用即将推出的页面来:
- 从您开始在网站上工作之日起促进您的业务
- 展开您的电子邮件列表 通过鼓励访客订阅
- 促进您的社交媒体关注者 和订阅者,要求他们喜欢或分享您的信息页
即将推出的页面的另一个好处是,它也将帮助您进行SEO。 任何新网站都需要时间才能在Google首页上排名。 但是即将推出的页面使Google可以开始为您的网站建立SEO索引,即使根本没有任何内容。
通过在即将发布的页面上放置适当的关键字和您的商家图片,您甚至可以在发布前启动SEO游戏。
有一些不错的 即将推出的页面插件 可以帮助您创建一个漂亮的网页进行转换。 但是我们建议您使用 SeedProd 如果您想要一个用户友好的选项来创建您即将推出的页面。
SeedProd 轻松在几分钟之内为您的网站创建惊人的即将到来的页面。 再加上零编码要求。 它提供了各种预构建的模板,只需单击即可导入。 您甚至可以在即将面世的页面中添加其他元素,例如社交链接,倒数计时器等。
现在,让我们看看您即将开始使用的一些近期最佳页面示例。
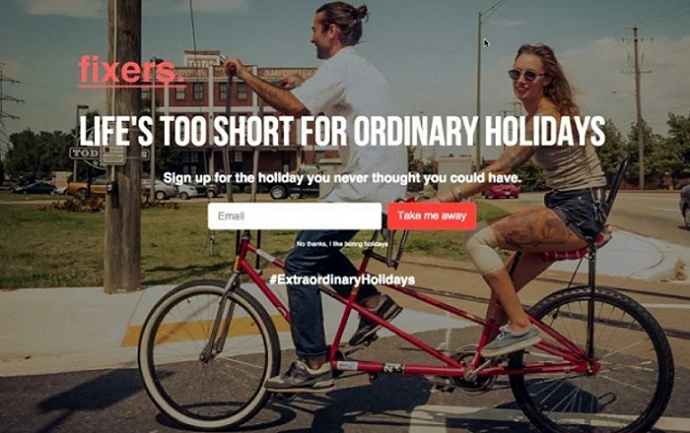
1.修复程序即将推出

Fixers即将推出的页面是一个很好的例子。 它包含有关其业务的所有关键信息:公司名称,讲述故事的标语以及与业务理念产生共鸣的图片。
该页面还轻轻询问访问者的电子邮件地址,并在其上添加带有“带我离开”字样的CTA。 页面底部的主题标签是扩大其覆盖范围的好方法,可以帮助提高转化率。
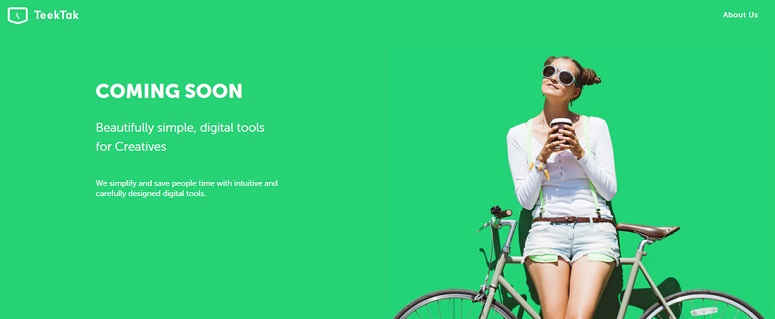
2. Teek Tak即将推出页面

Teek Tak即将推出的页面很简单,但很有效,可以让人们知道他们的业务。 它添加了业务描述,以便人们知道即将发生的事情。 如果有人想了解更多有关业务的信息,可以使用“关于我们”页面进行查找。
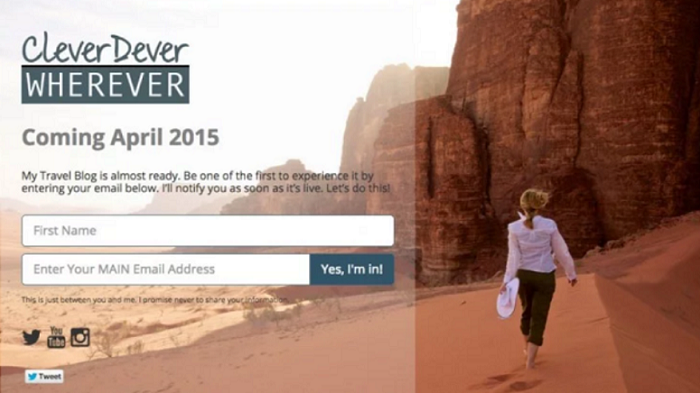
3.聪明的地方

