随着WordPress 5.5即将来临,现在是时候向我们介绍在今年的第二个WordPress版本中为Core添加的最显着的更改和功能。
这些天来,我们习惯于在每个WordPress版本中看到许多块编辑器的新增功能。WordPress 5.5也不例外!
此版本还带来了大量与编辑器无关的更改,这些更改应该对我们使用CMS的方式产生重大影响。
信息
我们正在举办一个免费的网络研讨会,以说明和讨论WordPress 5.5中的新功能,请确保加入我们!
尽管WordPress 5.5对WordPress Core进行了许多更改,但由于一些未解决的问题,5.5所期待的一些功能已被延迟并从此版本中删除。因此,全站点编辑,导航块,导航屏幕和小部件屏幕不是WordPress 5.5的一部分。
如果您想了解有关WordPress 5.5开发周期的更多信息,请查看以下链接:
- 2020年7月7日:Beta 1
- 2020年7月14日:Beta 2
- 2020年7月21日:Beta 3
- 2020年7月27日:Beta 4
- 2020年7月28日:RC 1
- 2020年8月4日:RC 2
- 2020年8月10日:WordPress 5.5版本的试运行
- 2020年8月11日:WordPress 5.5的目标日期
那么,WordPress 5.5有哪些新功能?
块编辑器的新增功能
在WordPress 5.5的最终版本中,十个版本的Gutenberg插件将被添加到核心中,带来了大量的UI改进,功能,增强和错误修复,从可用性,功能性和性能方面影响了编辑体验的各个方面。
在这里几乎不可能提到所有这些更改,因此在本文中,您将发现我们最喜欢的新功能和改进的精选内容。
有关使用WordPress 5.5添加到块编辑器的改进和功能的更全面列表,请参阅插件版本的官方公告:7.5、7.6、7.7、7.8、7.9、8.0、8.1、8.2、8.3、8.4、8.5。
话虽如此,在这里我们将介绍WordPress 5.5带给块编辑器的以下新增功能:
- 新的UI设计
- 块设计工具
- 内联图像编辑
- 块类别和新块插入器面板
- 阻止目录和阻止插件
- 块模式
新的UI设计
Gutenberg插件的每个版本都带来了很小的改进,并且在很小的程度上改变了总体编辑体验。这些更改中的很多现在都将合并到WordPress核心中。因此,当您首次在WordPress 5.5中启动块编辑器时,稍有不同的界面应引起您的注意。你会找到:
- 简化的块工具栏
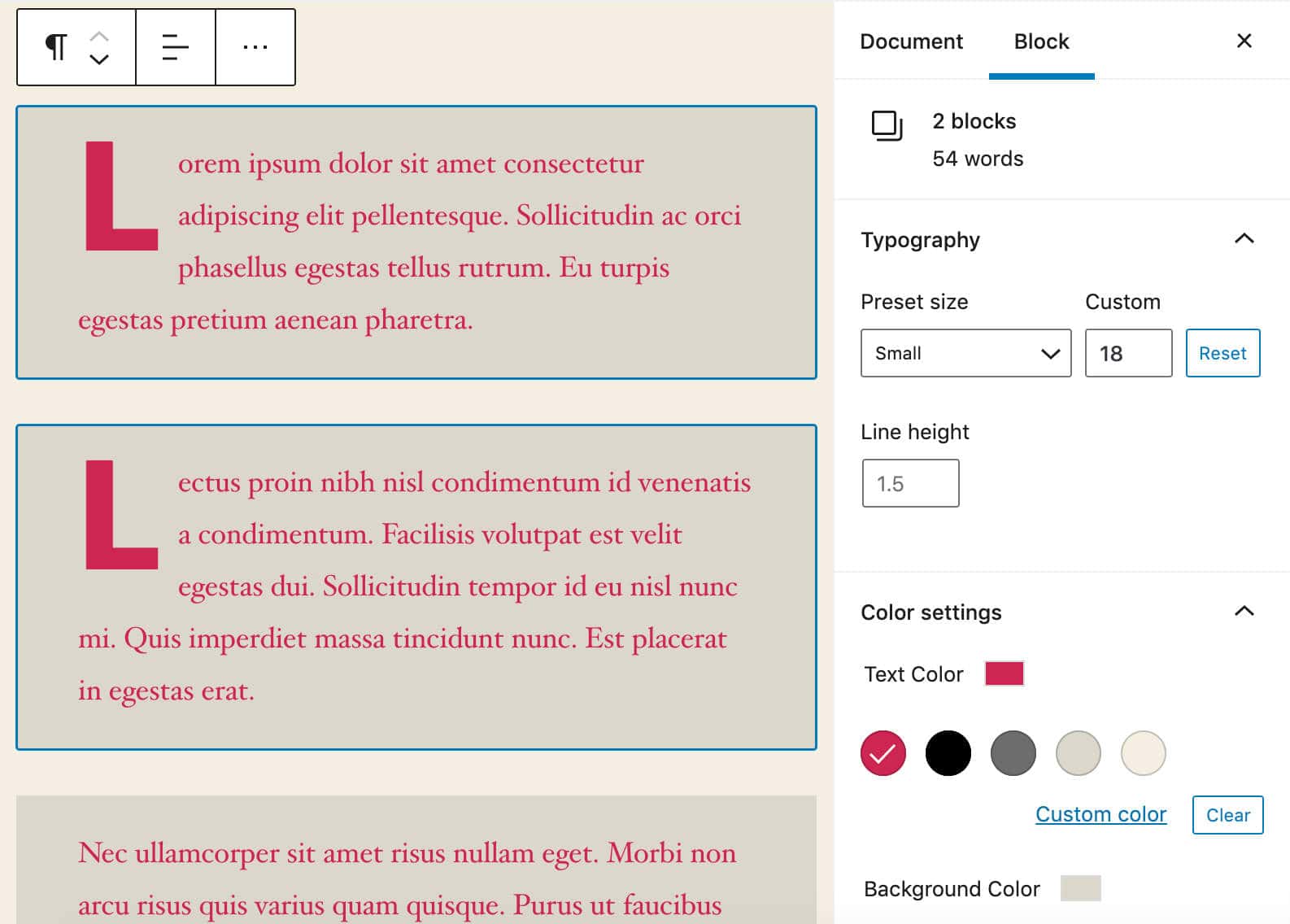
- 更强的色彩对比
- 新图标
- 块移动器
- 周边元素
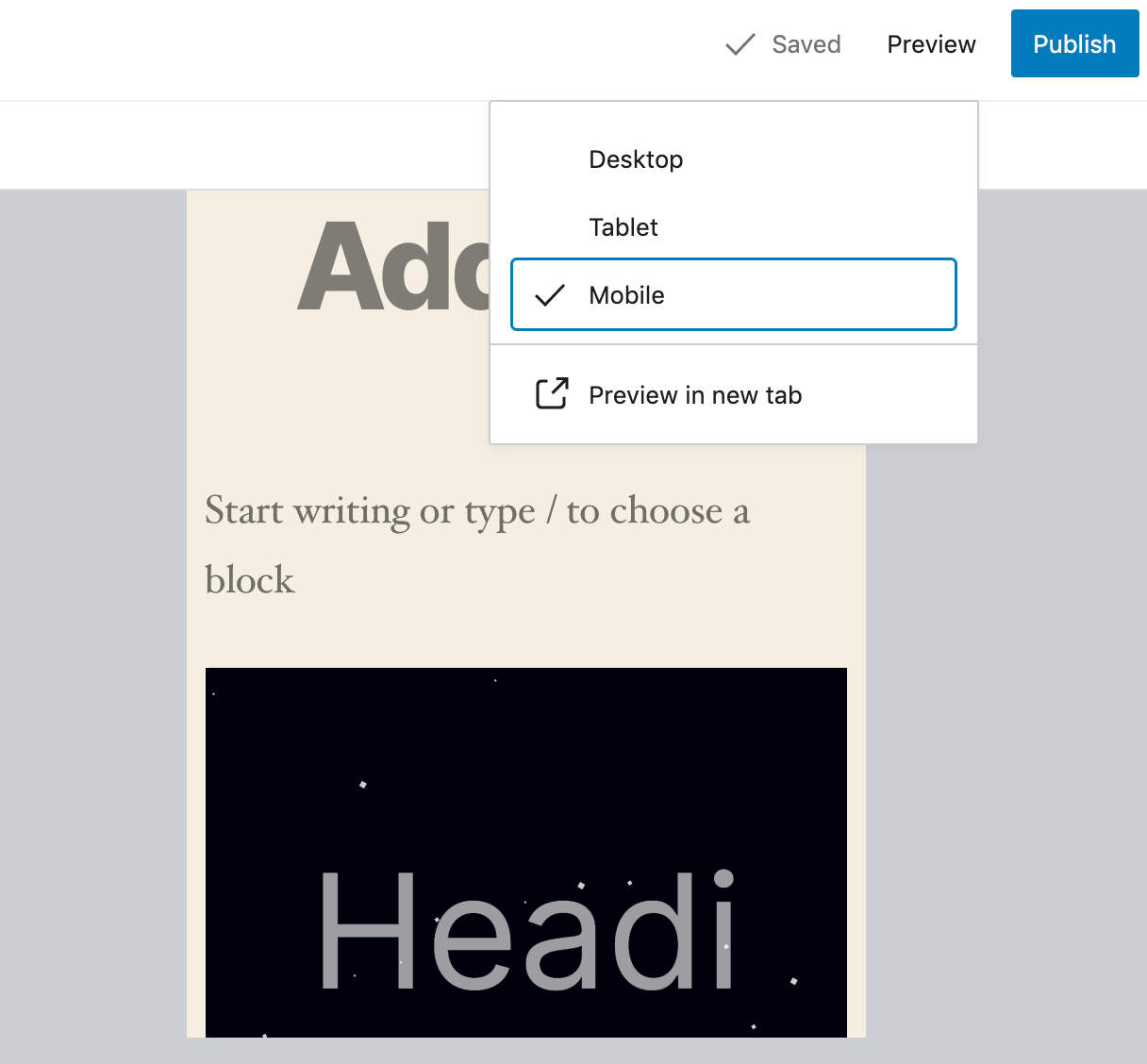
- 设备预览
- 改进的拖放
- 在整个UI中改进了统一的块焦点样式
- 能够一次格式化多个块
- 更好的性能

在WordPress 5.5中格式化多个块
上面提到的那些只是影响编辑体验的众多更改中的一部分。

WordPress 5.5中的移动预览
其他更改还包括:
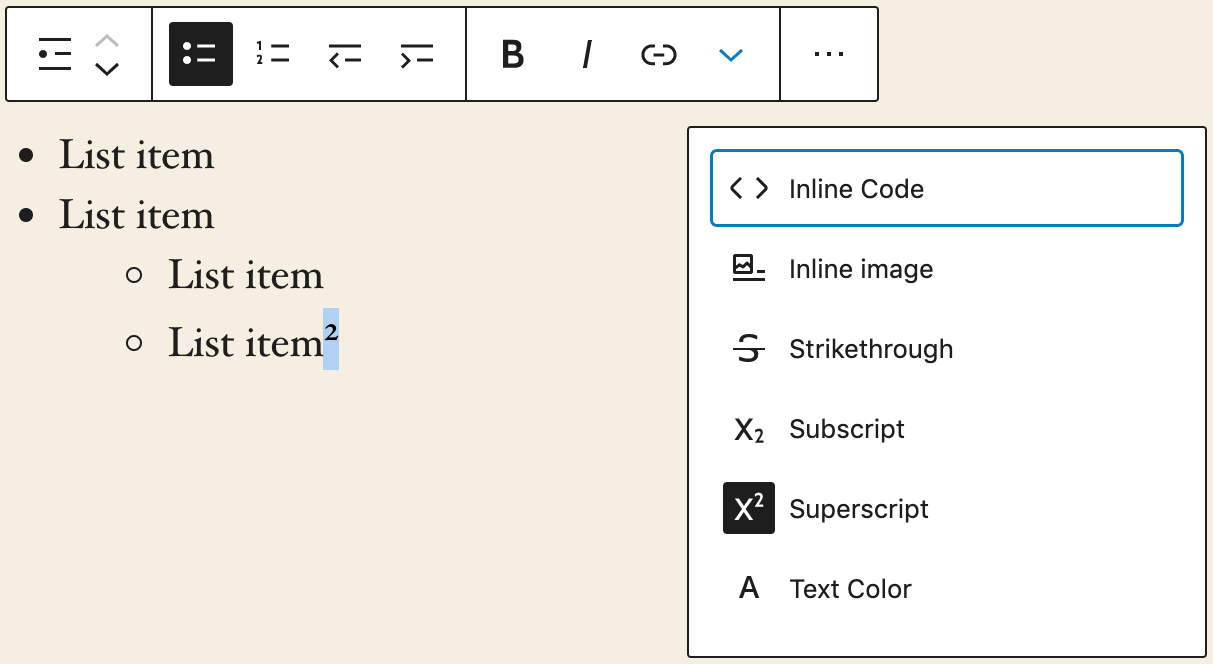
下标和上标选项
下标和上标文本的格式设置选项现在可以通过Rich Text控件(Gutenberg 8.0)获得。

