[ad_1]
如果您不是设计师,请确保您的网站看起来完美无缺。 使用优质主题可以带来很多帮助,但是如果您想要最好的结果,那么您还需要学习一些基本原理。 这包括了解“空白”设计的概念。
空白确实是听起来像的样子,尽管表面上看起来很简单,但它是任何视觉设计的重要组成部分。 例如,太多的内容会使页面看起来空白,而太多的内容会使页面显得混乱。 另一方面,达到适当的平衡可以对网站的外观和易用性起到很大作用。
空白介绍
空格是在许多情况下使用的通用设计术语。 这些包括印刷,美术和(当然)网页设计。 即使您以前从未听过该短语,您也可能仅凭名称就对它的含义有所了解。
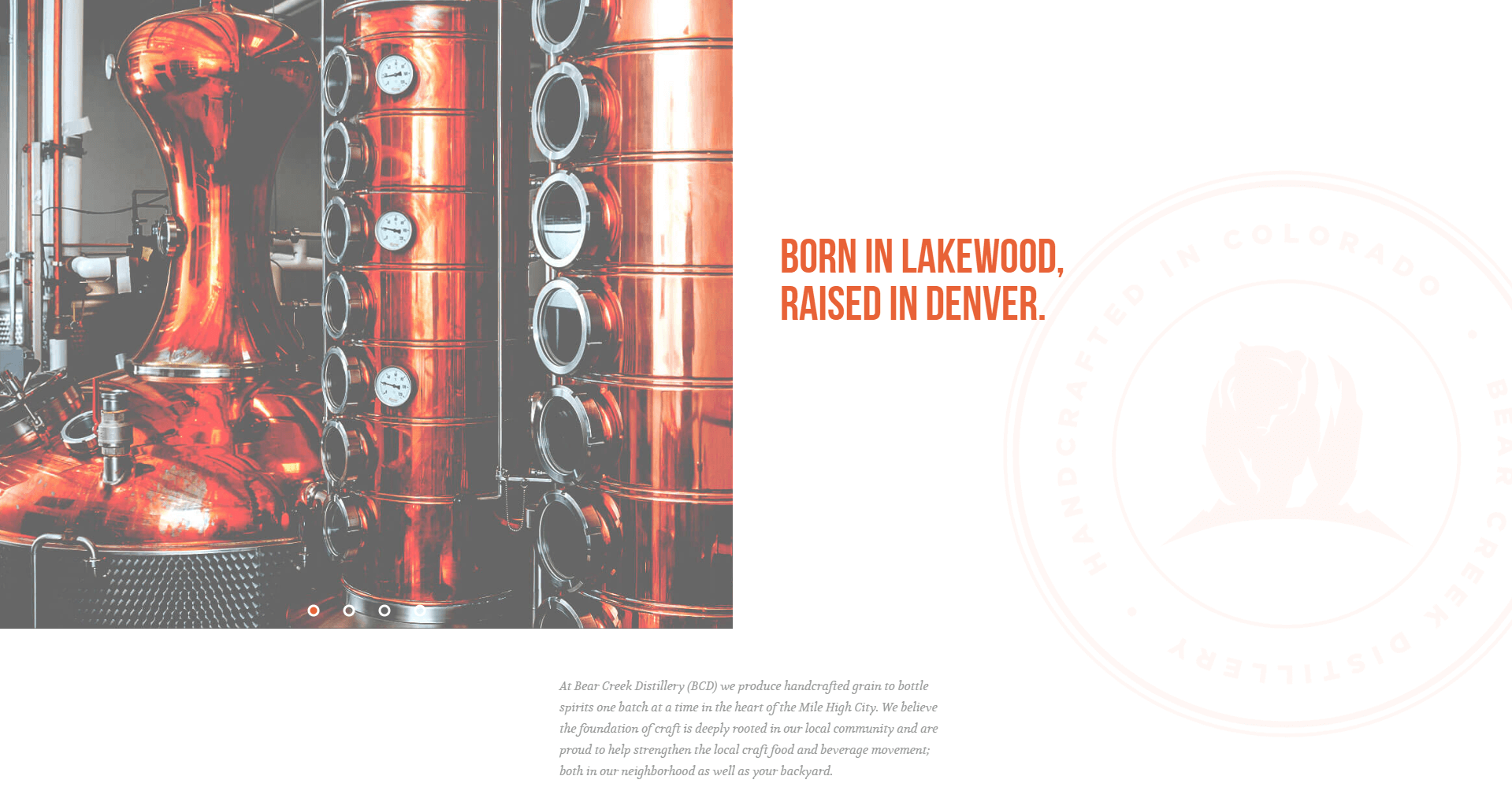
