古腾堡10.1 昨天降落 具有几个新功能,其中许多功能集中在界面和用户体验的改进上。 用户现在可以控制“社交图标”块中项目的合理性。 新版本还增强了用于创建可重用块的UX,对“图像块”工具栏控件进行了分组,并在站点编辑器中引入了分类的模板部分。
开发团队为此发行版纠正了两打错误。 像往常一样,他们继续完善站点编辑体验,该体验将于今年晚些时候出现在WordPress中。
UX的一项更好的改进是 焦点选择器的拖动性能。 用户可以测试Cover或Media&Text块以查看其作用。
社交图标和按钮的间距选项
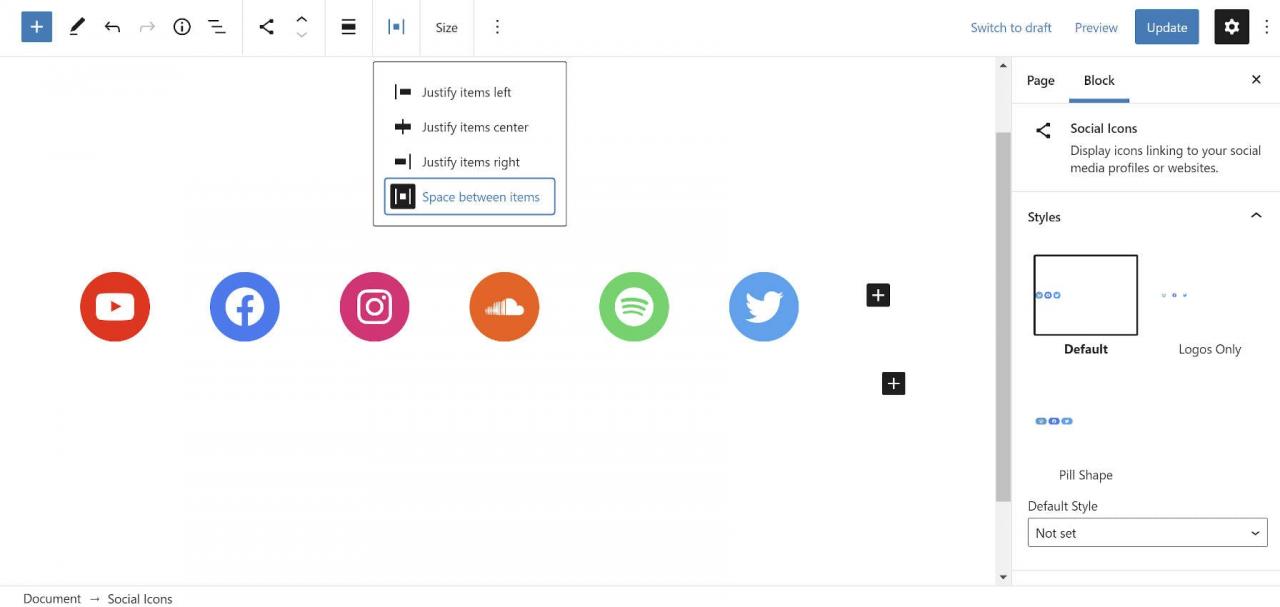
 在“社交图标”块中的项目之间添加空间。
在“社交图标”块中的项目之间添加空间。
古腾堡开发团队 添加了对齐工具栏 控制到“社交图标”块。 这使用户可以确定他们希望其社交链接如何显示。 以下是当前的理由选项:
- 对齐剩余项目
- 证明项目中心
- 证明项目正确
- 项目之间的空间
现在,“按钮”块具有“间隔”选项,这使它和“社交图标”具有与“导航”块相同的灵活性。
