上周,Kalimah Apps发布了 编辑器块大纲 插件到WordPress插件存储库。 这个想法很简单。 该插件将带边框的轮廓及其关联的标签添加到文档中的每个块。 对于某些用户,这将帮助他们浏览更复杂的布局。
通过通常的WordPress相关渠道,关于Kalimah Apps的信息很少。 但是,这是它在目录中的第二个插件。 它的第一个插件四年没有更新,它是一个庞大的库,包含40多个简码,1,000多个图标和数十个动画。 编辑器块轮廓更加缩小和精简。
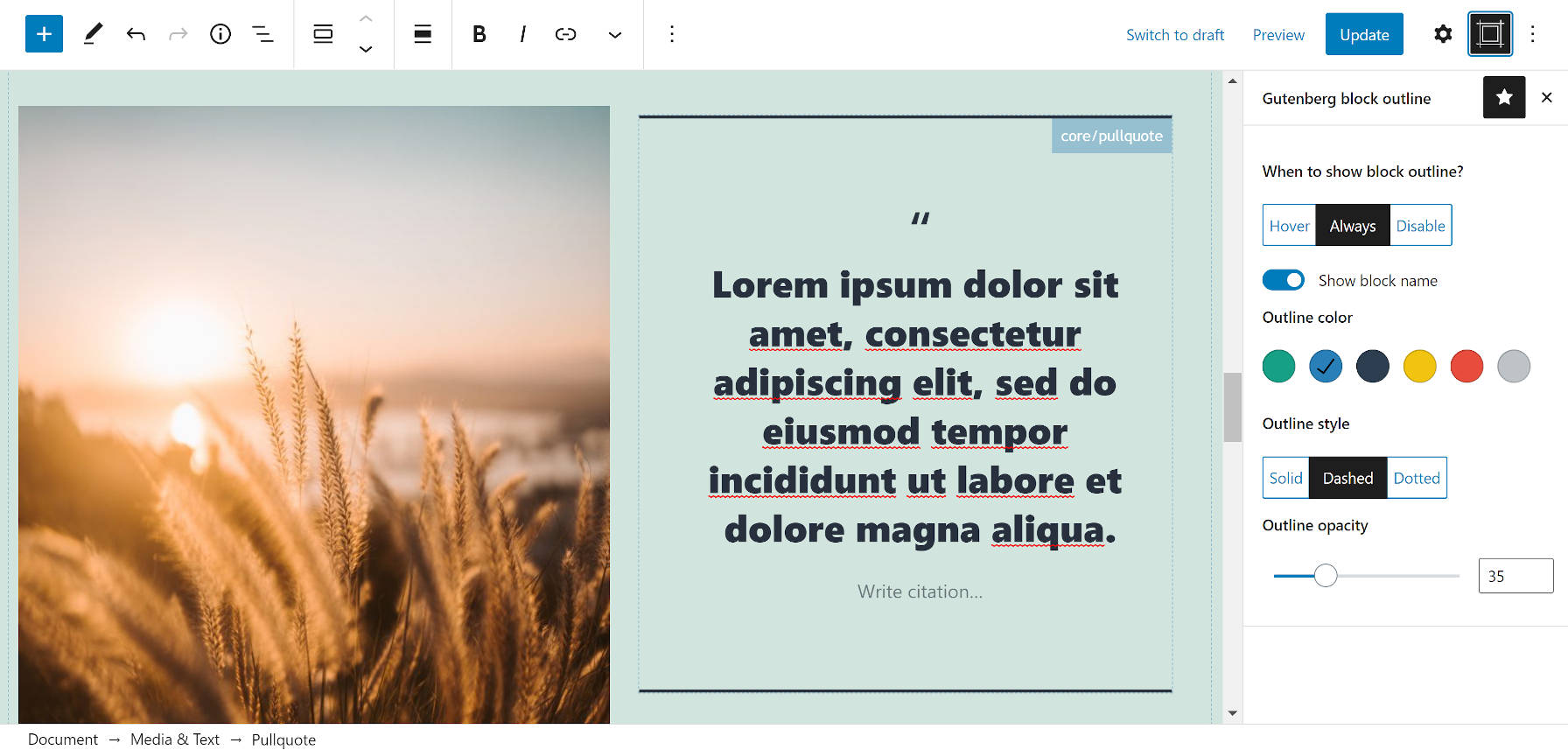
该插件向编辑器添加了一个新的侧边栏面板。 它的图标位于屏幕右上方,看起来像一个相框。 它具有多个选项,可让用户个性化体验,例如显示大纲的上下文以及是否显示块名称。 插入带有多个内部块的块时,有时最好禁用后一种选项。 否则,界面可能看起来有些混乱。
用户还可以选择轮廓颜色,边框样式和不透明度。 我建议将不透明度降低到50%以下,以获得更多指导性外观,这是可见的,但感觉不到它是内容的一部分。
 为编辑器块轮廓选择轮廓选项。
为编辑器块轮廓选择轮廓选项。
所有设置都存储为用户元数据。 使用这种数据存储方法意味着每个用户都可以决定如何使用此插件。 或者,他们甚至可以完全禁用它。 由于是以这种方式存储的,因此设置将从一个帖子转移到下一个帖子。
