
是否要在您的网站上包括自定义图像尺寸?您来对地方了。在本教程中,我们将向您展示如何在WordPress中添加自定义图片大小并更改现有图片大小。
什么是默认WordPress图像大小?
默认情况下,每个WordPress安装都带有三个自定义图像大小。
- 缩图– 150 * 150
- 中– 300 * 300
- 大– 1024 * 1024
这意味着,当您将图像上传到站点时,核心将自动创建这些尺寸的副本。但是,有时这些尺寸并不是您网站所需的尺寸。
为什么更改默认图像尺寸?
WordPress提供的默认图像尺寸是标准的,但有时您可能需要不同的图像尺寸。在这种情况下,您需要创建自定义的。为此,大多数初学者将图像上传到他们的网站,并使用WordPress本机调整大小功能来调整前端图像的大小。但是,如果必须对所有图像都这样做,则效率不高。这就是为什么添加自定义图像尺寸将帮助您节省大量时间的原因。
在本指南中,我们将向您展示如何在WordPress中包括新的图像尺寸,以便每次将图像上传到网站时,WordPress都会自动将其转换为所需的所有不同尺寸,而无需您进行任何其他工作。
另一方面,您也可以删除不需要的默认图像尺寸,以节省服务器空间。如果您知道该怎么做,请查看本指南。
注意:一些WordPress主题已经带有自定义图像尺寸,因此请确保您计划注册的新尺寸不可用。
如何更改默认的WordPress图像大小
如果您未使用WordPress包含的所有默认图像尺寸,则可以更改这些尺寸,而不必添加新的尺寸。好消息是,您无需使用任何其他插件或自定义代码即可执行此操作。
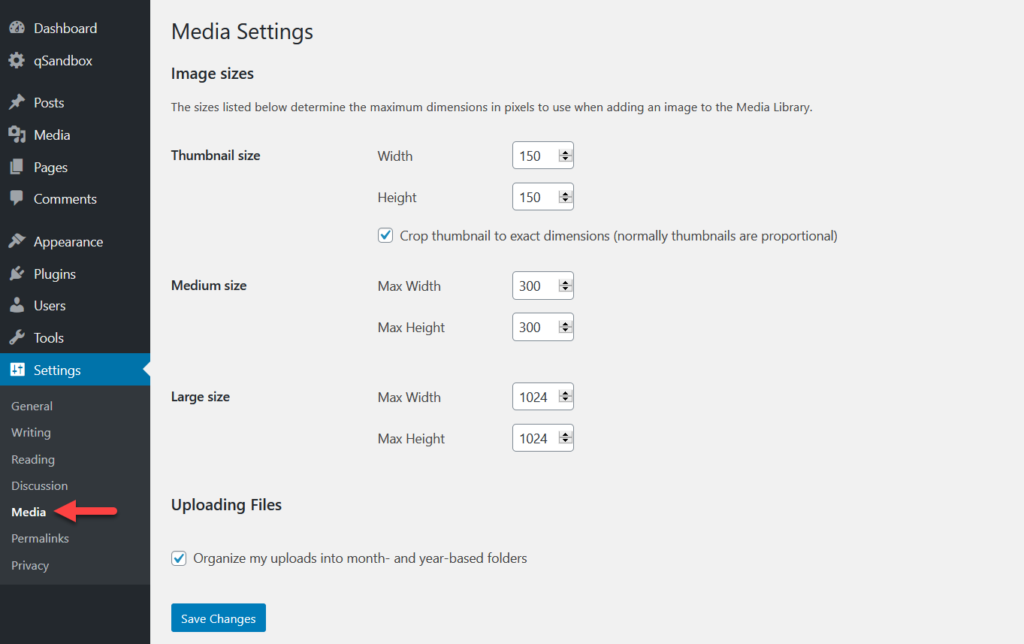
在WordPress管理控制台中,转到“设置”>“媒体”。在那里,您可以更改3个默认图像尺寸的尺寸。

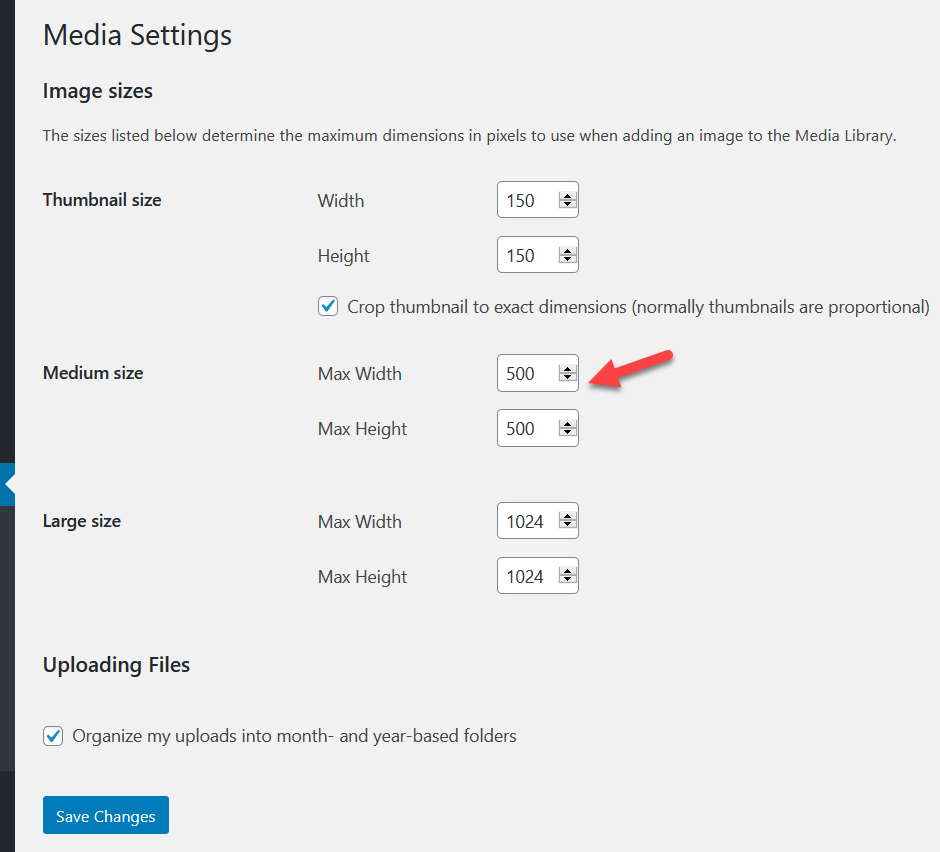
只需在要修改的图像尺寸中输入所需的宽度和高度。例如,假设您要将中等尺寸的图像更改为500 * 500 px。只需在相应的字段中输入新值,然后单击“保存更改”按钮。

