您想将架构标记添加到您的 WordPress 网站吗?
对于一个好的网站,谷歌必须正确地抓取和索引其内容。 因此,人们使用架构标记向搜索引擎提供附加信息,帮助他们抓取您的网站。 模式标记可以提高您的 SEO、CTR(点击率),并为搜索引擎提供额外的信息。 它还可以增强您在网络搜索结果中的列表。
有很多方法可以将架构标记添加到您的站点。 您可以通过安装 Schema 插件或手动添加其代码来将 Schema 标记添加到您的站点。 在本文中,我们将告诉您如何在 WordPress 中添加架构标记,无论有没有插件 Schema 插件。 但在此之前,让我们先看看 Schema 标记是什么?
什么是架构标记?
架构标记是一种 HTML 代码,可为搜索引擎提供有关您的网站及其内容的更多信息。 有了这些信息,搜索引擎可以识别您网站上的内容。 它可以帮助搜索引擎轻松显示和组织您的网络内容。 标题标签、元描述和元关键字并不能提供有关您网站的所有信息来了解搜索引擎您的网站是关于什么以及它会吸引谁。 这就是为什么添加到 WordPress 的架构标记来提供所有必要的信息。
架构标记被添加到网站页面内的 HTML 中。 它为它们提供了额外的特性和属性,例如上下文是什么以及它的描述包含什么样的数据。 例如,您指示搜索引擎查找特定页面,例如哪个页面是产品页面、博客页面、帖子、常见问题解答或网上商店中的新闻文章。 通过利用这些数据,搜索可以显示丰富和改进的结果。 Google 和 Bing 等搜索引擎也使用模式标记来显示类似搜索和其他搜索中的信息。
这些改进的搜索被称为丰富的片段。 这些丰富的片段使您的网站在 SERP 中脱颖而出,从而为网站带来更多免费自然流量并提高您的 CPC 率。
如何使用架构标记插件向 WordPress 添加架构标记
由于许多网站已经安装了主题,而且大多数网站不提供 Schema 标记。 因此,如果您想在不更改主题的情况下使用 Schema 标记,您可以简单地将 Schema 标记插件用于您的 WordPress 站点。
架构插件

Schema 插件很容易添加到 WordPress。 这个有用的插件具有丰富的功能,例如可自定义的帖子类型、基于每个类别和每个帖子类型的不同模式类型。 它还与其他已安装的插件兼容。 使用此功能,您可以利用已安装的标记。 此插件适用于 Google 推荐的轻量级关联数据格式 JSON-LD。
- 您可以通过几个简单的步骤添加 Schema 插件 –
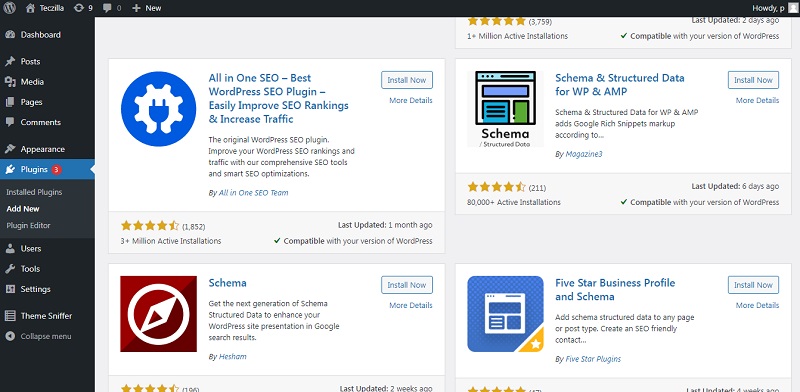
转到插件 > 添加新并搜索架构 > 单击安装 > 然后激活。

您需要做的是,只需安装并激活 WordPress 的架构插件。
激活后,插件将自动启动设置向导,通过选择所需的选项来完成设置,然后该插件会自动设置正确的架构标记并将其应用于您的网站。 您也可以进行手动定制。
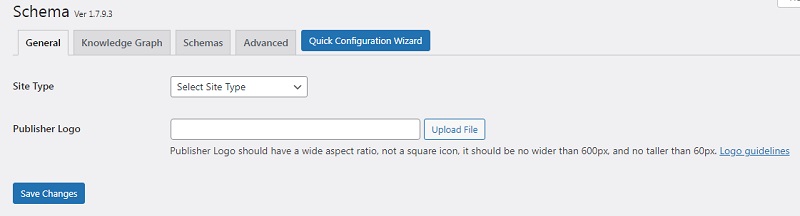
激活架构插件后,转到架构设置以将架构标记添加到您的网站。 您只需要填写基本信息,例如联系页面、徽标和您所在的位置。

