

您是否正在为您的 WordPress 网站寻找最好的拖放构建器?您想知道哪一个更适合您:Beaver Builder 还是 Elementor?
页面构建器使您无需编辑任何代码即可轻松设置网站。但是,它们的功能和价格可能有所不同,因此您需要确保选择正确的产品,以帮助您轻松构建和自定义网站。
多年来,我们在自己的网站上使用了这两种构建器,在本文中,我们将讨论您需要了解的有关 Beaver Builder 与 Elementor 的所有信息,以帮助您确定哪种页面构建器更适合您的网站。
Beaver Builder 与 Elementor:它们是什么?
Beaver Builder 和 Elementor 都是最流行的 WordPress 插件,如Divi,它们使用拖放构建器制作网站。
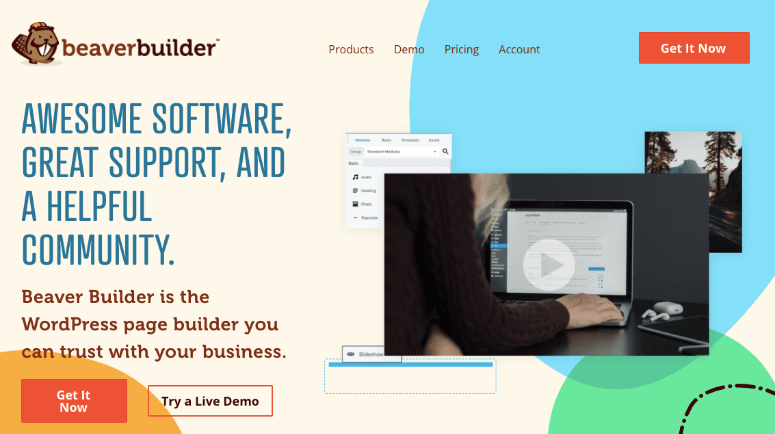
Beaver Builder被称为原始页面构建器 WordPress 插件。在短短几分钟内创建自定义网站功能丰富且用户友好。
Beaver Builder 允许您使用站点的前端视图自定义页面的各个方面。除此之外,该插件快速、灵活,并且包含大量设计选项。
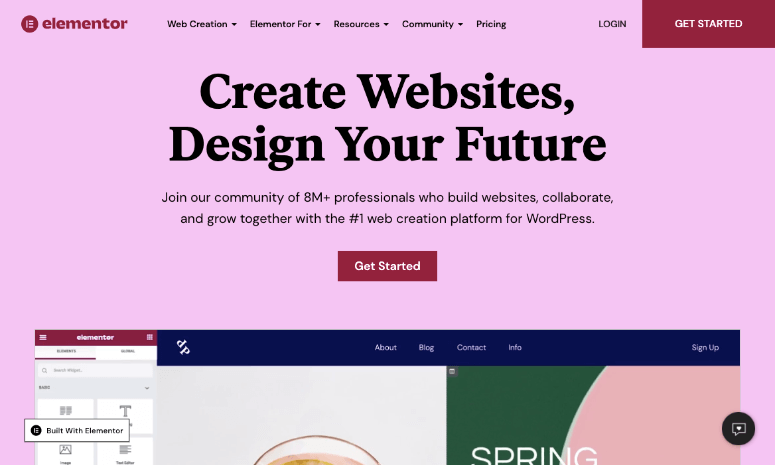
Elementor是所见即所得 (WYSIWYG) WordPress 页面构建器插件。它带有干净的界面和拖放构建器,可轻松自定义您的整个网站。您甚至可以使用其令人惊叹的预制模板和智能部分来创建帖子和页面。
虽然这两个页面构建器都提供类似的功能,但 Elementor 作为对初学者更友好的选择脱颖而出。
它们也是为想要在不编辑代码的情况下创建网站的小型企业和企业用户而设计的。与需要数天和数月的手动网站开发不同,这些插件可以在几分钟内轻松启动网站。
这些构建器还与最流行的 WordPress 主题兼容,因此您在构建网站时不会遇到问题。
话虽如此,让我们深入了解每个插件的详细信息,包括它们的安装过程、使用、功能、定价和支持,以便您了解哪种 WordPress 页面构建器最适合您的网站。
为了帮助您轻松浏览这篇文章,我们将比较分解为更简单的部分。随意跳到您要查找的信息。
由于这两个插件都广受欢迎,因此这种比较将是一场巨头之间的较量。但到本文结尾,您会发现 Beaver Builder 与 Elementor 之间的明显赢家。现在让我们直接进行比较,找出最好的 WordPress 页面构建器。
Beaver Builder 与 Elementor:界面设计
页面构建器的界面设计将决定您创建和自定义页面设计的难易程度。在设置网站页面时,您将始终使用该界面,也称为后端。
您会希望找到一个用户友好的构建器,让您在构建站点时轻松访问所需的功能。
Beaver Builder 和 Elementor 是顶级页面构建器,因此,这两种服务提供的界面设计都是一流的、用户友好的和直观的。
我们会一一分享接口,然后确定最终哪个更好。
Beaver Builder 界面设计
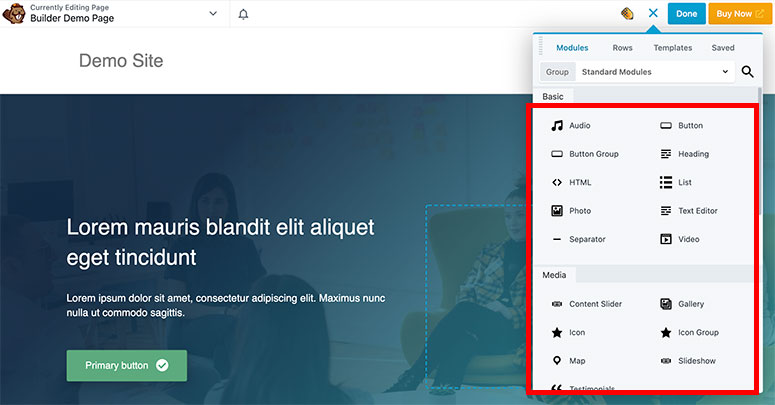
Beaver Builder为用户提供了一个全宽的前端显示,使用户可以轻松了解实际页面在网站上的显示方式。
顶部有一个包含基本信息的标题,包括页面名称、编辑信息和“+”图标。如果要编辑页面并添加模块,请单击“+”图标。
![]()
由于 Beaver Builder 是一个完整的拖放页面构建器,您可以轻松地将任何模块或元素拖到您的页面上。
以下是 Beaver Builder 编辑器中可用的一些关键模块:
- 音频视频
- 标题
- 按钮
- 照片/文字编辑器
- 地图
- 画廊
- 内容滑块
- 等等…

