在WordPress中,您可以通过WordPress菜单系统(WordPress admin-> Appearance-> Menu)和主题定制器(WordPress admin-> Appearance-> Customize)创建一个多级/分层菜单。
在本文档中,我们将研究创建多级/分层菜单的步骤。
我们将首先查看WordPress菜单系统。
WordPress菜单系统
您可以通过登录WordPress仪表板访问WordPress菜单系统,然后导航至Appearance-> Menu。
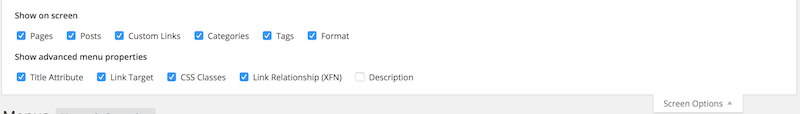
设置屏幕选项
在屏幕右上角,您可以找到屏幕选项标签。
- 单击它以下拉并显示所有可用的类型和属性。
- 选中除“描述”复选框外的所有可用复选框。
- Customizr和Customizr Pro主题,不支持菜单描述。因此,您应保持未选中“描述”复选框。

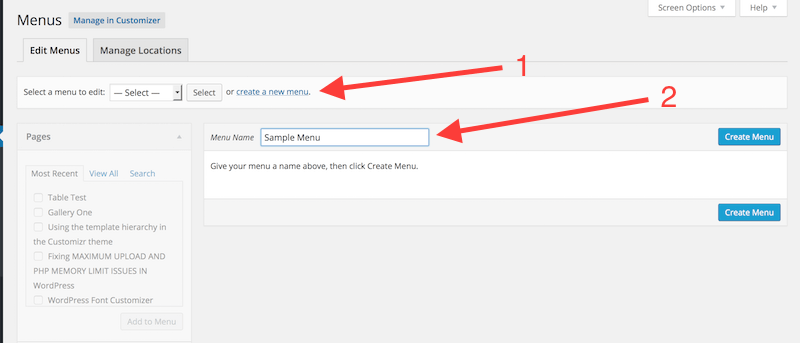
创建菜单
- 单击创建新菜单链接。
- 输入新的菜单名称。在本文档中,我们将其命名为Sample Menu。
- 单击创建菜单按钮。

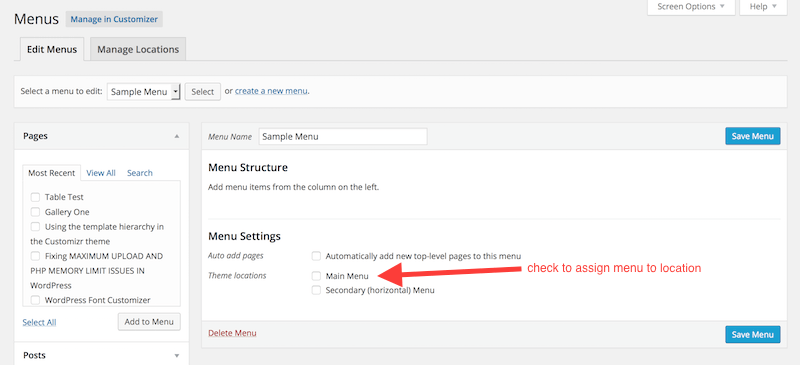
分配菜单位置
接下来,我们需要将菜单分配给它的位置。
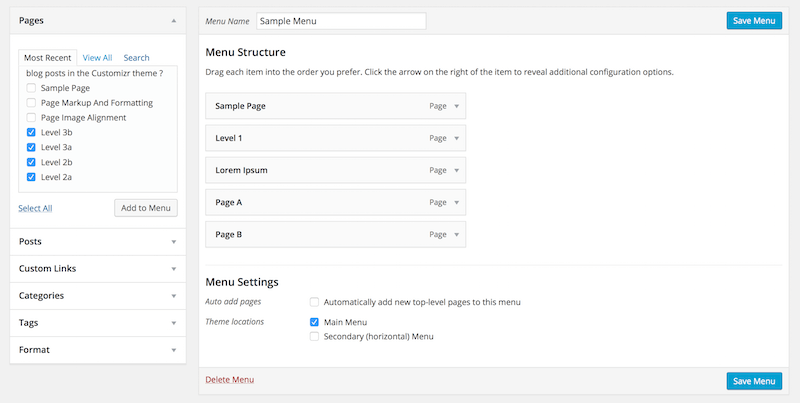
- 通过选中复选框将样本菜单分配给主菜单(主题位置)。
- 单击保存菜单按钮。

