WordPress 一直是开发人员和非开发人员快速构建和创建令人惊叹的网站的首选内容管理系统。
尝试免费演示
使用微服务架构,其中内容管理后端与前端是分开的,可以最大限度地控制两个“端”。这种分离问题是无头内容管理系统,包括无头 WordPress 解决方案,试图解决的问题。
通过无头方法,企业可以更精细地控制内容管理后端。他们还可以自由使用他们选择的任何前端,包括 React、Vue、Angular 等。
本指南将详细探讨无头 WordPress,以及它的全部内容,何时以及为何考虑使用它。最后,我们将探索创建无头 WordPress 环境,使用 Vue.js 构建前端,并使用 Kinsta 部署无头 WordPress。
什么是无头 WordPress?
WordPress 是一个整体应用程序,其中后端和前端部分紧密地缠绕在一起。后端是管理的地方,您可以在其中创建、编辑、添加和删除内容,包括更改外观配置。相比之下,前端负责向用户显示内容。
Headless WordPress 是用于描述解耦 WordPress 的术语。后端(管理)部分与 WordPress CMS 的前端部分是分开的。您可以使用您选择的任何前端框架将前端作为独立应用程序进行开发和管理。
了解为什么您应该考虑使用它,以及如何在您的网站上部署它?🚀点击这里⬇️点击推文
Headless WordPress 的优缺点
接下来,我们将探讨无头 WordPress 的优缺点,让您更好地了解这个概念。
优点
首先,我们将从探索优点开始。
超快性能
在这个应用程序运行速度超快的时代,您的网站加载时间不应超过几秒钟,以免失去访问者。由于前端与 WordPress 分离,并且可以使用现代前端工具在考虑高性能和可扩展性的情况下进行开发,因此采用无头 WordPress 方法对您网站的整体用户体验大有裨益。
粒度控制
选择无头架构可以让您更好地控制设计布局、内容呈现以及用户与应用程序前端的交互方式。它还允许您从一个中心位置保护和访问您的后端内容。
提高可扩展性
扩展 WordPress 有时会很复杂,因为您无法完全控制支持 WordPress 的所有组件和代码,主要是如果您不是开发人员。但是通过 WordPress 的解耦,可以毫不费力地单独缩放每个部分,并且可以轻松检测哪个部分需要缩放。
更严格的安全性
我们不能充分强调无头 WordPress 的安全优势,因为解耦的 WordPress 具有针对黑客和 DDoS 攻击的高安全优势。无头 WordPress 方法使黑客难以访问您的敏感后端数据,因为它与您的前端(面向用户的网站)分开。
轻量化设计
您将更好地控制前端设计的结构和布局。此外,您可以更自由地进行前端定制设计;借助 REST API 调用,您将能够利用现代 Web 工具并将它们部署在前端。
多渠道内容发布
由于无头 WordPress 使用基于 API 的系统将您的内容传达给前端,因此您可以在任何地方和任何平台上显示您的内容,包括桌面、网站、移动应用程序和触摸屏信息亭。还可以充分利用增强现实、虚拟现实和物联网设备来显示和呈现您来自基于 API 的系统的内容。
缺点
随着我们的深入,我们将更深入地探讨无头的缺点,但它的主要缺点是:
- 在管理不同的网站实例时,将后端和前端分开会给您带来额外的负担。
- 实施起来可能会很昂贵,因为它需要团队中的额外成员和运行不同实例的额外资金。
- 如果内容在所有平台上的呈现方式不一致,让您的内容在不同平台上可用可能会导致用户体验不一致。
当无头 WordPress 可能不是最佳选择时
由于无头 WordPress 是一项具有巨大优势的令人难以置信的创新,因此在决定是否应该使用它时,您需要记住一些事情。
- 无头 WordPress 的维护成本非常高。您将维护一个网站的两个不同实例,从基础设施到多个开发人员。
- Headless WordPress 不支持 WordPress 的所有功能。例如,当使用单独的前端时,WYSIWYG 编辑器和实时预览等出色的 WordPress 功能将不起作用。
- 设置无头 WordPress 的成本更高。因此,请始终牢记其增加的成本。
谁应该使用无头 WordPress?