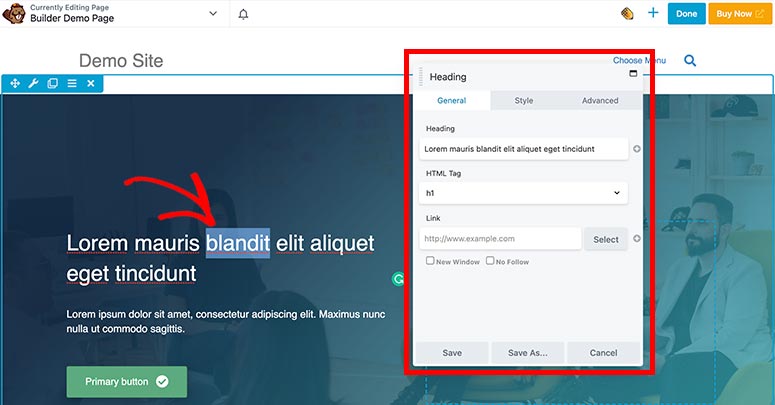
当您单击要编辑的任何文本时,它会打开一个弹出窗口,您可以在其中输入您的内容。您还可以使用内嵌编辑器在页面上输入文本和字体。

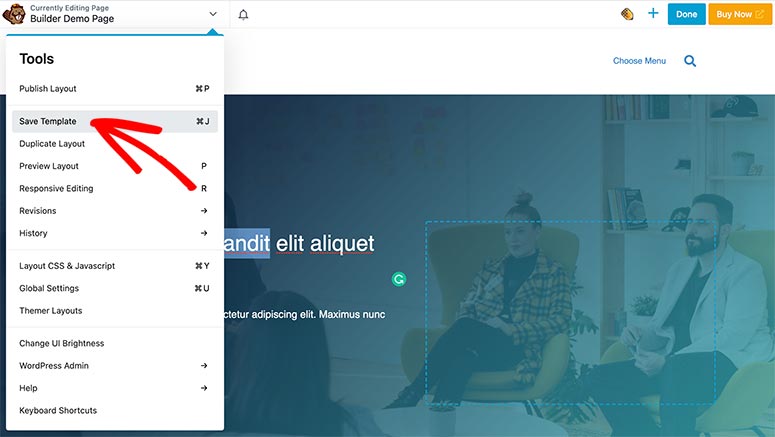
完成页面编辑后,您可以单击顶部栏中页面名称旁边的箭头选项来保存页面模板。

在同一菜单中,您将看到编辑页面时可能需要的其他页面设置,例如全局设置和布局 CSS 和 JavaScript。Beaver Builder 的突出之处在于它可以存储您的修订和页面历史记录。如果您不喜欢新的更改,这可以让您恢复到以前版本的网页设计。
元素界面设计
Elementor页面构建器具有带有前端页面编辑器的初学者友好界面。在左侧,您会找到一个包含所有元素和编辑选项的任务栏。在屏幕右侧,有页面的实时预览,因此您可以随时随地编辑设计。