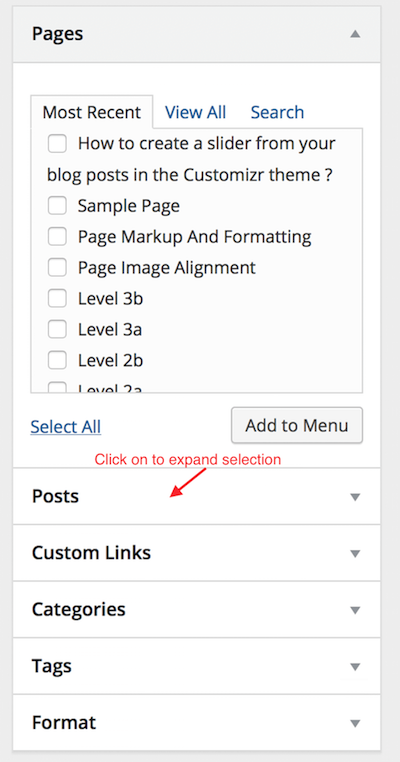
可用菜单项的类型
在Customizr和Customizr Pro主题中,有6种类型的菜单项可用。
- 页面-它们是您创建的页面。
- 帖子-它们是您创建的博客帖子。
- 自定义链接-您可以使用它创建一个链接到任何URL的菜单项。
- 类别-它们是您可用的类别。
- 标签-它们是您可用的标签。
- 格式-它们是您可用的帖子格式。

创建菜单项(父菜单项)
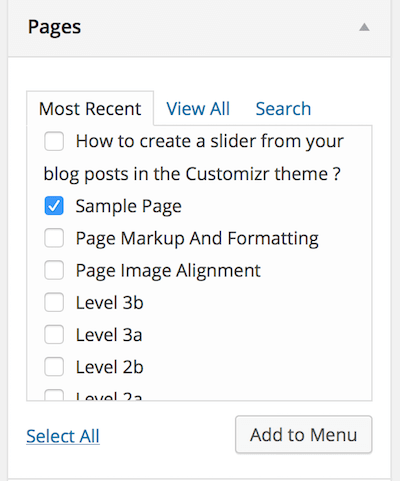
- 在此示例中,我们将为菜单分配一个名为“示例页面”的页面作为父菜单项。
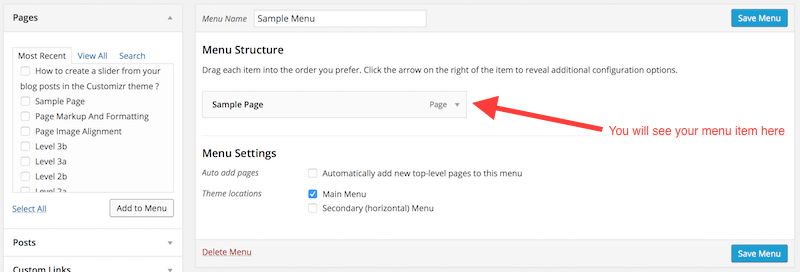
- 选中“样本页面”复选框,然后单击“添加到菜单”按钮。

- 您将看到它作为菜单项自动添加到右侧面板。

- 注意:这是可选的。通常,您不需要使用这些步骤。
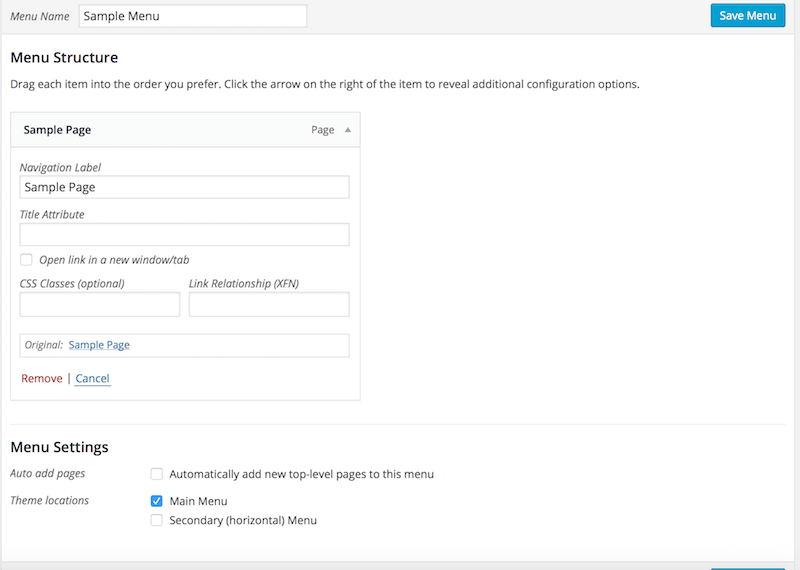
- 您可以通过单击右侧的小下拉箭头来编辑“样本页面”菜单项的属性。
- 它将展开并显示一些文本输入。
- 您可以输入标题属性,当您将鼠标指针移到菜单项上并停留在此位置时,该属性仅在前端可见。
- 在新窗口/选项卡复选框中打开链接。如果要在新标签页或窗口中打开页面,则可以选中此复选框。
- 您可以输入CSS类以使用自定义CSS启用此菜单项的特殊样式。
- 链接关系(XFN)用于将rel属性添加到菜单链接。您可以参考本文档(使用XFN定义关系)以获取有关使用XFN的更多信息。

