优化您网站的图像 不是一件容易的事。 您不仅需要确保它们的文件大小可管理以防止页面加载时间长,而且它们还提供了许多容易被忽视的改进搜索引擎优化(SEO)的机会。 例如,您可能不知道图像标题属性及其在站点的视觉元素中的作用。
在本文中,我们将阐明图片标题属性,讨论它与alt属性的区别,并讨论其对您的SEO策略的意义。 我们还将向您展示如何向您的网站访问者隐藏它。
让我们潜入吧!
图像标题属性简介
首先,图像标题属性与图像的文件名不同。 而是可以在照片或图形的HTML标签中包含的信息。 这是一个示例,标题属性位于结尾:
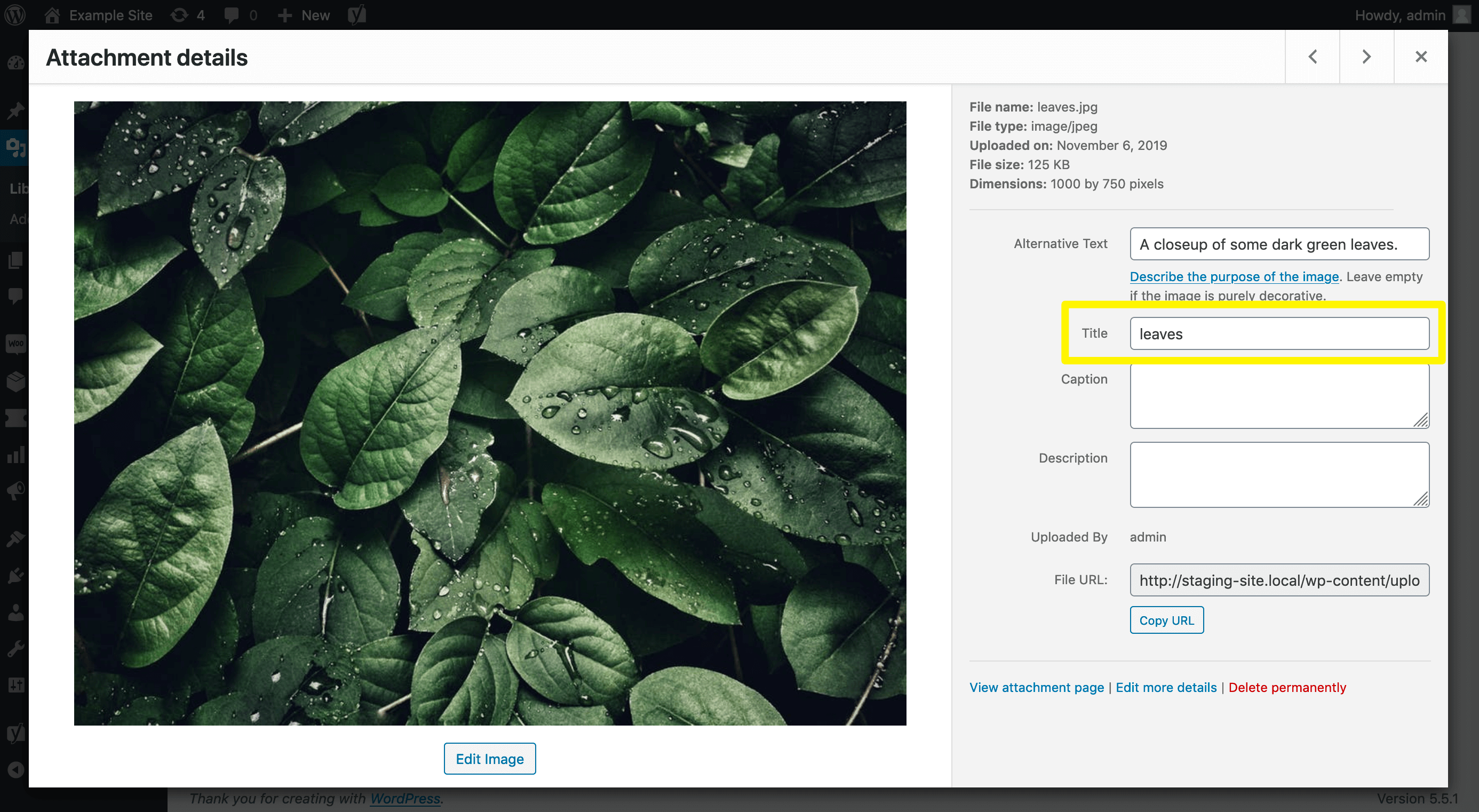
并非所有浏览器都支持此功能。 但是,Firefox是少数这样做的工具,并且它是网络上第三流行的浏览器。 您可以通过WordPress在WordPress中添加图片标题属性 媒体库。 只需单击有问题的图像并填写“标题”字段即可:

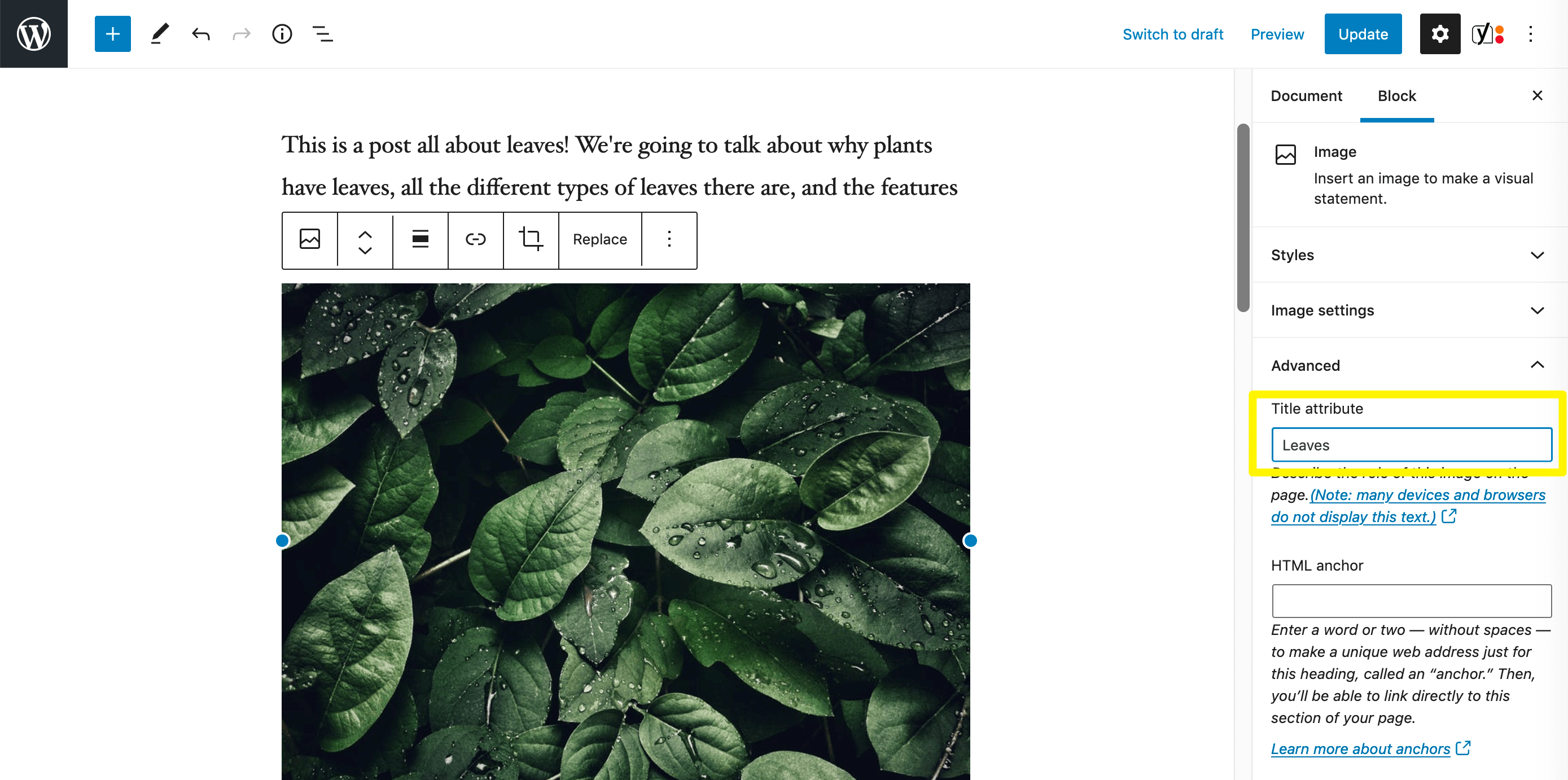
您也可以直接在块编辑器中添加它。 展开图像块的“高级”设置,然后填写“标题属性”字段:

使图像标题在悬停时可见的目的是为访问者提供一些额外的上下文。 例如,某些内容创建者将包括图像中描绘的人物的姓名,或者用户可能会从了解中受益的关键细节。
