当然不乏CSS flexbox教程和类似内容在线向初学者推广和教授flexbox。现在可以从许多不同的资源中学到布局技术。但是我希望这个面向初学者的CSS flexbox教程会有所不同。
在本CSS flexbox教程中,我旨在通过完全交互式的演示来教您Flexbox布局模块的所有功能,这些演示实际上可以带您了解Flexbox功能如何影响HTML页面上的元素。

关于交互式演示
如前所述,此CSS flexbox教程中的所有演示都将是完全交互式的。每一个都会说明一个特定的flexbox功能,您几乎可以在每个演示中单击一个或多个按钮来查看这些功能的效果。
另外,大多数演示都将包含一个“切换方向”按钮,该按钮将在ltr和rtl之间切换容器元素上的direction属性。这将使您了解特定功能在两种类型的环境中如何工作-使用从左到右的语言(例如英语和西班牙语)或从右到左的语言(例如阿拉伯语或希伯来语)。
如果您以前从未使用过此属性,则这里是一个演示,其中包含一些使用从右到左语言的示例文本:
请参见Pen上的一些示例,其中包括Louis Lazaris从右到左的文字。
有几种方法可以完成HTML或CSS中的语言定义,但是在上面的示例中,我使用的是Direction:CSS中该段落元素的rtl。在flexbox演示中,我将不使用任何语言-仅使用具有虚拟内容的元素-但方向将能够通过JavaScript进行切换。
创建flexbox容器
使用flexbox时要知道的第一个重要特征是如何定义flex容器。在开始对齐,居中和对齐容器内的元素之前,首先必须指定父容器是flex容器:
.wp-block-code {
border:0;
填充:0;
}
.wp-block-code> div {
溢出:自动;
}
.hljs {
box-sizing:border-box;
}
.hljs.shcb-code-table {
display:table;
宽度:100%;
}
.hljs.shcb代码表> .shcb-loc {
颜色:继承;
显示:表行;
宽度:100%;
}
.hljs.shcb代码表.shcb-loc> span {
display:table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines){
空白:前置;
}
.wp-block-code code.hljs.shcb-wrap-lines {
空白:预包装;
}
.hljs.shcb-line-numbers {
border-spacing:0;
计数器重置:行;
}
.hljs.shcb-line-numbers> .shcb-loc {
counter-increment:line;
}
.hljs.shcb-line-numbers .shcb-loc> span {
padding-left:0.75em;
}
.hljs.shcb-line-numbers .shcb-loc :: before {
border-right:1px solid #ddd;
内容:柜台(行);
显示:表格单元格;
填充:0 0.75em;
文字对齐:右;
-webkit-user-select:无;
-moz-user-select:无;
-ms-user-select:无;
用户选择:无;
空白:nowrap;
宽度:1%;
}
.flex-container {
display:flex;
}
将其放置到位后,.container中的所有子元素都将成为flex项,因为它们现在存在于flex格式化上下文中。下面是一个交互式CodePen演示,通过该演示,您可以查看在display:flex和display:block之间切换容器时发生的情况。
请参阅CodePen上的Louis Lazaris撰写的Pen Togging a flex container。
在此示例中,唯一应用的与flexbox相关的CSS是display:flex。为了清楚起见,您在弹性项目之间看到的空间很小。稍后,我将讨论使用flexbox功能间隔flex项目的不同方法。
