两周前,古腾堡团队推出了 公开征集基于块的小部件反馈。 我已经写了一个 冗长的评论 这个新系统在9月初发布,但是团队的一个成员要求我分享我对最新迭代的想法。 随着即将到来的WordPress 5.6 Beta 1冻结仅一周之遥,我认为再进行一次深入研究不会有什么坏处。
作为参考,我的最新测试是针对Gutenberg插件的9.2.0-alpha-172f589版本进行的,该版本是今天早些时候构建的。 古腾堡的发展步伐很快,但到那时一切都应该是准确的。
最终,我一个月前指出的许多问题仍然存在。 但是,该团队已清除了大多数次要问题,例如将侧栏(块区域)的打开/关闭箭头指向正确的方向,并使其与后期编辑屏幕更加一致。 用户界面更加精致。
在深入探讨所有问题之前,我想回答我提出的问题。 是的,当WordPress 5.6登陆时,基于块的小部件系统将准备就绪。 尚不存在,但是在接下来的两个月中可以达到一个明确的终点。
我将忽略定制器中基于块的小部件的失败,该定制器降落在Gutenberg 8.9中,并且 在9.1中删除。 我还将回顾最近的建议 重建小部件屏幕 至少目前至少使用Customize API。 自定义程序存在大量基于块的小部件问题,而这些问题对于WordPress 5.6是无法克服的。 从长远来看,WordPress需要在一个地方编辑小部件/块区域。 用户可能会在一段时间内出现一些不一致之处。
假设团队在这一轮中不尝试在最后一刻抛出Hail Mary并实现对块的完全编辑,可以肯定地说基于块的小部件正朝着成功完成WordPress 5.6的方向发展。
用户体验