“您是否想知道酒后驾车的感觉,还是想穿上遮光罩? 然后使用没有此插件的古腾堡!!!” 那就是一个用户 查看了此插件。 尽管我可能没有这么好地描述默认编辑器(糟糕),但是该插件确实解决了一些问题,尤其是当您需要更轻松地单击界面时。
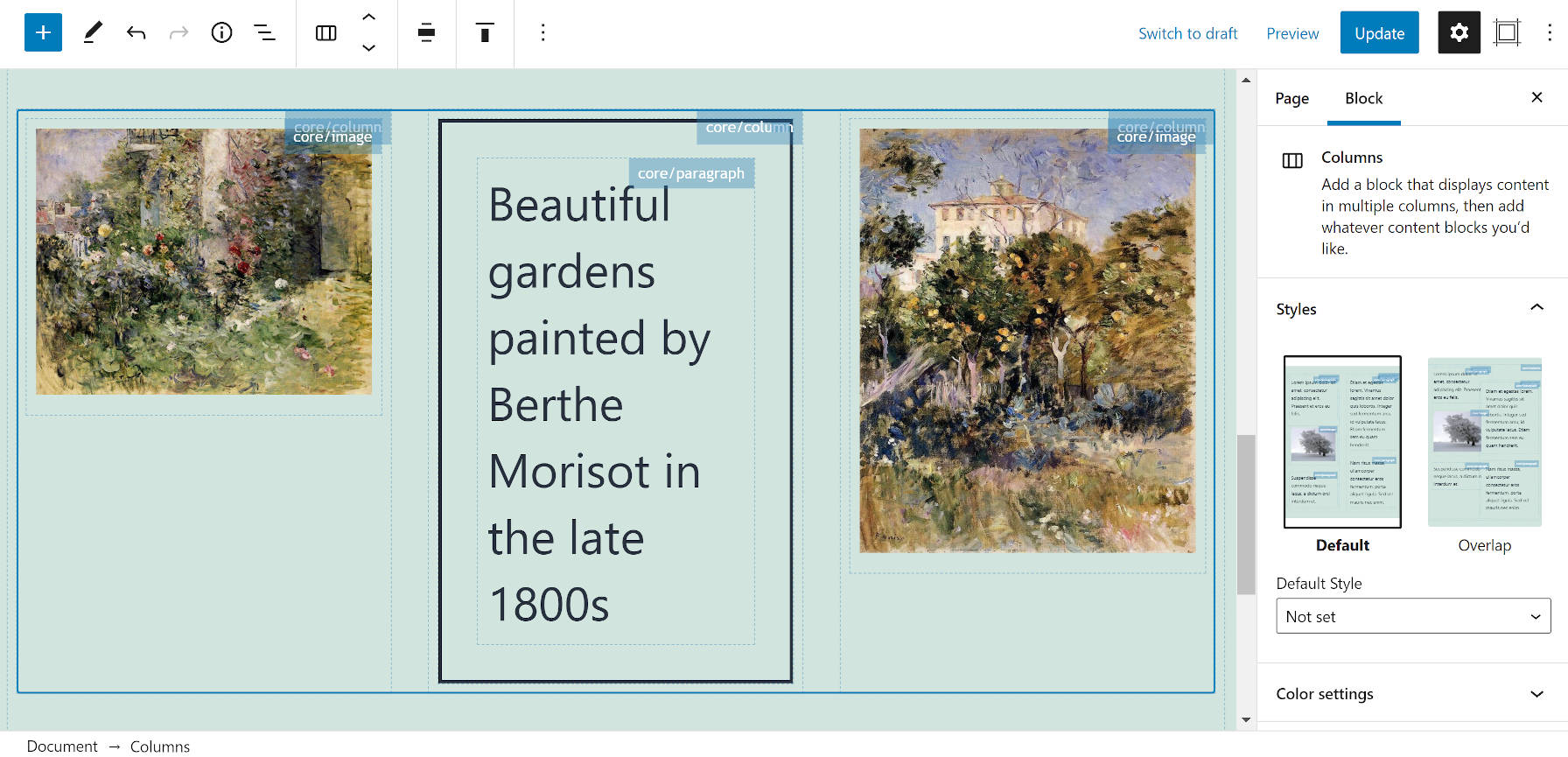
饰演Brian Gardner 在推特上开玩笑,选择某些列(例如Columns)是一项繁琐的工作,或者是一款有趣的打地鼠游戏:
当然,有一些解决方法,例如使用导航树,面包屑或键盘命令。 但是,块编辑器是一个可视化界面,允许最终用户简单地指向并单击他们希望编辑的元素。 随着时间的推移,选择特定的块通常会有所改善,但是用户仍然会遇到问题。 编辑器Block Outline使它变得简单得多。
 选择列块。
选择列块。
在启用了Gutenberg插件的“全站点编辑(FSE)”模式下,该插件的效果并不理想。 根据使用的主题,块的文本标签有时会很大或在画布上不匹配。 插件的图标在站点编辑器屏幕上也不可用。
FSE仍处于测试阶段。 该插件尚不能使用。 但是,这是我认为该插件将对许多用户最有意义的地方。 在帖子编辑器中,它将妨碍编写长篇文章。 但是,该插件可能成为在帖子编辑器和站点编辑器中导航复杂布局的宝贵工具。
最重要的是,我喜欢Editor Block Outline的原因是它致力于单一目的。 它添加了一个简单的功能,可以增强编辑器而不会承担太大的角色。
像这样:
喜欢加载中……