打开和关闭flex容器时,您会看到什么?首先,必须注意所有元素(包括容器及其子元素)都是<div>元素。这意味着它们默认都是块级元素。在此CSS flexbox教程中,我将主要处理块级元素上的flexbox属性的行为,因为这是最常见的用例。
默认情况下,块元素放置在先前内容的下方,因此项目垂直堆叠。当启用display:flex时,元素将水平对齐,同时仍保持其尺寸和指定的边距。
了解弹性容器
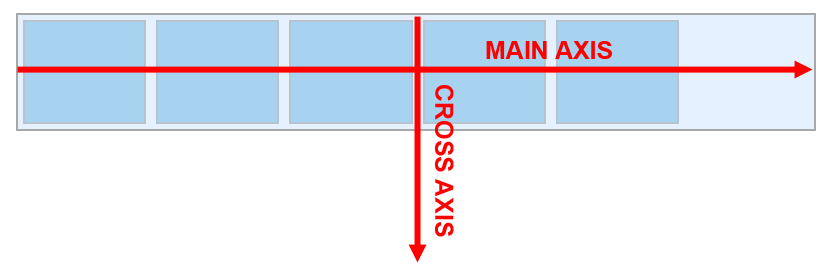
如最初的演示所示,默认情况下,flex容器将水平显示其flex子级。这就是flex容器的主轴。稍后,我将向您展示如何在flex容器中垂直显示元素。在这种情况下,将在称为交叉轴的位置上布置项目。
下图显示了这两个轴:

如图所示,横轴垂直于主轴线流动。需要特别注意的是,尽管非flex块在视觉上与横轴的方向相同,但从技术上讲,直到容器设置为显示时,柔性块才成为横轴。
容器的Flexbox属性
在本CSS flexbox教程中,首先,我将讨论可应用于flex容器的不同属性。稍后,我将向您展示如何定位弹性项目。
通过以这种方式划分此CSS flexbox教程,您可以轻松地引用不同的功能,具体取决于您是想通过flex容器将所有项作为一个整体对所有项进行更通用的处理,还是要针对flex项目本身。
确定flex容器的方向:flex-direction
如所讨论的,柔性容器可以具有垂直(在横轴上)或水平(沿主轴)流动的元件。要指定方向,可以使用flex-direction属性,该属性采用四个值之一,默认值为row。
.flex-container {
display:flex;
flex-direction:行;
}
这是flex-direction的每个值的细分:
- 行–在文档当前的书写模式下,元素沿主轴水平对齐。
- row-reverse –该值同样在主轴上,但与当前写入模式相反。
- 列–顾名思义,这会考虑到当前的书写模式,使弹性项沿交叉轴(垂直)流动
- column-reverse –与列相同,但相反
您可以在以下交互式演示中查看所有值:
请参阅Pen确定Flex容器的方向:Louis Lazaris在CodePen上的flex-direction。
请注意,方框已编号,因此您可以轻松地看到*反向值的效果。
另请注意,在英语和许多其他语言中,书写模式设置为从左到右,而在其他语言中则相反。这就是为什么您会经常看到在较新的CSS规范中使用更多通用术语的原因,以及为什么创建诸如逻辑属性和值之类的规范的原因。逻辑属性不假设页面语言(与诸如text-align:left这样的假设一样),因此不使用“ left”和“ right”之类的术语,而是用“ start”和“ end”代替。
包装项目:弹性包装
flex-wrap属性使您可以确定容器中的flex项目如何以及是否希望包装到下一行。
.flex-container {
display:flex;
flex-wrap:nowrap;
}
值细分为:
- nowrap –不要将项目包装到下一行
- 包裹–如果物品不能放在一行中,则将它们包裹起来
- wrap-reverse –包裹项目(如有必要),但相对于默认书写方向反转其顺序
默认情况下,即使指定宽度来强制项目扩展到可用空间之外,项目也不会自动换行。下面是一个交互式演示,演示了三个不同的值。请注意,所有弹性项目的宽度均设置为15%。
请参阅Pen Wrapping flex项:Louis Lazaris在CodePen上的flex-wrap。
如您所见,即使将Flex容器设置为flex-wrap:nowrap,即使设置了宽度,这些项目也可以放在一行上。元素换行后,它们将在遵守指定宽度的同时分成多行。
沿任一轴对齐元素:justify-content
恰当命名的justify-content属性接受五个可能值之一,其语法如下所示:
.flex-container {
display:flex;
证明内容:flex-start;
}
flex-start的值是初始值。使用下面的演示很容易看到每个值的效果,但这是每个值的快速摘要:
- flex-start –将flex项目打包到行的开头
- flex-end –将flex项目打包到行尾
- 中心–将弹性物品包装在中心
