关于成为一名Web开发人员的最好笑话之一是,您花费20%的时间进行编码。 另外80%的人在互联网上搜索遇到的问题的解决方案。 如果有点夸张,这也不是完全不正确的。 借助“我可以使用”之类的工具,可以大大减少时间搜索。
我可以使用什么?
有了这个工具,您的网站上的特定技术是否与特定的浏览器兼容的问题以简单易懂的图表形式列出,可以帮助您更轻松地做出设计和开发决策。 主要由 亚历克西斯·德瓦里亚(Alexis Deveria) 由…设计 伦纳特·肖尔斯,CanIUse是一个开源项目,任何人都可以 有助于 只需向数据库贡献信息即可。
使用该工具很简单。 通过简单地搜索属性,参数或功能,caniuse.com会准确告诉您哪些浏览器和版本支持该技术。 CanIUse还可以让您知道所需属性的变体。 这样,您就知道哪种浏览器支持哪种媒体查询。
以及到什么程度。 兼容性图表还不仅指示浏览器是否支持该技术,而且还指示在某些版本中存在部分兼容性的情况下是否达到何种程度。
为什么要使用CanIUse?
好吧,对于初学者来说,如果您想给客户,客户和访客最好的体验,就应该使用它。 在尝试决定是否应使用悬停效果,透明胶片,jquery单击或什至自动暗模式切换时。
如果您建立了一个可以想到的所有功能的网站,并且制作出比应用程序更具美感的精美设计,那么您所做的事情就令人赞叹。 但是,如果您的主要受众仍然使用Internet Explorer 6(抖动),则不仅会浪费您的设计和开发时间,而且从根本上破坏了您的网站。 访客可能甚至无法在其最基本的级别上运行。
诚然,大多数(但并非全部不幸)访问者将使用比IE6更现代的功能。 但是,正在使用的不同浏览器的数量巨大。 各种版本的平板电脑,移动设备和台式机。 而且,值得一看的是,您即将到来的网站(甚至您现有的网站)是否在满足受众的最大利益)。
如何使用
该网站的工作流程非常简单明了,UI尽可能地易于阅读。

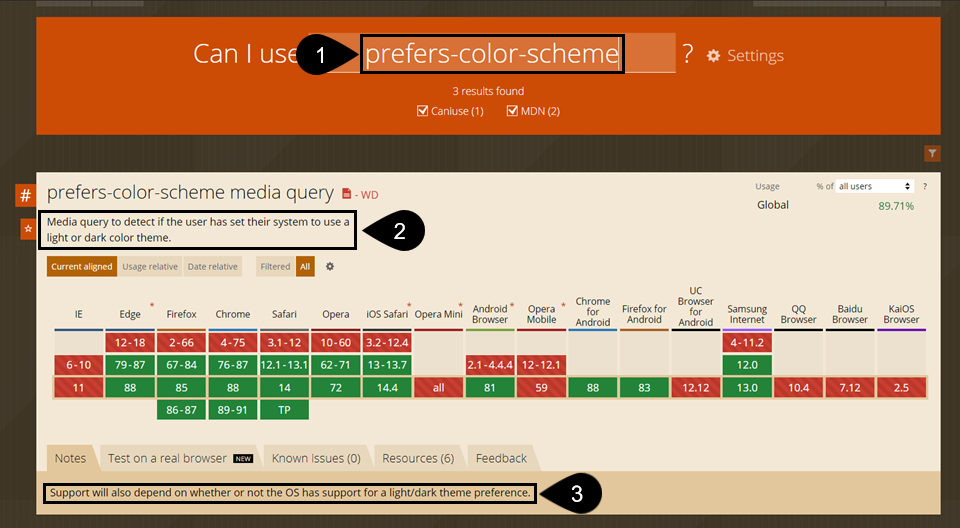
查看上面的屏幕截图,您可以在搜索字段中输入所需的任何技术。 我们发现使用您在代码中使用的特定语法的最佳结果。 不是语义上的,人类可读的术语。 例如在(1)中,更喜欢使用color-scheme而不是深色模式切换CSS。
CanIUse给出的描述(2)也使得它成为可能,因此,如果您正在研究一项技术,则可以确切地看到它是什么,它做什么以及它如何与技术交互。 DOM。
CanIUse最有用的部分之一是任何特定条目底部的Notes(3)选项卡。 本质上,这不是技术信息,更提醒您的是,某些注意事项在彩色版本图中看不到。