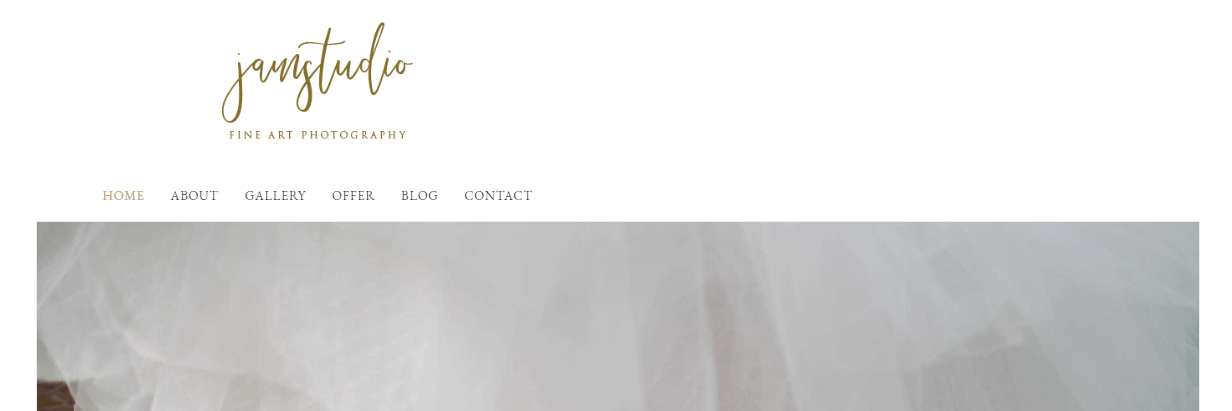
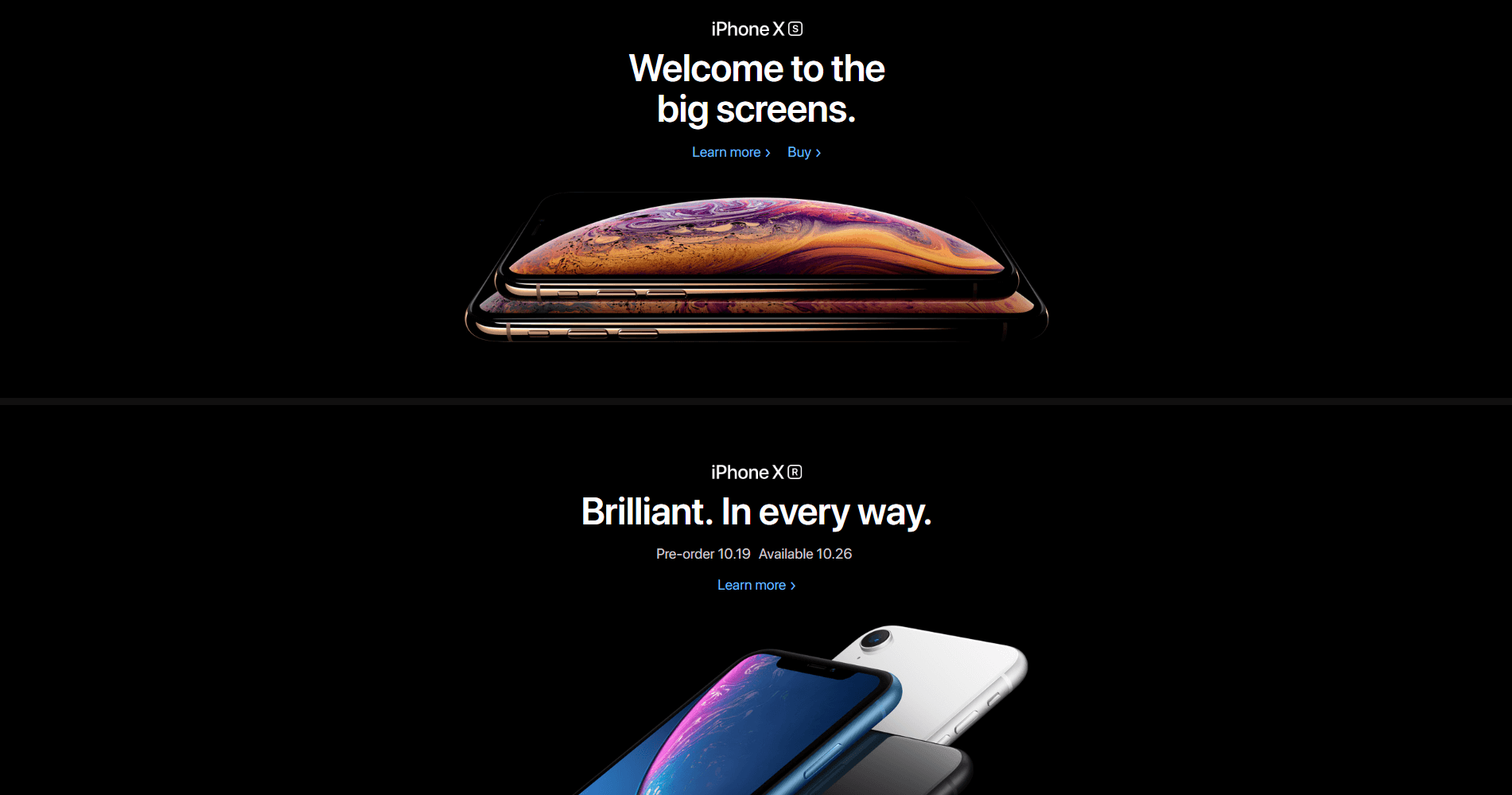
看一下以下页面:

此主页显示图像,标题和一些文本,所有这些都是页面的内容。 内容周围的“空白”称为空白。
当然,重要的是不要从字面上理解这个术语。 空格实际上不必一定是白色的,它可以是任何其他背景颜色(甚至是背景图像或设计)。 它只是页面的空白部分。 鉴于此,它有时也称为“负空间”。
很容易将页面的空白部分视为无关紧要。 但是,从某种意义上说,每个页面的空白与其分隔的内容一样重要。 让我们谈谈这是为什么。