新的图块工具栏具有重新设计的图标,图块移动器和更好的色彩对比度
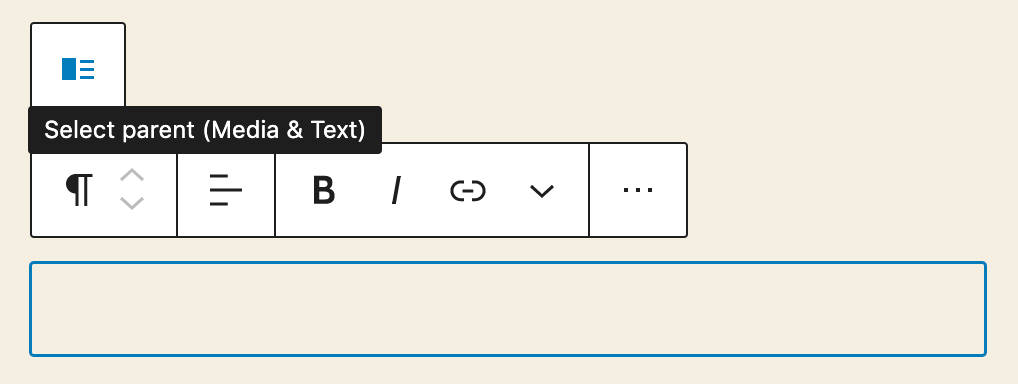
父块选择
将鼠标悬停在块工具栏的左侧时,将显示一个全新的工具栏按钮。新按钮允许在嵌套上下文中选择父块(Gutenberg 8.3)。

媒体和文本块中的父选择器
块设计工具
在过去的几个月中,Gutenberg插件中已添加了一些设计工具,而这些工具将被包含在WordPress 5.5的核心中。
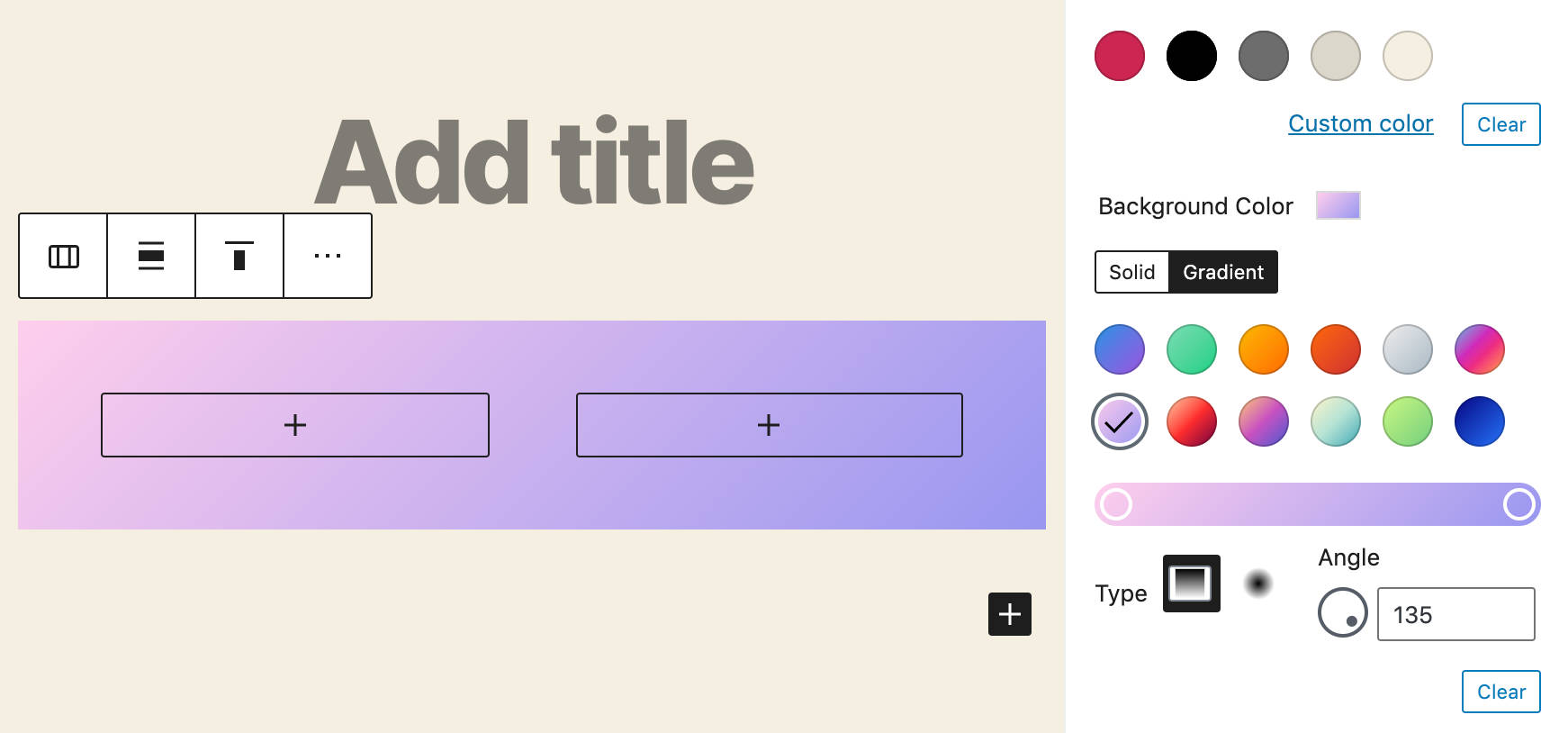
高度控制和背景渐变
第一组工具可控制多个块的尺寸和背景颜色(Gutenberg 7.9)。

Columns块的背景渐变设置
填充和链接颜色控件
核心功能(Gutenberg 8.3)有两个附加功能,但在撰写本文时,它们仍被标记为试验性的:
- 封面块的填充控件。
- 链接段落,标题,组,列以及媒体和文本块的颜色控制。
默认情况下,填充控件和链接颜色控件是关闭的,开发人员必须明确声明对其支持,如Block Editor手册中所述。
如果要为主题添加Cover Cover的填充控件,只需将以下行添加到主题的functions.php中:
add_theme_support(’experimental-custom-spacing’);
如果要为“段落”,“标题”,“组”,“列”以及“媒体和文本”块启用链接颜色控制,只需将以下行添加到主题的功能文件中:
add_theme_support(’experimental-link-color’);
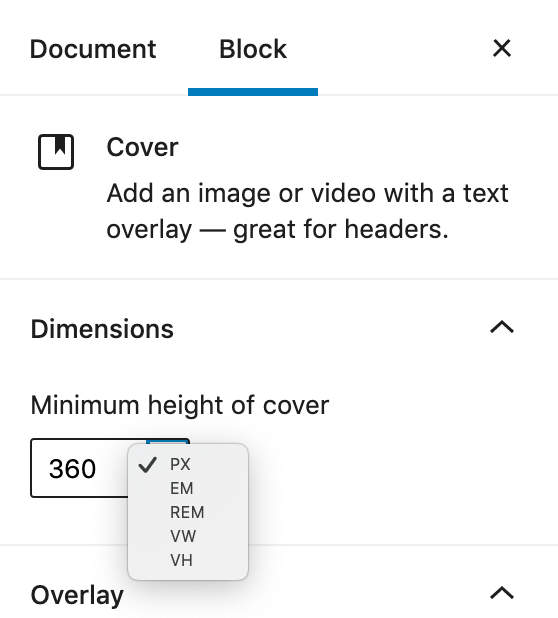
自定义单位和自定义线高
此新功能使您可以为Cover块(Gutenberg 7.9)设置px,em,rem,vw和vh高度值。还支持%,但由于无法预测百分比高度,因此将其省略。
使用增强的高度控制,您可以通过在按住Shift的同时向上或向下按跳数值10。

新的单位控制
开发人员可以通过定义自定义单位支持标志来添加对自定义单位的支持:
add_theme_support(’custom-units’);
您还可以设置特定的自定义单位:
add_theme_support(’custom-units’,’rem’,’em’);
开发人员还可以通过定义custom-line-height支持标志来为标题和段落添加Custom Line Heights:
add_theme_support(’custom-line-height’);
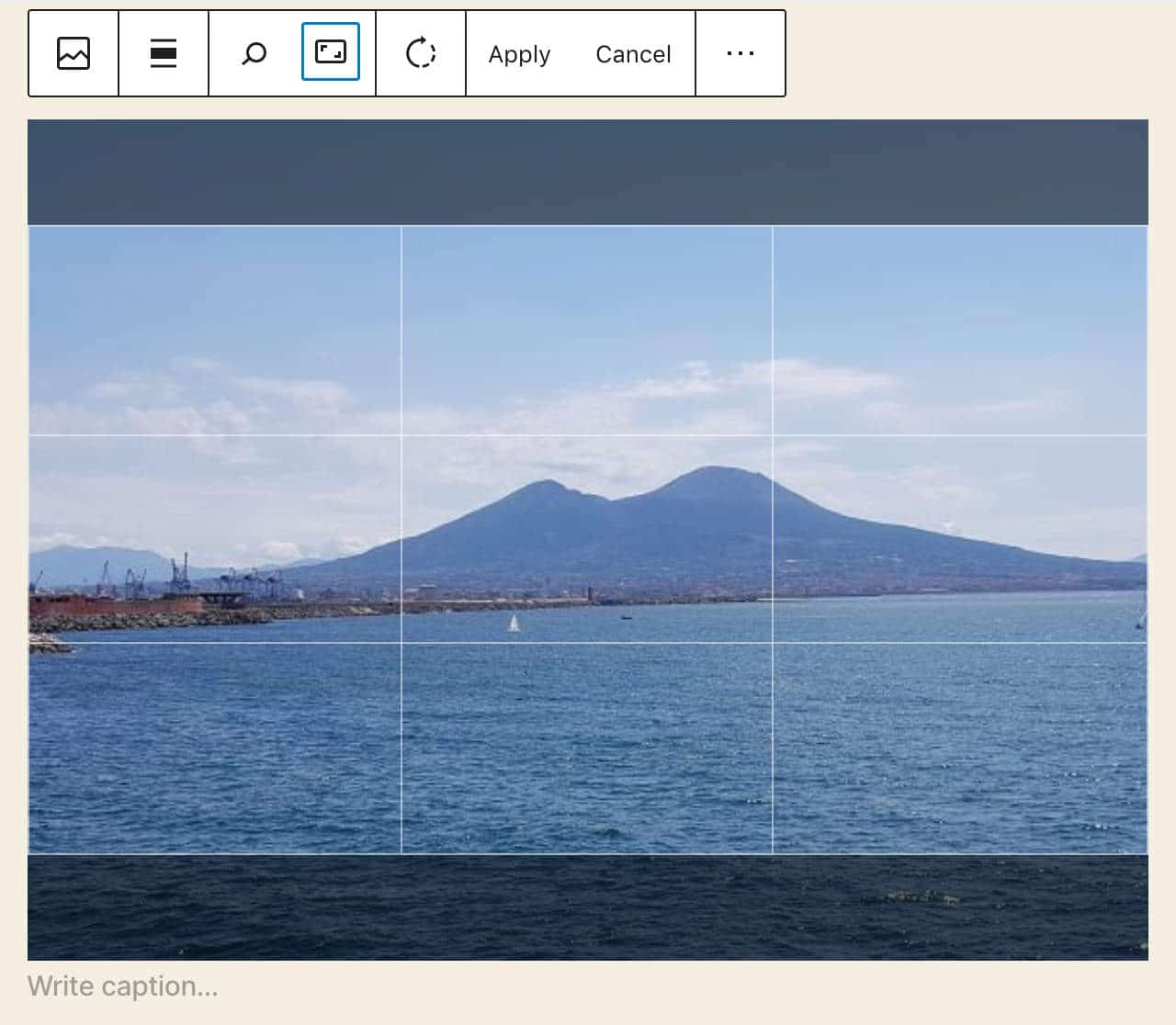
内联图像编辑
Gutenberg 8.4在块编辑器中添加了新的编辑功能,使用户可以直接从Image块编辑图像。
现在它已合并到核心,从WordPress 5.5开始,您可以裁剪,旋转,缩放和调整图像位置,而无需启动媒体库,从而获得更快的编辑体验。
如果您用于发布大量照片,那么毫无疑问,您会喜欢上此功能。