- 单击保存菜单按钮以保存所有编辑。
- 重复步骤1到3,将页面,帖子…等分配给菜单作为父菜单项。
- 重要笔记:
- 菜单要尽量简短。
- 从个人经验上讲-尝试保存很大的菜单时,有时菜单项会丢失。发生这种情况是因为您发布的数据太多,服务器无法处理。
- 简短而有条理的菜单可在移动设备上轻松访问。长菜单很难在移动设备中访问,因为它需要滚动并且不友好。
- 通常,我们仅将页面分配给菜单,因为除非将页面标记到菜单上,否则无法访问它们。
- 我们不将帖子分配给菜单,因为可以通过“主页”或“帖子”页面进行访问。
- 菜单要尽量简短。
- 到目前为止,您应该有一些父菜单项。

创建子菜单项
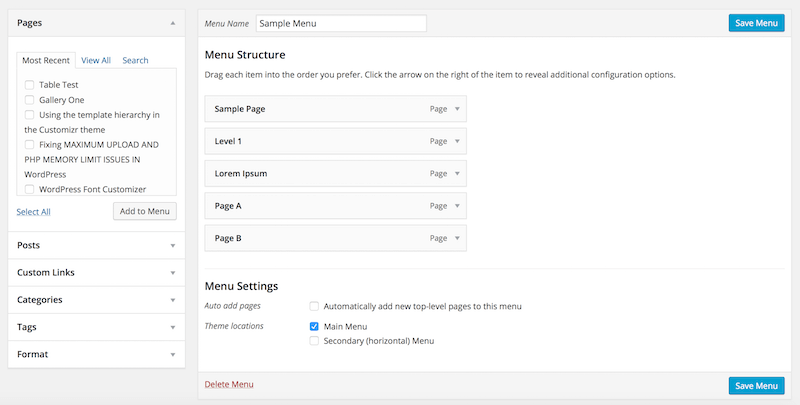
现在我们可以继续创建子菜单项。查看上一个屏幕截图,您可以看到有一个名为Level 1的页面。我们将向其中添加一些子菜单项。
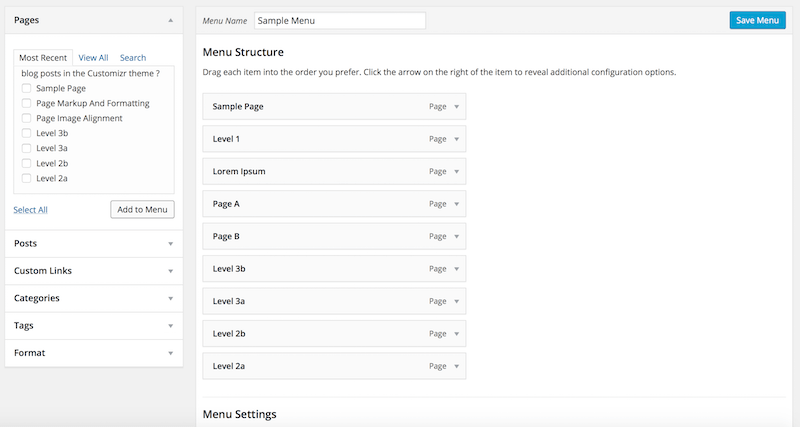
- 选择要用作子菜单项的页面并将其添加到菜单区域。
- 在此示例中,我们将添加2a,2b级和3a,3b级页面。
- 选中其复选框,然后单击添加到菜单按钮。

