Michiel是Yoast和我们的首席运营官的合伙人。 互联网资深人士。 他大部分文章的主要目标是启动网站优化。 需要做的事情还很多!

您有一个移动网站,对吗? 是响应式的还是您使用插件使其外观更好? 它会转换吗? 多年来,随着移动互联网的使用激增,您的移动网站的用户体验(或移动UX)应获得与桌面网站的用户体验一样多的关注。 更重要的是,随着Google会越来越根据您的移动版本来判断您的网站。 在本文中,我想分享您可以做的十件事,以增强您的移动网站的用户体验(UX)。
首先,让我与众不同。 尽管本文中提到的所有内容也适用于平板电脑,但在撰写本文时,我们会牢记智能手机。 但是,在2020年,您不仅必须牢记智能手机,因为许多其他设备会消耗您的内容。 在您的smartwatch上阅读此文章? 当然可以,为什么不呢。
1.使用基于任务的设计
在设计用户时要牢记用户的移动网站及其结构,同时不要忘记 移动SEO。 您的用户使用手机。 他们可能会去任何地方,需要检查您网站上的内容。 那会是什么呢? 考虑一下访客在您的网站上所做的事情(检查Google Analytics(分析),对您的业务使用常识或进行适当的测试)。 确定您的移动网站的首要任务。
 Wijchen.nl具有基于任务的设计
Wijchen.nl具有基于任务的设计
根据最高任务专家 格里·麦戈文,首要任务是对您的客户最重要的一小部分任务(通常少于十个,通常少于五个)。 这些是用户期望在您的网站上快速完成的关键任务。 优化您的移动网站,使这些任务可以最轻松地访问。
大卫·艾伦(David Allen)已经告诉过您。 您需要完成任务。 如果有人找到您的网站并开始浏览,请确保他们可以轻松找到并完成他们想做的事情。 在他们的手机上,可能有很多他们习惯使用的应用程序。 在移动设备上可能会使用户难以集中精力。 干扰无处不在,而不仅仅是在电话上。 在切换到其他应用之前,请设计您的移动用户体验以确保它们能够完成任务。
2.添加清除菜单和搜索选项
 可以在需要时进行搜索
可以在需要时进行搜索
移动UX的主要元素之一是搜索。 您必须能够立即搜索。 阅读页面或单击另一个页面时,搜索选项应始终可用。 事实是,尽管我们努力提供如上一节所述的最简单的网站,但总会有一些元素不那么容易。 对于所有这些内容,最好使用移动搜索选项。
如果您是房地产经纪人或在线销售服装,那么该搜索选项也可能是您的移动首页上最重要的元素。 在这种情况下,请在内容区域中显示该搜索选项,然后通过其他页面上的菜单栏使其可用。
与搜索相关的移动UX的另一件事:拥有选项只是第一步。 确保您的内部搜索结果页看起来也很棒。 结果应按相关性排序,例如在台式机和移动设备上。 确保可以区分各个结果,从而改善结果的分离。
3.无需分隔线
关于缺乏分离; 这并不意味着您应该在移动网站上使用各种分隔符。 分频器会占用空间,而这可能会对移动UX产生负面影响。 考虑样式元素的方式,使它们看起来都像单独的部分,而无需分隔线。 使用边框,空格,标题。 在不增加仅占用空间的线元素的情况下,可以做很多事情来改进移动UX。 当然,不禁止使用它们。 只要确保他们适合,不要分散用户执行任务的注意力。
4.使用简短形式
与您的桌面网站一样,您的移动网站可能或应该针对转化。 购买产品或获取服务报价。 订阅新闻通讯或仅填写联系表都是需要用户输入的所有操作。 在手机上,六页的表格破坏了移动用户体验。 用户可能会填写这些内容,但由于它是一个六页的表格,因此功能强大。
为了获得最佳的移动用户体验,您希望表格尽可能短。 删除所有您想问但不需要的东西。 通讯? 只是电子邮件地址(带有输入字段)。 引用? 姓氏和电子邮件地址。 店? 收货地址发票地址地址。 或者至少可以选择将送货地址复制到发票地址。 不过,请确保您遵循GDPR指南!
5.调低声音
您可能会认为您的桌面网站在所有这些颜色和巨大图像下看起来都很棒,但是在您的移动网站上,效果会有所不同。 重点将减少。 您的网站不必仅是黑白的,但是一个不错的白色背景,黑色字母和一种或两种以上的支持颜色就足以成为更好的移动用户体验。
请确保您的移动网站和台式机网站具有 移动平价 -他们应该在移动设备和台式机上提供相同的体验。 这不仅适用于内容,还应适用于设计。 另外,今天,当您评估自己的网站时,应始终从 移动优先。 因此,如果您要为网站开始重新设计项目,请首先进行移动。
淡化事物也适合您的狂野动画等。 您添加到站点的JavaScript的每一个不必要的部分都使得加载和运行变得更加困难。 另外,动画在移动网站上并不总是很有意义。 保持网站简洁明了!