CleverDever即将推出的页面对您有很大影响。 它告诉访问者什么时候可以看到该博客以及它的全部内容。 它还告诉访问者,该网站上线后将立即通过电子邮件通知他们(当然,如果他们提交了电子邮件地址)。
它还可以确保访问者他们的电子邮件地址是安全的,并且不会共享他们的私人信息。 该图像在说明经营理念方面有很大帮助。
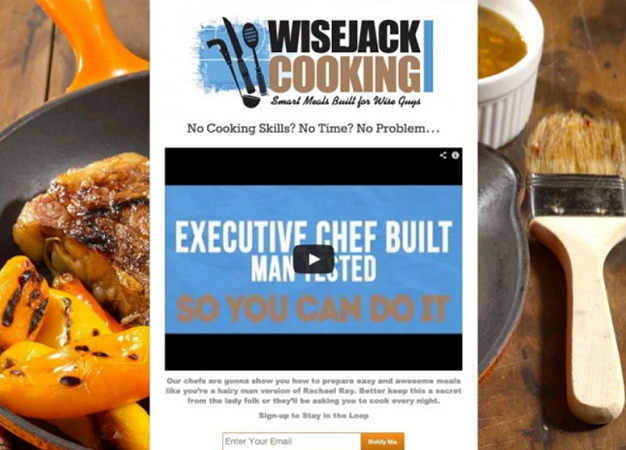
4. WiseJack烹饪

Wise Jack的即将发行页面是您即将发行的页面应该是什么样的完美示例。 它告诉听众公司的业务以及对您有何帮助。
为了使听众更具说服力和吸引力,WiseJack Cooking也添加了一个视频。 视频具有共享选项,因此用户可以轻松地与朋友和关注者共享视频。 这是一个好主意,可以吸引更多对您的业务感兴趣的人。 最后,它要求访问者提交其电子邮件地址,以便他们可以继续参与。
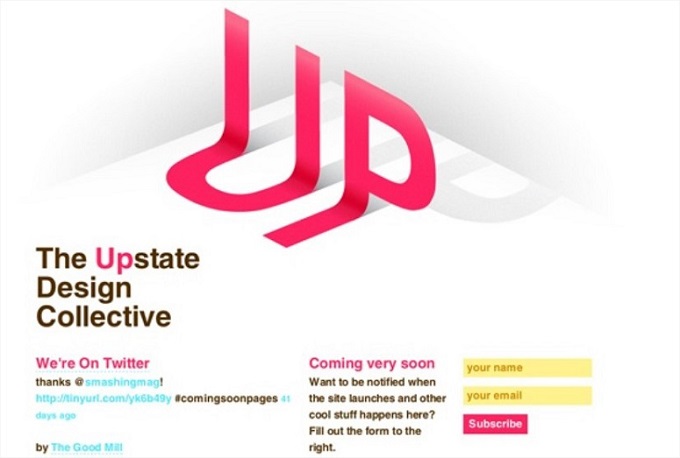
5.向上