为什么空白是至关重要的设计概念
当您将网站放在一起或建立博客时,可能会在每个页面上尽可能多地容纳内容。 毕竟,您想与读者或客户分享很多东西。 因此,容易进入“越多越好”的心态。
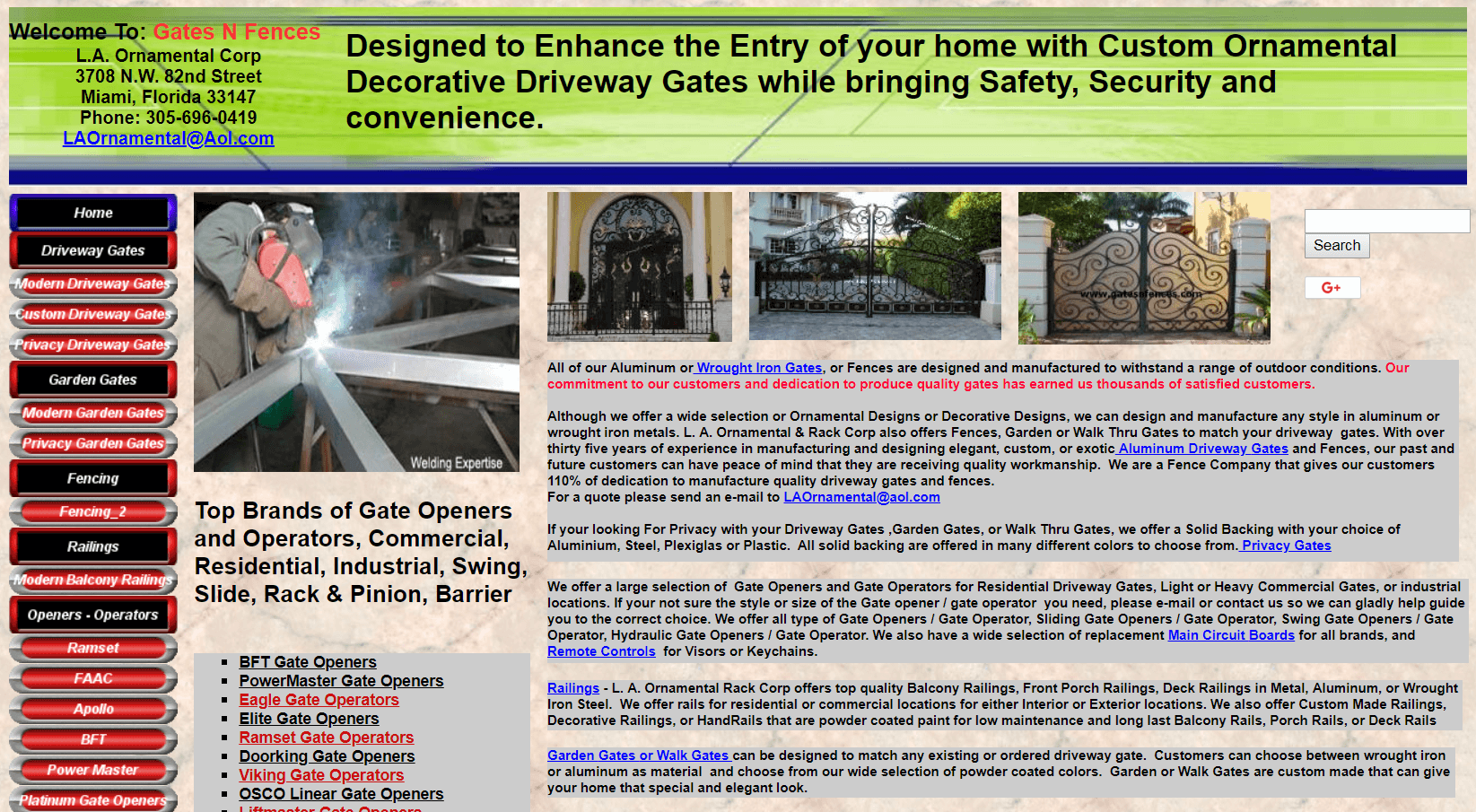
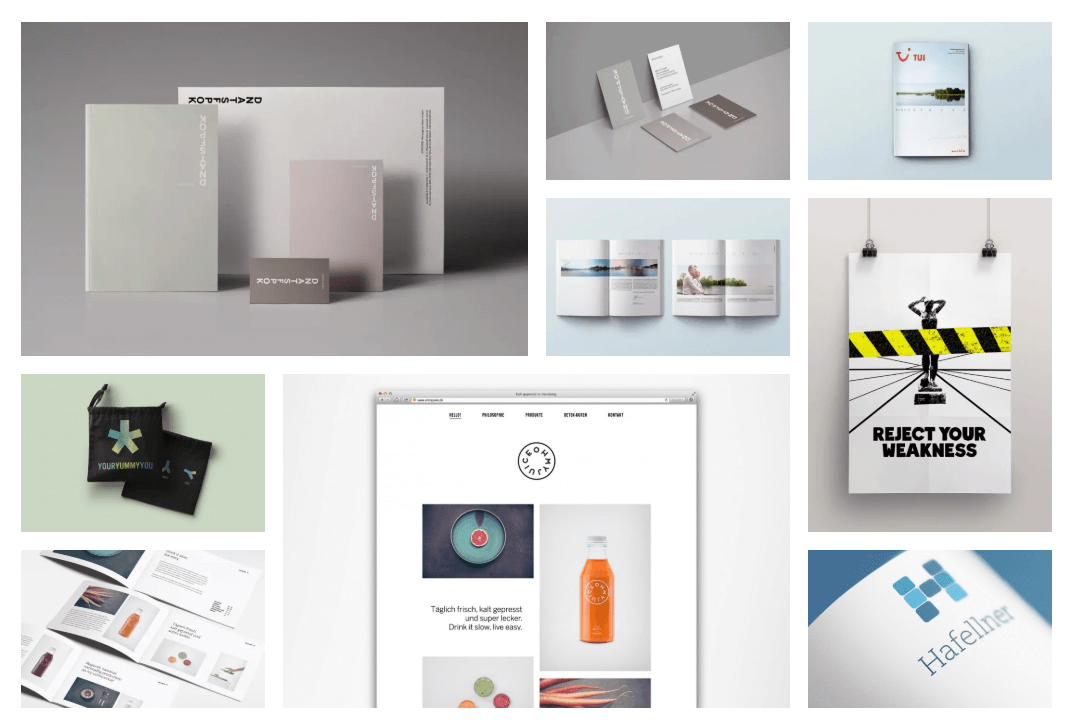
但是,让我们看看将这种哲学推向自然的极端时会发生什么:

该页面几乎完全没有空白,因此受到影响。 它看起来非常混乱,很难找到想要的东西。 到达这样的站点后,大多数访问者很可能会立即离开。
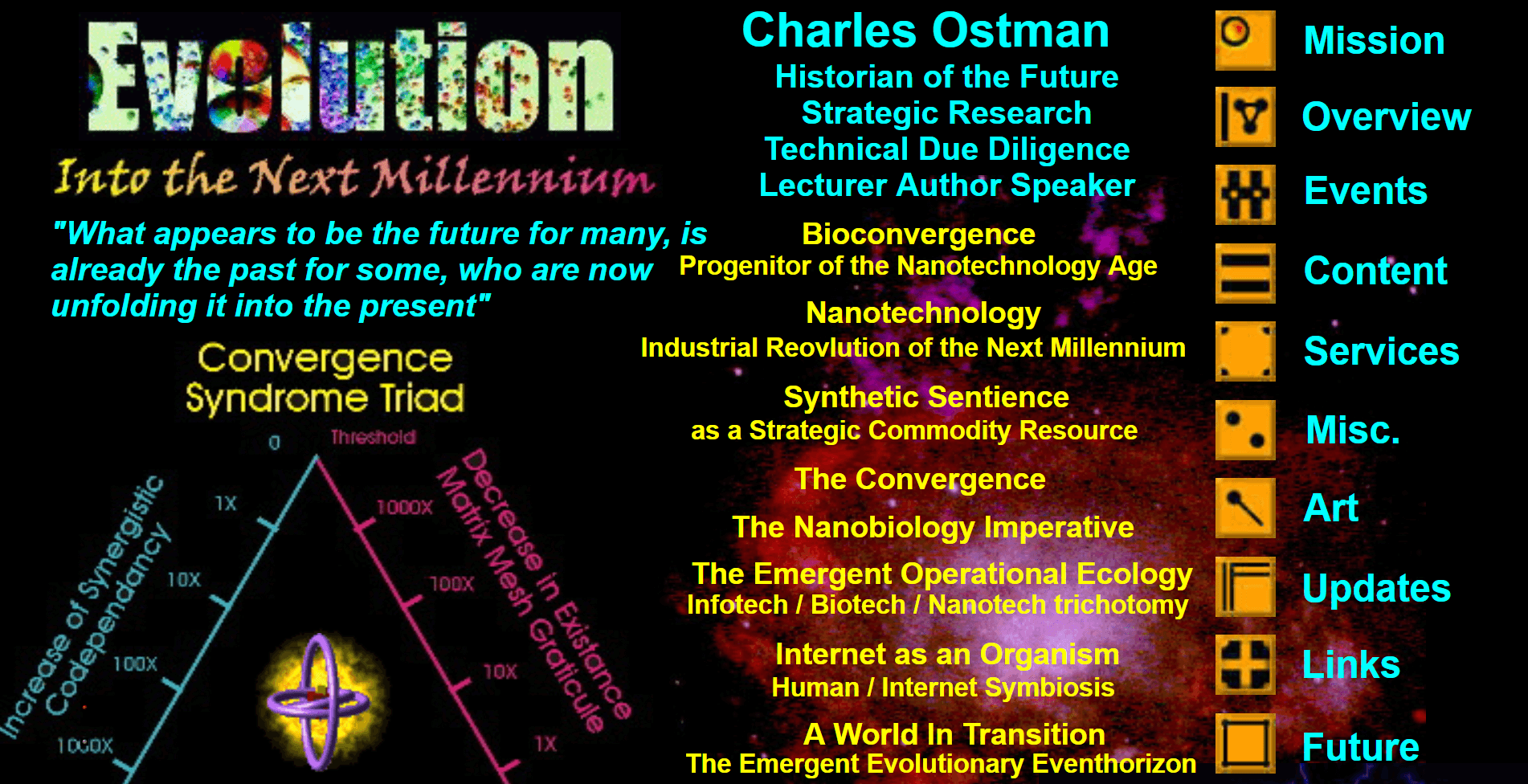
