在数十个学习平台,数百个博客和YouTube之间,在线提供了无数的网页设计课程和学习资料。
但这不是全部相同的质量。如果从错误的地方开始,最终将浪费您的时间和金钱。
我们在网络上搜寻了最好的,最新的免费和付费网页设计课程,并编制了一个最佳选择的清单。
因此,如果每天早上去办公室上下班途中每天下午忙于上班不是您的事,请继续阅读。
我们将介绍您启动网页设计师新职业所需的所有课程。
成为Web设计师需要具备哪些资格?
在网页设计中,传统的硬性资格(如大学学位)所承担的责任不及其他行业。
这是一个瞬息万变的行业,因此拥有10年的学位并不意味着您今天是一名出色的Web设计师。
取而代之的是,网页设计师通常是根据其作品集网站上展示的近期作品目录来判断的。
不仅仅是您投资组合中的先前项目可以帮助您突出技能。
您可以说服潜在客户使用该网站本身具有必要的设计和开发技能。
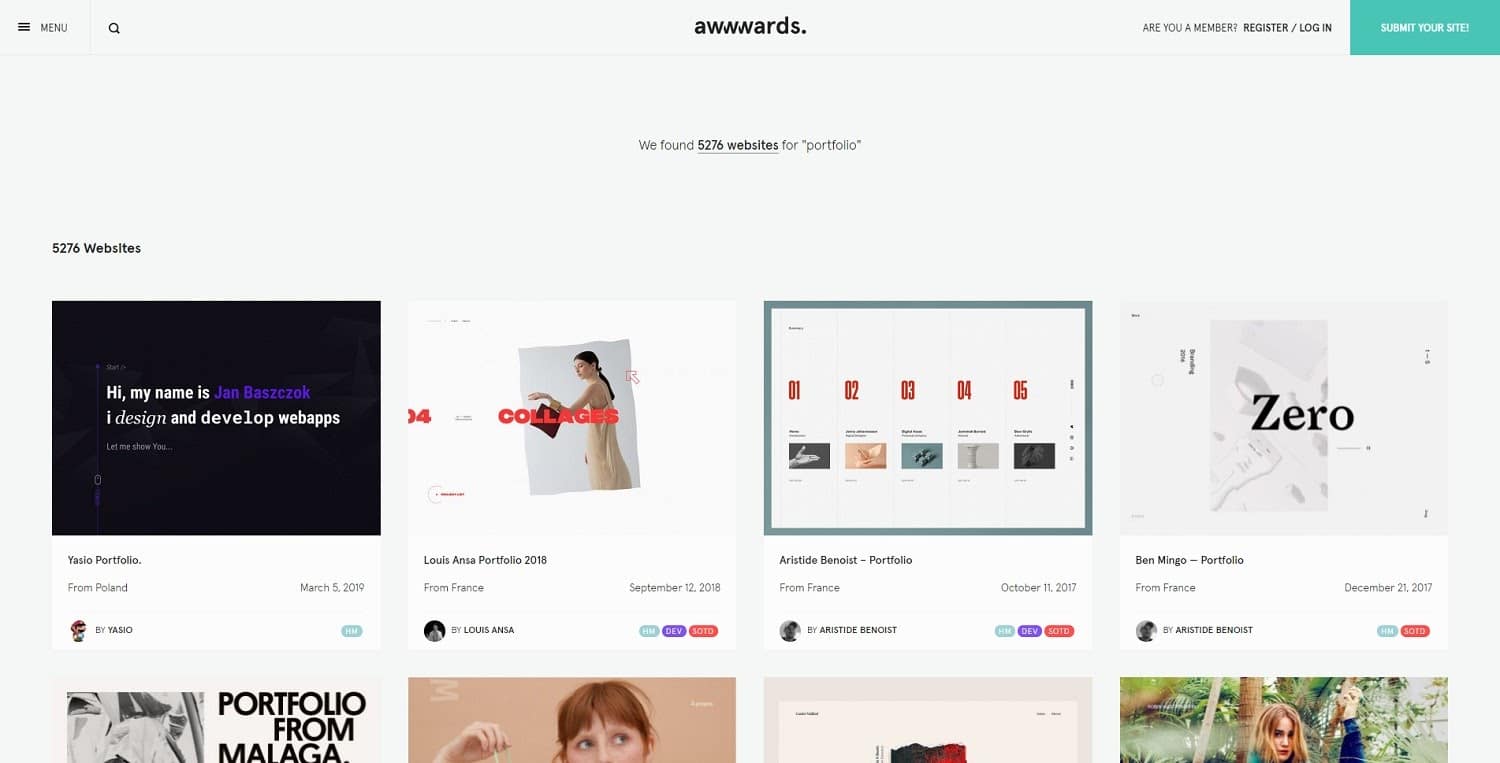
要使用前端设计和开发的前沿元素来吸引真正的投资组合网站,您可以查看Awwwards上以前获奖的项目。