UP即将推出的页面简单而有效。 我们特别喜欢它醒目的3D效果设计。 作为一家设计公司,他们竭尽全力用漂亮的徽标来展示自己的技能。
它还可以使访问者了解它在Twitter上的存在,并应归功于那些帮助他们设计页面的人。 CTA按钮也可以帮助他们收集电子邮件地址。
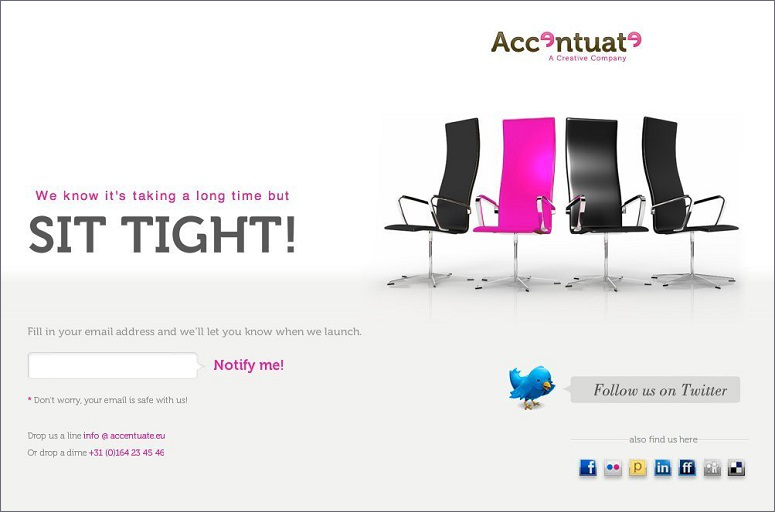
6.强调

Accentuate即将推出的页面是一个很好的页面,它可以让访问者知道它正在建设中。 同时,访问者可以放下电子邮件地址以获取有关未来事件的通知。
它还在其社交资料中添加了链接,以便用户可以轻松找到并关注它们。 访问者可以使用即将在不久的页面上找到的详细信息向他们发送电子邮件或致电。
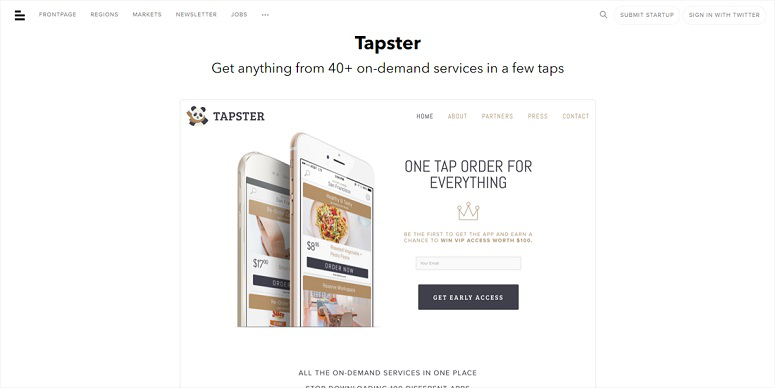
7. Taptser

Taptser即将推出的页面略有不同。 与其直接询问电子邮件地址,不如给早起的鸟儿一个小小的奖励。 这是吸引更多访问者成为您的网站订阅者的好方法。
除此之外,它还会添加指向网站上不同页面的链接,以便人们在网站上停留的时间更长。 Taptser甚至在网站发布之前就巧妙地使用该网站来推广其服务。
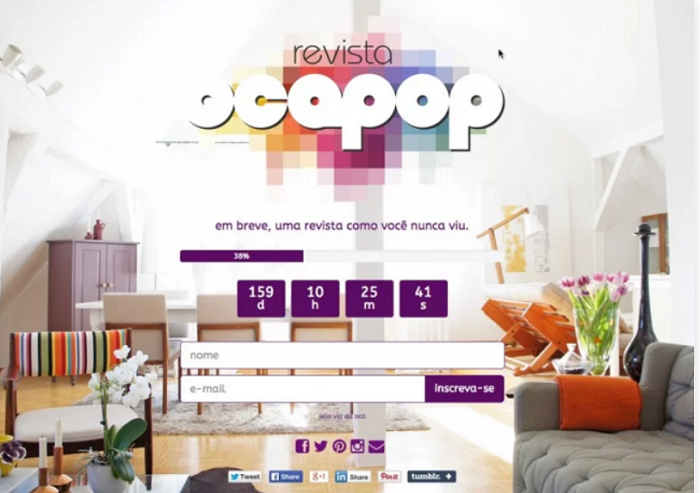
8. Revista