WordPress 5.5中的嵌入式图像编辑
只需单击图像工具栏中的“裁剪”按钮,您就可以使用新的编辑功能。当您对自定义感到满意时,请应用您的更改就可以了。
WordPress将新图像作为附件保存在媒体库中,并从原始图像中复制详细信息(标题,说明,标题,替代文本和EXIF数据)。这使您可以完全控制新映像版本。
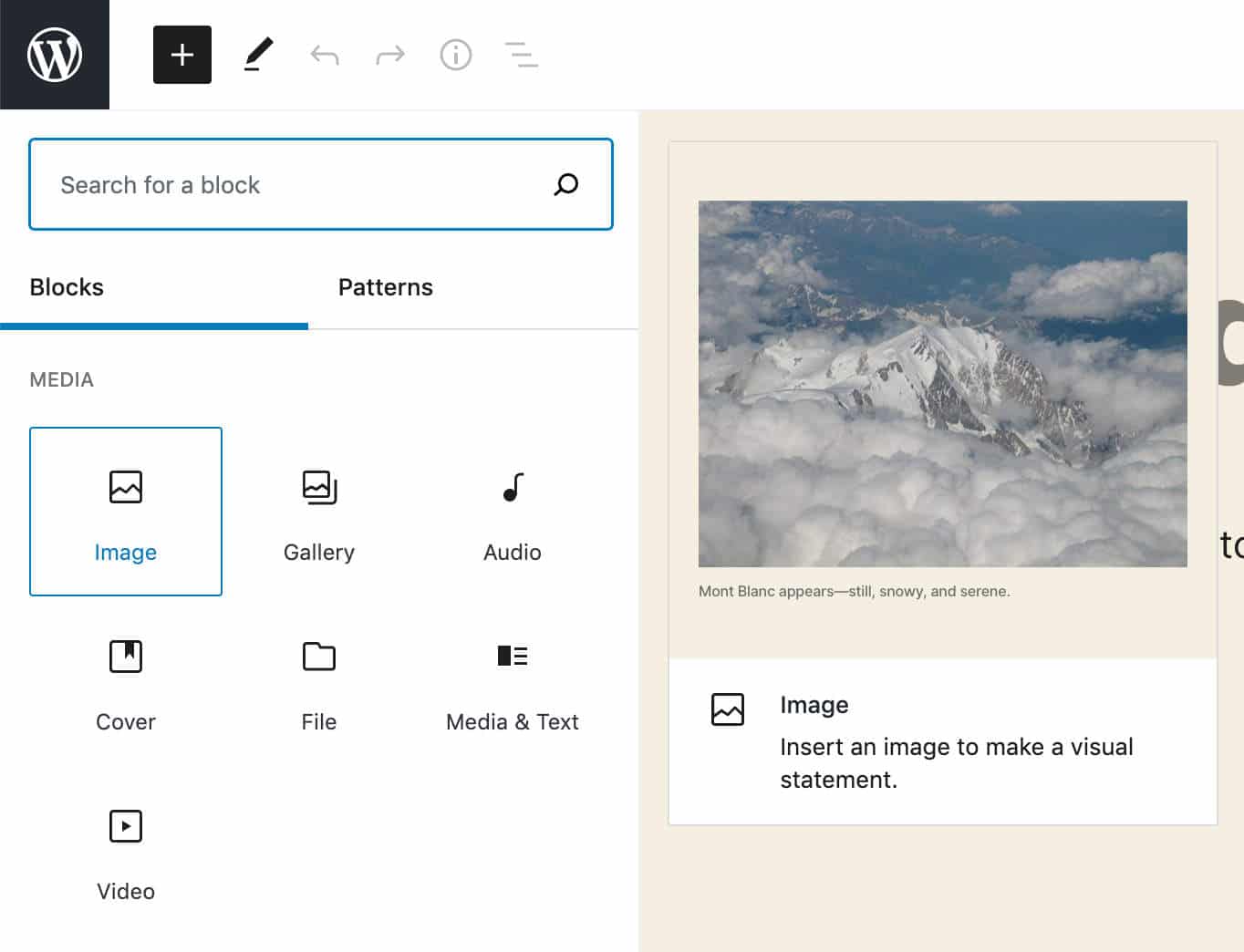
块类别和新块插入器面板
重新设计的块插入器面板按类别显示了块和图案,从而显着改善了编辑体验,并使块和图案更易于查找(Gutenberg 8.3)。

新块插入器中的“块和模式”选项卡
阻止目录和阻止插件
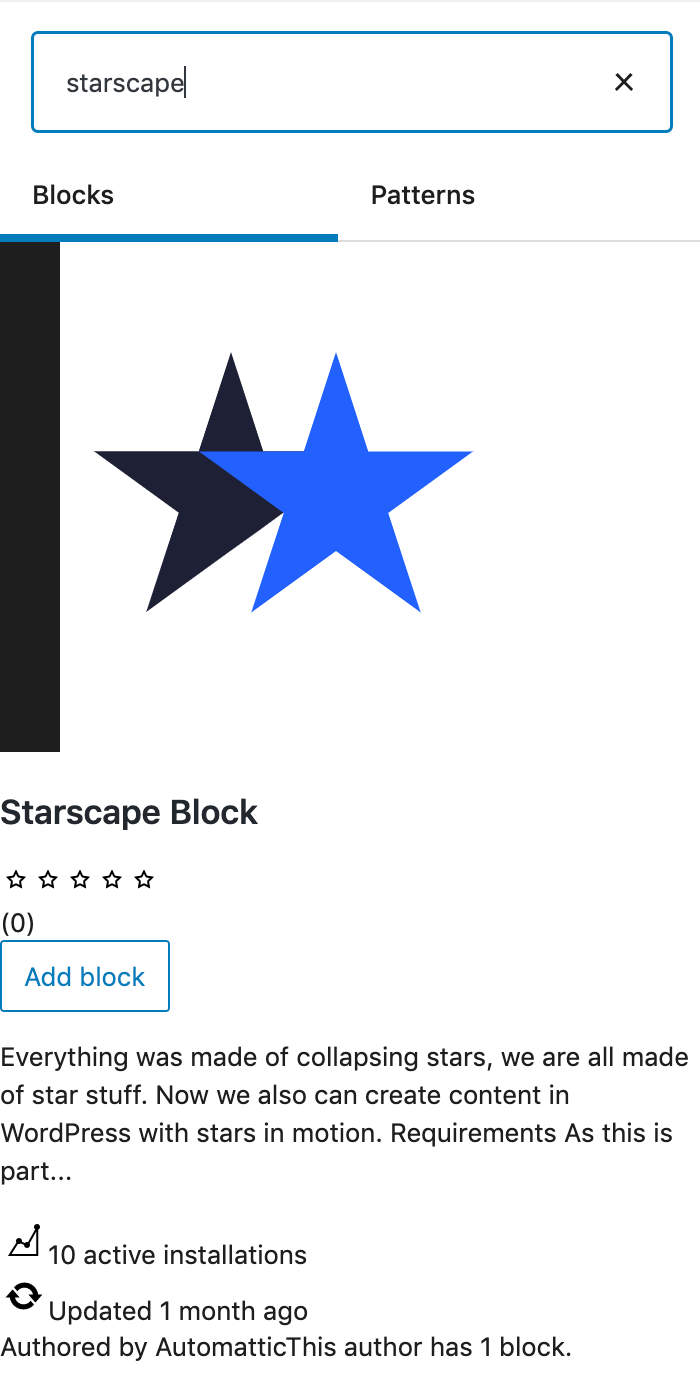
通过实现块目录,您可以直接从块插入器中查找,安装和添加第三方块。
搜索块时,如果尚未安装,则会在“插件目录”中提示您列出可用的插件。这些插件称为“块插件”,您可以单击将其添加到编辑器中。

WordPress社区的第三方阻止
多亏了这项令人敬畏的新功能,您现在可以构建自己的块并将其发布到插件目录,从而使整个WordPress社区都可以使用您的作品。
好消息是,创建您的自定义块时,您无需成为PHP专家。您只需要一些JavaScript的使用知识。
不确定如何开始开发自己的模块?令人敬畏的WordPress社区为您提供了一个简单的分步教程。
官方的《块编辑器手册》已经提供了块教程的第一版,以帮助您学习块开发的基础知识。您可以在Make WordPress Plugins博客上阅读有关block目录和block插件开发的更多信息。
块模式
早在2020年3月,Gutenberg 7.7和Gutenberg 7.8引入了块模式以及用于主题和插件的块模式API。
块模式是预定义的块布局,允许用户快速将嵌套块的复杂结构添加到其页面。他们的目的是帮助内容编写者和网站管理员克服“空白页综合症”,并轻松构建专业的布局和高级视图。
通过全站点编辑,我们应该看到最佳的块模式。
古腾堡项目的首席架构师Mathias Ventura明确解释了将要使用的块模式:
需要澄清的是,“块模式”的设置与模板部分(在结构上有意义)有关的内容较少,而与由较小的块组成的一般设计元素有关。插入后,它们不会单独存储。例如,“封面”图像结合了几个块以实现特定外观,否则将使用户花费一些工作来完成。可以将其更多地看作是可以在任何地方添加而不必代表主题模板的可重用部分的设计集合。
与模板部分不同,块模式是设计元素,可以帮助站点管理员和内容创建者加快并改善其编辑体验。
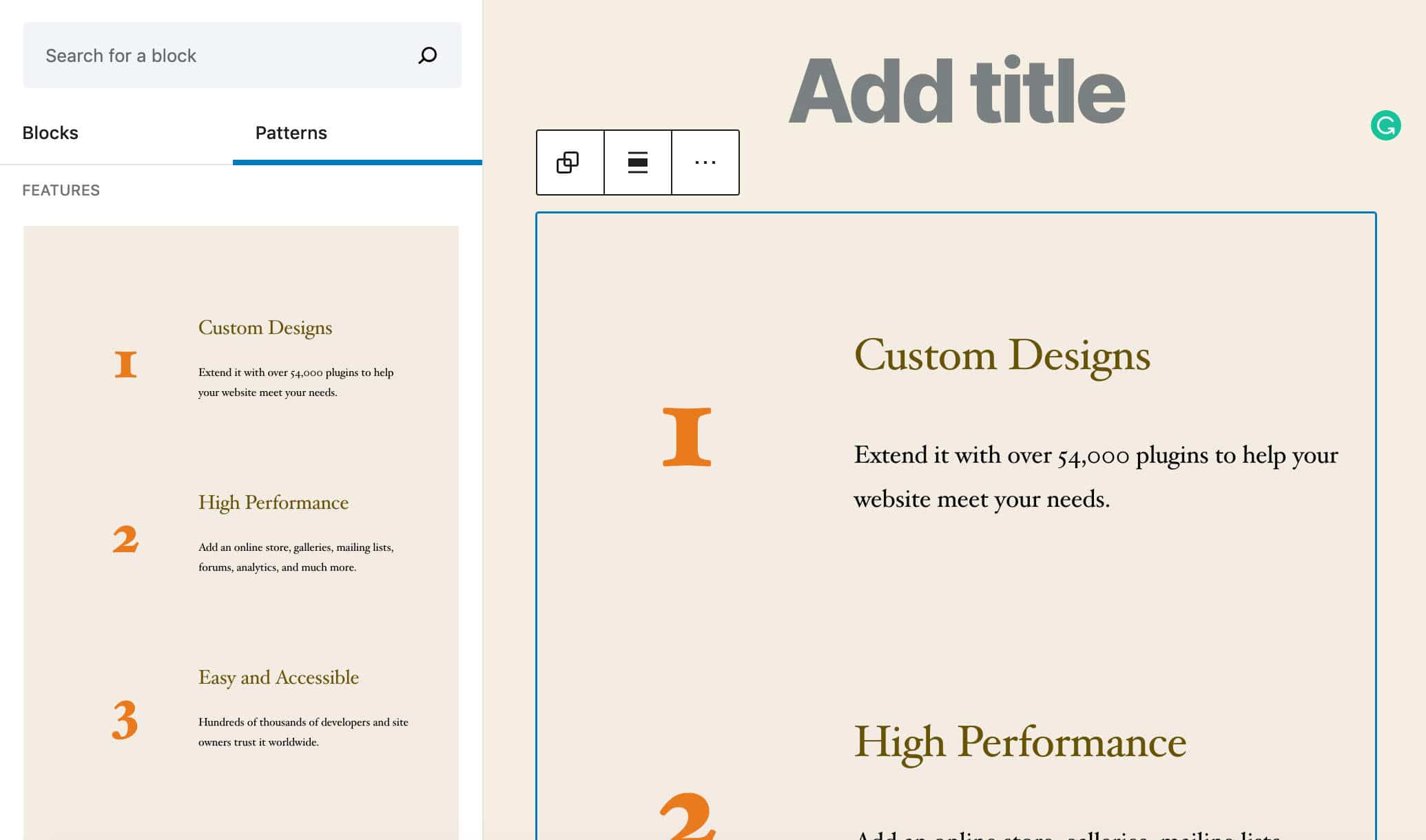
与Gutenberg 7.7一起启动时,Block Patterns最初出现在侧栏插件中。后来,随着Gutenberg 8.0的发布,他们搬进了经过改进的块插入器,现在以面板的形式出现在编辑器的左侧,如下图所示:

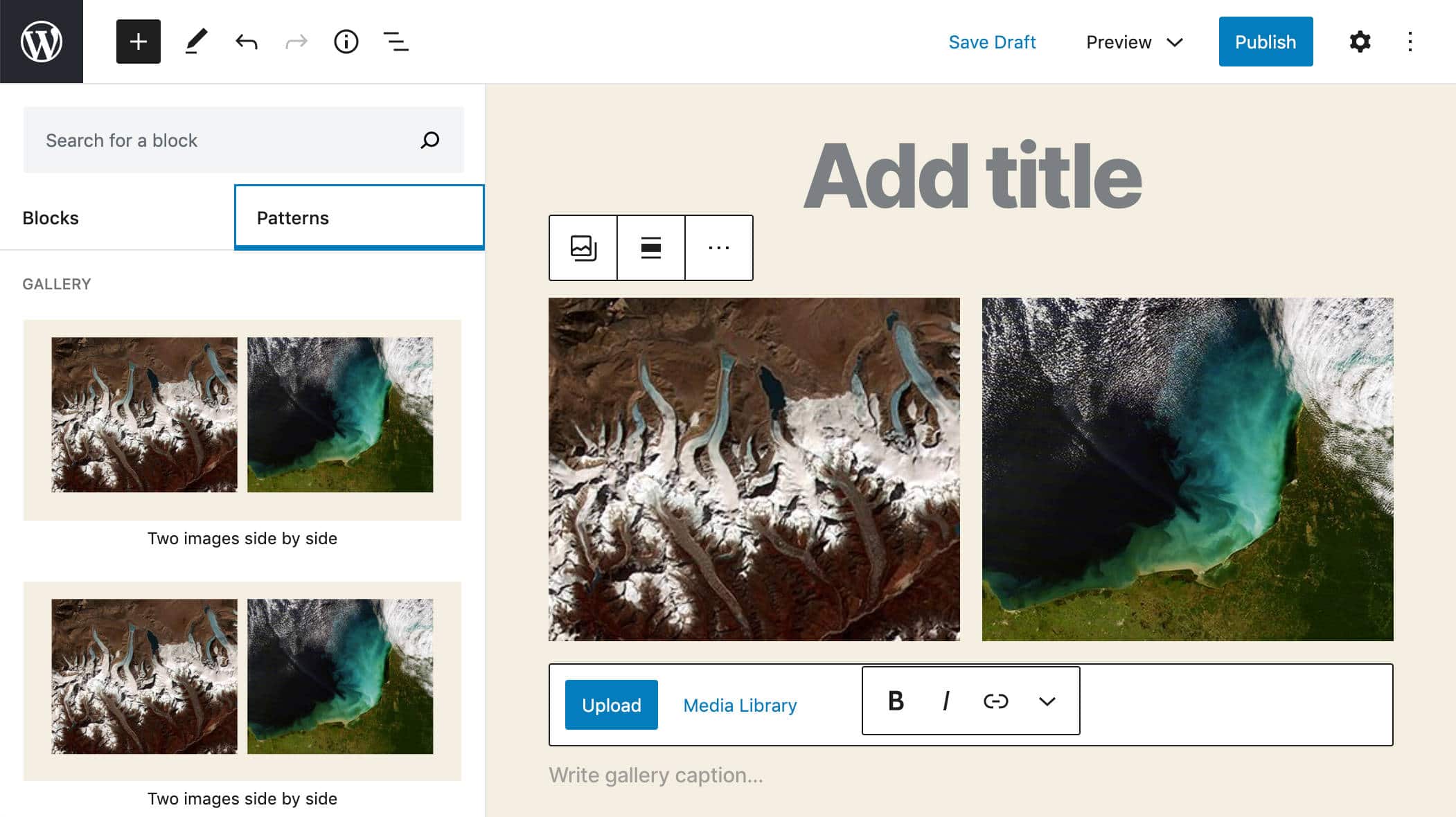
WordPress 5.5中的画廊模式
在其早期阶段,块模式带有非常有限的一组模式。无论如何,它们将极大地改善编辑体验,并希望在不久的将来会增加更多内容。
与常规块一样,模式也是可搜索的,并按以下类别进行组织:
- 文本
- 英雄
- 列
- 纽扣
- 画廊
- 特征
- 感言
- 未分类

WordPress 5.5中的编号功能模式
除了内置的阻止模式外,WordPress开发人员还可以利用全新的API为主题和插件提供自定义模式。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
您可以使用register_block_pattern函数和register_block_pattern_category类别注册您的自定义模式。
register_block_pattern有两个参数:
- 模式的名称。
- 模式属性数组。
属性包括:
- 标题
- 内容
- 描述
- 分类
- 关键字
- viewportWidth
register_block_pattern_category也接受两个参数:
- 模式类别的名称。
- 属性数组。
该API还提供了两个用于注销模式和类别的函数:unregister_block_pattern和unregister_block_pattern_category。
建立自己的块模式的方法非常简单。例如,将以下代码复制并粘贴到自定义插件或子主题的功能文件中,然后根据自己的喜好更改模式的名称。
add_action(’init’,function(){
register_block_pattern_category(
‘kinsta’,
array(’label’=> __(’Kinsta stuff’,’kinsta-pattern’))));
register_block_pattern(
‘kinsta-pattern / my-custom-pattern’,
array(
‘title’=> __(’两个Kinsta按钮’,’kinsta-pattern’),
‘description’=> _x(’两个漂亮按钮。’, ‘Kinsta Buttons’,’kinsta-pattern’),
‘content’=>“ <!-wp:buttons {” align“:” center“}-> n <div class =” wp-block-buttons aligncenter“> <!-wp:button {” backgroundColor“ :“非常暗灰色”,“边界半径”:0}-> n <div class =“ wp-block-button”> <a class =“ wp-block-button__link has-background has-very-dark-灰色背景色无边界半径“>”。esc_html __(’Button One’,’kinsta-pattern’)。“ </a> </ div> n <!-/ wp:button-> nn <!-wp:button {” textColor“:”非常暗灰色“,” borderRadius“:0,” className “ :: is-style-outline”}-> n <div class =“ wp-block-button is-style-outline”> <a class =“ wp-block-button__link has-text-color has-d-dark-gray-color no-border-radius“>”。esc_html __(’Button Two’,’kinsta-pattern’)。
“ </a> </ div> n <!-/ wp: button- > </ div> n <!-/ wp: buttons- >”, ‘类别’=> array(’kinsta’) ,
)
);
});
上面的代码是对Block API Reference中原始代码段的简单自定义。如您所见,不需要JavaScript。

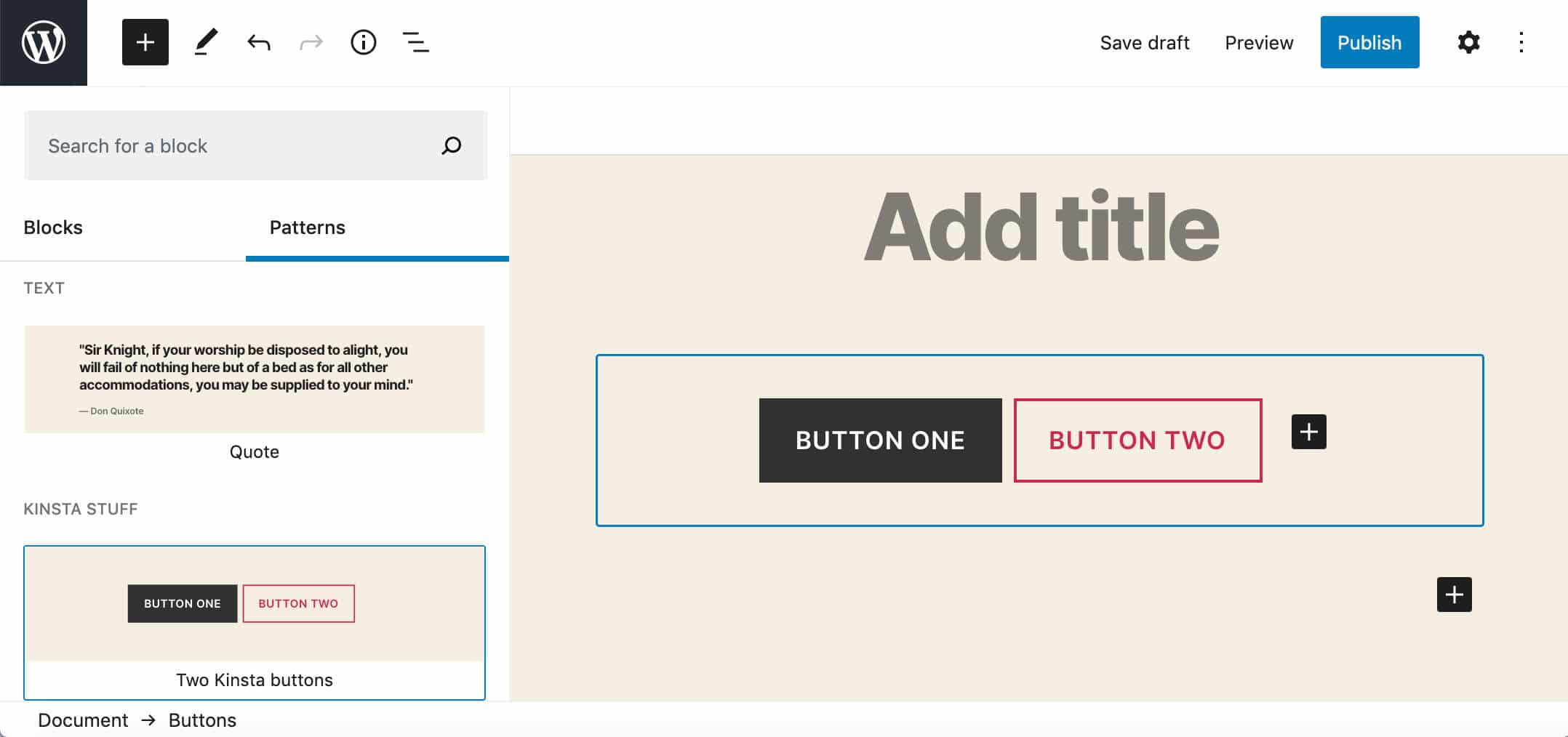
自定义块模式
另请参阅WordPress 5.5中的阻止模式。
重要
请注意,模式是实验性功能,API可能会随着Gutenberg插件的未来版本而改变。
WordPress核心中的本机图像延迟加载
延迟加载是一种优化技术,可以延迟非关键资源的加载。这意味着指示浏览器在页面加载时加载可见内容,并推迟放置在折叠之下的图像的下载和渲染,直到实际需要它们为止。
信息
在网络性能方面,图像优化是站点管理员的关键方面之一。平均而言,图像仍然是网页的重要组成部分,图像优化可以帮助为读者和客户提供更好的用户体验。请记住:页面速度也是重要的排名因素。
在本机延迟加载之前,Web开发人员可以使用IntersectionObserver API或滚动,调整大小和directionchange事件处理程序,通过JavaScript延迟加载资产。
但是,由于延迟加载已成为一种标准,因此我们不再需要编写自定义代码或使用JavaScript库,并且可以使用img和iframe标签中的新加载属性来实现延迟加载图像。

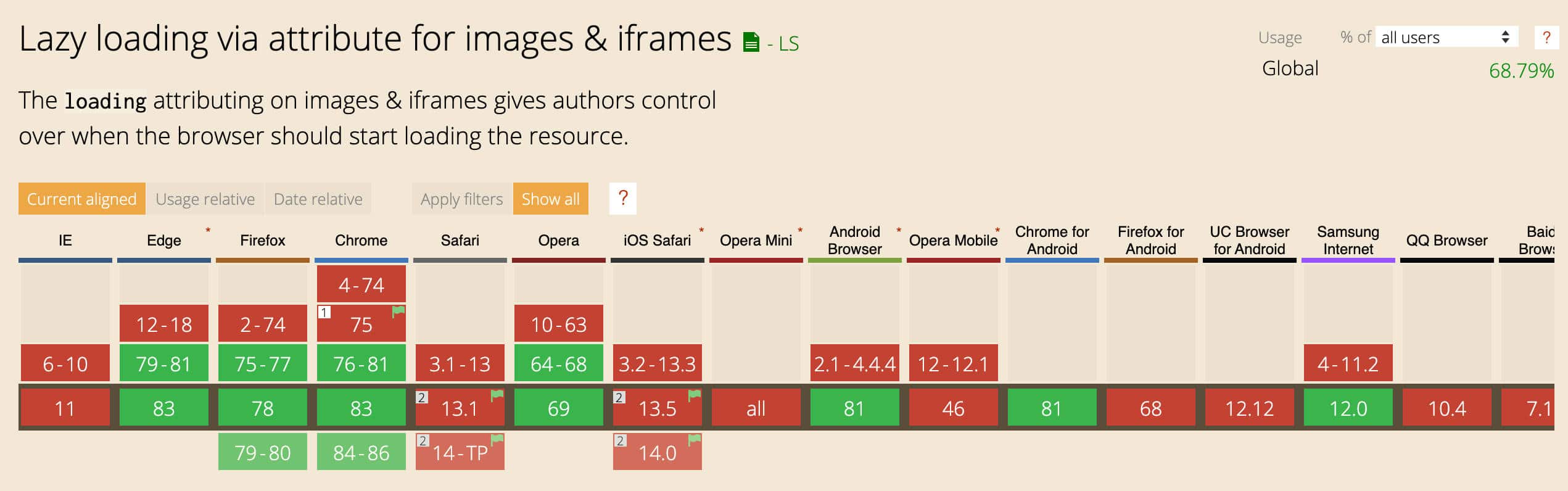
通过图片和iframe的属性进行延迟加载(来源:caniuse.com)
loading属性确定浏览器是应立即加载资源还是等待直到满足某些条件。当前它支持以下值:
- 懒惰:等到满足某些条件
- 渴望:立即加载资源