以下是您可能需要无头 WordPress 的最合适的情况:
- 如果您的网站安全是您最关心的问题并且对您的公司至关重要,那么您应该使用无头 WordPress。
- 接下来,如果您的网站不需要定期升级和更新,这将是您需要使用无头设置的好兆头。
- 接下来,如果您想要一个 WordPress 主题不容易做到的定制设计,您想用独特的设计为您的网站前端增添趣味。然后,无头 WordPress 是您的下一个选择。
- 最后,如果您正在构建一个生命周期较短的网站或用于演示和教程的演示网站,那么您可以尝试无头方法。
谁应该避免使用无头 WordPress
在以下几种情况下,使用无头 WordPress 不是一个好的选择:
- 当您的网站仅依赖特定的插件和功能来控制应用程序的前端并使其发挥最佳效果时,除非插件提供基于 API 的选项来使用数据,否则您应该坚持使用 WordPress。
- 假设您对网站编码不感兴趣,或者您的网站需要日常维护,并且由于预算不足,您没有聘请专业人员进行日常维护。在这种情况下,WordPress 是您的合适选择。
- 如果您不是经验丰富的开发人员并且想单独创建和管理您的网站,那么您应该使用 WordPress。
如何使 WordPress 无头(构建应用程序)
本节将探讨如何构建和开发一个新闻博客,后端使用无头 WordPress,面向用户的前端使用 Vue 3。
使用 Devkinsta 设置无头 WordPress
我们将使用 DevKinsta 开发无头 WordPress,这是一种流行的 WordPress 本地开发环境,可在您舒适的本地机器上设计、开发和部署 WordPress 站点。
DevKinsta 永远免费,并为您开发和构建 WordPress 提供了巨大的好处和舒适感。
您可以从官网下载并安装 DevKinsta,并按照文档中的说明开始使用。
由于我们已经安装了 DevKinsta,我们将打开它并按照以下步骤设置我们的第一个无头 WordPress。
