Ross Morsali通过其品牌Code Amp发布了 自定义布局 上周的插件。 该插件的目的是为块编辑器和经典编辑器的用户提供一个可视化的帖子布局生成器。
对于最终用户,这是用于显示帖子的众多插件之间的又一个选择。 在这个领域推出了许多年的新插件之后,似乎会有明显的先驱者,但是开发人员仍在尝试驯服这一狂野而复杂的功能。 Custom Layouts插件有其自己的方法,值得快速浏览一下它是否适合您。
我已经写了很多有关 即将到来的查询块 及其在 WordPress的未来。 但是,有必要查看通过块编辑器显示帖子的替代解决方案。 古腾堡(Gutenberg)开发团队应注意有效的事物和无效的事物。
对于开发人员来说,该插件是一个值得注意的实验,它在实际编辑器之外使用了块编辑器组件系统。 自定义布局在其自定义布局和模板编辑器屏幕上使用这些各种组件。
该插件是Morsali在过去一年半中学习React和块系统的产品。 他写道:“与古腾堡和块编辑器作为开发人员的工作比旧的范例(经典编辑器)要优越得多-学习曲线肯定更大,但是一旦克服了困难,看来未来就很光明,”他写道在里面 插件的公告帖子。 “我也很喜欢这样一个事实,我们实际上不需要使用Block Editor来使用Gutenberg组件-这意味着我们仍然可以构建所需的内容和所需的方式(假设我们正在使用React),同时保持用户界面与WordPress的其余部分保持一致。”
插件如何工作
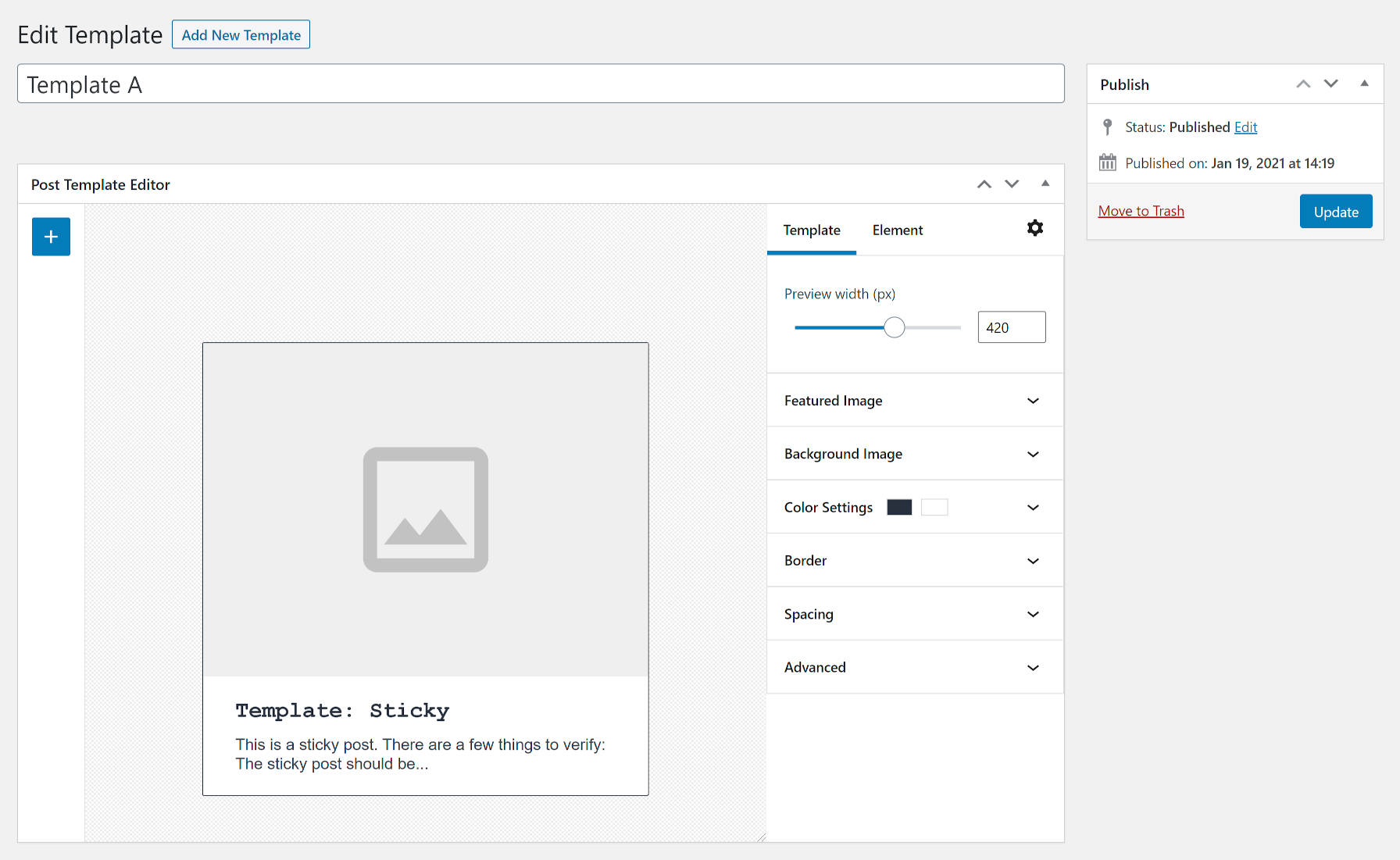
 模板编辑器屏幕。
模板编辑器屏幕。
自定义布局与类似的插件采用不同的途径,将其组件划分为不同的屏幕。 术语可能会使初学者感到困惑。 该插件引入了两个部分作为其系统的基础:
- 模板:处理各个帖子的设计。
- 布局:控制查询的帖子及其布局。
自12月下旬以来,我已经有该插件的Beta版本。 这给了我三个星期的时间来决定我是否喜欢这种方法。 一方面,该插件可满足两个不同的用户群。 一组可以通过“自定义布局”块实现其布局。 经典编辑器上的内容可以使用“布局编辑器”屏幕。 两者共享模板编辑器。