- 间隔–弹性项目均匀分布,在页边距或填充的开头或结尾没有空格
- 围绕空间– Flex项目在每行的开头和结尾以“一半大小”的空间均匀分布
以下是交互式演示,可帮助您直观地了解每个示例的工作方式:
请参见沿主轴的“笔对齐”元素:Louis Lazaris在CodePen上的“ justify-content”。
当您有两个或多个项目时,这些值将以相当可预测的方式运行,但是请注意单个flex项目的行为:
请参见笔沿主轴对齐单个元素:Louis Lazaris在CodePen上的对齐内容。
如您所见,间隔值的行为与lone元素上的flex-start相同。在这种情况下,space-around的值与中心的行为相同,但这是可以预见的。
相同的属性还可以用于对齐跨轴flex容器中的项目,如以下演示所示:
请参见沿横轴的“笔对齐”元素:Louis Lazaris在CodePen上的“ justify-content”。
在当前线的横轴上对齐元素:align-items
align-items属性有点棘手,因为它的名称并不能真正表明它的作用。此属性可帮助您垂直于主轴对齐每个单独的弹性项目,而这些项目仍沿主轴对齐。
这可能有点令人困惑。为了更清楚地说明,假设我在一个Flex容器中沿主轴(即flex-direction:row)有五个flex项目。这些项目保留在行方向上时,我可以将它们分别在垂直方向上对齐。如果这仍然令人困惑,那么这里的一些代码和交互式演示将大有帮助。
.flex-container {
display:flex;
flex-wrap:包装;
align-items:拉伸;
}
为了查看align-items的效果,我将容器的flex-wrap属性设置为wrap,该演示将包含足够多的项目,使您可以更清楚地看到效果。以下是可能的值:
- Stretch –默认值;弹性物品被单独拉伸以适应横轴
- flex-start –将每个元素沿横轴与线的“开始”边缘对齐
- flex-end –沿交叉轴将每个元素与直线的“末端”边缘对齐
- center –将每个弹性项目沿横轴居中对齐
- 基线–将每个弹性项目的文本基线居中
这是演示:
请参阅横轴上的“笔对齐”弹性项目:Louis Lazaris在CodePen上的align-items。
请注意,我不仅包括十个flex项目,而且其中一些具有不同的高度和线高,以演示不同值的行为。
如您所见,这些项目相对于当前伸缩线(默认行或水平线)垂直对齐。请注意,值拉伸不会在容器的整个高度上拉伸弹性项目,而只会在项目的弹性线或“行”上拉伸。
如果我删除了多余的弹性项目行,请注意以下演示中的行为:
请参见“笔在横轴上对齐单行的伸缩项目:路易斯(Louis Lazaris)在CODEPEN上对齐项目”。
同样,高度和线条高度的变化也有助于将概念推向高潮。这是您必须尝试使用的一种,以了解其用途。
处理弯曲线之间的多余空间:对齐内容
align-content属性是另一个一开始很难理解的属性。但是,当您使用与两端对齐内容相同的方式进行思考时,相对容易理解,除了处理项目及其沿主轴的空间外,此属性处理的是柔性线之间的空间。
.flex-container {
display:flex;
flex-wrap:包装;
align-content:拉伸;
}
这些值与justify-content相同,只是增加了Stretch(默认值):
- 拉伸–拉伸伸缩线以占据可用空间,使所有伸缩线具有相同的高度
- flex-start –将行打包到容器的开头(通常是顶部)
- flex-end –将行包装到容器的末端(通常是底部)
- 中心–线被填充到中心,顶部和底部等距
- 间距–线均匀分布,线之间的距离相等,顶部或底部没有空间
- 围绕空间–线以相等的空间均匀分布,但顶部和底部的剩余空间为一半
规范指出以下内容:
只有多行伸缩容器在横轴上才会有用于对齐线的自由空间,因为在单行伸缩容器中,唯一的线会自动拉伸以填充空间。
考虑到这一点,交互式演示包括多个伸缩线:
请参见弯曲线之间的Pen Handling额外空间:Louis Lazaris在CodePen上的align-content。
再次,我包含了不同大小的项目,以演示异常情况下的行为。