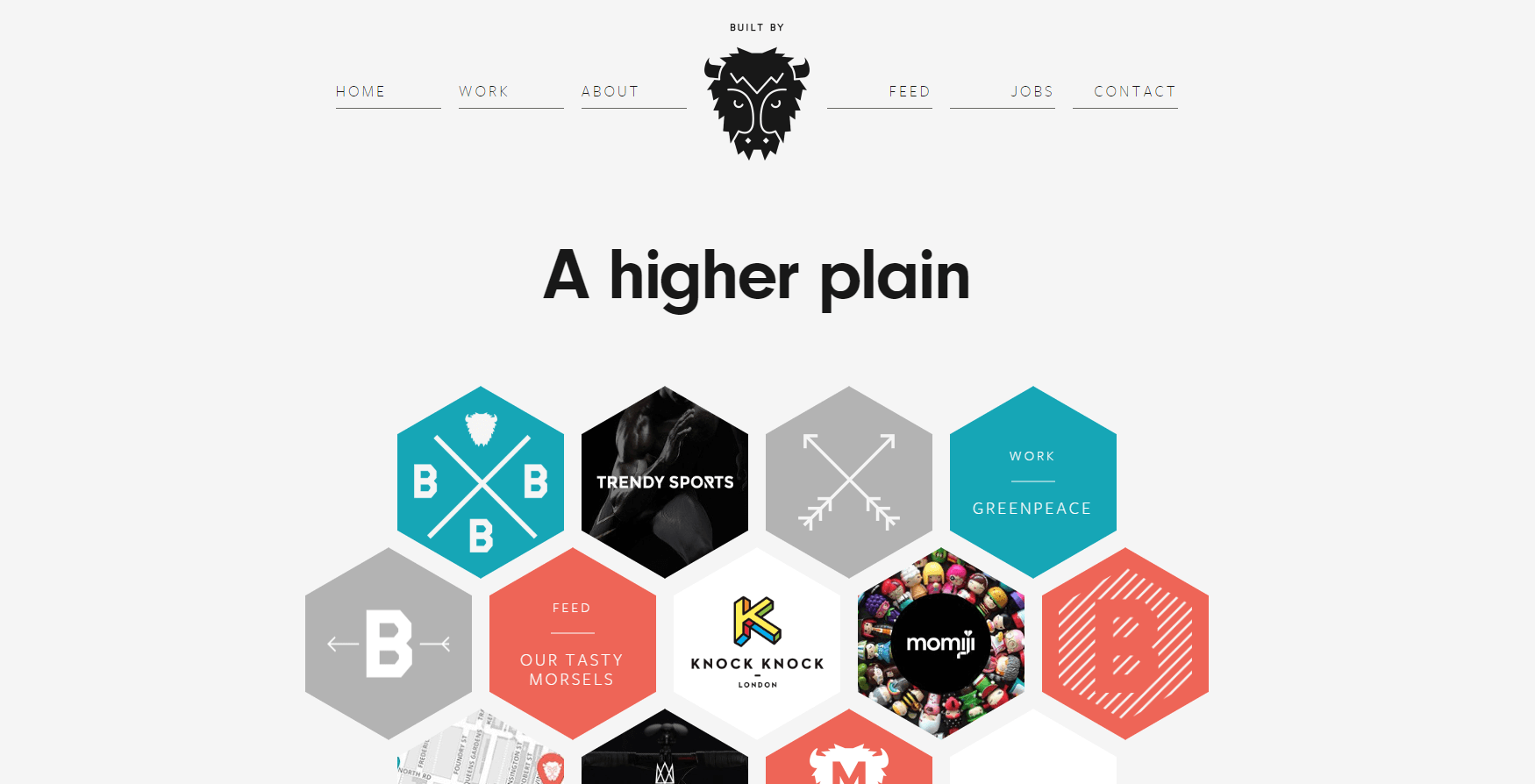
尽管这可能是一个顶住的示例,但页面使用的空白空间不足很普遍。 该站点也很好地说明了这一点:

这里进行的工作较少,但是元素之间的压缩关系仍然过于紧密。 这使页面看上去不堪重负(当然,颜色和视觉效果的选择也无济于事)。
这里的要点是,在网页上使用足够的空白是使它们既美观又易于浏览的关键。 元素之间具有足够的空白也已被反复证明可以提高阅读理解力,并对整体用户体验(UX)产生积极影响。
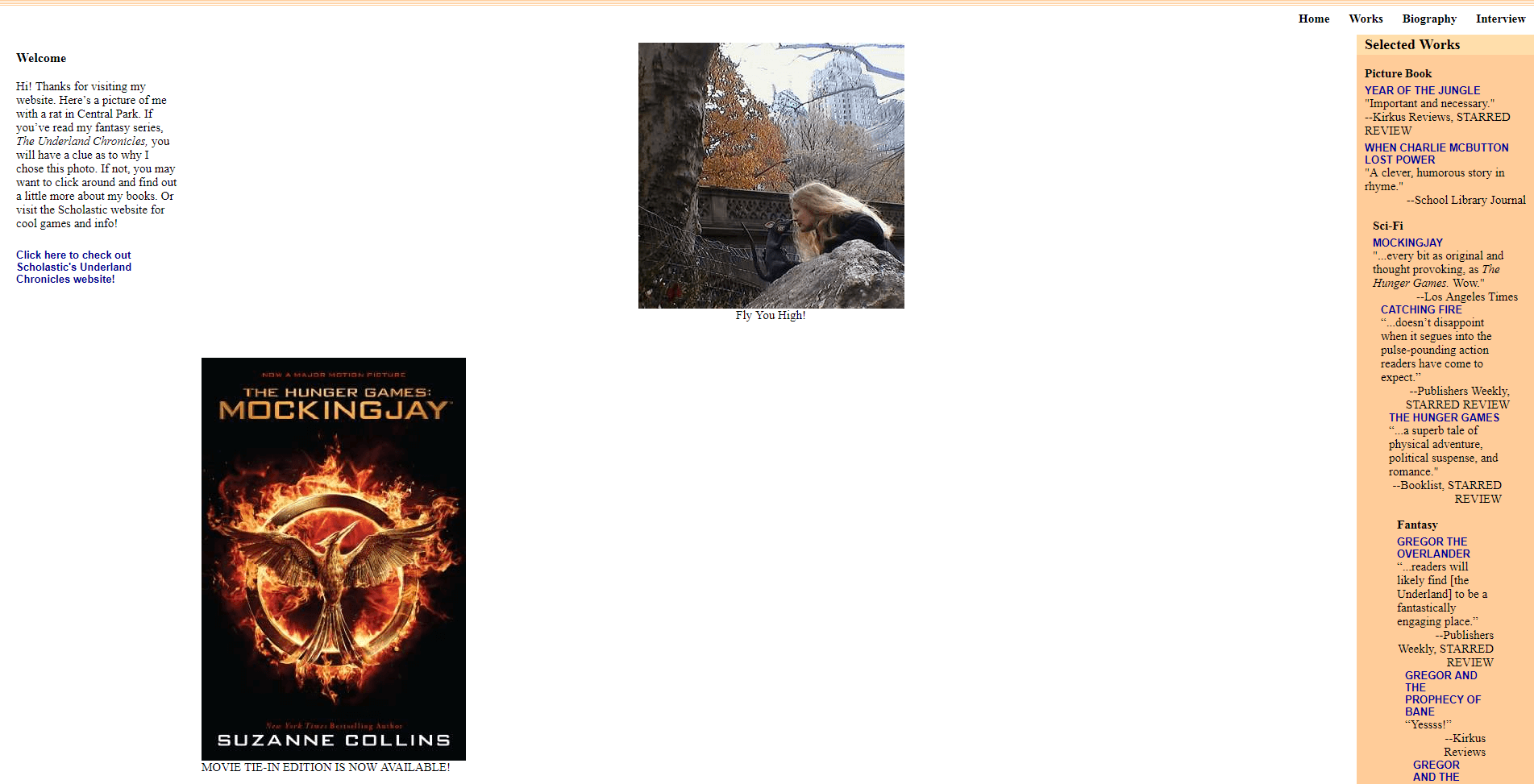