- 您会看到它们已添加到右侧的菜单结构中。

- WordPress菜单系统支持拖放。因此,您可以单击并按住菜单项,将其拖动到新位置,然后松开鼠标按钮以将其放到适当的位置。
- 您可以开始将子级别页面拖到其位置。
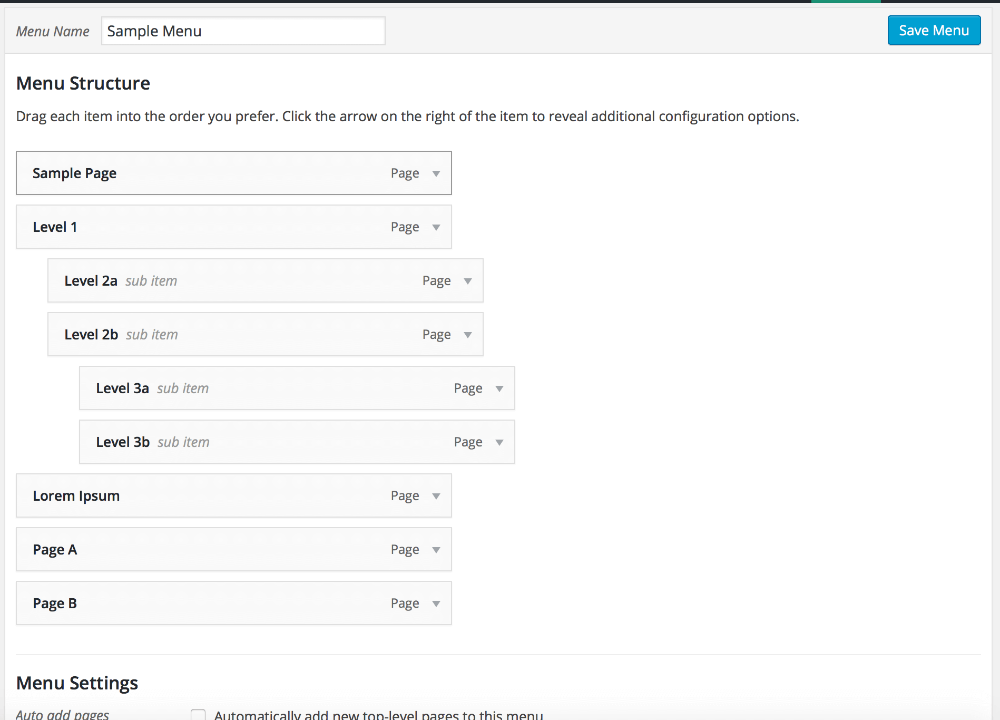
- 拖动2a级并将其放在1级下方并稍微向右移动,这将表明它是1级的子菜单项。
- 将级别2b拖到级别2a的正下方,这将表明它是级别1的子菜单项,但与级别2a处于同一级别。
- 现在,我们可以通过拖动级别3a并将其放置在级别2b下并稍微向右移动来创建第三个级别,这将表明它是级别2b的子菜单项。
- 将3b拖动到3a的正下方,这将表明它是2b的子菜单项,但与3a处于同一级别。
- 请看以下屏幕截图以更好地理解。

- 单击保存菜单以保存您的设置。
- 这就是使用WordPress菜单系统设置菜单的全部内容。
主题定制器
接下来,我们将继续研究如何使用WordPress主题自定义程序来设置菜单结构。
登录到WordPress仪表板,然后导航到WordPress管理->外观->自定义->菜单。
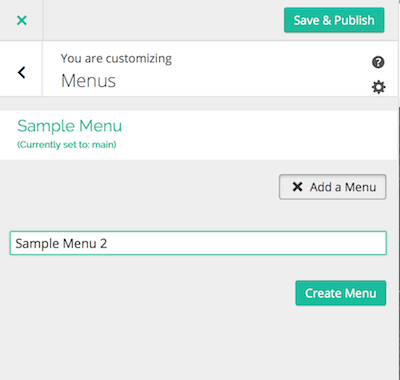
创建菜单
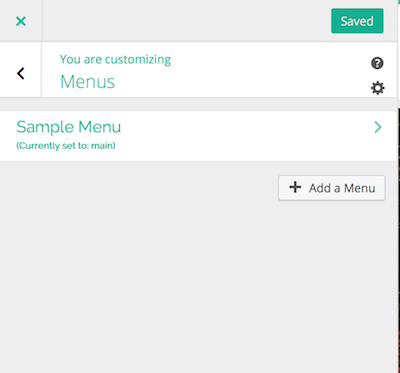
- 点击+添加菜单按钮。

