即使在 2021 年,网络性能仍然是一个问题。根据 HTTP Archive,平均页面需要 2 MB 下载,发出超过 60 个 HTTP 请求,在移动设备上完全加载可能需要 18 秒。样式表占 60 kB,分为七个请求,因此在尝试解决性能问题时,它很少是首要任务。
尝试免费演示
然而,CSS 确实有效果,无论它看起来多么微弱。一旦你解决了你的 JavaScript,学习如何正确优化 CSS 应该是下一个优先事项。
让我们开始吧!
CSS 如何影响页面性能
CSS 看起来很简单,但可能需要一些繁重的处理。
CSS 是渲染阻塞
当您的浏览器遇到 <link> 标记时,它会在获取和解析 CSS 文件时停止其他浏览器的下载和处理。
JavaScript 也可以阻止浏览器呈现,但异步处理是可能的:
- 用于并行下载脚本的 async 属性,脚本准备就绪后立即运行。
- defer 属性并行下载,然后在 DOM 准备好时按顺序运行。
- 用于加载 ES 模块的 type=”module” 属性(其行为类似于 defer)。
图像等资产通常需要更多带宽,但可以使用高效格式,并且可以延迟加载(loading=”lazy” 属性)而不会阻止浏览器渲染。
这一切都无法通过 CSS 实现。该文件被缓存,因此后续页面加载应该更快,但渲染阻止过程仍然存在。
novashare-ctt-cta-icon{margin-left:10px;display:inline-block;vertical-align:middle}body a.novashare-ctt .novashare-ctt-cta-icon svg{vertical-align:middle;height: 18px}body a.novashare-ctt.novashare-ctt-simple{background:0 0;padding:10px 0 10px 20px;color:inherit}body a.novashare-ctt.novashare-ctt-simple-alt{background:#f9f9f9 ;padding:20px;color:#404040}body a.novashare-ctt.novashare-ctt-simple-alt:hover,body a.novashare-ctt.novashare-ctt-simple:hover{border-left:5px solid #008cc4 }body a.novashare-ctt.novashare-ctt-simple .