以下是 Elementor 构建器中包含的元素:
- 标题
- 图片/视频
- 文本编辑器
- 按钮
- 分隔线
- 垫片
- 感言
- 等等…
与 Beaver Builder 类似,Elementor 也是一个拖放页面构建器。这意味着您可以将任何元素从左侧面板拖到右侧的页面预览中。

它提供了一个内嵌文本编辑器,让您只需单击即可编辑任何文本。单击文本元素后,您还可以使用侧边栏文本区域来自定义文本。您可以更改间距、排版等。
同样,如果您单击预览中的图标或其他元素,您会发现其他格式选项,包括文本、图标、标题和描述、链接等。

要保存页面模板,您需要查看屏幕的左下角。还有其他一些设置,如页面标题、发布状态、特色图像等。

它还提供编辑历史记录,并让您可以选择返回到以前的版本。您还可以在不同的屏幕尺寸和分辨率下预览页面。您可以像在移动设备上一样查看该页面,并在将其实时发布到您的 WordPress 网站之前进行仅限移动设备的更改。
界面设计:优胜者
当我们将 Beaver Builder 的界面与 Elementor 进行比较时,没有太大区别,因为这两种设计都包括模块、拖放编辑器、内嵌编辑器等。
但是,Beaver Builder 具有默认的全角页面预览,可以更好地了解页面的前端外观。它还提供了根据需要在右侧或左侧移动功能面板的灵活性,您还可以轻松地将其固定到任何一侧。
对于界面设计,我们认为 Beaver Builder 是赢家。
Beaver Builder 与 Elementor:主题生成器
使用主题构建功能完善页面构建器,您可以在使用自己喜欢的页面构建器的同时完全访问更改网站设计和样式。
Beaver Builder 和 Elementor 都带有内置的主题构建器。Beaver Builder 将其作为称为 Beaver Theme 的插件提供,而 Elementor 将其包含在其页面构建器中。
海狸主题
Beaver Themer 作为单独的插件提供,您需要单独安装它。
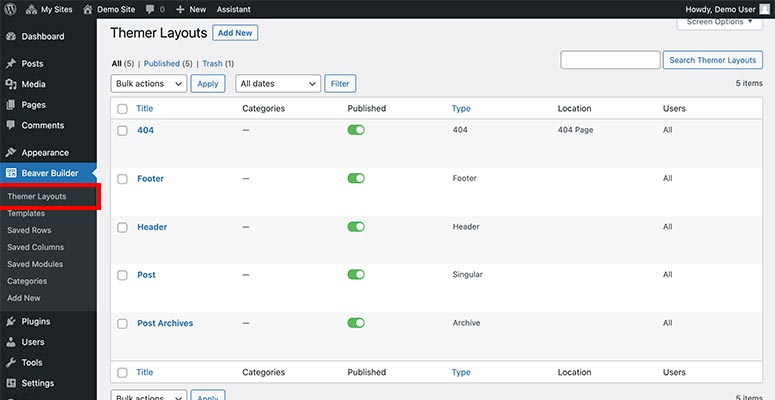
安装后,您需要访问 WordPress 仪表板中的 Beaver Builder » Themer Layouts 页面以自定义模板。
Beaver Themer 将易用性放在首位。它将您的网站布局划分为多个部分,因此可以轻松自定义一个而不影响另一个。这些部分包括:
- 标题
- 页脚
- 404页面
- 单帖
- 档案
- 部分

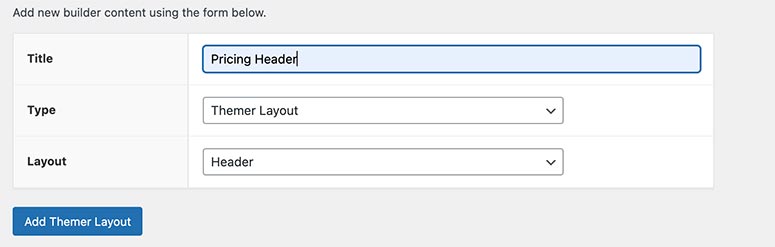
您可以自定义带有演示内容、图像等的内置模板。它还允许您添加新的主题布局并从头开始设计。