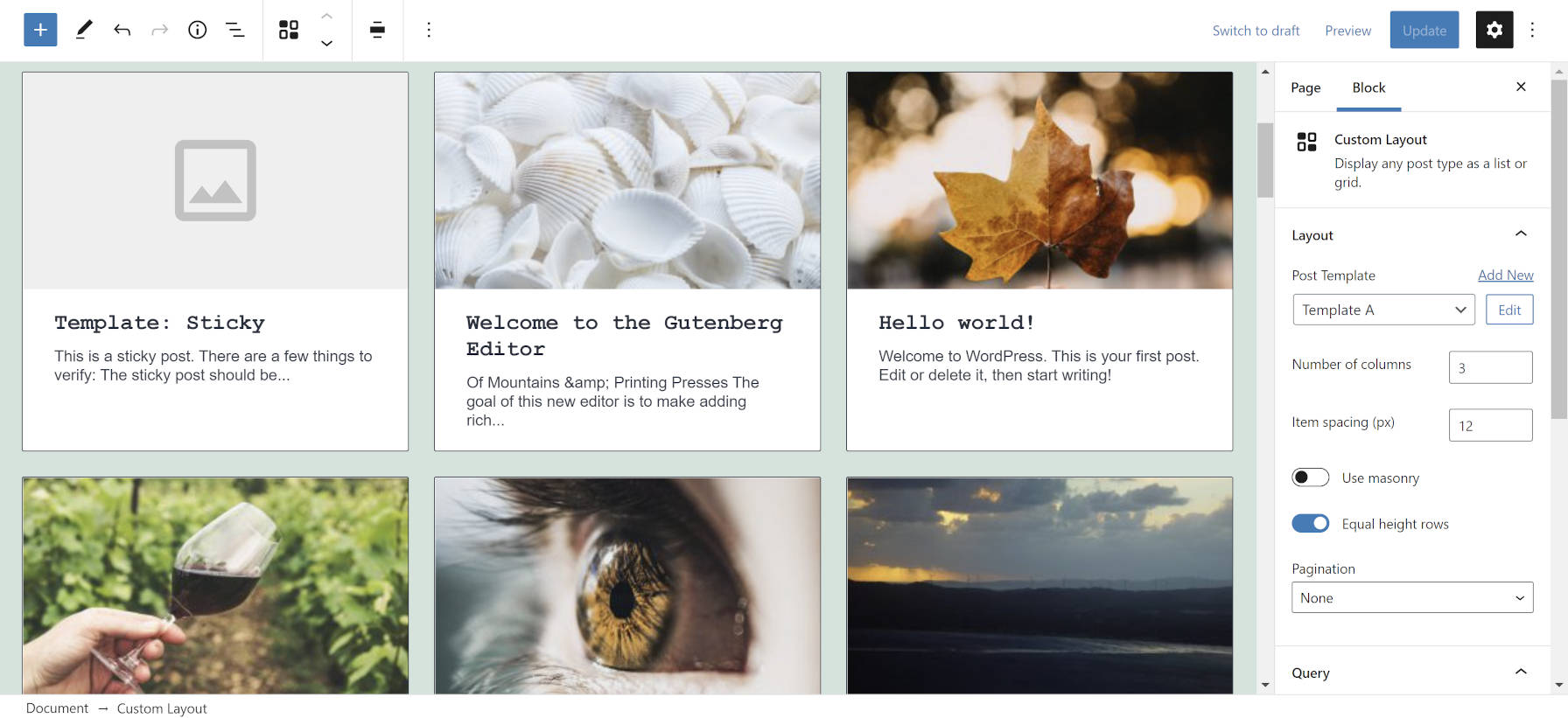
 创建一个三列网格布局。
创建一个三列网格布局。
对于经典编辑器的用户而言,该插件的系统是一个不错的选择。 它带有一个视觉界面,否则他们将不会拥有。 它还提供了一个短代码,可轻松复制/粘贴到帖子编辑器中。
对于块编辑器的用户来说,为模板构建器创建单独的屏幕可能会感到不自然。 因为块编辑器本身是可视界面,所以多个屏幕会创建一种错综复杂的氛围,让人永远感觉不到。
但是,插件中有解决方案。 我建议用户完全跳过“模板编辑器”和“布局编辑器”屏幕。 “自定义布局”块在块编辑器中充当备用布局构建器。 另外,用户可以通过弹出窗口叠加来编辑现有模板,甚至可以创建新模板而无需离开后期编辑屏幕。
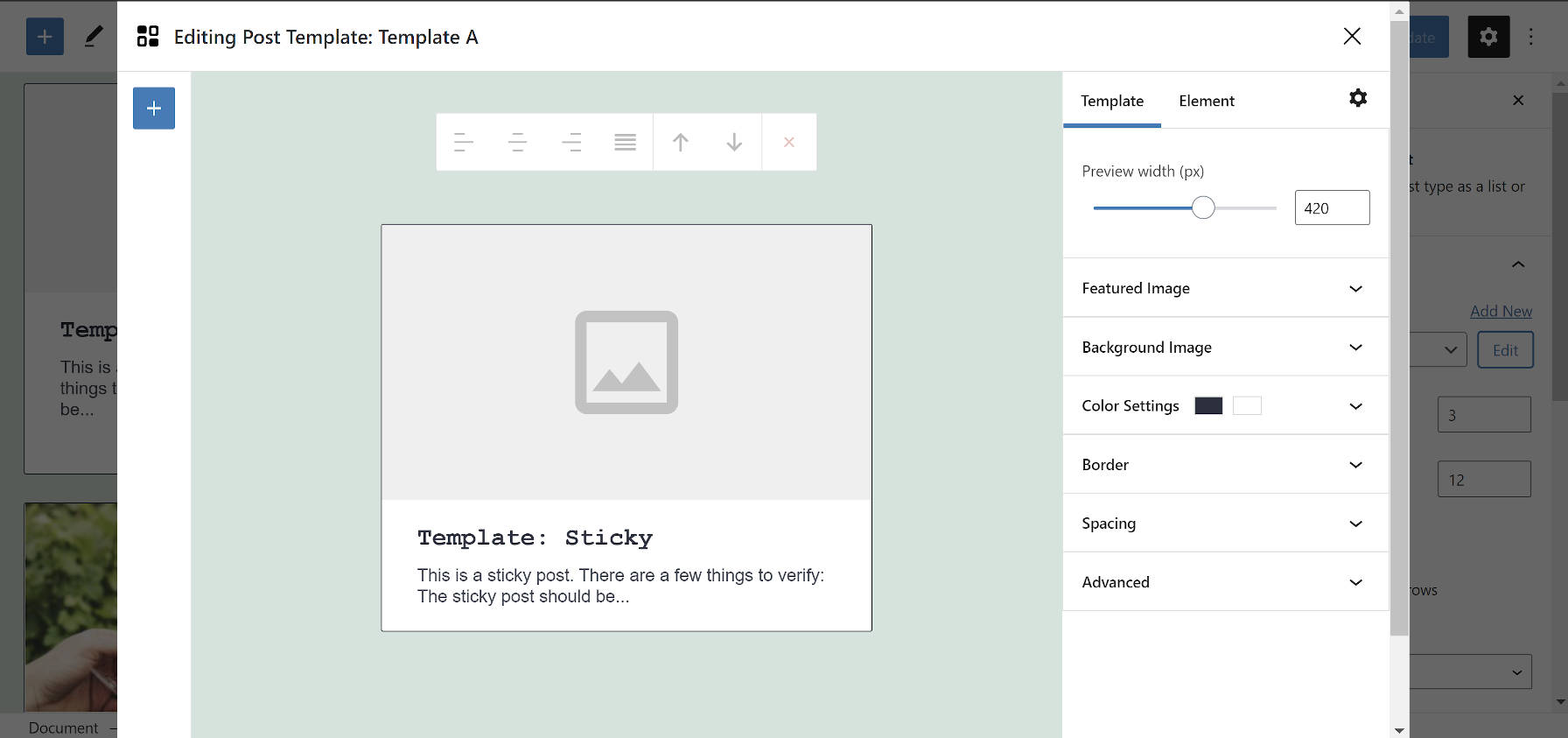
 用于编辑模板的叠加层。
用于编辑模板的叠加层。
从帖子编辑器构建所有内容的感觉应该是这样。 用户可以通过块编辑器获得更多他们习惯的即时反馈。
多组件系统有很多好处。 分开模板构建器意味着用户可以从单一来源构建和重用特定设计。 他们还可以更新单个模板,这些模板随后将应用于整个站点中这些模板的所有使用。
另一个好处是最终用户不会选择过多。 构建与查询相关的块,小部件,短代码或类似组件非常复杂。 这是因为有三部分布局了一个帖子列表:加载它们的查询,整体布局以及各个帖子的设计。 例如,将这些零件中的每个零件的选项放入块检查器中,就意味着在牺牲一些选择与向用户提供所有可能的设置之间取得平衡。 这种平衡的行为促使Morsali分离插件的组件。
总体而言,“自定义布局”是一个可靠的插件。 不利的一面是,由于它服务于两个受众,因此存在一点学习曲线。 用户将需要先确定最适合他们的工作流程。 一旦他们弄清楚了,该插件就很好用了。
像这样:
喜欢加载中……
