您的网站拥有的HTTP请求越多,加载速度就越慢。因此,如果您可以减少HTTP请求的数量并优化它们的加载方式,则可以提高网站的性能。
在本文中,我们将带您了解所有有关如何在WordPress上减少HTTP请求的知识。
我们将从HTTP请求的基本介绍,它们为什么重要以及如何分析WordPress网站的请求开始。
然后,我们将分享一些技巧和策略,您可以实施这些技巧和策略来减少网站的请求。这些策略除了可以帮助您处理GTmetrix中的“减少HTTP请求”消息外,还可以帮助解决Google PageSpeed Insights中的“避免链接关键请求”消息。
缓慢的网站?⏱太多的HTTP请求可能是罪魁祸首。在此处查看该指南以减少请求数量?单击鸣叫
什么是HTTP请求?
建立网站时,它包含许多不同的部分。您拥有在页面上使用的不同图像文件,控制内容外观的CSS样式表,添加了所有出色功能的JavaScript文件,等等。
当某人访问您的网站时,其浏览器需要一种从您的服务器下载该页面所需的所有资源的方法。为此,它将向服务器发出针对每个单独资源的HTTP请求。
例如,它可能会说:“嘿,服务器,我需要那个coolimage.png文件”和“嘿,服务器,我还需要该联系表单插件的CSS样式表”。然后,服务器使用相关文件响应这些请求。
网络浏览器获取这些文件后,便可以为您的访客组装网页。当然,这要复杂得多,但这是基本思想。
这些计算机(访问者的浏览器和您的Web服务器)之间的通信是HTTP(超文本传输协议的缩写)。
要了解的一件事是,每个单独的元素都是一个单独的HTTP请求。例如,如果一个网页上有五个图像文件,则浏览器需要发出五个单独的HTTP请求,每个图像请求一个。
同样,如果您使用四个WordPress插件,并且每个插件都添加了自己的CSS样式表,则访问者的浏览器将需要发出四个单独的HTTP请求,每个插件样式表都请求一个。
为什么减少HTTP请求很重要?

通常,您的网站收到的HTTP请求越多,加载速度就越慢。因此,如果要加快网站加载速度,则需要优化并减少网站所需的HTTP请求数量。
尽管这有点过分简化,但基本思想是,Web浏览器仅在完成所有HTTP请求的下载后才会向访问者显示该网站(尽管有些策略可以告诉浏览器可以等待某些时间文件)。
因此,如果网站必须先发出70个HTTP请求才能显示该页面,那么它将花费比必须发出40个HTTP请求更长的时间。
另外,某些HTTP请求将“阻止”其他HTTP请求,这意味着浏览器在完成之前的HTTP请求下载之前,无法开始下载某些HTTP请求。
底线是:当您发出较少的HTTP请求时,可以使您的网站加载速度更快。
如何查看和分析站点的HTTP请求
上面,您了解到所有事物都是平等的,减少HTTP请求的数量将加速您的站点。但是,所有HTTP请求并不总是“相等”的。一些HTTP请求大于其他HTTP请求。有些比其他的慢。
例如,对3 MB巨大图像文件的请求将比对20 KB很小图像的请求花费更长的时间。
如果您想对网站进行最大的改进,那么首先关注大型的,缓慢加载的HTTP请求将获得最大的投资回报。
要分析站点的HTTP请求,可以使用称为瀑布分析的方法。
大多数速度测试工具都提供此功能,但是GTMetrix和Pingdom的接口非常方便。您还可以使用浏览器的开发人员工具。但是,我们将使用GTmetrix作为我们的屏幕截图。
插入网址后,您会在顶部看到一个基本的摘要框。这显示您的站点有多少个HTTP请求,但不会分解单个请求:

要分析您的个人请求,请转到下面的“瀑布”选项卡。
在这里,您会看到网站上每个HTTP请求的列表,以及有关HTTP请求下载所需时间的信息:

您可以看到并非所有HTTP请求都相等。例如,839.3 KB的图像耗时1.12s,而57.6 KB的图像仅耗时87.5 ms:

您还可以通过在服务器上搜索该插件文件夹的名称来查找来自所使用的不同WordPress插件的HTTP请求。例如,您可以看到WooCommerce添加了七个自己的HTTP请求:

通过这种方式,您可以查看正在使用的任何插件是否添加了很多HTTP请求(尤其是加载缓慢的请求)。
如何在WordPress中优化和减少HTTP请求
从高层次上讲,有两种广泛的策略可以减少HTTP请求:
- 删除HTTP请求。如果可能,您应该完全删除所有不必要的HTTP请求。例如,如果您有一个插件没有为您的网站添加任何价值,并且正在加载其自己的CSS和JavaScript,则只需完全删除该插件以摆脱其所有HTTP请求即可。
- 合并HTTP请求。如果您有绝对必须加载的HTTP请求,则可以将它们组合到一个文件中。例如,您可以将它们合并为一个更大的CSS文件,而不是六个小的CSS文件,由于浏览器需要发送的请求更少,因此加载速度仍然更快(HTTP / 2并不总是这样,我们会在下面讨论)。
我们将从着重于删除HTTP请求的策略开始,然后我们将研究如何合并其余的HTTP请求。基本思想是删除您所能拥有的,然后将剩下的一切结合起来。
1.删除不必要的WordPress插件
首先,您需要使用瀑布分析来提取来自插件的所有请求。您可以通过搜索“插件”来执行此操作,该插件将提取源自wp-content / plugins文件夹的每个HTTP请求。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
如果将鼠标悬停在文件名上,则可以看到它来自哪个插件。例如,在这里您可以看到您可能正在使用的滑块插件的请求。
进一步挖掘可能会发现,即使此测试页不包含任何滑块,Slider Revolution也会添加三个自己的HTTP请求:

如何查看HTTP请求的来源
如果将“ Slider Revolution”用于关键滑块,则可能需要保留它。但是,如果您安装了它进行测试,然后又删除了滑块,那么现在您并没有真正使用它……那么您应该删除它以摆脱那些HTTP请求。
基本上,您想浏览整个列表,并询问自己每个插件是否真的为您的网站增加了价值。如果不是(但正在添加HTTP请求)插件,那么最好将其删除。
2.用更多轻量级的插件替换沉重的插件
修剪完所有不必要的插件后,下一步就是看是否可以用更轻巧的替代品替换正在使用的任何插件。
例如,假设您要向站点添加社交共享按钮。这是一个很好的功能,但是某些社交共享插件可以添加许多HTTP请求。
例如,流行的AddThis插件会添加六个自己的HTTP请求(包括一些外部请求-一秒钟内就会增加):

您可以使用更优化的替代方法(例如NovaShare或MediaVine的Grow)来减少很多脂肪。
3.有条件地加载站点范围内不需要的脚本
此时,您应该已经删除了网站上任何地方都不需要的所有插件。但是,还有另一类可能会引起问题的插件–这些插件仅在网站的特定部分才需要,但它们的脚本会随处加载。
例如,使用流行的Contact Form 7插件。您可能只需要在几个页面上使用此插件(例如,“联系我们”页面)。但是,Contact Form 7会在网站的每个页面上加载其脚本。因此,例如,即使您的博客文章没有任何联系表格,联系表格7仍会向您的博客文章添加一些HTTP请求。
如果仅将WooCommerce用作付款处理程序,则可能是另一个示例。WooCommerce仍将在任何地方加载其脚本,即使您实际上仅在购物车和结帐页面上需要此脚本。
这里的一种高级策略是仅在需要的地方有条件地加载插件。例如,您可以让Contact Form 7加载到“ Contact Us”页面上,而在其他任何地方都将其禁用。
如果您不是开发人员,则可以使用Asset CleanUp或Perfmatters之类的插件来执行此操作,而无需编写代码。使用Perfmatters,首先需要启用脚本管理器。然后,您可以打开脚本管理器以查看页面上加载的所有脚本,并禁用所有不需要的脚本:

Perfmatters插件中的脚本管理器
如果不小心禁用了确实需要的脚本,可能会引起问题,请务必小心。尽管这是一种有用的策略,但它也是一种高级策略。
如果您没有信心,则可能要跳过此步骤或雇用开发人员来帮助您。
4.删除不必要的图像(并优化其余图像)
使用得当的图像可以使您的网站更加人性化和更具吸引力。它们为您的网站增值。
但是,您站点上的每个图像都是一个单独的HTTP请求。因此,如果您的图片没有增加价值,那么最好删除它们以消除这些HTTP请求。
例如,有趣的GIF值得吗?可能是……但也可能不是-每当您向内容中添加更多图像时,都需要考虑取舍。
最后,请确保调整大小并压缩剩余的图像。虽然这不会单独减少HTTP请求的数量,但是会减少这些HTTP请求的大小,从而使它们的加载速度更快。
5.对图像和视频使用延迟加载
延迟加载后,您的网站将等待加载首屏图像,视频和iframe,直到用户开始向下滚动为止。
由于这些资源不会立即加载,因此无需为初始页面加载发出HTTP请求。
从WordPress 5.5开始,WordPress现在使用HTML加载属性包括图像的本机延迟加载。有关实现延迟加载(包括视频文件)的其他一些方法,您可以查看我们有关WordPress延迟加载的完整指南。
6.限制自定义字体的使用和/或使用系统字体(与图标字体相同)
自定义字体非常适合改善网站的设计和用户体验。但是,您需要谨慎使用它们,因为您使用的每种自定义字体类型都会添加另一个HTTP请求。
如果要使用自定义字体,请确保使用少量字体。您的帖子标题和帖子正文是否真的需要其他字体?还是可以使用相同的字体?您真的需要全部五个字体粗细吗?还是可以选择两个?
图标字体(例如Font Awesome和IcoMoon)也是如此。图标字体可能很有用,但是您可能不需要加载多个图标字体库。最好只选择一个图标字体库并坚持使用。
最后,如果您想更进一步,完全消除与站点字体相关的HTTP请求,则可以考虑使用系统字体堆栈。尽管这会给您带来较少的设计灵活性,但这也意味着您的访问者不必为了呈现您的网站而加载任何字体文件。
(建议阅读:如何在WordPress中更改字体)。
7.禁用WordPress表情符号
默认情况下,WordPress添加自己的表情符号HTTP请求。尽管它只是一个5.1 KB HTTP请求,但长期以来,此文件一直是WordPress性能支持者的棘手问题。在Kinsta,我们喜欢WordPress的性能,这就是为什么我们拥有如何禁用WordPress表情符号的完整指南的原因。
最简单的选择是只安装并激活免费的禁用表情符号(对GDPR友好)插件。但是,您可以阅读我们的完整指南以了解其他一些选项。
完成此操作后,您的HTTP请求计数将减少1,并且您仍然可以使用表情符号 ?
8.减少/消除第三方HTTP请求
到目前为止,我们主要致力于减少WordPress网站服务器上文件的HTTP请求。但是,访问者的浏览器可能还需要从第三方服务器请求文件。
这些请求可能会更加麻烦,因为您的站点受这些第三方服务器速度的影响。
一些例子:
- Google Analytics-跟踪脚本托管在Google的服务器上,但是访问者的浏览器仍然需要下载该文件。
- 嵌入式YouTube视频–您会看到对YouTube服务器的大量HTTP请求。
- 第三方广告服务–您会看到大量与广告投放相关的第三方请求。
- Google字体(在Google的CDN上)–您会看到对Google服务器的第三方请求,以加载您的字体文件。
