在应用程序世界中,有许多细节需要注意。 自行开发应用程序,设计界面,提出营销策略,撰写广告文案以及其他一些小任务。 在这些小任务中,有启动屏幕。 那么什么是启动画面?
尽管启动画面可能不是至关重要的元素,但您会惊讶地发现它们在您使用的大多数移动应用程序中都很常见。
但是,如果您对启动屏幕的确切含义不是很熟悉,那就是我们在这里的原因! 在这篇文章中,我们将讨论启动屏幕为何会有所作为的原因,以及为您的软件或应用程序创建启动屏幕的要点。

如果您要自己构建完美的启动画面,我们还将指导您使用一些最佳的设计工具,这些工具将派上用场。
?目录:
- 什么是启动画面?
- 为什么使用启动画面?
- 如何创建启动画面
- 创建启动画面的最佳工具
- 视觉
- 贾斯汀敏德
- Moqups
- Mockplus
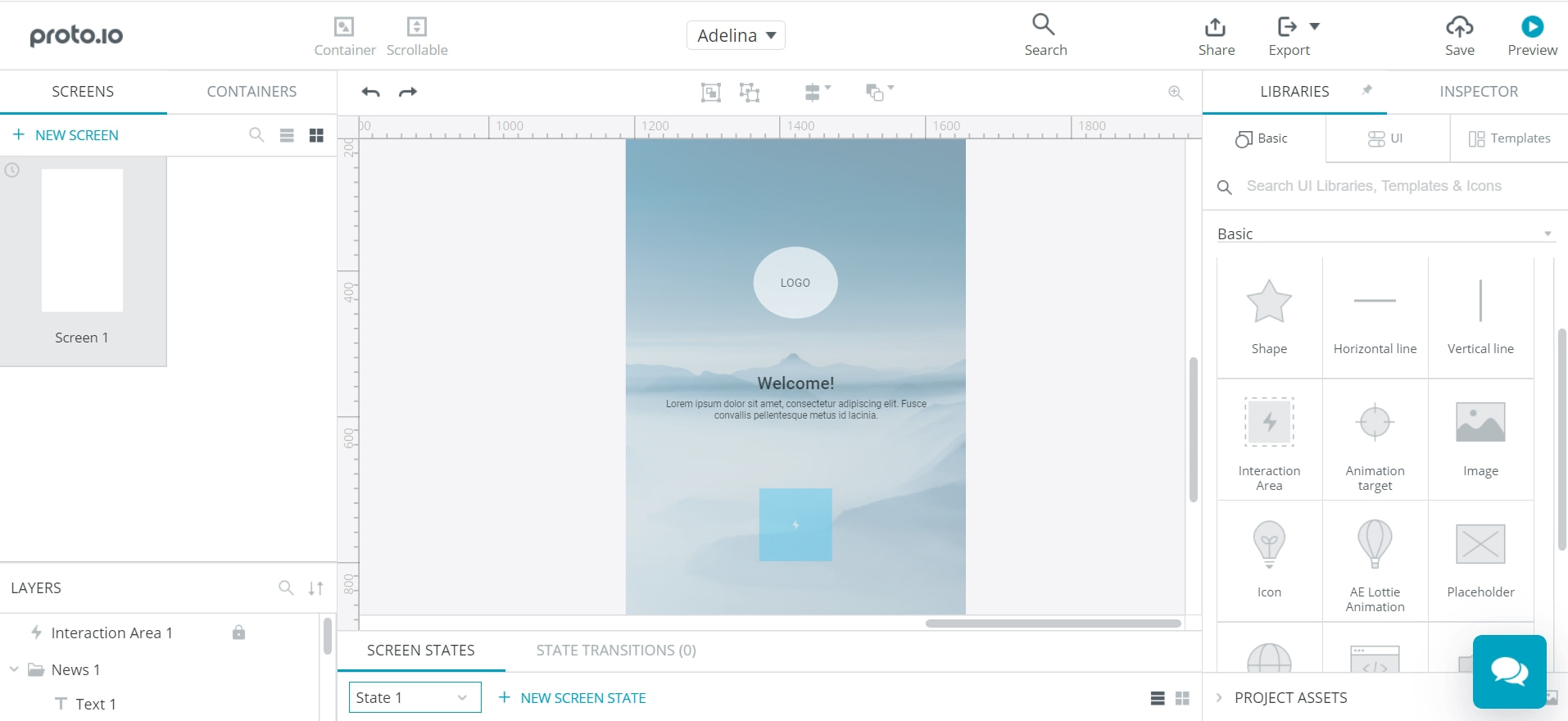
- 原型
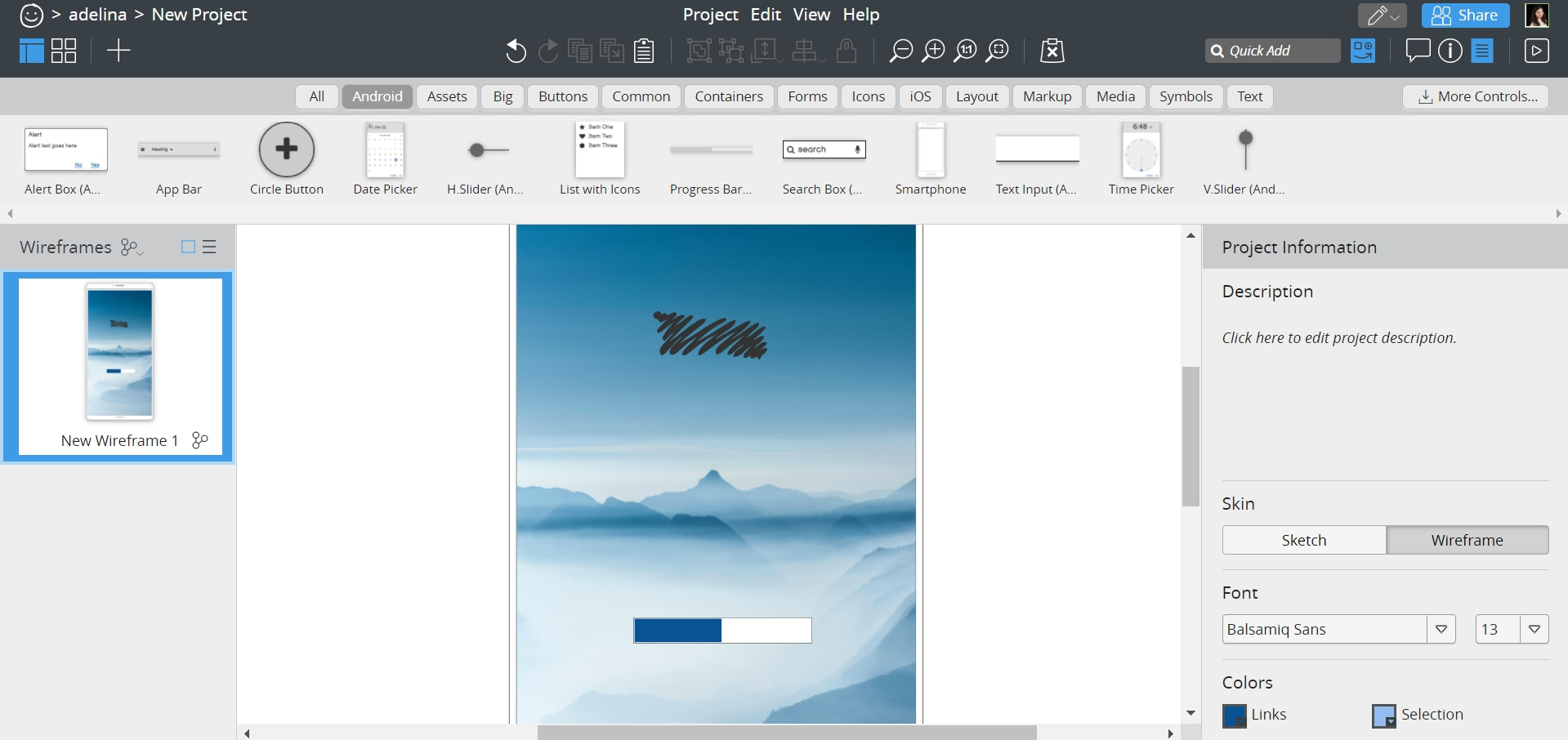
- 巴尔萨米克
splash什么是启动画面?