Awwwards投资组合网站
看一下每个设计师如何利用版式,空白,动画,图标和其他设计元素来发挥自己的最大作用。
您还可以在Dribble或Behance等其他创意社区中找到灵感。
掌握成功所需的必要工具和软技能
您还需要掌握许多工具,以及一些软技能,这些技能将成败您作为网页设计师的职业。
让我们先来看一下您可能使用的一些工具。
- 基本的插图和照片编辑工具:Illustrator,Photoshop,Sketch或GIMP。
- 交互设计工具:Adobe XD或Invision Studio。
- 本地开发环境(如果您开发原型或使用CMS):DesktopServer,XAMPP等(了解如何在本地安装WordPress以测试新设计。)
还有许多流行的框架和CSS可以帮助您脱颖而出。
- 动画工具包:Animate.css,Bounce.js等。
- jQuery库和插件:延迟加载,视差滚动等。
- 熟悉Bootstrap,React和其他流行的前端开发框架至关重要。
- 对于使用CMS的潜在客户来说,了解WordPress以及如何创建模板也可能是他们的主要卖点。
如果要成功,您还将需要一些软技能。
- 了解网站上的消费者心理和人类行为。基本概念包括决策瘫痪,社会证明的价值和色彩心理学。
- 作为自由职业者,您需要学习如何为项目定价和使用基本的谈判策略。
- 您还需要学习如何创建建议书并找到客户。即使在代理商或公司环境中,这也是一项宝贵的技能。
兴趣成为一名网页设计师吗?✅了解如何从最佳课程总结中入手。?点击以发布
20个最佳在线Web设计课程(免费vs付费)
下面,我们将重点介绍一些最佳的在线Web设计课程,这些课程可以免费和付费获得。
为了帮助您更快地找到所需内容,我们将它们分为以下几类。
免费的在线网页设计视频课程
如果您喜欢通过视频格式学习,并且有人指导您学习每种新的代码或技术,则可以在线找到许多免费选项。
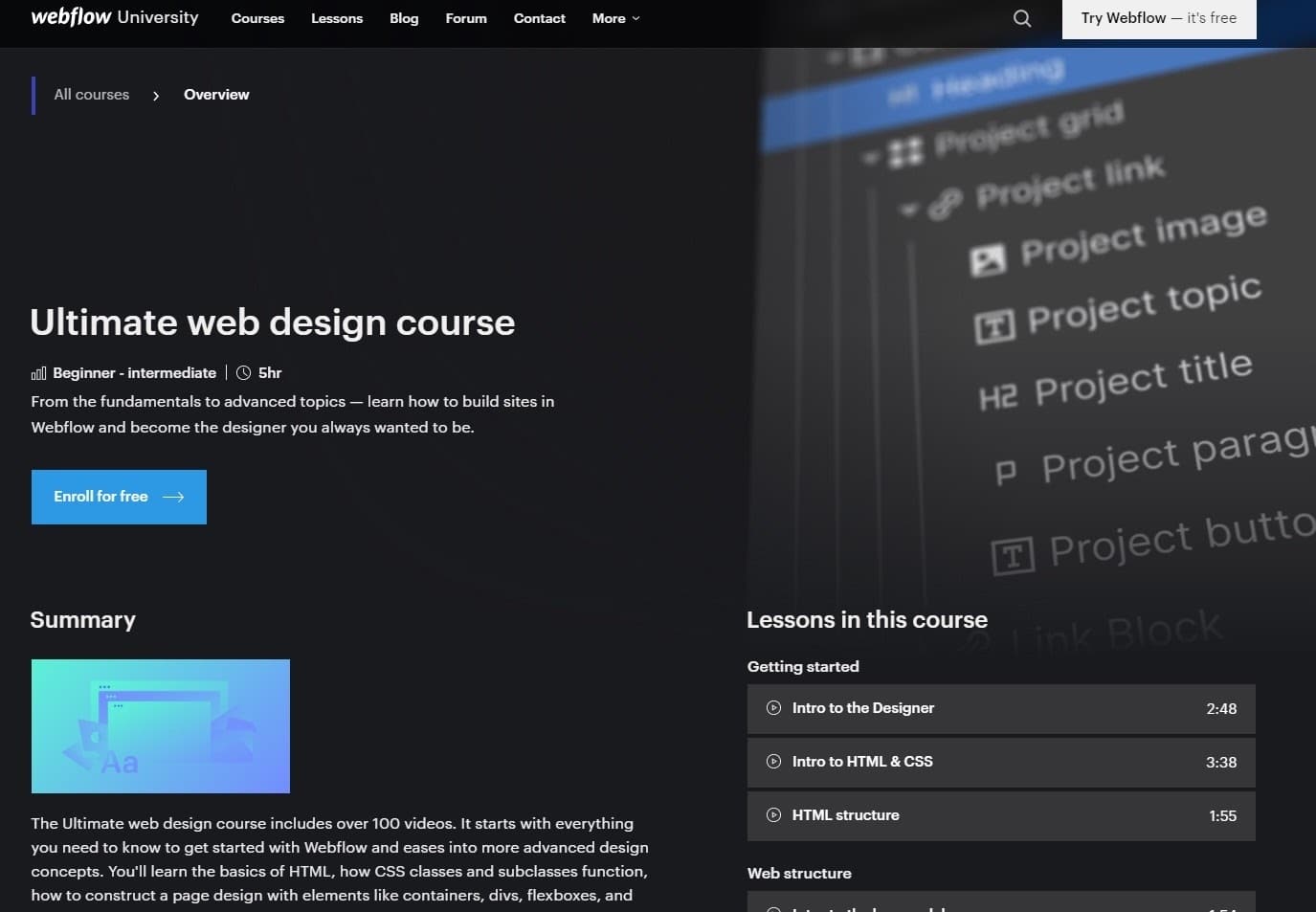
1. WebFlow大学:终极Web设计课程

WebFlow大学网页设计课程
Ultimate Web Design Course是WebFlow大学提供的免费课程,WebFlow大学是由CMS和设计工具WebFlow托管和开发的在线学习平台。
它包括超过5个小时的视频课程,是对网页设计万物的精彩介绍。
话题:
- HTML和CSS基础
- 网页结构
- 纽扣
- 版式
- 媒体元素
- 组件
- 造型基础
- 布局基础
- 进阶版面
- 响应式设计
- 内容管理系统和动态内容
- 搜索引擎优化
时长:5小时(视频)
证书:不可用
优点:
- 网页设计的最新前沿介绍。
- 易于遵循的说明。
- 超过5个小时的视频内容(如果您继续学习,则需要更长的实际学习时间)。
缺点:
- 虽然速成课程不错,但它并不能使您对所有概念有最佳的基础了解。
2. BYOL:使用HTML5,CSS3和Visual Studio代码的初学者Web设计