您可以根据需要更改所有默认尺寸或特定尺寸。确保保存更改,并在向WooCommerce商店或WordPress网站添加自定义图像大小后考虑重新生成缩略图。
如何在WordPress中添加自定义图像大小
如果要更改默认大小而不是要在WordPress中添加自定义图像大小,则有两个选择。
- 手动地
- 带插件
在本节中,我们将解释这两种方法,以便您选择最适合您的需求和技能的一种。
1)手动添加自定义图像尺寸
使用几行PHP,您将能够向WordPress网站添加自定义图像大小。由于我们将编辑一些核心文件,因此在开始之前,建议您创建一个子主题并生成您网站的完整备份。
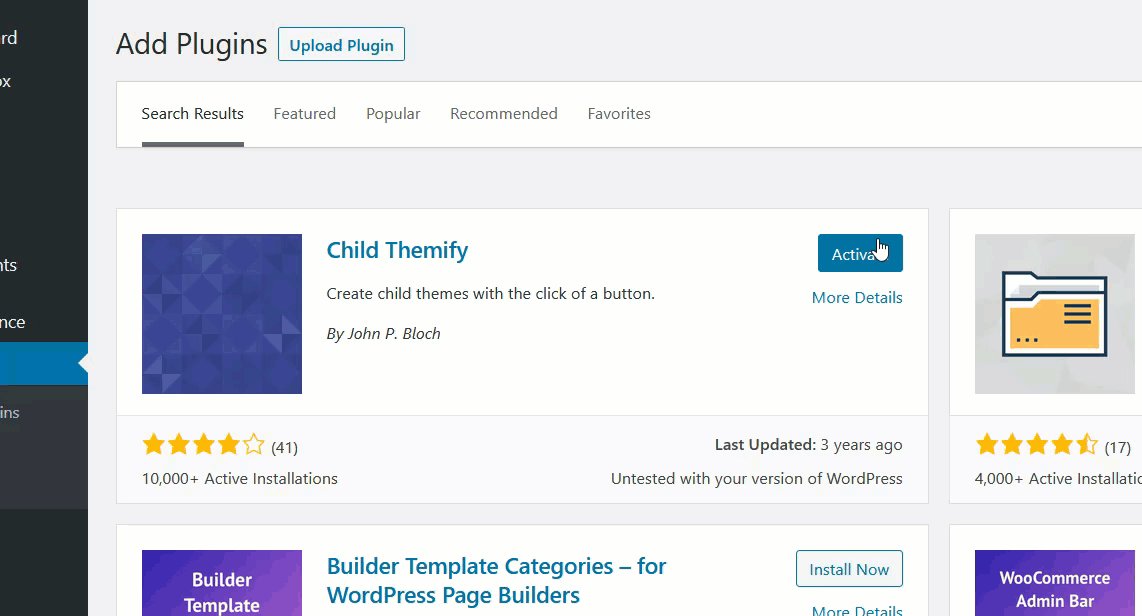
对于此演示,我们将使用Child Themify WordPress插件。
安装并激活子主题
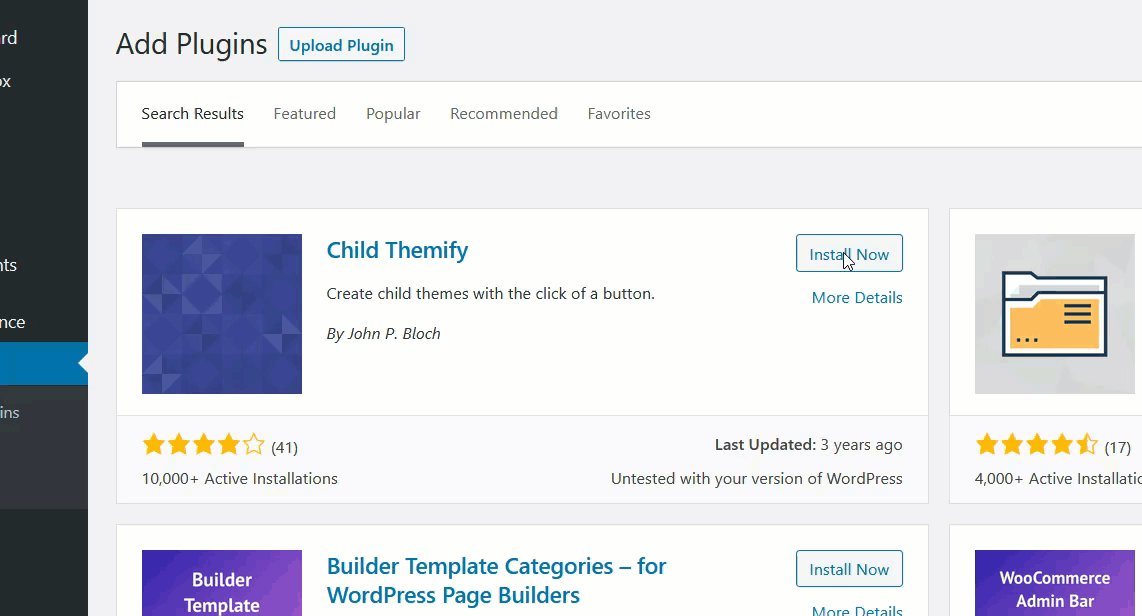
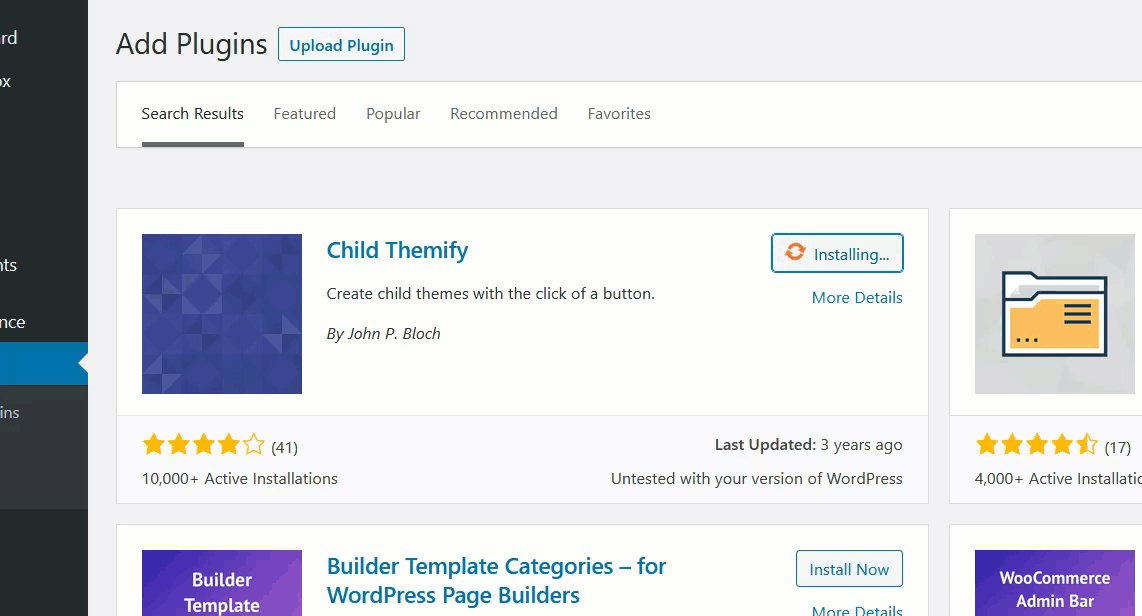
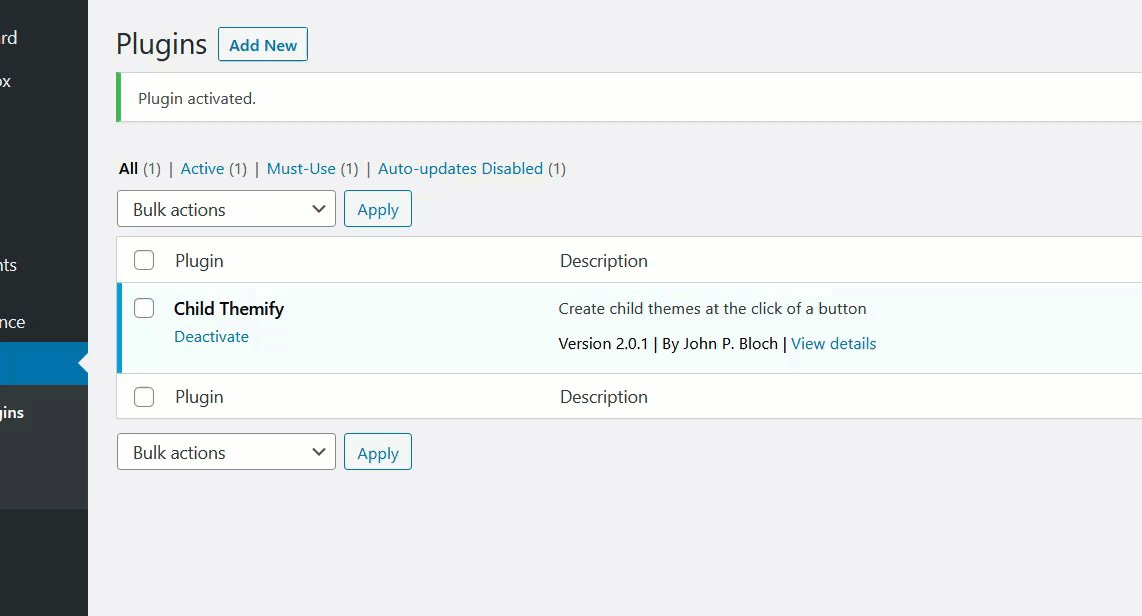
在WordPress信息中心中,转到“插件”部分,然后在您的网站上安装并激活Child Themify插件。

