埃德温(Edwin)是战略内容专家。 在加入Yoast之前,他花了几年时间在荷兰领先的网页设计杂志上磨练自己的技能。

在电子商务网站的优化中经常被遗忘的一页是产品类别页。 我们经常看到这种情况:类别页面只是没有得到应有的爱。 这是很多错过的机会,因为在这些特定页面上有很多人来自SERP。 在本文中,我们想为您的在线商店分解一个很棒的类别页面的元素。
目录
不要忘记类别页面的基础知识
在线商店的类别页面(无论是在WooCommerce还是Shopify中建立的商店)都应首先视为要针对特定关键字进行优化的其他重要页面。 在这种情况下,焦点关键词就是类别名称本身。 做完之后 您的在线商店的关键字研究,您可能有足够的洞察力来了解客户如何描述您的产品。 在这里,以对客户有意义的方式命名类别很重要。
如果您的在线商店类别很少,那么这些类别很可能会比较笼统。 尝试针对该常规关键字优化页面,但请确保将值添加到类别页面。 您还可以添加更多相关页面,重点放在网站和博客上的相关长尾关键字上。
添加相关类别文本
在您的在线商店的类别页面上,为所选关键字写一个诱人的,经过优化的介绍。 人们常常忘记的是,此“介绍”可能会分成一个诱人的段落,位于您的产品列表上方,而继续在该列表下方。 当然,这取决于您商店使用的主题(或开发技能)。
Google似乎更喜欢您产品列表中的某种文字内容。 但是,请随意在列表下方进行详细说明。 在简介中,您还可以包含指向网站其他部分的链接。 可以是相关的商店类别页面或特定的着陆页,这些页面可以详细说明您的产品。 让您的访问者和Google找到合适产品的任何方法。
 尝试使文本对客户有用,而不仅仅是添加文本以满足SEO目的的搜索引擎。 《美国鹰》的这段文字可能有点过多
尝试使文本对客户有用,而不仅仅是添加文本以满足SEO目的的搜索引擎。 《美国鹰》的这段文字可能有点过多
修正您的网址,标题和元描述
将您的在线商店的类别页面视为重要页面,也应该意味着您要经常进行SEO琐事,例如制作适当的SEO友好URL并编写出色的标题和元描述。 我们知道根据一些变量自动生成标题和元描述是很时尚的,但是最好为每个类别提出一些独特的东西。 确保包括您的关键字,并添加触发条件以使人们点击。
 许多电子商务网站使用的是自动生成的通用标题和元描述,但实际上并没有邀请您点击