我敢肯定,现在阅读这篇文章的每个人都已经处理了各种Web和移动应用程序,并且熟悉了典型用户界面的外观。 在运行此类程序时,您可能会注意到有些程序没有直接进入应用程序的核心功能,但首先它们会加载一个持续数秒钟的简单页面,然后才可以看到主屏幕。
您仅看到一秒钟的页面就是启动页面。 启动画面在设计上非常简单,而且非常简单。 它们通常包含应用程序的徽标和名称,但有时您还会看到创建该应用程序的品牌和/或座右铭。
所有这些元素都放在背景上(单色或图像)并提供各种动画效果。 因此,基本上,初始屏幕是相应软件或品牌的精妙介绍。
技术领域中的许多大品牌在其应用程序中都使用了启动屏幕,因此让我们看一些启发示例。 您会注意到他们选择用来启动应用程序的方式非常简单。




?为什么使用启动画面
如果计划构建应用程序,则应考虑添加初始屏幕,以将概念引入查看器。
这不是强制性的,并非所有开发人员都使用它们。 尽管如此,为您的应用程序创建醒目的启动画面可能会带来好处的一些原因如下:
它为您的操作系统或应用程序代码提供了加载时间,在显示初始屏幕时,您的应用程序可以安全地在后台加载并从服务器获取数据。 这几秒钟将准备好应用程序的主要元素,使其在用户开始使用它时就可以显示并正常工作。 它提供了信誉当您以徽标和品牌欢迎用户时,这是专业精神的标志。 它表明您关心如何将创作呈现给用户的小细节。 