每周我最喜欢的活动之一是细读最新主题以进入WordPress主题目录。 通常,会有一些有趣的设计概念。 但是,很多时候,我很失望地得知许多主页设计依赖于主题选项而不是块编辑器。
尽管编辑器有几个设计局限性,但主题作者仍有大量的探索空间。 它有足够的能力以更少的代码工作来完成其中的一些自定义主页设计。
音乐艺术家 是吸引我眼球的最新主题之一。 我喜欢大型英雄区和主题设计的几个元素。 安装后,我意识到主页布局是通过主题选项处理的。 但是,主题作者本可以完全用块构建此页面,然后将每个部分甚至整个设计包装成块模式。
这一切都可以通过块编辑器来完成。
为了实践我所讲的内容,我花了几个小时,直接从模块编辑器重新创建了该主题的首页演示。 无需代码。 我将介绍一些棘手的内容。 但是,构建起来并不难,如果主题支持块编辑器,它本来可以变得更容易。
计划是复制安装了Music Artist主题的自定义页面。 但是,该主题缺乏障碍支持意味着某些事情从根本上被打破了。 相反,我激活了一个具有设计相似性的主题,例如字体和颜色。 因为我已经知道 Ariele Lite与块编辑器一起工作,看看我是否可以用它构建。 它被证明是坚实的基础。