但是,您不希望仅依赖title属性,特别是因为并非所有浏览器的用户都可以看到它。 在某些情况下, 字幕可能更有效。 另外,您应始终确保 在图片中添加替换文字,即使它们具有标题属性。
创建标题属性时,最好仅保留几个单词。 要有选择性和描述性,使悬停文字不会太长,并为访问者提供价值。
标题属性与替代属性之间的区别
前面我们提到,即使您已包含title属性,也要在图片中添加替代文本,这一点很重要。 对于内容创建者来说,将图片标题属性与alt属性混淆,或者假定同时使用这两种方法是过大的做法,这是常见的错误。
的 alt属性 在其HTML标记中指定图像的替代文本。 这是我们示例中之前列出的第二个属性:
在WordPress中,您可以通过媒体库或“块编辑器”中任何图像块的设置向图像添加替代文本。 这是确保您的网站符合要求的关键 可达性标准,因此我们强烈建议您这样做。
极其重要的是不要尝试使用图像标题属性替换alt属性。 并非所有的屏幕阅读器都支持title属性,依靠键盘导航的用户无法将鼠标悬停在图像上来查看图像,因此这可能会导致您网站上的严重可访问性问题。
图像标题属性如何影响SEO
关于图像标题属性对SEO的重要性,有很多混合消息传递。 一些人认为这是合并其他关键字的绝佳方法,而另一些人则表示搜索引擎机器人甚至不会抓取它。