初学者网页设计课程
网页设计师和YouTuber自带笔记本电脑使用HTML5,CSS3和Visual Studio Code创建了一个免费的4小时免费课程,称为初学者网页设计。
该格式是YouTube上的一个4小时单视频,其中包含可免费下载的练习文件。
在整个课程中,您将学习如何创建三个不同的网站,这些网站的复杂性和难度不断提高,最后,如何使您的网站具有响应能力。
话题:
- HTML和CSS基础
- 头和HTML标签
- CSS类
- Web结构和div嵌套
- 媒体元素
- 外部CSS
- 测试您的网站
- 造型基础
- 布局基础
- 进阶版面
- 响应式设计
- 内容管理系统和动态内容
- 搜索引擎优化
时长:4小时(视频)
证书:不可用
优点:
- 有趣且易于理解的说明(大多数YouTube评论都强调遵循它的难度)。
- YouTube提供了将近4个小时的免费视频内容,分为几个部分以提供更好的概述。
缺点:
- 非常基本,要完成完整的课程(16小时),您需要注册“自带笔记本电脑”会员资格,费用为每月12美元。
3. freeCodeCamp:响应式网页设计简介– HTML和CSS教程

freeCodeCamp YouTube课程
在2019年,freeCodeCamp在其YouTube频道上发布了为时4小时的响应式设计入门课程。
本课程将教您如何创建一个三页响应式网站,以及响应式设计,CSS和HTML5的基础知识。
话题:
- 响应式设计基础
- 移动优先设计
- CSS单位
- Em vs px vs rems
- 弹性盒
- CSS样式
- 响应式容器
- 媒体查询
- 响应式导航
- 页面结构
- 小部件
时长:4小时(视频)
证书:不可用
优点:
- 深入了解如何在2020年使用HTML和CSS创建适当的响应式设计。
- 了解重要的CSS单元和高级HTML标记。
- YouTube上免费提供了超过4个小时的整洁视频(无注册)。
缺点:
- 响应式设计之外的基础信息有限(如果您已经了解基本的HTML和CSS,那就很好了)。
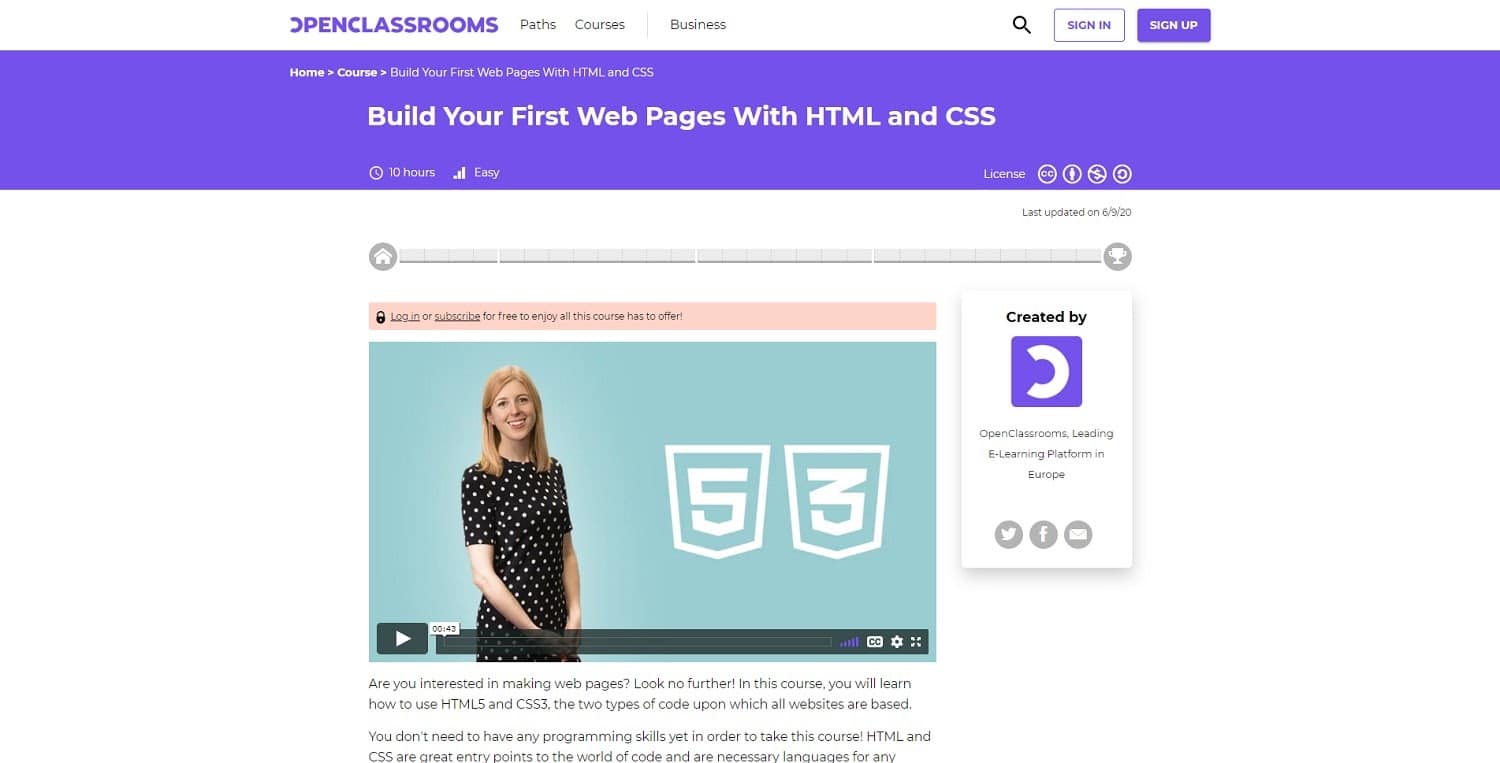
4. OpenClassrooms课程:使用HTML和CSS构建您的第一个网页

