利用有用的资源,相关产品,促销性CTA或有趣的策展作品等内容丰富WordPress页面和帖子,可以帮助您或您的品牌为受众群体提供更多价值。但是,普通链接并不总是会切掉它-除非锚文本和周围的情绪足够引人注目,否则这些链接可能会立即被擦掉。通过为您的网站创建视觉链接,例如在Facebook上看到的增强链接,您可以添加吸引访问者注意的引人入胜的交互式内容。WordPress的Visual Link Preview插件是向链接添加更多Panache的简单方法。

您可以使用以下几种方法使用此插件:
- 将CTA添加到会员链接。
- 备份索赔,事实和统计数据。
- 策划其他网站的内容。
- 包括有用的资源,以使读者了解更多。
- 推广您的电子商务商店产品。
同样,以最简单的形式,Visual Link Preview插件是链接到相关帖子并使人们在您的网站上停留更长时间的一种更有吸引力的方法。
该插件可让您为任何内部或外部链接创建视觉预览,还可以创建样式与您的品牌或网站相匹配的自定义模板。然后,在您的帖子或页面上的任意位置放置一个简化的预览框。让我们研究一下如何在古腾堡和经典编辑器中向WordPress添加预览框。
查找并安装Visual Link预览插件
您可能已经知道如何执行此操作,但是以防万一,这是如何快速安装新WordPress插件的快速入门:
- 登录到WordPress仪表板。
- 从左侧边栏中选择插件。
- 在子菜单中选择添加新项,该子菜单将显示在插件下方。
- 在页面右上方的搜索栏中输入“ Visual Link Preview”。
- 单击插件预览框右上方的立即安装。
- 安装后,单击激活。
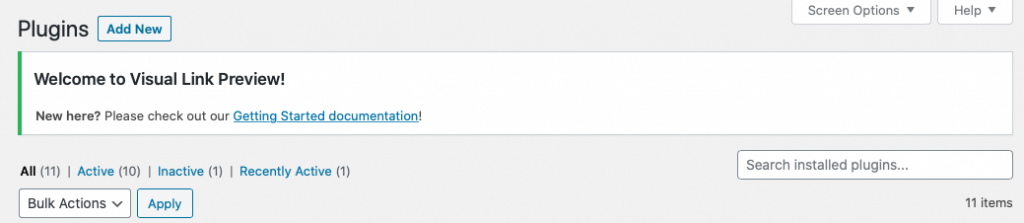
激活插件后,您将被重定向到插件页面,并且您会在顶部看到此通知。(“入门”文档将带您到此页面。)

设置和自定义入门
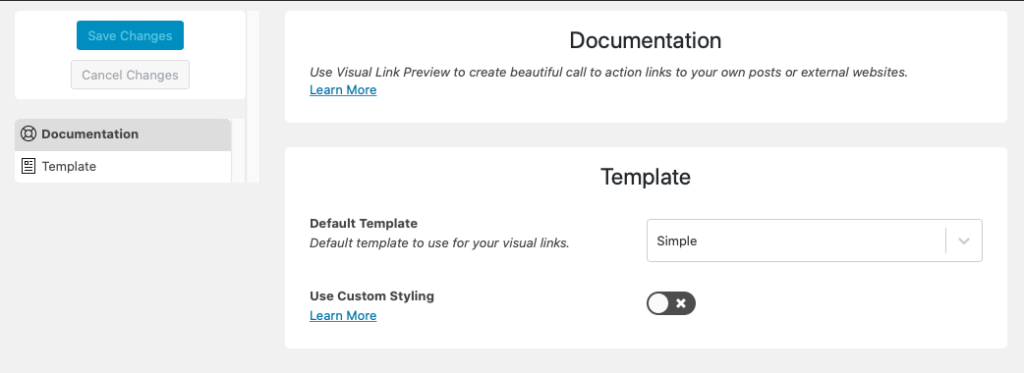
激活插件后,向下滚动插件列表以查找它。在插件名称下,单击“设置”链接-您将被转到此页面:

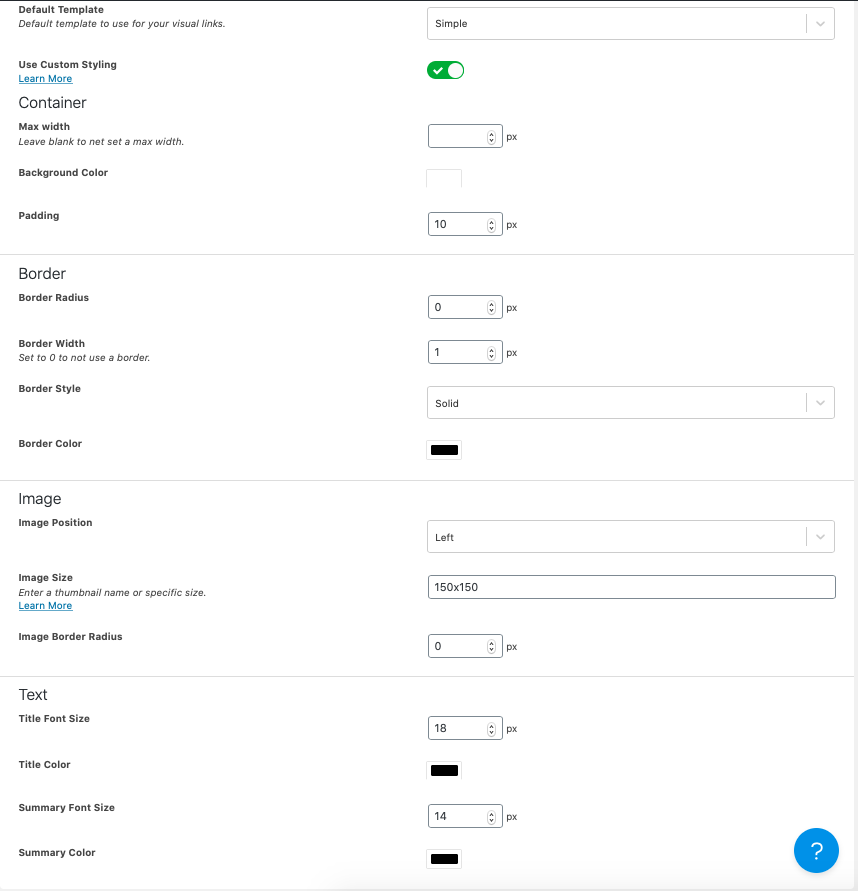
默认情况下,“使用自定义样式”切换将关闭。如果将其打开,则会出现很多选项。

有以下几种自定义项:
- 容器宽度,背景颜色和填充。
- 边框半径,宽度,样式(实线,虚线,点线等)和颜色。
- 图像位置(左,右,上或下),大小和边框半径。
- 标题和摘要字体的大小和颜色。
其中大多数都是不言自明的,但是关于图像大小还有一些事情要知道。您可以设置缩略图大小或自定义大小。对于缩略图,标准尺寸为“缩略图”,“中”和“大”,因此您只需在字段中键入所需的内容即可。或者,您可以使用以下格式设置自定义尺寸:widthxheight(例如150×150)。
现在,我将一切保持原样,以查看默认链接框的外观。然后,我将重新进行调整。
在Gutenberg块编辑器中使用插件
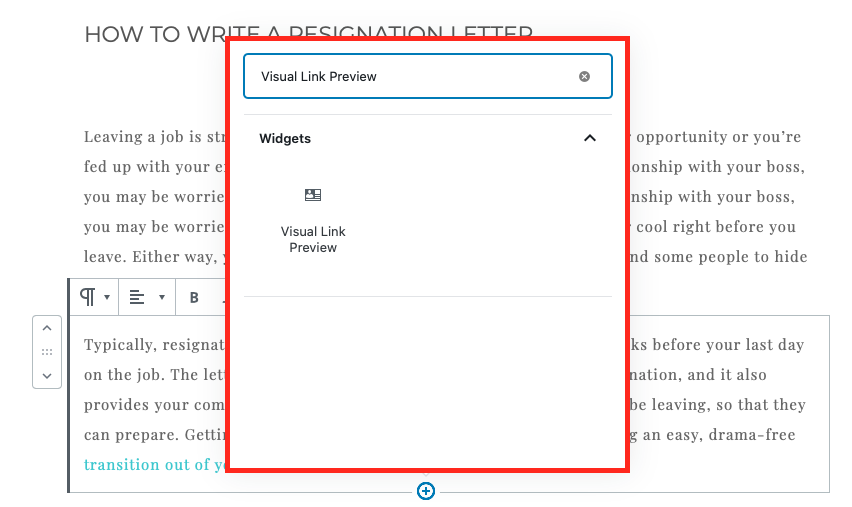
我进入了博客文章草稿,并在一个段落下面添加了一个块。您可以在“小部件”下找到Visual Link Preview块,也可以在块选择器的顶部搜索它。

