希望您的图像加载更快?
GTmetrix和PageSpeed Insights显示了一些图像优化,但不是全部。本教程可帮助您优化WordPress中的图像以使其尽快加载。它包括从WebP到ShortPixel的所有内容,自适应图像,通过CDN提供服务以及正确调整图像大小。
许多图像编辑程序(Photoshop和GIMP)可以在上传图像之前对其进行优化。例如,它们使您可以将图像裁剪/调整为适当的尺寸,对其进行压缩并删除EXIF数据。利用图像编辑程序完成的这些优化。
如果您的网站使用高分辨率图像(摄影网站),则可能不希望调整其大小并进行压缩(步骤2 + 5),因为即使少量也可能降低质量。
优化WordPress图像以提高速度
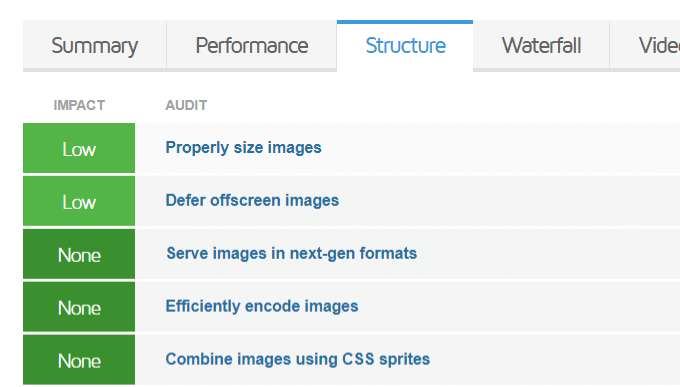
1.在GTmetrix + PSI中查找未优化的图像
自GTmetrix更新以来,GTmetrix和PageSpeed Insights显示了相同的图像优化。
- 适当 调整图像尺寸–调整大图像尺寸以校正尺寸。
- 延迟屏幕外图像 –延迟加载图像和背景图像。
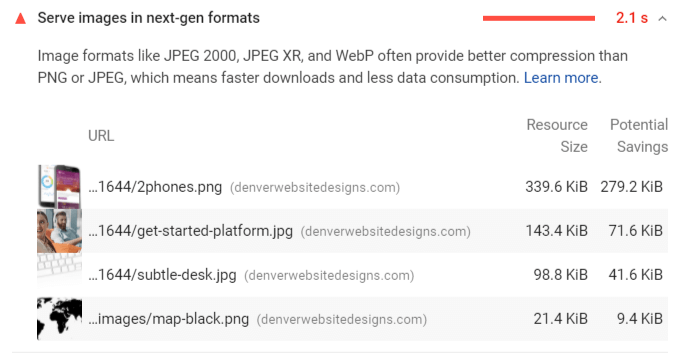
- 提供下一代格式的图像-将JPEG / PNG转换为WebP。
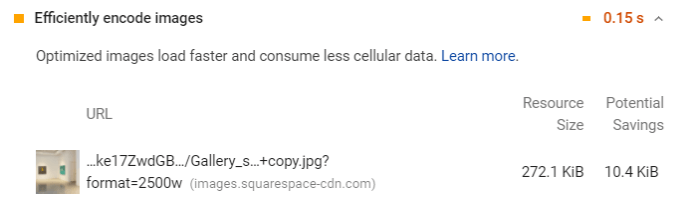
- 高效编码图像–使用插件无损压缩图像。
- 使用CSS Sprite合并图像–将许多小图像合并为1个文件。