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple-alt .novashare-ctt-cta{color:#00abf0}body a.novashare -ctt.novashare-ctt-simple-alt:hover .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple:hover .novashare-ctt-cta{color:#008cc4}想要改进您网站的表现?🚀从CSS开始💥点击推文 性能?🚀从CSS开始💥点击推文
大型 CSS 文件需要时间来处理
样式表越大,下载并处理成 CSS 对象模型 (CSSOM) 所需的时间就越长,浏览器和 JavaScript API 可以使用它来显示页面。尽管 CSS 样式表比大多数其他网站文件小,但它们也不能幸免于“越小越好”的经验法则。
CSS 文件增长
识别不再使用的样式可能很困难,删除错误的样式可能会对网站造成严重破坏。开发人员通常会选择最安全的“保留一切”方法。不再使用的页面样式、组件和小部件继续存在于 CSS 中。结果?文件大小、复杂性和维护工作呈指数级增长,使得开发人员越来越不可能删除冗余代码。
样式表可以引用其他资产
CSS 可以使用 @import 规则引用其他样式表。这些导入会阻止对当前样式表的处理并依次加载更多 CSS 文件。
也可以引用其他资产,例如字体和图像。浏览器将尝试优化下载,但如果有疑问,它会立即获取它们。内联的 base64 编码文件需要进一步处理。
CSS 效果渲染
浏览器具有三个渲染阶段:
- 布局(或回流)阶段计算每个元素的尺寸以及它如何影响周围元素的大小或位置。
- 绘制阶段将每个元素的视觉部分绘制到单独的图层上:文本、颜色、图像、边框、阴影等。
- 复合根据堆叠上下文、定位、z 索引等以正确的顺序将每个图层绘制到页面上。
