总览
在本教程中,我们将利用Workers Sites将WordPress网站迁移到Cloudflare Workers 。与直接公开WordPress网站相比,为WordPress网站提供静态版本具有许多优势。尽管WordPress非常强大且易于使用,但不断发现的新漏洞使WordPress成为黑客攻击的明显目标。由于WordPress是基于PHP构建的,因此您网站的每个传入请求都会在服务器上重新生成新的响应-对于大多数网站而言,这是不必要的,并且当您的网站收到大量流量时会导致扩展问题。
我们将使用免费的WordPress插件WP2Static,它会生成WordPress网站的完全静态(HTML,CSS和JS)版本。使用牧马人,我们会将网站发布给Cloudflare Workers。Wrangler内置的Workers Sites功能包括支持直接在Cloudflare的CDN中服务和缓存您的网站,使用户可以快速安全地查看您的网站。
先决条件
本教程假定您是:
- WordPress网站上的管理员帐户,以及
- 能够在网站上安装WordPress插件。
建立
首先,我们将安装WP2Static插件将您的WordPress网站导出到zip文件。在您的WordPress管理员中,导航至“添加插件”页面,默认情况下为/wp-admin/plugin-install.php。在搜索栏中,搜索WP2Static并确认将要安装的结果插件与下面的插件匹配。
选择插件上的“安装”,完成安装后,选择“激活”。
导出您的WordPress网站
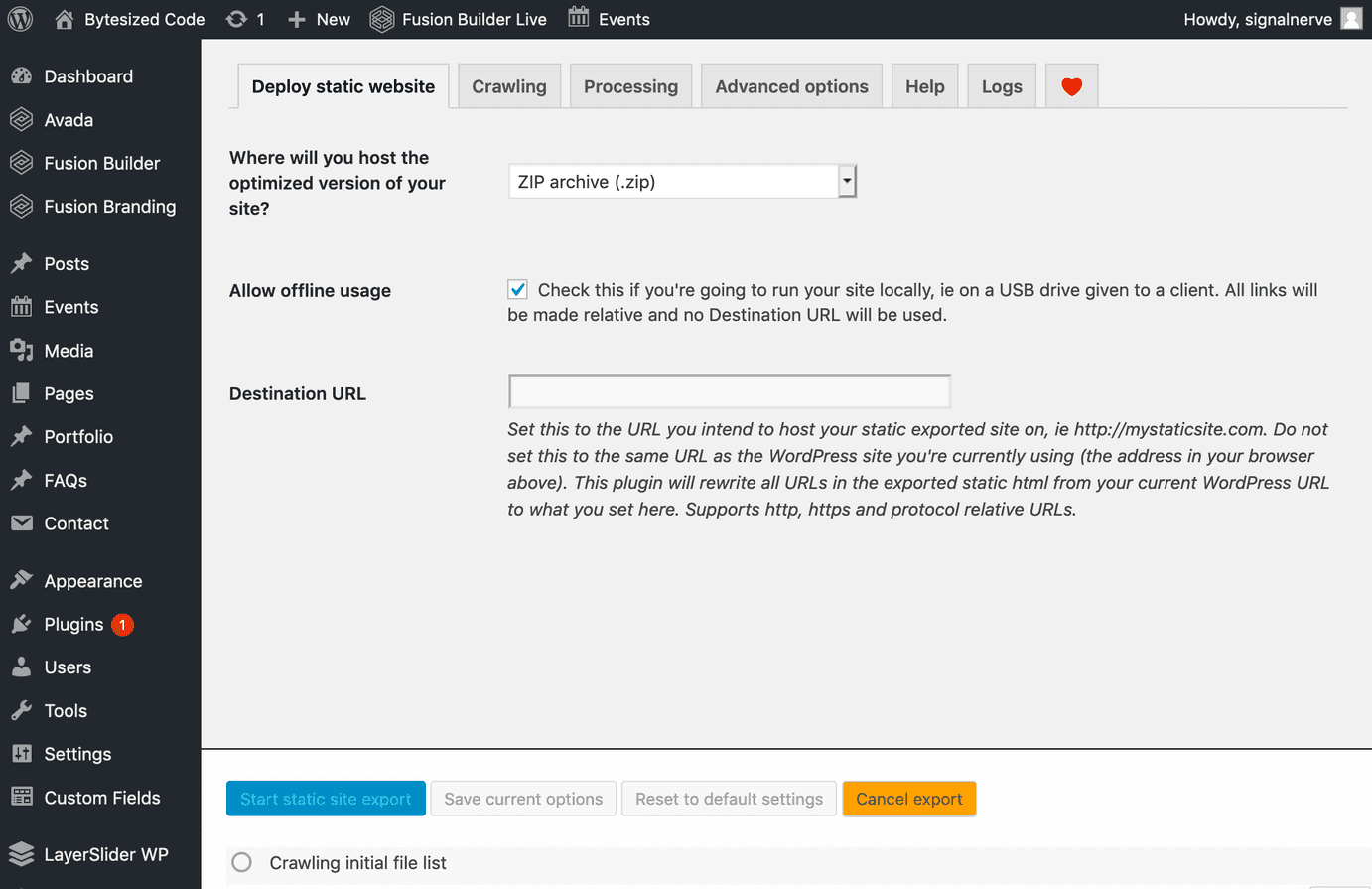
当您的应用程序刷新时,您应该在侧栏中看到一个名为WP2Static的新部分。导航到该部分,我们将开始您的第一个静态WordPress导出。
从页面上的“您将在哪里托管..”下拉列表中,选择“ ZIP存档(.zip)”。WP2Static支持多种不同的导出类型,包括手动和自动导出。为了简化部署,我们建议您选择“允许离线使用”,这将使WordPress导出中的所有URL相对于:/logo.png和https://mysite.com/logo.png,并将减少根据主题和WordPress设置可能发生的资产错误的数量。
