今天早些时候, 凤凰主题被合并 放入GitHub上的WordPress主题实验存储库。 像回购中的所有主题一样,它不建议在实时站点上使用。 这是一个为即将到来的“全站点编辑”(FSE)系统测试新想法的项目。
Codeytek Academy的Imran Sayed创建了主题,并主办了 现场演示。 那些想要试驾的人可以抓住 来自GitHub的代码。
到目前为止,我见过的每个基于块的主题都缺少左侧或右侧边栏。 我是开放画布格式的忠实拥护者,它专注于内容,隐藏了那些经常贬低重要元素的经常使用的小部件。 但是,补充工具栏有时是有用的,甚至是必要的。
当我提到“补充工具栏”时,我并不是在谈论自WordPress 2.2以来我们都喜欢或讨厌的小部件的动态补充工具栏系统。 该系统 FSE的世界不再存在。 站点编辑器仅具有模板和模板部分的概念,它们是块的容器。 由主题作者决定是否提供一些默认结构,甚至构建像边栏一样工作的模板部分。
Phoenix主题中的侧栏字面意思是页面侧面的块区域。
这个想法很简单,几乎与博客一样古老。 似乎几乎没有什么值得兴奋的事情,但是我已经等了一段时间才能看到带有侧边栏的基于块的主题。 该功能进一步使WordPress前进的道路合法化。 更大的主题开发社区需要看到将这些简单的架构想法付诸实践。 他们需要看到有人说:“嘿,这是您在新系统中已经做了十年的简单事情了。”