如果您不小心,CSS 属性更改和动画可能会导致所有三个阶段重新渲染。某些属性,例如阴影和渐变,在计算上也比块颜色和边距更昂贵。
CSS 性能分析工具
承认您有 CSS 性能问题是恢复之路的第一步!查找和修复原因是另一回事。
以下工具和服务(不按任何顺序排列)可以帮助您识别代码中的样式瓶颈。
1. DevTools 网络面板
Web 性能专家在 DevTools 和网络面板上花费了大量时间。尽管我们将在示例中使用 Google Chrome,但大多数现代浏览器都自带 DevTools。
DevTools 可以从浏览器菜单打开,通常在更多工具 > 开发者工具,或通过键盘快捷键 Ctrl | Cmd + Shift + I 或 F12。
切换到网络选项卡并确保选中禁用缓存以防止缓存文件影响报告。您还可以更改限制选项以模拟较慢的移动网络。
刷新页面查看下载和处理瀑布图:

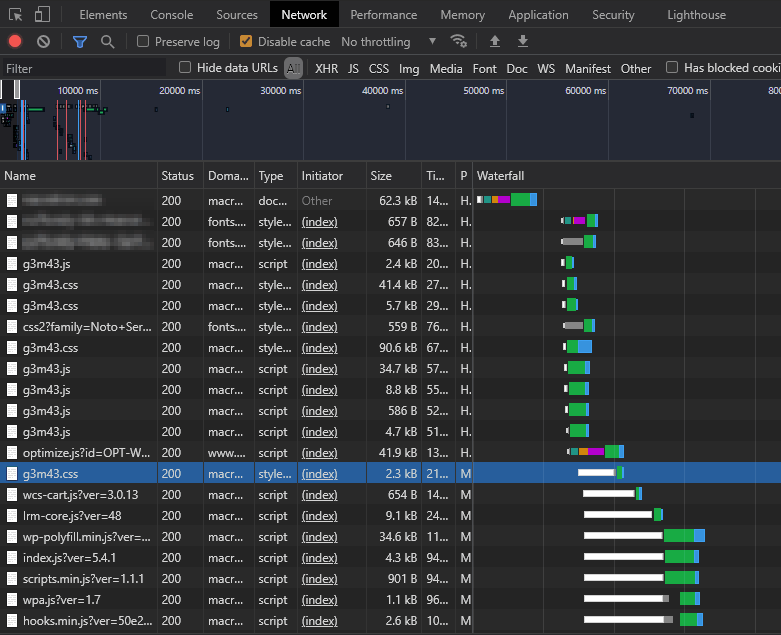
DevTools 网络面板。
任何长条都值得关注,但您应该特别警惕阻塞/停滞的长条(以白色显示)。在此示例中,在 HTML 页面顶部处理阻止渲染的 CSS 和 JavaScript 文件之前,突出显示的行和所有后续行无法开始下载。
过滤器框允许您显示或隐藏特定资产:
- 大于:<S>:限制为大于 <S> 的文件,表示为字节 (10,000)、千字节 (1,000 kB) 或兆字节 (1 M)
- -larger-than:<S>:限制为小于 <S> 的文件
- -domain:*<.yourdomain.com>:显示未从您的主域加载的第三方请求。这些是导致网站缓慢的主要因素。
具有优化 CSS 的高性能页面通常具有较少的资产与短的阻塞/停滞条并行加载。
2. 网页测试
WebPageTest 提供了类似的网络瀑布视图,以及许多其他性能图表:

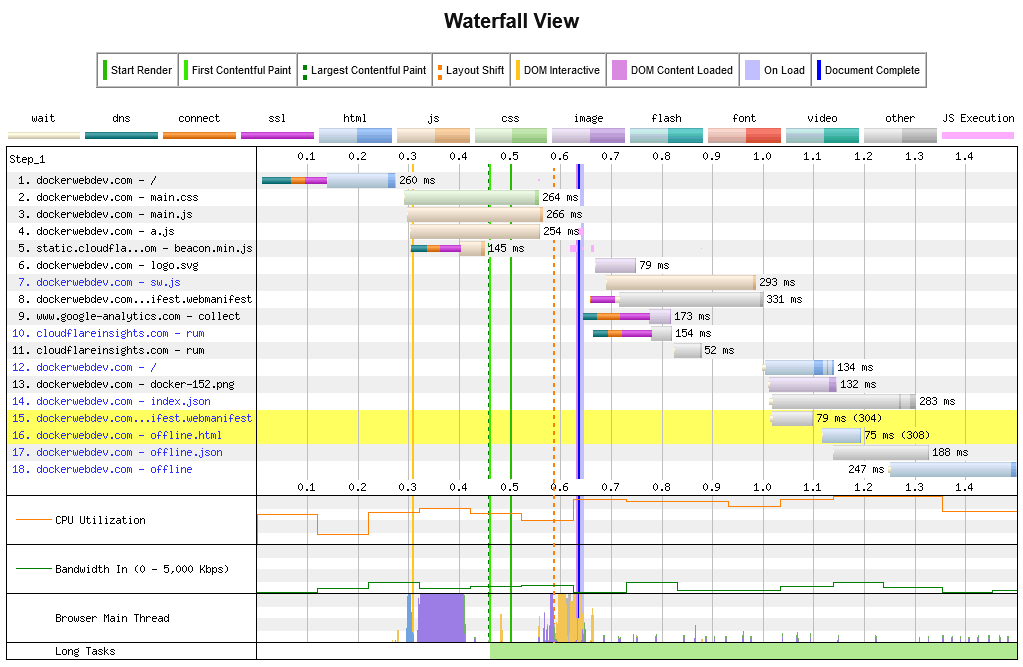
WebPageTest.org 资产瀑布。
该服务使用位于全球各个位置的设备,因此您可以评估实际性能和 CSS 优化。
3. Chrome DevTools 灯塔面板
