针对WordPress 5.7里程碑列出了将CSS自定义属性用于WordPress admin配色方案系统。 感觉很低调,大多数人都可以将其作为一次简单的升级而与时俱进。 但是,此功能可能会造成涟漪,并在未来几年内传播并惠及生态系统。
Human Made的前端开发人员Kirsty Burgoine宣布了 CSS自定义属性的介绍 用于WordPress管理员。 最初的工作落在一张票中 迭代管理配色方案。 第一阶段将调色板从199种颜色减少到99种,从而创建了更合理的工作清单。
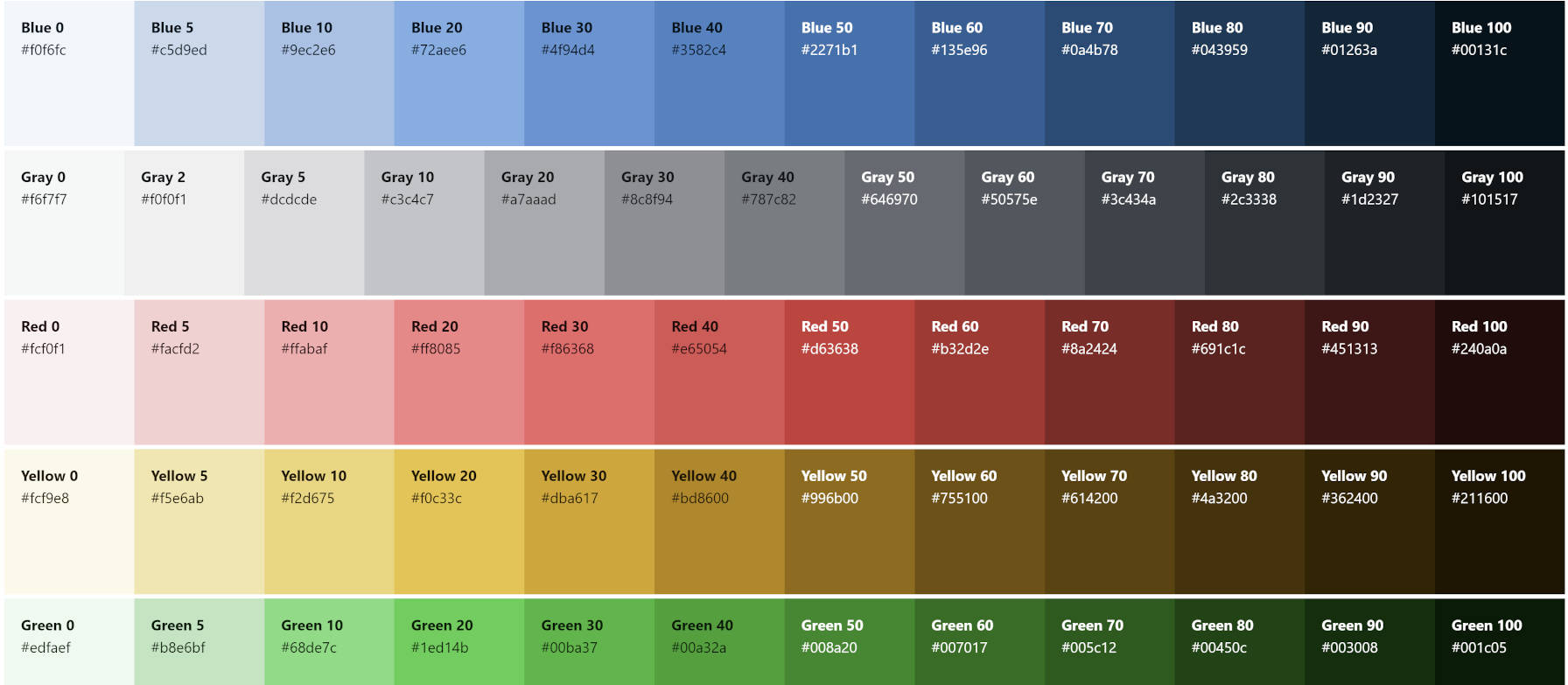
 WordPress调色板 凯莉·乔伊斯·杜恩(Kelly Choyce-Dwan)
WordPress调色板 凯莉·乔伊斯·杜恩(Kelly Choyce-Dwan)
第二阶段将研究如何实现有意义的CSS定制属性系统。 这意味着要进行可怕的命名工作。 核心CSS团队目前正在寻找有关如何最好地处理属性名称的反馈,并欢迎其他实施建议。
自定义属性到位后,从长远来看,新系统可能会打开无限可能。
往前想
我希望拥有WordPress管理员主题的希望死于每条关于自定义配色方案,富有想象力的模型以及没有兑现其承诺的项目的大肆宣传的新闻。 我很可能再次振作起来。