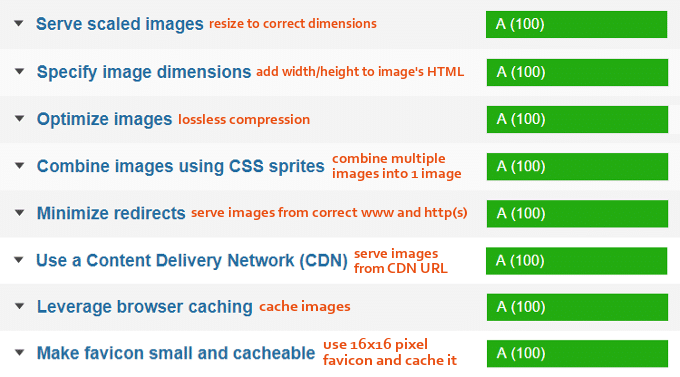
2.使用GTmetrix旧版报告查看更多图像优化
我还喜欢使用GTmetrix旧式报告,因为它们显示指定的图像尺寸错误以及使用正确的尺寸正确调整图像错误的大小,而新报告则没有。对于那些特定的优化,请使用GTmetrix旧版报告。您将需要创建一个免费的GTmetrix帐户,然后转到帐户>分析选项>默认为旧版报告。
- 指定图片尺寸:在图片的HTML或CSS中添加宽度/高度。
- 最小化重定向–提供来自正确的www和http(s)版本的图像。
- 使用内容传送网络–提供CDN中的图像。
- 利用浏览器缓存–确保正在缓存图像。
- 缩小图标的大小并使其可缓存–使用16x16px的图标并对其进行缓存。

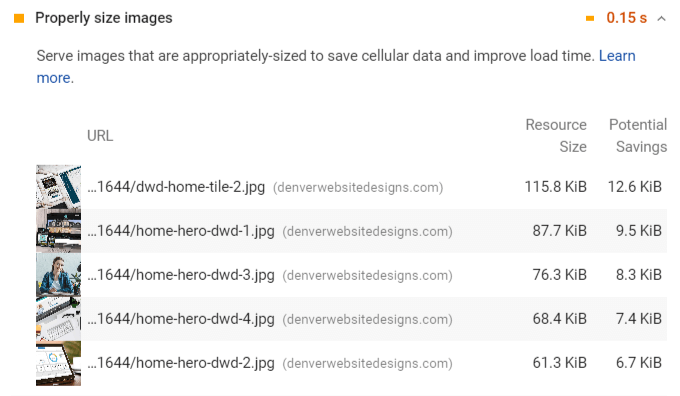
3.适当大小的图像
只要您遵循网站的正确尺寸(全角博客图像,徽标,边栏,页脚,滑块等),就不会看到错误。如果您已经上传了大图像,则需要手动调整其大小或使用插件。然而,大多数图像优化插件只有一个选项,可以将调整到一个单一的维度集合,人工手动调整往往是唯一的选择。
如何正确调整图像尺寸
- 通过GTmetrix旧版报告运行页面。
- 在PageSpeed标签中展开按比例缩放的图片。
- 查找过大的图像及其正确尺寸(由GTmetrix提供)。
- 将图像调整为尺寸,然后将旧图像替换为新图像。

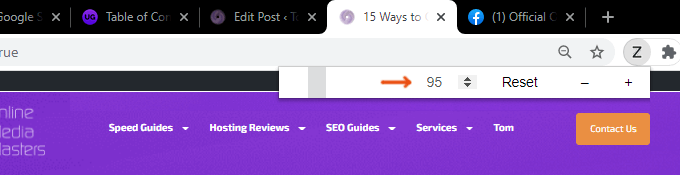
提示采取截图
的缩放Chrome扩展可以让你采取截图在精确的缩放级别。由于我的全幅博客图片为680px,因此我使用Zoom(以及计算机的缩放级别)来获得接近完美的680px截图。然后,我使用GIMP裁剪边缘。我剩下的高质量680px屏幕截图非常适合该博客。对于屏幕截图,我使用Awesome Screenshot。