Flex项目的Flexbox属性
到目前为止,此交互式CSS flexbox教程已经涵盖了您可以应用于容器的所有属性。将这些属性放置到位后,您可以将许多属性应用于一个或多个弹性项目(即弹性容器的子元素)。
让我们通过考虑弹性项目属性来继续CSS flexbox教程。
指定弹性项目的顺序:order
默认情况下,弹性项目根据它们在HTML源代码中出现的顺序进行布局。订单属性可以应用于任何弹性项目,以调整该项目在源订单中的位置。
.flex-item {
顺序:3;
}
order属性接受一个整数,该整数表示弹性项目相对于其同级弹性项目的出现顺序,同时考虑到存在的任何其他订单值。
这是一个简单的演示,其中包含三个flex项目。顶部的选项可让您更改其顺序。
请参阅“更改弹性项目顺序的笔:Louis Lazaris在CodePen上的顺序”。
在该示例中,三个弹性项目的更改顺序类似于您调整三列布局的方式,与源顺序相反(您可以出于搜索引擎优化的目的而执行此操作)。
使用订单时了解优先级
为了更好地理解order属性,请注意以下交互式演示。刚开始时可能会造成混淆,尤其是如果您不了解在某些情况下如何确定顺序。
请参阅Pen了解复杂的排序:Louis Lazaris在CodePen上的排序。
要了解您所看到的内容,请按以下步骤进行操作:
- 每个编号的弹性商品的订单值均设置为其可见数
- 当您选择数字选项之一时,另一种具有不同颜色的弹性项目会更改其顺序
考虑到这一点,请注意一些奇怪的行为:
- 尽管您将5号弹性商品的订单值设为1,但它会显示为第二项商品(选择2、3或4时也是如此)。
- 选择5将其返回到起始位置,但是选择6将其保留在5位置
- 选择7将其置于第6位,选择8将其置于第7位
这些行为的解释如下:
- 所有项目均以现有订单值开头。如果两个弹性项目共享相同的顺序,则HTML源顺序中的第一个优先
- 因此,项目#1至#4在更改后与#5项目具有相同的顺序时,它们的顺序都优先。
- 同样,由于#5出现在原始来源中的#6到#12项之前,因此当其中任何一个共享相同的订单值时,#5优先。
同样,要记住的主要概念是,共享相同顺序的元素的行为就像没有设置彼此的顺序一样。
确定弹性物料的相对大小:弹性增长
flex-grow属性接受一个数值(可能是分数),该数值告诉浏览器一个flex项相对于flex容器中其余的flex项将增长多少。它指定将剩余空间中的多少分配给项目的大小。
.flex-item {
flex-basis:auto;
flex-grow:0;
flex-shrink:1;
}
如果将伸缩方向设置为行,则将增长因子应用于伸缩项目的宽度。如果将其设置为column,则将增长因子应用于弹性项目的高度。
在上面的代码中,我还包括flex-basis和flex-shrink(稍后讨论)。这些属性设计为可协同工作,因此建议将所有三个属性都包括在内,或使用速记形式(请参阅稍后的flexbox速记属性)。
这是一个演示,允许您在单个flex项目上增加flex-grow属性,因此您可以看到其行为:
请参阅Pen定义flex项的相对增长:Louis Lazaris在CodePen上的flex-grow。
注意flex容器有三个flex项。这三个属性的flex-grow属性都设置为0(默认值)。通过页面上的数字输入,您可以增加中间flex项目的flex-grow值,将其设置为0到1之间的十进制值。
在此示例中,任何大于1的数字都与1相同。其他flex项目没有flex-grow值,因此它们的flex-grow为默认值0。因此,对于大于0的任何值第二个弹性项目将导致该项目占用剩余空间的该百分比。
但是,如果其他项目的flex-grow值设置为1,则您想要更大的任何项目都必须具有大于1的值才能看到大小上的差异。为了说明这一点,这是另一个演示,这次#1和#3项以flex-grow:1开头,中间的项以flex-grow:0开头:
请参阅Pen定义flex项的相对增长:Louis Lazaris在CodePen上的flex-grow。
如您所见,任何一个flex项目的flex-grow值都相对于其他项目的flex-grow值,其余空间是根据flex-grow值的差异分配的。