- 输入菜单名称,在本示例中,我们将称为菜单Sample Menu 2

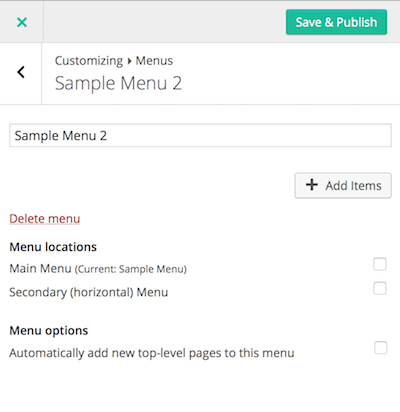
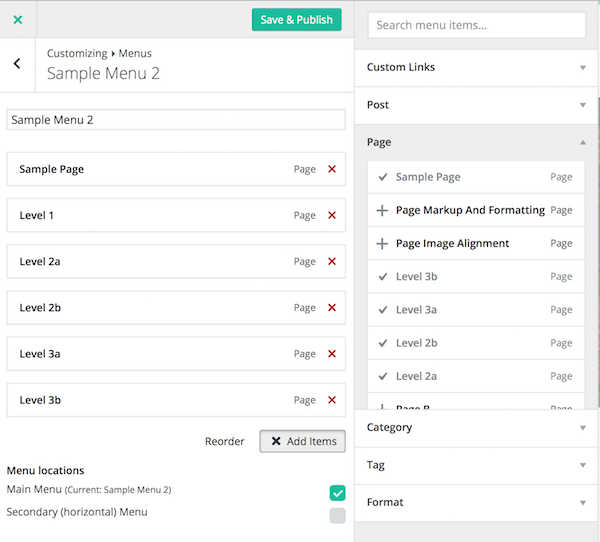
- 单击创建菜单按钮,您将看到以下屏幕截图。

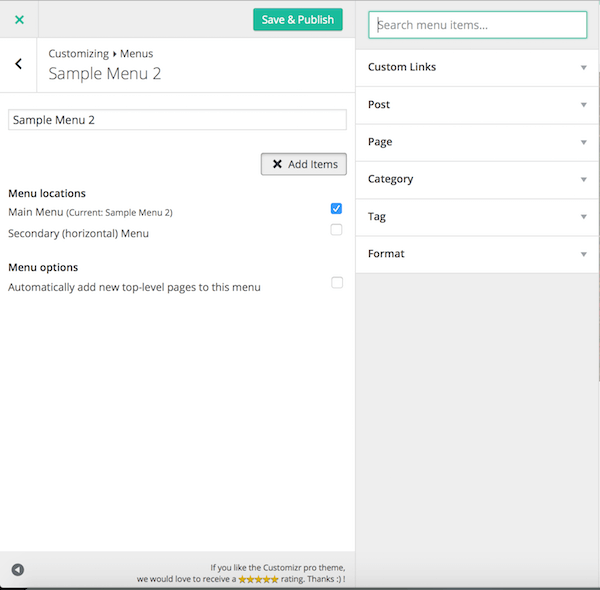
- 选中“主菜单”复选框,将“样品菜单2”分配给“主菜单”,然后单击+“添加项目”按钮。选择菜单项的部分将滑出。

