无论您的主题多么令人惊奇,开发人员多么有才华,或者网站设计有多完美,在某个时候,您都有可能想要更改某些内容。 数量不多,也许只是删除该侧边栏,或者使该文本框消失即可。 但是在单个页面上,而不是在所有页面上。 为此,您需要了解两个特定的CSS属性,即可见性和显示性,这可以帮助您以略有不同的方式完成对特定页面上某些元素的隐藏。
为什么要隐藏元素?
网站所有者想要隐藏的更普遍的元素之一是网站标题。 或更具体地说,是标题导航菜单。 也许是博客文章的元数据或评论部分。 问题是,为什么有人要这样做? 为什么不从网站设计中完全删除数据?
通常,这是因为一个单一的元素妨碍了,但是将其删除不值得重写主题或要剪切的页面。 也许你的 关于 页面上有博客文章列表,但是您不希望在那里发布元数据。 您没有理由为该实例重写模板文件。 因此,您可以通过CSS删除它。
或者,作为另一个示例,您想简单地在单个帖子或页面上取消评论部分,而无需使用编辑器。 CSS使您可以完全隐藏或删除它,而不会影响网站的任何其他部分。 在特定页面或帖子上使用CSS隐藏元素的一个流行原因是调整字体或标题大小。 在仍然适用博客主题和布局的情况下,可以用几行代码完成特定页面的季节性字体更改以及隐藏的元数据和侧边栏,而无需进行完整的模板调整或重新设计。
但是,无论出于何种原因,您都有许多隐藏元素的选项。
如何找到要隐藏的元素
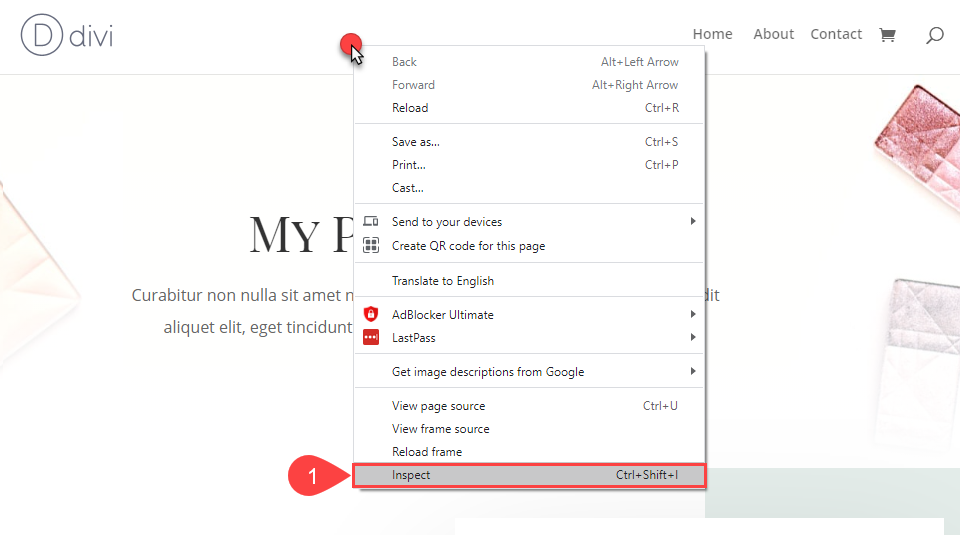
如果您知道要隐藏哪个元素而不是要调用的元素,则始终可以 右键点击它 并选择检查。 这将在浏览器中打开“开发工具”窗格,让您找到其使用的CSS ID或类。

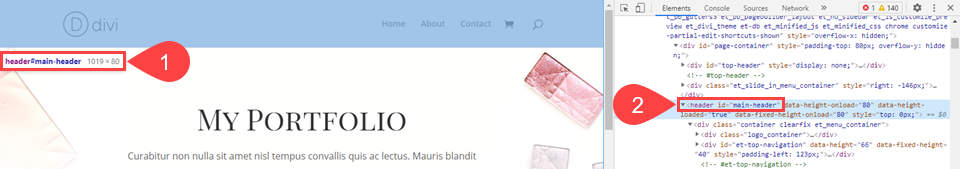
这样做时,当您将鼠标悬停在该元素上并单击右侧检查工具中的正确行时,该元素将突出显示。

之后,只使用那些选择器来调整CSS。 请注意,附加到悬停(1)上的元素的选择器语法就是CSS文件/字段中的内容。 (2)中的嵌入式选择器是浏览器呈现的内容。
使用显示CSS
隐藏元素的最简单方法是将其完全删除。 display:none属性就是这样做的。 它会完全删除您附加的所有元素。 页面的那一部分将不再呈现,它将占据页面上的空间并重新调整布局。