添加自定义图像尺寸
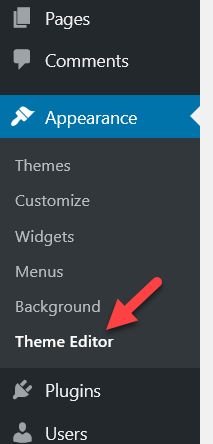
然后,转到外观>主题编辑器。

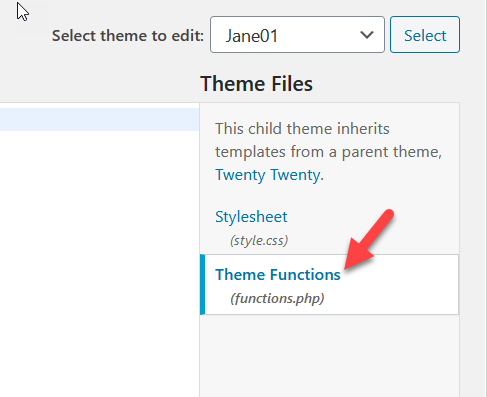
默认情况下,主题编辑器将加载style.css文件,但是要添加自定义图像大小,您需要选择子主题的functions.php。

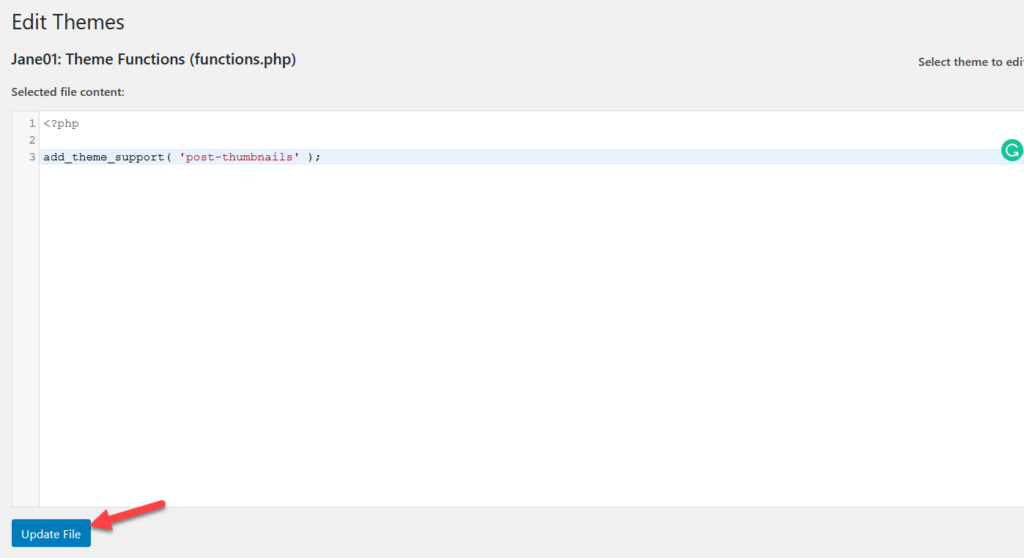
打开fuctions.php文件后,粘贴以下代码。
add_theme_support(’缩略图’);
这个简单的脚本将在您的安装中启用add_image_size功能。否则,您将无法创建任何其他图像尺寸。粘贴代码后,按“更新文件”按钮。

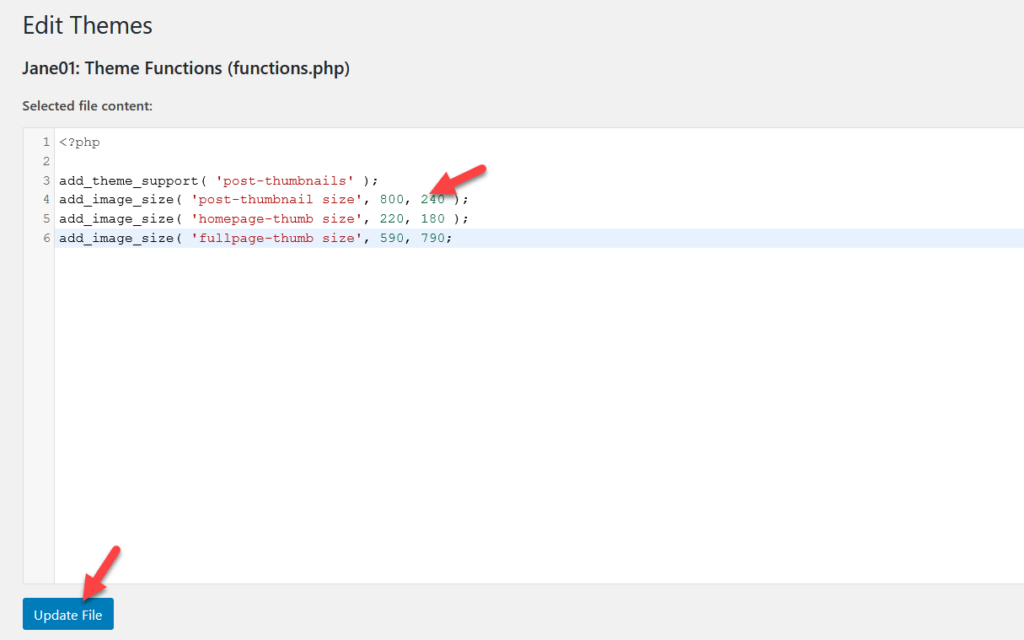
我们已成功在您的网站上启用该功能。现在,您需要添加首选的自定义尺寸。为此,我们将使用以下代码:
add_image_size(’缩略图大小’,800,240); add_image_size(’homepage-thumb size’,220,180); add_image_size(’全页缩略图大小’,590,790);
如果您仔细看一下下面的图片,您会发现我们已经添加了要包含的每个自定义尺寸的名称和尺寸。只需根据需要更改名称和大小。自定义代码后,将其粘贴到functions.php文件中,然后更新文件。

而已!您已成功将自定义图像尺寸添加到WordPress网站。
现在,每次上传图像并检查尺寸选项时,您都会看到WordPress使用新的自定义尺寸创建图像的副本。此外,您可以使用“重新生成缩略图”插件来创建图像的缩略图。