在 DevKinsta 仪表板上,使用 Nginx、MySQL 和任何可用的 WordPress 版本创建一个新的 WordPress 站点。此外,您可以从仪表板导入现有 WordPress 实例或创建自定义 WordPress 实例。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
接下来,为您新创建的 WordPress 实例提供名称、管理员用户名和密码,然后单击创建并复制详细信息,同时 DevKinsta 在您的本地机器上创建一个新的 WordPress 实例。
接下来,单击打开站点以在默认浏览器上打开新创建的 WordPress 实例。
最后,您可以通过访问 http://headless-wordpress-news-blog.local/wp-admin 链接并输入您在创建新实例时输入的管理员登录凭据登录到管理仪表板。
请注意,我们已经使用 URL http://headless-wordpress-news-blog.local 在本地设置了无头 WordPress,前端在本地托管在 http://news-blog.local,我们将始终使用它教程。
配置我们的无头 WordPress
接下来,在成功登录您的 WordPress 仪表板后,您可以继续安装您选择的任何插件和配置。
我们将在本教程中完全禁用主题,并且仅通过安装 Simple Website Redirect 插件并进行设置,通过基于 WordPress REST API 的端点访问内容。
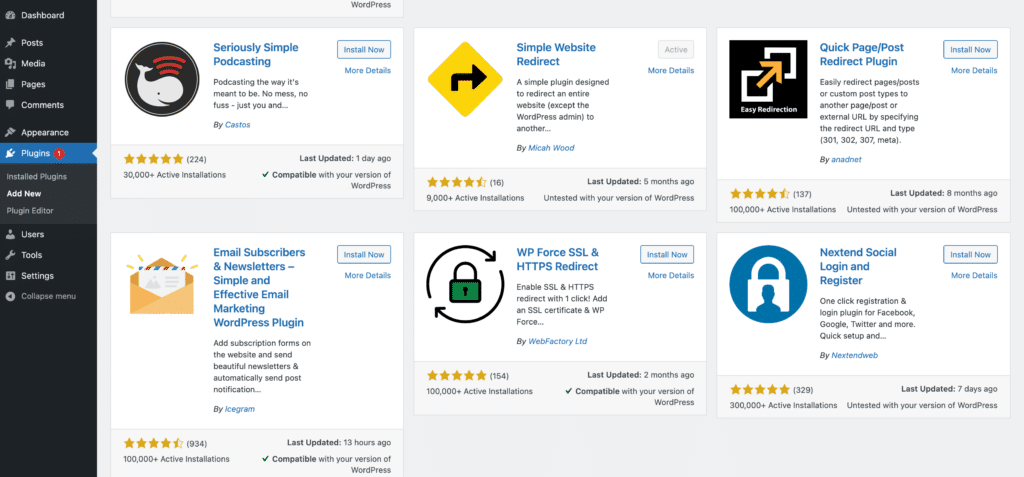
转到 Plugins > Add new 并搜索 Simple Website Redirect,安装并激活它:

WordPress插件安装。
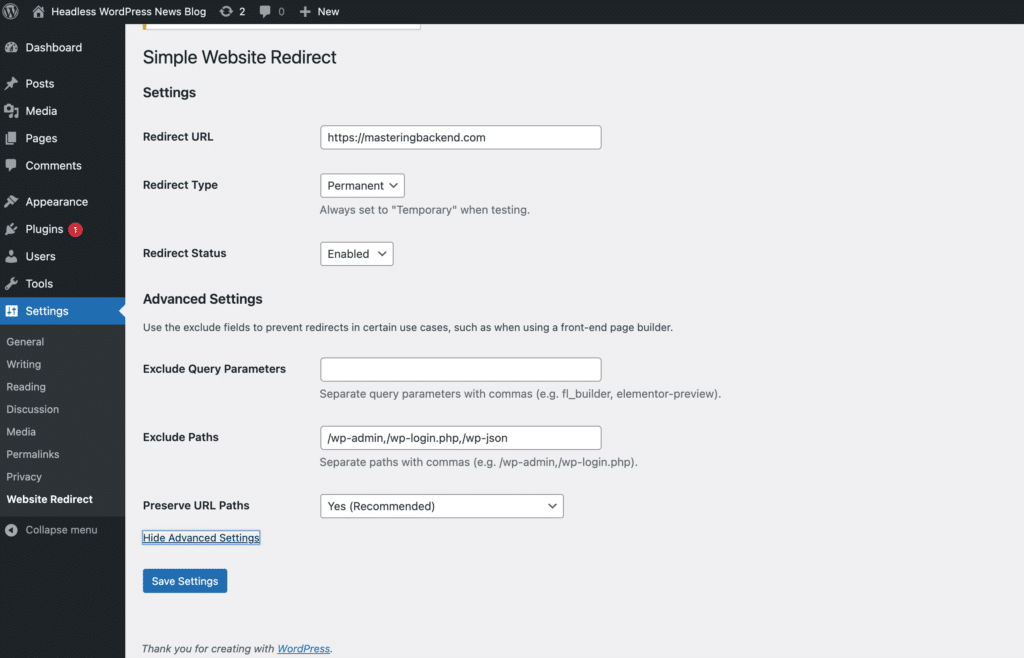
接下来,点击插件设置并输入基于前端的 URL(例如 http://news-blog.local),点击高级设置选项并添加以下路径 – /wp-admin、/wp-login.php , 和 /wp-json — 到排除路径部分。
最后,通过在重定向状态下拉列表中选择启用来启用插件:

简单的网站重定向插件设置。
……就是这样!