现在是时候做我们的第一次出口!选择“开始静态站点导出”(可能需要一些时间),完成后,将ZIP文件保存在某个位置,以备日后使用。
创建工人项目
准备好我们网站的导出后,就可以开始部署它了。为此,我们将使用牧马人,Cloudflare Workers的命令行工具。如果您尚未安装和配置牧马人,请查看我们的入门指南。
一旦安装并配置了Wrangler,我们就可以创建一个新项目,以将我们的静态WordPress网站部署到Workers。要生成新的项目运行:
生成一个新项目$ wrangler generate --site wp-static
该--site标志表示我们要部署一个静态站点,即我们的静态WordPress站点。
移植WordPress网站
新生成的wp-static目录将包含三件事:
- 一个
public目录,表示要部署到工人的站点。这将是您的WordPress网站的位置。 - 一个
workers-site目录,其中包含工人脚本,它将为你的网站内容。在本教程中,我们将不会更改此文件夹中的任何内容。 - 一个
wrangler.toml文件,其中包含我们wp-static文件的配置详细信息。在部署项目之前,我们将使用一些信息填充此文件。
使用Workers Sites部署网站时,您的静态代码(HTML,CSS和JavaScript)将上传到Workers KV。这些文件的位置默认情况下是public上述文件夹。
打开从WordPress静态导出下载的ZIP文件,然后将ZIP的内容提取到该public文件夹中:
将文件复制到公共目录$ cp -R ~/Downloads/wp-static-html-output-<some-tag>/ ./public
您的目录结构应如下所示:
列出wp-static中的文件$ tree wp-static├── public│ ├── 2018│ ├── 2019│ ├── 404.html│ └── # More exported WordPress files├── workers-site│ ├── index.js│ ├── node_modules│ └── # More Workers script files└── wrangler.toml