完成后,单击快速配置向导开始设置其他内容。
此向导会询问有关您的网站和社交媒体帐户的信息。 之后,单击向导窗口底部的按钮以编辑您的自定义帖子类型。
在此插件中,您还可以通过填写详细信息并单击“添加新”将新的自定义帖子类型添加到列表中。 您还可以通过此窗口向类别添加架构标记。 您还可以添加不同的扩展。 如果您的网站上需要功能丰富的高级 Schema 标记,您可以购买 Schema Pro 插件。 它提供了多种功能,例如广泛的数据类型、自定义帖子类型、分类法和档案、自定义字段以及扩展当前空间以添加更多标记的能力。
如何在没有插件的情况下向 WordPress 添加架构标记:

与上述过程相比,这是一个漫长而艰难的过程。 在不使用插件的情况下添加 Schema 标记要做的第一件事是访问 Schema.org。 查找并选择要添加到网站或内容的标记。
为了清楚地理解这个过程,我们以架构标记一文中的例子为例。 这些标记是使用 3 种不同的代码语言制作的——
通过 RDFa 和微数据添加模式需要编码,因为这些标记直接在 HTML 代码中实现。 让我们开始在 WordPress 中使用 JSON LD 在您的帖子或页面上添加文章标记。 我们将使用 WordPress 块编辑器添加此架构标记。
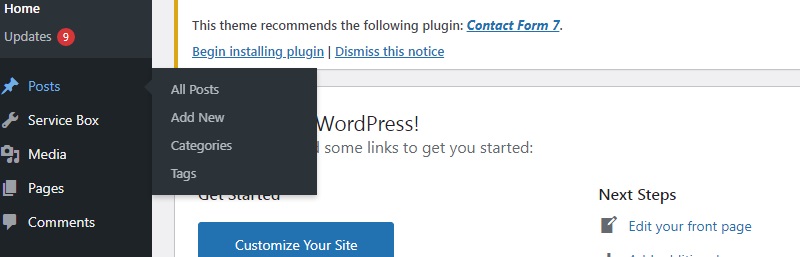
步骤 1– 转到 WordPress 仪表板并选择要在其中添加架构的任何帖子或页面。

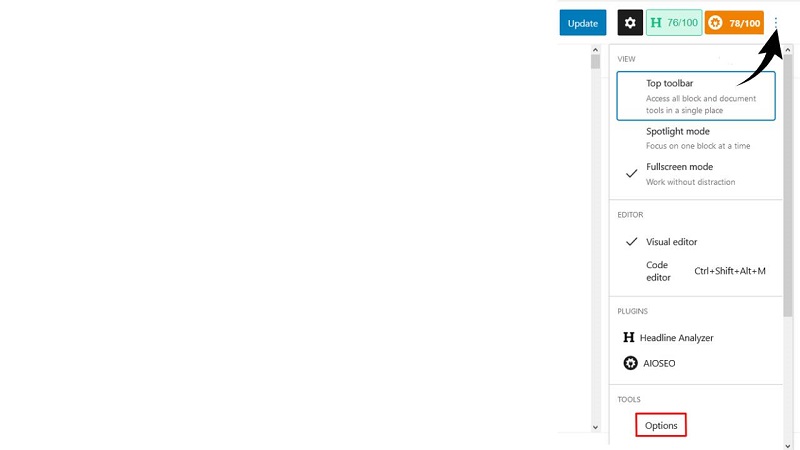
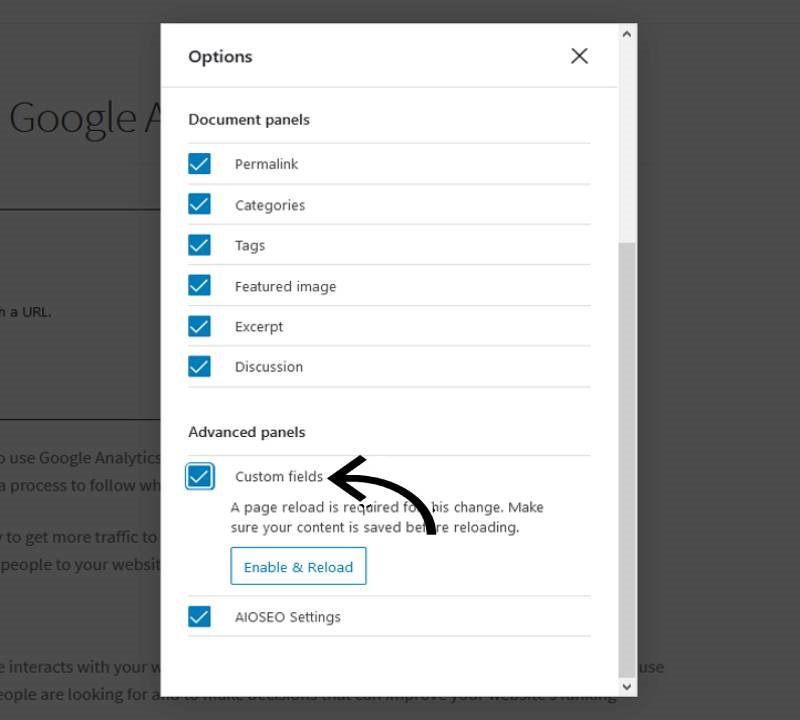
步骤 2– 单击右上角的 3 个点,然后选择“工具”部分。 检查选项选项卡中的自定义字段。 在这里,您需要确保已选中所有海关字段框。