为了追赶,图像标题属性不是直接的排名因素。 通过为所有图像添加标题来优化图像,可能不会显着改变页面在搜索引擎结果中的可见性。
但是,从SEO角度来看,包含标题属性也不会损害您的网站。 事实上, Google推荐。 如果搜索引擎机器人确实在抓取它们,而您 合并关键字,您至少可以在Google图片搜索结果中提高图片的质量。
另外,图像标题可以通过与访问者共享关键细节来改善您网站的用户体验(UX)。 这个可以 间接对SEO做出贡献 通过影响排名因素,例如页面浏览量,会话持续时间和其他此类指标。
即便如此,正如我们多次提到的,并不是所有的浏览器和设备都支持悬浮文本。 如果您的大多数用户永远都看不到媒体库,并向每个文件添加标题可能会浪费大量时间。
如何在WordPress中隐藏图片标题工具提示
您可能希望隐藏图像标题工具提示。 也许您担心访问者会觉得它很烦人,或者主要将其用于SEO用途,但并不认为有必要帮助读者理解您的内容。
您只需在块编辑器和媒体库中从图像中删除标题属性。 但是,您将因此失去可能会看到的任何潜在SEO收益。
大多数想隐藏工具提示的人最终都会在其网站上添加JavaScript,以便他们可以将该属性保留在其图像标签中,但阻止该属性显示在前端。 我们建议使用诸如 插入页眉和页脚 使这个过程更容易。