它使您的徽标易于记住。每次用户进入应用程序时重新引入徽标将使其更加令人难忘,这是一种营销优势。 它掩盖了加载应用程序所需的时间。这比看到空白页面需要花费几秒钟的加载时间要好。 我们不愿意等待,除非让我们专注于某些事情,这会使等待的时间缩短。 从一开始就给人留下深刻的印象。 大多数用户不会注意到启动屏幕在做什么。 ?如何创建启动画面
好的,现在我们知道了什么是启动画面以及为什么它们可以带来好处,让我们简要介绍一些有关如何创建有效启动画面的提示。
- 选择一个UI设计工具,它将为您提供所有资源。 不用担心,我们已经为您进行了研究,稍后我们将讨论一些出色的原型制作工具。
- 制作初始页面时,不要试图打动您的设计技能。 您必须使它尽可能简单。
- 添加纯色或渐变背景。 您甚至可以使用图像,只要其中不包含许多颜色和元素即可。
- 向页面元素添加微妙的动画效果。 但是没有什么太花哨或古怪的。
- 请勿使用超过两种或三种不同的颜色。
- 至关重要的是,不要让启动画面显示超过三秒钟。
- 从服务器加载最少的数据量,以确保应用程序在启动时能够平稳运行。
- 在初始屏幕页面中整合潜在的错误。 例如,当用户没有Internet连接时(这会阻止该应用进入主屏幕),请通过启动页面添加一条友好的消息,告诉他们该应用无法启动的原因。