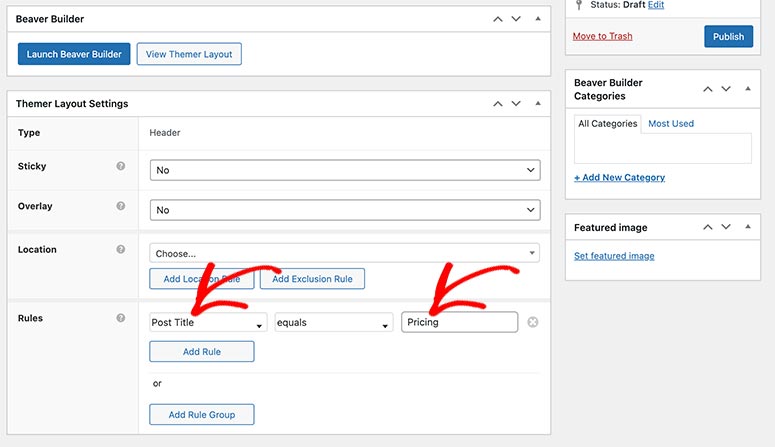
Beaver Themer 带有自定义规则,可根据您定义的设置显示模板。您只需从每个模板下方给出的不同可能选项中选择您的偏好。
例如,您可能只想为定价页面添加带有特定导航菜单的自定义标题。Beaver Builder 允许您通过替换网站的默认标题来实现此目的。

这个规则系统使 Beaver Themer 非常灵活地定制您的网站设计。您可以为每个模板部分添加多个规则并完全控制您的网站。
元素主题生成器
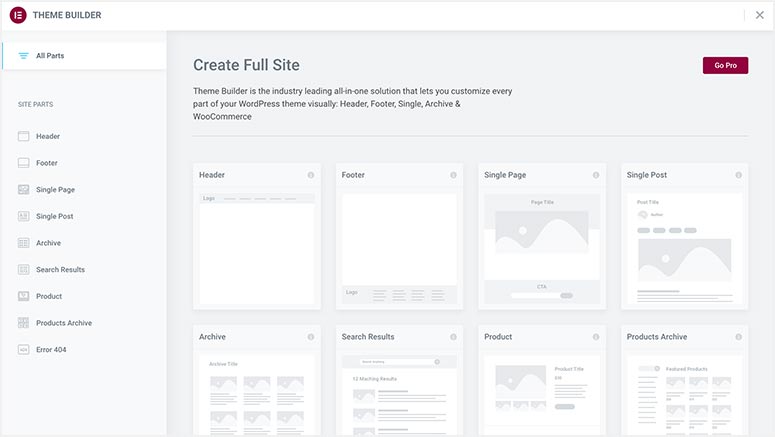
Elementor Theme Builder 是其页面构建器的附加功能,其工作方式与其界面的其余部分一样。您需要访问模板 » 主题生成器来访问内置模板。
它还允许您从头开始创建自定义设计模板以替换默认主题部分。与 Beaver Builder 类似,模板包括以下内容:
- 标题
- 页脚
- 单页
- 单个帖子
- 档案
- 404页
- WooCommerce 页面

使用主题生成器,您将可以访问主题部分。您可以选择所需的内容并应用显示条件来管理您网站上的元素。
例如,您可以设计网站的页眉或页脚,使其与 WordPress 博客的页眉/页脚不同。
这也适用于单个页面和单个帖子。您可以为不同作者更改帖子的外观,方法是将它们替换为每个作者的自定义帖子模板。
主题构建器:赢家
Beaver Themer 是付费插件,售价 147 美元。这是 Beaver Builder 插件基本价格的额外费用。但是,Beaver Themer 拥有强大的规则系统来控制您网站的显示。
另一方面,Elementor 主题构建器无需任何额外费用。它为 WooCommerce 页面和产品提供额外支持。
很难说明显的赢家,但我们将根据用例进行解释。
如果您正在寻找灵活的自定义规则和条件并愿意为主题构建器付费,那么 Beaver Themer 是正确的选择。
而且,如果您想要一个具有基本显示条件的主题构建器,但在您的页面构建器上没有额外费用,那么 Elementor 主题构建器将适用于您的网站。
这是 Beaver Builder 和 Elementor 之间的联系,用于主题构建器。
Beaver Builder 与 Elementor:模块、小部件和模板
在设计网站样式时,Beaver Builder 和 Elementor 非常灵活,并提供大量选项。
Beaver Builder 提供标准模块和行来设计您的页面。同时,Elementor 带有创意小部件和主题元素来自定义您的网站。
这两个页面构建器插件还提供由专家构建的专业页面模板,可在您的网站上快速启动不同的登录页面。
让我们深入了解这些资源的详细信息,并找出谁在本节中处于领先地位。
Beaver Builder 模块和模板
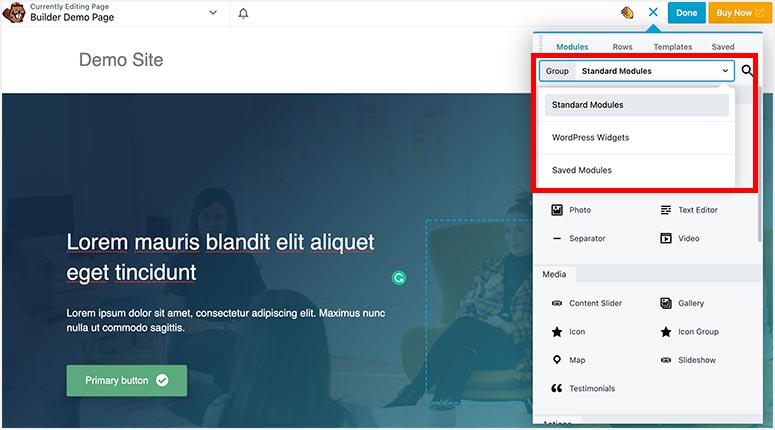
Beaver Builder模块分为三组:
- 标准模块
- WordPress 小工具
- 保存的模块

