
我刚说完 区块主题发展的闸门 将是开放的,还有几个 支持 FSE 的主题 登陆 WordPress.org 目录。 查了一下审核系统,又排了三个。
我只花了几天时间就找到了另一个最爱:DeoThemes 的 Ona。 当作者提到它时,我检查了源代码以确保它是一个 100% 块主题。 乍一看很难相信。
该主题已被批准用于目录,但尚未设置为现场。 它应该很快就会上市,但任何人都可以抓住 来自其票证的 ZIP 文件 如果他们想试一试。
我们现在正处于块系统几乎可以在功能上匹配传统主题的地步。 还有一些问题需要解决,还有一些缺失的部分,但 Ona 像以前一样采用了块模板和全局样式。 它是现代的,几乎是极简主义的,但对于想要以风格分享其内容的网站所有者来说,它充满了潜力。
在可用的免费块主题中,只有少数可以与它相同。 但让我们给它几个星期,看看还有什么地方。 我可能很快就会吃我自己的话。
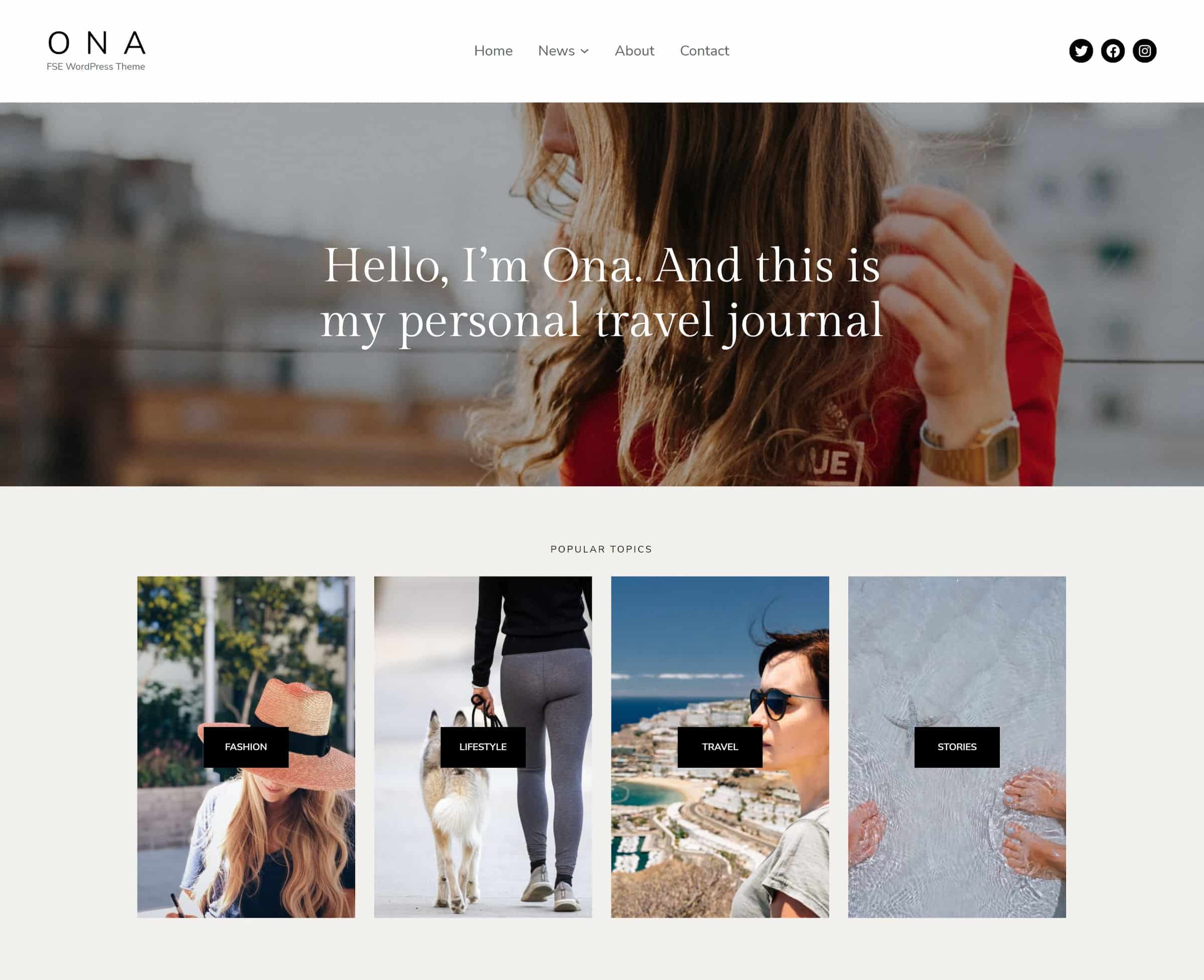
Ona 的设计非常倾向于现代时尚、生活方式和旅游博客。 然而,这并不是硬性要求。 它足够平衡,可以在一系列站点上使用。 它作为博客运行良好,但小型企业可以通过块构建的登录页面从中获得很多收益。 它确实非常适合将大型内容图像混合在一起讲故事。
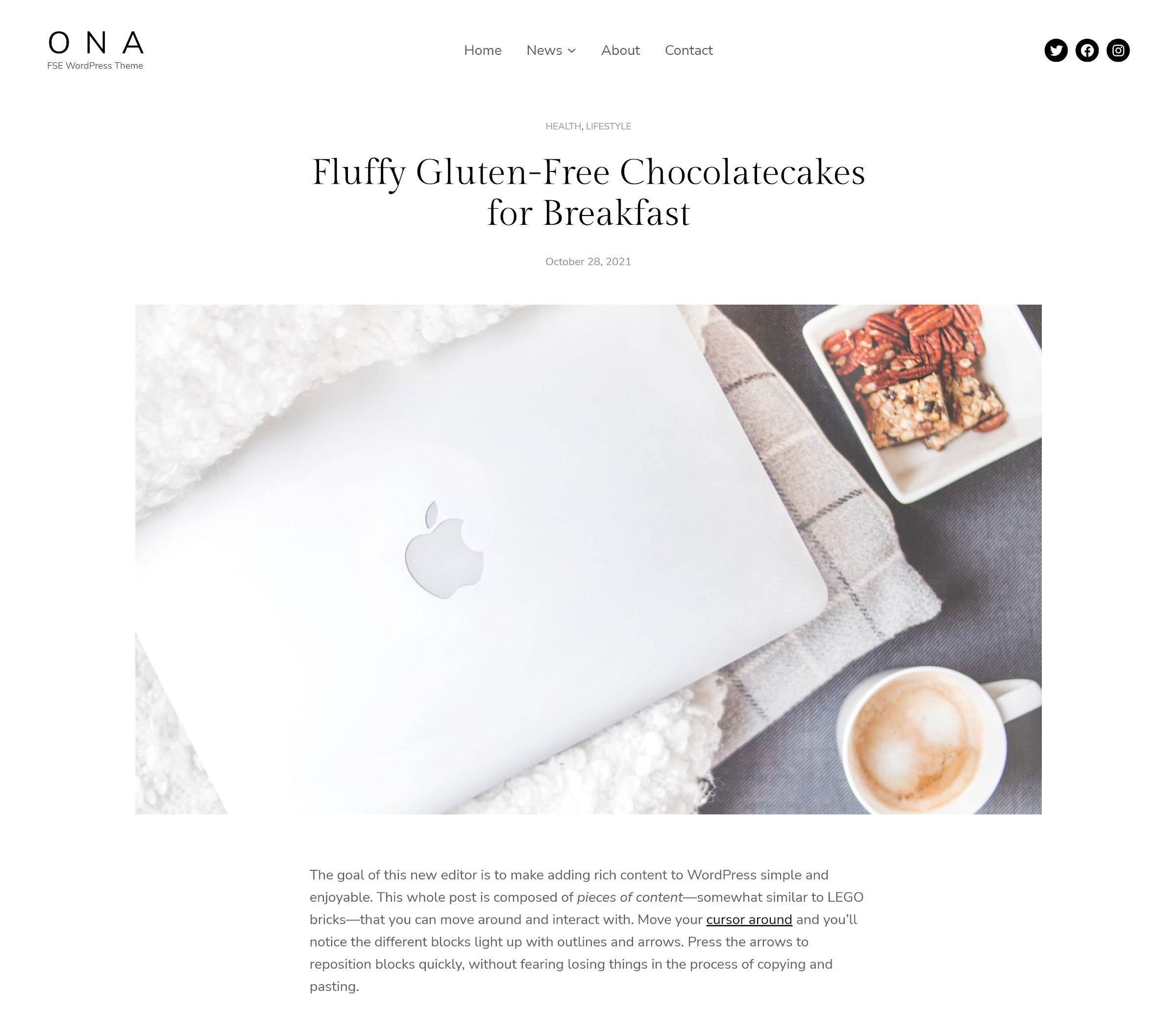
 单个帖子视图。
单个帖子视图。
用户需要做出的改变是网站品牌化。 站点标题的默认 18px 字母间距不适用于多个字符。 这很容易在站点编辑器中进行调整。
Ona 的花样并不多,但它用一套完整的套路来弥补。 它附带两个页眉、一个页脚和五个用于一般用途。 他们中的大多数都在使用 演示主页.
