在本教程中,我们将向您展示如何快速订购WooCommerce产品的属性。
通常,您需要打开WooCommerce属性并手动移动属性术语的位置。 但是,我们将向您展示如何使用直观的电子表格批量编辑器以更简单的方式进行操作。
例如,如果您希望在客户想要选择变体颜色时首先显示白色,则可以通过添加想要的颜色位置编号来更改排序顺序。
您将可以轻松地对WooCommerce属性进行排序,因为我们将使用WP Sheet Editor –分类术语插件。 它允许您使用WordPress中的直观电子表格查看和批量编辑任何分类法,例如类别,属性,标签。
您可以在此处下载插件:
下载类别,标签,产品属性,分类法电子表格插件 – 要么 – 阅读更多
.vg-buy-now-wrapper {margin:1.5em auto; 最大宽度:700像素; 边框:1px实线#ddd; 左边框:0; 右边界:0; color:#000} .vg-buy-now-wrapper .vg-buy-now-shortcode {color:#fff!important; 填充:10px; 字体家族:“ Roboto”,Sans-serif; 文本转换:大写; 背景颜色:#2185f5; border-radius:8px; 清楚的显示:inline-block} .vg-购买-现在-包装器.vg-buy-现在-shortcode:悬停{opacity:.9}
安装并激活插件后,请按照以下步骤对WooCommerce产品属性进行排序。
1-编辑您要配置的属性的默认订购方法
您需要做的第一件事是为要排序的属性编辑默认排序顺序字段。
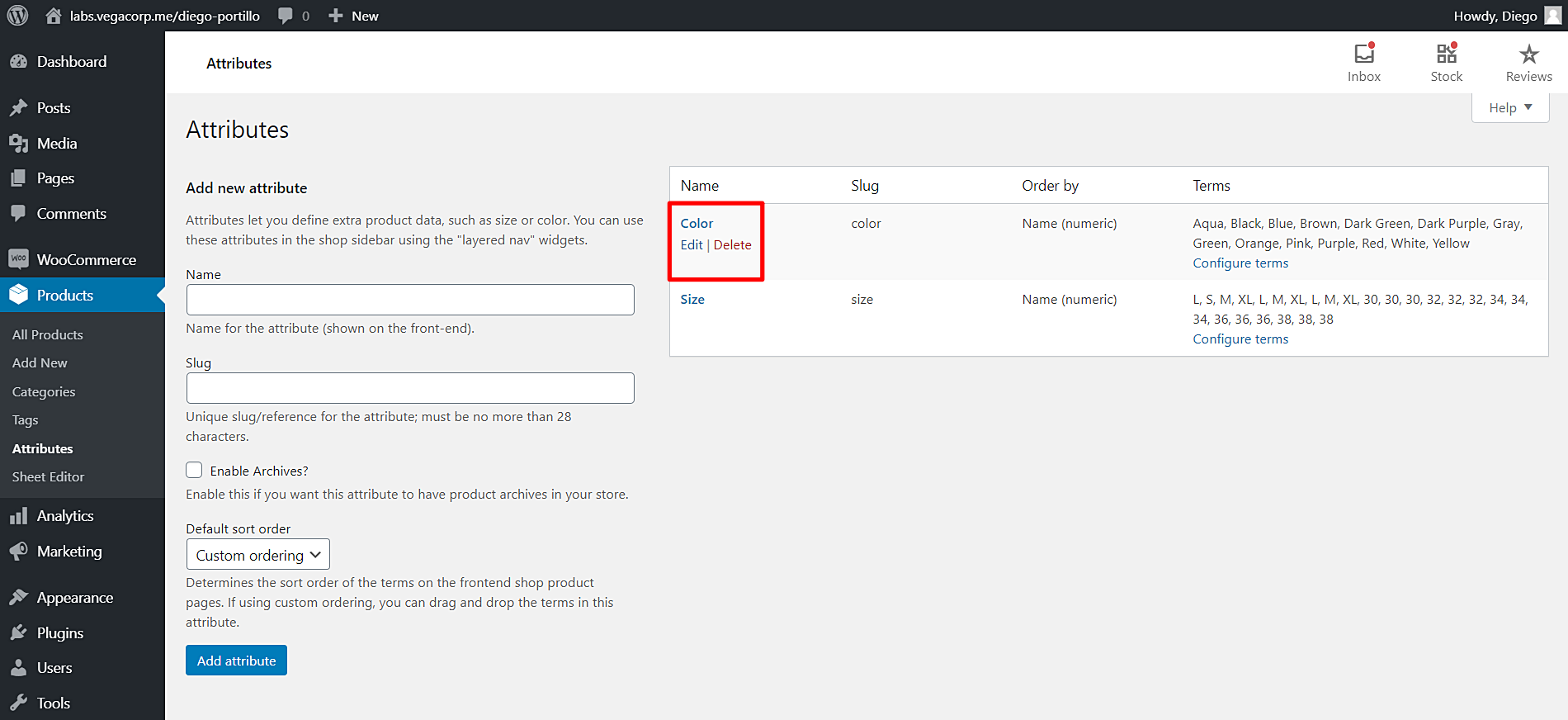
例如,如果要对“颜色”属性进行排序,则必须转到“产品”>“属性”>“颜色”,然后单击“编辑”。
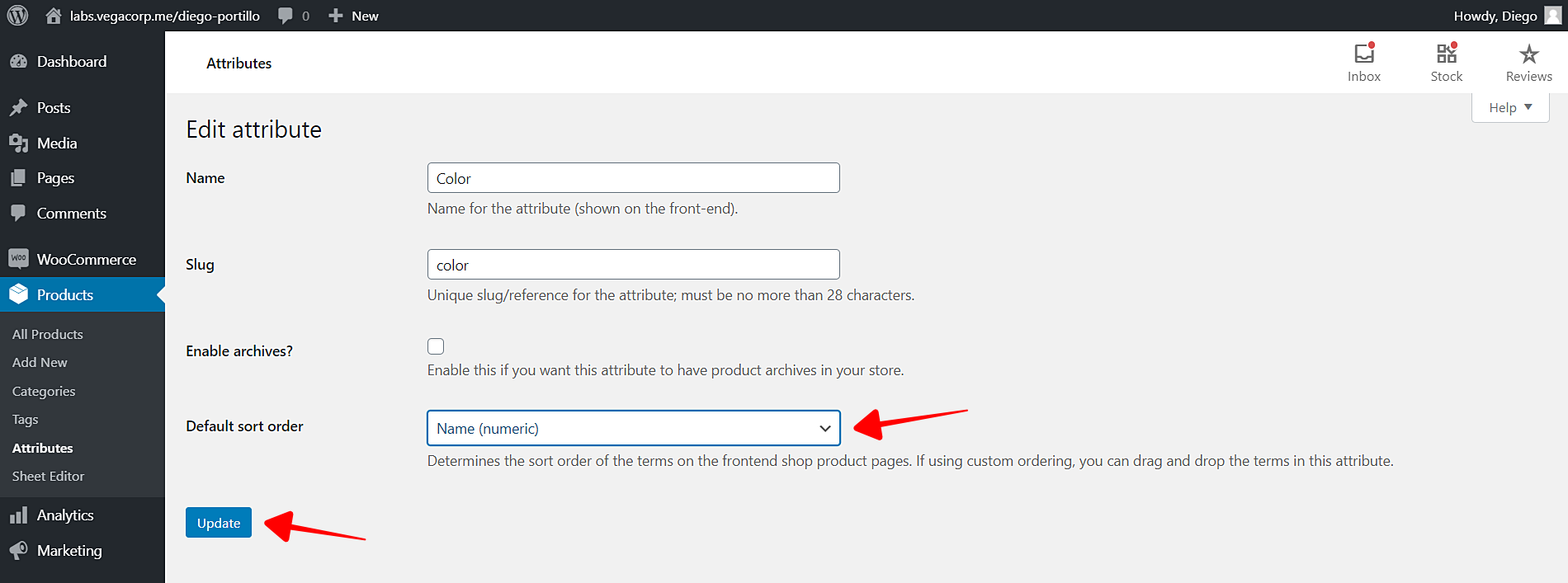
打开颜色属性时,必须在“默认排序顺序”字段中选择“名称(数字)”。