Revista有一个美丽而充满活力的即将发布页面,邀请人们提交他们的电子邮件地址。 它还添加了不同的社交图标,因此人们可以快速轻松地访问Revista的社交平台。
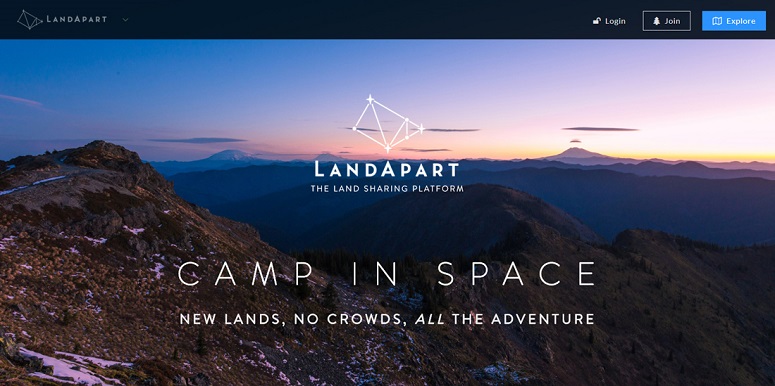
9.兰达帕特

Landapart即将推出的页面是另一个可以启发您的引人注目的示例。 它不会直接要求访问者提交其电子邮件地址。 相反,他们使用一个名为Join的智能选项。 当某人单击它时,将要求他们提交其电子邮件地址,以便可以将最新新闻通知给他们。
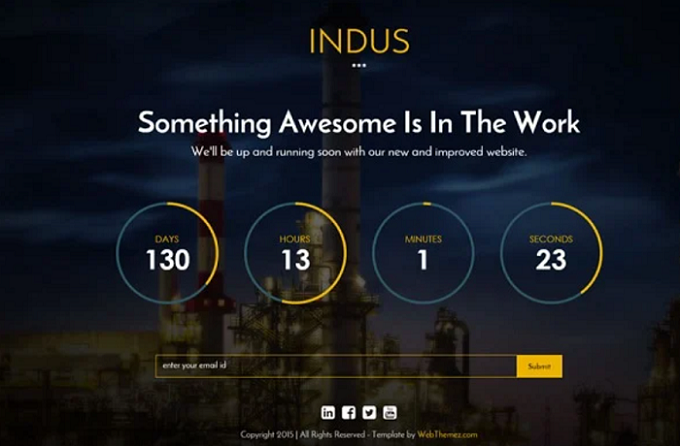
10.印度河

即将发布的页面与其他页面略有不同。 与上述任何示例不同,Indus添加了一个 倒计时器 到页面。 这将使人们知道该网站还剩下多少天才能上线。 在此之前,人们可以提交其电子邮件地址,并随时了解发生的任何新事件。 他们还可以根据需要喜欢并关注社交页面。
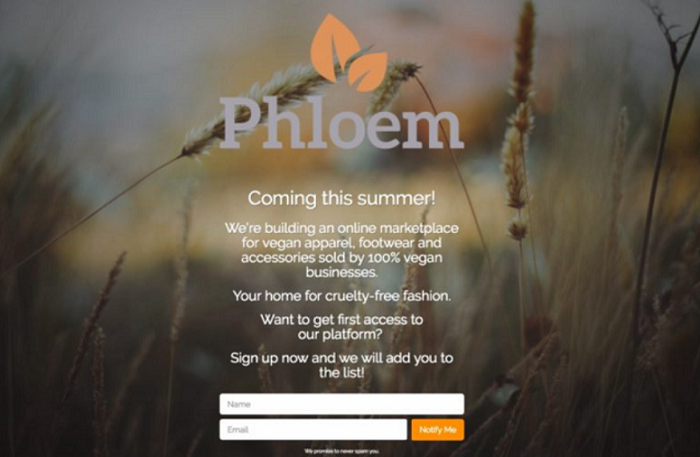
11.韧皮部