“社交图标”块仍然具有左,右和居中对齐选项。 这与理由设置是分开的。 相比之下,如果活动主题支持“按钮”和“导航”块,则它们仅具有广泛的对齐方式。 但是,“社交图标”块没有这些选项。 除非我错过了造成这种差异的一些关键原因,否则所有这些块的对齐方式都应具有奇偶性。
可重复使用的块更新
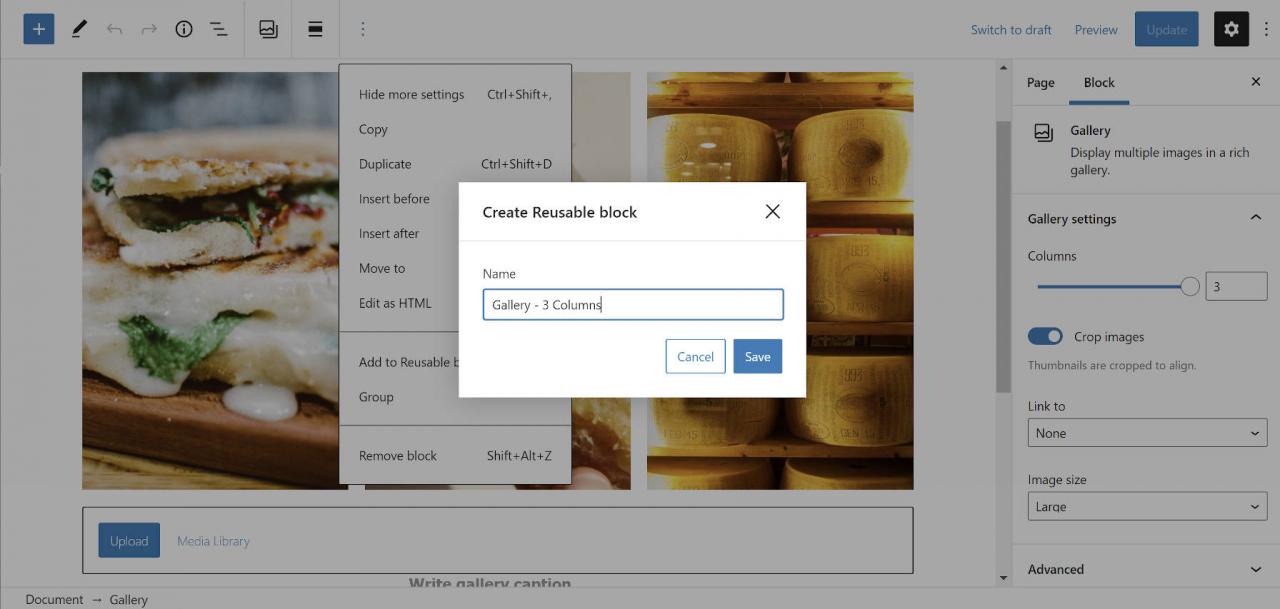
 命名,保存或取消可重用块的模式。
命名,保存或取消可重用块的模式。
开发团队将继续完善可重用块功能。 10.1版的亮点是一种新的模式, 第一次创建可重用块时弹出。 它具有一个简单的标题字段以及用于取消或保存的按钮。 取消功能也是新增功能。
这种模式解决了一个问题 在古腾堡9.7中引入。 该版本将可重用块的标题字段移到了侧边栏面板中。 如果用户没有打开该面板,则他们很容易忽略它。
“基于这些更改,可重用块的UI很有可能在接下来的几周内看到一些迭代,”古腾堡开发人员Riad Benguella当时表示。 团队已经兑现了这一诺言。
古腾堡(Gutenberg)还将这种新模式用作 模板创建流程的一部分 在站点编辑器中。