确定弹性物料的相对尺寸:弹性收缩
flex-shrink属性可能是flexbox属性,您将在本CSS flexbox教程中使用最少的属性。它的工作方式与flex-grow的工作方式相反。在示例中,我将从以下三个弹性项目的以下代码开始:
.flex-item {
flex-basis:500px;
flex-grow:1;
flex-shrink:0;
}
在交互式演示中,我将所有弹性项目的flex-shrink值设置为1,然后将中间项目更改为flex-shrink:0,然后可以使用输入的数字(以0.05为增量)进行调整:
请参见Pen定义flex项目的相对收缩:Louis Lazaris在CodePen上的flex-shrink。
在实际示例中,您可能会使用整数作为收缩因子,但这仅表明分数是可能的。如您所见,随着flex-shrink值相对于其他项目的flex-shrink增大,目标项目的尺寸变小,这与flex-grow的工作方式差不多。
为了阐明其工作原理:
- 所有项目均设置为500px的flex-basis
- 其中两个项目的flex-shrink值为1,这使其收缩
- 中间的项目以flex-shrink值为0开头,这意味着它不会以
- 当您逐渐增加中间项目的收缩值时,它会相应地收缩
- 其他项目随着中间项目的收缩而变大,因为收缩和增长因子总是根据可用空间以及相对于其他项目的收缩或增长因子来计算的
如前所述,这三个属性旨在一起工作,因此您应该养成包括所有三个属性的习惯,否则请使用速记形式。
设置弹性项目的初始大小:flex-basis
flex-basis属性使您可以在根据常见的flexbox计算(如已讨论的计算)分配可用空间之前,定义特定弹性项目的大小。
语法类似于CSS中的width和height:
.flex-item {
flex-basis:auto;
flex-grow:0;
flex-shrink:1;
}
flex-basis属性可以接受以下值之一:
- auto –初始值,类似于可以将宽度和高度值设置为auto的方式
- content –此关键字与auto相似,但是它根据项目包含的内容来计算项目的大小
- length –任何长度值(px,em等)
- 百分比–任何百分比值
在撰写本文时,内容值是一项仅在Firefox中受支持的新功能,因此下面的演示不包含内容作为选项。
请参阅“笔”来定义伸缩项目的基础:Louis Lazaris在CodePen上使用flex-basis。
尝试更改数字输入的值。请注意,第一个弹性项目的大小如何随着其弹性基础变大而变化。这样,您可以在分配剩余的可用空间之前调整特定元素的大小。
并请注意,当使用flex-basis,flex-grow和flex-shrink这三个属性中的任何一个时,它们的效果将取决于flex容器是行模式还是列模式。请注意下一个演示此代码的CodePen,容器现已设置为flex-direction:列:
请参阅“笔”定义使用列方向进行生长的基础:Louis Lazaris在CodePen上的flex-basis。
如您所见,flex-basis的值不仅与width相关,而且会影响弹性项目,具体取决于容器的弹性方向。
自我调整弹性项目:自我调整
之前,我向您展示了如何使用flex容器上的align-items属性来确定flex项目在交叉轴上的对齐方式,同时使项目在主轴上保持对齐。
align-self属性使您可以定义相同类型的对齐方式,但可以缩小到特定的弹性项目。回想一下align-items用于flex容器;align-self应用于一个或多个弹性项目。
.flex-item {
align-self:flex-start;
}
align-self属性接受的值与align-items属性相同,唯一的区别是align-self也接受关键字auto。自动值只是意味着flex项将基于容器上align-items的值确定任何对齐方式。
我将使用与之前用于对齐项目的演示相同的演示,除了这次选择的值将仅应用于十个元素中的单个元素(#5项)。
请参见“笔在横轴上对齐单个伸缩项目”:Louis Lazaris在CodePen上的“自行对齐”。