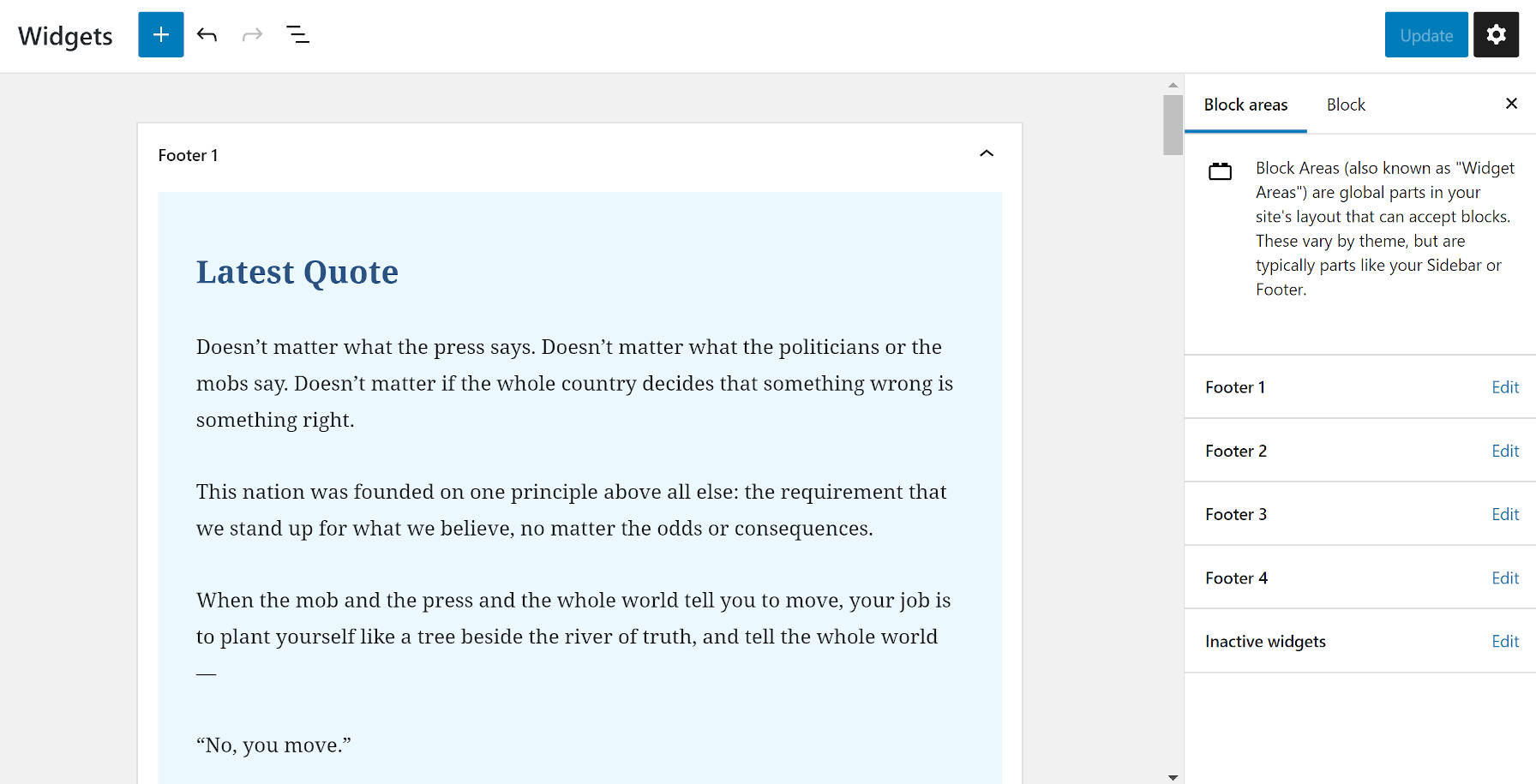
 基于块的窗口小部件屏幕。
基于块的窗口小部件屏幕。
作为用户,我真的很喜欢使用新的小部件管理屏幕。 开放式,自由形式的区域为设计我的WordPress网站创造了无限的可能性。 传统小部件的范围受到限制。 用户只能使用少数几个核心小部件,可能包括一些插件小部件,以及他们的主题作者提供的任何内容。 但是,使用块时,选择池至少可以扩展为现成选项的三倍(我不是在单独计算嵌入类型的块)。 另外,与传统的小部件相比,块提供了更多的设计选项集。
相比之下,传统的小部件已过时。 积木几乎在所有方面都是上乘的。 但是,这个新系统仍然存在问题。
目前最大的问题是最终用户可以退出“小部件”屏幕而无需保存更改。 没有警告让他们知道他们所有的工作都将在以太中丢失。 这是在WordPress 5.6删除之前需要发生的OMGBBQ级别项目之一。
一个不错的但不是必需的功能是将块从一个块区域拖到另一个块区域的能力。 在旧的窗口小部件系统中,用户可以将窗口小部件从侧栏移动到侧栏。 当前的替代方法是复制窗口小部件,将其粘贴到新的块区域中,然后删除原始窗口小部件。
我也不喜欢没有顶部工具栏的选项,该工具栏在后期编辑屏幕上可用。 使用此工具栏的原因之一是因为我不喜欢单个块上的默认弹出工具栏。 它分散了我的注意力,并且经常妨碍我的工作。
旧版小部件似乎仍在开发中。 旧版微件块有时对我根本不起作用。 然后,它神奇地开始工作。 但是,Gutenberg现在确实将注册的第三方窗口小部件自动添加到块插入器中,就好像它们是块一样。