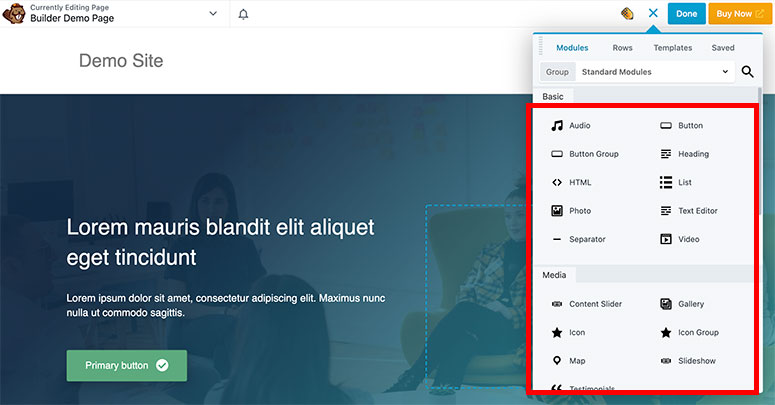
在标准模块中,您会发现基本、媒体、动作、布局等不同的类别。对于每个类别,还有其他模块。
以下是一些可添加到页面的常用模块:
- 音频视频
- 照片
- 文本编辑器
- 幻灯片
- 呼吁采取行动
- 定价表
- 倒数
- 和更多…

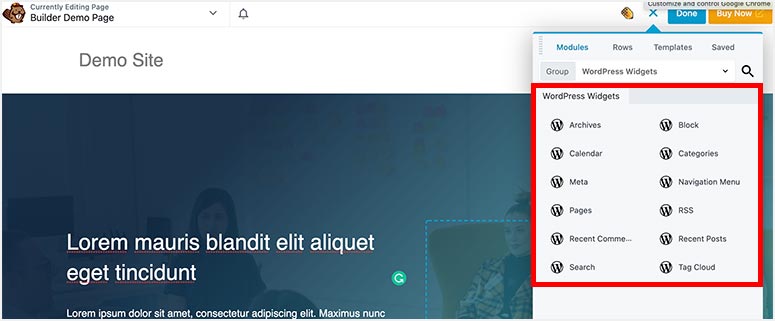
在 WordPress 小部件组中,您将找到在简单的 WordPress 网站中也提供的常规选项:
- 档案
- 堵塞
- 类别
- 导航菜单
- 页面
- 最近的帖子
- 和更多…

在保存的模块中,您可以存储为附加功能而构建的自定义模块。这使您可以轻松访问以前的自定义。
模板
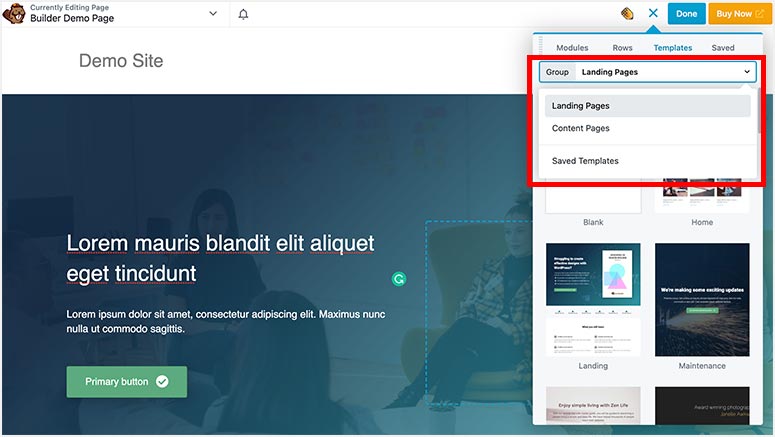
Beaver Builder 模板也分为三组:
- 登陆页面:这些页面是为不同的业务领域、情况和用户需求而构建的。所有登陆页面都是完全可定制的,并且易于替换为您的默认主页模板。有一个空白登录页面模板,您可以使用它从头开始设计页面。
- 内容页面:该组涵盖任何网站所需的不同页面。它包括关于我们、服务、联系方式、案例研究、感谢、活动、下载、作品集、团队成员和其他页面模板。您可以在几秒钟内选择一个模板并将其替换为您当前的页面。
- 保存的模板:在本节中,您将找到一个可用于制作新页面模板的空白模板。您还可以在此处存储您创建的任何自定义模板。