创建图像尺寸
备忘单了解站点的不同区域并创建备忘单。这样,您就知道每个图像的确切尺寸,并且可以避免调整大图像的尺寸,这可能会导致质量下降。
- 网站图示:16x16px
- 小工具图片:414(w)
- 轮播图片:115(h)
- 滑块图像:1900(w)x 400(h)
- 特色图片:250(w)x 250(h)
- 全角博客文章图片:680(w)
- Twitter OG图片1024(宽)x 512(高)
- Facebook OG图片:1200(w)x 628(h)
![]()
确保使用自适应图像为移动设备正确调整图像大小(步骤11)。
4.延迟屏幕外图像
延迟屏幕外图像意味着您需要延迟加载它们。
延迟加载内置于WordPress 5.5中,因此无需在另一个插件中启用它。大部分延迟加载错误是因为背景图像(在CSS中)没有被延迟加载。在这种情况下,您可以搜索WordPress的存储库或尝试使用Elementor延迟加载背景图片插件。
如何修复延迟离屏图像
- 延迟加载图像。
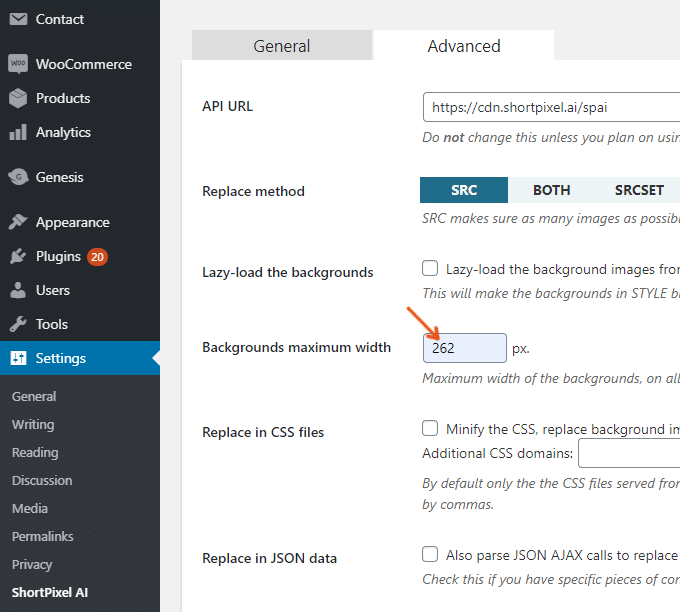
- 延迟加载背景图片。
- 了解您的缓存插件(例如WP Rocket)如何延迟加载图像。
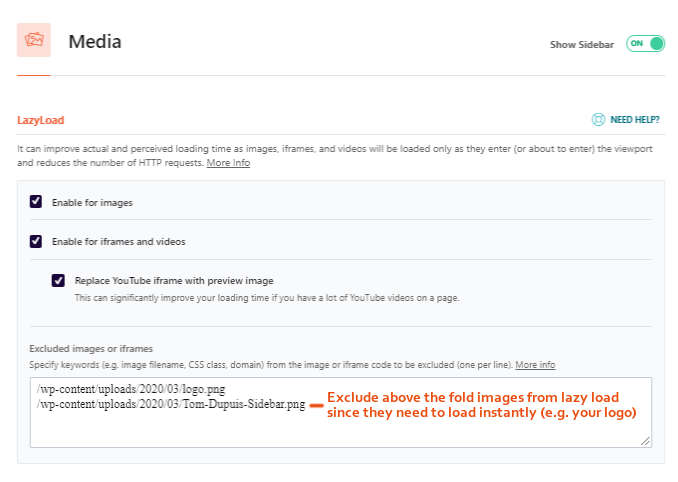
折叠后的图像应被排除在延迟加载之外,因为用户会立即看到它们。

5.提供下一代格式的图像
以下一代格式提供图像意味着您需要将图像转换为WebP。
大多数图像优化插件都可以这样做(例如ShortPixel)。否则,请使用WebP插件,例如WebP Converter For Media。如果您使用的是WP Rocket,则几乎应始终禁用WebP缓存,除非您的WebP插件不提供WebP图像(通常这样做)。如果您正在使用Cloudflare或使用<picture>元素或.htaccess方法,也应该禁用它。
如何修复下一代格式的图像
- 通过图像优化插件启用WebP。
- 选择<P>最常见的WebP转换方法。
- 或者,您可以使用WordPres存储库中的指定WebP插件。