DevTools Lighthouse 面板在基于 Chromium 的浏览器中提供,例如 Chrome、Edge、Brave、Opera 和 Vivaldi。您可以为移动和桌面设备生成性能、渐进式 Web 应用程序、最佳实践、辅助功能和搜索引擎优化报告。

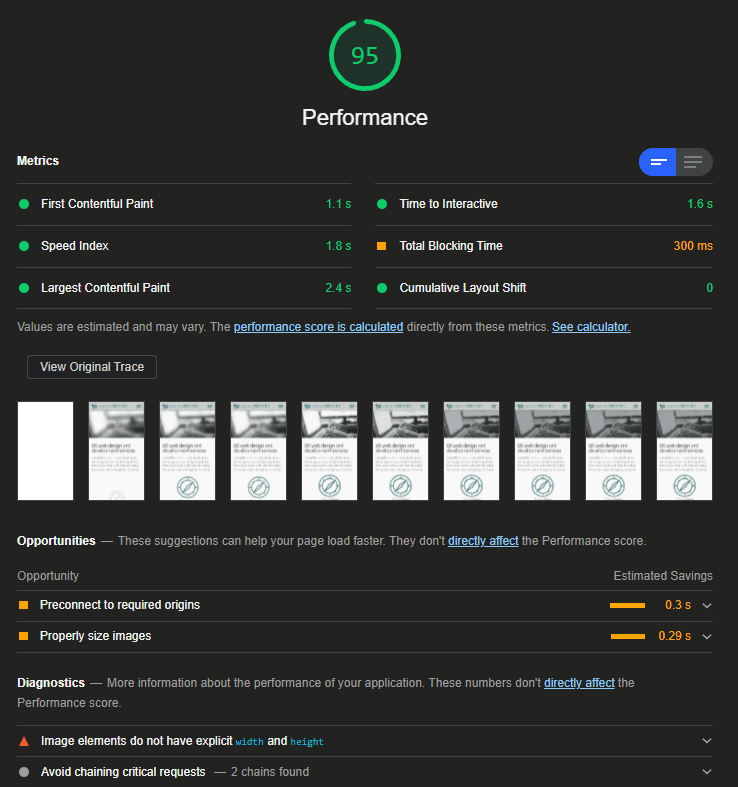
DevTools 灯塔面板。
该工具会提出改进建议,包括优化 CSS 的方法。并非所有的都可行或可行,但突出显示了最有益的速赢。
4. 谷歌 PageSpeed Insights
PageSpeed Insights 是 Lighthouse 的在线版本。它的功能较少,但可以在任何浏览器中使用,并提供一些替代见解。
例如,树状图使用覆盖率指标显示最大的 JavaScript 资产,该指标指示已使用和未使用的代码比例:

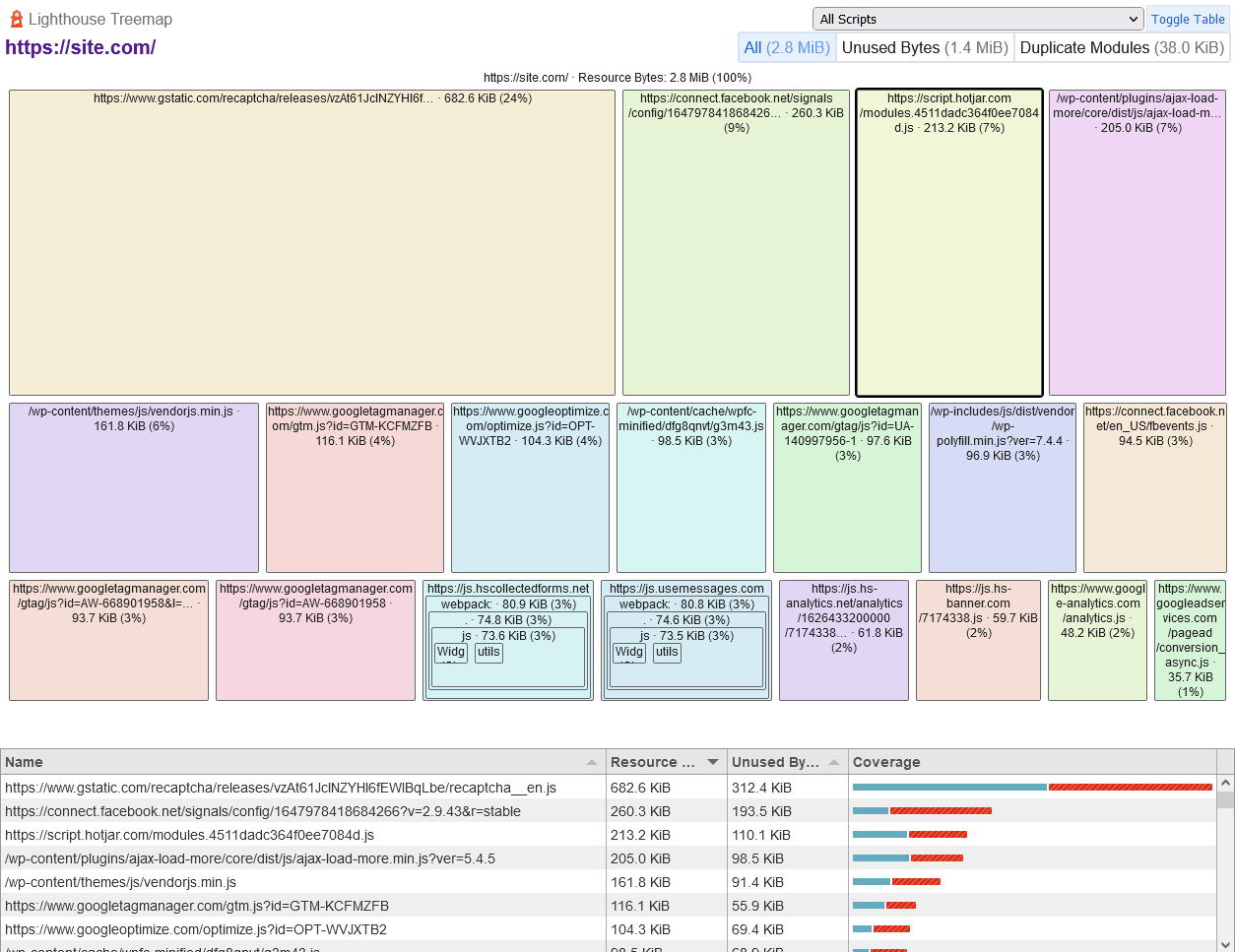
Google PageSpeed Insights 树状图。
CSS 不显示,但 JavaScript 的数量会影响样式的效率。
类似的网站速度测试工具包括 Pingdom 网站速度测试和 GTmetrix。
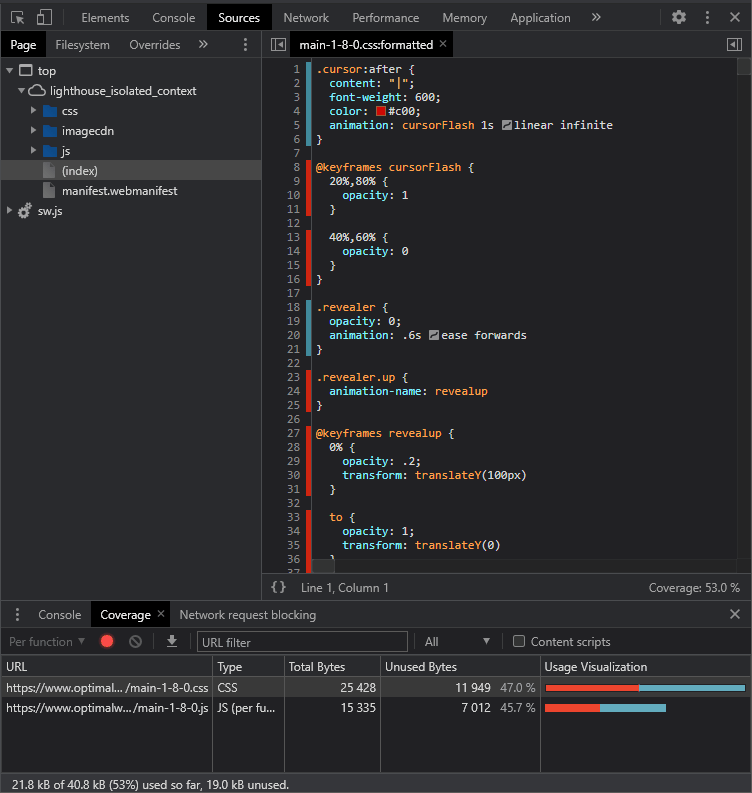
5. Chrome DevTools 覆盖面板
基于 Chromium 的浏览器中的 DevTools Coverage 面板有助于定位未使用的 CSS(和 JavaScript)代码。从 DevTools More tools 子菜单中选择 Coverage,然后刷新您的页面并浏览您的站点/应用程序:

开发者工具覆盖面板。
CSS 和 JavaScript 资产显示在 Coverage 面板中,未使用代码的比例为红色。单击任何文件以查看其源代码,其中行号间距中未使用的代码以红色突出显示。
需要注意的几点:
- 如果您刷新或导航到新页面,覆盖率指标会重置,这在 WordPress 网站上是典型的。仅当您浏览加载内容而无需刷新页面的单页应用程序时,未使用的代码指标才会减少。
- 该工具只能说明在特定时间点之前使用的 CSS。它无法确定小部件是否未被查看或具有多个 JavaScript 绑定状态。
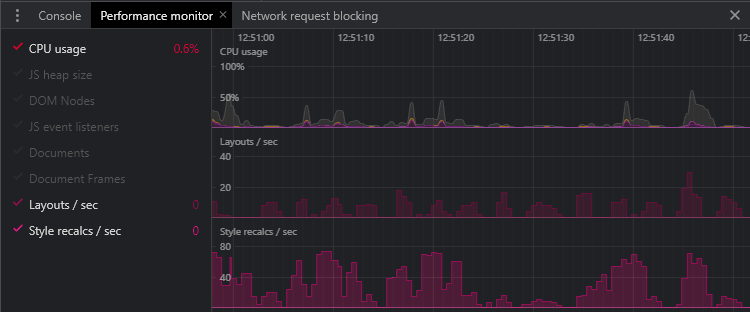