6.按键区域
它是如此明显,但仍然值得关注。 多数使用手指和拇指来浏览移动网站,而按钮并不总是提供足够的空间来轻松点击它们。 在Google的开发人员文档中,您可以在以下位置找到此文件 可访问的点击目标。 我们还需要能够使用该拇指单击元素。
在上面链接的Google文章中,您可以找到该点击目标的编号:
在具有正确设置的移动视口的网站上,建议的最小触摸目标大小最小为48个独立于设备的像素。 例如,虽然一个图标的宽度和高度只能为24px,但是您可以使用其他填充将点按目标的尺寸提高到48px。 48×48像素区域对应于9mm左右,大约相当于一个人的指垫区域的大小。
此外,尼尔森的可用性专家发现 在手机上触摸目标 渲染尺寸至少应为1厘米x 1厘米,以防止错误和挫败感。 与按钮击中区域密切相关的是触摸元素之间往往过于靠近的方式-Nielsen在该研究文章中也对此进行了描述。 单击一个链接并在其他地方结束很烦人,只是因为它旁边的链接太靠近您想要的链接。
7.不要使用太多的字体
印刷术可以造就或破坏移动网站。 您不仅会选择重要的字体类型,而且还会选择这些字体的大小。 您不能只使用移动网站上的所有桌面字体大小。 有两个原因:
- 手机屏幕尺寸。 您不希望标题填满整个屏幕。 您要确保文章在页面的第一个视图内开始。 您也不希望基本字体(如您的段落字体)太小而无需捏和缩放来阅读。
- 当使用三种以上的字体大小时,会造成混乱。 大小差异将更加明显。 这就是为什么您应该将字体大小的数量限制为两个,也许三个。
Google的移动友好测试甚至可以检查 您的字体大小正确。 这主要用于正文字体,但仍然适用。
8.优化速度
正确的移动UX水平的另一个主要因素是速度。 有 多种工具检查站点速度。 在大多数情况下,您可以做一些事情来提高性能。 第一个总是显而易见的:图像优化。 您至少应使用以下工具减小图片尺寸: 南瓜。 除此之外,您应该合并并最小化已加载的CSS和JavaScript文件。 与服务器建立的连接越少,您的网站越快,移动UX越好。 当然,您还应该使用优质的托管服务,因为对于许多站点来说,托管通常是一个捷径。
网站速度是Google的热门话题。 不久之前,他们宣布了一套称为“核心网络生命力”的新指标。 这些指标为Google提供了新的排名因素的见解: 页面体验。 在2021年,还将根据移动网站为用户提供的体验来对其进行评估。 当然,站点速度是这些因素之一。 阅读有关 三个核心网络生命 并按照 改善页面体验的五种方法 用于您的移动网站。
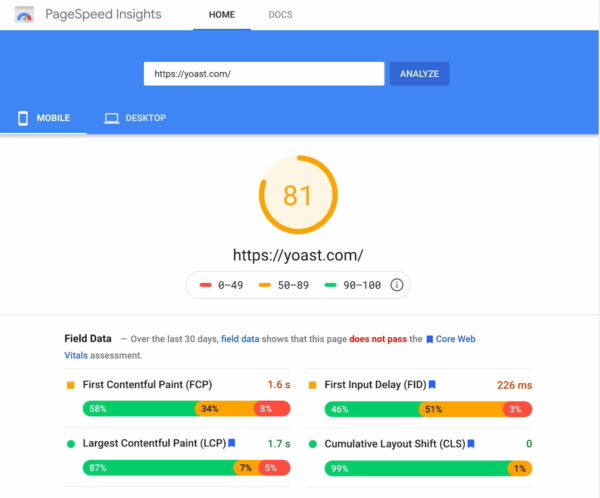
 PageSpeed Insights由Core Web Vitals9为您提供有关网站性能的出色反馈。 不要过度使用广告
PageSpeed Insights由Core Web Vitals9为您提供有关网站性能的出色反馈。 不要过度使用广告
许多网站使用广告赚钱,这完全可以。 但是,您不应该做的是用弹出窗口等吓倒用户。 当您让用户体验到的第一件事是时事通讯的注册表格时,您就不会真正尊重用户。 在介绍广告和CTA之前,请确保正确加载内容。 另外,保持它们的品味并淡化。 您正在寻找与用户建立联系并建立联系的方式,当他们在进入您的移动网站后第二次闪过BUY MY STUFF时,这种情况就不会发生。 这是糟糕的用户体验-并且 甚至可能让Google生气的一款。
10.一次又一次测试您的移动用户体验。
在为访问者提供响应式网站时,您需要确保对桌面网站上的所有更改都在网站的移动版本上进行了测试。 这是确保您的移动网站始终保持最新状态的唯一方法。 确保 测试您的移动网站 一次又一次。
因此,总而言之,移动UX涉及很多事情。 在本文中,我们讨论了改善移动用户体验的以下十种方法:
- 使用基于任务的设计
- 提供带有搜索选项的优质菜单
- 当节明确开始时,无需添加分隔线
- 使表格尽可能短
- 不要在设计中添加太多颜色
- 确保可以单击按钮和链接
- 不要过度使用字体大小变化
- 使您的网站尽可能快
- 不要做侵入性广告和弹出窗口
- 在移动设备上测试对网站的所有更改
期待您的提示!
这些只是我们认为优化移动用户体验时应考虑的许多事情中的十件事。 我们确定您可以提出更多建议,并且期待您对此主题的看法:您认为移动网站还应考虑哪些其他事项?
阅读更多: 移动SEO:最终指南»