然后,只需更新属性。
可选:批量编辑默认排序顺序
如果要编辑其他属性,例如尺寸或任何其他自定义属性,则需要更改所有属性的默认排序顺序。
- 转到WP工作表编辑器>编辑类别,标签,属性,分类法。
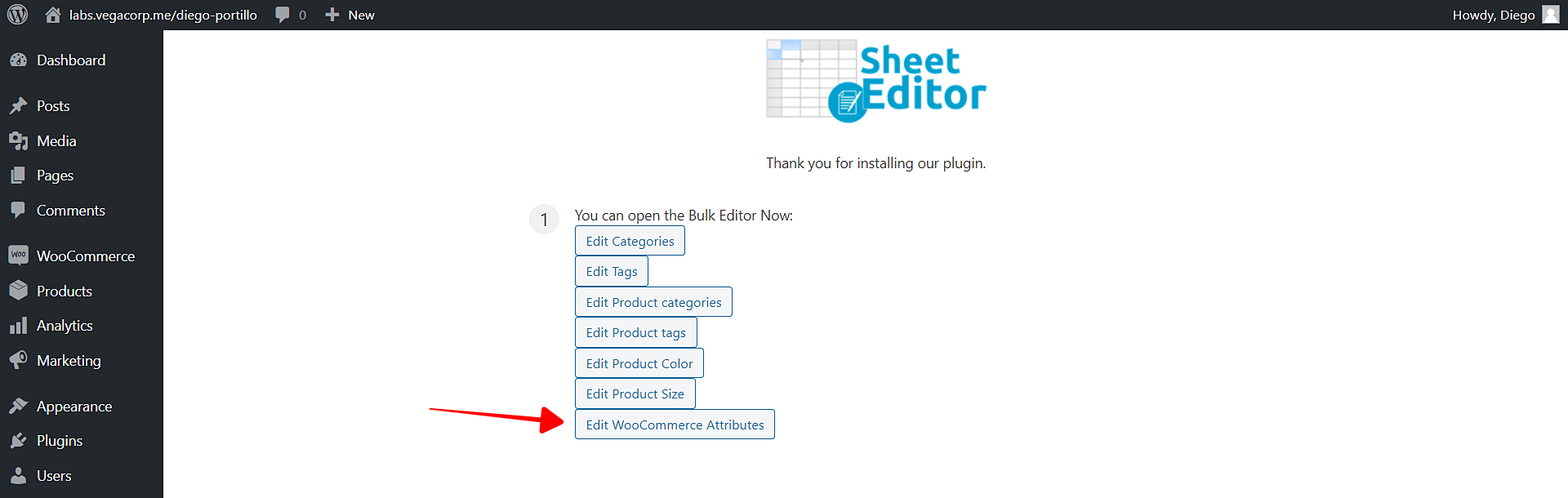
- 单击“编辑WooCommerce属性”以打开全局属性电子表格。
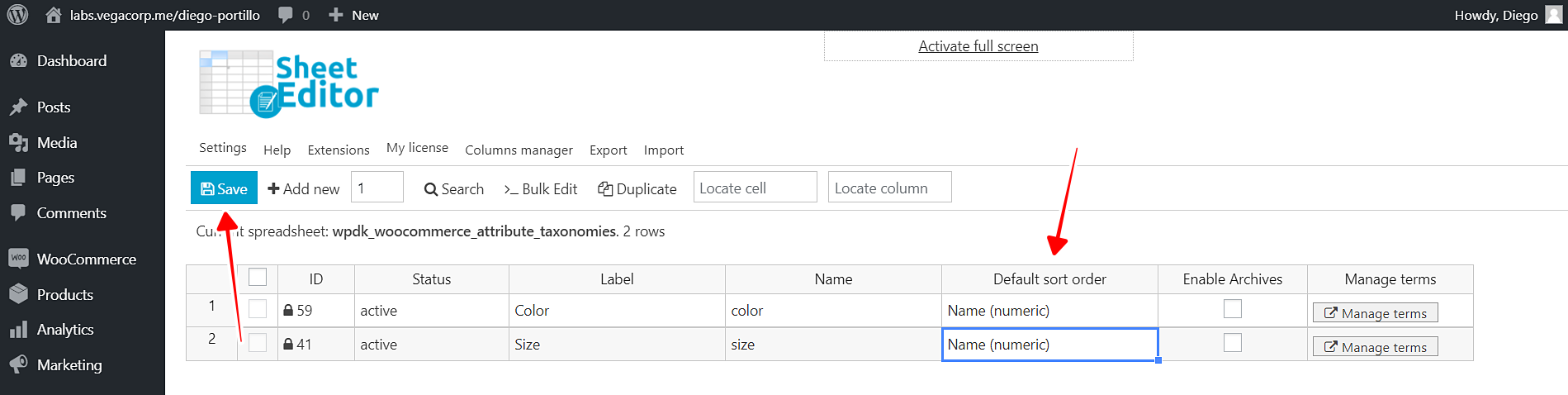
现在转到“默认排序顺序”列,然后输入“名称(数字)”。
最后,保存更改。
但是,在此示例中,我们将仅使用颜色属性。