许多电子商务网站使用的是自动生成的通用标题和元描述,但实际上并没有邀请您点击
像下面这样的东西更诱人吧?
 猛mm象具有很好的标题和元描述,包括那些不错的信任因素
猛mm象具有很好的标题和元描述,包括那些不错的信任因素
使您的类别可用
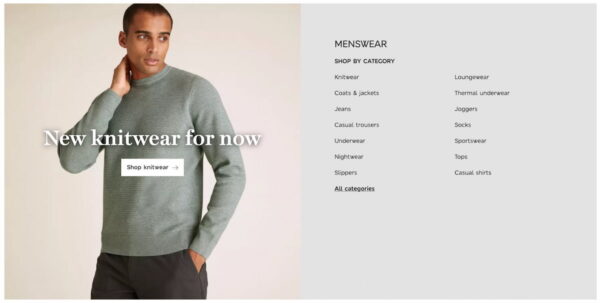
为了最大程度地提高可发现性,您的类别页面还应该包含所有类别的列表,这些列表应立即可见或按需可见,例如Marks&Spencer的男装类别列表。
 马莎百货男装类别概述
马莎百货男装类别概述
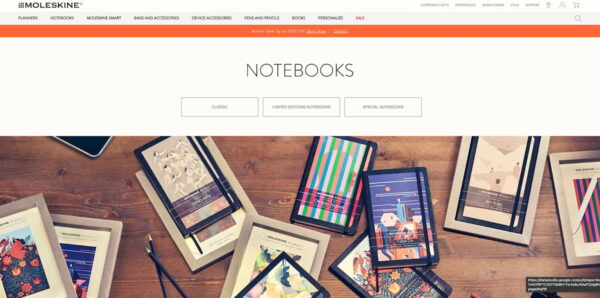
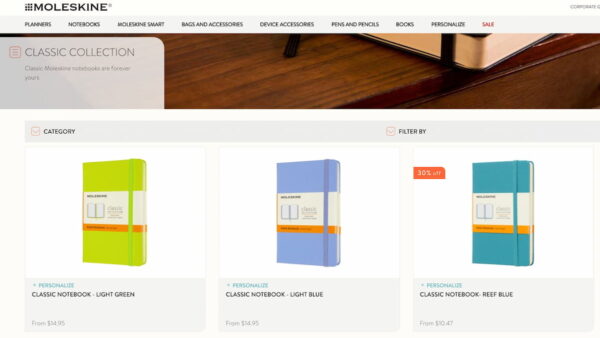
如果需要,单击“所有类别”链接会返回一个巨大的子类别列表。 您的清单可能会更短,例如Moleskine.com上的清单:
 Moleskine.com上的笔记本部分只有三个子类别
Moleskine.com上的笔记本部分只有三个子类别
Moleskine在商店的主菜单中纳入了主要类别。 单击时,还有一个子类别列表,如上图左侧所示。
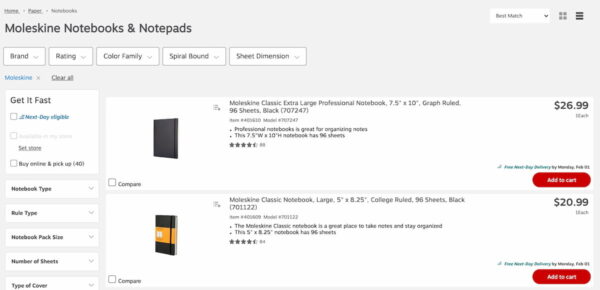
添加过滤器以缩小产品范围
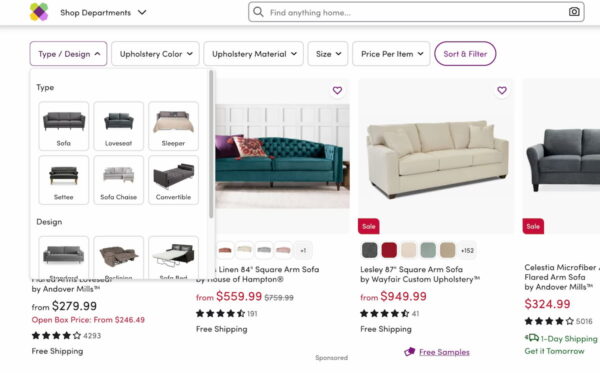
在大多数现代电子商务网站上,这几乎是必须的,但请确保 您的商店提供了一些过滤产品的方法。 有很多选择,您需要选择最适合您的站点和产品的一种。 当然,如果您只销售几种产品,那么过滤器并不会增加太多。
 Wayfair有很多过滤器选项,可提高客户找到所需产品的机会
Wayfair有很多过滤器选项,可提高客户找到所需产品的机会
当然,类别页面的主要部分是该类别产品的整个列表。 就像您博客上的摘录一样,但只限于几个产品详细信息。 这些详细信息合在一起需要吸引访问者单击该特定产品页面。 让我们来看看这些细节。
呼吁采取行动
前面提到的Moleskine示例将我们引到类别页面(产品列表)的中心元素。 Moleskine上的产品清单缺少一个关键的要素:这是吸引客户点击的重要诱因。 没有突出的按钮显示:立即购买!