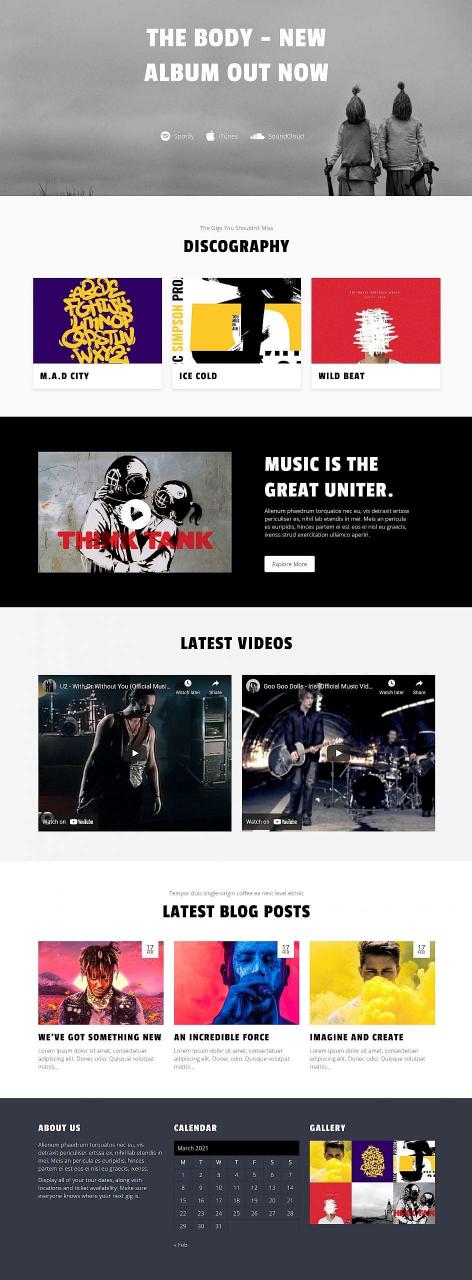
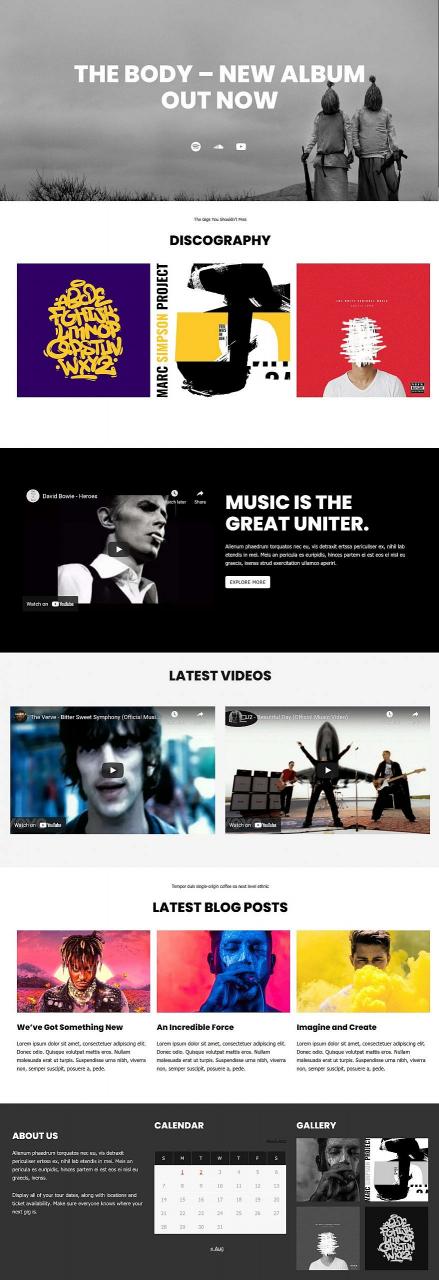
以下是原始音乐艺术家主题首页(第一个)和通过 阿里尔精简版 主题(第二个):
-
 原创音乐艺术家主页
原创音乐艺术家主页 -
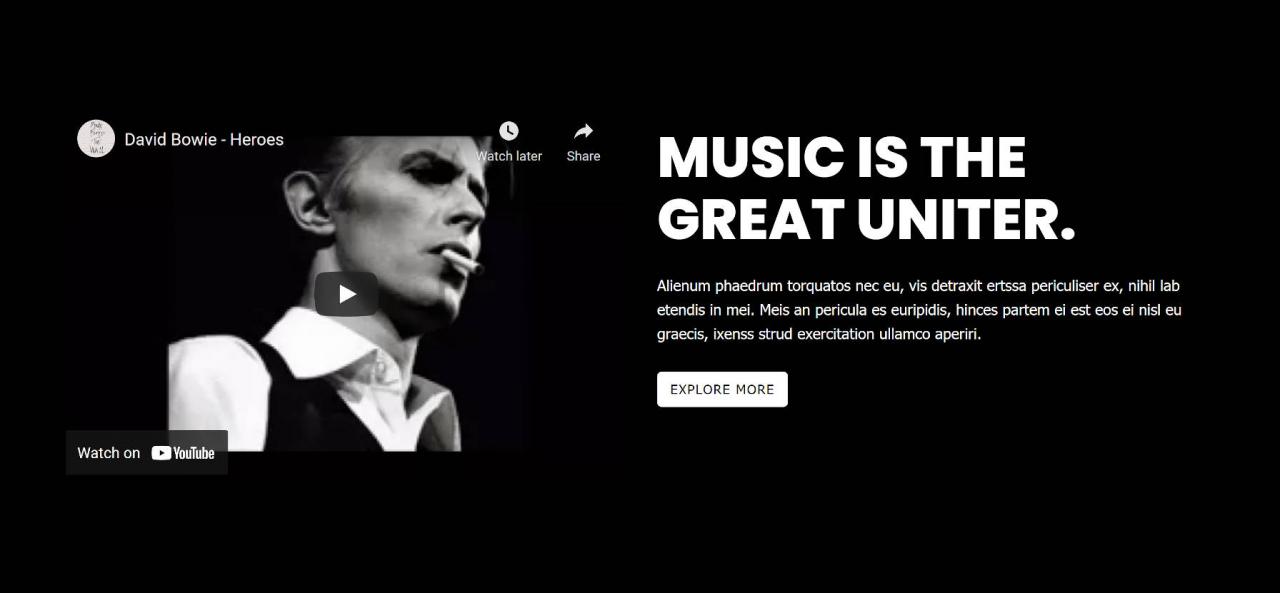
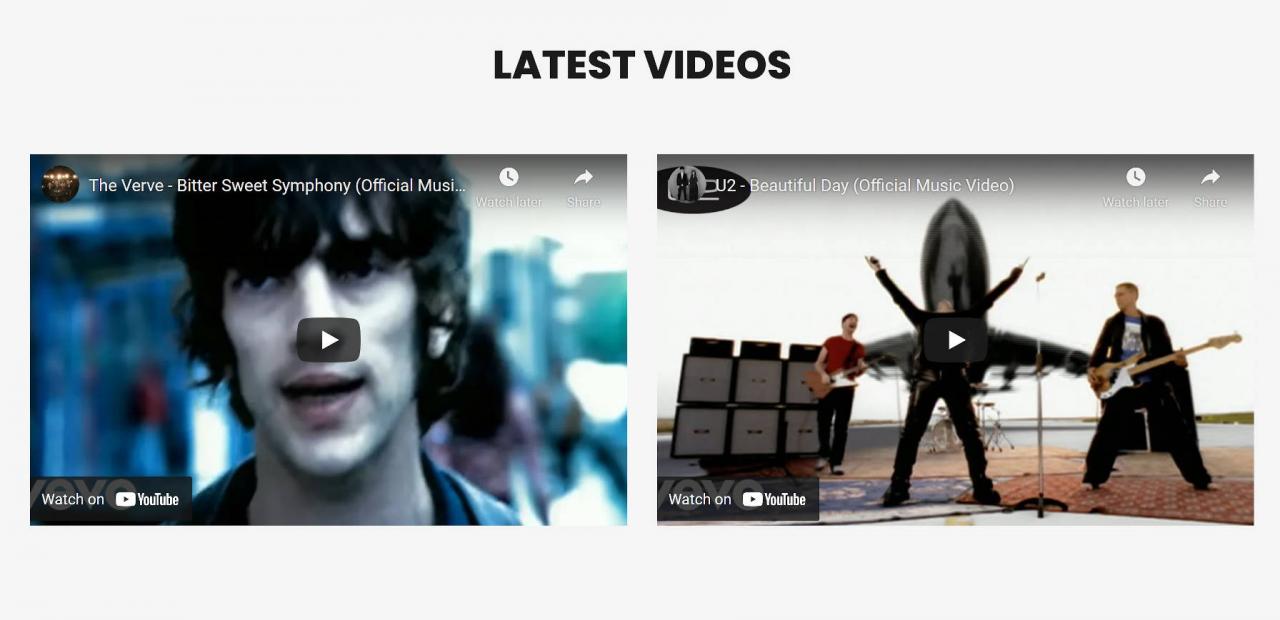
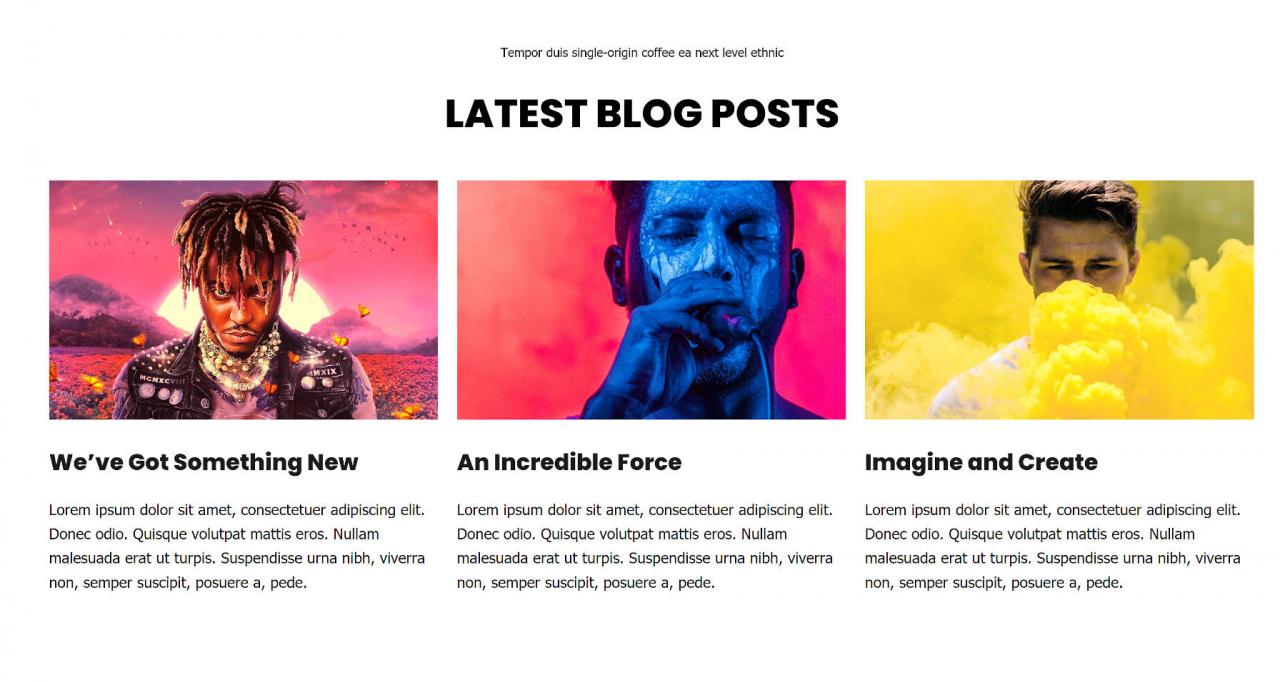
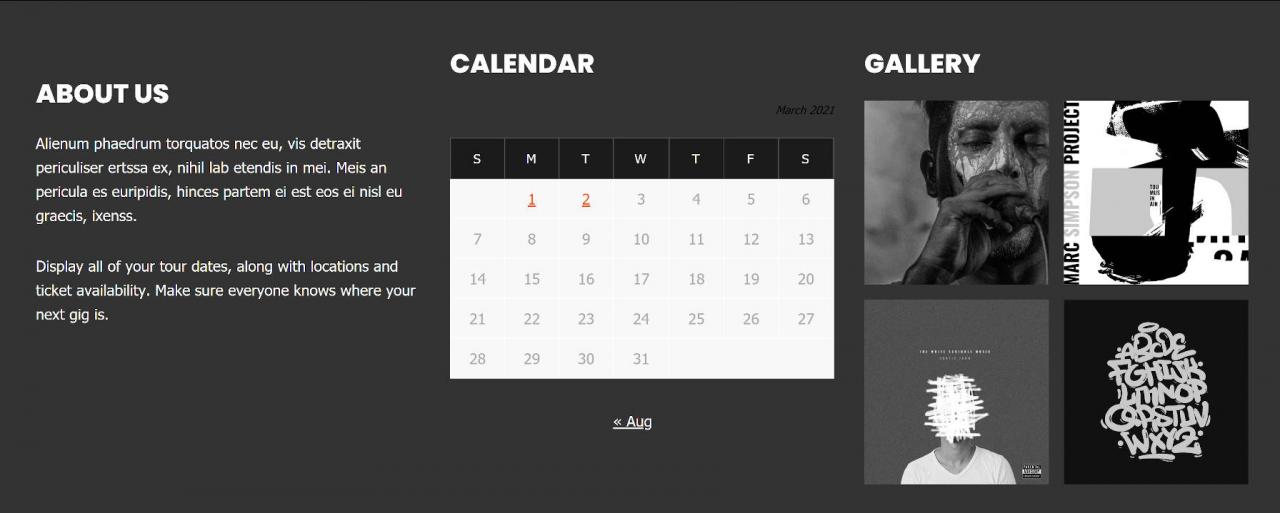
 块设计的主页
块设计的主页
间距,颜色,版式和其他元素明显不同。 其中大部分归因于主题设计师的风格选择。 通过类似的插件获得了更多的时间和修改 编辑器加,我可以对此进行足够的调整以获得更接近的副本。 