Phloem的简单“即将推出”页面提供了有关业务范围的快速概述。 初次访问此页面的任何人都将了解Phloem的期望。 他们还可以通过提交电子邮件地址来注册以尽早使用该平台。
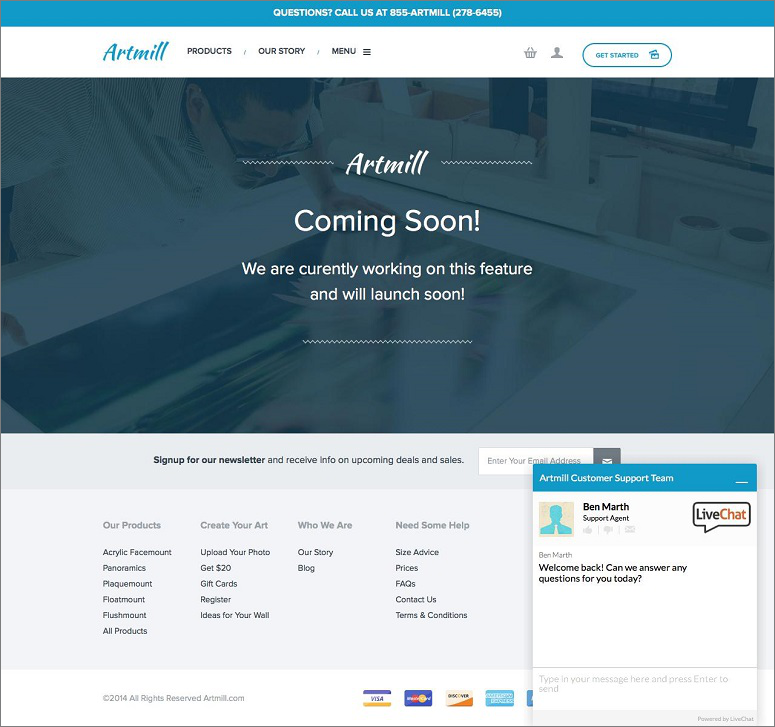
12. Artmill

Artmill即将发布一个非常有用的页面。 除了说他们正在该特定页面上工作外,它还具有指向已经存在的不同部分的链接。 访客可以导航到这些部分,以了解有关业务的更多信息。 它还具有他们的联系电话和聊天机器人,以回答访客可能提出的任何问题。
13.牛

这是另一个全面的页面,可以很好地了解业务。 您不仅可以通过提交您的电子邮件地址来订阅他们的时事通讯,而且还可以单击以关注他们的社交页面。
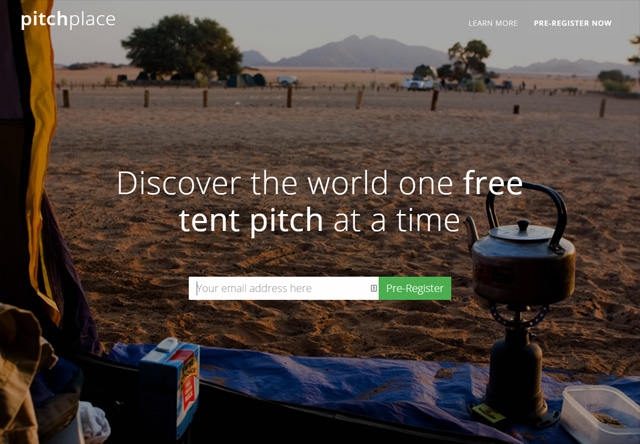
14.球场

Pitchplace清楚地知道如何甚至在发布之前就可以促进其业务发展。 它非常巧妙地使用带有预注册字样的CTA按钮吸引更多访问者进行注册。
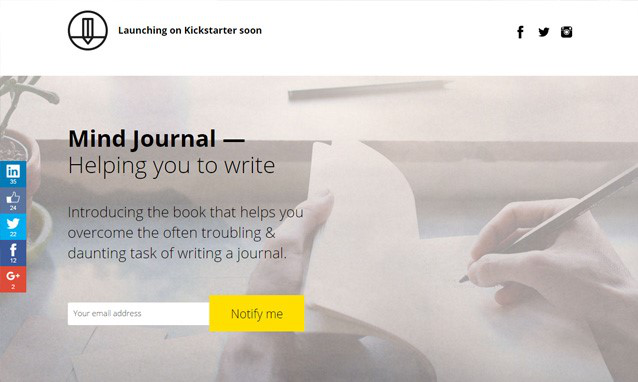
15.心灵日记