2)使用插件创建自定义图像尺寸
如果您不想编辑主题的核心文件,则可以使用插件添加自定义图像大小。我们将使用两种不同的工具添加自定义代码,而不是编辑functions.php文件:
- 代码段
- 图像重新生成并选择裁剪。
方法1:代码段
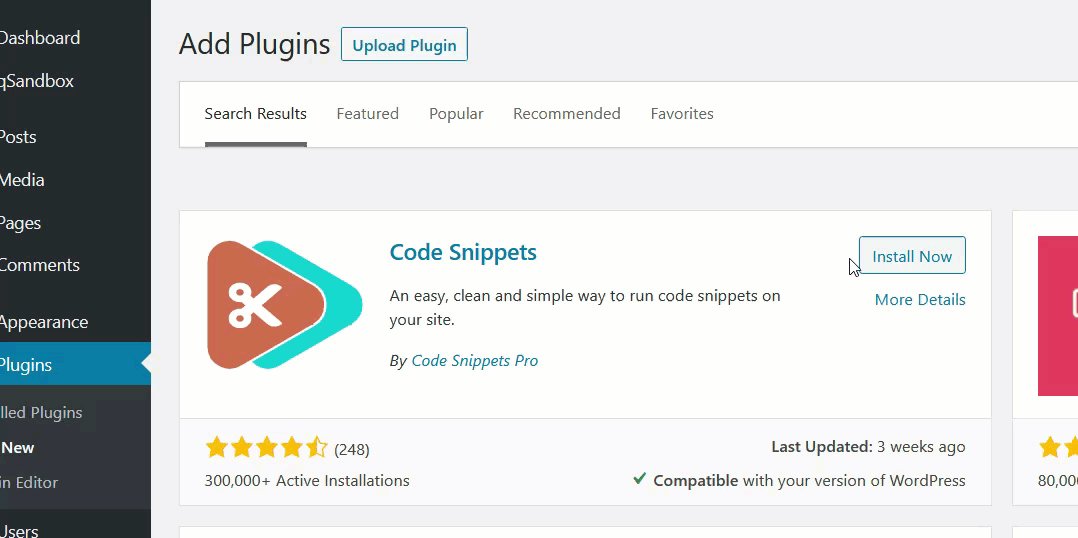
安装和激活代码段
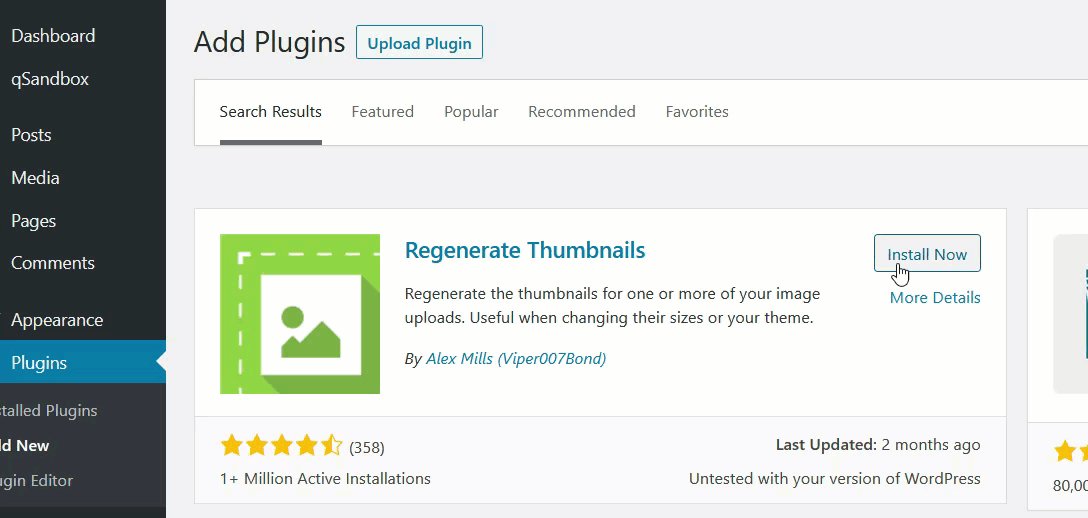
首先,在WordPress信息中心中,转到“插件”>“添加新内容”。搜索代码片段,安装并激活它。

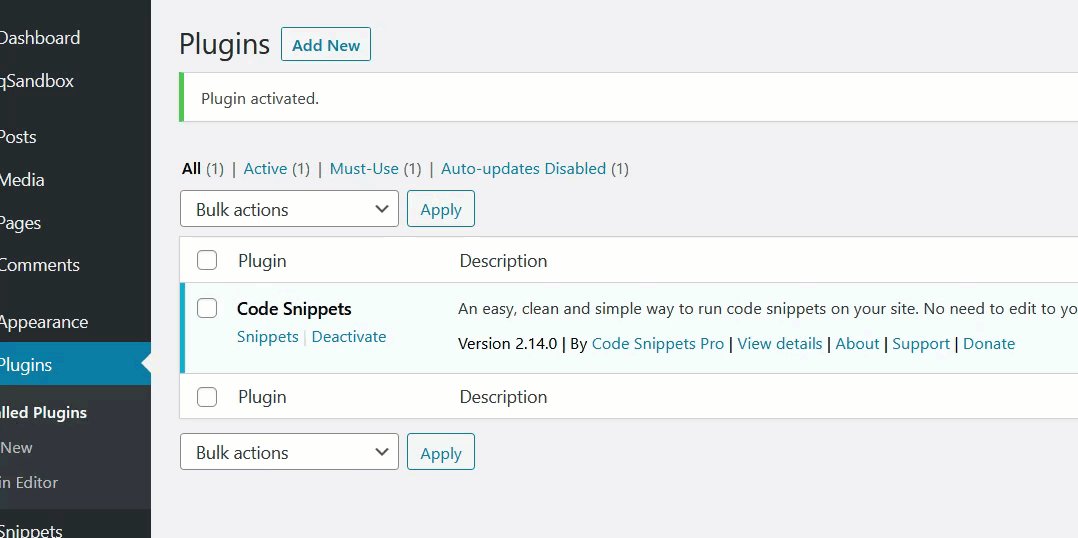
然后,转到代码段设置。
添加自定义代码段
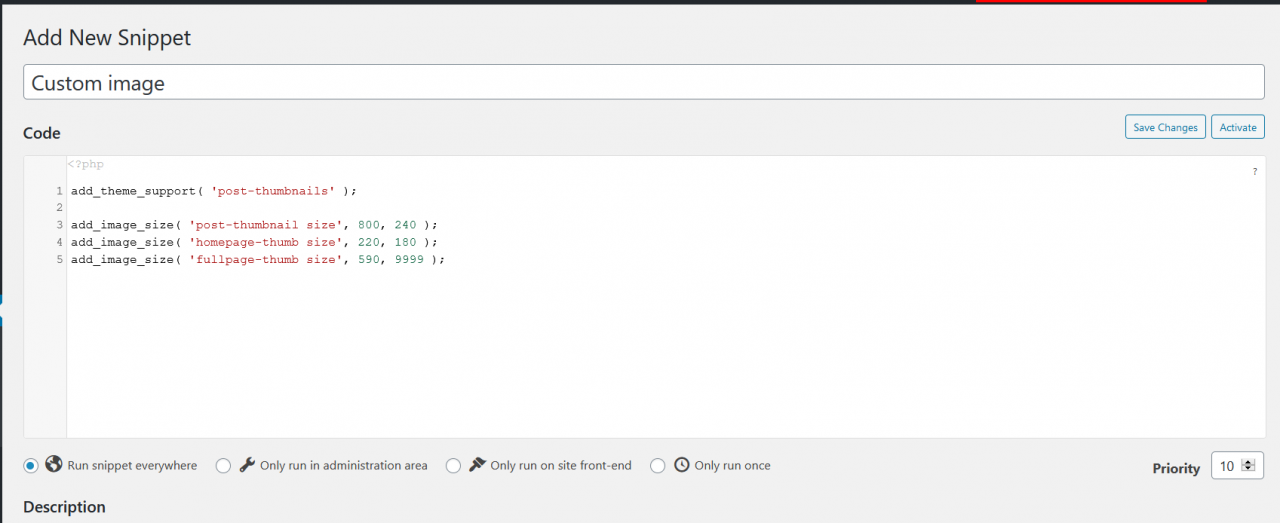
要添加新的自定义图片尺寸,您需要创建一个新的代码段。