当然,您也可以将这个概念推向相反的方向。 太多的空白可能会使您的设计显得空旷,不连贯和不专业:

同时,Google的首页几乎只有空白,并且非常有效:

这只是表明,对于任何给定的网页,多少空白是“正确的”,取决于其目标和所包含内容的类型。 在构建或重新设计自己的网站时,首先要在负空间和已占用空间之间找到完美的平衡。
如何在网页上有效使用空白设计
正如我们所指出的,太多或太少的空白都会成为一个问题。 但是实际上,问题是几乎总是忘记在网页上其他元素之间使用足够的负空间。 这就是为什么空白设计在很大程度上围绕使用空白来平衡内容元素的原因。
为了更具体,实际上有两种类型的空白。
微空白
“微空白”是指在文本行,网格或画廊中的图像,菜单链接以及其他此类元素之间发现的较小间隙:

此空间对于确保访问者可以阅读您页面上的文本以及分隔元素以表明它们与众不同至关重要。 在大多数情况下,页面上的所有内容都应至少包含一点微空白。
也可以将其视为边界或边距,并且在连续使用时通常最有效。 例如,这意味着在每行文本之间使用相同的间距,并在所有图像周围包括相同宽度的边框:

宏空白
如您所料,另一个需要考虑的方面是“宏空白”。 这些是页面各部分之间,内容块周围或侧边栏,页眉和页脚与主要内容分开的较大空白区域:

宏空白可帮助访问者了解您的网页结构。 它可以快速显示一个部分的结束位置,另一个部分的开始位置。 此外,它确保可以轻松区分诸如导航之类的关键元素。