Mind Journal即将推出的页面是另一个可以激发您灵感的很好的例子。 它告诉人们公司的服务如何提供帮助。 访客还可以使用其社交图标按钮签出其社交页面。 此外,它还会显示社交分享计数,以鼓励人们加入。
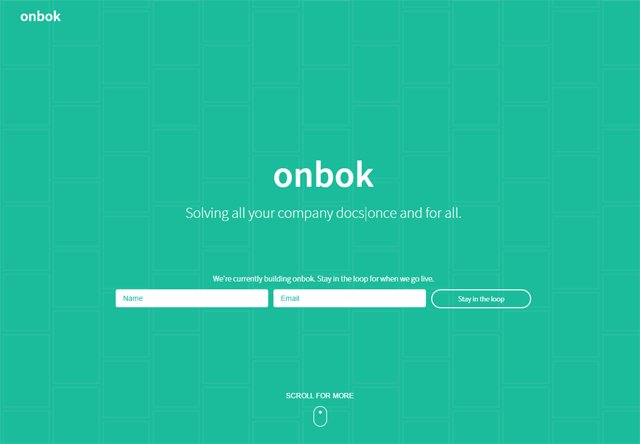
16. Onbok

Onbok即将推出的页面是一个简单而简约的页面。 它仅用一个句子来描述公司如何为客户提供帮助,并添加了CTA来鼓励访客注册。 它不会在页面上添加很多其他信息,这是一件好事,因为它减少了访问者的注意力。
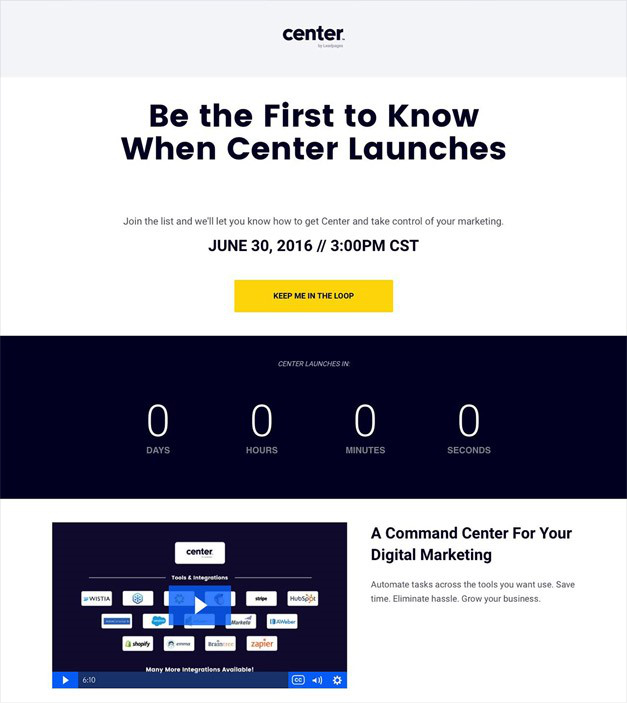
17.中心

Center即将推出的页面具有一些独特之处。 首先,有一个倒计时计时器,可以在网站启动时建立紧迫感。 其次,它添加了一个描述性视频,以向人们介绍其业务的更多信息。 这是在网站上吸引访问者更长久的好方法。
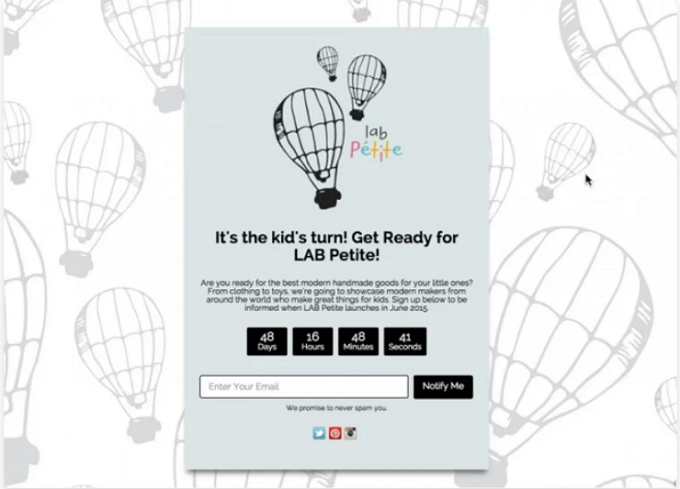
18. LAB娇小