为此,您可以使用以下代码并根据需要调整名称和大小。
add_theme_support(’缩略图’);
add_image_size(’缩略图大小’,800,240);
add_image_size(’homepage-thumb size’,220,180);
add_image_size(’全页缩略图大小’,590,9999);
在代码段部分中添加代码后,将其保存。
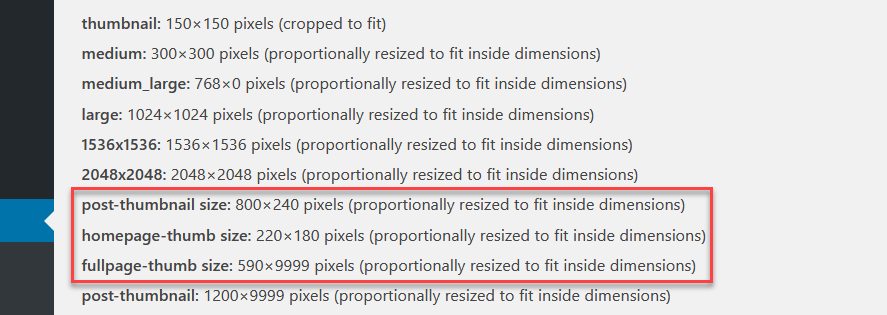
验证代码
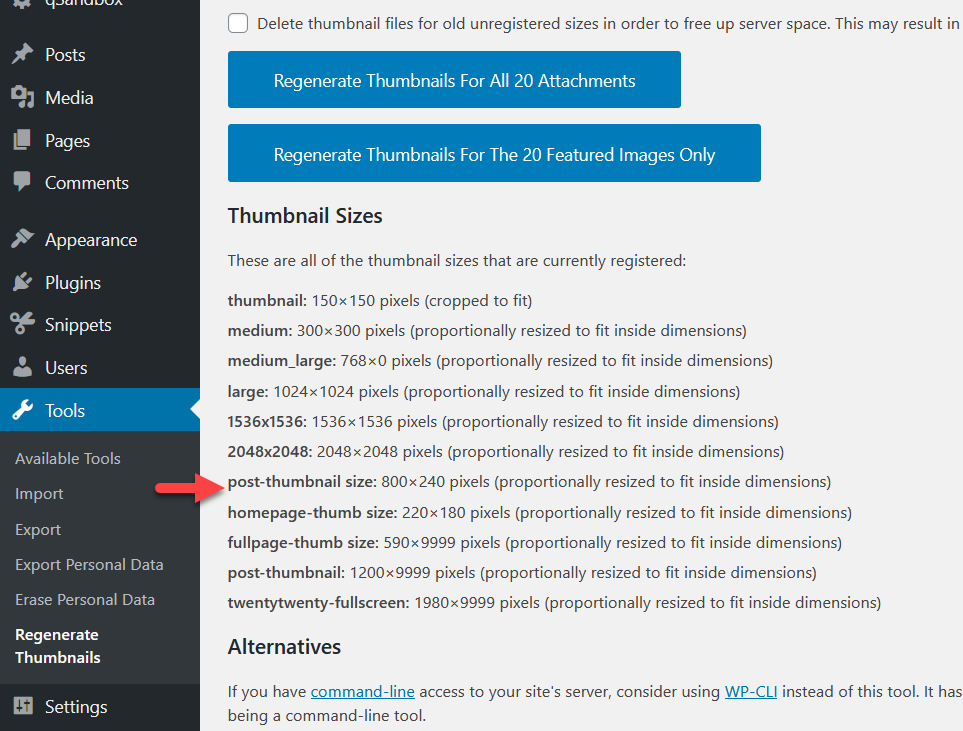
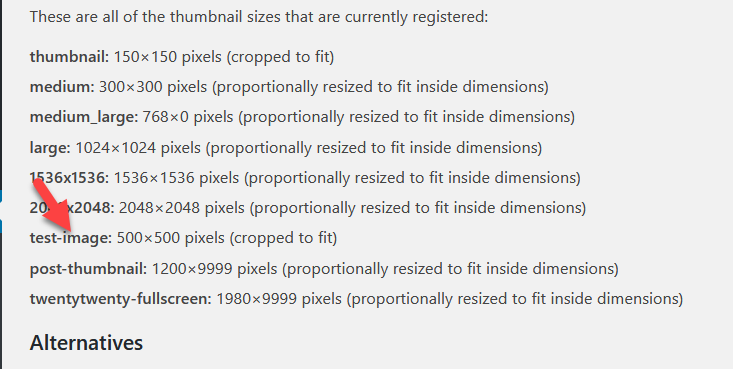
为确保一切正常,请检查活动图像尺寸。