- 发生错误时,您还可以考虑添加一个按钮,用户可以点击该按钮来刷新页面。 或者,您可以简单地添加页面的自动刷新,该页面将在检测到Internet连接时运行该应用程序。 通常,启动屏幕不涉及用户交互,它们只显示几秒钟,其工作到此结束。
您也可能对。。。有兴趣:
- 使用Bootstrap构建的15+个免费和高级VueJS管理模板
- 市场营销中的色彩心理学:色彩如何影响购买决策(数据怎么说)
- 2021年ReactJS的20多种最佳免费Bootstrap模板
?创建初始屏幕的最佳工具
为了给您一种实用的方法来应用有关初始屏幕的全部技巧,让我们看一下一些出色的设计工具,这些工具将为您提供所有必要的资源,以自行创建初始屏幕。
这些工具适合所有用户,因此您无需成为设计师即可充分利用它们。
视觉

这是一个很棒的工具,可让您上传图像或与Sketch和Photoshop文件同步。 您可以使用导入的文件来播放布局,并将它们放在不同的上下文中。
该工具具有免费版本,因此您只需注册即可立即开始工作。
InVision具有现代化的界面,直观的步骤和团队模式。 每个团队成员都可以直接在各自的模板上进行编辑和评论。 您可以在不同设备上查看设计,并为用户添加交互操作。
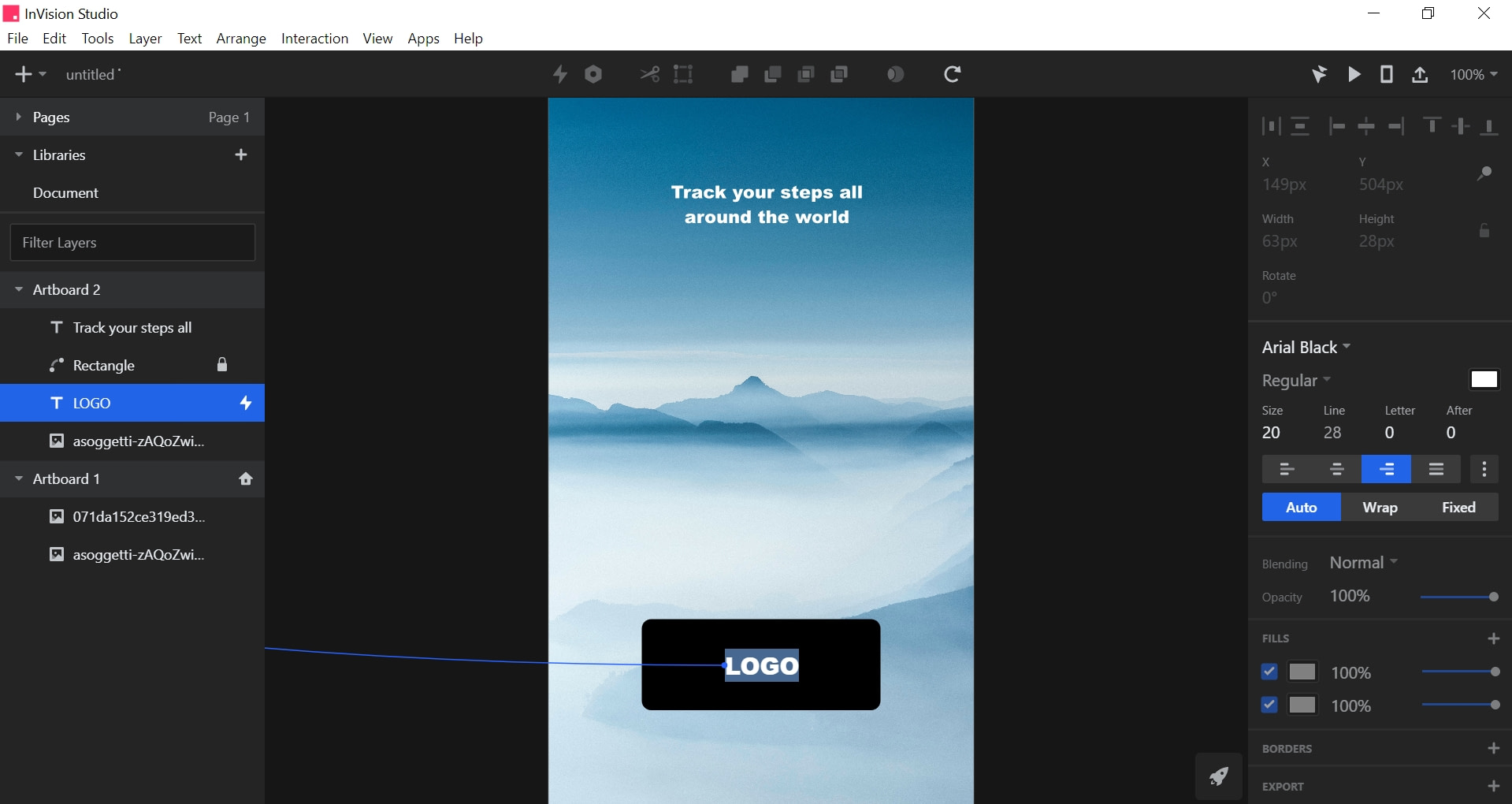