LAB Petite使用一种非常聪明的方式来设计即将推出的页面。 在背景中,它具有许多呈褪色灰色图案形式的热气球。 与此相反,它具有其主窗口,所有内容均具有更好的可见性。 这样可以将访问者的注意力吸引到所需的位置。 褪色的背景覆盖了较大的框架,使设计看起来独特而不同。
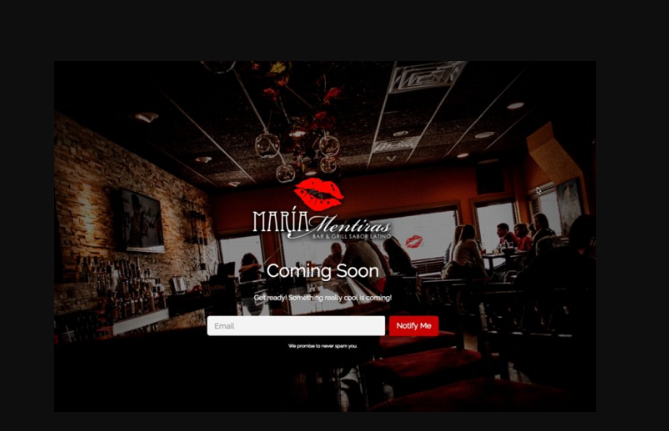
19.玛丽亚·曼蒂拉斯

Maria Mentiras的页面精美地反映了企业的本质。 CTA按钮充满活力的红色与徽标完美融合。 这个简单的即将发布的页面很好地提醒您,有时少即是多。
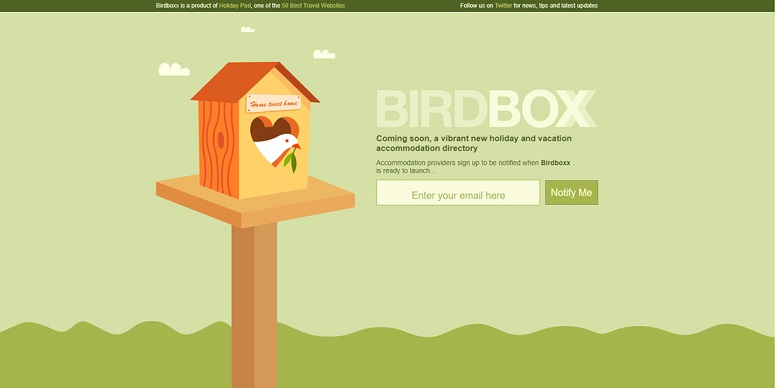
20. BirdBox

BirdBox是另一个您可以签出的示例。 它将在即将到来的页面中添加一个Birdbox图形,并在背景中添加绿色。
页面上的动画小鸟盒类似于将在目录中列出的产品。 另外,CTA看起来稍暗一些,而背景较浅的绿色看上去很棒。
21. ChkchkBoom

ChkchkBoom在很大程度上依赖于他们的聪明写作。 他们有一个大胆的标题,指出要“融化你的脸”。 这个即将到来的页面大胆,多彩,并且非常吸引访客的注意。
22.自制