如您在上面的屏幕截图中所见,WordPress已经识别出我们刚刚添加的自定义图像。
此方法涉及一些编码,但不需要编辑主题文件。此外,代码段是在您的网站上插入代码而不创建任何子主题或修改现有文件的绝佳选择。
方法2:图像重新生成并选择裁剪
Image Regenerate&Select Crop是另一个出色的插件,可以帮助您重新生成和裁剪图像。
安装映像再生和选定的裁切
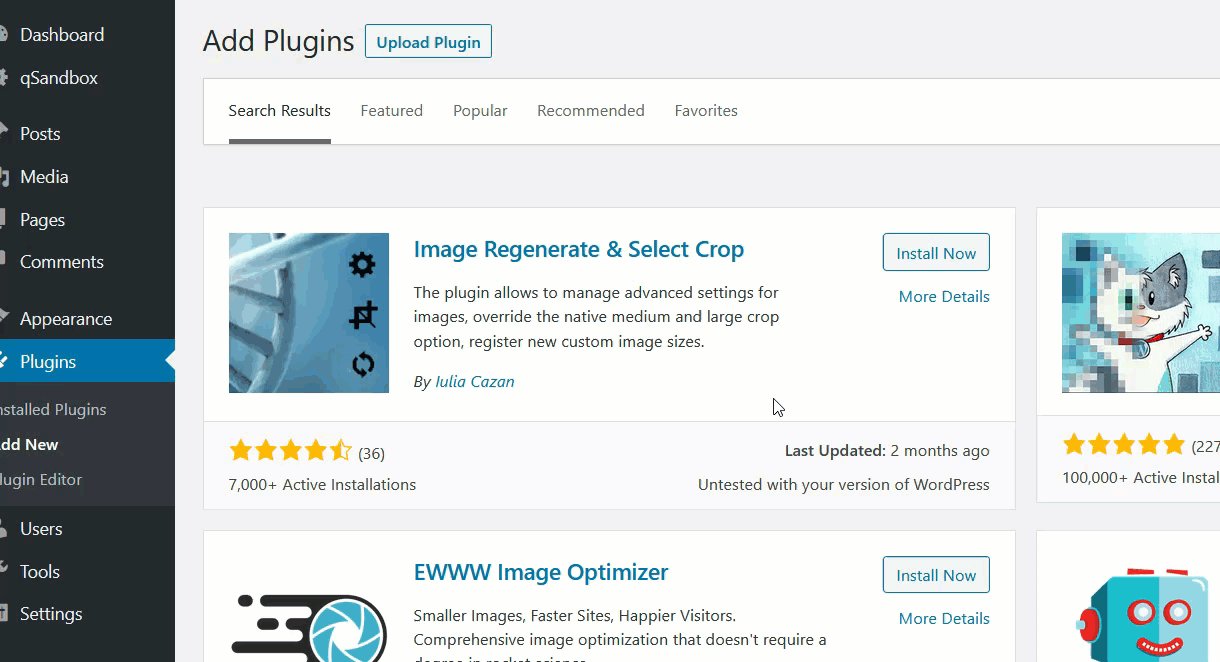
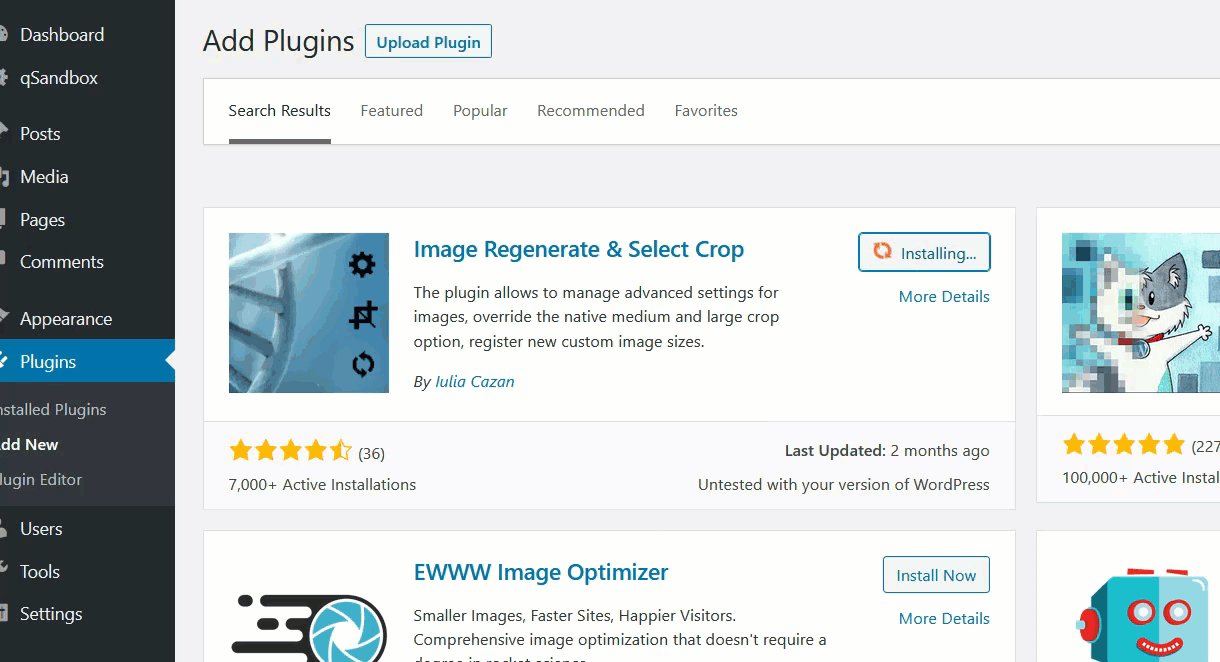
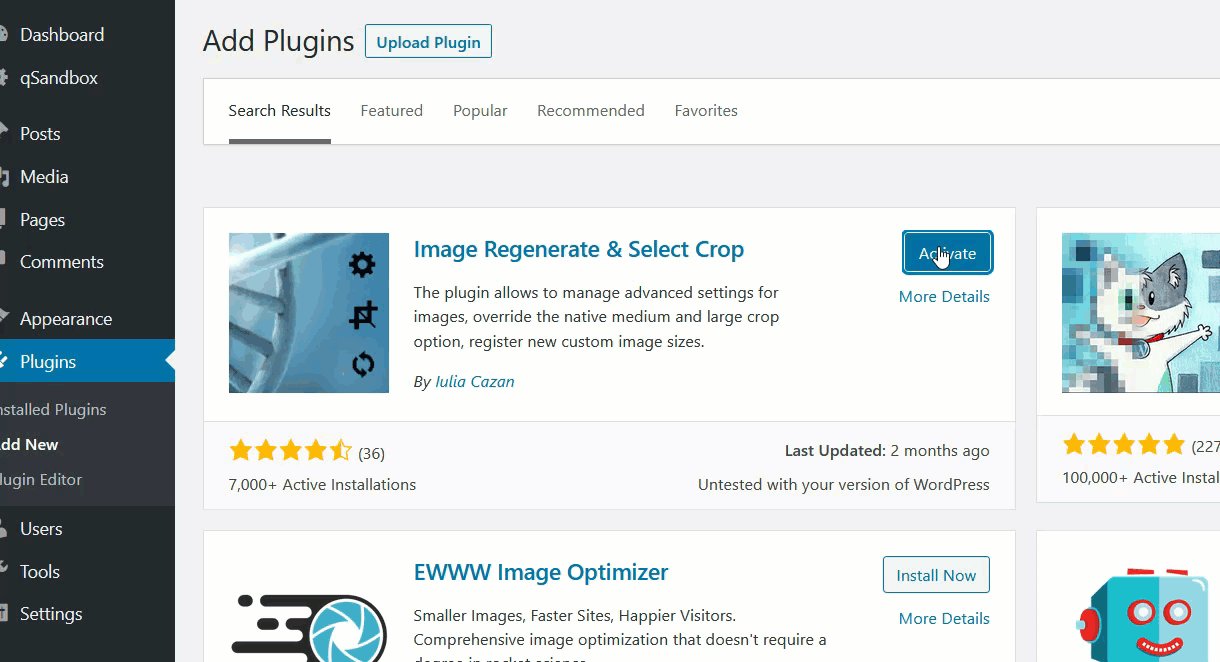
首先,在您的站点上安装并激活Image Regenerate&Selected Crop。

添加自定义图像尺寸
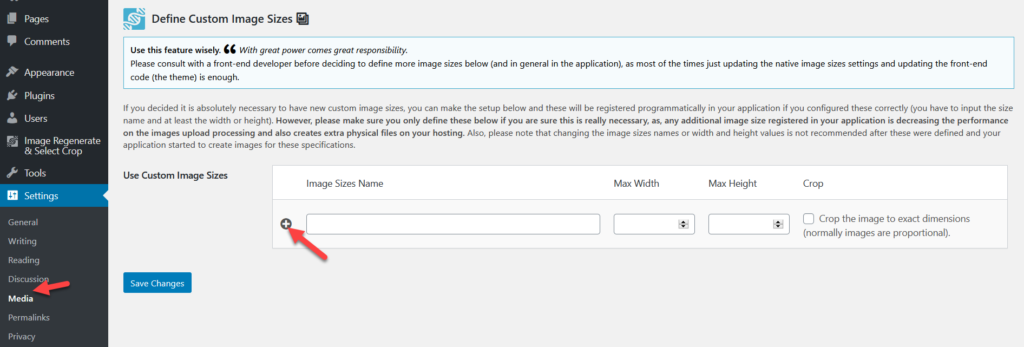
激活插件后,转到设置>媒体。在页脚处,您将看到一个添加自定义图像尺寸的新选项。

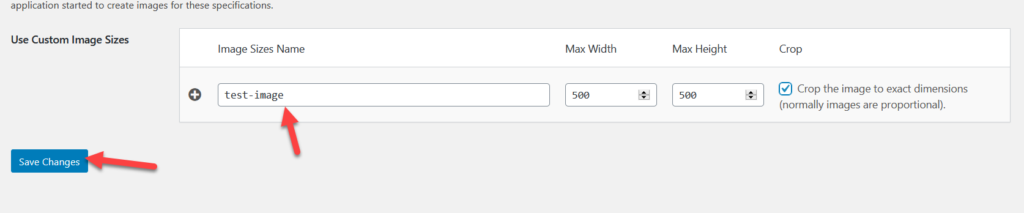
只需命名新的自定义尺寸,输入宽度,高度,然后选择裁剪选项即可。对于此演示,我们将调用新的尺寸测试图像。