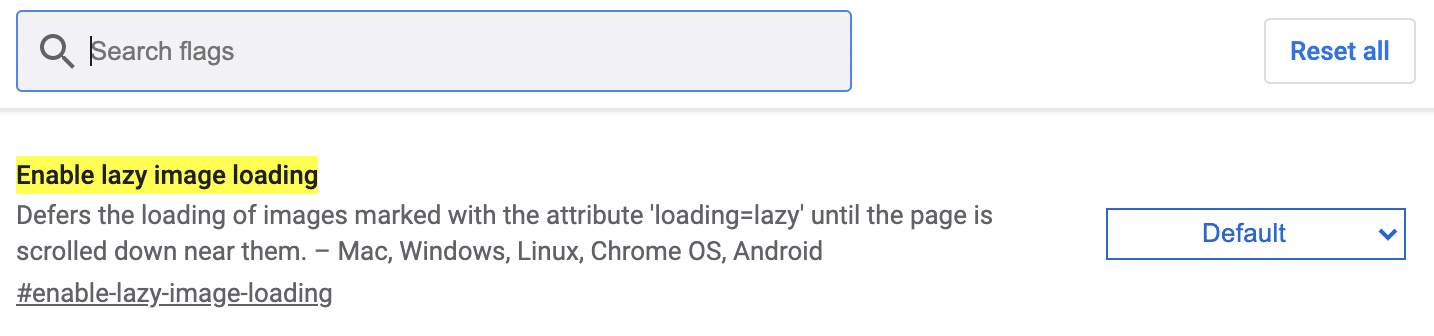
Chrome中的延迟加载设置(可通过chrome:// flags /#enable-lazy-image-loading获得)
在撰写本文时,Microsoft Edge,Firefox,Google Chrome,Opera浏览器,Android浏览器和Chrome for Android支持本机延迟加载。

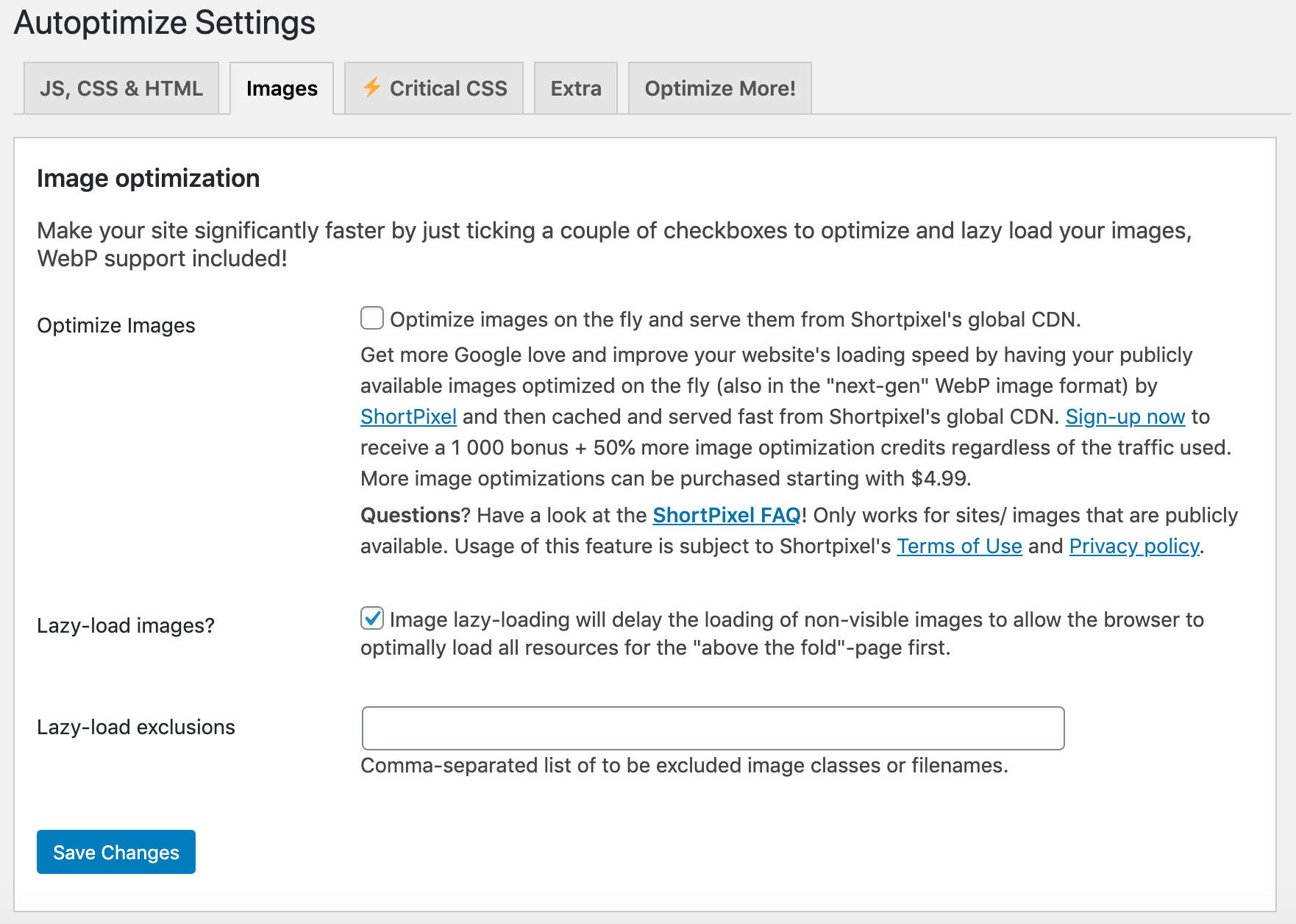
自动优化中的延迟加载设置
在WordPress 5.5之前,只能在WordPress中使用诸如Autoptimize,BJ Lazy Load或其他优化插件的延迟加载。现在,它是WordPress核心的一部分,不需要安装其他插件!
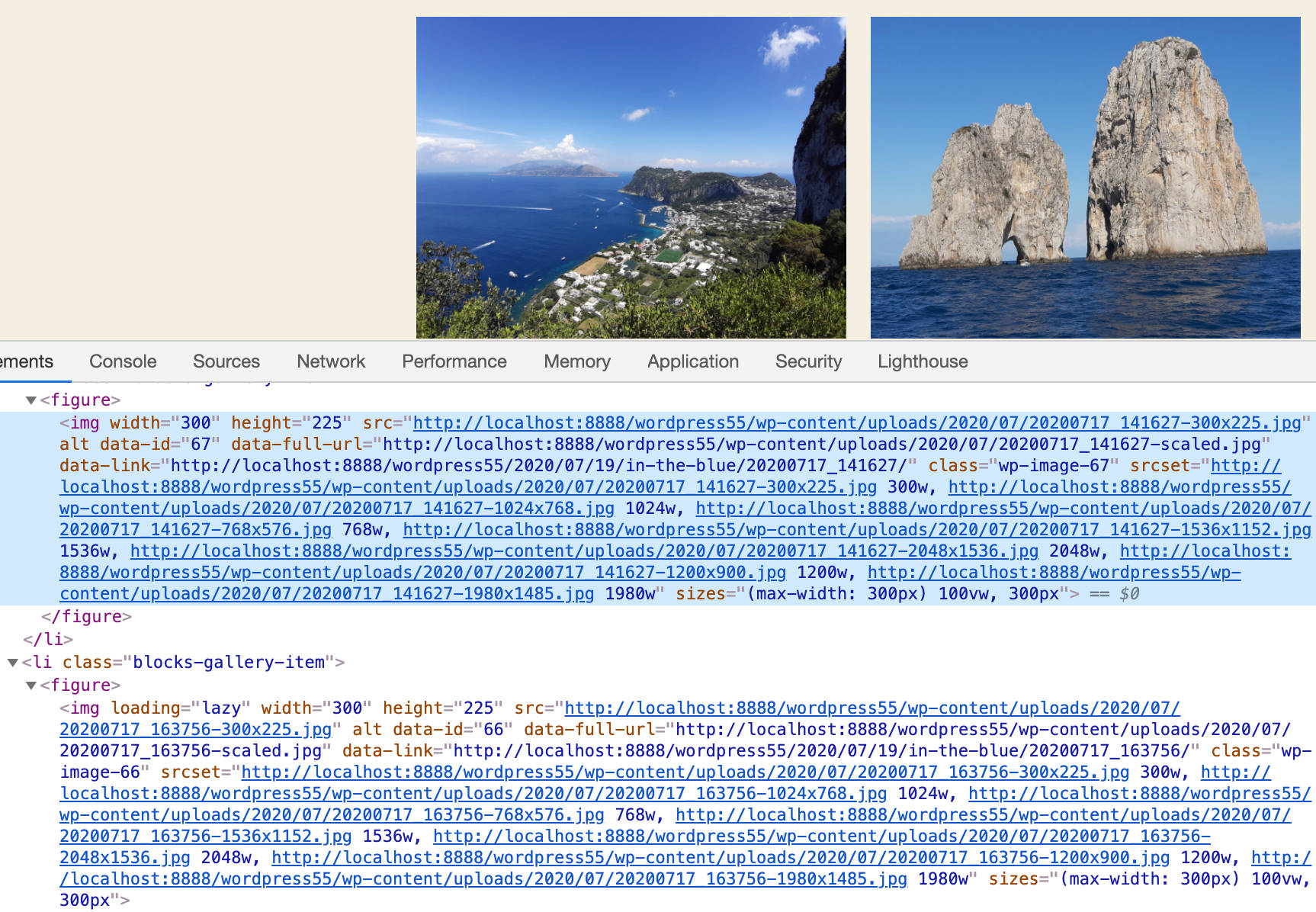
WordPress中的本机延迟加载
正如Felix Arntz在Make WordPress Core博客上的旧博客文章中所报道的那样,WordPress的延迟加载的JavaScript实现最初是在几年前提出的,但它从未成为Core的一部分。新的本机惰性图像加载实现消除了兼容性方面的顾虑,现在新功能可以安全地与WordPress 5.5合并到Core中。
根据Felix的说法,对于大量不使用延迟加载插件的WordPress网站,WordPress图像上的本机延迟加载将对站点性能和用户体验产生有益的影响:
…不需要任何技术知识,甚至不需要了解延迟加载的概念。采用新的load属性对于WordPress来说是一次带动整体网站更快的机会。
为了防止布局移动,会将load =“ lazy”自动添加到具有width和height属性的img标签中,并且只有当该图像可作为WordPress用于附件并且包含wp-image- $ id类时,才有可能。
延迟加载是具有大量图像的每个WordPress安装和网站的必备优化。Felix注意:
这将极大地节省服务器和跨站点的用户代理的带宽,而在站点上,图像即使是在用户永远不会滚动的情况下,也可以立即加载到页面下方的图像。
WordPress中的本机延迟加载可用于以下图像:
- 帖子内容(the_content)中的图像。
- 摘录后的图片(the_excerpt)。
- 文本小部件中的图像(widget_text_content)。
- 通过get_avatar()呈现的头像图像。
- 使用wp_get_attachment_image的模板图像
在第一种实现方式中,延迟加载仅支持图片,但是我们可以预期iframe广告代码会进一步增强延迟加载。
WordPress开发人员的延迟加载
开发人员可以使用几个新的过滤器覆盖默认行为。在这些过滤器中,wp_lazy_loading_enabled和wp_img_tag_add_loading_attr对开发人员最有用:
- wp_lazy_loading_enabled打开和关闭加载属性。可以全局或按标签应用此过滤器。
- wp_img_tag_add_loading_attr过滤加载属性值,并提供一种控制每个图像的延迟加载的方法。
以下示例显示了如何全局禁用延迟加载:
add_filter(’wp_lazy_loading_enabled’,’__return_false’);
我们还可以禁用特定标签的延迟加载。在以下示例中,在the_content上下文中的图像上关闭了延迟加载(有关更多信息,请参见Make WordPress Core):
add_filter(
‘wp_lazy_loading_enabled’,
function($ default,$ tag_name,$ context){
if(’img’=== $ tag_name &&’the_content’=== $ context){
返回false;
}
返回$ default;
},
10 ,
3
);
- $ default:布尔默认值(true)。
- $ tag_name:要延迟加载的元素的标签名称。
- $ context:一个可选参数,指定图像的上下文(请参见上面的列表)。
请注意,在撰写本文时,$ tag_name参数仅支持img标签。无论如何,如上所述,应将更多标签添加到将来的实现中。
如果要对WordPress中的图像延迟加载进行更精细的控制,可以根据上下文采用两种不同的方法。
如果您正在处理内容(即the_content,the_excerpt,widget_text_content),则可以使用wp_img_tag_add_loading_attr过滤器。以下示例显示如何在特定图像上禁用延迟加载:
add_filter(
‘wp_img_tag_add_loading_attr’,
function($ value,$ image,$ context){
if(’the_content’=== $ context){
$ image_url = wp_get_attachment_image_url(67,’medium’);
if(false!== strpos( $图像, ‘SRC = “’ $ IMAGE_URL。 ‘”’)){
返回FALSE;
}
}
返回$值;
},
10,
3
);
主题开发人员还可以通过wp_get_attachment_image控制图像。在这种情况下,您可以简单地将图像的加载属性值设置为false:
回声wp_get_attachment_image(
67,
‘medium’,
false,
array(’loading’=> false),
);