添加菜单项
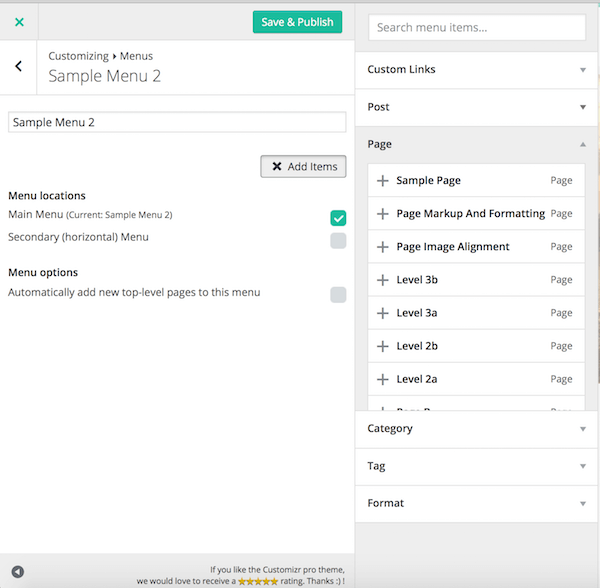
- 单击页面,它会下拉以选择要添加到菜单结构的页面。

- 单击要添加到菜单中的页面,这些页面将自动添加到左侧的菜单结构中。

安排菜单项
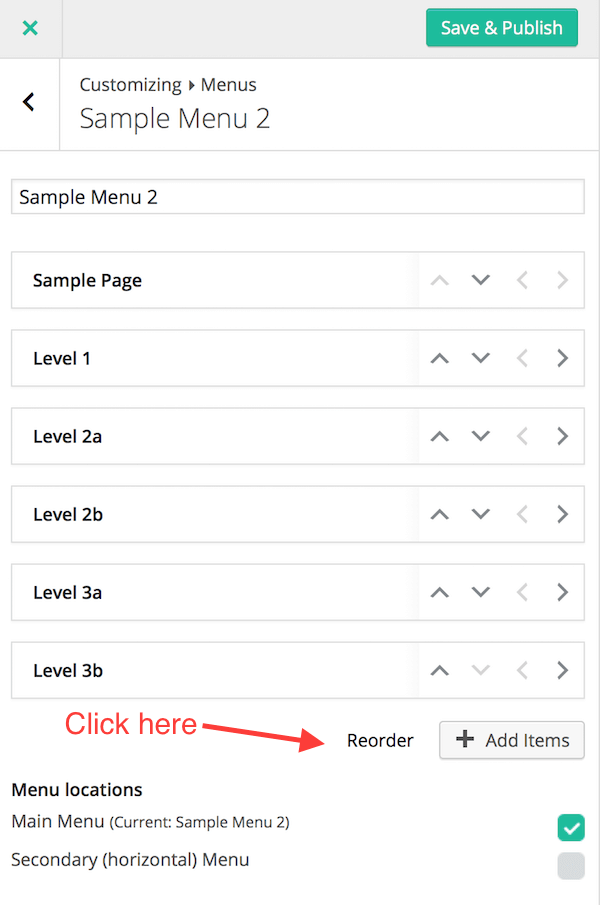
- 现在,我们可以开始将菜单项安排为多级。
- 单击重新排序一词,将出现控件供您重新排列。

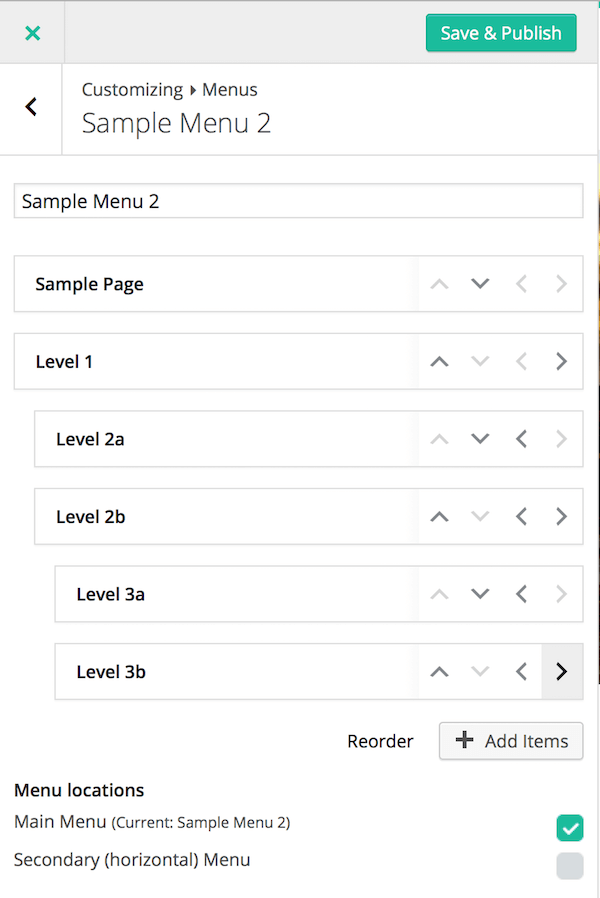
- 单击每个菜单项的上,下,左,右箭头,将它们排列为多级。

- 现在完成。单击保存并发布按钮。
- 您可以继续管理标题菜单。