重复该过程以添加所需的图像大小。

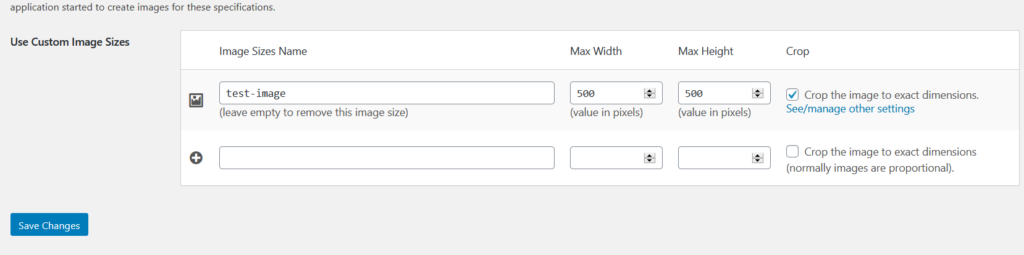
另一方面,如果您需要删除已添加的图像尺寸,则只需清除名称并保存更改即可。
最终验证
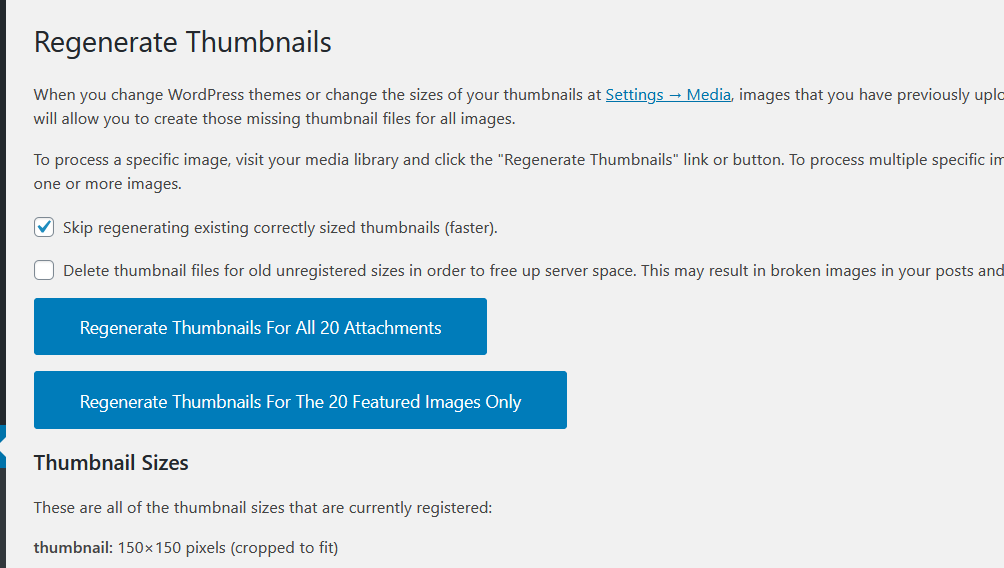
添加所需的图像尺寸后,您应该验证是否已从“重新生成缩略图”设置中将其正确添加到WordPress。

如您在上方看到的,测试图像出现在设置中,这意味着我们已成功将其添加到我们的站点。
再生图像
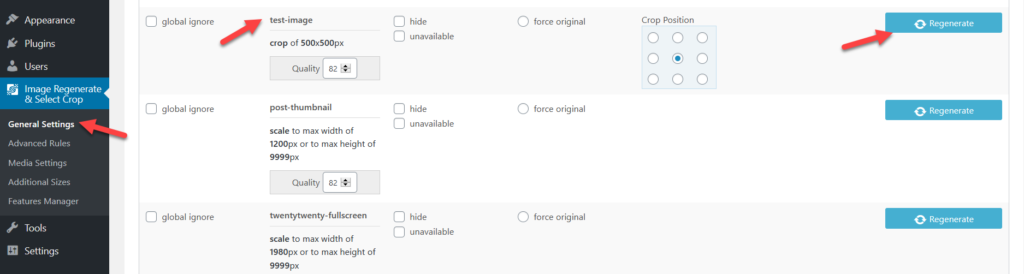
此外,您可以使用新的自定义尺寸重新生成旧图像。为此,只需转到“图像重新生成”并选择“裁剪”>“常规设置”。

这个插件的一大优点是您不需要依赖任何其他图像重新生成插件。Image Regenerate&Select Crop负责新图像尺寸的创建和图像再生。
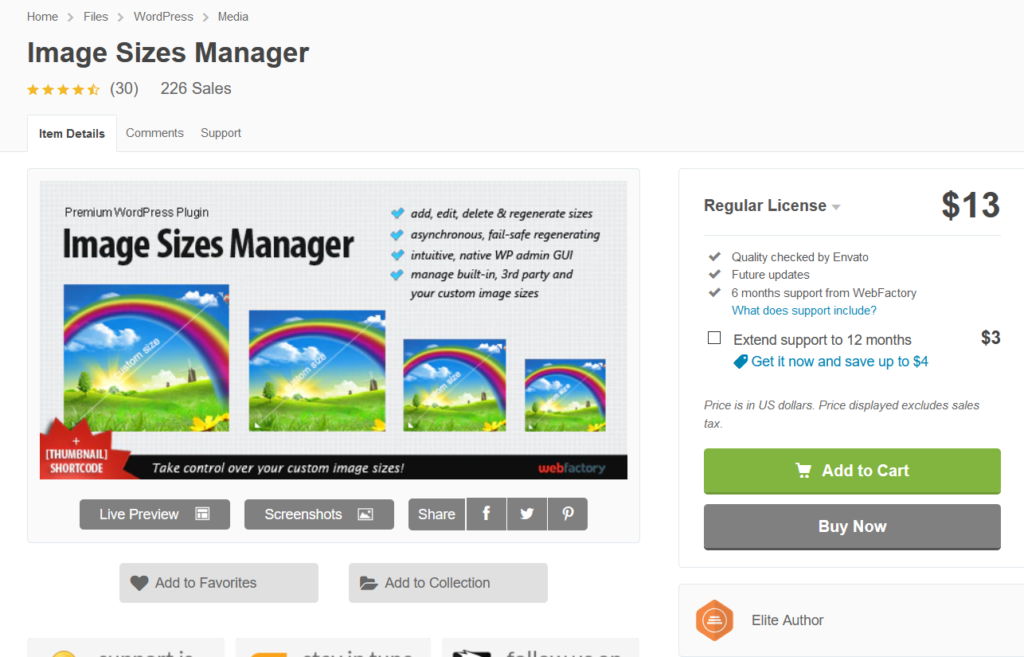
奖励:图像尺寸管理器
如果您喜欢免费解决方案而不是免费工具,请查看Image Sizes Manager。只需13美元,这个经济实惠的插件即可提供终身许可证和6个月的高级支持。