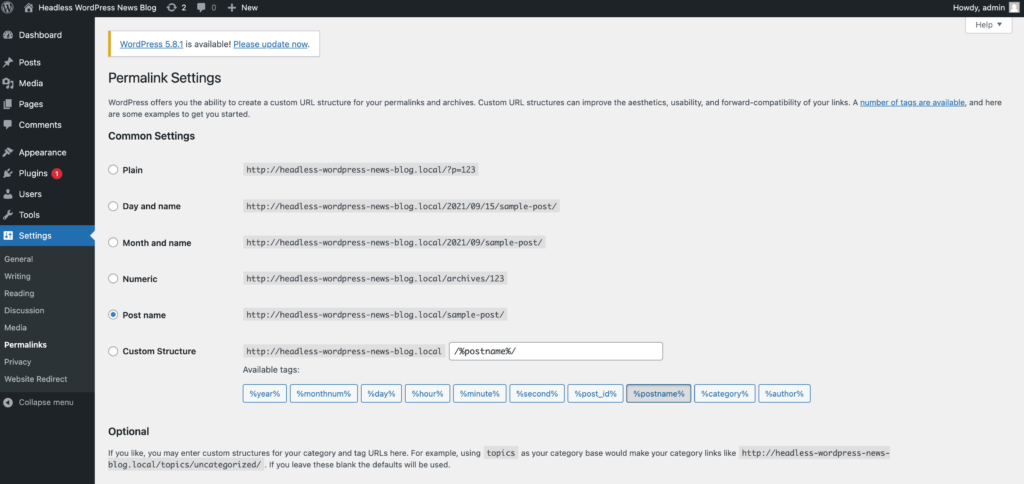
此外,如果您在默认情况下访问 http://headless-wordpress-news-blog.local/wp-json 时未启用 JSON API,您可以通过在 WordPress 设置下打开您的固定链接并选择帖子名称或任何除了Plain之外的其他选择:

WordPress 永久链接设置。
现在,当您访问 http://headless-wordpress-news-blog.local/wp-json 时,它应该向您显示如下 JSON 数据:
需要为您的新电子商务网站提供一流、快速且安全的托管服务?Kinsta 提供超快的服务器和 WooCommerce 专家提供的 24/7 世界级支持。查看我们的计划
{
“name”: “Headless WordPress News Blog”,
“description”: “Just another WordPress site”,
“url”: “http://headless-wordpress-news-blog.local”,
“home”: “http: //headless-wordpress-news-blog.local”,
“gmt_offset”: “0”,
“timezone_string”: “”,
“namespaces”: [
“oembed/1.0”,
“wp/v2”,
“wp-site-健康/v1”
],
“身份验证”: [
],
“routes”: {
“/”: {
“namespace”: “”,
“methods”: [
“GET”
],
“endpoints”: [
{
“methods”: [
“GET”
],
“args”: {
“context”: {
“default”: “view”,
“required”: false
}
}
}
],
…
设置 Vue.js(前端)
我们将使用 Vite Web 开发工具来创建我们的 Vue 3 应用程序以连接无头 WordPress。您可以阅读有关 Vue 3 和 Vite 开发工具的更多信息。
在本文中,我们将构建一个新闻博客。该项目的所有后端内容管理都将使用 Devkinsta 由我们的无头 WordPress 开发和托管。
输入以下简单命令:
npm init @vitejs / app news-blog
cd news-blog
npm install
npm run dev
如果您在用户名中遇到空格问题,请尝试使用:
npx create-vite-app 新闻博客
请注意,我们已将 Vue 3 应用程序配置为侦听 http://news-blog.local,但您可以坚持使用默认的 http://localhost:3000。
最后,使用您选择的任何代码编辑器打开您的 Vue 3 代码库。我们将使用 VSCode,让我们接触代码。
使用 WordPress API
我们已经继续开发 Vue 应用程序的其余部分以节省您的阅读时间,但您可以继续从我的 GitHub 克隆存储库。
显示 App Post 组件
下面的代码片段显示了我们如何使用 Vue 实例实现 WordPress REST API 以显示来自无头 WordPress 的所有帖子:
<template>
<section>
<div class=”padding-top”>
<div class=”container inner-padding-top”>
<div class=”row”>
<div class=”col-md-12 col-sm -12-col-xs-12 text-center”>
<h2 class=”lead-title text-uppercase”>
最新后端开发。文章
</h2>
<h3 class=”article-subtitle”>
最新的后端开发。每天由社区策划的文章。
</h3>
</div>
</div>
<div class=”row mb-1 mt-5″>
<post v-for=”(post, i) in posts” :key=”i” :post= “post” />
</div>
</div>
</div>
</section>
</模板>
<script>
import { mapState } from ‘vuex’
export default {
计算:{
…mapState({
posts: (state) => {
return […state.post.posts].slice(0, 22)
} ,
}),
},
}
</script>
显示单个帖子组件
代码片段显示了我们如何使用 WordPress REST API 和无头 WordPress 检索单个帖子并将其显示在我们的 Vue 实例中:
<template>
<div class=”card single”>
<div class=”card-head pl-3 pr-3 pt-3″>
<h1 class=”title”>{{ post.title || ” }}</h1>