自WordPress 2.5起,开发人员已经能够注册自定义管理配色方案,但是它从来都不是理想的系统。
我最喜欢的插件之一是 管理员配色方案,由WordPress核心团队的设计师维护。 它增加了几种方案供用户选择。
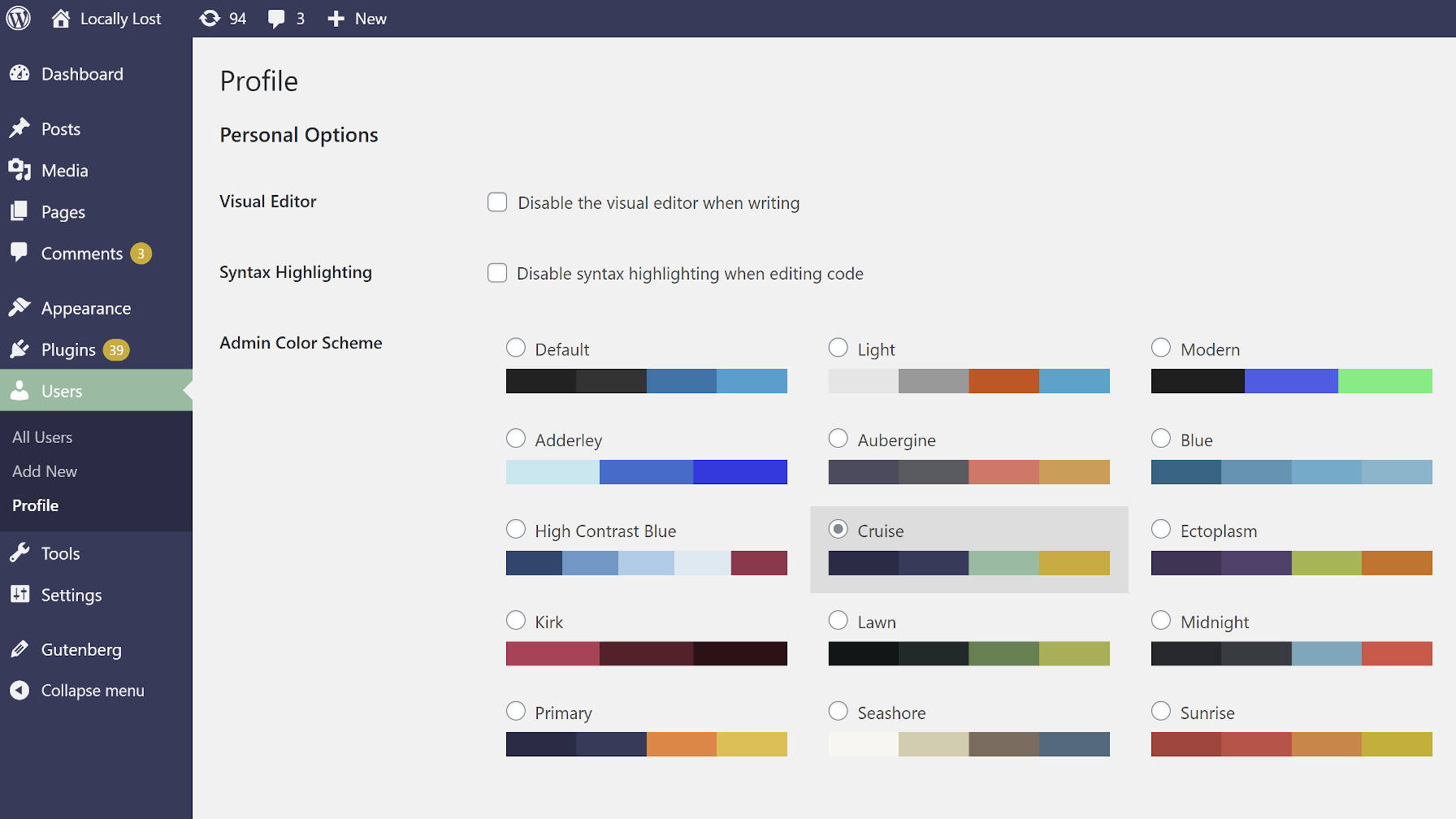
 管理员配色方案插件中的巡航方案。
管理员配色方案插件中的巡航方案。
如今,用于在核心中生成管理配色方案的Sass简化了该过程。 但是,第三方开发人员仍需要确保其自定义方案在WordPress版本之间保持更新。 该系统的构建并不是为了防止将来出现兼容性问题。
CSS自定义属性会改变游戏规则。 由于其广泛使用并与现代浏览器兼容,因此自定义管理主题(至少是颜色设计)已成为现实。
自从东度(Dung Do)放出 短暂的DP仪表板插件 在2013年。距离最初的Beta测试阶段已经过去了八天,现在我再次充满希望。
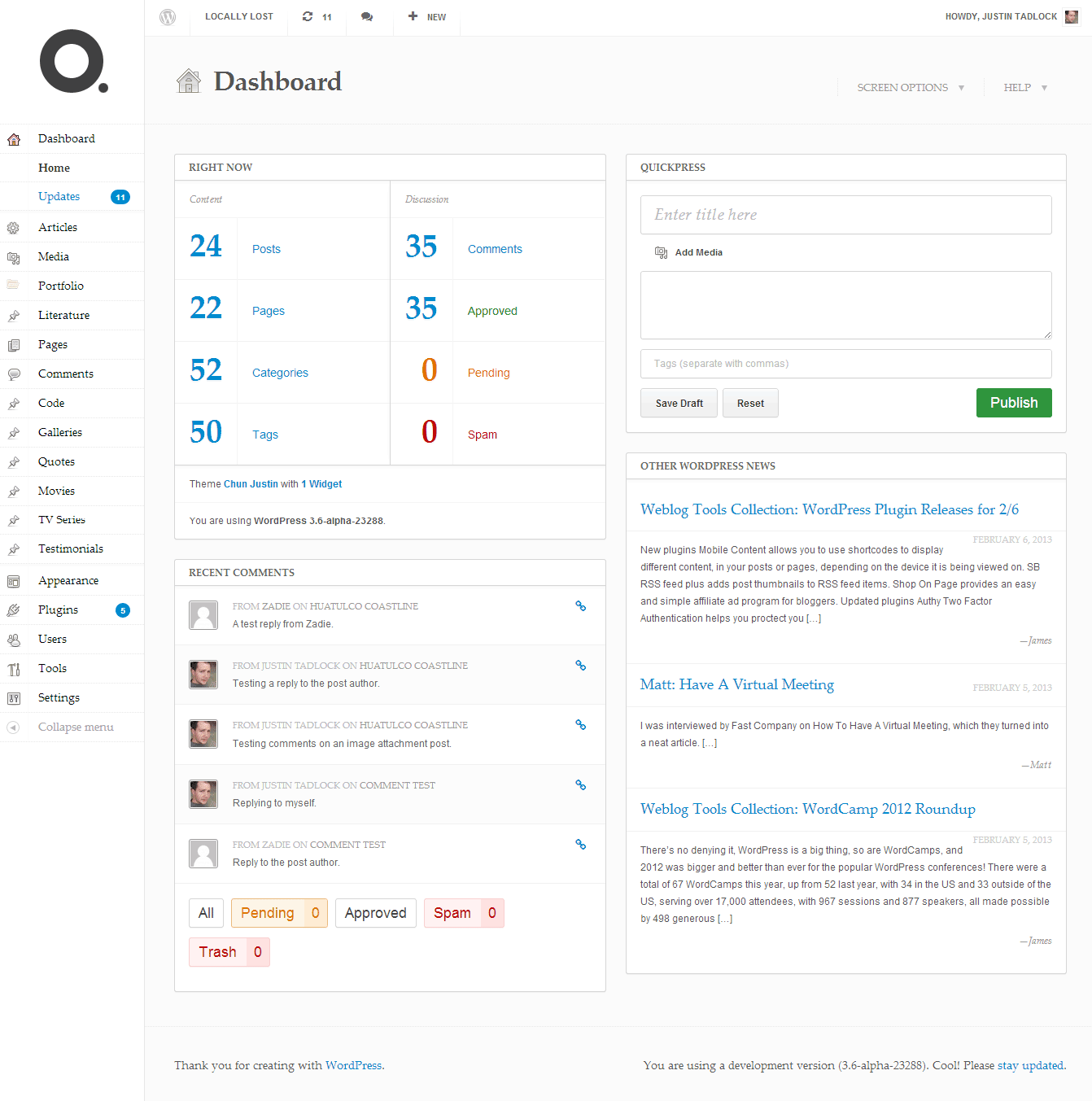
 DP Dashboard插件的原始beta设计。
DP Dashboard插件的原始beta设计。