要查看将相同的值应用于不同的元素,请将HTML中的.extra类移动到其他元素(更改将应用于具有.extra类的第一个元素,因此应该只有一个)。
Flexbox速记属性
到目前为止,我已经介绍了所有的flexbox常规属性,但是您应该知道,某些属性可以使用简写形式表示。在本部分中,我将不提供任何进一步的演示,只是速记的细分。
Flex简写
flex速记应用于一个或多个flex项目,代表三个属性:
.flex-item {
flex:<flex-grow> <flex-shrink> <flex-basis>;
}
您还可以单独提供none的关键字值来重置项目上任何现有的flex值。flex-grow或flex-basis之一必须存在,flex-shrink是可选的,并且必须遵循flex-grow。
以我先前为那些单独的长期属性介绍的内容为例,可能像这样:
.flex-item {
flex:0 1 300px;
}
该单个声明将flex-grow属性设置为0,flex-shrink属性设置为1,flex-basis属性设置为300px。
我还应该指出,该规范鼓励使用flex速记和单个速记属性。它说:
鼓励作者使用flex速记来控制灵活性,而不是直接使用其速记属性来控制灵活性,因为速记会正确地重置任何未指定的组件以适应常见用途。
灵活流程速记
您可以选择使用的另一个简写属性是flex-flow,它适用于flex容器。该属性表示:
.flex-container {
flex-flow:<flex-direction> <flex-wrap>;
}
您只需要包含其中一个值。由于每个属性的可能值不重叠,因此您可以单独包含任一属性的值。以下示例将flex-direction设置为column,并将flex-wrap设置为wrap-reverse:
.flex-container {
flex-flow:列换行;
}
一些实际的CSS flexbox片段
Flexbox使使用CSS做一个粘贴式页脚变得容易,这是一种常见的模式,其中页脚停留在视口的底部,直到内容将其压下为止。
请参阅CodePen上的Louis Lazaris撰写的带有CSS flexbox的Pen Sticky页脚。
使用按钮添加或删除段落内容。以前只有通过各种黑客手段和变通办法才能做到这一点。
Flexbox还可以轻松地将任何元素垂直放置在任何容器内的中心位置,而不管元素或其容器的大小如何,这在过去几乎是不可能的。
请参阅CodePen上的Louis Lazaris的flexbox与笔垂直居中。
在上面的演示中,尝试调整容器或容器中的flex项目的大小。无论大小如何,该项目都将保持水平和垂直居中。这只需在容器上使用三行flexbox CSS即可完成:
.flex-container {
display:flex;
align-items:居中;
证明内容:中心;
}
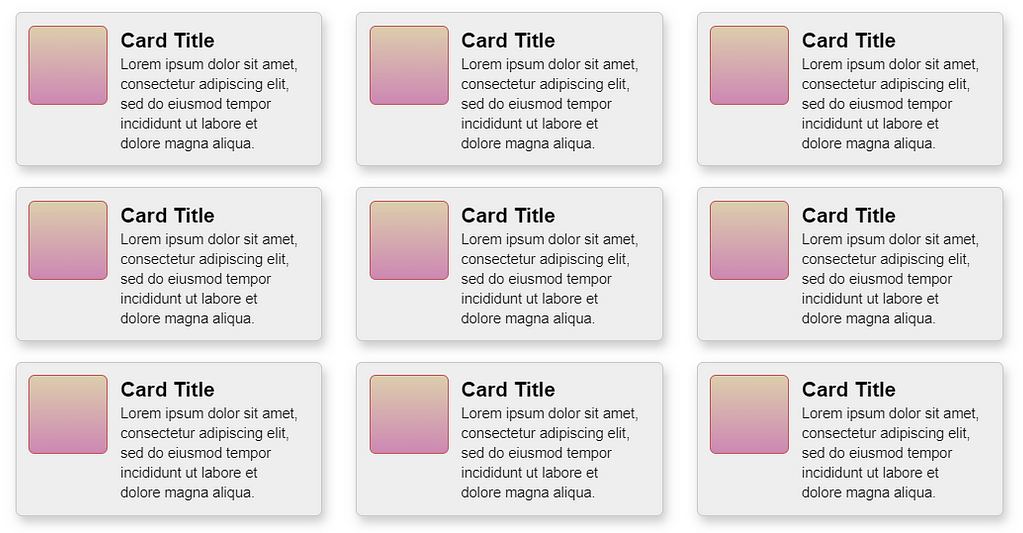
最后,这是一个响应式CSS卡布局,其中每个卡都是一个媒体对象。没有浮动,没有显示:内联代码块或其他模拟网格的变通方法。

如果访问该CodePen,则可以交互地添加或删除卡组件,以查看布局的行为。使用CSS flexbox,这很容易,而且没有布局副作用,就像我们在使用浮点数或其他方法时曾经遇到的那样。
结束本CSS flexbox教程
我希望如果Flexbox对您来说是一个新概念,此交互式CSS flexbox教程已为您提供了很多实验的机会。如果愿意,可以将CSS模板用作游乐场。如果您已经熟悉flexbox,现在可能更清楚了各种功能的一些细节。
最后,如果您想弄乱本CSS flexbox教程中的示例,则可以查看此CodePen集合中的所有交互式CodePen演示。
使用我们的其他CSS教程实现更多成就:
- ? 纯CSS标签,可访问且键盘友好
- ? CSS的粘页脚
- ? 纯CSS工具提示
- ? 如何使用CSS和JavaScript创建交互式“赞”按钮
对flexbox有任何疑问吗?在评论部分提问!
…
别忘了加入我们的速成班,以加快WordPress网站的速度。通过一些简单的修复,您甚至可以减少50-80%的加载时间:
Karol K和Chris Fitzgerald的布局和演示。