上面画廊中的第一张图片没有被延迟加载
如果您想在WordPress 5.5最终版本之前尝试延迟加载图像,可以安装官方的延迟加载功能插件,或在Github上检查源代码。
本机延迟加载图像即将出现在#WordPress 5.5中,以加快站点速度并减少网络资源的浪费!并且它还伴随着进一步的图像改进,从而减少了那些使您不小心单击错误内容的烦人的布局转换。https://t.co/e7g2s9uSPk
-费利克斯·阿恩茨(@felixarntz)2020年7月14日
在WordPress核心博客上,您可以在WordPress 5.5中找到有关延迟加载图像的更多信息。
插件和主题的自动更新
网站所有者最担心的问题之一是网站安全性,保持软件更新是每个网站所有者应考虑的常见建议。
自WordPress 3.7起,WordPress自动更新已作为一项功能提供。现在,这里的问题是,虽然默认情况下针对核心维护和安全性版本启用了自动更新,但在WordPress 5.5之前,许多站点所有者并未利用插件和主题的自动更新。
原因是此功能需要WordPress开发的基本知识。实际上,开发人员可以通过在wp-config.php中定义一个或多个常量或在插件中使用过滤器来微调其更新首选项。
现在使用WordPress 5.5,站点管理员可以直接在WordPress仪表板中单击来启用和禁用插件和主题自动更新。
重要
默认情况下,插件和主题自动更新处于禁用状态。
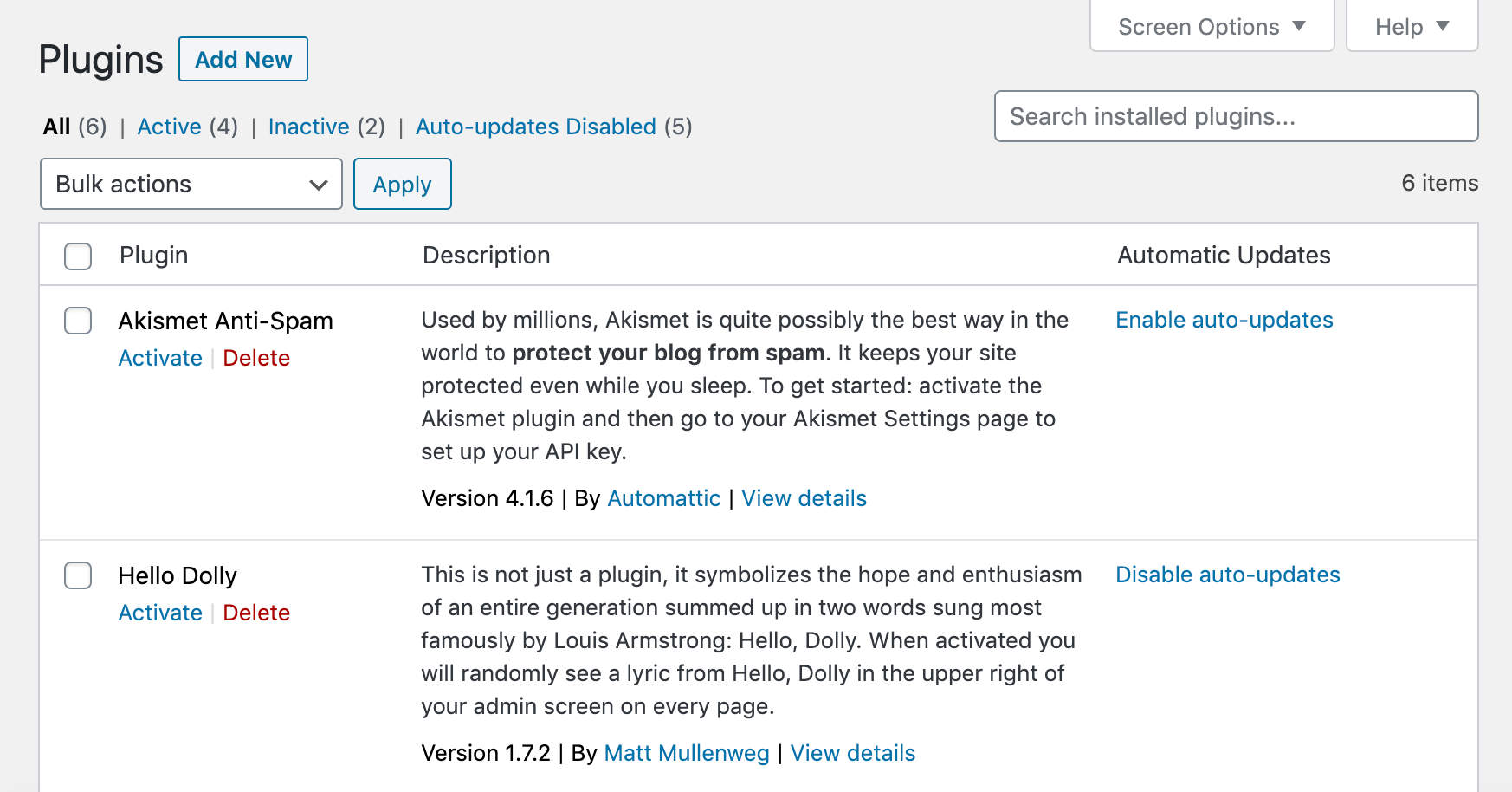
通过单击出现在“插件”屏幕中的“自动更新”列中的链接,可以启用和禁用插件自动更新。

启用插件自动更新
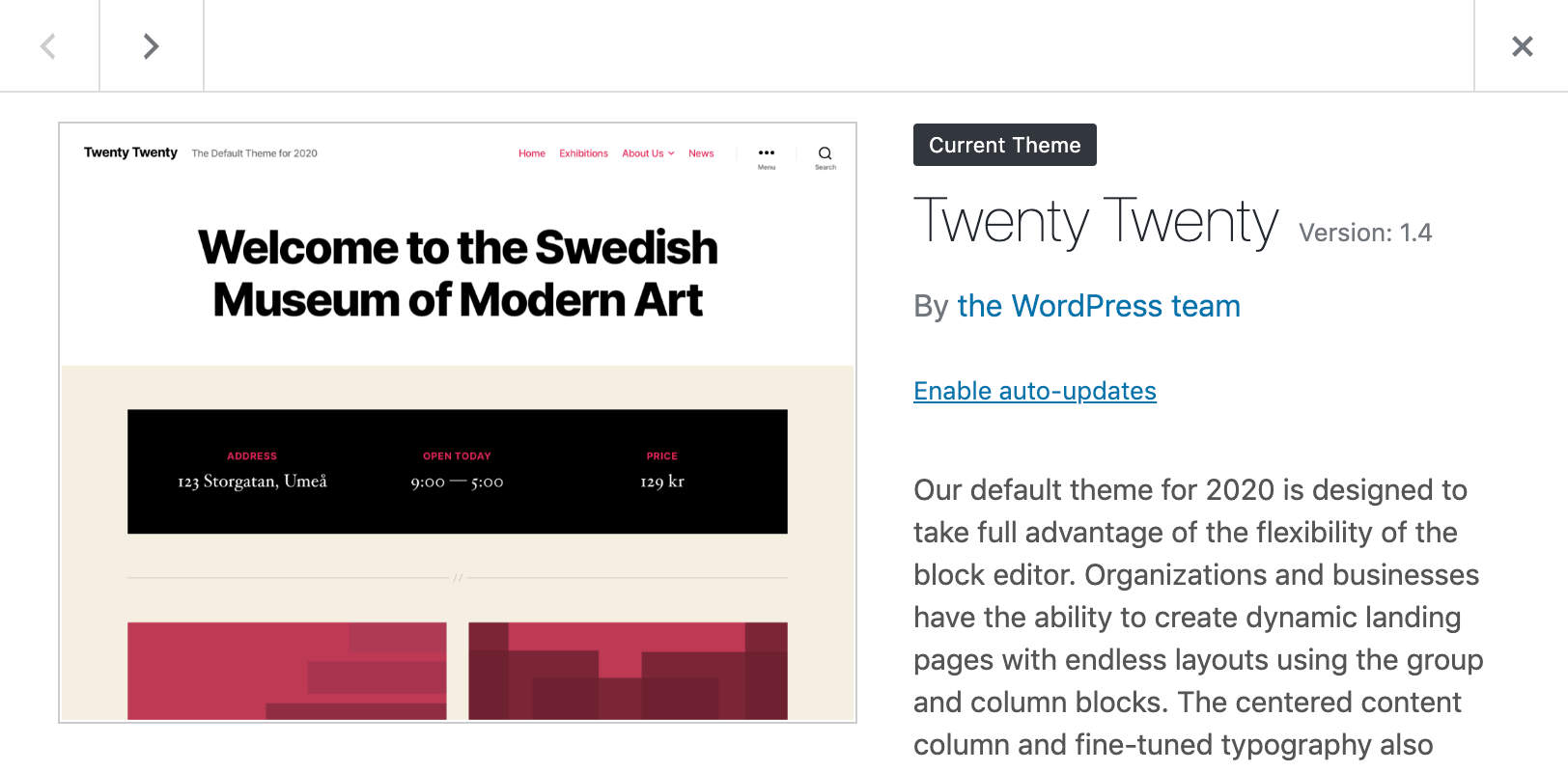
如果要启用主题的自动更新,请浏览到外观>主题,然后将鼠标悬停在主题上,然后单击主题详细信息。然后,单击新的“启用自动更新”链接,即可完成操作。

启用单个主题的自动更新
信息
默认情况下,只有具有update_plugins和update_themes功能的用户才能管理常规WordPress安装上的插件和主题自动更新。在Multisite上,网络管理员可以在网络仪表板上使用自动更新(在此处了解有关WordPress用户角色和上限的更多信息)
用于插件和主题的新的自动更新UI带有一些功能和挂钩,供开发人员用来自定义自动更新体验。
插件和主题开发人员的自动更新功能和过滤器
WordPress开发人员可以使用一项新功能和几个过滤器自定义插件和主题自动更新的许多方面。
检查自动更新用户界面
新的wp_is_auto_update_enabled_for_type()WordPress函数检查是否为给定类型启用了自动更新UI。新函数接受单个参数($ type),该参数确定要检查的更新类型(“主题”或“插件”),并相应地返回true或false。
借助两个新的过滤器,可以为插件或主题禁用新的自动更新UI:plugins_auto_update_enabled和themes_auto_update_enabled。请参阅以下示例:
//禁用插件自动更新UI元素。
add_filter(’plugins_auto_update_enabled’,’__return_false’);
//禁用主题自动更新UI元素。
add_filter(’themes_auto_update_enabled’,’__return_false’);
上面的过滤器记录在wp-admin / includes / update.php中。
自定义自动更新链接
插件和主题开发人员可以自定义自动更新链接的HTML输出。
plugin_auto_update_setting_html过滤器允许自定义切换链接和两次更新尝试之间的时间间隔。
回调函数采用三个参数:
- $ html:插件的自动更新列内容的HTML,包括切换自动更新操作链接和下次更新时间。
- $ plugin_file:相对于plugins目录的插件文件的路径。
- $ plugin_data:插件数据数组。
现在,如果要自定义自动更新链接文本的标签,则可以使用以下代码段中所示的过滤器。
add_filter(’plugin_auto_update_setting_html’,function($ html,$ plugin_file,$ plugin_data){
if(’kinsta-plugin / kinsta-plugin.php’=== $ plugin_file){
$ html = __(’Custom HTML’,’kinsta -plugin’);
}
返回$ HTML;
},
10,
3
);
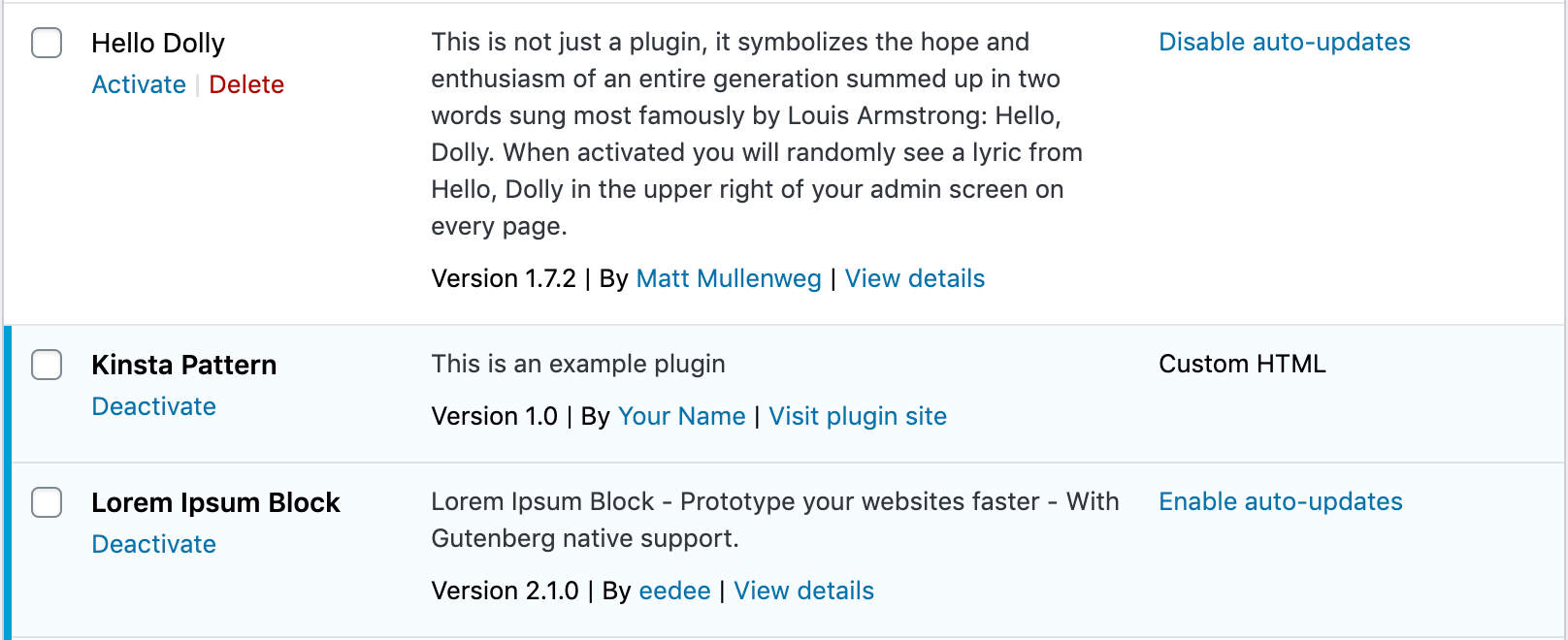
下图显示了屏幕上的结果。