在该工具的Cloud版本中,您只能在现成的屏幕上制作原型并添加效果。 如果您下载InVision Studio,则可以使用基于矢量的图形进行美观的设计,设置动画效果,并从团队中获得有关构建的每个元素的反馈。

试用InVision返回顶部
贾斯汀敏德

Justinmind是另一个可以离线使用的原型制作工具。 您可以免费下载并在本地使用。 安装后,您会发现有点类似于Photoshop的界面。
使用此软件,您可以从头开始设计屏幕,并通过添加各种Web交互和移动手势(旋转,滑动,点击,滚动)将它们变成交互式原型。
您可以自由选择元素的样式,布局和大小,并控制整体自定义。
Justinmind是一款多合一的工具,从设计阶段到实际查看它们在手机屏幕上的外观,您都可以使用它来构建初始屏幕。 它具有拖放元素和图标,并且易于掌握。

试试Justinmins返回顶部
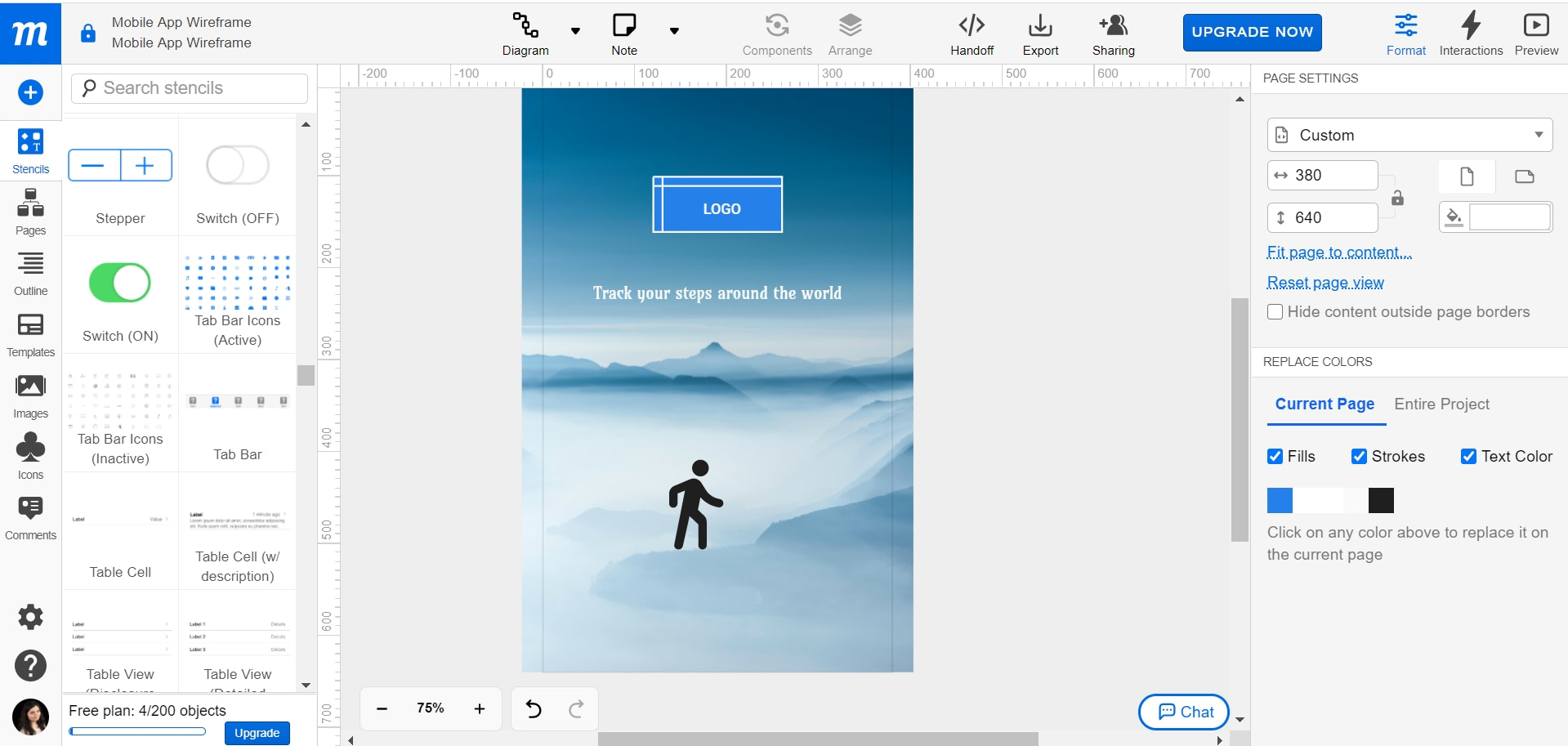
Moqups

Moqups是另一种直观的设计和原型制作工具,非常适合团队一起从事相同的项目。 在设计模式和原型模式之间切换很容易,并且基本上可以从一个界面自定义所有内容。 使用此工具,可以为Web和移动应用程序创建线框。
您的队友可以直接对您正在构建的设计发表评论,并为您使用的元素留下建议。
您还可以通过屏幕底部的实时聊天与团队进行交流。 该工具使您可以通过组合更多对象以供将来使用来创建自己的模板。