如果这还不够,Beaver Builder 还允许您与第三方模板集成以在此部分中添加更多选项。
Elementor 小部件和模板
Elementor为您的 WordPress 网站、博客和在线商店提供了数十个小部件和元素。它分为六个部分:
- 基本的
- 为了
- 一般的
- 地点
- WooCommerce
- WordPress

对于每个部分,您都会找到单独的小部件和元素。以下是您可以在 Elementor 页面构建器中找到的一些标准小部件。
- 标题
- 图像/视频
- 文本编辑器
- 按钮
- 基本画廊
- 谷歌地图
- 和更多…

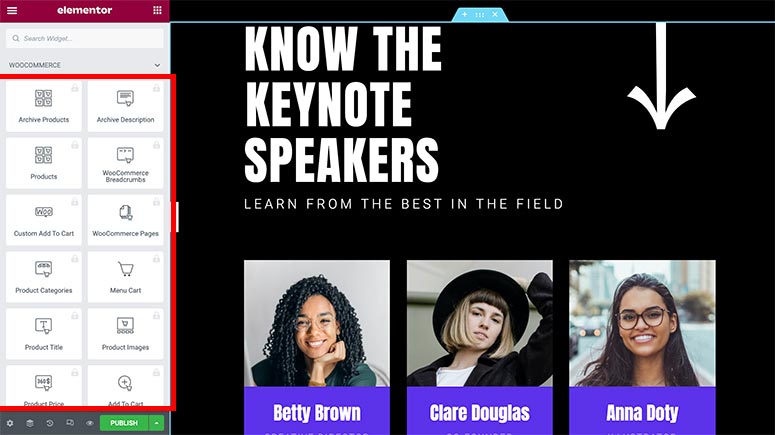
此外,它还为 WooCommerce 商店提供单独的小部件。这将有助于设置您的在线商店并只需点击几下即可添加产品。
WooCommerce 小部件包括:
- 产品
- WooCommerce 页面
- 菜单车
- 产品类别
- 产品图片
- 添加到购物车
- 和更多…

WordPress 小部件类似于 Beaver Builder,但有一些附加选项。
块和模板
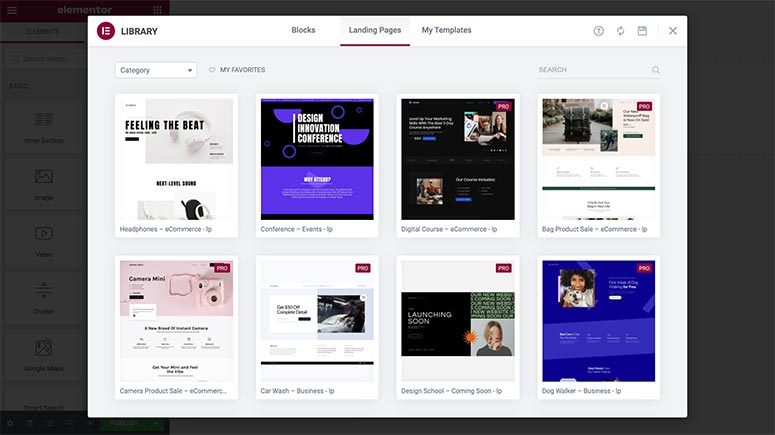
您需要从 WordPress 管理仪表板访问模板»登陆页面,然后单击添加新登陆页面按钮以访问 Elementor 库。
在里面,您会看到数百个自定义块和专业登录页面模板,您可以一键启动。