OpenClassroom入门课程
OpenClassrooms提供了一个免费的入门课程,称为“使用HTML和CSS构建您的第一个网页”。
它从一开始就开始,将使您对HTML5和CSS3有一个很好的基本了解。如果您没有任何Web开发或设计经验,那么这是一个不错的起点。
话题:
- HTML5和CSS3基础
- HTML结构
- CSS样式
- 页面结构和SEO
- 图像优化
- 块和内联元素
- 色彩理论
- 字体(请务必查看有关如何在WordPress中更改字体的指南)
片长:10小时
证书:可用(每月20美元的会员资格)
优点:
- 使用最新的HTML和CSS对网页设计进行了很好的介绍。
- Codepen条目的集合,以突出显示不同代码在现实世界中的工作方式。
- 10小时的免费学习,包括互动式测验和视频课程。
缺点:
- 停在最基本的位置,使您对许多不同的概念有一个有限的,表面的理解。
付费在线网页设计视频课程
如果您有足够的资金进行投资,那么也可以在线上找到许多值得一看的高质量网页设计付费课程。如果您打算使其成为职业,那么对您的教育进行投资应该是轻而易举的事。
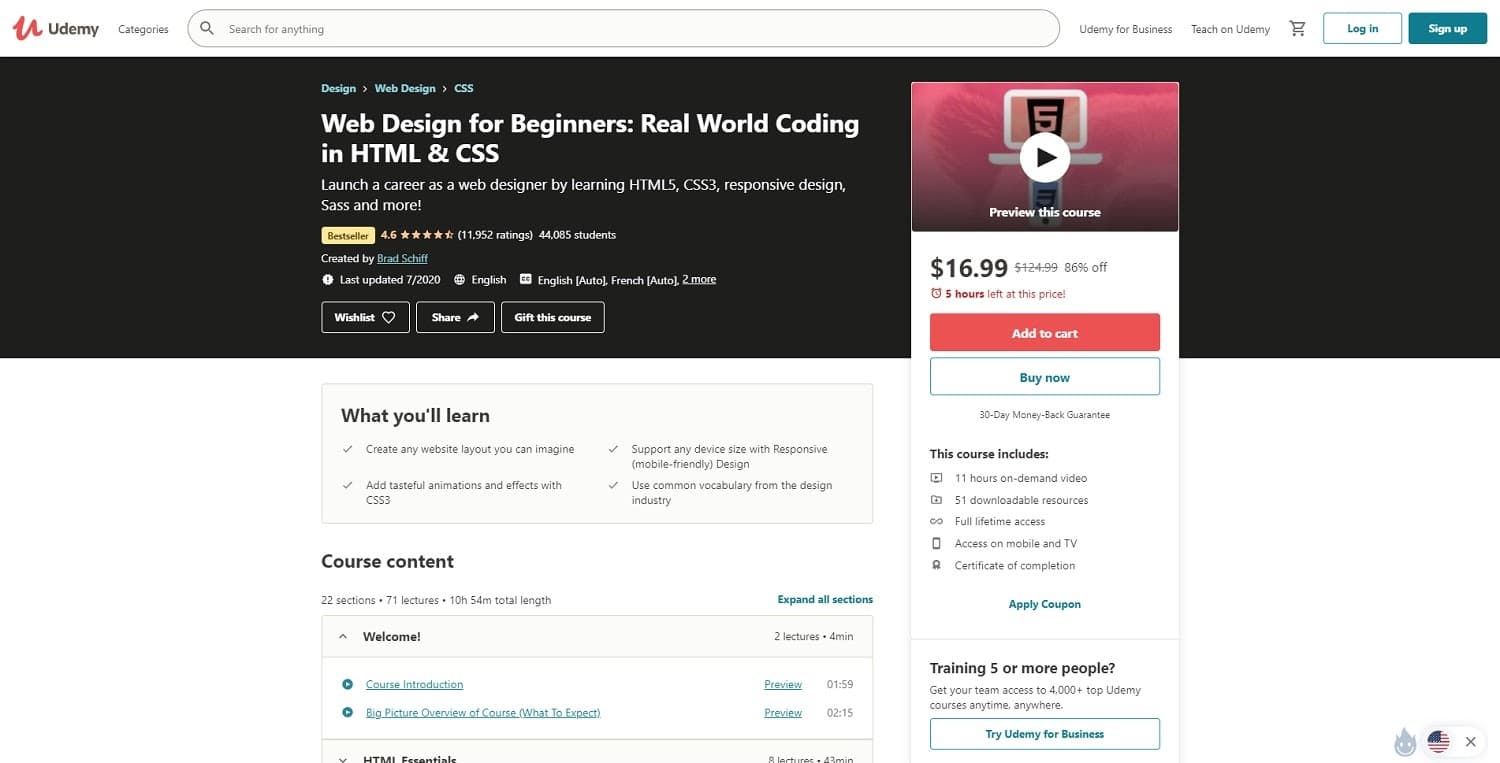
5. Udemy课程:面向初学者的Web设计:HTML和CSS的真实世界编码