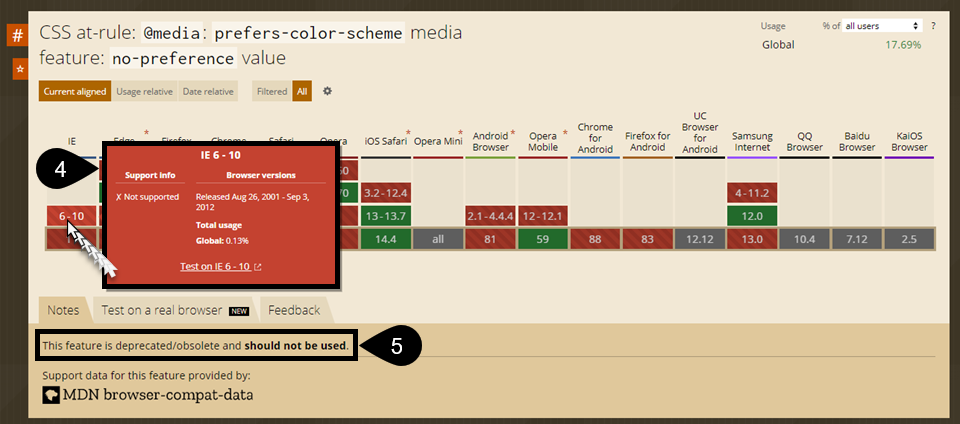
当您将鼠标悬停在特定的浏览器版本上时(以臭名昭著的Internet Explorer 6为例),将显示一个弹出窗口(4),其中包含很多信息。 该版本的全球总使用率,是否仍由开发人员支持,以及使用以下版本测试技术的能力 浏览器堆栈 模拟。 最后一点很重要。 了解不支持的功能如何呈现可能会向您显示解决问题的方法。
有时,“注释(5)”选项卡还会向您显示不赞成使用某种特定功能。 在上面的示例中,@ media查询已被弃用。 因为有一个暗模式/亮模式查询可以独立工作。
如何找到观众使用的浏览器
考虑到所有这些,您可以查看要使用的任何给定技术所支持的浏览器。 但是,这对您的用户有何必要? 您可以使用 谷歌分析 了解访问者使用的浏览器和操作系统(OS),以便确保尽可能兼容。
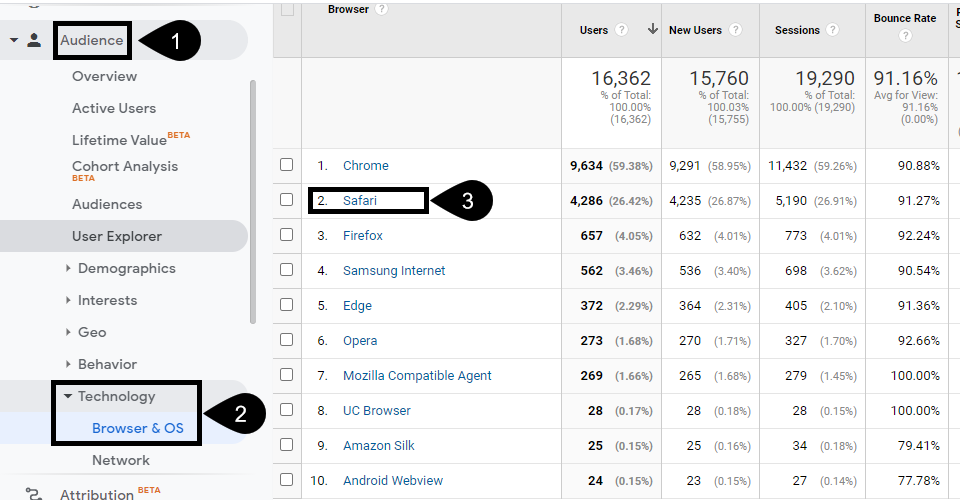
首先,导航到左侧边栏的“受众群体”部分。 然后展开技术,然后单击浏览器和操作系统。