就像其他插件一样,它允许您创建自定义图像大小,而无需编辑主题文件或添加代码。此外,您可以使用简码显示裁剪的图像。关于此插件的好处是,由于您没有在站点中添加任何其他图像大小,因此WordPress不会生成任何其他图像,因此可以节省服务器上的磁盘空间。
重新生成缩略图
在WordPress网站上创建自定义图像大小后,服务器将相应地转换所有新图像。但是,它不会裁剪您现有的图像。为此,您必须使用一个名为“重新生成缩略图”的工具。
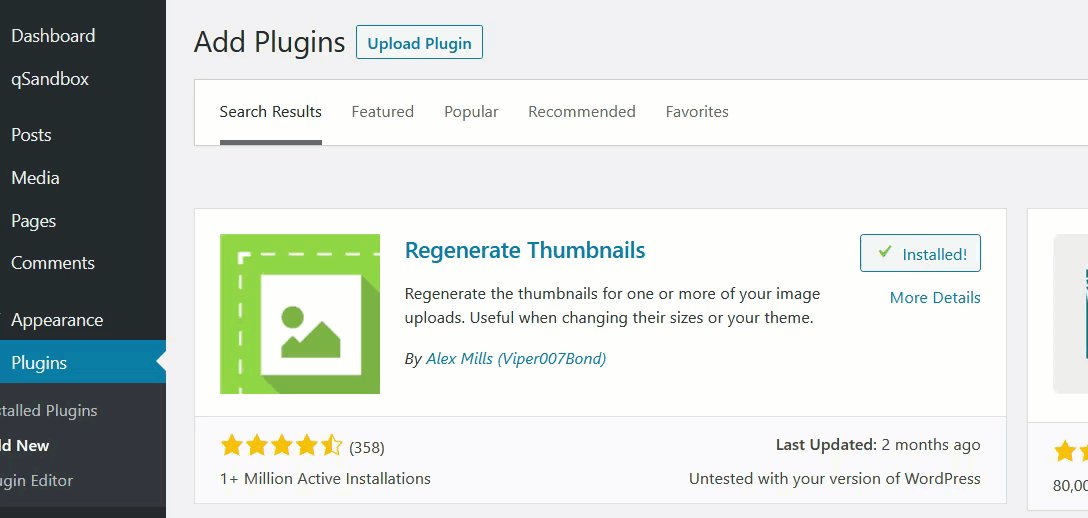
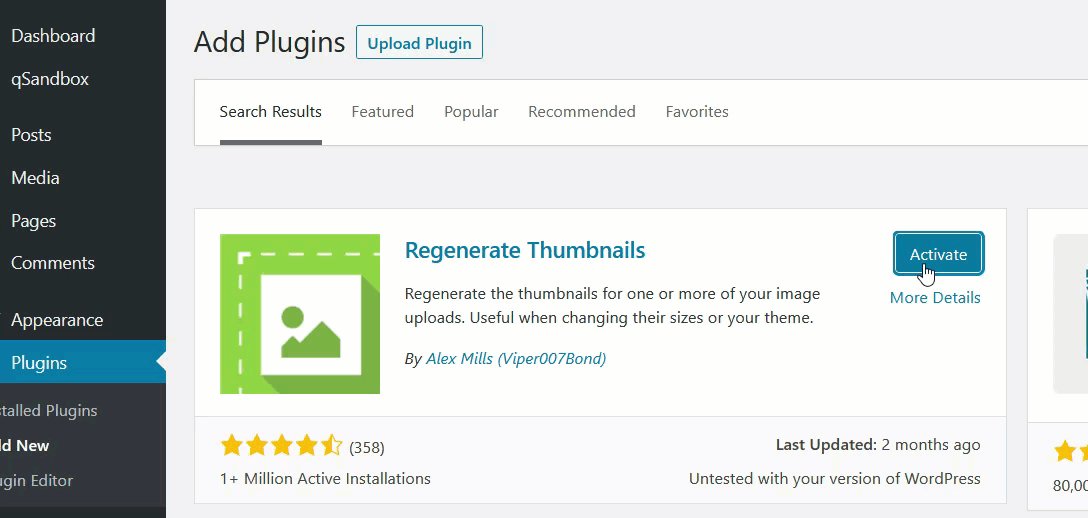
安装和激活重新生成缩略图
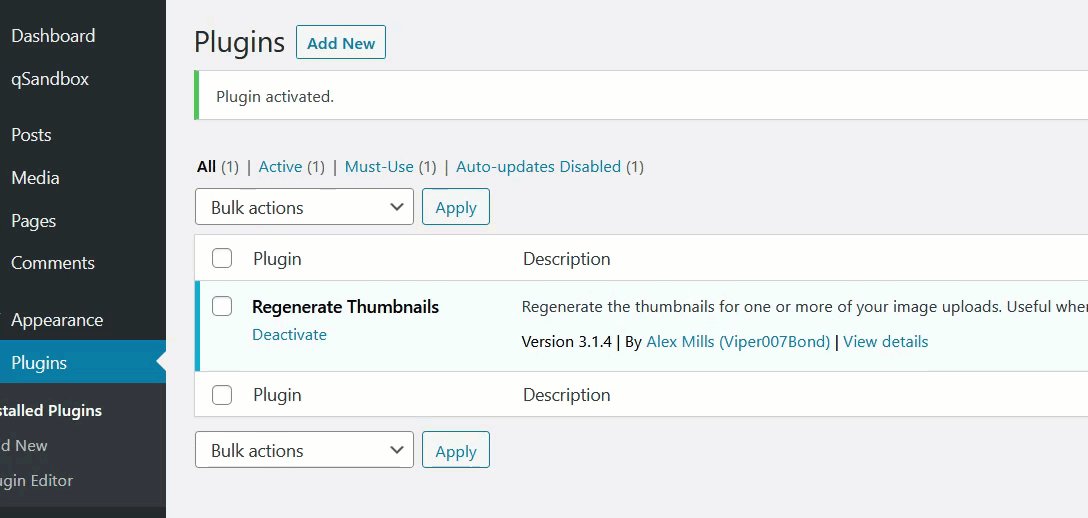
首先,在您的站点上安装并激活插件。

在“工具”部分下,您将看到插件的设置,并且将能够重新生成所有媒体文件或仅重新生成特色图像。

如果您最近更改了WordPress主题,建议您为所有精选图像重新生成缩略图。另一方面,如果需要将新的自定义图像大小应用于现有的媒体文件,请选择“为所有XX附件重新生成缩略图”选项。
该插件将开始更新,几分钟后,您就可以开始了。
注意:如果看不到新注册的自定义图像大小,那是由于服务器缓存。如果是这种情况,我们建议您清除WordPress缓存。
删除默认图像尺寸
当您将图片上传到WordPress时,默认情况下,服务器会自动生成3种不同大小的图片副本:
由于这会占用服务器空间,因此您可以删除其中一些默认图像大小,以避免创建过多的图像副本。您可以通过WordPress管理仪表板手动或以编程方式进行操作。有关这两种方法的更多信息,请参阅本指南。
推荐建议
在结束本文之前,我们为您提供一些建议。
创建子主题
如前所述,如果您要使用编码方法在WordPress网站上创建自定义图片大小,建议您使用子主题。否则,如果更改父主题的functions.php文件,则下次更新主题时,将丢失所有自定义项。
考虑使用图像压缩插件
具有许多自定义大小意味着您的服务器将为您上传的图像创建许多副本,这可能会影响服务器的存储。通常,托管公司会根据用户的计划限制磁盘空间的使用,因此,最好使用图像压缩插件来帮助您节省一些空间。
根据我们的经验,ShortPixel是压缩图像的出色工具。该插件非常易于设置和使用,将帮助您节省宝贵的服务器空间。此外,您可以使用图像优化插件。Jetpack是一个不错的选择,它还为用户提供图像CDN(内容交付网络)。
结论
总而言之,WordPress默认带有三种自定义图像大小。但是,您可以将自定义图像大小添加到WordPress网站,并根据需要进行调整。在本指南中,我们已经看到了两种方法:
- 手动地
- 带插件
如果您不想在您的站点上安装任何插件,则手动方法最适合您。只需几行代码,您就可以在网站上添加自定义图片大小。另一方面,如果您不满意编辑核心文件,请使用其中一个插件。
代码片段是添加自定义代码的基本插件,但是您将需要一个图像重新生成插件来重新生成图像。相比之下,“图像重新生成和选定的裁剪”不仅可以帮助您添加自定义图像大小,还可以重新生成图像。最后,Image Sizes Manager是一个高级工具,它无需生成其他图像尺寸,而是允许您调整某些图像的尺寸。
您知道在网站上添加自定义图片尺寸的其他方法吗?您使用哪种方法?在下面的评论部分让我们知道。如果您刚刚创建了新的图像尺寸,并且需要删除旧的缩略图,请查看本指南,其中介绍了3种不同的处理方法。
