寻找一种简单的方法来创建一页网站吗?在本教程中,我们将向您展示如何使用Elementor和免费的WordPress主题制作一页网站。
您将可以使用可视化编辑器来自定义网站的每个部分,并且不需要任何技术知识即可遵循本指南。准备建立您的一页网站吗?让我们开始吧。
为什么选择Elementor和WordPress?
WordPress是一个功能强大且免费使用的内容管理系统。它使您几乎可以创建任何类型的网站-从简单的个人博客或小型企业网站,到大型公司网站或大型在线商店。另一方面,Elementor是易于使用的,功能丰富的页面构建器,可轻松在WordPress网站中创建任意数量的页面。
在本教程中,我们将使用一个水果和蔬菜商店的单页网站示例。该网站将具有:
- 一页,其中包含许多内容
- 访问者可以单击菜单直接进入相关部分
- 标有徽标和菜单的标题
- 页脚
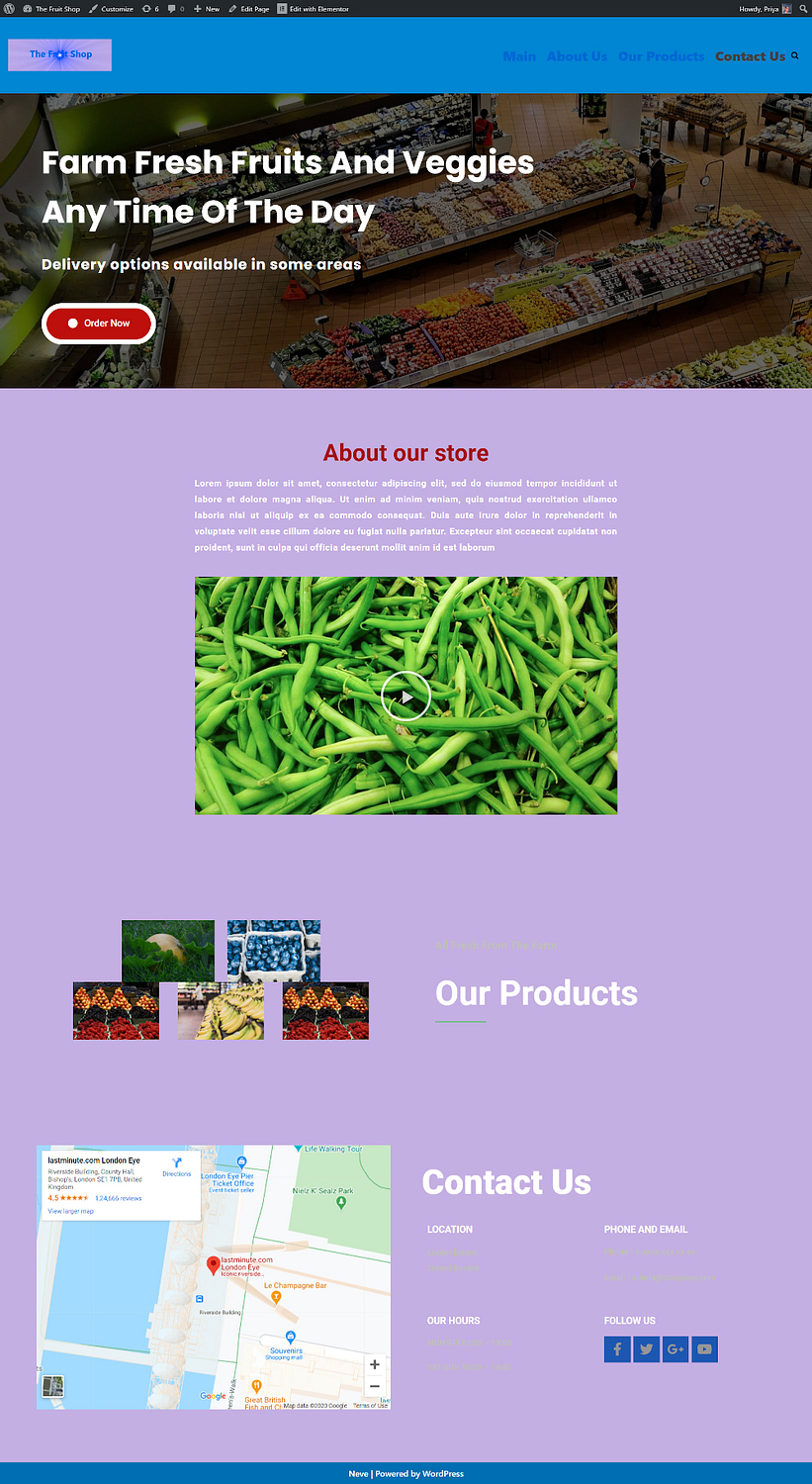
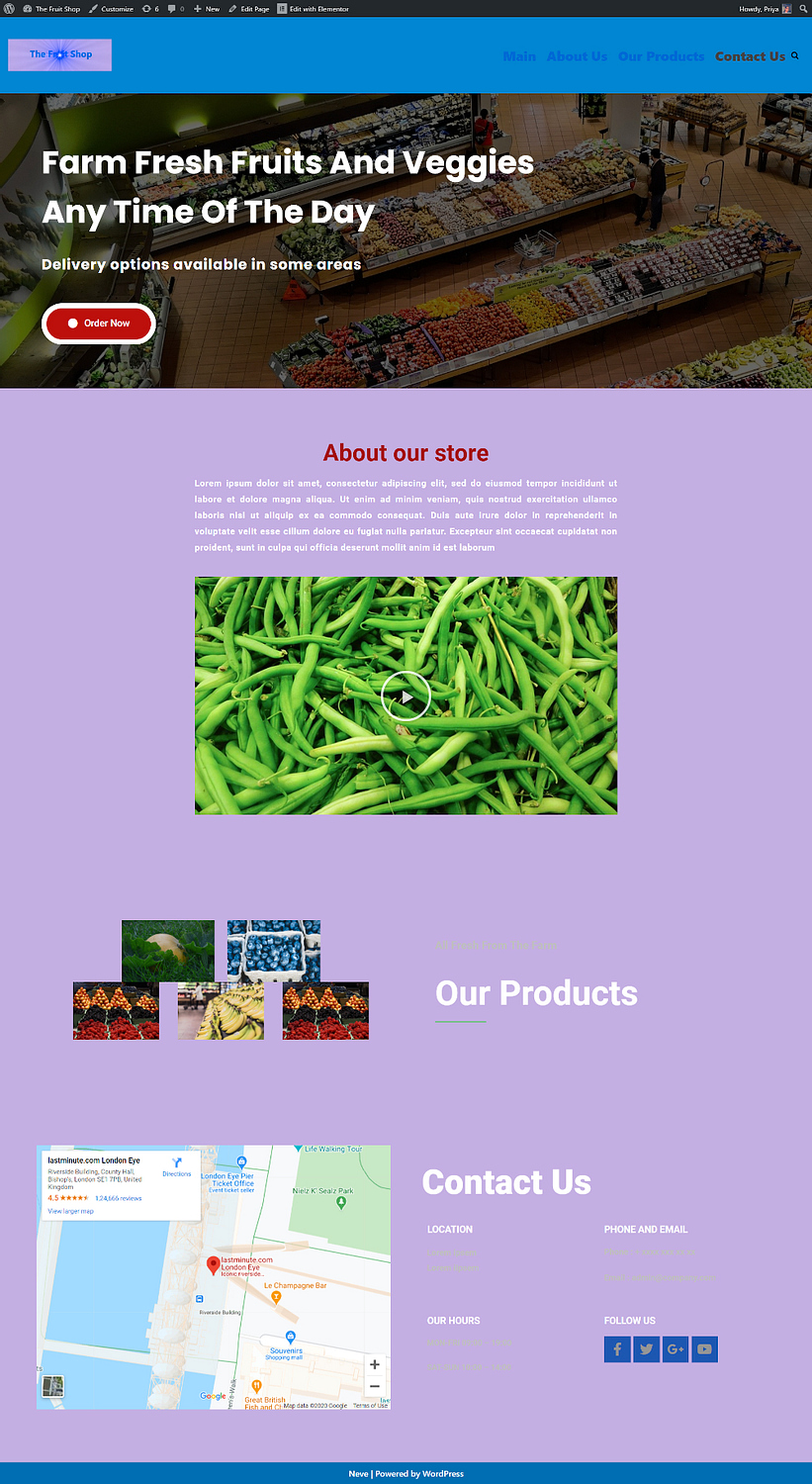
以下是网站结尾的预览:

使用Elementor创建一页网站所需的内容
让我们从使用Elementor的一页网站开始所需的必要项目开始:
- 干净的WordPress安装。您可以在此处查看如何安装WordPress
- 活跃的WordPress主题。我们在这里使用Neve主题,但是您也可以选择任何其他主题。Neve的优点是加载速度快,并且与大多数页面构建器(包括Elementor)兼容。另外,它有许多可下载的模板
- Elementor页面构建器。有一个免费版本,以及Elementor Pro。在本教程中,我们将使用免费的Elementor构建器。通过Pro Builder,您可以访问更大的模板/块库以及其他小部件。
如何使用Elementor创建一页网站
我们将详细介绍每个步骤,但这是基本过程:
- 安装免费的Neve主题。
- 如果尚未安装Elementor插件。
- 设置网站的“画布” –页眉,页脚和菜单。
- 使用Elementor添加您的内容。
- 将菜单链接到设计中的不同部分,以创建一页导航效果。
- 将您的设计设置为站点的主页。
1.安装免费的Neve主题
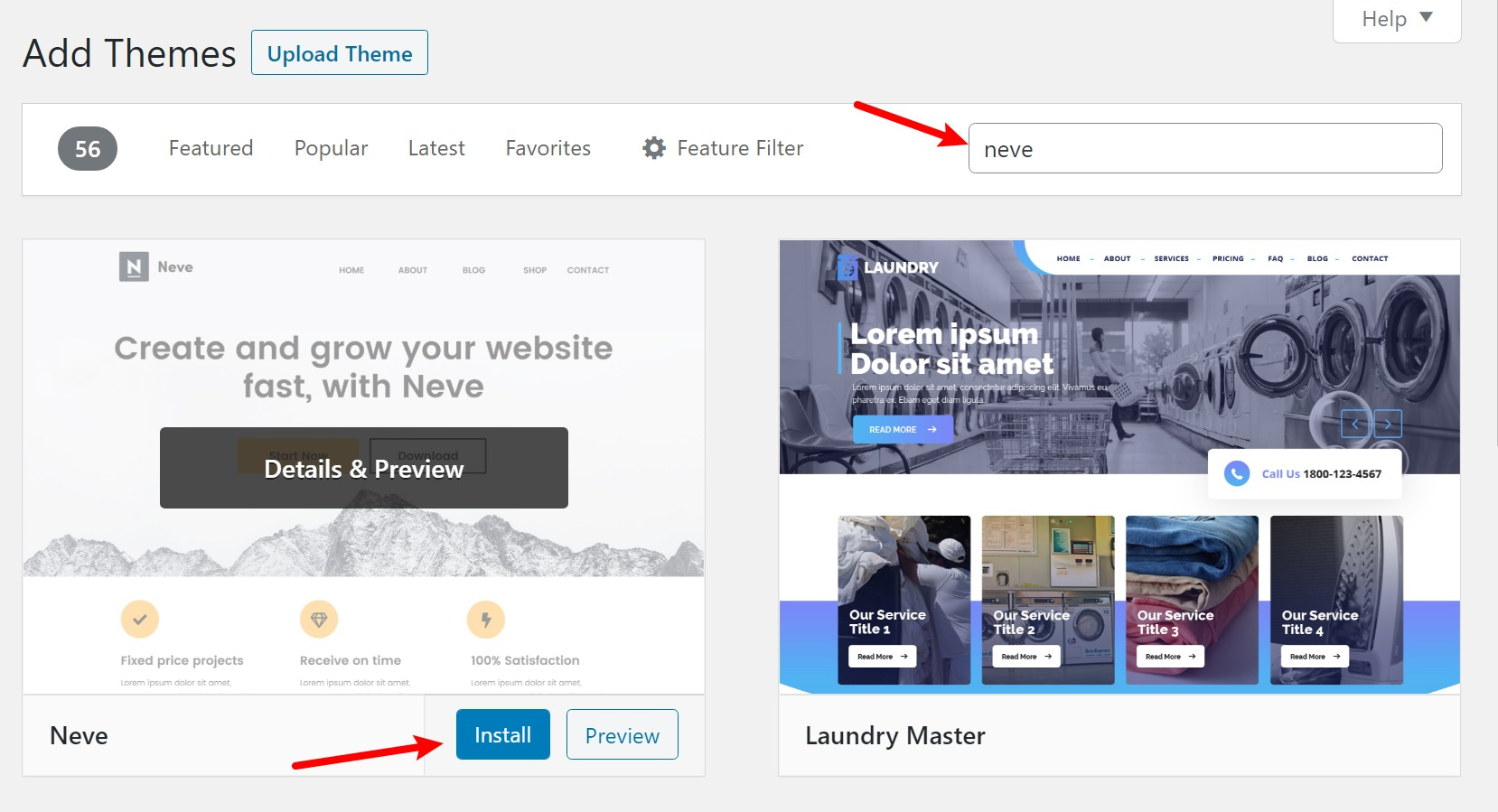
- 转到WordPress仪表板中的外观>主题>添加新项。
- 搜索“ Neve”
- 点击安装按钮
- WordPress安装主题后,单击“激活”使其生效