6.有效编码图像
有效地编码图像意味着您需要压缩图像。
通常通过图像优化插件或图像编辑程序(Photoshop,GIMP等)完成此操作。Lighthouse以85%的压缩率测试您的图像,并将其与原始版本进行比较。如果节省的是4KiB或更多,Lighthouse将标记图像。因此,如果您希望通过此建议,请将图像压缩级别设置为85%左右。
如何修复有效编码的图像
- 选择一个图像优化插件(我建议使用ShortPixel)。
- 将压缩级别设置为85%(与Lighthouse使用的级别相同)。
- 批量压缩现有图像,并选择在上传时优化图像。

7.指定图像尺寸
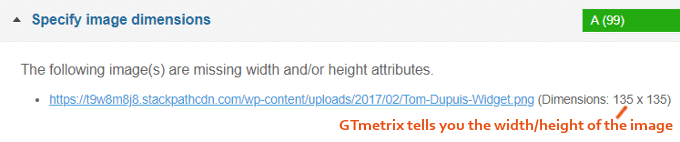
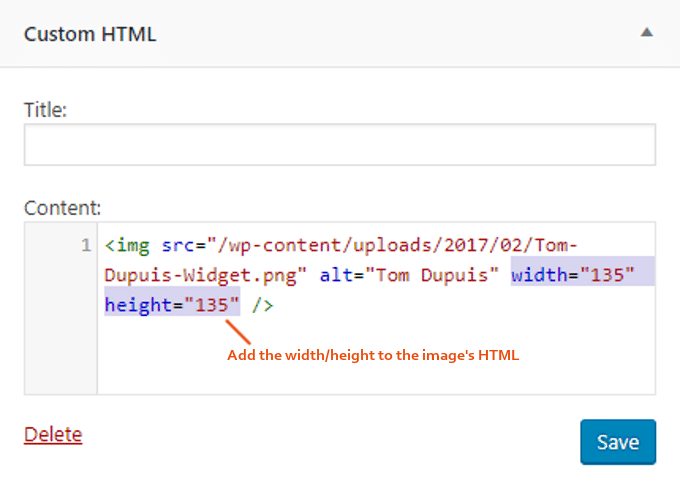
指定图像尺寸意味着向图像的HTML或CSS添加宽度/高度。
这是GTmetrix旧版报告中建议的优化,但仍然有用。不具有height属性的图像可能会导致PageSpeed Insights中的CLS更高。可视化编辑器和大多数页面构建器会自动添加width / height属性,因此您通常不必担心。但是以HTML / CSS硬编码的图像需要手动完成。
如何修复指定图像尺寸
- 通过GTmetrix旧版报告运行页面。
- 了解哪些图像指定了图像尺寸错误。
- 注意GTmetrix提供的图像尺寸。
- 编辑页面,找到图像,然后查看它的HTML或CSS。
- 向图像添加width和height属性(以下屏幕截图)。


8.从CDN提供图像
从CDN提供图像意味着您需要启用CDN重写。
设置CDN时,默认情况下,它们不会更改您的URL。您将需要启用CDN重写,这可以在Perfmatters或WP CDN Rewrite插件中完成。这会从您的CDN(而不只是服务器)中提供图像。一些图像优化插件(例如Flying Images)将提供来自免费CDN的图像,例如Static。Cloudflare不使用CDN URL。这会将您的图片网址更改为包括CDN URL,以确保它们是由CDN提供的。
如何从CDN提供图像
旧图片网址(不重写CDN): https: //onlinemediamasters.com /wp-content/uploads/2021/01/Tom-Dupuis-Widget.png
新图片网址(带有CDN重写):https :
9.避免图片URL重定向
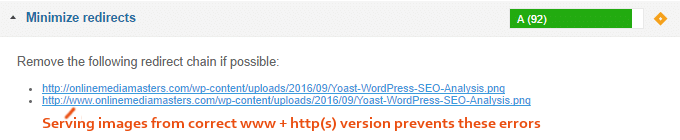
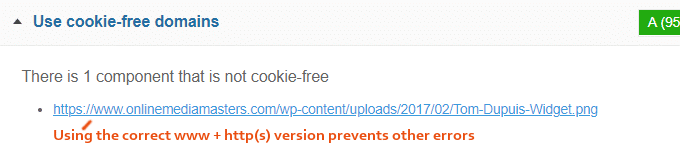
最小化重定向可能是由错误网址提供的图片引起的。
如果更改为HTTPS或WWW版本,则应批量更新所有图像(和链接),以便它们使用正确的版本。否则,您会在整个网站上看到错误,以最大程度地减少重定向。