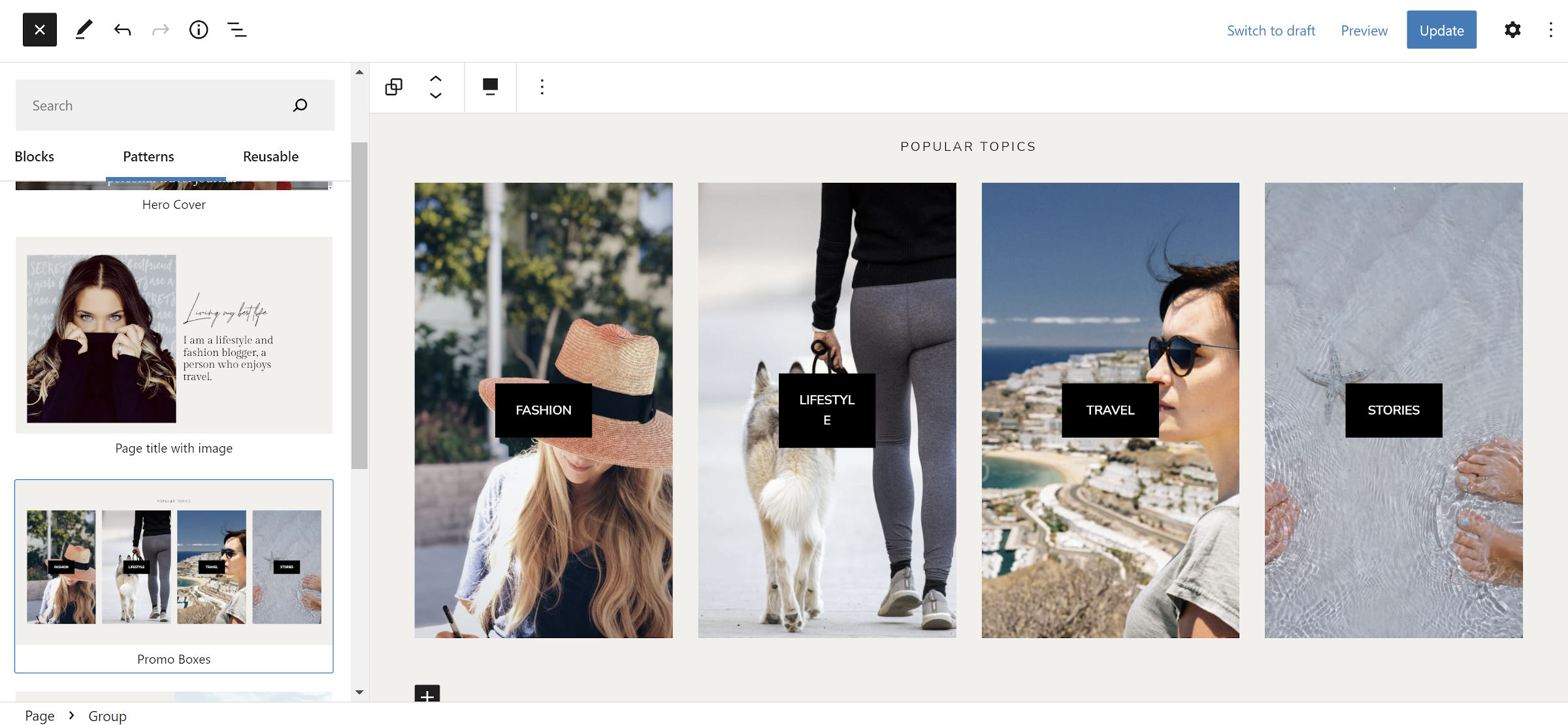
 插入 Ona 的“Promo Boxes”模式。
插入 Ona 的“Promo Boxes”模式。
查看主题的源代码,我注意到有几个额外的注册模式类别,标题为“Ona Pages”和“Ona Posts”。 没有为它们定义块模式,因此它们不会出现在插入器中。 作者可能忘记删除它们,或者计划在未来进行更广泛的设置。
该主题没有将所有内容都放入模式中,而是提供了额外的关于和联系页面模板。 这种自定义模板在传统主题中很常见,但由于缺乏标准的编辑界面,它们的实用性受到了阻碍。 这不是块主题的问题。
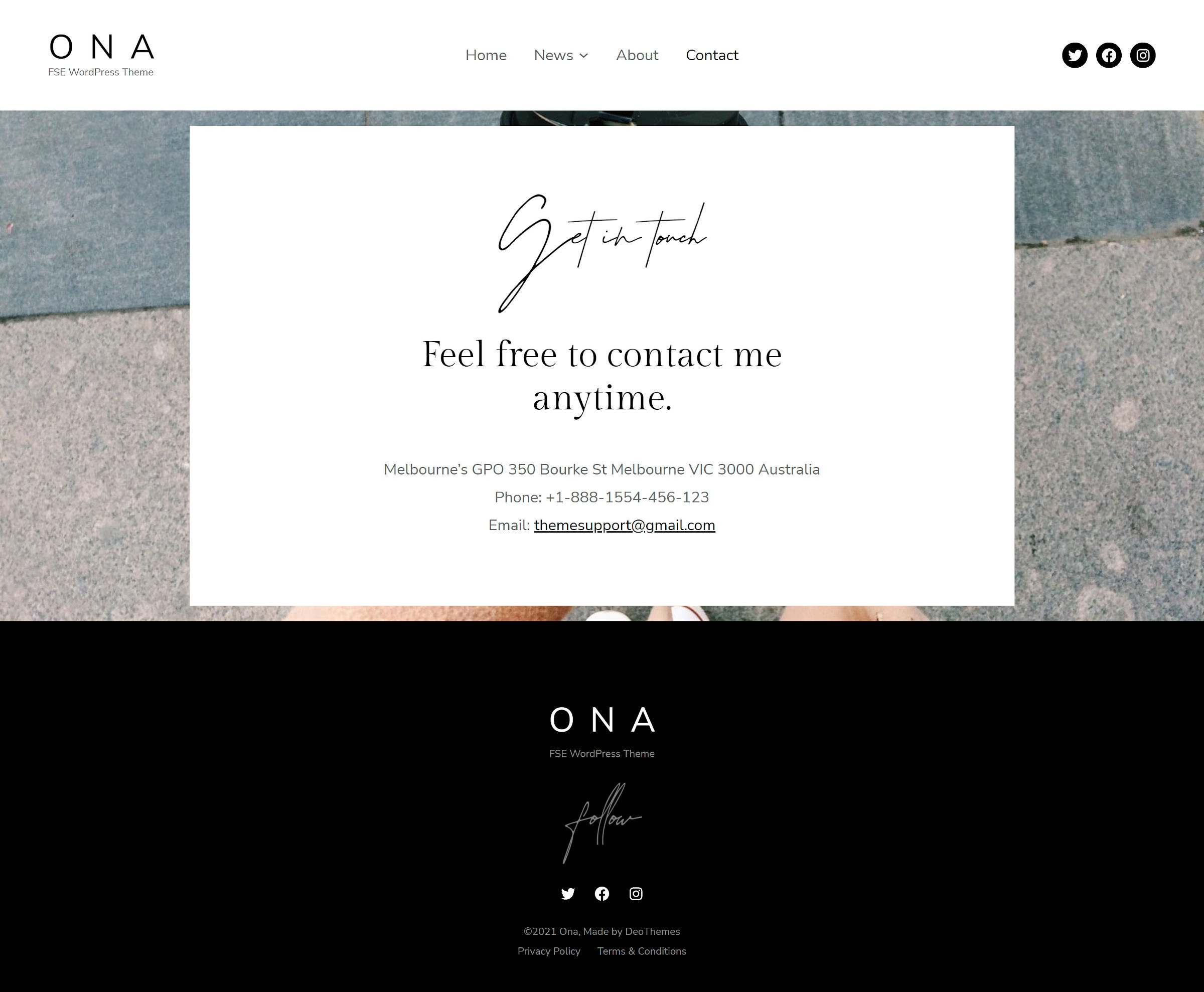
 联系页面模板。
联系页面模板。
通过模板和站点编辑器,Ona 展示了自定义页面模板如何重新兴起。 我仍然倾向于将块模式作为提供自定义布局的主要方式,但是让整页设计准备好通过模板系统比经典时代要好得多。
模板的问题在于很难判断结构和布局的结束位置以及内容的开始位置。 对于 About 或 Contact 模板,这通常不是问题。 这两个可能只在一个网站上使用一次。 但是,当您进入用于多个页面的模板时,应该清楚地将两者分开。 模式将使内容更有意义。
我很少完全根据其更高级的特征来判断一个主题。 我真正想知道的是它的排版是否适合长时间阅读,而 Ona 在这方面做得很好。 我不喜欢超大的默认块引用设计,但可以轻松调整。
我在主题上遇到的最大问题是字体和色块。 然而,这更多是对不存在的标准的个人不满。 现在,slug 命名对于块主题来说是一种免费的事情,我认为这不会很快改变。
用户还会遇到来自主题默认图像的 404 错误。 同样,这不是 Ona 特有的。 这是一个 WordPress/Gutenberg 问题。 仅修复 登陆开发版 五天前的古腾堡插件。 也许当主题的下一次更新滚动时,它将能够利用它。
如果这是我们在现阶段看到的质量,我迫不及待地想看看主题设计社区的其他人有什么。 DeoThemes 只是提高了标准。
像这样:
喜欢加载…