滚动Moqups,您会发现许多可以在初始屏幕中添加的各种UI组件。 该工具是高级工具,您可以每月16美元的价格购买。

试试Moqups返回顶部
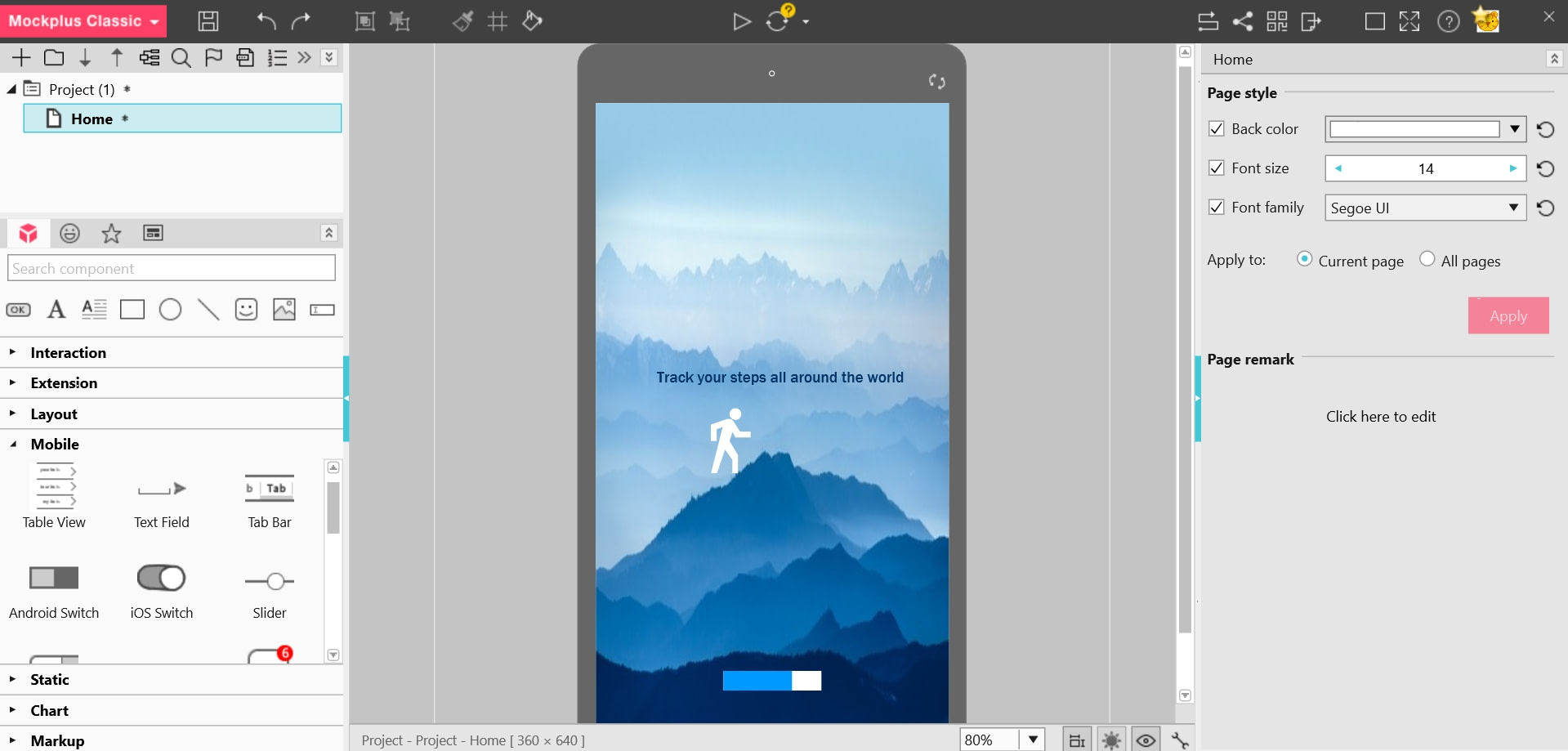
Mockplus

Mockplus是一款很棒的拖放软件,类似于网站的页面构建器,易于管理和查找。 它带有通常在常规启动页面上发现的所有类型的元素,您可以在其上应用各种样式和选项。
您需要在计算机上注册并下载软件才能使用新项目,但是一旦安装,您将看到界面的直观性。
您可以选择独行或选择协作功能,在该功能中,更多成员可以加入并查看正在进行的工作。
此工具既易于使用,也易于设计。 您可以选择使用基本选项,也可以进入前端开发模式进行更多设置。 创建设计后,可以使用八种预览方法进行测试。

试试Mockplus返回顶部
原型

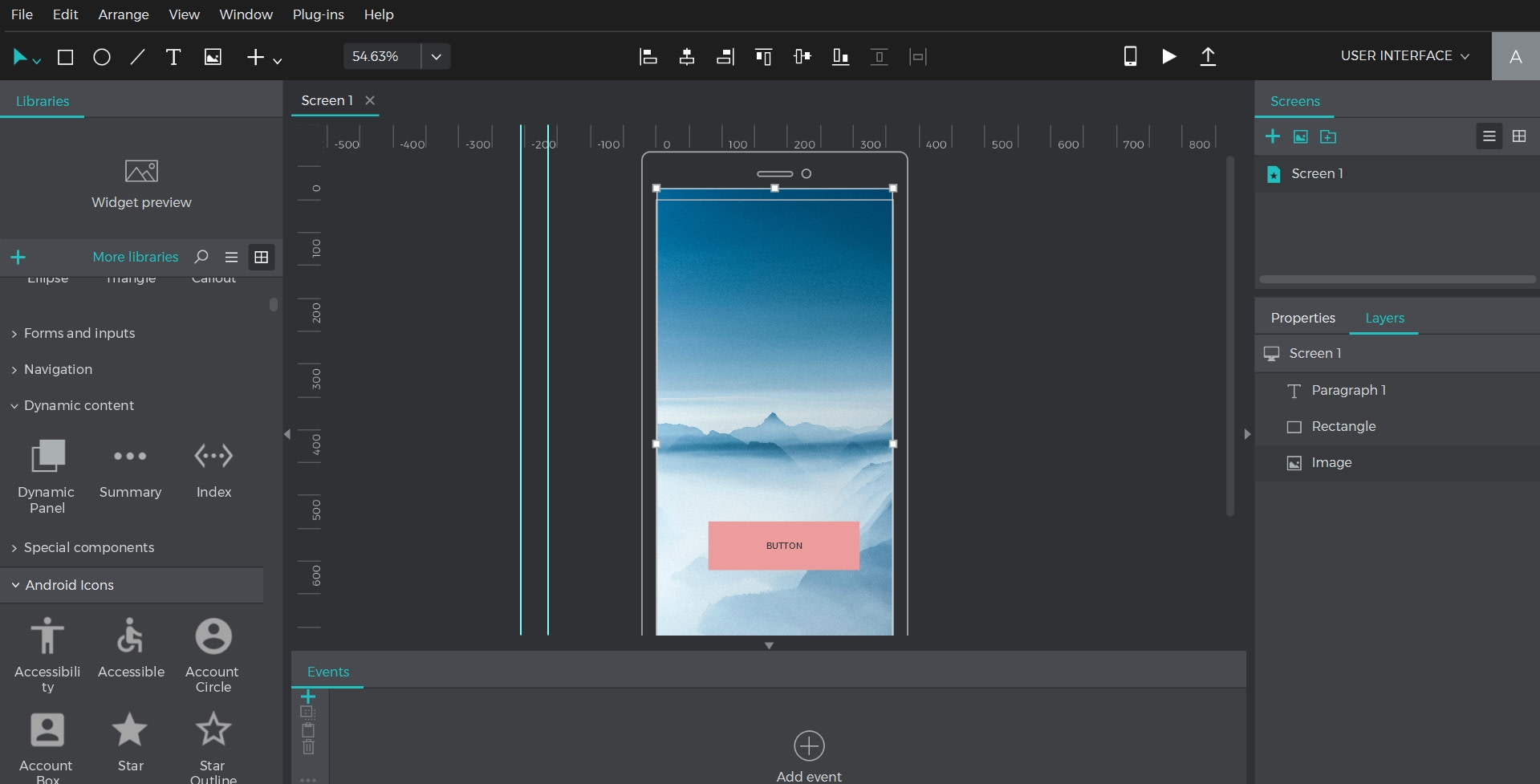
该工具具有现代化的界面,对于休闲用户而言非常直观。 它具有许多预制模板,因此从头开始构建新设计不是强制性的。 如果找到适合您初始屏幕想法的模板,请使用它。
该软件具有大量UI元素,效果,过渡,交互以及可以添加到页面中的其他功能。
您可以轻松创建滑块并将所有屏幕彼此连接。 一切都可以通过拖放选项完成。