这可能是删除页面上元素的最常用方法。 您可以将其用作网站范围的删除,也可以定位单个页面或帖子类型。
使用可见性CSS
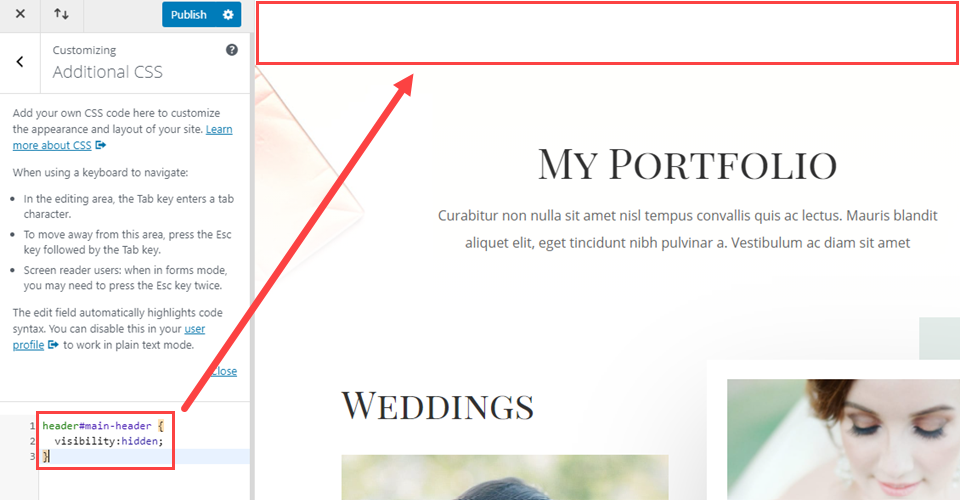
visible:hidden CSS与display:none非常相似。 从理论上讲,它们可以用来实现相同的目标。 但是,最大的不同是,使用此控件,您不会删除该元素。 有了可见性,您只需使其不可见。 从设计的角度来看,最大的不同是,具有可见性的隐藏元素本身仍将占据设计中的空间。
如果要删除页面上的页眉,但要保持页面顶部的间距 DOM,您将使用它。

页面渲染时,空间仍将存在,但元素将不存在。

何时使用可见性和何时使用显示
如果在其他元素上使用hide元素CSS,则使用一位的主要原因很简单。 当使用display:none时,子元素的整个继承都被隐藏了。 任何具有样式或嵌套在元素中的东西都将消失。 具有可见性:隐藏,因为元素的空间仍然存在,所以所选元素的所有子元素都保持可见。
例如,如果您想隐藏一行和一列的背景,则可以使用visible:hidden来保持其他元素的格式和呈现,只删除指定的元素。 在这种情况下,使用display:none不会删除整个行或整个列,从而重新组织页面内容。
如何在WordPress中隐藏特定页面上的元素
使用以下两种方法之一在WordPress中的特定页面上隐藏元素时,您很可能需要找到要在其上隐藏元素的特定页面的页面ID类。 请记住,这是简单的页面ID号而不是CSS ID。 实际上,它是一个CSS类选择器:例如.page-id-1337。
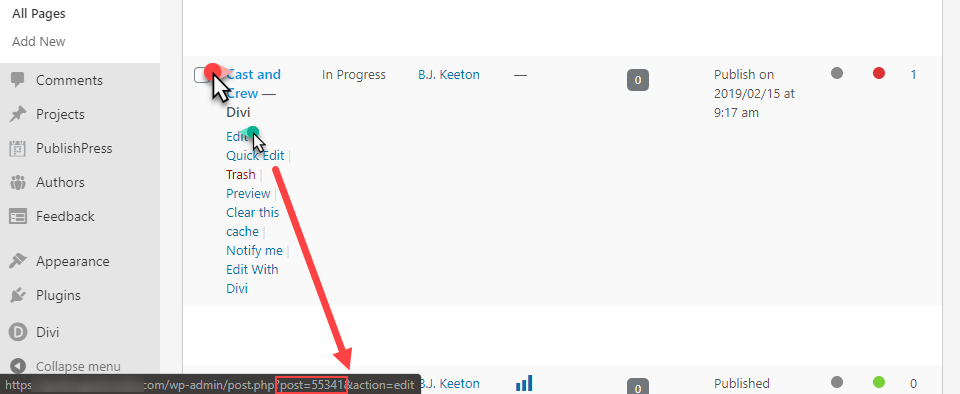
您可以在编辑页面的URL中找到页面或发布ID。 最快的方法是将鼠标悬停在链接上并查看预览URL。

您也可以通过在任何“编辑”或“预览”页面的URL栏中查找此ID。 这些URL中列出的数字是您将在CSS选择器中使用的页面ID,用于定位该特定页面上的元素,而不是网站上其他任何地方的元素。
.page-id-55341 header#main-header {display:none; }
上面的代码将仅删除具有该特定ID的页面上的标题。 以下CSS会将其从每个页面上删除并发布在网站上的位置。
header#main-header {可见性:隐藏; 使用Hide Element CSS进行包装
无论出于何种原因,了解CSS属性可见性和显示方式(以及何时使用它们)的时间和区别都可以帮助您自定义和突出显示WordPress网站上的不同页面。 有时,您可能需要图像以使其根本不出现在页面上。 或者,博客文章不需要显示元数据或日期。 无论您要删除什么元素,都可以使用hide元素CSS的某些变体来实现目标。
您必须使用CSS隐藏特定WordPress页面上的元素的原因是什么?
maryliflower / shutterstock.com的文章特色图片