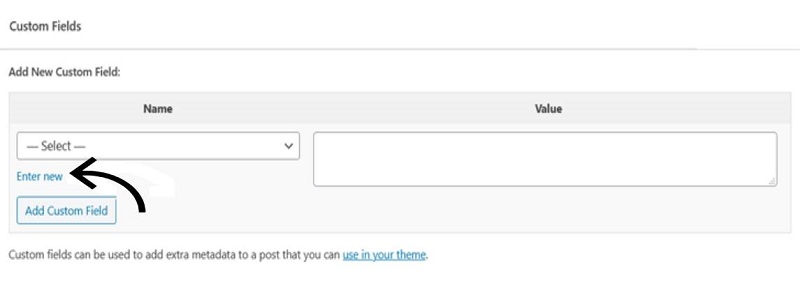
第 3 步 – 返回 WordPress 块编辑器并在帖子或页面底部找到自定义字段设置。

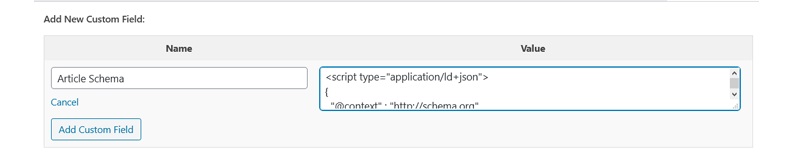
步骤 4– 在“添加新自定义字段”窗口中单击“输入新”选项卡。

步骤 5 – 在值部分添加架构标记和代码片段的名称。

注意 – 如果您没有任何编码经验,您可以使用 Schema Markup Generators 或 Google Structured Data Markup Helper 来构建您的代码。
步骤 6 – 转到“添加自定义字段”选项卡,然后单击更新按钮以保存更改。
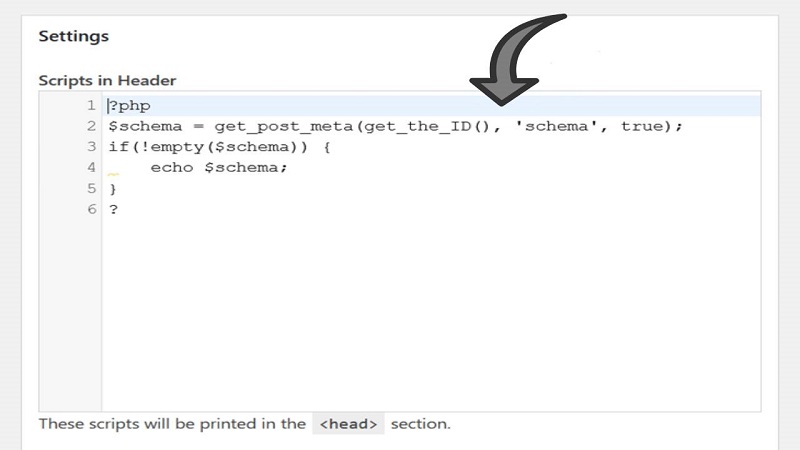
步骤 7 – 复制此代码片段并将其添加到 header.php 文件中。

有了这一步,你就万事大吉了。 但是,请确保您添加了正确的代码,因为一个小错误可能会使您的网站瘫痪。
总结:
正如我之前所说,您可以通过多种方式将架构标记添加到您的 WordPress 网站。 您可以根据自己的喜好使用插件或不使用插件来添加它。 两种方法都不错。 但是,如果您没有或只有一点编码经验,我建议您使用第一种方法(使用 Schema 插件)。
如果您对本文有任何疑问,可以在评论中问我