6. Chrome DevTools 实时性能监控器
基于 Chromium 的浏览器具有实时性能监视器。同样,这可以从 DevTools More tools 菜单中获得。当您导航页面、滚动和触发动画时,图表会更新:

DevTools 实时性能监视器。
以下指标对优化 CSS 性能特别重要(越低越好):
- CPU 使用率:处理器使用率从 0% 到 100%。
- 布局/秒:浏览器重新布局页面的速率。
- 样式重新计算/秒:浏览器重新计算样式的速率。
如果 CSS 由于外部因素而陷入困境,其他指标也可能有用(同样,较低的值表示更好的性能):
- JS 堆大小:JavaScript 对象使用的总内存。
- DOM 节点:HTML 文档中元素的数量。
- JS 事件侦听器:已注册的 JavaScript 事件侦听器的数量。
- 文档:资源的数量,包括页面、CSS 文件、JavaScript 模块等。
- 文档框架:框架、iframe 和 JavaScript 工作脚本的数量。
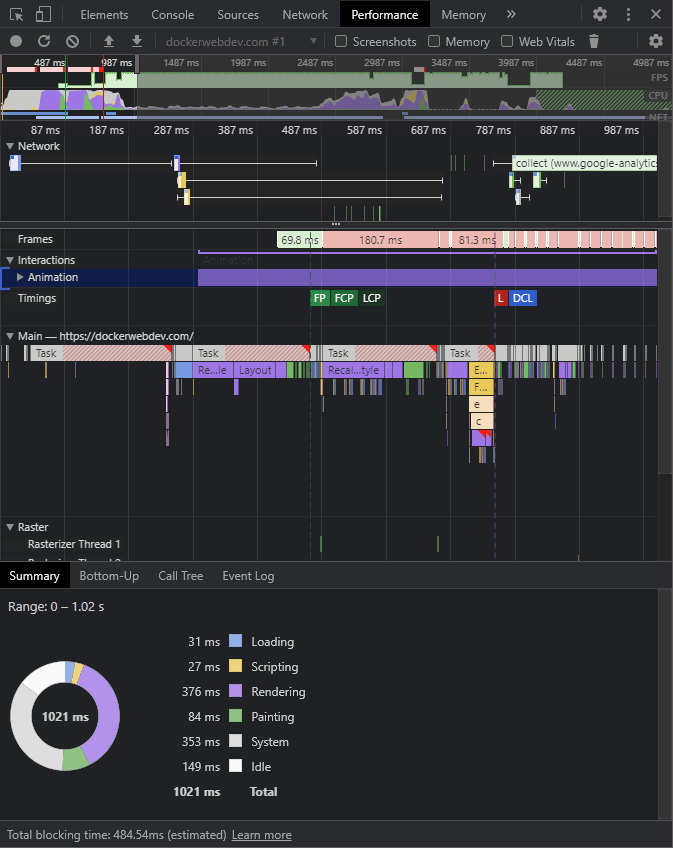
7. DevTools 性能报告
DevTools Performance 面板允许您记录页面活动以供进一步分析并帮助识别性能问题。生成的报告很复杂,许多开发人员都避免使用它们,但它们提供了有价值的信息。
性能面板的设置图标允许您设置各种选项,例如降低网络和 CPU 的速度。您还可以禁用 JavaScript 示例,以便不记录详细的调用堆栈。
首先,单击圆形记录图标,加载和/或使用您的页面,然后单击停止按钮查看报告:

开发者工具性能报告。
几乎所有这些指标都对 JavaScript 开发人员有用,但 CSS 优化问题可能在以下方面尤为明显:
- 顶部红色条:这表示帧速率显着下降,这可能会导致性能问题。这是在页面加载开始时预期的,但过多的 CSS 动画也可能是一个问题。
- 总结图表:高加载、渲染和绘制指标可能表明 CSS 问题。
间接 CSS 性能修复
以下修复不会直接解决 CSS 问题,但它们可以帮助您以相对较少的努力解决一些性能问题。
使用好主机
使用物理上更靠近用户的服务器的优质主机将带来直接的性能优势。托管计划各不相同,但主要分为三种类型:
- 共享托管:您的网站托管在物理服务器上,可能与数百个其他站点一起托管。共享磁盘空间、RAM、CPU 时间和带宽。计划通常很便宜,但性能和可用性受其他站点的影响。升级是可能的,但您的站点通常会保留在相同的基础架构上。
- 专用主机:您的站点托管在您拥有的一台或多台物理服务器上。硬件可根据需要进行配置和升级。计划通常很昂贵,并且硬件故障仍然存在问题。
- 云托管:云托管将硬件基础设施抽象为一组可以按需访问的服务。您的站点可以跨一系列设备进行配置,以便轻松升级。
云托管计划和价格差异很大。你可以考虑:
- 平台即服务 (PaaS) 选项,例如虚拟 Web 服务器和数据库,或
- 软件即服务 (SaaS) 选项,提供完全托管的应用程序,例如 WordPress。
切换主机可以提高性能。它不太可能解决您的所有问题,但它是解决后端和带宽问题的经济高效的解决方案。
您还可以考虑使用内容交付网络 (CDN) 或专业图像和视频 CDN,它们可以将负载分布在地理位置更接近用户的多个位置。
利用浏览器和服务器效率功能
大约 10% 的站点不激活 gzip(或更好的)压缩,这通常是默认的服务器选项。通过在传输前压缩文件,这将 CSS 的大小减少了 60% 或更多。它不会修复低效的 CSS,但代码会更快到达!
您还应该激活 HTTP/2(或更好),它以较小的二进制格式发送数据,压缩标头,并且可以在同一个 TCP 连接上发送多个文件。
最后,确保浏览器可以有效地缓存 CSS 和其他文件。这通常是在 HTTP 标头中设置 Expires、Last-Modified 和/或 ETag 哈希值的问题。
优化您的 CMS
WordPress 等内容管理系统可以使用为自己的 CSS 提供服务的主题和插件进行扩展。在可能的情况下,您应该加快 CMS 以:
- 删除未使用的插件。
- 使用更精简的主题
- 启用缓存以防止过度的页面重新生成。
优化您的图像
图像没有 HTML、CSS 和 JavaScript 的处理和渲染开销,但它们占页面权重和可用带宽的很大一部分。考虑:
- 删除不需要的图像。
- 调整大图像的大小——可能不超过它们可以出现在屏幕上的最大尺寸的 150%。
- 使用适当的图像格式 – 理想情况下是高度压缩的选项,例如 WebP 或 AVIF,但对于徽标和图表可能使用 SVG。