用于自动更新链接的自定义HTML
该过滤器记录在wp-admin / includes / class-wp-plugins-list-table.php中。
在单个站点上,您可以通过theme_auto_update_setting_template过滤器来自定义自动更新链接的JS模板。介绍插件和主题自动更新的博客文章为此过滤器提供了以下示例:
函数myplugin_auto_update_setting_template($ template){
$ text = __(’自动更新不适用于该主题。’,’my-plugin’);
返回“ <#if([[‘my-theme’,’twentytwenty’] .includes(data.id))} {#>
<p> $ text </ p>
<#} else {#>
$ template
<#}# >“;
}
add_filter(’theme_auto_update_setting_template’,’myplugin_auto_update_setting_template’);
建议使用data.id参数检查目标主题。
厌倦了WordPress问题和缓慢的主机?我们提供全天候24/7的WordPress专家和一流的快速服务器提供的世界一流的支持。查看我们的计划
如果您正在进行WordPress多站点安装,则需要theme_auto_update_setting_html过滤器,该过滤器允许您以与“插件”屏幕相同的方式自定义“主题”屏幕的“自动更新”链接。
最后,另外两个过滤器控制着每个主题和插件的所有自动更新,包括将来应安装的主题和插件。
这些过滤器自WordPress 3.7起可用,将覆盖WordPress仪表板中的所有自动更新设置。您可以在我们的WordPress自动更新中深入了解有关此内容的信息。要深入了解插件和主题的自动更新,请阅读此博客文章中的更多内容。
自动更新电子邮件通知和站点健康信息
从WordPress 5.5开始,在尝试任何自动更新后都会发送一封电子邮件通知。
auto_plugin_theme_update_email过滤器挂钩过滤自动后台更新后发送的电子邮件。有关用法的示例,请参见dev-notes博客文章。
也可以使用两个新的过滤器禁用自动更新电子邮件通知:
//禁用插件的自动更新电子邮件通知。
add_filter(’auto_plugin_update_send_email’,’__return_false’);
//禁用主题的自动更新电子邮件通知。
add_filter(’auto_theme_update_send_email’,’__return_false’);
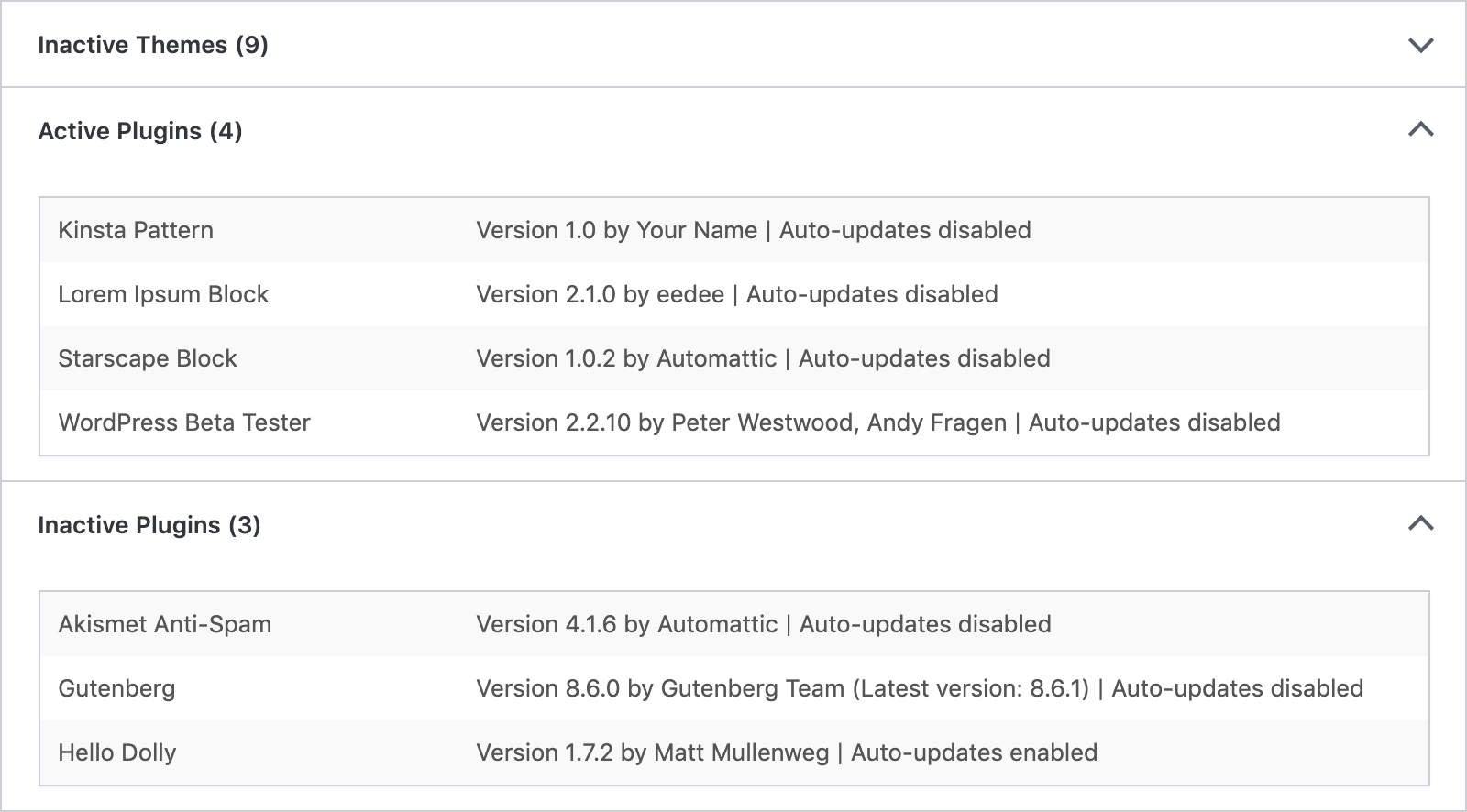
插件和主题自动更新信息也显示在“站点运行状况信息”选项卡中。

“站点健康信息”选项卡显示插件和主题的自动更新状态
开发人员可以使用plugin_auto_update_debug_string和theme_auto_update_debug_string过滤器来自定义此屏幕上显示的文本。此处提供更多信息和几个示例。
可扩展的核心站点地图
站点地图只是URL列表,允许搜索引擎快速抓取您的网站。
站点地图与robots.txt非常相似,不同之处在于robots.txt文件将内容排除在索引之外,而站点地图则提供了要由搜索引擎索引的URL列表。
在WordPress 5.5之前,只能使用插件或其他工具将站点地图添加到WordPress网站。
现在,WordPress 5.5为WordPress Core带来了全新的XML网站地图功能。
新功能增加了基本功能,但是它带有大量的挂钩和筛选器,允许插件开发人员进一步扩展内置功能。
XML站点地图默认情况下处于启用状态(除非您不鼓励搜索引擎为您的网站建立索引)并提供以下对象类型:
- 主页
- 帖子页面
- 核心帖子类型(页面和帖子)
- 自定义帖子类型
- 核心分类法(标签和类别)
- 自定义分类法
- 作者档案
该站点地图索引可在/wp-sitemap.xml中获得,其中最多包含2,000个URL。达到最大限制后,将添加一个新的站点地图文件。