Udemy网站设计课程
Udemy是在线上最受欢迎的高级学习平台之一。从网站设计到自由职业和生产力,这里提供各种课程。
但是最好的起点是“初学者的Web设计:HTML和CSS在线课程中的真实世界编码”。
话题:
- HTML布局和要点
- 媒体
- 字体和版式
- 页面结构
- 导航
- 形式
- CSS要点
- 背景资料
- 弹性盒
- CSS3动画
- JavaScript框架
- 引导程序
时长:11小时(视频)
价格:16.99美元(100美元以上的价格是一种销售策略)
证书:可用
优点:
- 结构合理的入门课程,涵盖2020年响应式设计的所有基础知识。
- 最新信息(最新更新于2020年7月)。
- 与社区互动,并向课程教员提问。
- 一次性费用(而不是每月付款)。
缺点:
- 对于付费课程,这不是可用的最深入的课程。
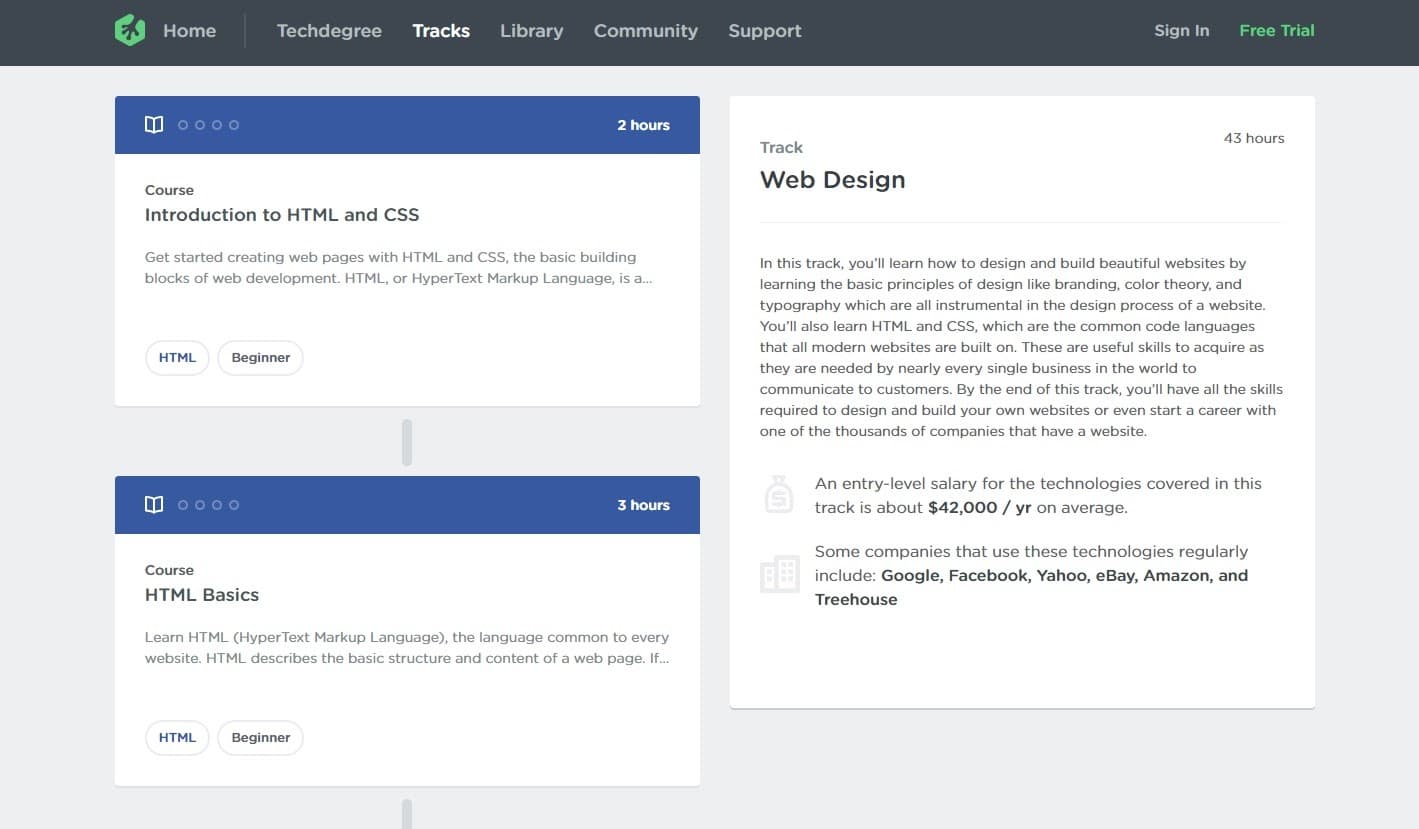
6. TreeHouse:Web设计轨道

TreeHouse网站设计轨道
TreeHouse是一个基于订阅的在线学习平台,适合设计人员和程序员。Web设计课程提供了43个小时的视频和交互式课程,内容涉及HTML,CSS,布局和其他Web设计基础知识。
它还包括新手图形设计师的基本技能,例如SVG教程。
话题:
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
- HTML和CSS基础
- 网页设计流程
- 高级HTML表单
- 桌子
- 版式
- CSS布局
- 响应式设计
- 弹性盒
- 引导程序4
- 线框
- CSS动画
- CSS网格布局
时长:43小时(视频)
价格:课程$ 25 /月,课程加$ 49 /月。
证书:不适用于曲目(仅适用于每月199美元的Techdegree计划)。
优点:
- 超过40个小时的交互式学习,对网页设计进行了详尽的深入介绍。
- 您可以与之互动并学习的活跃社区。
- 仅就HTML和CSS基础知识进行15个小时以上的学习即可建立坚实的基础。
缺点:
- 如果您从事全职工作并且很少有空闲时间,那么如果您继续延迟学习,TreeHouse可能会变得昂贵。
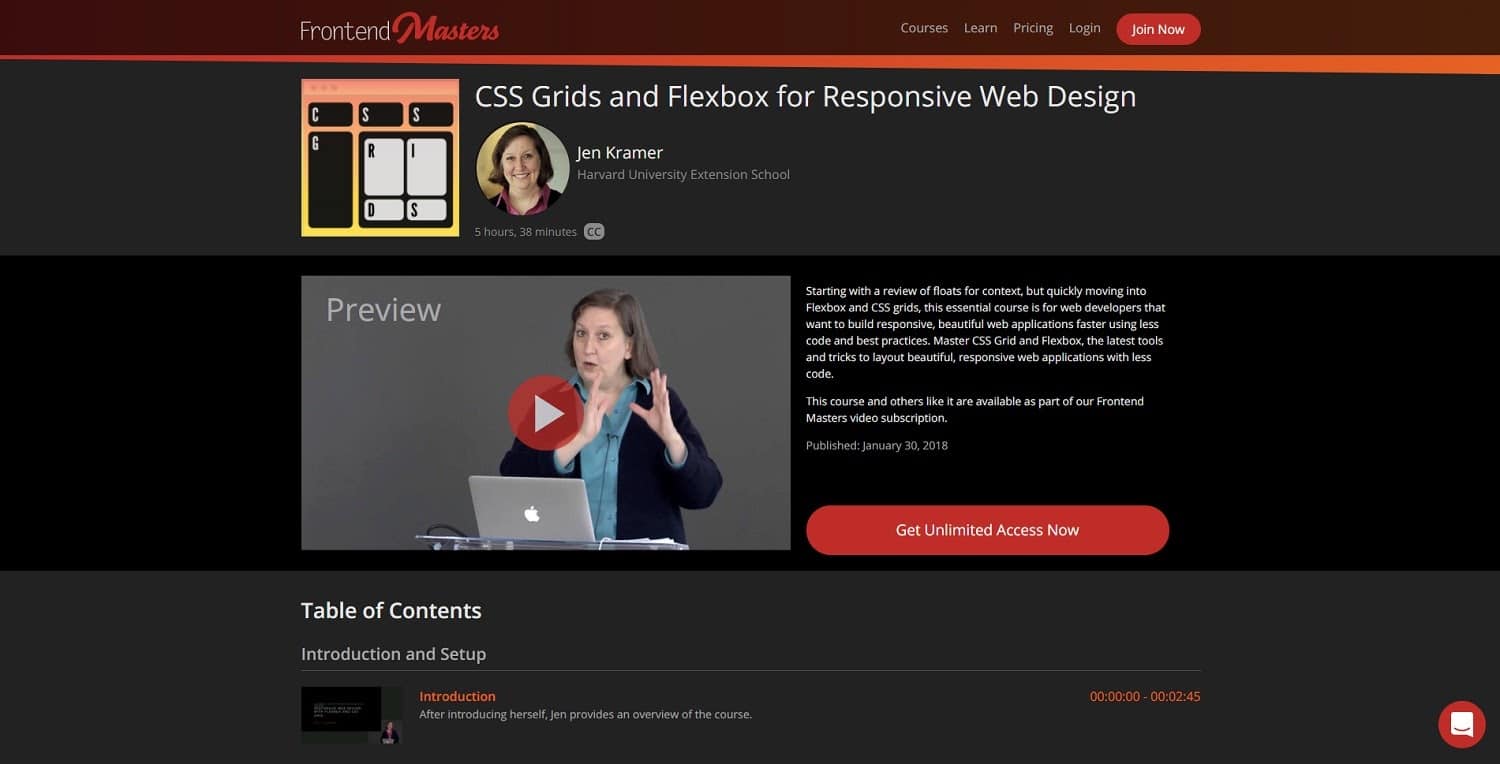
7.前端大师:CSS网格/ Flexbox课程