2.安装免费的Elementor插件
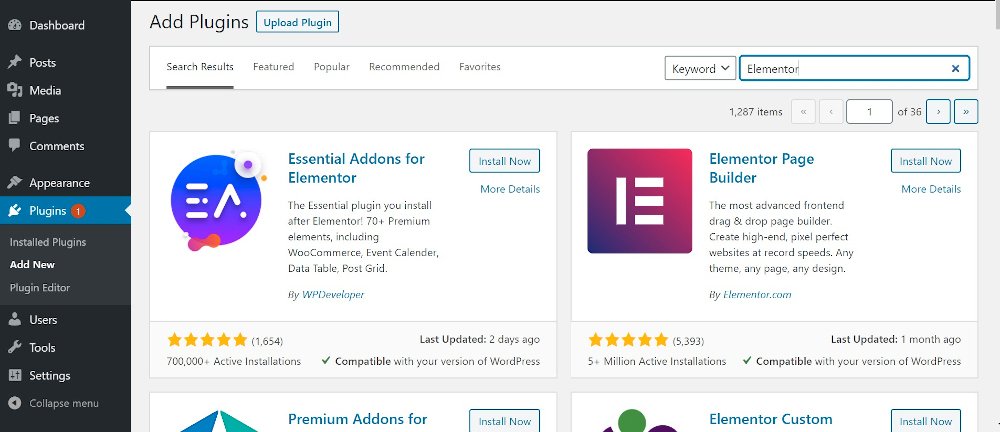
- 转到插件>添加新
- 搜索“ Elementor”
- 安装并激活免费的Elementor Page Builder插件。

现在,有了一个干净的WordPress安装,活动的Neve主题以及Elementor页面构建器,您都可以构建自己的一页网站。
3.设置页眉,页脚和菜单
您将使用Neve主题设置一页网站的页眉,页脚和菜单。
标头
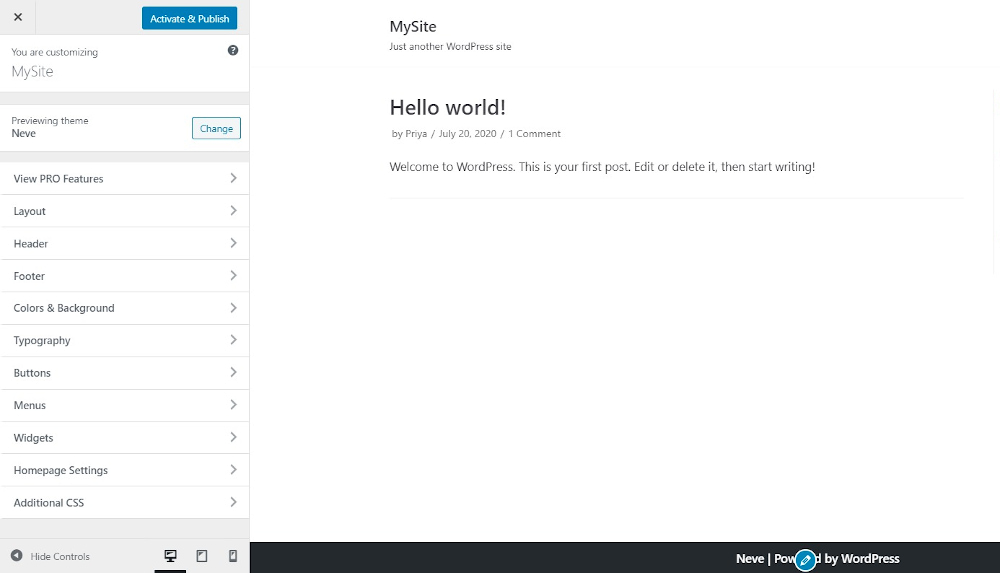
转到WordPress仪表板,然后单击外观>主题>自定义以自定义Neve主题:

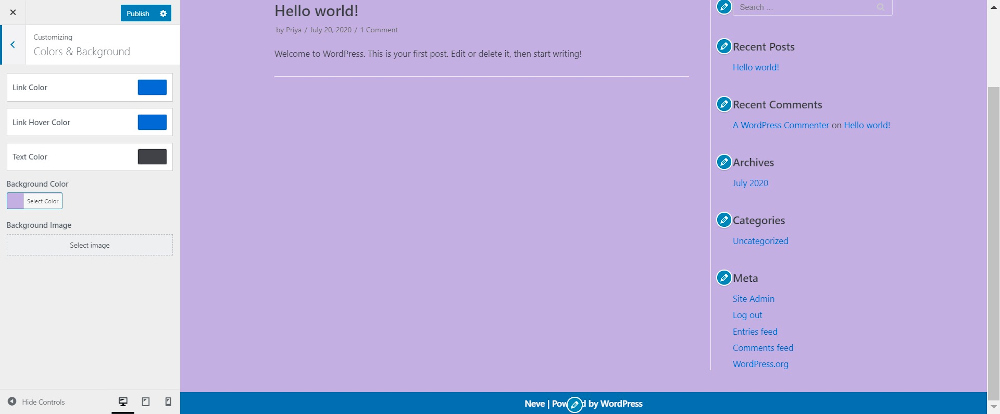
首先,您将选择网站的颜色和背景

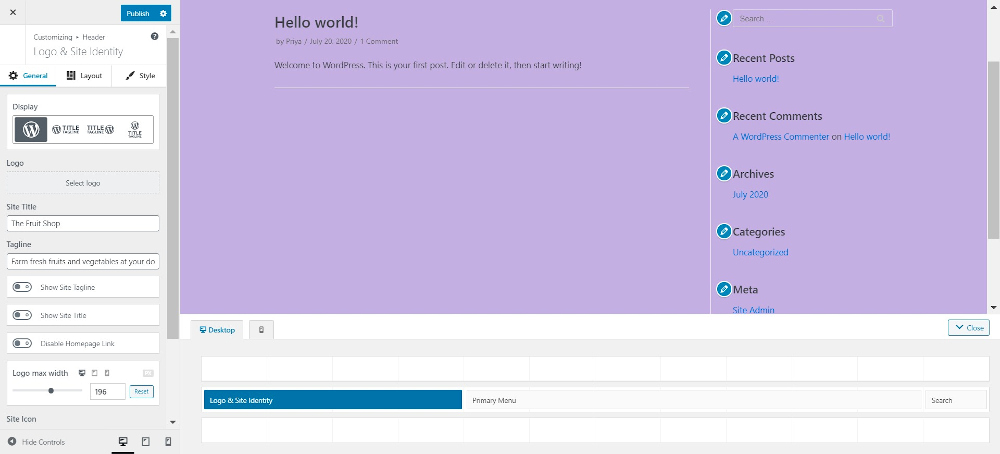
接下来,在“定制器”面板上,单击“页眉”>“更改徽标”,然后添加站点的徽标。调整徽标的宽度,添加网站标题,网站图标和标语。选择在标题中显示还是隐藏网站名称和标语。

在“布局”选项卡下,选择页眉和颜色的布局,然后设置填充和边距。或者,选择标题预设之一。
菜单
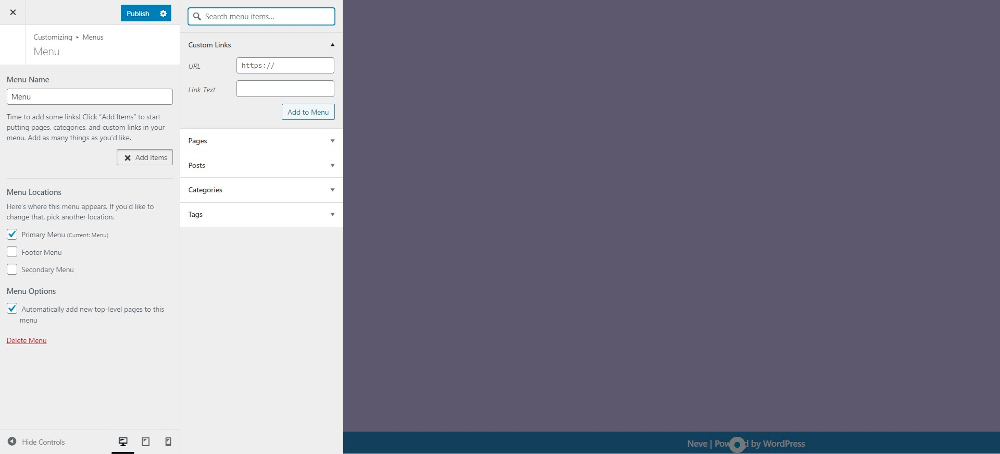
接下来,您需要创建将显示在标题中的导航菜单。为此,请单击菜单>创建新菜单。给它命名,并将其菜单位置设置为等于主菜单。
单击下一步,然后添加项目。在这里,添加您将要创建的部分的名称。例如,“主要”,“关于我们”,“产品”和“联系人”。为此,请单击“自定义链接”按钮。
在URL字段中,输入一个#号,然后输入该部分的名称。稍后,在设置Elementor时,将对其进行配置,以便这些链接转到设计中的特定部分。例如:
- #关于我们
- #产品
- #联系

页脚
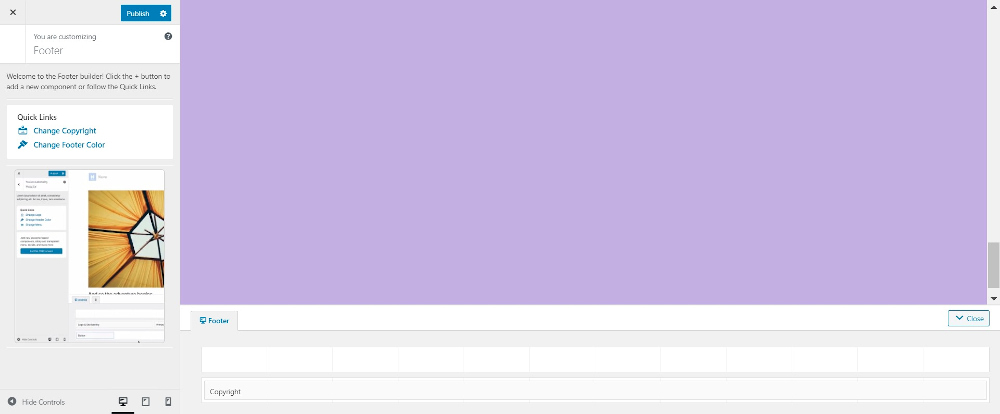
移至页脚并添加文本和背景色。您可以在此处添加任何您喜欢的内容:

点击发布以保存所有更改
在此阶段,您的站点具有页眉,页脚和菜单。它看起来应该像下面这样。现在,您可以使用Elementor添加页眉和页脚之间的内容了:

4.创建一个新页面并使用Elementor添加内容
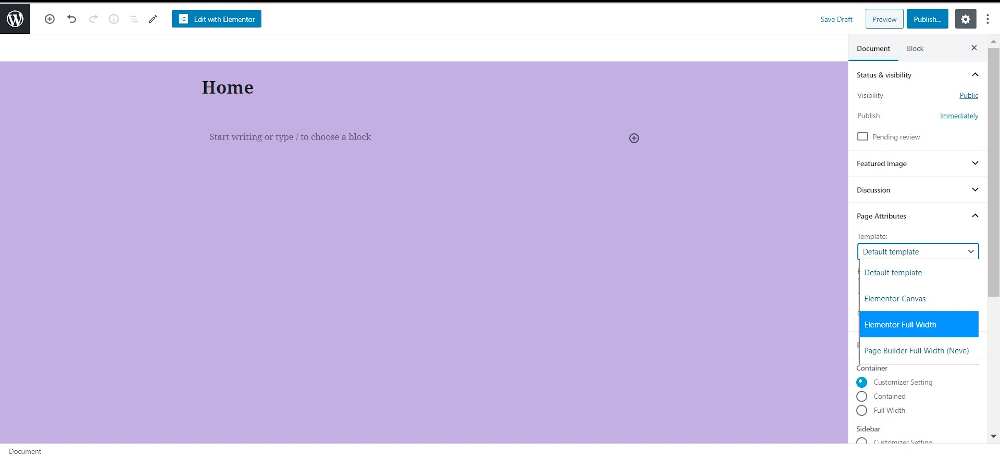
首先,请转到页面>添加新页面以创建新页面。给页面命名。如果主题提供了侧边栏,则也将显示。但是您可以通过将页面属性调整为全宽来剪切侧边栏。