根据经验,一个元素与另一个元素越不同,则它们之间应包含更多的空白。 它们之间负空间较小的部分将被视为更紧密相关。 另一方面,较大的差距表示已切换到新型内容或功能:

最后,空白还可以用来帮助页面上最重要的元素脱颖而出。 例如,大多数网站至少有一个号召性用语(CTA)。 这些是您希望访客采取的重要步骤。 例如,这可能意味着单击购买按钮,或填写订阅表格。
用大量空白包围CTA元素是吸引访问者注意的最佳方法之一。 当CTA本身也通过独特的颜色和设计使其与众不同时,这尤其有效:

在页面上实现适当的空白平衡可能需要一些工作。 但是,值得付出努力。 信任自己的眼睛并让测试人员以崭新的视角浏览您的页面也很重要。
另外,如果在确定是否在活动站点中包含足够的空白时遇到麻烦,则可以使用热图工具来分析访问者的行为。 如果您看不到与导航和CTA等关键元素的交互作用,则可以从它们的呼吸空间中受益。 在空白设计方面,少即是多。
结论
据说在音乐中,音符之间的沉默与声音本身一样重要,因为这是塑造和区分这些声音的原因。 同样的原则也适用于您的网站-内容之间的间隔比您最初预期的更为重要。
在您的网站上使用空白设计原则时,平衡是关键。 太少的空白会使您的页面感到混乱和混乱,而太多则无法提供清晰的结构。 为避免这些问题,您可以策略性地使用负数空间来显示紧密相连的元素,以及被视为分离而又不同的元素。
