程序员之间经常开玩笑说,软件开发人员中有10-20%的人知道如何编码,而80-90%的人知道如何在互联网上寻找答案或代码段。 值得庆幸的是,许多人将这些代码段发布在他们的网站上,供其他人使用和修改。 如果您是找出问题并希望共享结果代码的有用编码人员之一,我们这里有许多WordPress插件,可帮助您以易于阅读和复制的格式发布这些代码段。
无论您是要在单个块中为读者显示代码,还是在讨论中可以指出代码的特定元素的方式内嵌显示,都有一个插件供您选择。 您可以通过调整functions.php文件来手动处理此问题,但是,尽管我们经常建议对WordPress中的某些问题采用手动方法,但插件绝对是实现此功能的方法。
WordPress的前4个代码段插件
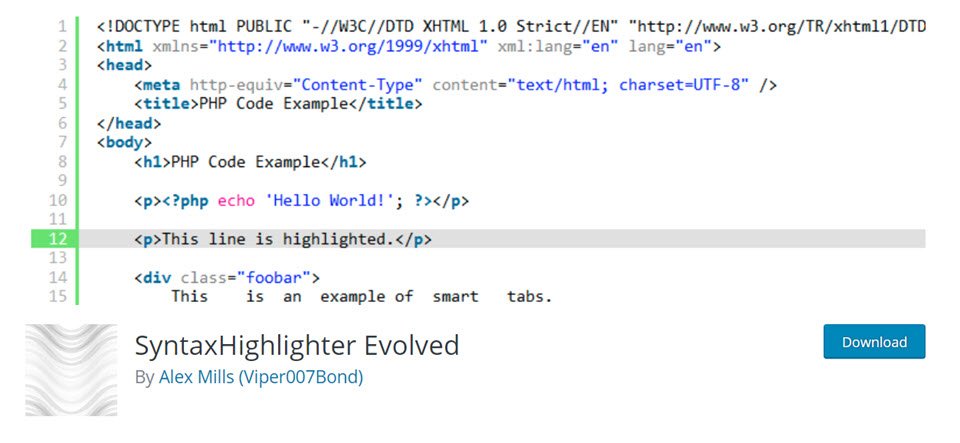
1. SyntaxHighlighter演变

这个领域的标准之一 语法突出显示的演变 易于使用和安装。 我们有完整的指南 有关如何在您的网站上进行安装和设置的信息。 基本上,您可以将代码粘贴到空字段中,然后插件从那里获取代码。 它将为您的读者完全突出显示和格式化该代码。 您可以在插件的设置中调整各种设置,例如颜色和格式。
他们还可以单击显示的代码段,然后将其复制以供自己使用。 此外,单击代码块后,它会显示代码的纯文本版本,从而使用户端的复制和粘贴更加容易。 寻找代码需求的人的最后一件事是必须重新格式化它并自行调试。
该插件还可以使用各种简码参数来运行,这意味着您只需要在帖子或页面中插入简码,然后根据每个片段调整各种元素。 如果您不喜欢使用短代码,则可以确保将自定义块用于块编辑器。 与大多数其他自定义古腾堡(Gutenberg)块一样,它简单,快速,简单。
价格:免费| 更多信息
2.代码段

当您看到一个简单的名为 代码段,您很有可能知道它的功能。 希望它做得很好。 对我们所有人来说都很幸运,代码片段实际上可以很好地显示代码片段。 该插件的突出功能之一是不仅将显示的代码行设置为易于阅读和复制的格式,而且还附带了一个自定义字段,用于代码说明,以便您可以轻松地跟踪哪些代码片段可以做什么(以及您的读者)也可以获得完整的说明)。
我们感谢您使用此插件为您提供网站上所有代码段的完整列表(即使用该插件创建的代码段),这样,无需进行搜索和查找就可以快速,轻松地进行任何更新或编辑。查找包含它的帖子或页面。 这样一来,您就可以在多个位置使用相同的代码片段,并且仅维护一个实例。
价格:免费| 更多信息
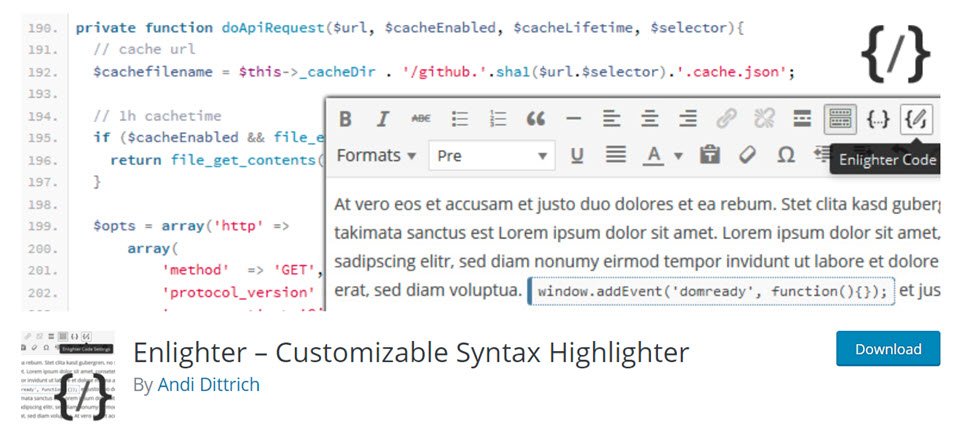
3. Enlighter –可自定义的语法荧光笔