Phoenix仅在首页上添加侧边栏,但这只是一个开始。
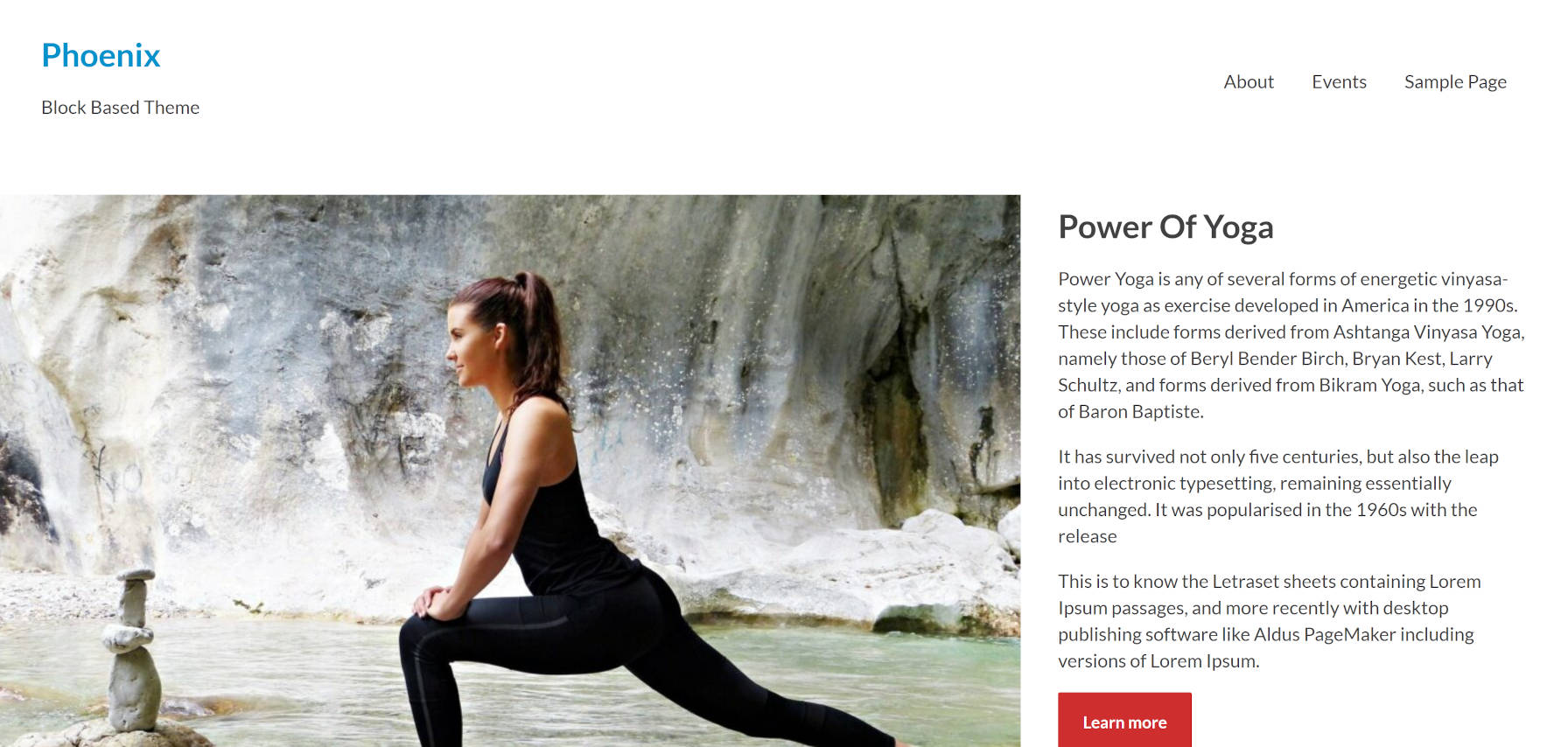
通过在首页上混合使用静态和动态功能,该主题也比以前的尝试更具野心。 Phoenix包括带有标准站点标题的标题区域和导航菜单。 在其下,它添加了一个用户可以自定义的静态英雄部分。
 头版英雄部分。
头版英雄部分。
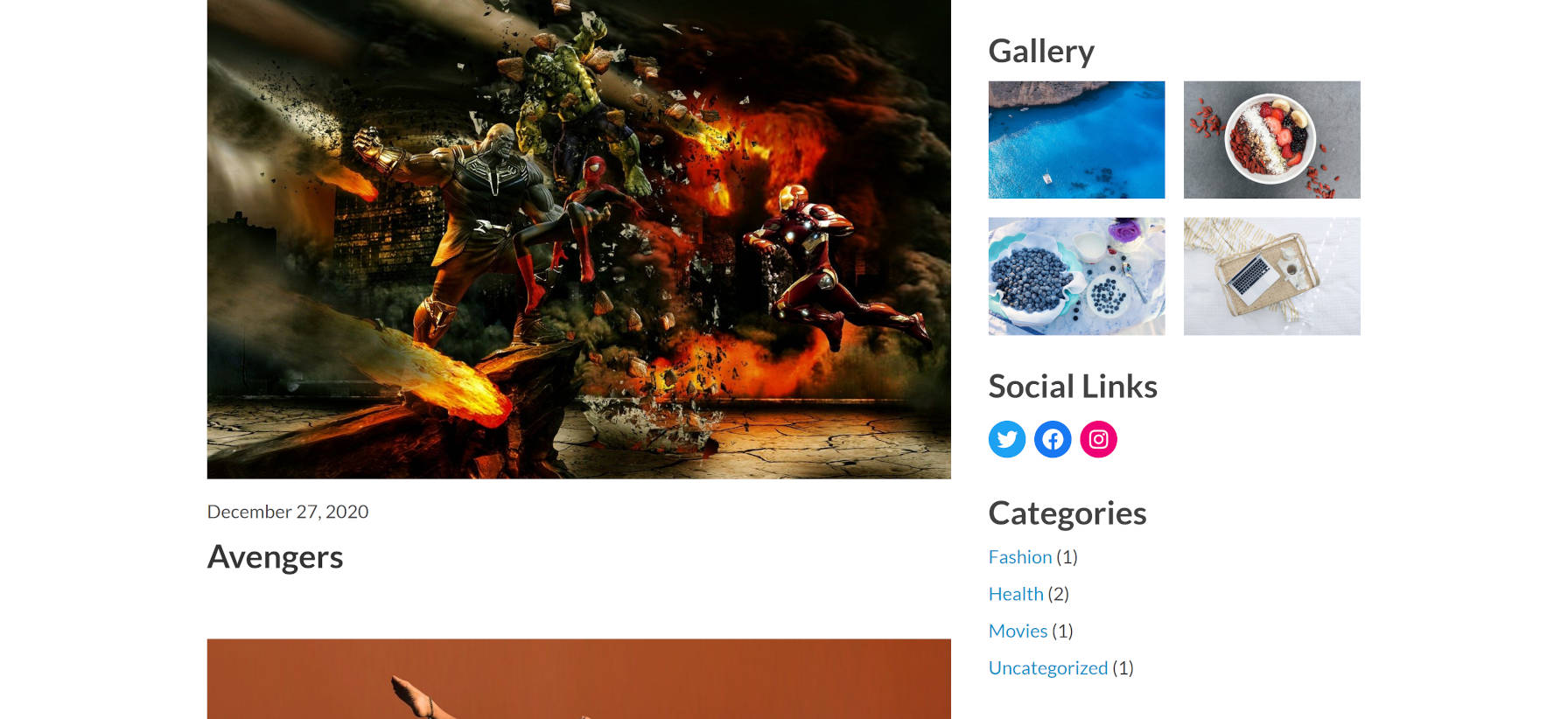
然后,它使用Columns块拆分内容和侧边栏。 在左侧,主题使用Query块列出最新帖子。 在右侧,它添加了侧边栏模板部分。
 侧边栏旁边的最新博客文章部分。
侧边栏旁边的最新博客文章部分。
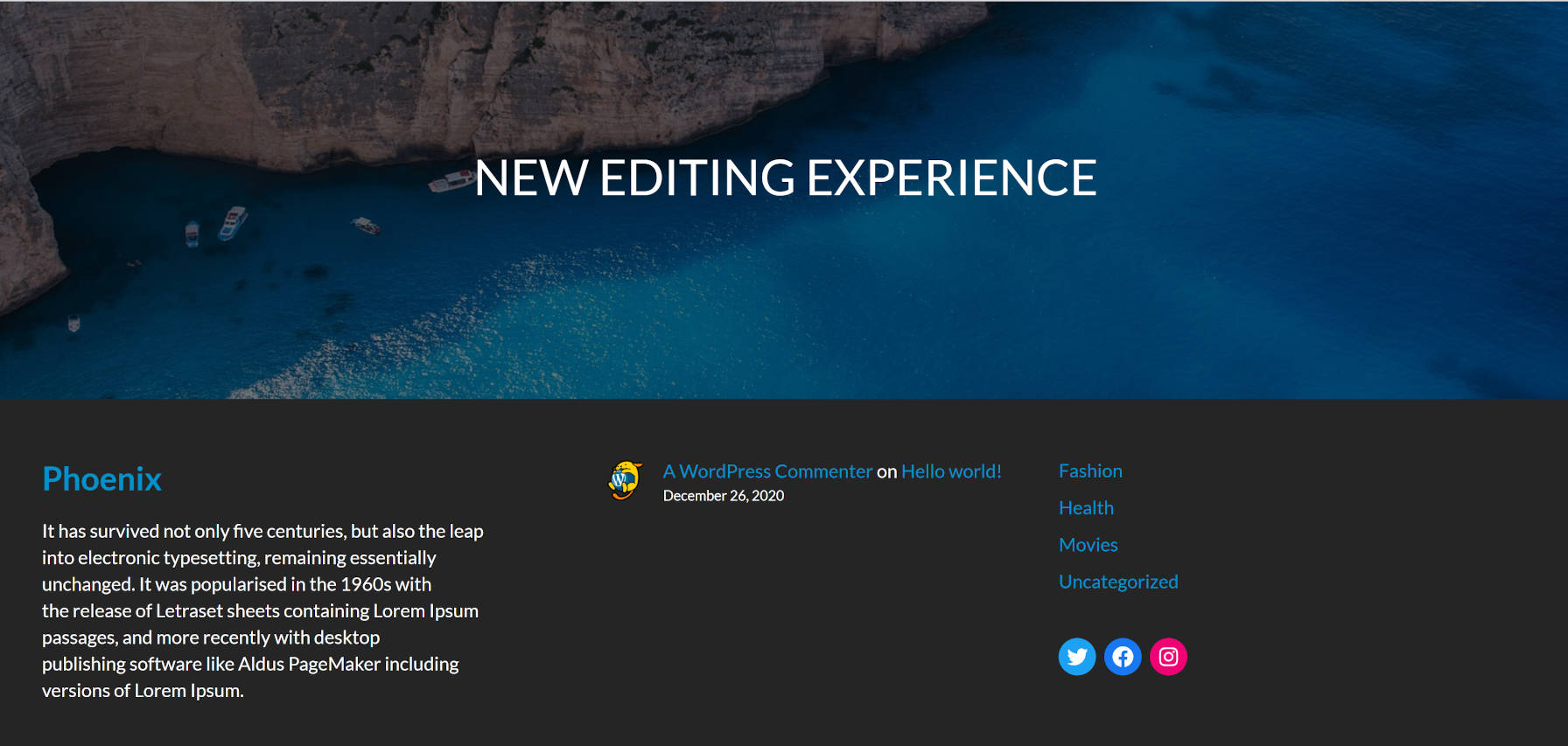
与迄今为止的其他基于块的主题相比,页脚设计也大胆。 它具有全角Cover块,其后是一组列,基本上就是页脚侧边栏。
 页脚较大的区域,带有列。
页脚较大的区域,带有列。
同样,这些是主题作者多年来所做的基本概念。 这些实验主题背后的想法是开始测试如何使用块使它们变为现实。 当站点编辑器登陆WordPress时,主题作者可以基于这些初始技术并创建更复杂的布局。