FM-CSS网格和Flexbox课程
Frontend Masters是初学者和中级网页设计师的绝佳学习平台。本课程将确切地教您如何使用现代CSS技术为您的网站创建自适应布局。
这将帮助您弥合基本的HTML线框设计器与可以创建功能性原型和模板的人员之间的鸿沟。
话题:
- 响应式设计基础
- CSS浮动
- Flexbox基础和实施
- 响应式图像
- CSS网格基础知识和实现
时长:5小时以上(视频)
价格:$ 39 /月
证书:可用
优点:
- 一流的专业设计教育者提供的一流视频课程。
- 将教您现代的响应式设计如何工作,这对于线框和布局设计师来说也是必须的。
- FM还有其他很棒的课程,可以学习基本的Web设计和开发基础知识。
缺点:
- 与其他在线课程一样,如果您需要更多时间(几个月累加起来),那么它可能会变得有点昂贵。
8. Skillcrush:前端开发课程

Skillcrush –前端开发课程
Skillcrush为前端开发人员提供了深入的入门课程,非常适合初学者。它的价格和时间线意味着它与一些更标准的MOOC有更多的共同点,但是结构是自由格式的,您可以根据需要快速学习。
话题:
- HTML,CSS和JS基础
- 媒体查询和响应式设计
- 响应式图像
- Git和GitHub
- Flexbox基础和实施
- jQuery的
时长:3个月(平均完成时间)
价格:一次性付款549美元或三个月每月199美元
证书:可用
优点:
- 全面深入地介绍了前端开发和Web设计。
- 从示例中学习,您可以观察其他学生如何完成作业。
缺点:
- 这有点贵,而且退款政策似乎有点薄弱。
9. Envato Tuts +:适合初学者的响应式Web设计

Tuts + –响应式网页设计课程
针对初学者的Tuts +响应式Web设计课程是对响应式设计,HTML,CSS,媒体查询等基础知识的快速介绍。
单独使用它似乎并不是最好的选择,因为它只需3个多小时即可使用。但是Tuts + premium包含20多个Web设计课程,从使用诸如Sketch或Adobe XD之类的特定软件到有关Web印刷术的深入课程。
话题:
- HTML,CSS和JS基础
- 媒体查询和响应式设计
- 响应式图像
- 媒体查询
- 网格布局
时长:3小时(视频)
价格:$ 16.50 /月
证书:不适用
优点:
- 从其他课程中学习如何使用Adobe XD和Sketch之类的设计软件。
- 通过专门的课程学习最先进的CSS和HTML技巧。
- 使用相同的成员资格可以访问数百万张库存照片,Web模板等。
缺点:
- 他们的入门课程本身是基本的并且过时。
10. Paul Boag –鼓励点击大师班

鼓励点击大师班
Paul Boag是转换优化和UX设计领域的领先教育家和作家。他为Smashing Magazine撰写了许多有关Web和UX设计的书籍,并且是许多领先的Web设计出版物的定期专栏作家。
他的“鼓励点击大师班”是一门辅助视频课程,您可以在整个课程中直接访问询问保罗本人。您将学到设计驱动行为和转化的网站的基础知识,而无需求助于阴险的技巧或黑暗的模式。
话题:
- 转化优化基础
- 衡量正确的指标
- 基本的消费者心理以及如何通过设计选择来利用它
- 创造更好的行动号召
- A / B测试和持续优化
时长:4小时30分钟的视频
价格:267美元一次性费用
证书:不适用
优点:
- 了解如何创建可提高客户转化率的设计。
缺点:
- 每年只开放几次。
在线大学网页设计课程和学位(MOOC)
通过像Coursera这样的大型在线公开课程(MOOC)平台,一些大学免费在线提供了完整的Web设计课程。
但是,并非所有课程都是平等的,因此,我们仅强调农作物的奶油。
11. Coursera:面向所有人的Web设计:Web开发和编码专业化的基础