现在,在内容画布中选择了可重用块的名称后,编辑器工具栏将显示它的名称。 这样可以增加清晰度,并帮助用户更好地查看他们正在编辑的内容。 用户还可以从编辑器侧栏中更新可重用块的名称。
对于可重用块,我仍然遇到的一个问题是使用宽或全对齐元素时。 保存块后,它将以常规内容宽度显示,从而减少了所见即所得的体验。 有一个 公开票 对于这个错误。 但是,到目前为止,它几乎没有动静。
图像语义工具栏
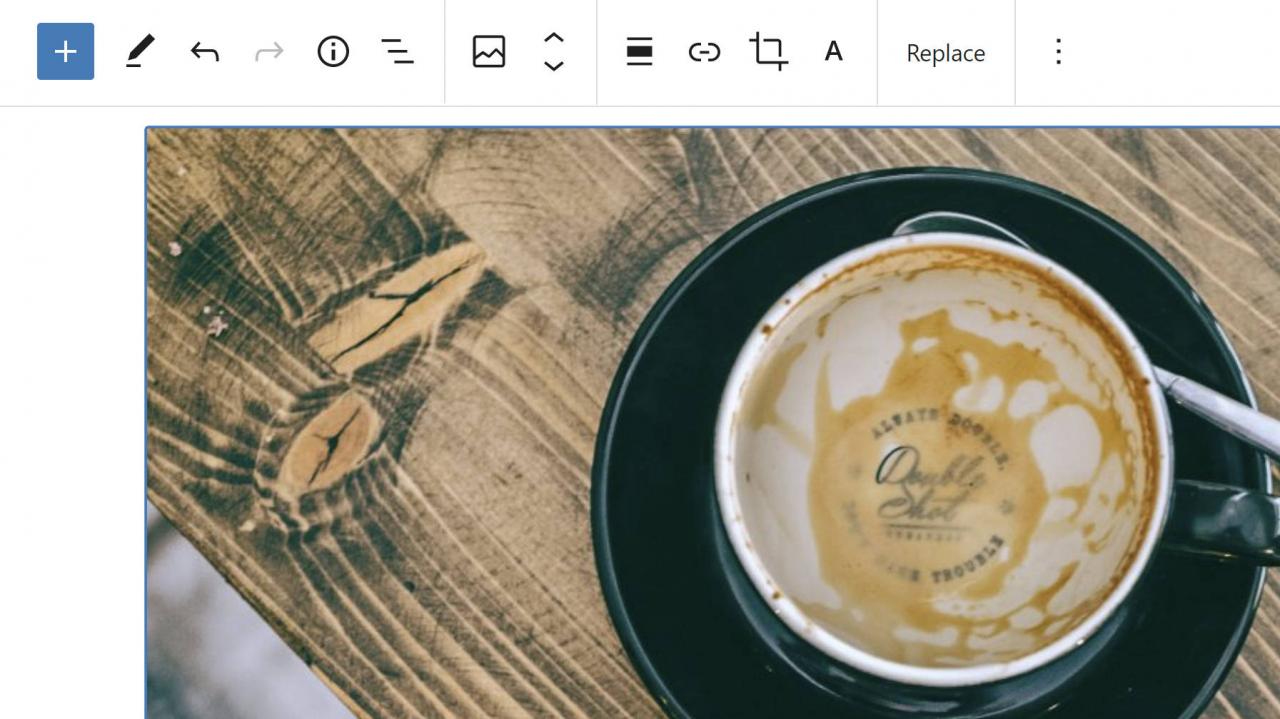
 图像块工具栏中的已分组部分。
图像块工具栏中的已分组部分。
图像块的工具栏已升级。 它的 控件分组,每组之间用边框隔开。 工具栏遵循特定的顺序:元,块级,内联级以及更多选项。 目标是使每个块上的控件都使用此顺序,从而转换为用户可以遵循的标准UI。
图像块的这一改进带来了足够的清晰度,我已经全面想要了。 有一张去的公开票 标准化工具栏 对于所有块。
分类的模板零件
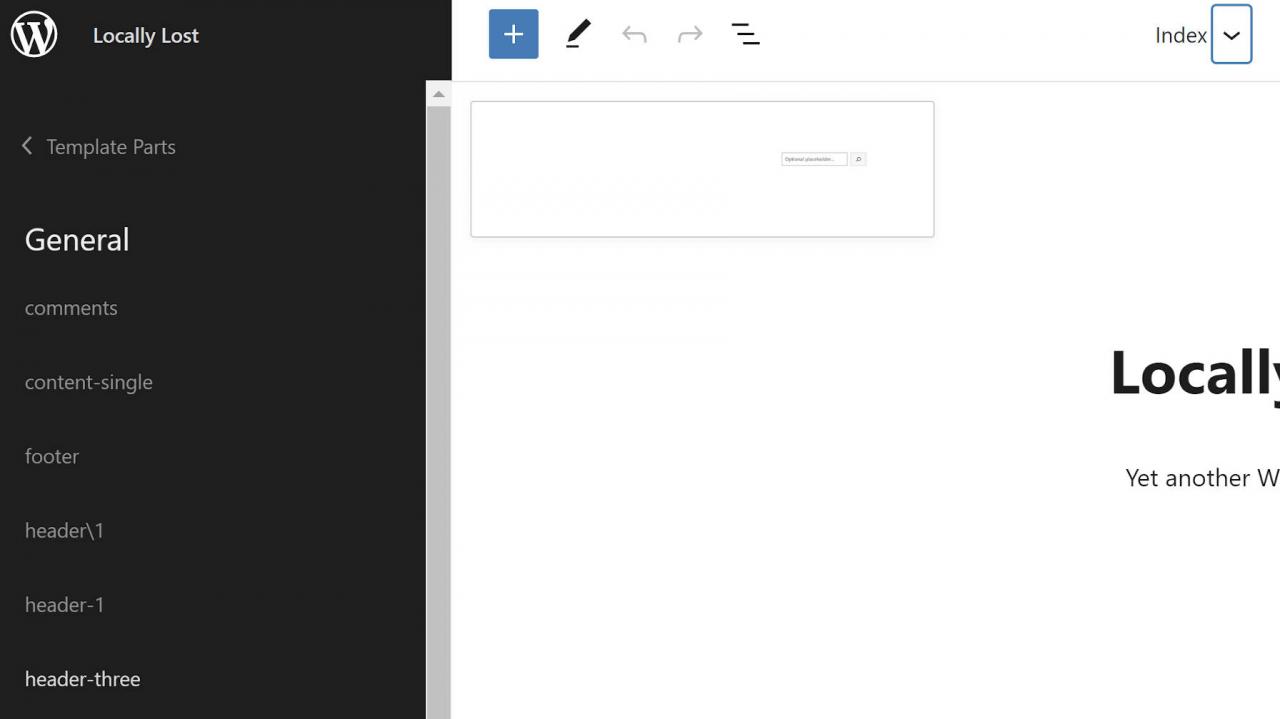
 “常规”模板零件类别。
“常规”模板零件类别。
对于实验性网站编辑器,一个新的补丁程序 组模板部分 降落在最新版本中。 UI更改将部件分为四类:页眉,页脚,侧边栏和常规。
我无法使用此功能。 没有明确的指示供主题作者遵循。 名为header-one.html的标题模板进入了常规类别。 子文件夹中的模板部件(例如header / one.html)也失败。 即使只是普通的header.html也没有分组。
尽管显然存在一个错误,但我对模板部件分类的前景感到兴奋。 这是使界面整洁的先决步骤。
当前方法的问题在于它不必要地受到限制。 假定页眉,页脚和侧栏是所需的模板部件的唯一特定类别。 通过在核心中定义它们,我们失去了所有灵活性。 在过去的主题中,与针对这三个组的内容相比,我构建了更多与内容相关的模板部分。 在此系统下,所有这些都将与其他所有模板一起被归为“一般”类别。
这不是WordPress具有满足我需要的类别的论据。 取而代之的是,将其交到主题作者的手中,以便为他们的主题做出最佳决策。 为最终用户创建一种将其自定义模板部分分类的方法,以作为下一步。
当然,创建一些默认值,例如页眉,页脚和侧边栏。 那讲得通。 只需交出一些控制权即可。
像这样:
像载入中…