在首页设计中尤其如此。 如果在开发传统主题时有一个区域在路障上创建了路障,那么它就是头版。 无论是通过自定义选项页面,主题定制器,小部件还是其他许多解决方案,十年来都没有任何问题。 虽然单个帖子模板可以说是WordPress网站上最重要的视图,但它的首页设计吸引了普通用户。 这也是用户安装主题后最大的失败点之一。 演示中精心设计的首页看起来与用户在自己的站点上看到的内容完全不同。
Phoenix向正确的方向迈出了一步,因为它展示了如何混合这些基本元素。 由于它是基于块的主题,因此如果最终用户要自定义主题,则可以在站点编辑器中获得即时的视觉反馈。
下一步是让更多的人参与主题实验项目。 开始探索更复杂的想法和布局。 利用这一刻分享知识,并以目前很少有人在做的工作为基础。
凤凰绝不是一个完美的主题。 前端和站点编辑器此时不是一对一的匹配。 在编辑器中所有看起来不正确的地方都突出显示了我们还需要走多远。
当我成为FSE在2021年的现实主义者时,我会谨慎地保持希望。这是值得探索的一年。 也许我们将有一些突破性的主题将情况推向年底,但这一切都始于诸如Phoenix之类的实验项目。
像这样:
喜欢加载中……