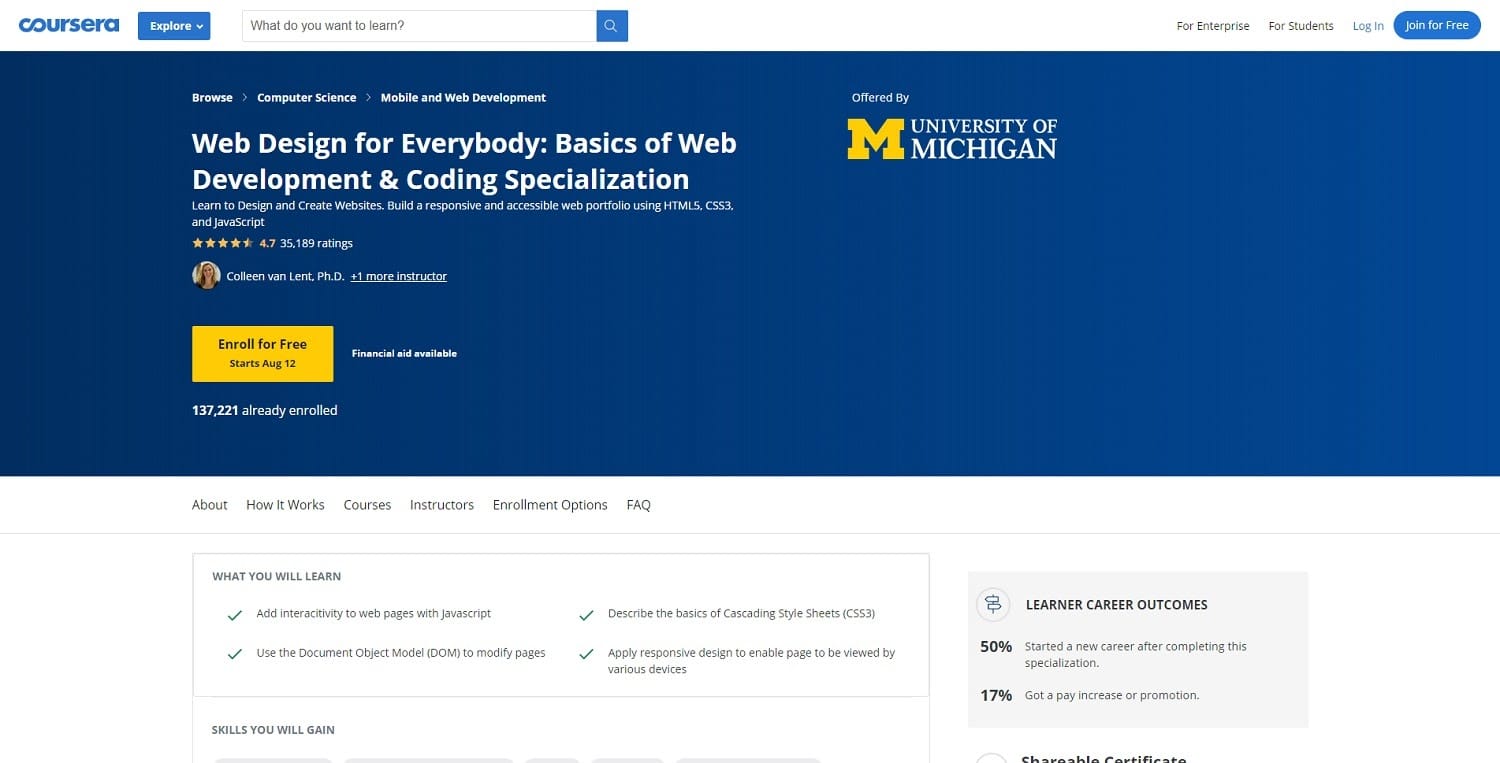
Coursera UM网站设计课程
密歇根大学的“每个人的网页设计”是Coursera上最受欢迎的开发课程之一。
它涵盖了HTML,CSS和JS的基础知识,以及自适应Web设计和Web可访问性。
如果您不需要或不需要认证或学分,则可以免费审核该课程。
话题:
- Web开发
- 级联样式表(CSS)基础
- HTML5基础
- JavaScript基础
- 响应式网页设计
- 网络可访问性
- 文档对象模型(DOM)
- 引导程序
时长:70小时的学习时间(包括评论和实验)。
价格:免费审核课程。
证书:每月需要49美元的会员资格才能获得证书。
优点:
- 非常适合作为Web设计师建立扎实的基础,并且具有超过30个小时的HTML,JS和CSS基础知识。
- 与其他急切学习者的蓬勃发展的在线社区互动。
- 完成评论,实验等等,以更好地将您学到的一切内部化。
缺点:
- 很少有人抱怨学习材料不及格(打字错误,测验中的错误等)
12. EdX:W3CX前端开发人员计划

W3CX前端Web开发人员程序
edX的W3CX前端开发人员计划非常适合希望使用前端开发的所有核心语言构建扎实基础的绝对初学者。
话题:
- HTML,CSS和JS基础
- 先进的响应式设计,CSS网格和flexbox
- 导航
- 现代HTML5 API,例如定时文本轨道和设备方向
时长:140小时的学习时间(包括评论和实验)。
价格:可免费独立审核各个课程。
证书:获得证书需要一次性费用$ 895.50。
优点:
- 直接从源头(W3C)获得极为深入的信息。
- 讲师是在Microsoft工作的高素质开发人员。
- 与活跃的在线社区进行互动以获得帮助和集体学习。
缺点:
- 课程的后半部分将重点放在Web应用程序开发上。
13. Udacity:前端开发纳米度

前端开发纳米度
Udacity前端Web开发纳米学位将教您HTML,CSS和响应式Web设计的基础知识,以及更多内容。
虽然从技术上讲不是大学提供的课程,但Udacity纳米学位的结构,形式,教育深度和价格与标准MOOC计划相符。
话题:
- HTML,CSS和JS基础
- 先进的响应式设计,CSS网格和flexbox
- 创建用于营销内容的动态登录页面
- 现代Web API
- 使用Webpack和其他工作流程工具自动执行重复性任务
时长:100多个小时的学习时间(包括评论和实验)。
价格:4个月访问一次费用1356美元,或每月399美元
证书:可提供纳米价。
优点:
- 包括专业项目和作业的审查和反馈。
- 与专门的技术导师互动。
- 在学位结束之前,可以从个人职业教练那里获得真正的一对一建议。
缺点:
- 免费学习仅限于7天免费试用。
14.未来学习:用户体验(UX)设计和研究

未来学习– UX设计课程
未来学习和密歇根大学的用户设计和研究计划非常适合希望学习有关UX设计的有抱负的Web设计师。
是否需要为您的客户站点提供快速,安全且对开发人员友好的托管?Kinsta在构建时就考虑了WordPress开发人员,并提供了许多工具和功能强大的仪表板。查看我们的计划
话题:
- 设计启发式
- 用户体验研究基础(UX采访,调查协议,数据提取)
- 亲和墙
- 设计过程和原型制作
- 实施数据驱动的UX设计
时长:88小时的学习时间(包括评论和实验)。
价格:免费审核单个课程
证书:获得证书和终身访问每门课程需要一次性费用$ 345。
优点:
- 这是一个很好的课程,可让您更好地了解用户如何与网站和应用程序进行交互。
- 除了基本的网站设计之外,还可以使用这些技能提供更全面的服务。
缺点:
- 这不是专门为网页设计量身定制的课程。
15. OpenHPI:以人为本的设计课程