如果您想快速完成工作,Proto.io将为您准备好所有要素。 除了建筑设计之外,您还可以收集用户如何与他们交互的反馈。 此工具可以在线和离线使用,不需要安装。
您可以测试Proto.io 15天,但期限到期后,您需要购买产品。 价格从每月29美元起。

试用Proto.io返回顶部
巴尔萨米克

最后但并非最不重要的一点是,Balsamiq是一个极简主义的在线工具,可为Web和移动应用程序创建线框。 它具有简单的界面和易于掌握的功能。 实际上,它是最简单的工具,非常适合创建极简主义项目(如启动屏幕)。
它包含许多元素,您可以根据自己的喜好自定义这些元素,允许来自团队成员的评论和评论,并允许您为每个设计创建替代版本。
您可以将该工具用作网络应用程序,也可以将其安装在计算机上。 起价为每月9美元,可免费试用30天。

试试Balsamiq返回顶部
希望我们为您清除有关闪屏及其用途的知识。
如果您打算在不久的将来为您的应用创建启动屏幕,请告诉我们它的工作原理。 我们真的很想看到您的模板,请随时通过评论部分与我们分享。 ?
…
别忘了加入我们的速成班,以加快WordPress网站的速度。 通过一些简单的修复,您甚至可以减少50-80%的加载时间:
Adelina Tuca,Chris Fitzgerald和Karol K的布局和演示。