有免费和高级登录页面,有很多样式选项。如果您使用的是免费计划,您还可以单独购买高级登录页面模板。
使用 Elementor Pro,您可以访问所有自定义块和登录页面。您还可以集成第三方 Elementor 页面模板来扩展您的页面构建器资源。
模块、小部件和模板:优胜者
Beaver Builder 和 Elementor 都可能提供类似的选项,但分类不同。他们还提供块来轻松地在您的网站上创建电子商务部分。
Beaver Builder 具有模块和行,而 Elementor 带有小部件和元素。在本节中,Elementor 提供了更多的灵活性和功能来自定义您的网站。
在模板方面,Elementor 确实提供了更多登录页面和自定义块,即使是免费版本也是如此。Beaver Builder 在其免费版本中不包含任何模板。
比较模块、小部件和模板,我们可以说 Elementor 在这里是赢家。
Beaver Builder 与 Elementor:定价
定价计划是许多企业决定为网站选择哪个页面构建器的关键因素。
如果您刚刚开始并且预算有限,这可能是做出决定的最终因素。因此,我们彻底检查了 Beaver Builder 和 Elementor 的价格,并将它们与针对这些计划提供的功能进行了比较。
Beaver Builder 定价
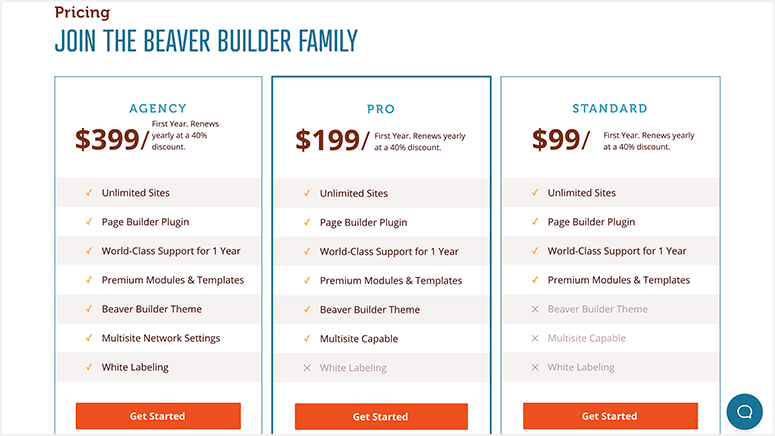
Beaver Builder提供三种定价计划:
- 标准 – 99 美元
- 专业版 – 199 美元
- 代理 – 399 美元
这些价格适用于首次购买。对于所有 Beaver Builder 付费计划,您将获得 40% 的续订折扣。

还有一个免费的 Beaver Builder WordPress 插件的精简版。使用。它允许您使用拖放功能、自定义模块、实时更改等来自定义您的网站。
Beaver Builder 的高级版本可用于无限站点。这意味着您可以在所有站点上使用标准计划。但是,它不包括多站点支持、Beaver Builder 主题和白标。
在 Beaver Builder Pro 计划中,您将获得他们的内置主题和多站点选项。代理计划附带所有功能和白色标签。所有付费计划都包括对电子邮件、Slack 和 Facebook 的高级支持。
Beaver Themer 插件额外收费 147 美元,适用于无限站点。
请记住,所有 Beaver Builder 计划都有 30 天退款保证,因此您可以在做出承诺之前测试构建器。
元素定价
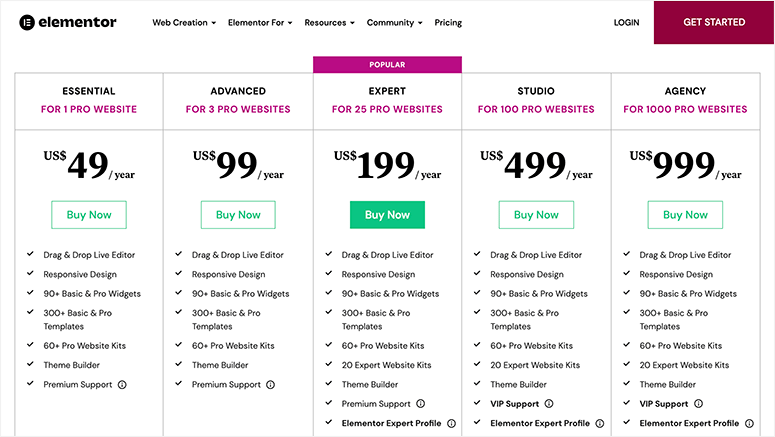
Elementor提供五种不同的高级计划。
- 必需品 – 49 美元
- 高级 – 99 美元
- 专家 – 199 美元
- 工作室 – $499
- 代理 – $999