在
部分中,将以下代码添加到脚本标签中:jQuery(document).ready(function($){$(’imgUnderstanding the Image Title Attribute’).each(function(){$(this).removeAttr(’title’);}); });
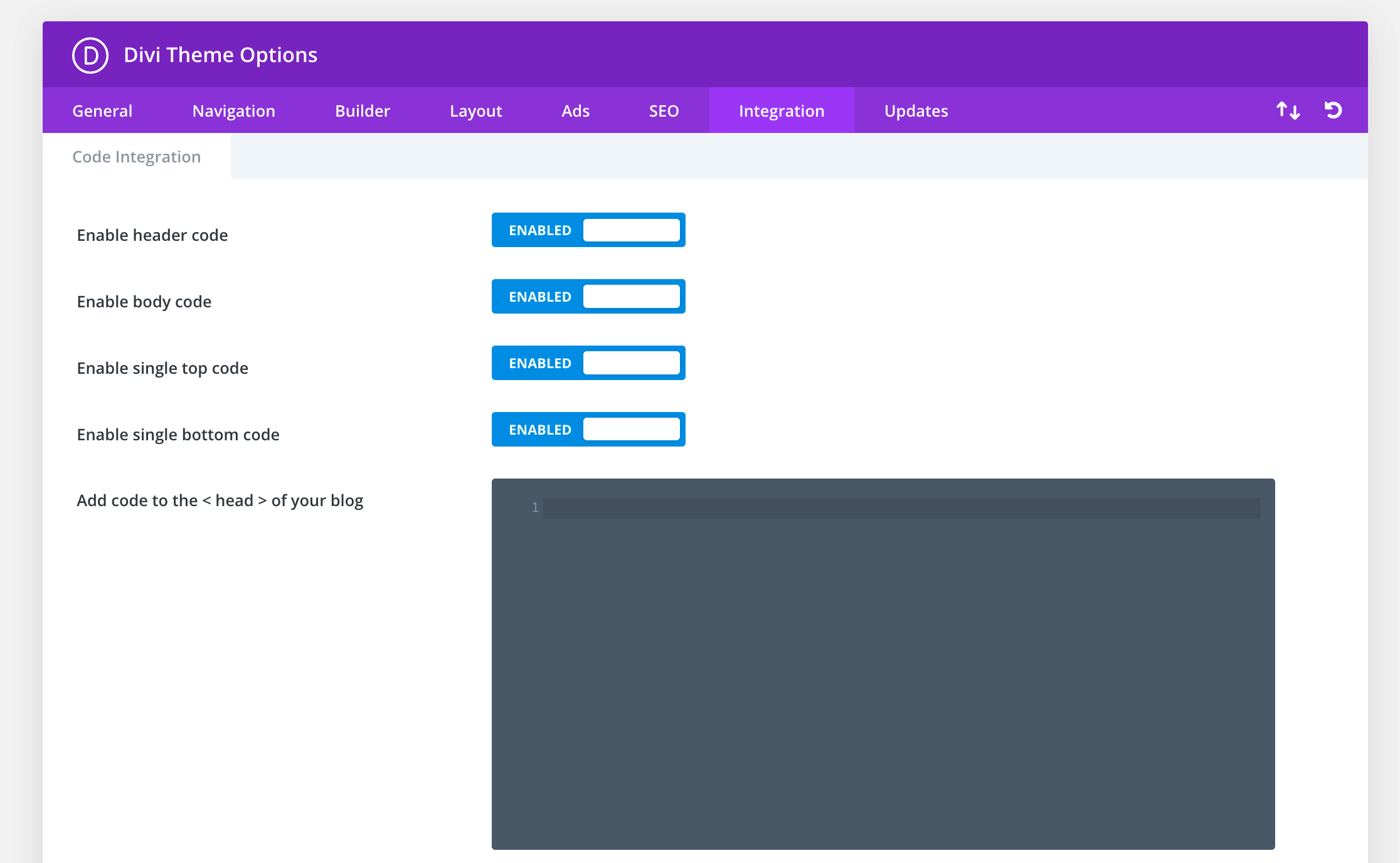
如果您使用的是Divi,则可以跳过安装额外的插件,并通过导航到Divi>主题选项>集成来添加以下代码:

该屏幕上的第一个代码编辑器会将JavaScript添加到您网站的
部分,就像插入页眉和页脚一样。结论
多年创建在线内容是可能的,而无需考虑图像的标题属性。 但是,完全忽略它们可能是错过向用户提供其他上下文的机会。 更重要的是,滥用此属性可能会对您网站的可访问性和SEO产生负面影响。
在本文中,我们讨论了图片标题属性和alt属性之间的区别,以便您可以最大程度地提高SEO。 我们还向您介绍了如何在前端隐藏图像标题工具提示,以便访客将鼠标悬停在照片或图形上时看不到它。
您对图片标题属性或图片优化有疑问吗? 在下面的评论部分将它们留给我们!
图片由简·凯利(Jane Kelly)/ Shutterstock.com
