今天早些时候,核心WordPress贡献者Nick Halsey发布了 全屏画廊,该插件可在网站访问者点击图片时自动创建全屏幻灯片。 该插件适用于所有图像,无论它们是否在图库块中。 它还支持经典编辑器和块编辑器。
灯箱型的插件一角钱。 很难遍及他们以找到完美的解决方案。 但是,有时最简单的解决方案就是要走的路。 Halsey的插件没有设置屏幕,发布元数据或阻止选项。 即插即用。 唯一的配置是激活插件本身。
全屏画廊为帖子或页面上的所有图像创建幻灯片样式的叠加层。 当访客单击某个按钮时,全屏幻灯片将接替该页面。
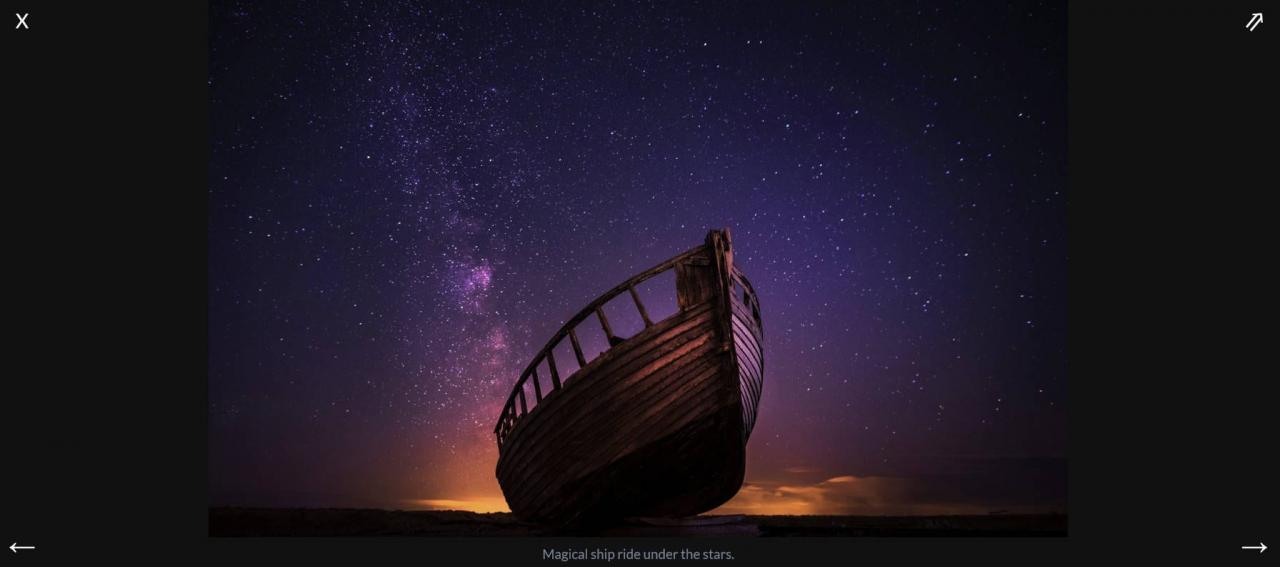
 全屏画廊的幻灯片放映。
全屏画廊的幻灯片放映。
哈尔西(Halsey)有一个 他网站上的演示页面 潜在的用户可以在其中看到该插件的运行情况。
那里有更多高级选项。 有些显示EXIF数据,创建过渡效果和其他类型的动画,并提供大量可自定义设置。 但是,我更喜欢我可以激活并忘记的某些事情的简单性。 多年来,我越来越喜欢这些类型的插件。 他们让我重新关注我关心的网站部分。
全屏画廊还会自动找出完整尺寸的图片网址。 如果图库使用缩略图大小的图像并链接到附件页面,则幻灯片放映仍将完整显示它。
每个幻灯片均输出前进和后退箭头,以在图像之间滚动。 左上角是退出按钮。 在右上角,该插件会输出一个东北箭头按钮,该按钮链接到原始图像。 如果可用,它还会显示图像标题。
对于许多用户来说,这就是他们所需要的。 我对此特别感兴趣,因为它可以很好地与经典内容配合使用。 我参与的许多站点都有从前区块时代开始的多年画廊。
缺点之一是该插件依赖jQuery。 该插件的代码占用空间很小,但是jQuery多年来已经发展为野兽,并且与现代JavaScript的最新功能越来越不相关。 对于许多WordPress网站,这可能不是问题,因为它们的主题或其他插件已经在加载jQuery库。 该插件将是轻量级的。 对于其他保持精简的人,他们可能希望寻求替代解决方案。
无论如何,此插件都将进入我的工具箱,随时可以在需要时取出。 总的来说,它是一个可靠的版本1.0。
像这样:
像载入中…