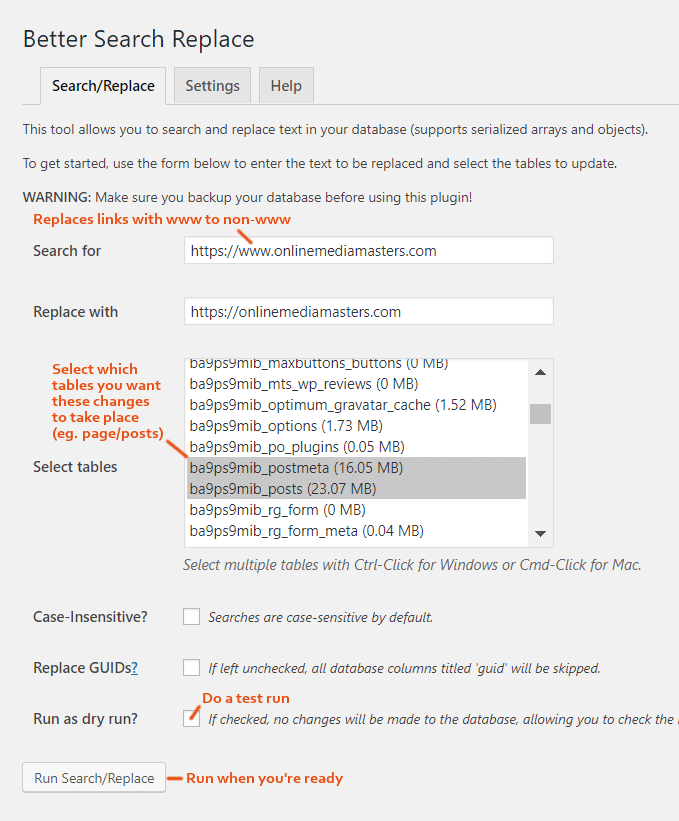
使用Better Search Replace插件可以批量更新图像URL。


10.使用CSS Sprite合并图像
我在旧首页上使用了CSS Sprite 。您可能会认为您看到了21个图标,但实际上是1张单个图片。这是CSS精灵,可将多个图像(通常是较小的装饰性图像,如徽标或图标)组合成一个图像。这减少了图像以及请求的数量。它无需加载21张图像,而是加载1。您可以使用CSS Sprite Generator来执行此操作。
![]()
人们可能会说:“嗯,很容易在0.5秒内加载369MB的页面大小!” 但老实说,删除繁重的元素并使您的网站更轻便,就像其他优化一样。
![]()
11.将自适应图像用于移动
自适应图像将较小的图像提供给移动设备。
如果您在Android的GTmetrix旧版报告(高级功能)中测试您的网站,则可能会在移动设备上看到按比例缩放的图片错误。那是因为没有为移动设备调整图像大小。有很多自适应图像插件(其中ShortPixel自适应图像最受欢迎)。
如何创建自适应图像
- 安装自适应图像插件。
- 在您的网站上进行重新测试,以确认移动设备上图像尺寸的正确大小。