在打开的新页面上,单击“使用Elementor编辑”。它在左侧打开一个面板。右侧是编辑区域,您将在其中看到网站的形成。

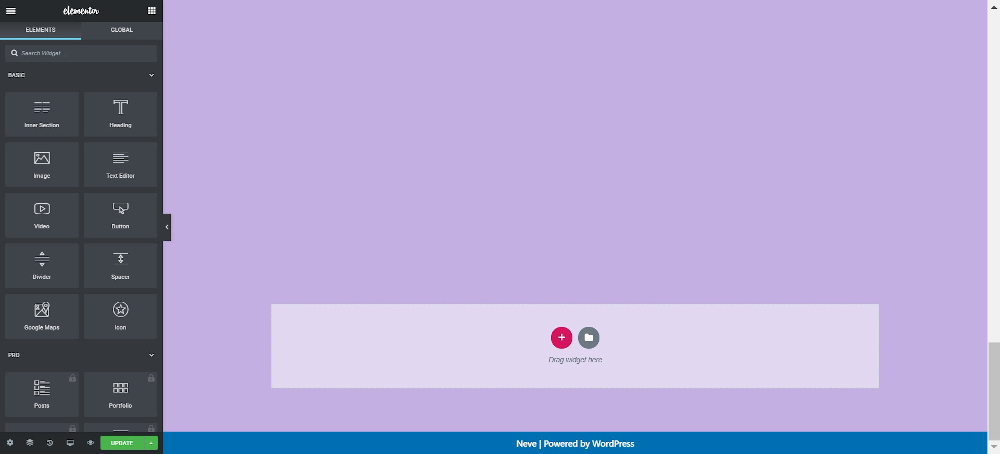
快速入门Elementor界面
在继续之前,让我们看一下Elementor面板。它具有许多创意元素或小部件,例如标题,段落,图像或视频。您可以通过将它们拖到上方来将它们添加到您的内容中。
面板的左上方是汉堡菜单,可打开许多选项。在这里,您将能够在全局级别上调整颜色,字体和主题样式。不用说,这在添加新页面时可以节省大量时间。

从此选项卡,您还可以随时退出WordPress仪表板。
在面板的底部,有一些选项可用于调整页面设置,命名页面,查看编辑历史以及在响应模式之间切换。另外,还有一个导航器,显示页面的组织视图。
通过单击眼睛图标,可以预览页面,并在准备好发布时,单击“发布”按钮。
现在,该开始添加一些内容了。
使用Elementor创建一页网站的两种方法
在此阶段,您可以选择通过两种方式使用Elementor构建一页网站:
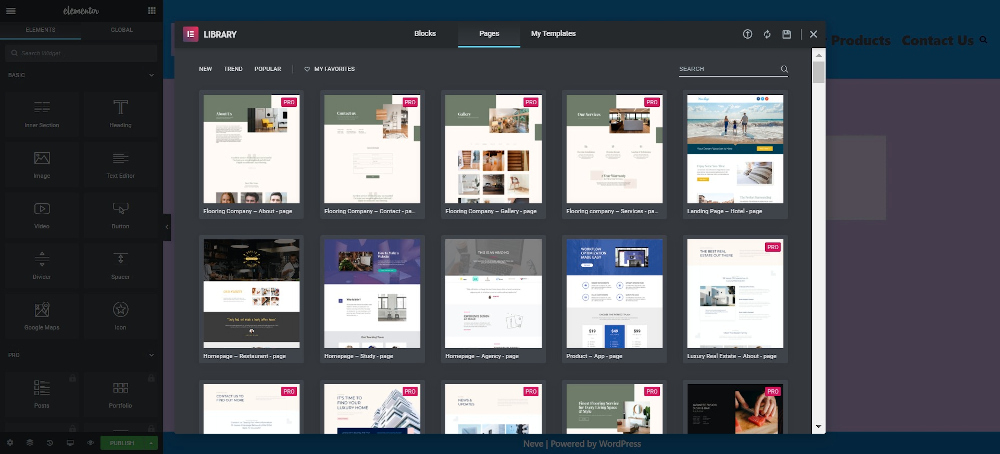
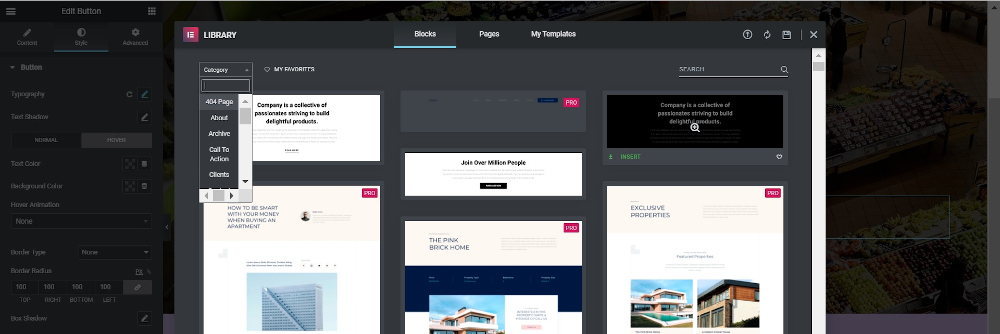
1.插入Elementor的预构建模板之一,然后根据需要对其进行自定义。为此,请在设计的实时预览中单击文件夹图标,它将打开许多模板,其中一些是免费的,许多是专业的。在页面选项卡中,您将找到整个页面的完全完成的设计。在“块”选项卡中,您将找到较大页面特定部分的预构建模板(这对于一页网站最有用)。
您可以通过单击插入任何模板。然后,您将能够完全自定义每个元素。