但是,我的目标是尽可能地靠近核心WordPress。 从技术上讲,我已经安装了最新版本的Gutenberg插件,因此WordPress中可能还没有一些项目。
在此实验中,我使用了:
- WordPress 5.7 Beta
- 古腾堡10.1 Beta
- Ariele Lite 1.0.8
- 编辑器加2.6
我只需要Editor Plus可以在Group块上进行一些边距调整。 我本来可以保留它,但是我想缩小页面上各节之间的间距,以使娱乐更加紧密。 将来,我们将在WordPress中看到更多的间距控件,因此我认为这是一个公平的权衡。
此实验旨在向主题作者展示他们可以使用图块系统构建自定义设计。 放弃老式的主题选项对开发人员而言意味着更少的代码工作量,从而使他们可以将更多精力放在样式上。 最终用户还可以从更大的灵活性中受益,例如添加自定义元素或删除他们不想要的部件。 这甚至不包括各个块级别的样式选项。
第二个目的是向用户显示他们可以不用代码即可创建其中一些主页。 块编辑器和全面的,可块就绪的主题可以使您走得更远。
重新创建音乐艺术家主页
从Ariele Lite的基础开始,意味着设计是盒装的。 但是,主题具有自定义的“空白画布”页面模板,可让用户设计整个页面。
由于块编辑器的限制,有些元素无法完全重新创建。 其他部分是主题带来的问题或设计选择。
以下是我如何完成首页各部分的总体概述。 在关注与布局相关的概念时,我将跳过诸如添加颜色和更改字体大小之类的部分。
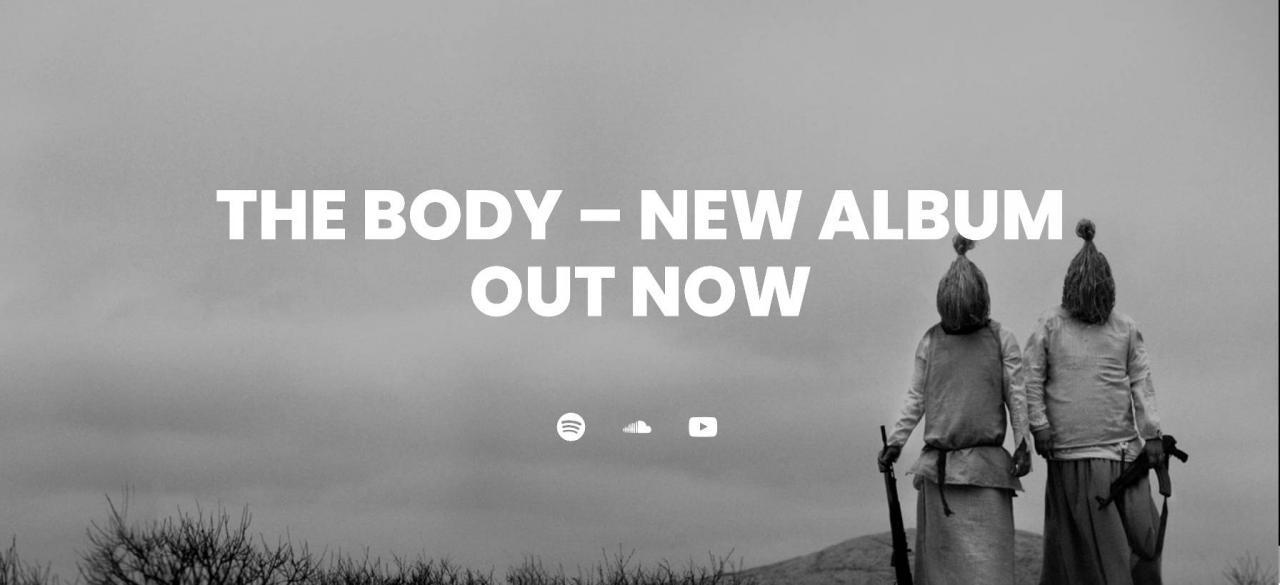
英雄区

WordPress的Cover块仍然是我最喜欢的块之一。 它使用户无需太多工作即可创建英雄部分。 我从原始演示中获取了背景图像并将其插入。我迈出了这一旅程的第一步。
然后,我添加了一个Heading块,对其大小进行了一些调整。 我紧随其后的是“ Spacer and Social Icons”块。
我立即遇到了两个障碍。 首先是WordPress不包含iTunes社交图标。 为此,我无法在Gutenberg存储库中找到一个未解决的问题。 也许这不是经常需要的功能。 第二个问题是,“社交图标”块不会输出社交网络标签,因此我无法复制设计的那部分。