以人为本的设计课程
如果您想改善设计基础,那么以人为中心的设计课程是一个很好的起点。
它可以帮助您提高构想和研究技能,从而为您提供了一个更强大的工具箱,可作为网页设计师使用。
话题:
- 定义目标
- 构想
- 合成
时长:10-11小时的学习时间(包括评论和实验)。
价格:免费
证书:提供基本的结业证书。
优点:
- 快速(在10小时内)建立您作为设计师的基本技能的绝妙途径。
- 可以使用超出Web设计领域的概念。
缺点:
- 不直接涵盖网页设计。
互动网页设计课程
如果您想学习比图形设计元素更多的前端开发和动手编码,那么在线上有许多交互式Web设计课程。
16.免费:freeCodeCamp

freeCodeCamp网站设计认证
freeCodeCamp提供了一个关于响应式网站设计的庞大课程,免费提供了300多个小时的学习时间。
该界面虽然有点单调,但很直观,并且将学习代码的体验进行了游戏化。
要继续学习本课程,您必须将每条新信息付诸实践,这对于保留信息非常有用。
话题:
- HTML5和CSS3基础
- 响应式设计
- 弹性盒
- 网络可访问性
- 应用视觉设计
时长:300多个小时的互动课程。
价格:免费
证书:可用(免费)
优点:
- 重要的基础信息。
- 按自己的进度学习。
- 立即使用您学习的每段代码,更好地保留信息。
缺点:
- 学习界面并不是最吸引人的。
17.免费:W3Schools

W3Schools主页
W3Schools是可用于在线学习Web开发的最大资源之一。
它具有数百小时的教程和课程,内容涉及用于构建Web的核心语言和框架。
界面可能有点笨拙,但是大量的高质量免费课程弥补了这一点。您甚至不需要注册电子邮件即可开始使用。
话题:
- HTML5,JavaScript,CSS3基础
- 画布和SVG
- 引导程序
- 图形
- 色彩
- 图示
时长:数百小时的互动课程。
价格:免费
证书:可用(每种语言95美元起)。
优点:
- 有关所有语言的重要基础信息。
- 建立第一个网站时,通过浏览大量目录来随时学习。
- 无需电子邮件注册。
缺点:
- 学习界面不像其他交互式课程那么流畅。
18.免费:Codecademy

密码学
Codecademy是一个面向程序员和网页设计师的交互式学习平台。它免费提供了一些课程,可帮助您入门。
它具有一个很棒的游戏化界面,使学习新代码变得轻而易举。
不幸的是,免费计划中的内容非常有限,仅侧重于基本语言并创建了一个简单的网站。
话题:
- HTML5,JavaScript,CSS3基础
- 如何建立您的第一个网站
时长:10-20小时的互动课程。
价格:基础课程免费(收费版本如下)
证书:不可用
优点:
- 很棒的学习界面。
- 积极活跃的学习社区。
缺点:
- 免费课程非常有限。
19.付费版本:Codecademy Pro
使用Codecademy Pro,您可以将平台和社区包括在免费计划中,并且可以完全访问所有课程和Web开发路径。
您还可以采用较短的技能路线,例如学习如何构建网站。

CA –建立网站路径
使用专业版,您可以访问数百小时的交互式课程,并在课程结束时获得证书。
价格:$ 39.99 /月($ 19.99 /月,按年计费)。
20.免费:大会破折号

大会破折号
大会主要是针对设计师和程序员的基于校园或面对面的训练营的教育公司。
但是,当您从头开始积极设计和创建自己的网站时,他们免费的交互式在线课程Dash是学习HTML,CSS和JavaScript基础的好方法。
话题:
- HTML5,CSS3,JavaScript基础
- HTML标签
- 媒体查询和响应式设计
- 图片和媒体
- jQuery的
- 用JS创建基本的互动游戏
时长:10个小时以上的互动课程
价格:免费
证书:不适用
优点:
- 有关前端开发语言的大量基础信息。
- 立即使用您学习的每个概念和代码行,可以更好地保留信息。
缺点:
- 免费课程中包含的信息数量有限(收费选项起价为3,950美元)。
网页设计商业课程与WordPress网页设计
WordPress当前的市场份额是互联网上所有网站的+ 38%。结果,与一般的前端开发人员一样,WordPress网站和相关开发技能的市场几乎一样大。
专门研究WordPress可以帮助您快速建立并建立自己的投资组合。但是您不能仅仅具备基本的Web设计技能。
WordPress设计师/开发人员的必要技能
首先,您需要具有编辑/创建WordPress主题的功能。这意味着您需要对WordPress的工作原理和WordPress开发基础有清晰的了解:
- Loop(显示WordPress帖子和页面内容的基本PHP函数)
- 古腾堡块编辑器(以及如何在实时WP网站上显示块)
- WordPress模板层次结构(您需要编辑哪些页面模板以及如何创建子主题
- CSS特异性(如何正确调整和覆盖CSS)
您还需要:
- 精通HTML和CSS以及网页设计基础
- 对PHP的基本了解
- 与流行的页面构建器(Elementor,Divi等)一起使用的能力
- 熟悉流行主题
为了帮助您发展这些技能,请查看我们在13个地方专用的指南以在线学习WordPress。
数十个学习平台。数以百计的博客。成千上万的YouTube视频。您如何在拥挤的领域中找到最佳的Web设计课程??单击以查看最佳选择并为新的职业做好准备✨单击鸣叫
摘要
从YouTube到程序员的免费付费学习平台,再到在线大学课程,每个人都能找到。尽管不是全面的,但免费网页设计课程中的信息可能比带薪替代品的信息陈旧得多。
这仅仅是因为会员或学生的钱为教育工作者提供了更新他们的课程和视频的预算。
付费的网页设计课程通常还使您有机会与教师互动,而不仅仅是其他学生。
无需浪费您不喜欢的课程或讲师的时间。选择适合您当前水平和目标的Web设计课程,并坚持执行。
提供了一个完美的培训工具,可以帮助您培训和发展作为Web设计人员的技能。
现在轮到您了:您是否学过任何课程来提高自己的网页设计技能?您的经历如何?在评论中分享!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