部署中
要预览和部署我们的应用程序,我们需要填写wrangler.toml-该项目的配置文件。大多数文件已预先填写,但是您需要指定您account_id的应用程序以及部署位置。使用您的Cloudflare帐户ID填写account_id字段wrangler.toml。
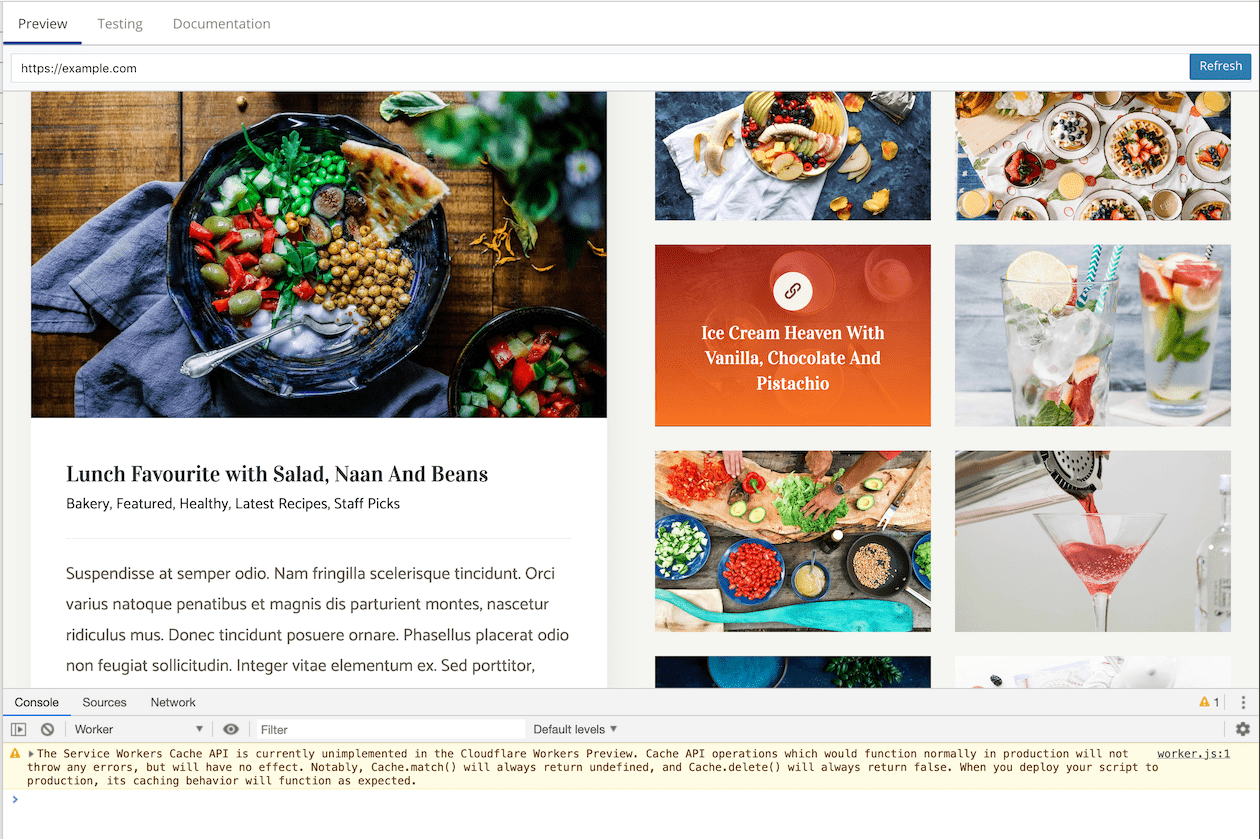
使用Wrangler的预览功能,我们可以快速将网站版本上传到Cloudflare Workers预览服务,并确保静态导出看起来像我们期望的那样。运行wrangler preview将上传您的静态站点并在浏览器窗口中预览。
当您的网站在Wrangler的预览中看起来正确时,您可以继续将项目发布到域中。有关如何执行此操作的指南,请参阅入门指南。
局限性
WordPress网站中有一些可用的功能在静态网站环境中不受支持:
- WordPress表格
- WordPress评论
- 任何链接到
/wp-admin或类似的“内部” WordPress路由
结论
将WordPress网站部署到Workers可以提高网站的性能,安全性和成本。在提供网站的静态版本后,您可以通过实时WordPress安装执行许多操作:
- 将WordPress安装移至私有URL或子域,并通过将Workers应用程序部署到您的域来提供站点的静态版本。请参阅部署到域以了解更多信息!
- 在本地运行WordPress实例,或将您现在隐藏的WP实例放在Cloudflare Access之类的东西后面只允许访问您的贡献者。这对WordPress网站及其内容的攻击媒介数量产生了巨大影响。
- 将您的WordPress托管计划降级为更便宜的计划。由于您的WordPress实例的内存和带宽要求现在要小得多,因此您通常可以以更便宜的计划来托管它,或者转而使用共享托管。您的Cloudflare Workers计划按请求计价,并且由于您可以在您的帐户上托管多达30个站点,因此,服务大量的静态WordPress网站可能比Workers便宜一个数量级。
我们对Workers和WordPress的未来感到非常兴奋,我们很想听听您与他们合作的内容!