2.另外,您也可以从头开始,方法是单击加号以添加一个部分并从空白画布中构建设计。
就本教程而言,我们将两种方法结合使用-我们将从头开始构建网站的第一部分,然后从模板块中进行选择以填充其余部分。
如何使用Elementor创建一页网站的各个部分
Elementor使用节,列和小部件来创建任何页面的布局。节是最大的构建基块,您可以在其中添加列。在这些部分或列中,您将能够添加所需的小部件。

单击“ +”号以添加部分并选择列结构。
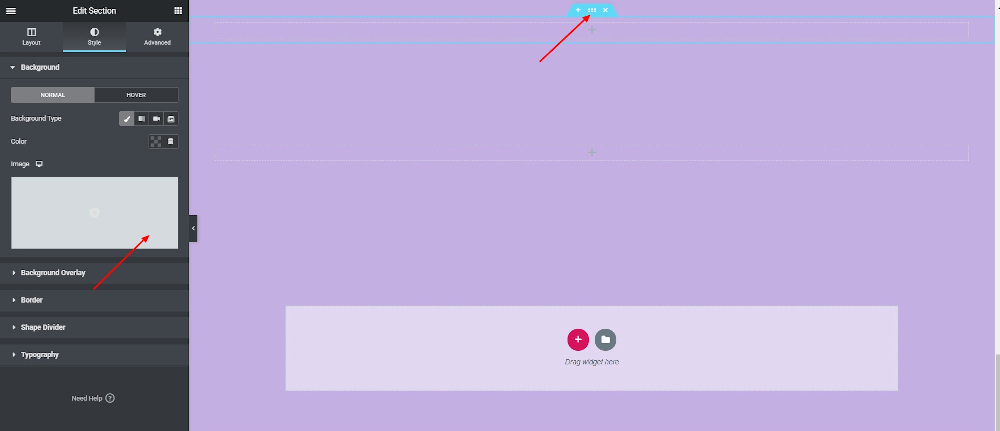
当您将鼠标悬停在某个部分上时,将出现一个蓝色边框,顶部带有一个手柄。使用此手柄可以在现有部分上方添加新的空白部分,或编辑/删除部分。单击中间的点可访问部分控件-布局,样式和高级。此外,您可以通过拖动点来上下移动这些部分,然后右键单击以显示更多选项,例如重复或删除。
同样,您可以单击右上角的列图标手柄以在该部分中选择列布局。您还可以调整列的宽度以及它们之间的间隔。右键单击框以添加更多列,复制现有列,将其删除等等。
在Elementor面板中,可以将任何元素(称为小部件)拖动到列中。将元素添加到列或节后,铅笔图标将显示在右上角。单击此图标可在Elementor面板中显示内容,样式和高级编辑选项。
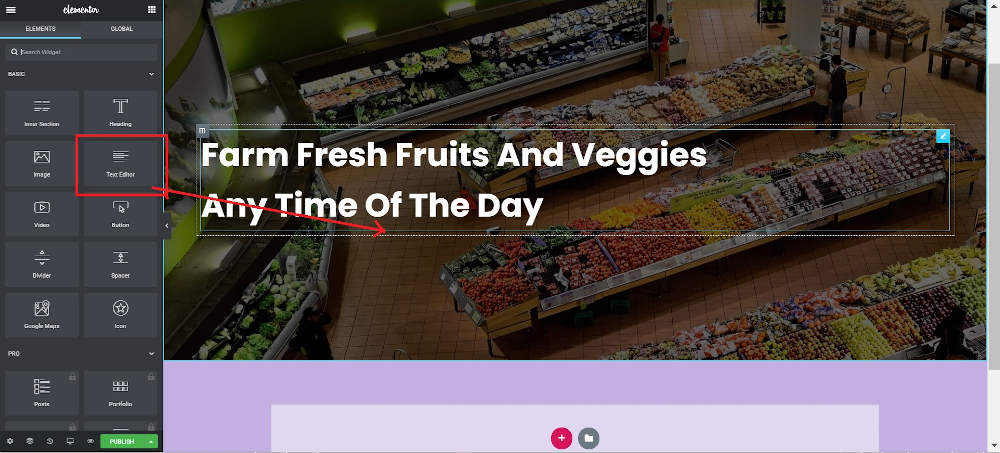
如何创建第一部分
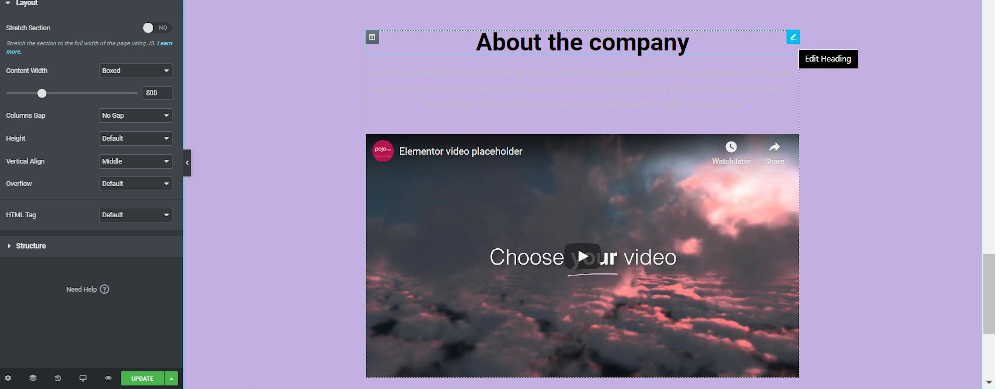
我们将使用第一部分来让访问者了解业务的性质以及一些相关知识。为此,您可以使用该部分的整个宽度来承载背景图像。在编辑节布局时,您可以调整内容的宽度并将节拉伸到页面的整个宽度,只需切换按钮即可。
要添加背景图像,请通过单击手柄中的点来选择“编辑区域”选项。访问面板中显示的“样式”选项卡,然后从“媒体库”上载图像。调整图像和叠加层的大小。