还有一个 Elementor 免费计划,其中包含基本的小部件、模板和完整的拖放功能。
所有 Elementor 付费计划都包括基本和专业小部件、300 多个模板、无需额外费用的主题构建器以及高级客户支持。顶级计划(工作室和代理商)还提供与独家专家的实时聊天支持。
Elementor 付费计划支持数量有限的网站。例如,基本计划允许您仅在一个网站上使用页面构建器,高级计划最多允许三个网站,依此类推。
即使是最顶级的代理计划也不提供无限制的网站访问。
定价:赢家
Beaver Builder 付费版本可用于无限制的网站,它们提供灵活的定价和续订折扣。页面构建器的独特功能是一流的,即使是免费计划,他们的客户支持也非常快。
Elementor 为专业版提供复杂的定价模型,可满足更广泛的预算,因此每个人都有一个计划!它为基本付费计划用户提供独家功能,这对于刚开始使用的用户来说是一个不错的选择。
Elementor 的免费版本旨在让任何人免费构建一个漂亮的网站。但是,缺点是它限制了您可以使用许可证的网站数量。
将所有这些因素考虑在内,Beaver Builder 成为定价部分的赢家。
Beaver Builder 与 Elementor:结论——明显的赢家
Beaver Builder 和 Elementor 无疑是市场上 WordPress 页面构建器插件中的顶级竞争者。
为了确定获胜者,让我们快速回顾一下:
Beaver Builder带有快速拖放页面构建器、优质模板、模块等。用户界面非常灵活且易于使用。
Beaver Builder 的定价计划对于长期 WordPress 用户来说既简单又实惠。您必须为他们的 Beaver Themer 支付额外费用,但他们的主题构建器附带的规则系统使其物有所值。此外,它还为高级计划提供白标。
Beaver Builder 为所有计划提供专家级支持。这包括电子邮件支持、私人 Slack 社区和 Facebook 支持。
另一方面,Elementor提供具有拖放功能的实时页面编辑器、数百个免费和高级页面模板、种类繁多的小部件等。
但是,他们的定价模型有点复杂,网站访问受限。如果您有多个网站,则许可证的成本可能会很高。
Elementor 为所有用户提供客户支持,但实时聊天支持仅适用于他们的顶级用户,起价为每年 499 美元。
在对不同级别进行彻底比较后,Elementor 是预算有限的网站所有者的不错选择,但从高级功能和长期增长来看,我们可以说 Beaver Builder 是明显的赢家!
我想探索更多选择……
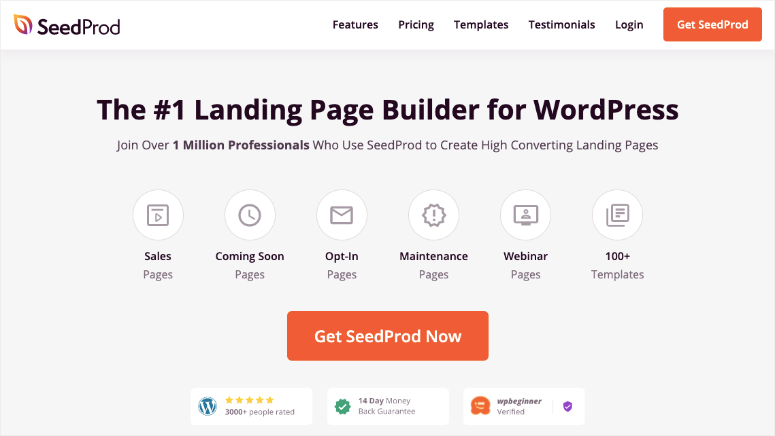
如果您正在为 WordPress 寻找更灵活和用户友好的登录页面构建器插件,我们推荐SeedProd。
SeedProd 非常易于使用、响应迅速且性能快速。它带有现成的登录页面模板,用于销售、选项、即将推出、维护和 404 错误。
这些模板旨在开箱即用,外观精美,此外还有一个拖放构建器,可根据您的喜好对其进行自定义。您可以添加智能部分和块,如联系表单、内联选择表单、社交媒体共享、倒数计时器、标题动画等。
网页设计的所有方面都可以通过点击按钮来完成。您不必嵌入短代码或知道任何编码来设计漂亮的网页。同时,如果您是开发人员,还有空间添加自定义 CSS 以进一步设置页面样式。
除了一般的页面构建器功能外,它还与第三方服务进行了强大的集成,包括MailChimp、Constant Contact等。它还提供内置的垃圾邮件保护功能,确保您发布的每个页面都自动受到垃圾邮件机器人的保护。
如果您想在不使用其他 WordPress 插件的情况下使用登录页面构建电子邮件列表并跟踪每个订阅者,SeedProd 非常适合您。它不仅具有内置的订阅者管理工具,而且还提供对您的增长的直观见解。
最重要的是,SeedProd 与诸如 All In One SEO 之类的 SEO 插件集成,以帮助您在发布页面之前优化页面和用户体验。
当谈到SeedProd定价时,您会发现 Beaver Builder 和 Elementor 的组合。这种定价模式使 SeedProd 成为数百万用户最喜欢的 WordPress 页面构建器插件。
这就是我们为您准备的全部内容。我们希望这个 Beaver Builder 与 Elementor 的比较能让您清楚地了解两个流行的 WordPress 页面构建器插件。您可能还想查看我们对Divi Builder 的评论。
继续前进,我们还建议您查看以下指南:
- WordPress 的 21 个最佳 Beaver Builder 主题
- 10 个最佳免费和高级 Elementor 插件
- 如何在 WordPress 中创建潜在客户捕获页面
- 比较最佳表单构建器(免费和付费)
选择页面构建器后,这些指南将提供更多资源来发展您的网站、捕获潜在客户并在 WordPress 中添加有价值的表单。