基于块的主题并不复杂。 它们的结构几乎足够简单,以至于开发人员不太需要使用工具来生成空白主题。 但是,对于不熟悉如何为即将到来的全站点编辑(FSE)功能构建主题的人来说,样板是一个不错的起点。
的 主题实验 存储库现在有一个新的 空主题。 旁边还有一个命令行工具,用于使用自定义名称,作者和URI生成该主题的副本。
这个想法并不新鲜。 有大量这样的工具可以在野外生成主题。 但是,现在该是专注于基于块的主题的新工具的时候了。
对于想要生成基于块的新主题的主题作者,他们必须克隆主题实验存储库的副本。 然后通过其命令行工具导航到该文件夹,然后键入以下命令:
php new-empty-theme.php
从这一点出发,只需回答几个问题,然后让该工具完成创建新主题文件夹的工作即可。
挖掘生成的主题
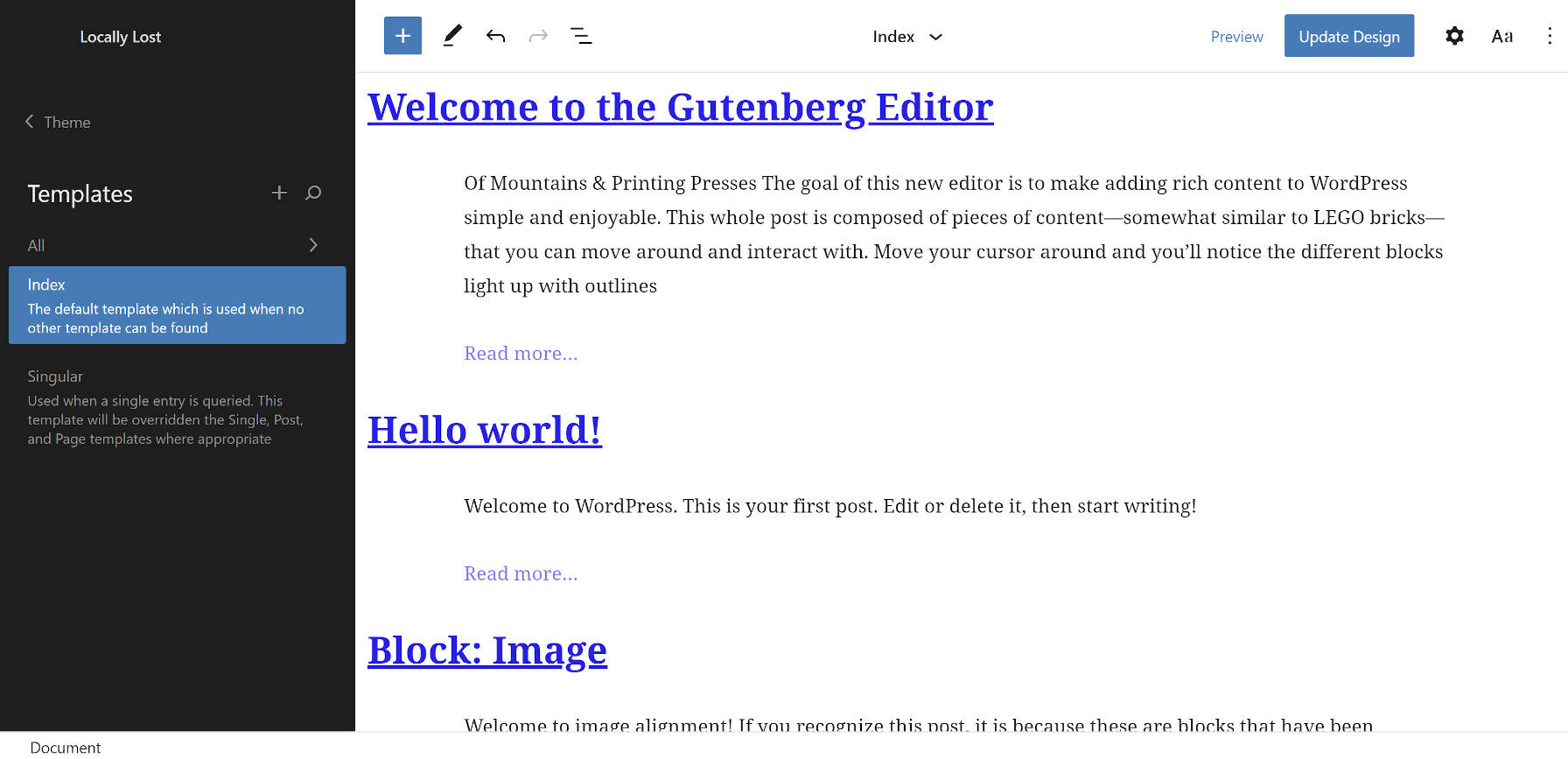
生成的主题不多看。 但是,它是在新的全站点编辑系统中起作用的主题。 激活后,主题作者可以开始通过“网站编辑器”屏幕修改主题(需要使用Gutenberg插件)。
 在网站编辑器中生成的主题。
在网站编辑器中生成的主题。
有一个例外是它是一个工作主题。 加载标题模板部分当前已损坏。 当然,我 开了票 对于这个问题,开发团队应该很容易解决。
与传统主题相比,文件和文件夹的结构很小。 它包含在网站编辑器中启动和运行主题的基本信息。 包括以下文件和文件夹:
- /资产
–aligns-front.css - / block-template-parts
– header.html - / block-templates
– index.html
– singular.html - 实验主题.json
- functions.php
- index.php
- 自述文件
- style.css
甚至那些将来都可能被削减。 实验性theme.json文件最终将重命名为theme.json。
当前的alignments-front.css是将近80行的样板代码,用于处理各种块对齐。 无需每个主题作者都重新创建所有这些代码,在各个主题之间应该不会有太大变化。 这就是为什么古腾堡有一张开放票的原因 提供对齐方式 在前端。 主题作者将可以覆盖此内容。 但是,需要与代码主题作者争夺的文件和行数越少越好。
标准index.php模板为空。 由于基于块的模板存储在/ block-templates和/ block-template-parts文件夹中,因此对于构建主题不再有用。 style.css仅包含主题信息。 FSE主题将主要使用theme.json配置默认样式。
在接下来的几个月和几年中,主题作者将主要在theme.json文件和块模板文件夹中工作。 关于主题生态系统是否会轻易接受这一变化,尚无定论。 同时,看到主题开发的复杂性令人耳目一新。 今天的传统主题创建了庞然大物的代码库,试图跟上用户想要的功能。 开发人员构建主题的方式的转变是不可避免且必要的。
我使用生成的主题进行的第一个选择是在functions.php文件中包含了可插入主题设置功能,这些文件在某种程度上已成为多年来开发的主题的主体。 在此类设置功能中,有用于启用或禁用所有功能的API,并且没有理由让子主题全部覆盖它们。
如果事情按计划进行,那么即使是标准主题设置功能也可能在砧板上。 这些函数通常是对add_theme_support()的调用列表。 长期计划是针对默认的基于块的主题启用当前受主题支持的功能,或通过theme.json文件进行配置。
像这样:
喜欢加载中……