2-打开WooCommerce属性电子表格
WP工作表编辑器–分类术语为WordPress网站上的每种分类创建一个特殊的电子表格。 例如,您将具有一个用于帖子类别的电子表格和一个用于产品类别的电子表格,一个用于产品颜色的电子表格以及一个用于产品尺寸的电子表格等等。
您可以转到WP工作表编辑器>编辑类别,标签,属性,分类法来查看所有可用的电子表格。
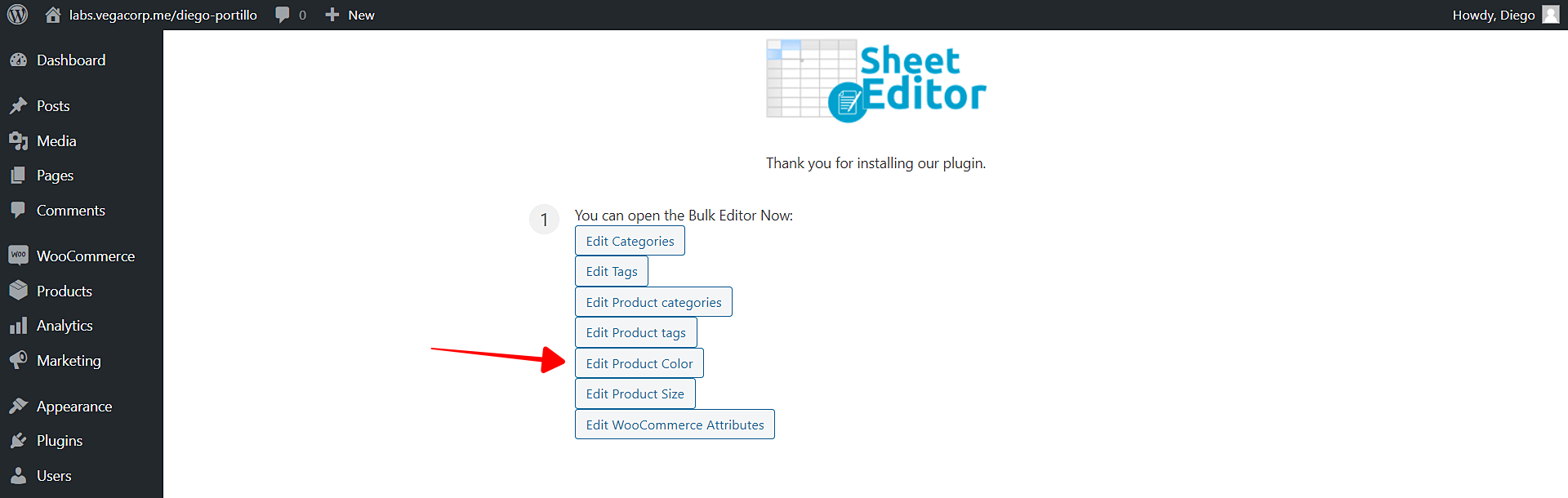
您会看到该插件显示了一个打开每个电子表格的按钮:
- 编辑类别
- 编辑标签
- 编辑产品类别
- 编辑产品标签
- 编辑产品颜色–我们将使用此电子表格作为示例。