您可以从上面将许多相同的策略应用于这些第三方HTTP请求。
例如,如果一个插件添加了自己的第三方请求(如上面的AddThis插件那样),则可以将其删除并使用更优化的功能。
需要一个可以为您带来竞争优势的托管解决方案?Kinsta为您提供了令人难以置信的速度,最先进的安全性和自动缩放功能。查看我们的计划
对于YouTube视频,您可以延迟加载它们并将初始页面加载替换为图像缩略图。这将延迟添加这些HTTP请求,直到访问者想要播放视频为止。
对于必要的第三方脚本,例如Google Analytics(分析)或Facebook Pixel,您可以尝试在本地托管这些脚本。
WP Rocket具有内置的加载项,可在本地托管Google Analytics(分析)和Facebook Pixel,也可以使用诸如CAOS(完整的Analytics Optimization Suite)之类的插件。
我们还有一些指南可能会有所帮助:
- 如何在本地托管字体
- 如何在本地托管Google Analytics(分析)
9.结合图像和CSS Sprites
至此,您应该希望能够从您的站点发出更少的HTTP请求。现在,是时候开始研究如何结合从图像开始的剩余HTTP请求。
优化您站点上图像的另一种方法是将单独的图像合并为一个图像文件。然后,您可以使用CSS在需要的地方仅显示该图像文件的一部分。这是一种称为CSS Sprite的策略。
CSS精灵最适合装饰徽标或图标之类的装饰图像。您不应该将CSS Sprites用于信息图像(例如博客文章正文中的图像),因为存在两个主要缺点:
- SEO –因为您要将图像合并为一个图像文件,所以无法在Google搜索中对单个图像进行排名。
- 可访问性–由于您无法在图片中添加替代文字,因此使用屏幕阅读器的人将无法理解加载有CSS精灵的图片(尽管有一些策略可以解决此问题)。
如果您对此主题仍然感到困惑,那么这里是Amazon CSS sprite文件的示例–您可以看到它如何包含大量徽标变体以及一些图标。Amazon使用CSS来确保在每个位置仅显示该图像文件的相关“部分”:
![]()
来自Amazon的CSS精灵的示例。您可以使用CSS“定位”合并图像的特定部分。
不幸的是,没有用于CSS sprites的“设置并忘记它” WordPress插件。但是,您可以找到可以提供帮助的工具,例如CSS Sprite Tool:
- 将要合并的图像上传到工具。
- 然后,该工具将为您提供一个组合的图像文件,以及您上传的每个图像的一些CSS代码。
- 将合并的图像文件上传到您的WordPress网站。
- 使用CSS代码在您的内容中显示图像。提供的CSS将仅自动选择组合图像文件的适当部分。
10.合并CSS和JavaScript文件
在您的WordPress主题和插件之间,您的站点可能将加载多个CSS样式表和JavaScript文件,这意味着多个HTTP请求仅用于浏览器下载呈现页面所需的CSS和JavaScript。
要减少所有这些单独的请求,可以将这些单独的文件/样式表组合为一个文件/样式表。根据所使用的工具,这称为文件组合或文件串联。
许多WordPress缓存插件包括将CSS和JavaScript文件组合在一起的功能。例如,您可以在Kinsta上使用WP Rocket,只需单击几下即可启用两者。
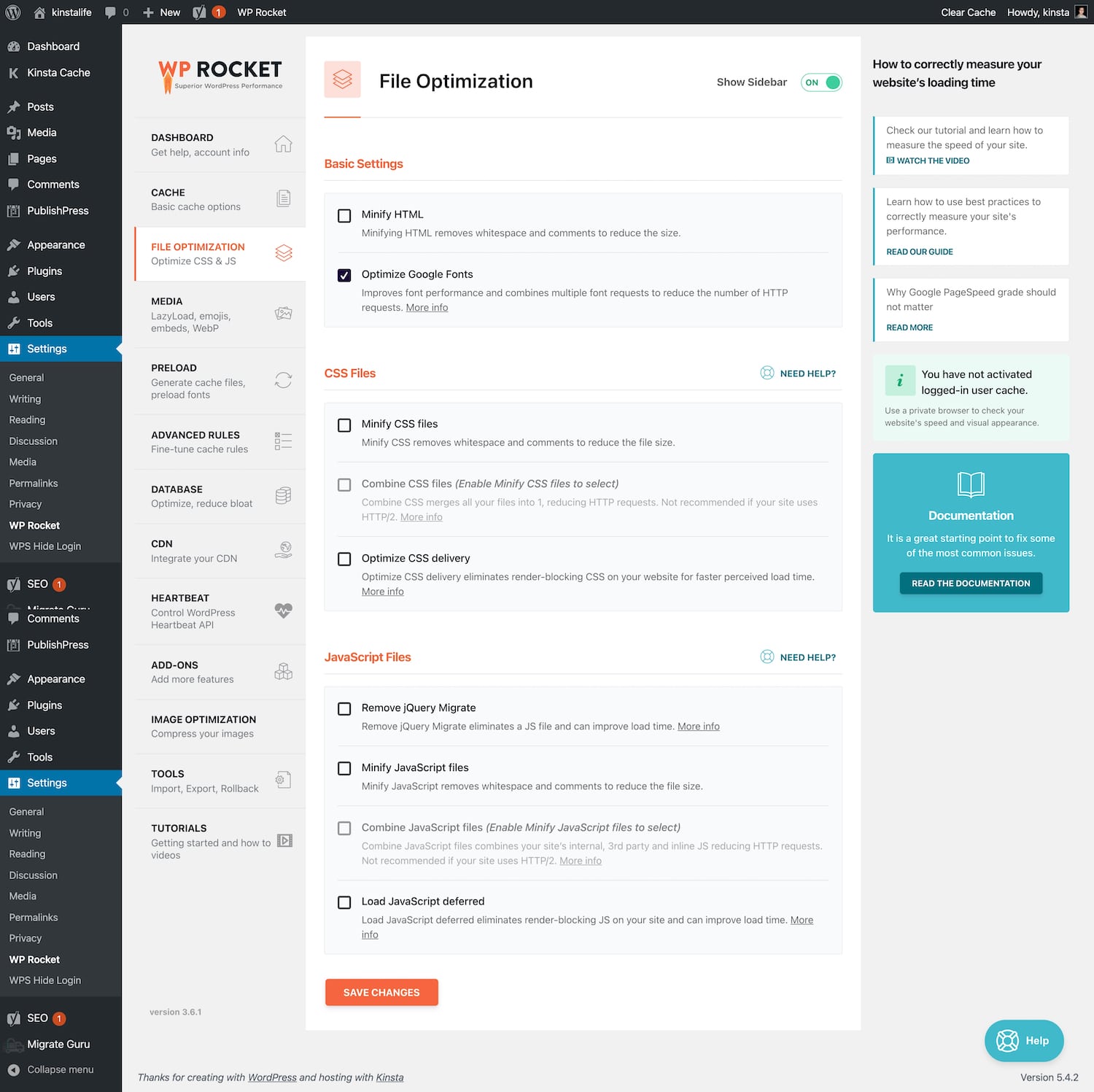
转到WP Rocket设置中的“文件优化”选项卡。然后,启用缩小功能,然后合并文件:

如何在WP Rocket中结合CSS和JavaScript
有关更详细的信息,请查看我们完整的WP Rocket指南。
您还可以使用“自动优化”来组合CSS和JavaScript文件。要合并文件,请转到设置→自动优化,然后选择以下选项:
- 聚合JS文件
- 汇总CSS文件
有关更详细的外观,请查看我们的完整“自动优化”教程。
使用HTTP / 2不清楚文件组合的好处,如果您在Kinsta托管,这就是您的站点使用的东西。HTTP / 2旨在更有效地传输多个小文件,这意味着一个大CSS / JS文件和多个小文件之间的差异较小。
基本上,如果您在Kinsta托管,则可能无需执行此步骤即可缩短页面加载时间。我们建议仍对其进行测试,因为它可能仍对某些站点有益,但是您也可能不会注意到实际页面加载时间的任何差异。
但是,许多性能测试工具(例如GTmetrix)仍然无法识别HTTP / 2,因此GTmetrix可能仍会显示“ Make Fe更少的HTTP请求”消息并降低您的得分。不过请记住,分数与实际页面加载时间无关紧要。
11.推迟渲染阻止JavaScript
延迟渲染阻止JavaScript本身并不能消除HTTP请求。但是,它正在优化它们的加载方式,这可以对您的站点的感知加载时间产生相同的影响。
它还可以帮助解决Google PageSpeed Insights / Lighthouse中的“避免链接关键请求”消息。
通过推迟对某些文件的请求或异步加载它们,可以防止某些不重要的资源“阻塞”快速加载站点的可见部分所需的资源。
有关发生这种情况的更多信息,您可以阅读我们的指南,以了解网页的关键呈现路径。
然后,您可以按照我们的详细指南来消除WordPress上的渲染阻止资源。
最好的WordPress插件以减少HTTP请求
如果您正在寻找一些“多合一” WordPress插件来减少HTTP请求,我们建议您使用上面教程中的两个插件:
- WP火箭
- 香气
虽然您仍然需要手动评估主题和插件,以查看它们是否发出过多的HTTP请求,但完成清理后,这两个插件都可以帮助您优化网站上剩余的所有内容。
更多的HTTP请求=较慢的网站加载时间。⏳借助本指南来减少您的请求,打破这一循环?单击鸣叫
摘要
您网站上每个单独的资源都会添加一个HTTP请求。一幅图片是一个HTTP请求,一个CSS样式表是一个HTTP请求,一个字体文件是一个HTTP请求,依此类推。
如果您使用的是WordPress,则您的主题肯定会添加自己的HTTP请求,并且许多插件也会添加自己的HTTP请求。您还将收到来自所使用的任何图像的HTTP请求以及所添加的第三方脚本(例如分析工具)。
更多和/或更大的HTTP请求将导致网站变慢。这就是为什么当您使用诸如GTmetrix或PageSpeed Insights之类的速度测试工具时,通常会看到诸如“减少HTTP请求”或“优化HTTP请求”或“避免链接关键请求”之类的消息的原因。
为了减少您网站上HTTP请求的数量,您可以按照上面详细介绍的步骤进行操作。
您仍然对如何在WordPress中减少HTTP请求有任何疑问吗?让我们在评论中知道!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