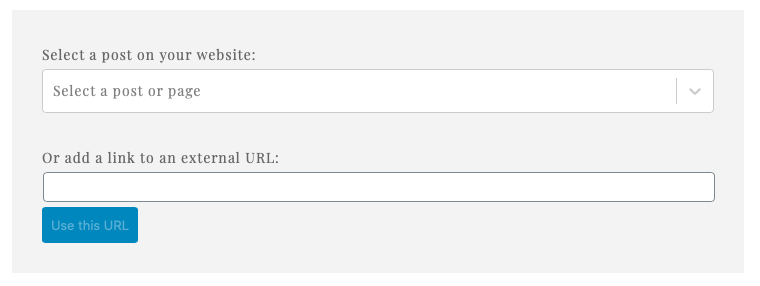
这是Visual Link Preview块的外观:

当您单击“选择帖子或页面”框时,将不会看到内容的下拉列表;您将必须搜索所需的内容。您还可以添加一个指向外部URL的链接(我将在后面进行介绍)。
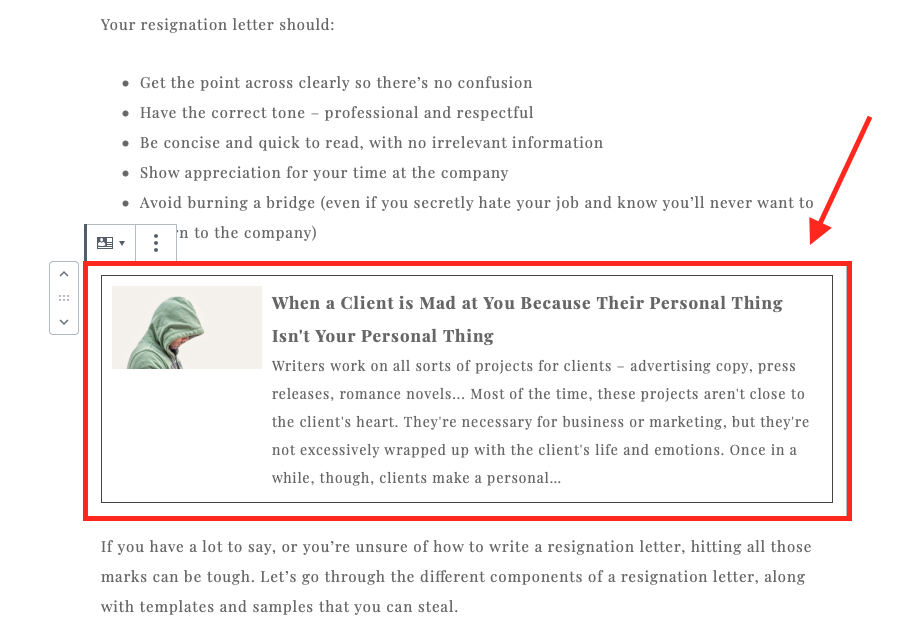
我选择了发表的博客文章。没有我对该样式进行任何自定义的情况,它就是这样:

古腾堡中Visual Link Preview的块设置
如果单击该块顶部的三个点的堆栈,则会看到一个下拉菜单。选择显示块设置以显示带有选项的右侧栏。从这里,您可以进行一些更改:
更改链接。请注意,如果您单击“更改链接”,则会立即删除您拥有的链接,因此请确保不要意外单击它。
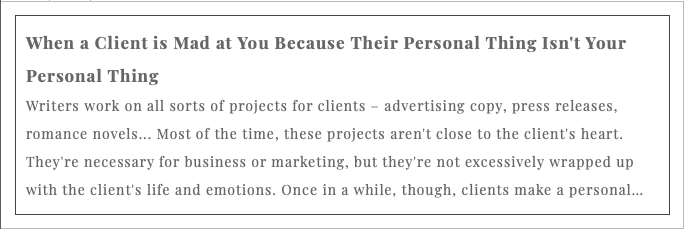
更改或删除显示图像。如果删除显示图像,则可视链接如下所示:

如果您不喜欢没有图像的外观,则可以单击“选择图像”以重新添加图像。但是,您必须浏览媒体库或上传图像-您将无法选择自动-再次添加特色图片,就像您第一次添加链接时一样。
当然,您可以在媒体库中找到特色图片,但是它可能被掩埋了。您也可以只重新添加链接,以便它自动添加原始内容。
打开和关闭链接设置。您可以选择在新标签页中打开链接,也可以将链接变成nofollow链接。
用古腾堡添加外部链接
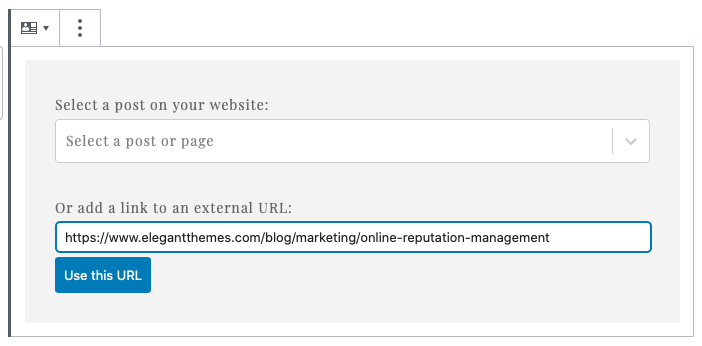
这次,我要添加一个外部链接。我已经将其复制并粘贴到正确的字段中:

当您单击使用此URL时,与添加内部链接时发生的事情相同。图片,标题和摘录将自动填充,您可以在右侧栏中进行更改。您还可以单击“内容”部分中的“本地保存图像”,从URL源获取的插件的显示图像将添加到WordPress媒体库中。
保存可重复使用的块
如果您有经常使用的页面,博客文章或外部链接,则可以创建一次,然后将其另存为可重用的块,以便将来轻松添加。这仅在古腾堡(Gutenberg)编辑器FYI中有效。
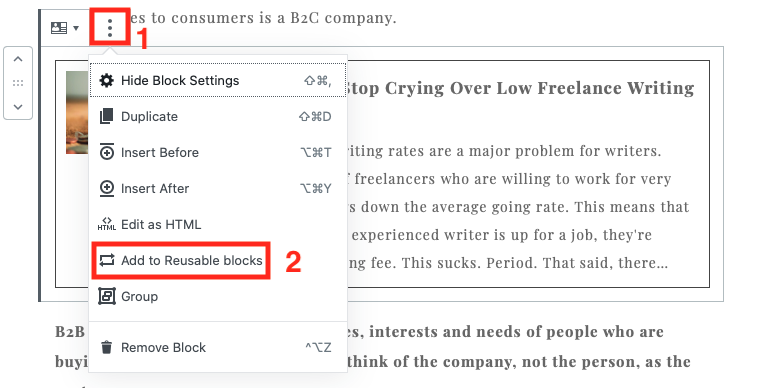
创建完块后,请单击顶部的三点图标,该图标与您用来访问选项侧栏的图标相同。然后,选择添加到可重用块。您可以为该块命名,该块将在您的块库中以备将来使用。