- 编辑产品尺寸
- 编辑WooCommerce属性
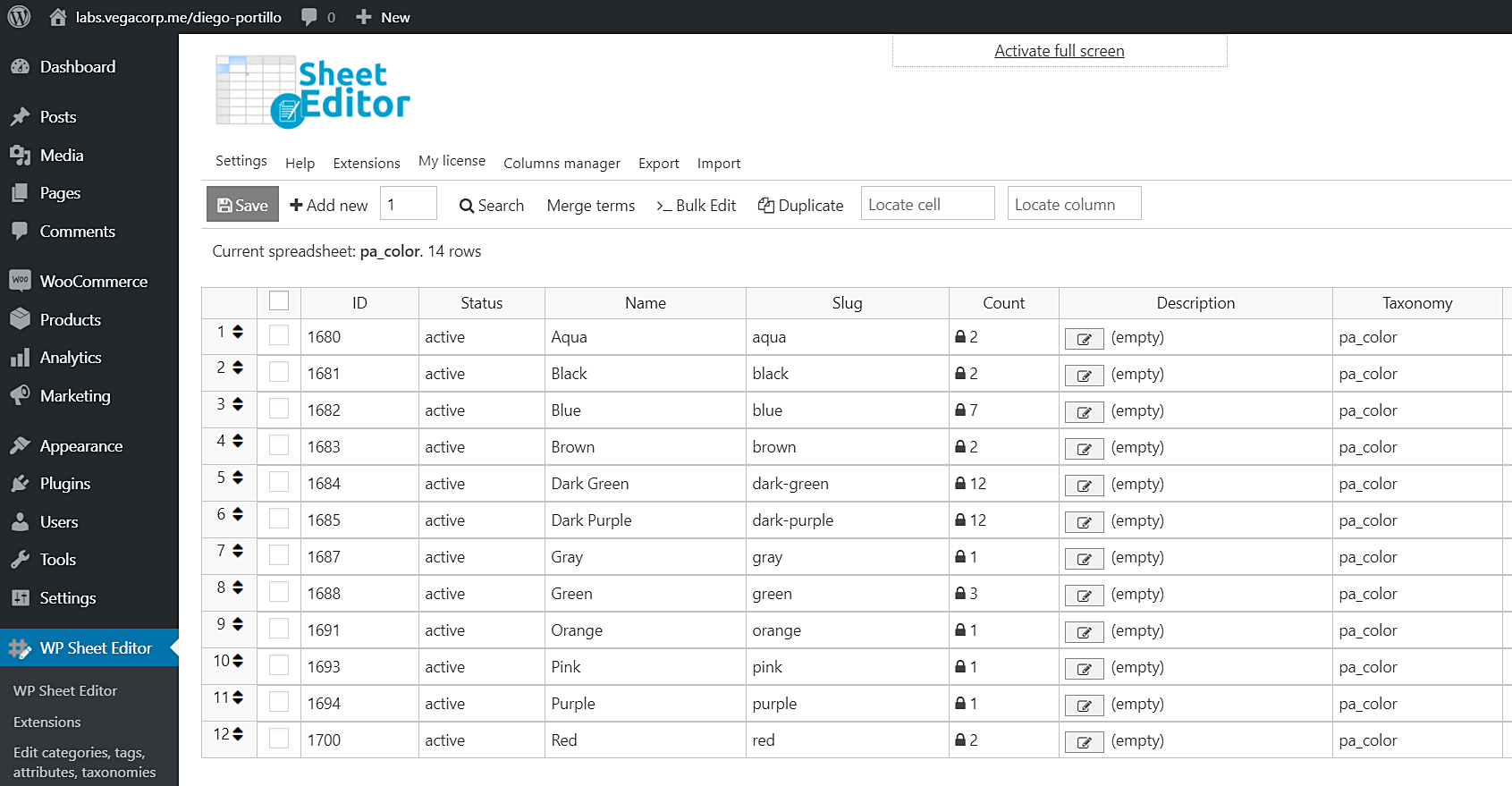
您会在电子表格中看到所有以行显示的颜色术语。 所有字段将显示为列。
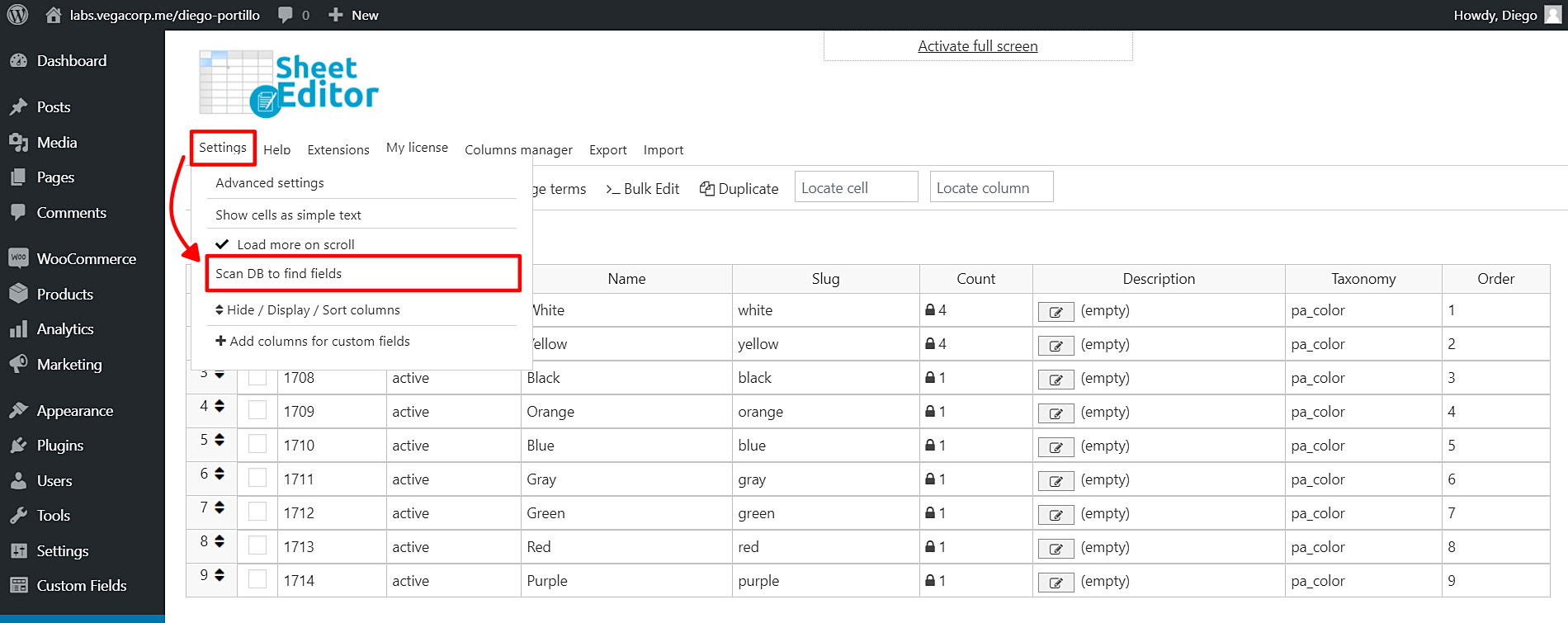
如果在电子表格中看不到“订单”列,则需要执行以下操作:
- 将鼠标悬停在设置上。
- 单击扫描数据库以查找字段。
这将重新加载页面并扫描数据库以查找电子表格中缺少的字段。
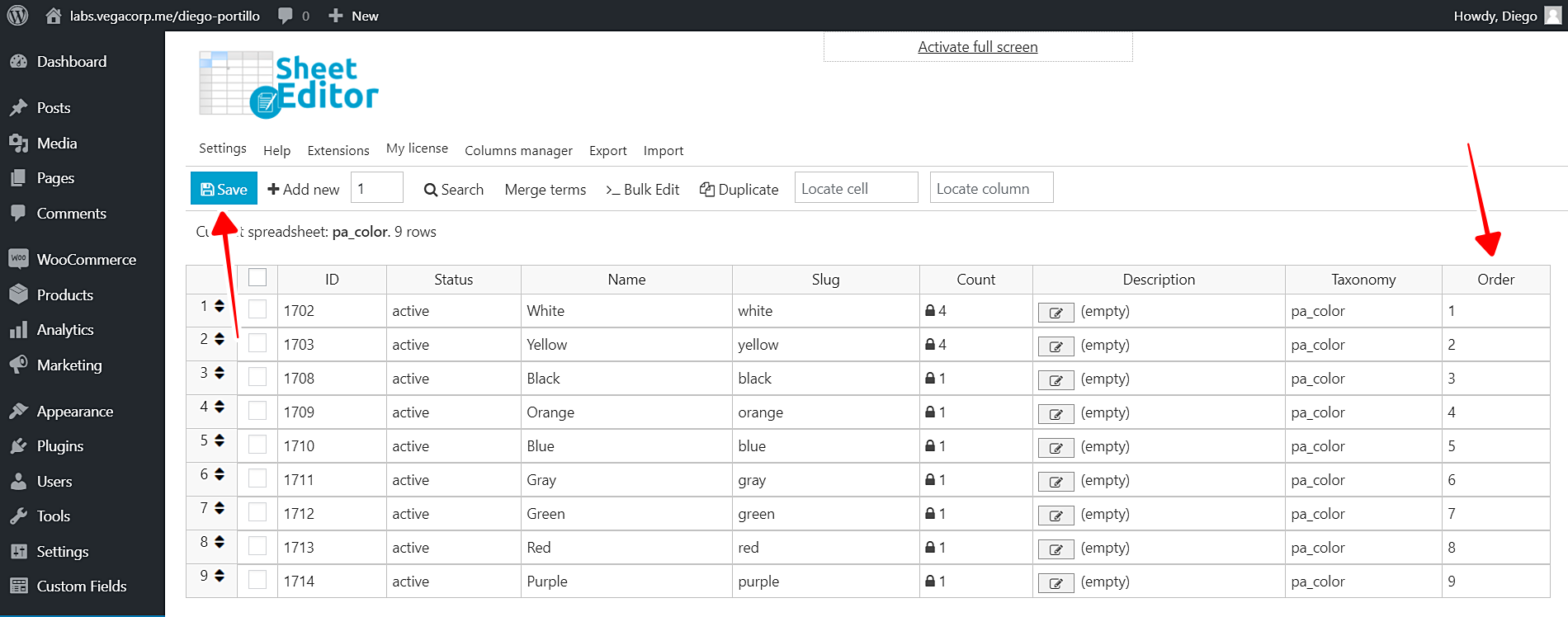
3-使用电子表格快速对WooCommerce属性进行排序
您可以通过在“订单”列中添加数字来轻松对属性进行排序,而不必一一移动
最后,单击“保存”以应用更改。
对属性进行组织或重新排序后,客户在前端看到属性的顺序将取决于您选择的顺序。
那真的很简单!
如您所见,在WooCommerce中编辑颜色顺序非常简单。 只需添加您希望颜色出现的位置编号并保存更改即可。 然后,您可以根据需要重新排列或重新组织颜色。
您还可以按照我们向您介绍的相同步骤来编辑其他属性,例如尺寸和任何自定义属性。
您可以在此处下载插件:
下载类别,标签,产品属性,分类法电子表格插件 – 要么 – 阅读更多