 产品清单缺少CTA:您希望我们在哪里点击? 没有紧迫感或重点
产品清单缺少CTA:您希望我们在哪里点击? 没有紧迫感或重点
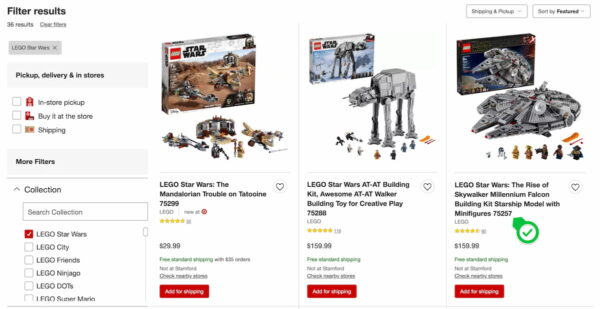
当然,我们知道所有访问者都可以理解这些图像,并且所有内容都是可单击的,但是对我来说没有任何触发条件,例如Staples.com:
 红色大按钮表示您希望客户做什么
红色大按钮表示您希望客户做什么
这会在类别页面上引发大量号召性用语,但这并不一定很糟糕。 您显然希望将号召性用语放在(或包含在)产品价格附近。
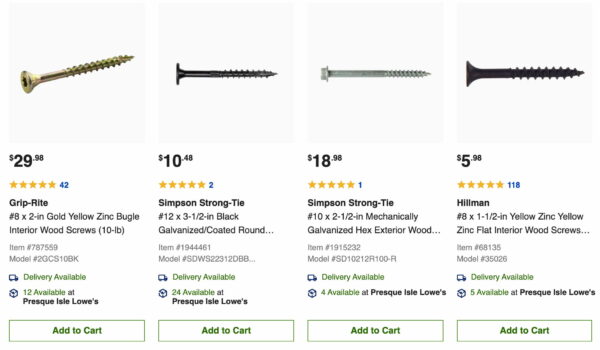
添加出色的产品图片
有人可能会说,通过取消添加购物车按钮,可以将更多的注意力放在产品形象上。 这是产品清单中的另一个关键要素。 我们喜欢用封面来判断一本书。 这在很大程度上取决于产品形象,产品带来什么样的情感(以及人们将购买什么产品)。 确保您尝试 使用您自己的高质量产品图片。 而且不要忘记 填写产品的替代文字!
 取决于您的产品,并非总是能拿出精美的照片
取决于您的产品,并非总是能拿出精美的照片
该屏幕截图清楚地表明,您有时有时无法修复该图像,或者优化制造商目录中的数千个图像太麻烦了。 在这种情况下,至关重要的是立即显示这些图像之间的差异。 这是产品标题的来源。
产品名称
产品标题应包括品牌,产品名称,以及上面截图中的螺钉尺寸。 对于其他一些产品,您可能还希望包括SKU。 对于乐高来说,这在世界范围内都是有意义的。 很多人都在搜索特定的SKU,例如:

在产品标题中包括该SKU,将有助于人们在Google中找到该精确的产品页面。
可用性
在上方Target.com的屏幕截图中,我们想在商店类别页面上看到另一个元素:可用性。 不幸的是,在该示例中,产品目前似乎在商店中不可用。 但是,我们可以在线订购它们,Target将会免费将Lego产品运送到我们的位置。 不确定产品? 查看评论,看看其他顾客对此有何评论。
列表还是网格?
一般而言,要决定的另一件事是使用列表视图还是网格视图。 两种变化都有话要说。 网格视图每页允许更多产品(更易于扫描),列表视图允许更多产品详细信息。 您还可以添加一个方便的开关,以便访问者可以自己决定。 如果必须选择,请测试最有效的方法。 请在产品之间留出适当的空格(上下左右)。
有什么要补充的吗?
在本文中,我们重点介绍了良好类别页面中最重要的部分。 但是,您可能希望在该在线商店类别页面上看到许多其他元素。 您最喜欢的改善在线商店类别页面的策略是什么? 请在评论中保留这些内容。 我们希望听到您的想法!
阅读更多: 产品页面SEO»