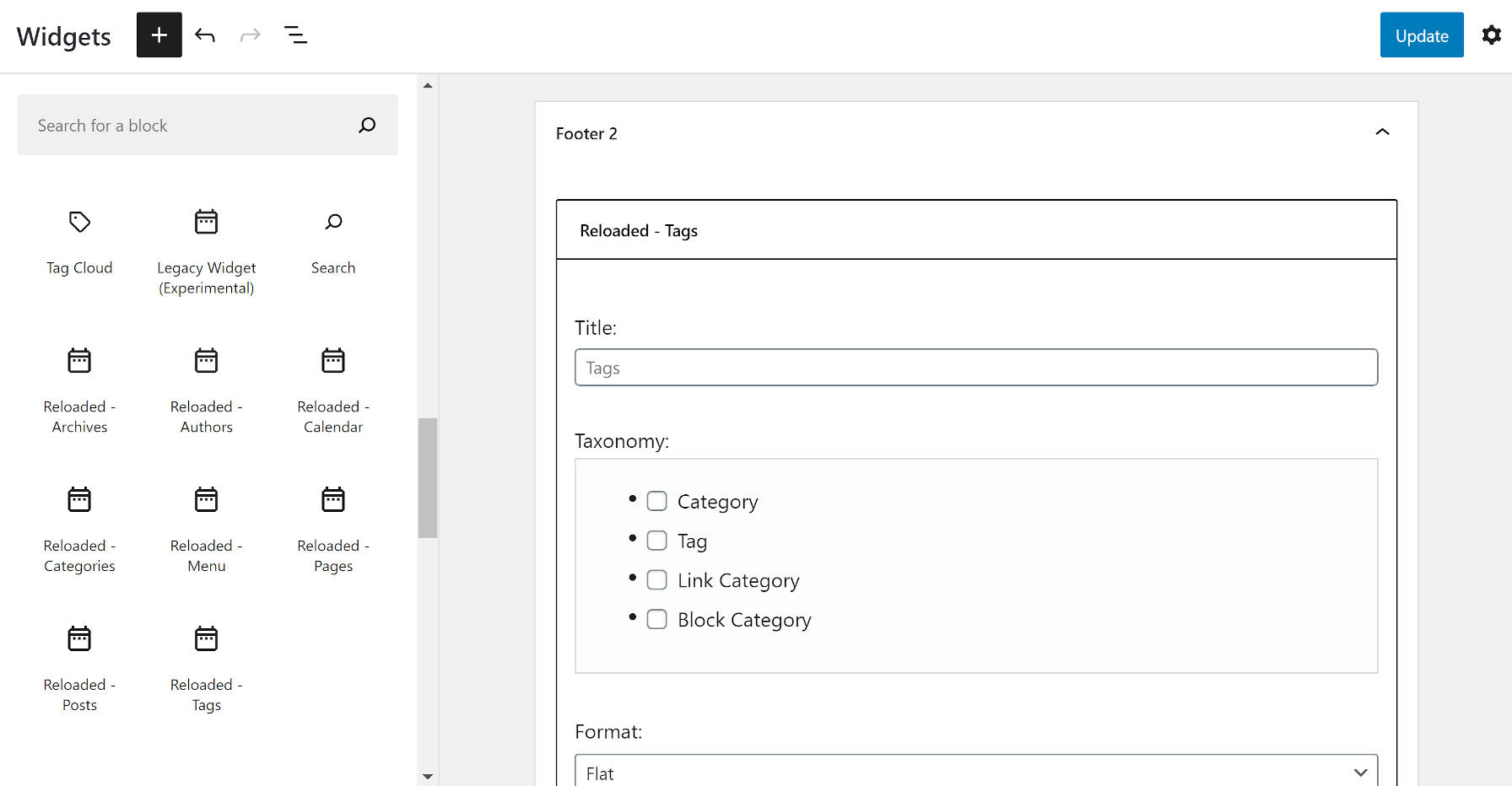
 使插件的小部件正常工作。
使插件的小部件正常工作。
这带来了自己的问题。 我设法使第三方插件窗口小部件起作用的唯一方法是插入窗口小部件,保存并刷新窗口小部件屏幕。 那时,小部件出现并变得可编辑。
主题作者体验
我现在对于主题作者的最大担忧之一是,似乎在主题文档中没有任何文档。 块编辑器手册。 有很多时间可以实现,但是主题作者需要注意一些事情。 即使功能正在开发中,拥有一个集中的位置也可以帮助他们为5.6版本做好准备。
其中的一些问题可能会出现在各个Make博客文章中,这些问题应该存在于专用的文档页面上:
- 主题如何退出基于块的窗口小部件?
- 为“小部件”屏幕添加自定义样式的挂钩是什么?
- 主题可以在“小部件”屏幕上定位特定的侧边栏样式吗?
- 是否可以一致地对诸如传统小部件的部分进行前端样式设置?
- 主题是否可以在块区域内选择广泛而全面的布局,而这些区域本质上可以与帖子内容区域类似地使用?
这些是我作为前主题作者希望回答的一些问题。 我不再是主题设计游戏的主力军,并且认为那些人将有更多的问题清单。
一个不太明显的文档应该集中在如何处理后备或默认小部件上。 传统上,需要显示一组默认窗口小部件的主题会检查边栏是否具有窗口小部件,并转而使用the_widget()输出一个或多个默认窗口。 尽管主题作者仍然可以做到这一点,但我们应该开始将其全面过渡到块系统。
主题作者是否应该复制/粘贴阻止HTML作为后备? 入门内容系统对此会更好,并且入门小部件内容可以处理块吗? 在WordPress 5.6中建议的小部件后备方法是什么?