供电 启蒙者JS,名称类似的Enlighter插件可让您对自己的代码段在网站上的显示方式进行大量控制。 这一功能的一大优点是您可以内联而不是在其自己的块中添加代码。 大多数代码片段插件仅允许块格式化。 (或通过实际的“块编辑器”块进行编辑。)此功能有助于极大地提高您的帖子和说明的可读性,因此这些代码也使您可以更轻松地在特定的行,功能,或词组。
此外,这是少数具有“通用语言”突出显示功能的插件之一,这意味着如果您插入一个代码段,但该插件无法分辨是来自PHP,HTML,JavaScript还是其他东西,它仍然会尽可能突出显示它,这意味着它不会简单地显示为纯文本。 仅凭此功能,Enlighter就值得一试,因为它使您在网站上放置的每一行代码都具有较高的可读性。
价格:免费| 更多信息
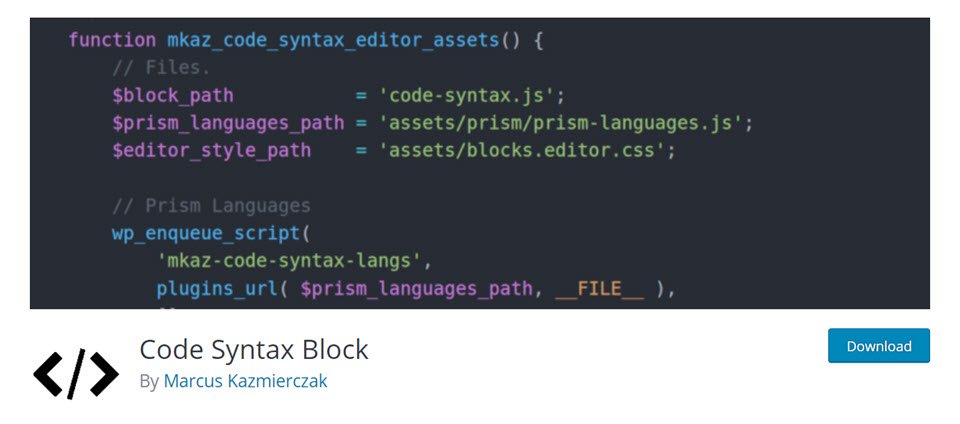
4.语法代码突出显示

代码语法块 使用Prism语法荧光笔在WordPress帖子和页面中呈现代码段。 在“块编辑器”中,您只需要粘贴要显示的代码,并使用元框和详细信息在右侧栏中修改一些设置。 这有助于更轻松地标记和标识用户正在查看的代码段。
使用此插件,您不必依赖任何预设样式即可为突出显示的代码片段着色。 尽管插件确实包含预设,但是您可以在插件随附的文件中使用CSS更改代码的颜色设置。 当您的网站追求特定的美感或您专注于特定的开发类型时,这种自定义级别非常好。 通过使用CSS调整显示的代码块,无论从显示角度还是在可用性方面,您都可以为访问网站的用户提供最佳的体验。
价格:免费| 更多信息
使用代码段插件进行包装
无论您为什么需要在网站上显示代码片段的原因,那里的插件都可以为您提供大量的自定义,强大的功能集以及易于使用的解决方案,以在线解决那些令人头疼的编码问题。 就像我们之前说的,成为软件开发人员的很大一部分是能够在线找到已经解决的问题的答案的能力。 使用这些插件中的任何一个,您都可以尽自己所能来支付费用。 取得重大突破,然后在线扔代码。 外面有人会感谢你的。 即使他们没有这样做,您的代码段仍然有帮助。
您在网站上使用什么代码片段?
文章精选图片来自magic pictures / shutterstock.com