您一定会喜欢即将推出的页面上惊人而充满活力的“自制”。 背景颜色是CTA的绝佳补充。 为了使页面的某些部分“弹出”,他们添加了一个黑色的小窗口。 这使用户可以轻松阅读以白色添加的内容。
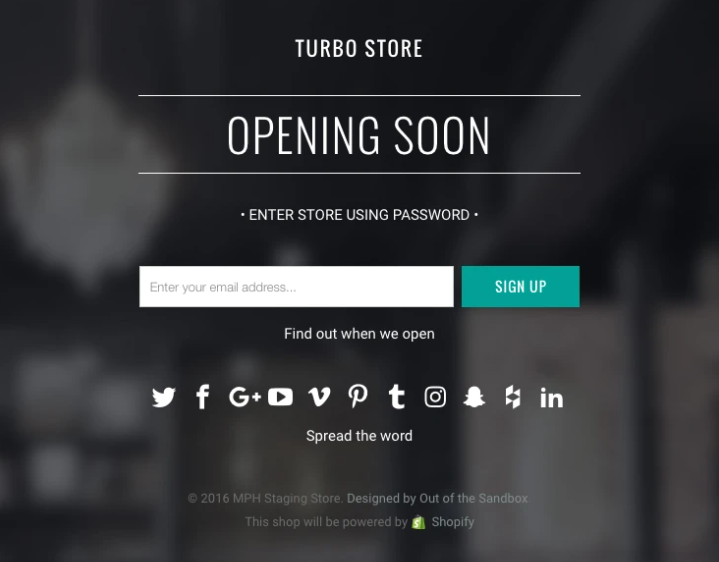
23.涡轮商店

Turbo Store即将推出的页面是一个出色的例子,可以激发您进行即将到来的设计的灵感。 它显示商店的名称,并告诉访客即将开业。 为了帮助人们传播这个词,它在屏幕上添加了几个社交媒体图标。 人们可以简单地单击它并与朋友分享页面。 绿色的CTA按钮在深色背景下看起来很漂亮。
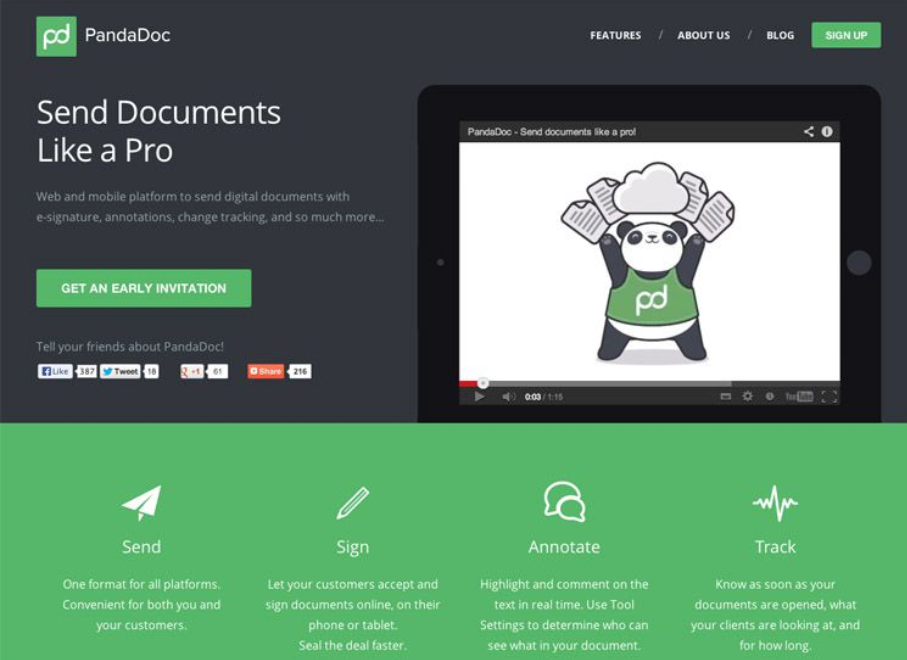
24.熊猫博士

即将发布的PandaDoc页面看起来优雅而专业,因为它使用绿色和深灰色在页面上进行对比。 CTA中的文字有趣且引人入胜。 该页面还显示社交份额计数,并在主要区域下方的绿色部分中说明企业的运作方式。 最后,访问者可以选择使用添加到页面的链接导航到网站的其他部分。
因此,这些是一些最佳示例,可以帮助您弄清楚如何为您的网站设计即将推出的页面。 希望本文对您有所帮助。 如果这样做,您可能还想学习 如何在WordPress中设计即将推出的页面 这样您就可以大大提升您的网站的启动速度。
帖子 24多个最佳灵感页面示例 首先出现 IsItWP-免费的WordPress主题检测器。