<div class=”d-flex”>
<div class=”author d-flex pr-3 pb-4″>
<div class=”profile mr-2″></div>
<a :href=”‘/authors/’%20+%20post.author.slug” class=”subtitle is-6″>
{{ post.author.name }}
</a>
</div>
<div class=”date_created”>
<small class=”text-muted”>
<li class=”fa fa-calendar”></li>
<time
:datetime=”$moment(post.date).format(‘ MMMM Do YYYY, h:mm:ss a’)”
>{{ $moment(post.date).format(‘MMMM Do YYYY’) }}</time
>
</small>
</div>
</div>
</div>
<div class=”block-image pl-3 pr-3 pt-2 mb-3″>
<img
v-lazy-load
:data-src=”image”
class=”card-img-top img -fluid”
:alt=”post.title”
/>
</div>
<div class=”tags absolute”>
<a
v-for=”category in post.categories”
:key=”category.id”
:href=”‘/categories/’%20+%20category.slug”
class=”btn-tag ”
>
{{ category.title }}
</a>
</div>
</div>
</template>
<script>
从 ‘vue’ 导入 Vue
export default {
name: ‘SinglePost’,
props: {
post: {
type: [Object, Array],
default: () => {},
},
},
}
</script>
以下是为后端内容对无头 WordPress API 进行 API 调用的商店:
导出 const 操作 = {
async getPosts({ commit }, { page, count = 22 }) {
try {
const response = await fetch(
`http://headless-wordpress-news-blog.local/wp-json/wp/ v2/posts`
)
const data = await response.json()
if (data) {
commit(‘setPosts’, data)
}
return data
}
},
async getPost({ commit }, id) {
try {
const response = await fetch(
`http://headless-wordpress-news-blog.local/wp-json/wp/v2/posts/${id}`
)
const data = await response.json()
if (data) {
commit(‘setPost’, data)
}
return data
}
},
}
使用 Kinsta 部署 Headless WordPress
最后,使用 Kinsta 托管服务的 DevKinsta 可以非常轻松地部署无头 WordPress。
要将无头 WordPress 部署到 Kinsta,请单击 DevKinsta 仪表板上的 Push to Staging 按钮,然后使用您的登录凭据登录 Kinsta。您可以创建一个新的 Kinsta 帐户来获取您的登录凭据。
您可以了解如何将更改推送到暂存环境,以便通过单击将您的无头 WordPress 部署到 Kinsta 托管服务。
最后,您可以将 Vue.js 实例部署到您选择的任何云托管服务提供商。确保相应地更新您的无头 WordPress 端点,以在实时生产环境中测试您的应用程序。
想要创建一个无头的 WordPress 环境吗?👀这个帖子有你覆盖💪Click鸣叫
摘要
Headless WordPress 及其带来的好处将持续一段时间。随着越来越多的开发人员和网站所有者开始了解无头选项的优点,它的受欢迎程度只会继续增长。
在本指南中,我们向您介绍了无头 WordPress 的优点、优点和缺点,并向您展示了如何使用 DevKinsta 构建和部署您的第一个无头 WordPress。您现在已经可以实现无头 WordPress 了。
部署无头 WordPress 网站的技巧是什么?请在评论部分分享它们!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 28 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