12.禁用图像热链接
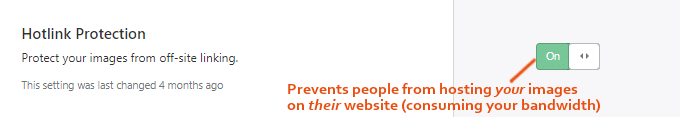
禁用热链接可以防止人们将您的图像复制/粘贴到他们的网站。
如果他们这样做,该映像仍将托管在您的服务器上并占用您的带宽。WP Rocket(禁用嵌入),Cloudflare和许多主机都有用于禁用图像热链接的选项。

13.删除EXIF数据
删除EXIF数据会 从图像中删除无用的信息。
删除它会使图像变小。您可能不需要图像中的光圈,快门速度,ISO,焦距,相机型号,拍摄的日期照片以及其他无用的数据。大多数图像优化插件都有删除EXIF数据的选项(以下是ShortPixel)。
![]()
14.在连接缓慢的情况下为用户提供质量较低的图像
该Optimole插件和CloudFlare的幻影下调对低速连接的用户的图像质量。这是一个折衷,但是如果大多数访问者都在移动设备上,请考虑一下。

15.缓存图像
缓存图像通常是通过您的缓存插件完成的。
WP Rocket(我使用的是什么)和LiteSpeed Cache是黄金标准。
16.缓存墓碑
如果您的文章中有很多评论,请考虑优化Gravatars。
我使用WP User Avatar在本地托管Gravatar(该插件可让我上传自定义的紫色Gravatar图标)。然后,我使用WP Rocket延迟了我的评论和Gravatar的JavaScript(wpDiscuz和gravatar)。由于我的评论被延迟和优化,因此它几乎使博客的初始加载时间为零。我尝试了Gravatar缓存插件,但对我不起作用。
![]()
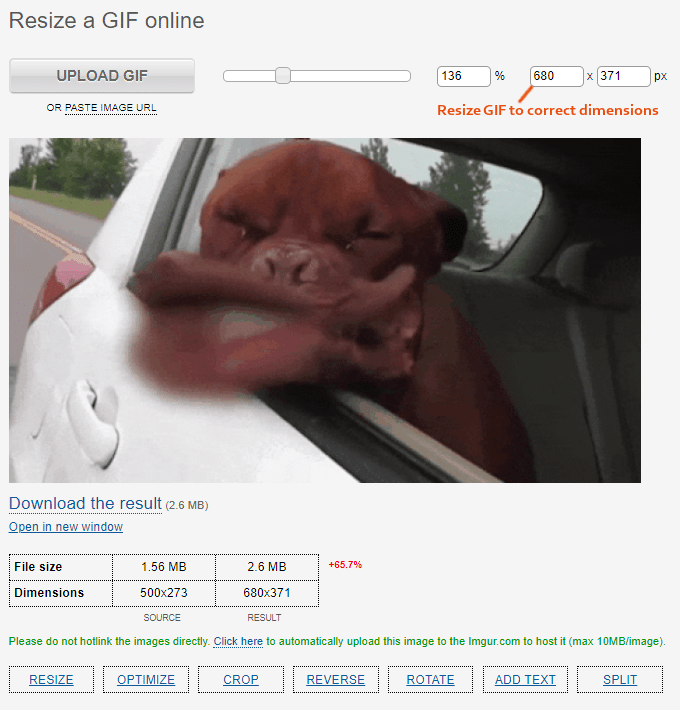
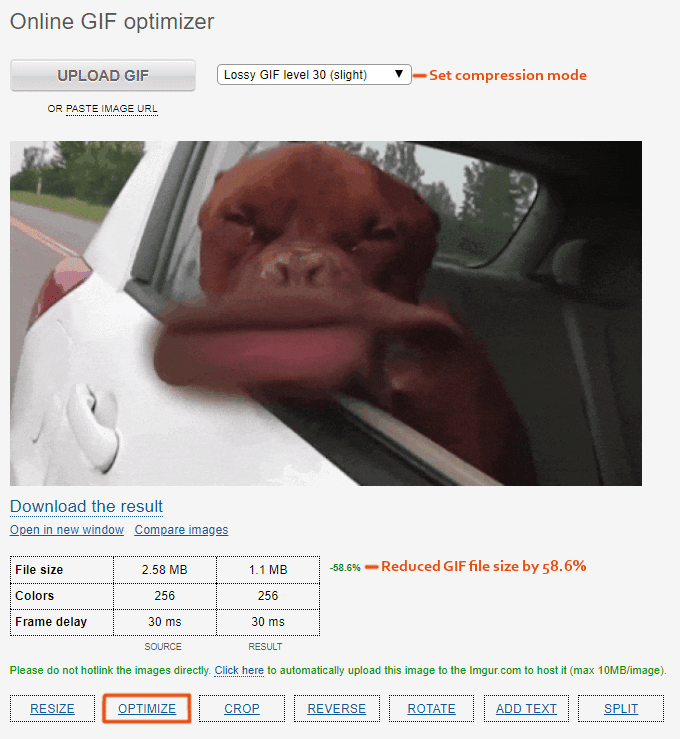
17.调整GIF大小
就像将图像调整为正确的尺寸一样,GIF也应调整大小(使用GIF GIF)。
步骤1:上传GIF并调整其大小。