在经典编辑器中使用插件
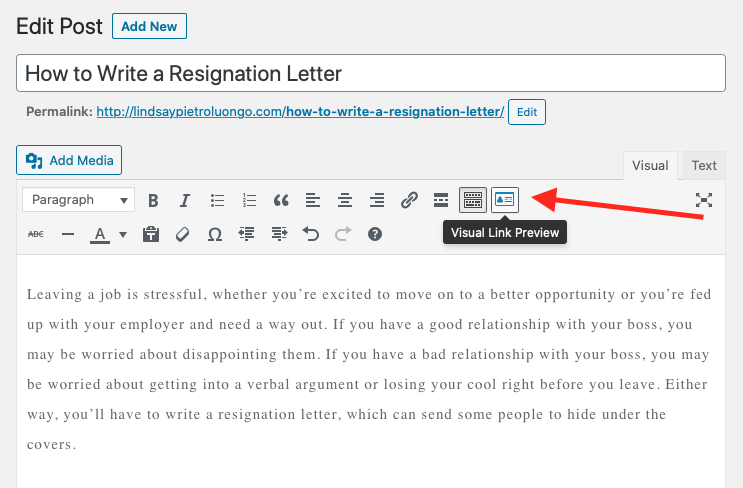
使用经典编辑器,进入您的帖子或页面,然后转到要添加可视链接的位置。单击页面顶部的“可视链接预览”按钮:

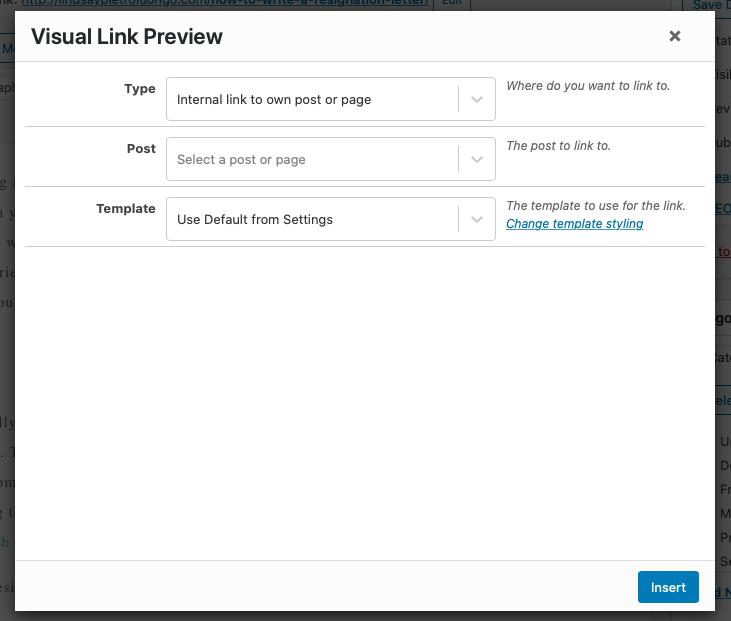
这个盒子会出现:

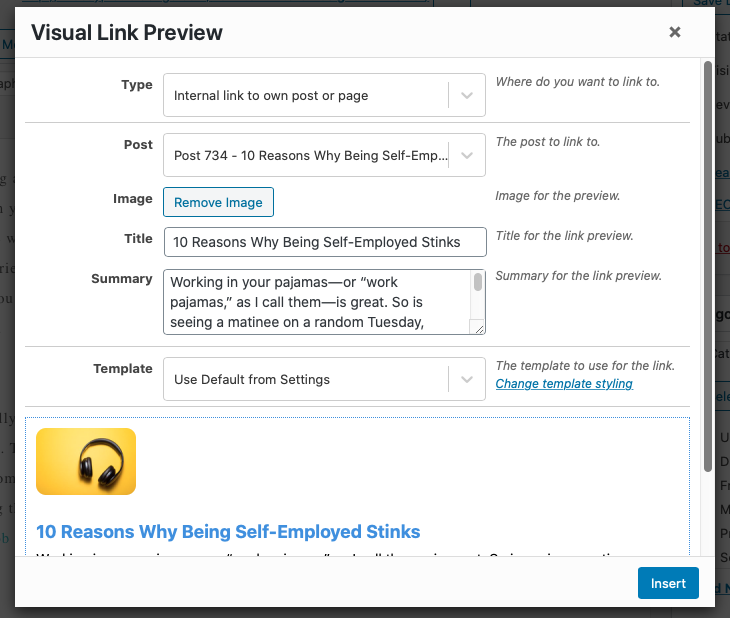
从“类型”下拉列表中,您可以选择添加自己的链接或外部链接。首先,我将添加自己的链接。选择要链接的内容后,这些字段将自动填充,就像使用Gutenberg一样。您将在此处进行任何更改。您可以从该窗口中删除图像并选择添加一个新图像,更改标题并更新摘要。您也可以在此处使用插件的默认设置或自定义模板,就像Gutenberg一样。

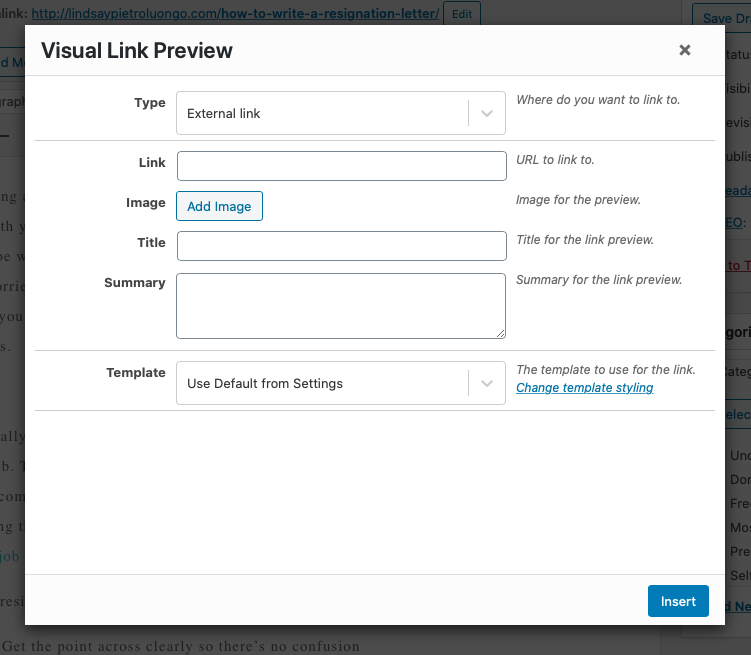
使用经典编辑器添加外部链接
这次,我将添加一个外部链接。这些是外部链接的字段:

添加URL时,这些字段将自动更新-与内部链接相同。然后,您可以进行任何更改,然后再将其插入页面或帖子。您也可以在经典编辑器中具有“本地保存图像”选项。
自定义可视链接预览模板和框
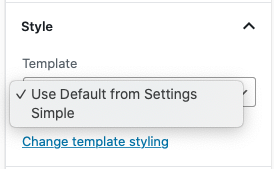
该块设置栏的底部还包括一个“样式”部分,您可以在“使用默认设置”模板或“简单”模板之间进行选择。但是,这很令人困惑,因为它们实际上是同一回事。我会稍作解释。首先,让我们了解如何自定义链接预览框。

在“样式”部分,单击“更改模板样式”链接。将打开一个新页面,您可以在其中创建自定义模板(也可以通过插件设置在此处获得)。同样,自定义是简单,说明性和直接的,因此您应该轻松地找到解决方法。这是我进行一些自定义后的模板外观:

不是很好。问题的一部分是预览文本太长。返回您的帖子或页面,如果单击该块,则编辑器应出现在右侧栏中。然后,您可以转到“内容”部分,然后单击标题和摘录字段以进行更改。
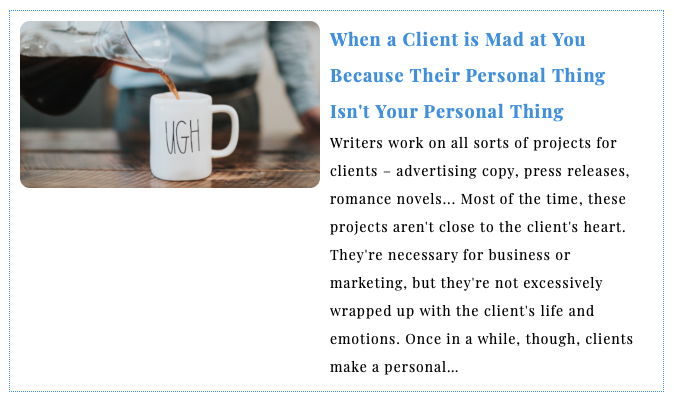
我没有使用缩略图,而是返回到模板自定义页面,并为图像输入了自定义大小,将其变成正方形(幸运的是,裁剪得很好)。我还玩了一些标题和摘录,以使它在图块中和图片旁边的尺寸更好。这个更好:

您可能会花费大量时间来确定正确的自定义项,并且应该这样做,尤其是因为您只能创建一个自定义模板。
预览模板自定义
自定义模板时看不到实时预览。您必须在新窗口中打开帖子或页面,在模板定制页面上进行更改,然后单击返回到帖子或页面。在两个下拉模板选项之间来回切换(请记住,它们实际上彼此之间没有任何不同)–这将刷新该框,以便您可以看到最新的更改。
如何找回默认样式
假设您进行了很多更改,然后您意识到自己偏爱默认样式。如果您在模板设置中将“使用自定义样式”开关保持打开状态,则无论您从“设置”中选择“使用默认值”还是从“模板”下拉菜单中选择“使用默认值”,都将应用自定义设置。令人困惑)。
如果要恢复为插件的默认设置,则可以转到模板设置页面并关闭“使用自定义样式”按钮。如果您希望最终将其重新启用,则所有自定义项都将存在,但是如果您喜欢插件的外观,则可以使用该插件的默认设置。
Visual Link预览插件的缺点
Visual Link Preview插件是一个简单明了的插件,可以执行其所声称的功能,并且易于使用。但是,由于它非常基础,因此在某些方面也可能缺乏改进之处。
没有包含所有内容的下拉菜单。我想要此选项,而不必记住要添加为链接的博客文章或页面的名称。
您看不到自定义模板的实时预览。每当您想查看这是最合适的填充量还是要使用哪种边框类型时,在帖子和模板设置页面之间来回切换都是很麻烦的。
您只能创建一个自定义模板。这是该插件的最大缺点。您无法创建多个模板,然后选择用于匹配特定页面,博客文章或链接类型的模板。您也不能设置某些预览框使用您的自定义模板,而另一些框则使用插件的默认值-一个或另一个。
总结
总而言之,尽管有缺点,但我还是喜欢Visual Link Preview插件。无论您更喜欢与哪个编辑器(Gutenberg或classic)合作,设置和使用都非常容易。这绝对是添加链接的美学上更吸引人的方式,如果您参与会员营销或想要链接到目标页面,则可以做得更好。现在,由于您不能创建多个模板,因此最好是所有帖子和页面都具有标准化外观的网站。因此,如果您有许多不同风格的着陆页,则很难创建一个适合放置在任何位置的预览框模板。但是,否则,这是一个轻量级的插件,可以很好地完成其工作。