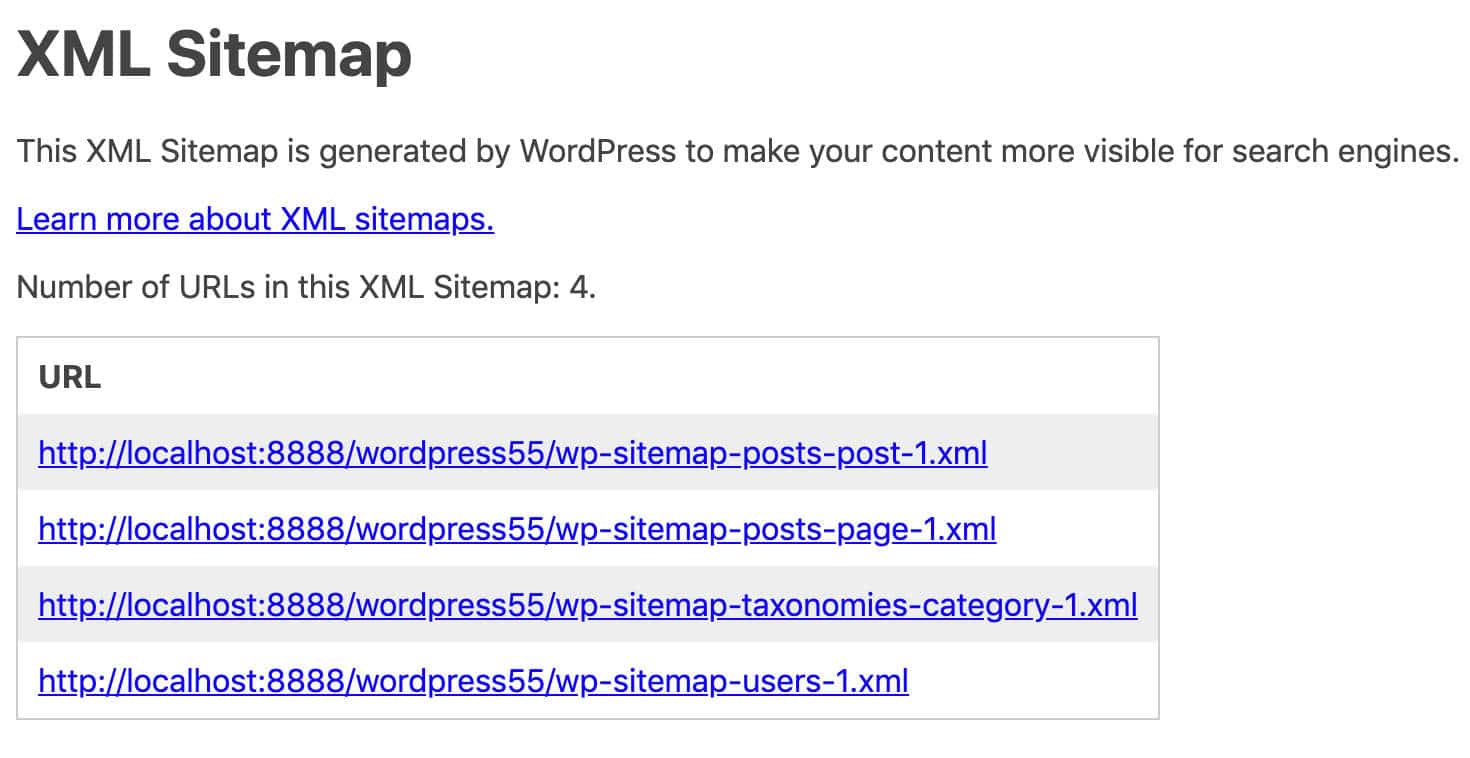
WordPress核心站点地图示例
如前所述,插件开发人员可以使用许多可用操作和过滤器中的一个或多个来自定义站点地图。有关与站点地图相关的钩子的完整列表,请参见功能插件文档和介绍性博客文章。
例如,您可以使用wp_sitemaps_enabled过滤器以编程方式禁用核心站点地图,该过滤器过滤是否启用XML Sitemap或阻止执行wp_sitemaps_get_server函数:
remove_action(’init’,’wp_sitemaps_get_server’);
信息
为了与类似的过滤器保持一致,已将wp_sitemaps_is_enabled过滤器重命名为wp_sitemaps_enabled(#50428)
核心站点地图不应与您可能已在网站上安装的任何站点地图插件冲突。根据Pascal Birchler在Make WordPress Core上的说法:
核心站点地图功能是通过强大且易于扩展的方式构建的。如果出于某种原因在网站上公开了两个站点地图(一个核心,一个插件),则不会对网站的可发现性造成任何负面影响。
作为XML Sitemaps功能的一部分,新的esc_xml()函数转义了XML块的字符串。该功能和相应的过滤器记录在wp-includes / formatting.php中。
在撰写本文时,新的站点地图功能不支持图片/视频/新闻站点地图,并且将来可能不会改变。无论如何,可以在将来的版本中添加允许开发人员添加此功能的新过滤器和挂钩。
有关可扩展站点地图的更多信息,请参见站点地图的开发人员介绍,其中涵盖了新的类,函数,挂钩和过滤器。
将参数传递给模板文件
在WordPress 5.5之前,只能通过全局变量,查询var和其他一些非最佳选项将数据传递到模板文件。现在,从WordPress 5.5开始,已将$ args参数添加到模板加载函数(相应的钩子已相应更新):
- get_header()
- get_footer()
- get_sidebar()
- get_template_part()
- locate_template()
- load_template()
主题开发人员现在可以在模板文件中设置变量,并只需传递一组参数即可使其在任何包含的模板部分中均可访问。
现在,尽管此功能为主题开发人员带来了新的机遇,但WP Tavern的Justin Tadlock提出了一个很好的问题:
仍然存在一个问题:此功能的推出是否为时已晚?随着WordPress有望改进整个主题系统以与即将到来的全站点编辑功能集成,此功能仅在接下来的几个月中有用吗?
约翰·布莱克本(John Blackbourne)有一个优点:
即使在将来进行完整的站点编辑时,仍然仍然需要模板部分。例如,动态渲染的块类型可以并且确实利用了结构化模板部分。它们不是互斥的,并且总是有一些固执己见的主题,它们并没有广泛使用块进行布局。
我们终于找到了WP核心贡献者Enrico Sorcinelli,他与我们分享了他的想法:
如果您问我我们来这里是否太晚,从我的角度来看,这永远不会太晚!
我相信将来主题开发人员可以从这个机会中受益,这不排除它可以与新兴的全站点编辑方法(例如,具有动态渲染的块)共生使用。
现在说该功能与全站点编辑的完美结合还为时过早,但似乎可以肯定的是:未来的发展将为为用户和开发人员构建更好的网站带来巨大的机会。
从.zip文件更新插件和主题
我知道您在想什么:看到此功能与自动更新一起出现似乎“非常意外”。尽管如此,它确实是有道理的。
在WordPress 5.5之前,缺少一键更新功能时,站点管理员只能通过FTP / SFTP或文件管理器上传插件/主题更新。对于自定义插件/主题或第三方市场上托管的扩展,大多数情况下都是如此。
从WordPress 5.5开始,您可以通过从WordPress仪表板中的计算机上载.zip包来更新插件和主题。
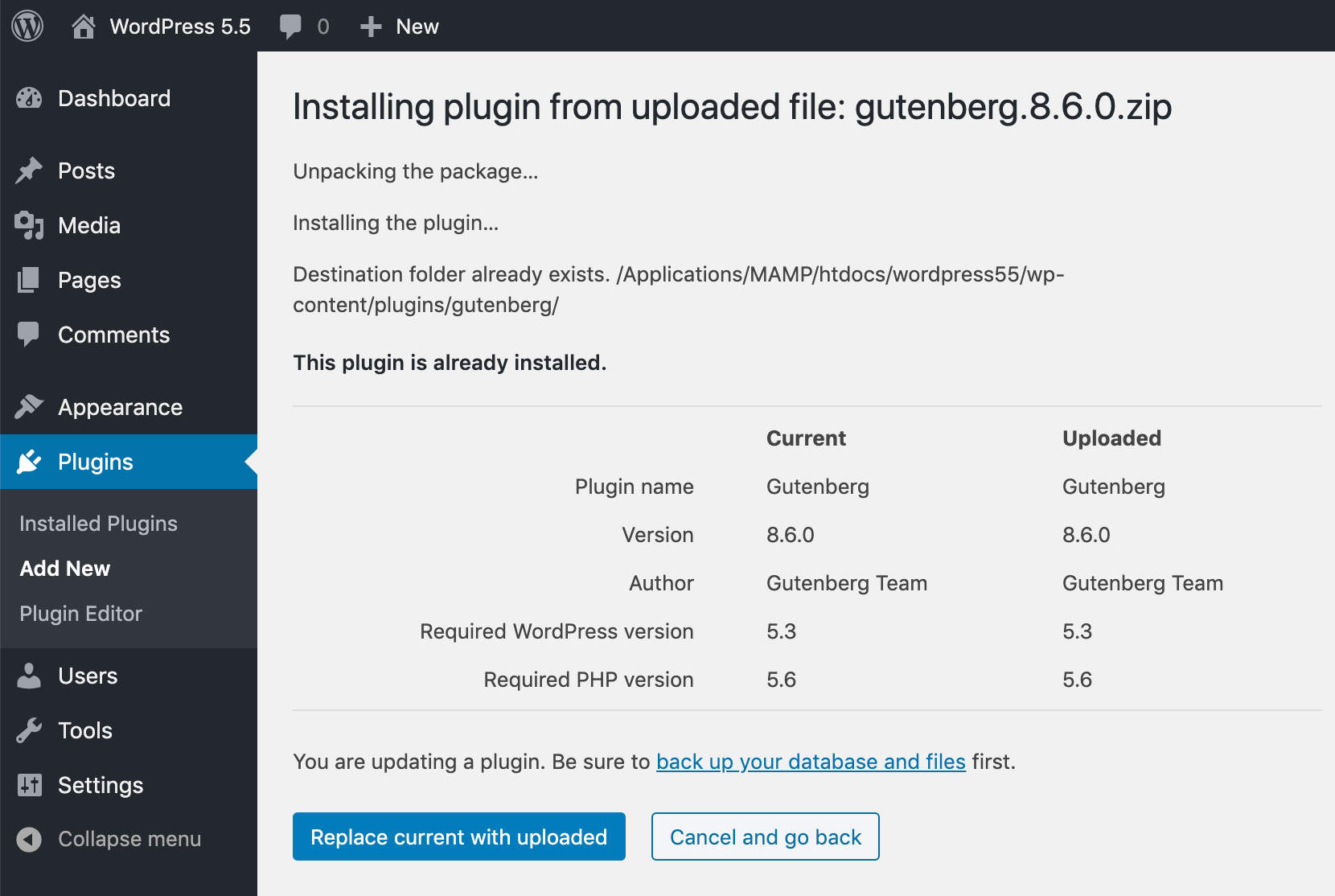
如果要更新插件,请浏览至“插件”>“添加新”屏幕,然后单击“上传插件”按钮。然后,如果您在网站上安装了插件,则会出现一个新屏幕,通知您“此插件已安装”,并显示当前版本和上传的版本详细信息。

该插件已安装
该过程与主题更新非常相似。
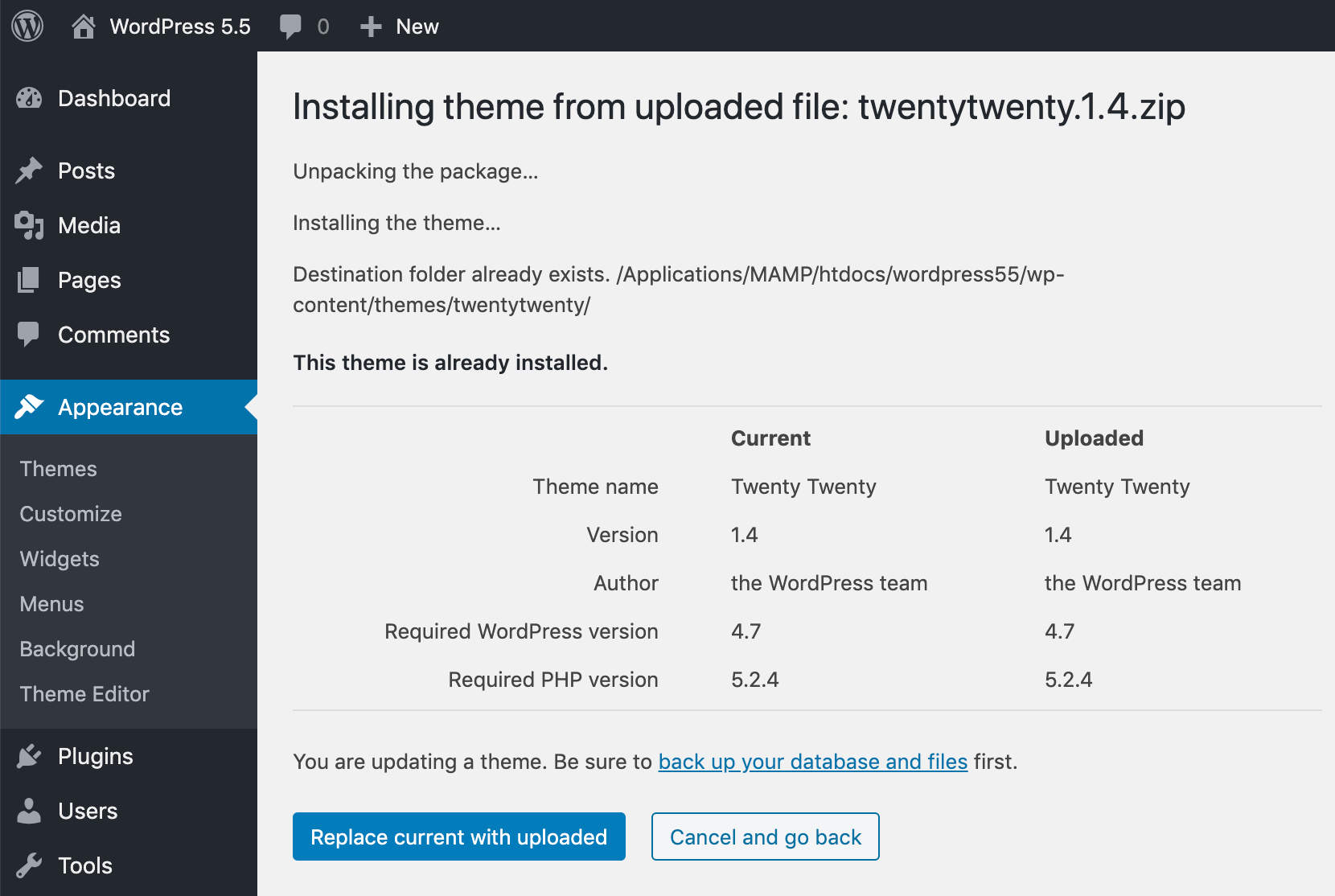
浏览到外观>主题屏幕,然后单击添加新项,然后单击上载主题。如果您的WordPress网站上已经安装了主题,则会出现一个新屏幕,通知您“此主题已安装”,并显示当前版本和上传的版本详细信息。

该主题已经安装
针对使用WordPress 5.5的开发人员的其他改进
除了我们到目前为止介绍的内容之外,还有一些其他功能值得开发人员关注。
新的wp_get_environment_type()函数
新的wp_get_environment_type()函数使您能够检测网站的当前环境类型,从而使开发人员能够将插件和主题功能适应当前环境。
默认情况下,wp_get_environment_type()返回生产。其他支持的价值是开发和登台。无论如何,如果需要,允许开发人员定义其他环境类型。
可以使用三种方法来设置网站环境类型。根据优先顺序,您可以使用:
- WP_ENVIRONMENT_TYPE PHP环境变量。
- WP_ENVIRONMENT_TYPE常量。
- wp_get_environment_type过滤器。
例如,如果要将环境设置为暂存,则可以在wp-config.php文件中定义WP_ENVIRONMENT_TYPE常量,如下所示:
define(’WP_ENVIRONMENT_TYPE’,’staging’);
如果环境类型为暂存,则即使您未显式定义WP_DEBUG,WP_DEBUG也会自动设置为true。
信息
所有主机都必须支持此功能,并应相应地设置其暂存环境。Kinsta已经支持wp_get_environment_type()函数。
WordPress 5.5中的REST API更改
WordPress 5.5还为REST API带来了许多更改。我们将看到几个新的端点,新的参数和JSON模式更改,新的功能以及进一步的增强。
这是新端点的快速列表:
块类型
一个新的端点允许获取所有已注册的块类型:
- GET / wp / v2 / block-types将返回所有已注册的块类型。
- GET / wp / v2 / block-types / core将返回核心名称空间内的所有块。
- GET / wp / v2 / block-types / core / quote将返回核心报价块定义。
外挂程式
一个新的端点允许管理插件:
- GET / wp / v2 / plugins将返回所有已安装插件的列表。
- GET / wp / v2 / plugins / plugin-name / plugin-name将返回有关指定插件的信息。
- POST / wp / v2 / plugins {slug:“ plugin-name”}从插件目录安装指定的插件
- PUT / wp / v2 / plugins / plugin-name / plugin-name {status:“ active”}激活指定的插件
- 删除/ wp / v2 / plugins / plugin-name / plugin-name删除不活动的插件。
阻止目录
一个新的端点允许搜索块目录:
- GET / wp / v2 / block-directory / search?term = block-name在块目录中搜索块名
图片编辑
与新的内联图像编辑功能配合使用时,新的端点允许编辑媒体库中的图像附件:
POST / wp / v2 / media / 5 / edit编辑ID为5的图像
有关WordPress 5.5随附的REST API的所有更改的详细信息,请参阅WordPress Core开发说明。
概要
我们对WordPress 5.5在一个发行版中带来的所有这些新功能和增强功能感到非常兴奋。
它显示了幕后发生的大量工作,我们深切感谢每个核心贡献者的所有努力和承诺。
如果上面列出的更改对您来说还不够,那么您应该查看WordPress 5.5附带的更多改进功能:
- 在WordPress核心的Dashicons图标字体中添加了65个新图标
- 小部件中的链接列表的可访问性改进
- 禁用按钮的新CSS样式
- 操作码缓存无效
- 更好地控制redirect_guess_404_permalink()
- PHP相关的改进
- 代码库更改
- 更改自定义徽标功能和过滤器
- 阻止API更新
- 存档页面标题过滤器
- 在二十中添加图标
- 还有很多
确保加入我们完全致力于WordPress 5.5的免费网络研讨会!
现在轮到你了。您最喜欢WordPress 5.5的哪些功能和/或改进?您想将哪些功能添加到WordPress 5.6?在下面的评论部分分享您的想法!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