步骤2:压缩。

将其嵌入您的网站并大笑。

18.避免嵌入图像
始终将图片上传到您的网站,切勿从其他网站复制/粘贴它们。否则,您将有额外的请求,因为它不是托管在服务器上,而是从其他地方提取。
19.图像优化工具
只是提醒; 避免将多个插件用于同一功能!
主要图像优化工具
- ShortPixel –无损压缩,去除EXIF,调整大小。
- ShortPixel自适应图像–为移动设备提供较小的图像。
- BunnyCDN – CDN我建议用于提供图像和其他资产。
- WebP媒体转换器–将JPEG / PNG转换为WebP图像。
- Elementor延迟加载背景图像–延迟加载背景图像。
- GTmetrix旧版报告–显示新报告中未显示的图像错误。
- 性能–启用CDN重写以提供CDN中的图像。具有其他速度优化功能,可消除特定页面上的膨胀和卸载资产。
其他图像优化工具
- 真棒屏幕截图 – Chrome扩展程序,用于截屏。
- 更好的搜索替换-批量更新需要优化的图像。
- Cloudflare –包括图像优化,例如热链接保护,海市rage楼,抛光。
- CSS Sprite Generator –将多个装饰图像组合成1个CSS Sprite。
- 飞行图像–优化插件,可提供来自静态CDN的图像。
- WP User Avatar –上传本地托管的Gravatar图像(请参阅我的评论)。
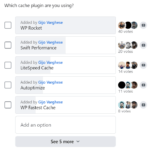
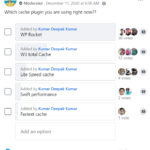
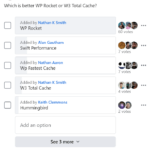
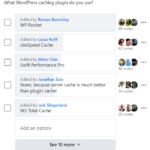
- WP Rocket –多数Facebook民意测验中的#1缓存插件,均具有图像优化功能。
- 缩放 – Chrome扩展程序,可在截图期间获得完美的缩放级别。
经常问的问题
如何在WordPress中优化图像?
图像优化插件通常可以处理压缩,WebP和删除EXIF数据。否则,请确保图像大小合适且延迟加载,这是图像优化的两个关键部分。
如何在WordPress中正确调整图片大小?
将图像调整为正确的尺寸。GTmetrix旧式报告会告诉您应调整大小的正确尺寸。这以前称为服务缩放图像。
如何在WordPress中创建WebP图像?
大多数图像优化插件都具有将JPEG和PNG转换为WebP图像的设置。否则,请在WordPress资源库中搜索WebP插件。
如何推迟屏幕外图像?
这意味着您需要延迟加载图像。如果您在PageSpeed Insights中遇到此错误,则最有可能是由于CSS中的背景图片难以延迟加载。
如何有效编码图像?
压缩图像可以解决此问题。PageSpeed Insights使用85%的压缩率来检查节省的空间是4KiB还是更大,因此请尝试将图像压缩到85%左右。