- 用 CSS 渐变或其他效果替换图像。
- 将宽度和高度属性添加到 HTML <img> 标签或使用新的 CSS 纵横比属性以确保在图像下载之前在页面上保留适当的空间。
专业图像 CDN 可以为您处理其中的一些工作。
删除未使用的 CSS
最快的样式是那些您永远不需要加载或渲染的样式!尝试删除您不再需要的任何 CSS 代码,例如遗留页面、小部件或框架的代码。这在较大的站点上可能很困难,并且并不总是清楚特定的样式集是否必不可少。
以下工具在构建时或通过抓取 URL 以识别冗余代码来分析 HTML 和 CSS 使用情况。这并不总是足够的,因此可以设置其他配置以确保允许列出由 JavaScript 和用户交互触发的样式:
- 取消CSS
- 未使用的CSS
- 清除CSS
- 净化CSS
有一个更好的选择:将 CSS 拆分为具有明确职责和相应文档级别的单独文件。删除不必要的样式然后变得相当容易。
优化 CSS 加载性能
并非所有 CSS 都被同等加载。不起眼的 <link> 标签有许多并不总是合乎逻辑的选项和怪癖。
优化网页字体使用
Google Fonts 和类似的字体代工厂已经彻底改变了网络字体,但几行字体代码可能会产生数百 KB 的带宽。
以下是我们的优化建议:
- 只加载您需要的字体:删除您不使用的字体并检查是否需要新字体。
- 仅加载您需要的权重和样式:大多数字体制造商可以将下载限制为某些字符集(例如仅拉丁文)、权重(粗细)和斜体(斜体)。浏览器可以自动呈现缺失的样式,尽管结果可能很差。
- 限制所需的字符:可以将不常用的字体限制为特定字符。例如,Open Sans 中的标题“CSS 教程”可以通过在 Google 字体查询字符串中添加 &text= 参数来定义:fonts.googleapis.com/css?family=Open+Sans&text=CStuorial
- 考虑可变字体:可变字体使用矢量插值定义了多种样式、粗细和斜体。字体文件稍大一些,但您只需要一个而不是多个。递归字体展示了可变字体的灵活性。
- 从本地服务器加载字体:自托管字体比使用代工厂更有效。需要更少的 DNS 查找,并且您可以将下载限制为所有现代浏览器都支持的 WOFF2。较旧的浏览器(我在看你的 IE)可以回退到操作系统字体。