仍然有 持续的问题 主题作者如何在新的块范式中处理传统的小部件和小部件标题包装HTML。 自从Gutenberg 9.1版本以来增加了一个补丁 包装每个顶级块 小部件包装器。 如果在9.2版中发布,则可能会使问题更严重。
在传统系统中,小部件标题和内容都包装在一个容器中。 但是,如果用户添加一个Heading块(小部件标题)和另一个块(小部件内容),则每个块都将与主题的窗口小部件包装程序一起包装。 纠正这种情况的唯一方法是让最终用户为他们想要的每个“小部件”添加一个组块,这将需要对WordPress用户进行大量的再教育。 这不是理想的情况。
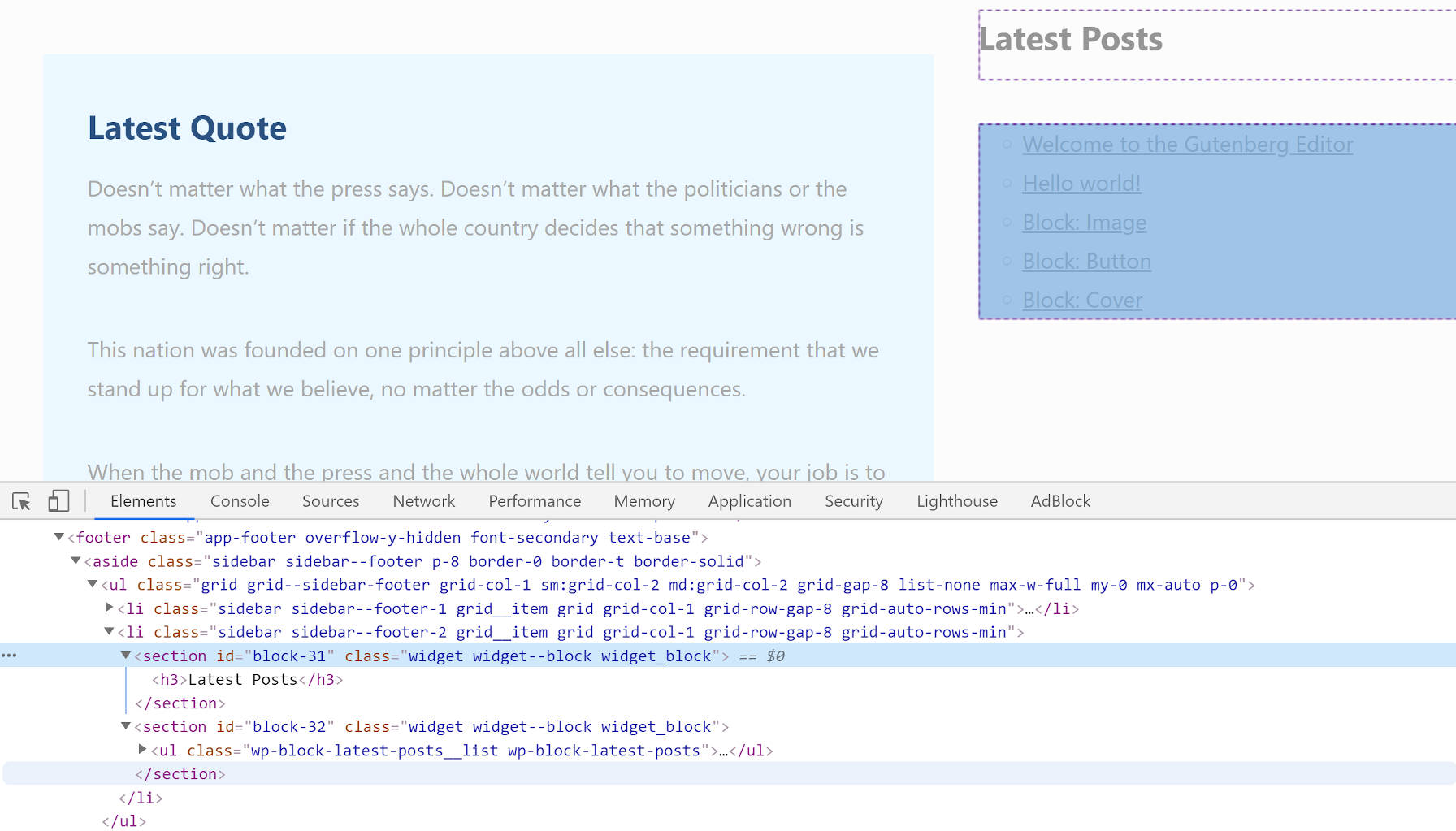
 每个块都包装为一个单独的部分。
每个块都包装为一个单独的部分。
WordPress不应尝试直接“解决”此问题,而应对输出不执行任何操作。 块和传统的小部件根本不同。
让主题作者控制住这一主题并探索可能性。 但是,请给他们提供工具,例如 支撑块模式。
像这样:
喜欢加载中……