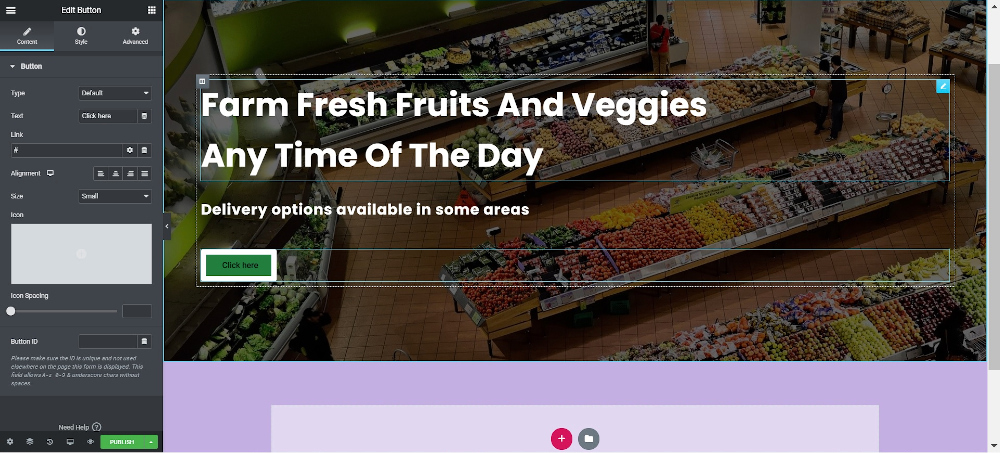
我们将在该部分中添加单个列,并将其在该部分中居中。在该列内,我们将使用三个小部件-标题,该标题告诉访问者您正在出售新鲜水果和蔬菜;文本编辑器,它吸引了人们对送货上门的选择的注意;以及一个按钮,访客可以从中订购商品。
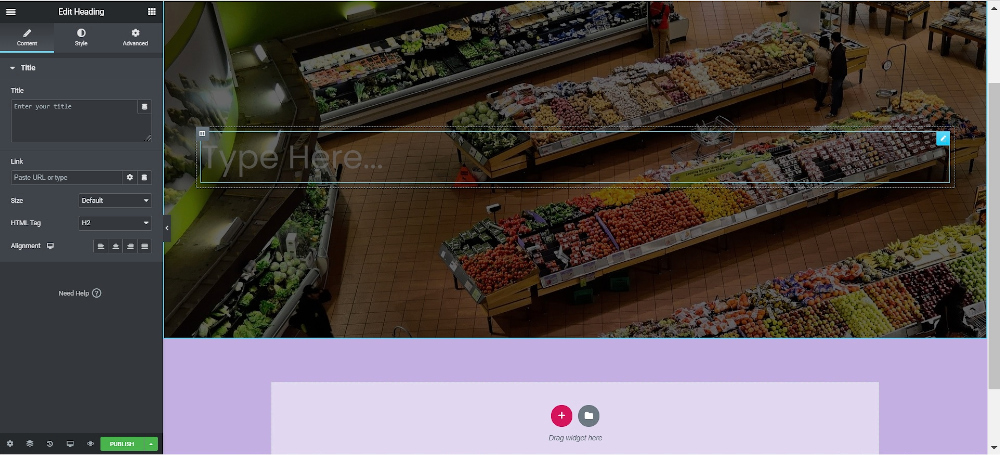
添加标题小部件:

拖动文本小部件:

添加按钮小部件:

现在,您可以使用编辑选项来自定义每个小部件。

如果愿意,您还可以通过单击列图标来添加列,从而在三个单独的列中添加小部件。这里要注意的重要一点是,每个小部件都可以根据布局,样式等进行细微调整。
创建其余部分
现在第一部分已经完成,您可以转到其余三个部分-关于我们,产品和联系方式。

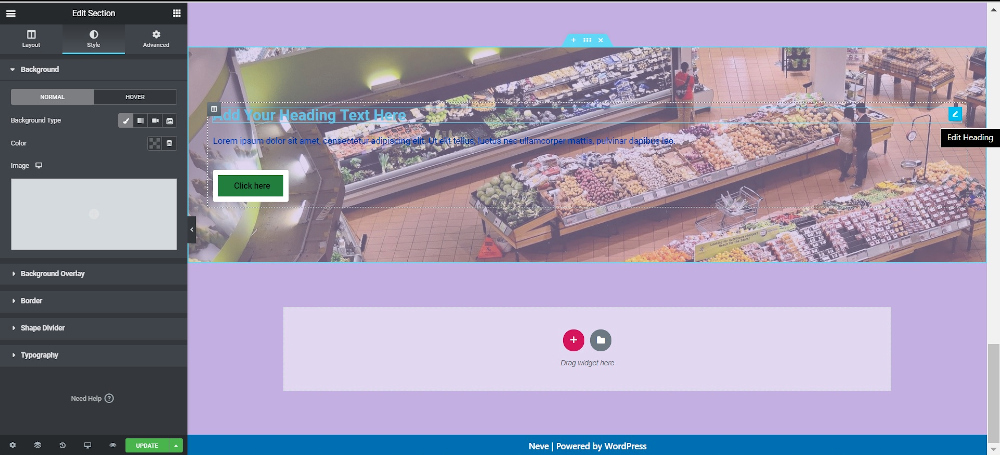
如前所述,我们将使用Elementor库中的现成模板块来构建这三个部分。Elementor在这些类别下都有许多免费的模板块,并且该库是可搜索的。
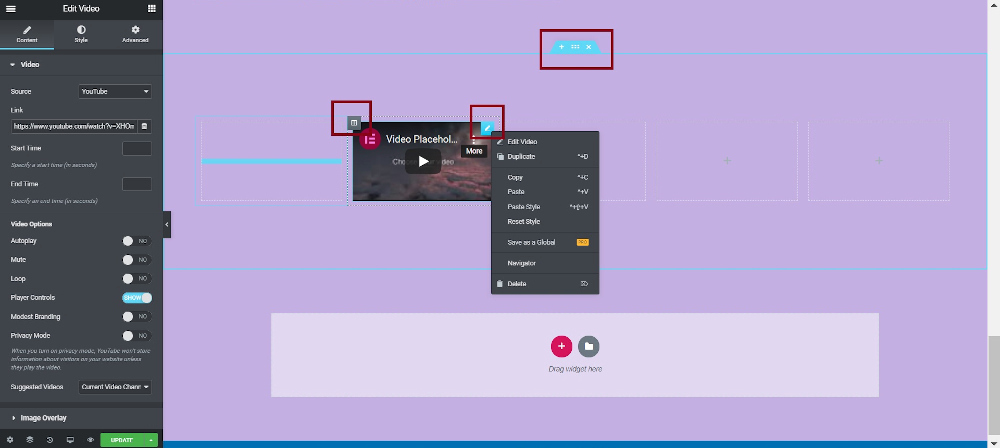
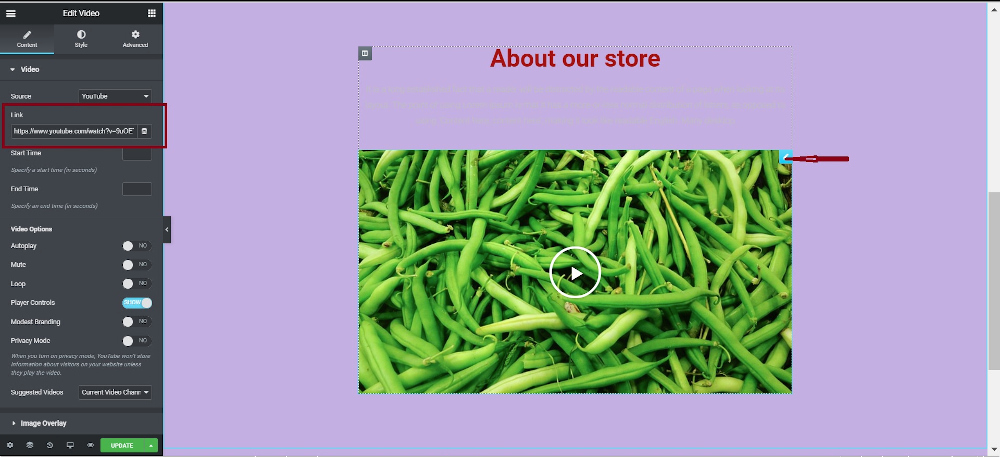
对于“关于我们”部分,我们将选择一个带有标题,文本编辑器和视频小部件的简单模板块。您可以用自己的内容替换所有这些内容。