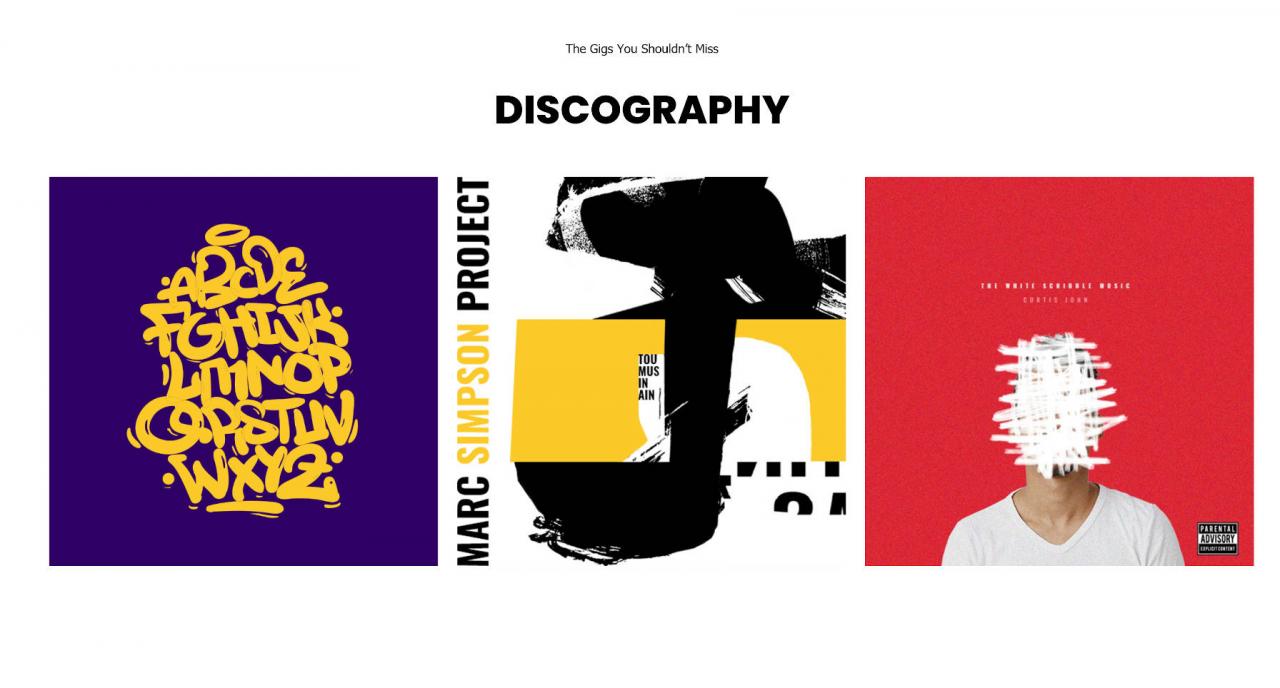
唱片科

有几种方法可以处理此部分。 假设列出的相册是自定义帖子类型,则理想情况下,这些相册来自的任何插件都应具有用于输出它们的自定义块。 如果这些是博客帖子或即将到来的“查询”块,则用户还可以使用“最新帖子”块。
为了简单起见,我决定添加一个Columns块并放入三个链接的图像。
媒体和文字科

我本节的计划是使用核心的“媒体和文本”块。 但是,它仅支持自托管媒体。 我无法嵌入YouTube视频。
相反,我使用了Columns块。 在左列中,我放置了YouTube视频URL。 在右侧,我添加了“标题”,“段落”和“按钮”块。
视频部分

这是一个相对简单的部分,可以重新创建。 对于布局,只需要一个Heading块,然后是一个Columns块。 然后,我从YouTube抓取了两个视频链接,并将URL粘贴到编辑器中。
最新帖子部分

这是我最烦恼的布局部分。 WordPress提供了Latest Posts块,可以在网格中设置。 但是,Ariele Lite无法正确处理列。
所以,我有点作弊。
我切换到一个基于块的主题,该主题支持即将推出的“完整站点编辑”功能。 然后,我放入了Query块,以更好地控制帖子的列。 之后,我切换回Ariele Lite主题。
原始设计可以使用当前的Latest Posts块完成,因此这不是块编辑器问题。
页脚侧边栏部分

从技术上讲,页脚侧边栏超出了首页设计的范围。 它是整个网站中主题页脚的一部分。 但是,由于已经投入使用,因此我决定添加它。
本部分需要“列”块。 从那时起,只需要为每列添加一个Heading块即可。 我添加了一个Paragraph,Calendar和Gallery块来重新创建三个“ widgets”。
Ariele Lite的日历块设计在浅色背景上效果更好。 这是我忽略的一个小痛点。 从长远来看,WordPress应该在缺少它们的块上提供设计控件。
像这样:
像载入中…