如您所见,用户及其用于访问您的网站的浏览器的细目分类。 如今,几乎每个网站的顶部都将是Chrome和Safari。 Chrome,因为它是台式机用户的标准配置(在Android设备上是默认配置)。 和Safari,因为iPhone默认使用它。 (以及MacOS)。
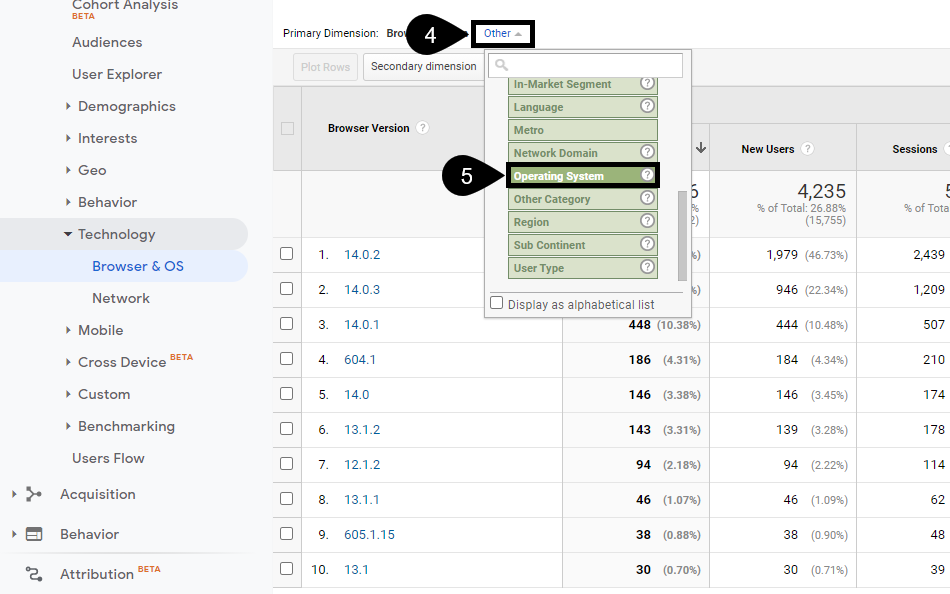
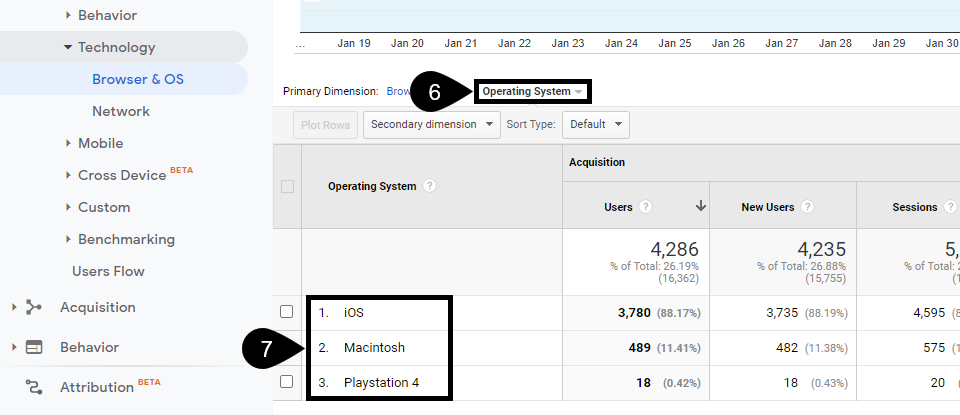
单击浏览器(3),可以查看正在使用哪个版本的浏览器(文字版本)。 如果您注意到,以下版本会有很多差异。 从12.x一直到604.x。 那是一个很大的差距。 这表明操作系统使用情况有所不同。 因此,单击其他(4)并在下拉菜单中滚动。 查找操作系统。

立即按操作系统排序。 现在,您将看到有多少流量是移动流量,有多少流量是桌面流量。

掌握了这些信息之后,您可以返回到 Caniuse.com 并确保您网站上的所有技术都能为您的最高用户所用。
用CanIUse结束
因此,下次您查看Divi和我们的甜蜜新功能之一或阅读CSS教程并找到新玩意时,请查看 caniuse.com。 一些浏览器可能需要一段时间才能识别某些技术。 但是,如果您的大多数观众来自支持新功能和有趣功能的浏览器,那么“我能不能使用”可以告诉您是否可以使用它。
您发现什么是“我可以使用”的最佳用法?
Fatmawati Achmad Zaenuri / Shutterstock的文章精选图片