鉴于我多年来积累的一点智慧,我现在看到完全自定义的管理主题从未找到正确的道路。 我很高兴我们从未失败。 管理用户界面需要为用户一致地工作,并适应随着时间的变化。 每次WordPress添加功能时,自定义主题都是维护的噩梦。 但是,基于CSS自定义属性的系统意味着自定义不会随着软件UI的发展而中断(或中断的频率要少得多)。
虽然目前的重点是配色方案,但没有什么可以阻止WordPress将来转移到其他功能上。 可以为设计师建立一个全局样式系统,以各种有趣的方式为管理员添加皮肤,而不会破坏任何内容。 次要选项(例如按钮的边框半径,字体系列选择或标题字体大小)很容易随时间推移。
随着阻止系统继续替换WordPress管理员的某些部分,自定义管理员皮肤将更加容易维护。 由于块系统中的所有内容都是作为组件构建的,因此它可以更好地应对将来的兼容性问题。
通往功能完善的管理员皮肤系统的道路漫长而曲折。 但是,这并非超出可能性范围。
我期待主题作者可以轻松推出与前端匹配的管理员设计的日子。 可能与块系统的theme.json集成。 我也不会在将来看到单独的管理主题目录。 在这一点上,用例可能太小众了,但是将其保留在每个人的脑海中并没有什么坏处。
如果没有其他问题,使用自定义属性可以让团队清理admin CSS,并使添加自定义配色方案变得更加容易。 那是WordPress项目的胜利。
像这样:
喜欢加载中……