具有替换内容的模板块:

以相同的方式,您可以将模板块用于“产品和联系人”部分。用于“联系人”部分的模板带有社交媒体图标。单击样式选项卡,以控制图标的颜色,大小,填充等。
由于Elementor允许进行大量自定义,因此您可以使这些部分看起来与导入的模板不同。
完成所需的更改后,单击绿色的“发布”按钮,这些更改将在网站上实时显示。
5.将菜单链接到一页区域
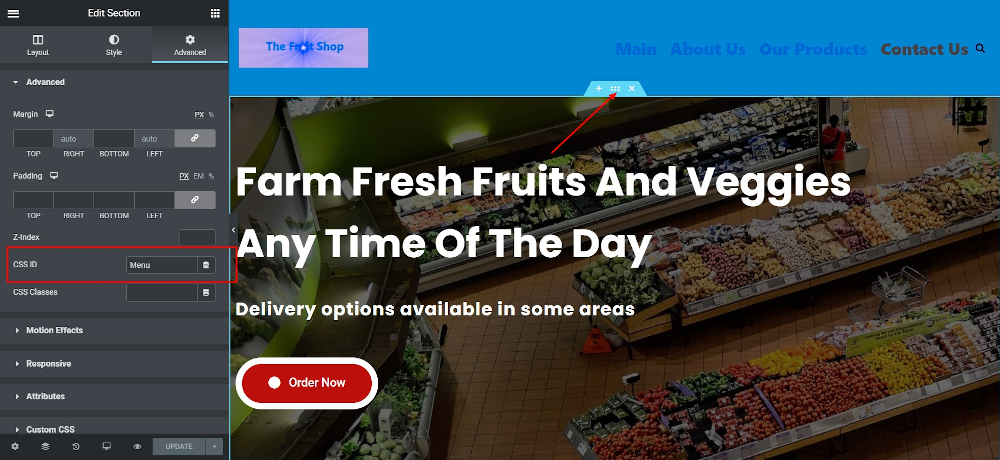
为了拥有可单击的导航菜单,您需要将Elementor设计中的各个部分与在步骤3中创建的导航菜单连接起来。为此,请打开部分的ID,然后转到“高级”标签。在Elementor Panel的相应部分的CSS ID字段中,输入正确的部分名称(不带井号)。
例如,如果菜单链接到#about-us,则可以将CSS ID添加为about-us。然后,对要链接到的所有部分重复该过程:

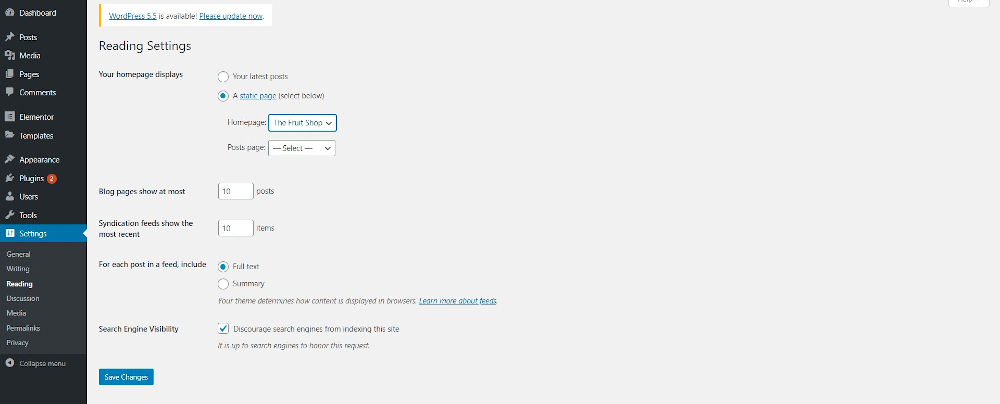
6.将您的设计设置为主页
最后,您可以将刚刚创建的页面设置为用Elementor创建的一页网站的主页。为此,请转到设置>阅读。单击“显示的主页”下的“选择静态页面”,然后选择您创建的设计。最后,点击保存更改。

如果您对任何步骤感到困惑,我们都会提供有关设置静态WordPress主页的完整指南。
最后,您的单页网站现在可以使用了。这是一个可能看起来像的例子:

结论
使用Elementor和WordPress创建一个基本的单页网站实际上并不那么困难。关键要素是将自定义CSS ID添加到每个Elementor部分,然后使用该ID将主题的导航菜单链接到每个部分。
对于创建此一页效果的其他选项,您还可以使用一页WordPress主题,我们在此处为此编写了教程。
您仍然对如何使用Elementor和Neve创建WordPress一页网站有任何疑问吗?在评论中问我们!