- 考虑操作系统字体:500 kB 的网络字体可能看起来很棒,但是如果您切换到常用的 Helvetica、Arial、Georgia 或 Verdana,有人会注意到吗?操作系统或网络安全字体是提高性能的一种简单方法。
使用适当的字体加载选项
下载和处理 Web 字体可能需要几秒钟的时间。浏览器将:
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
- Show a Flash of Unstyled Text (FOUT):最初使用第一个可用的后备字体,但一旦网络字体准备好就会被替换。
- Show a Flash of Invisible Text (FOIT):在 Web 字体准备就绪之前,不会显示任何文本。这是现代浏览器中的默认进程,通常在恢复到后备字体之前等待三秒钟。
两者都不是理想的。CSS font-display 属性和 Google Font & display = 参数可以选择一个替代选项:
- auto:浏览器的默认行为(通常是 FOIT)。
- 阻止:有效地FOIT。文本最多不可见三秒钟。没有字体交换,但文本可能需要一些时间才能出现。
- 交换:有效地FOUT。在 Web 字体可用之前,将使用第一个后备。文本立即可读,但字体交换效果可能不和谐。Font Style Matcher 可用于定义类似大小的后备。
- 回退:FOIT 和 FOUT 之间的妥协。文本在短时间内不可见(通常为 100 毫秒),然后使用第一个回退直到网络字体可用。
- 可选:类似于回退,但不发生字体交换。网络字体只有在初始期间可用时才会使用。您的第一页视图可能会显示后备字体,后续视图使用下载和缓存的 Web 字体。
使用交换、回退或可选可以提供明显的性能提升。
避免使用 CSS @import
@import at-rule 允许 CSS 文件包含在其他文件中:
/* main.css */
@import url(“https://kinsta.com/blog/optimize-css/reset.css”);
@import url(“grid.css”);
@import url(“widget.css”);
这似乎是加载较小组件和字体的有效方法。不幸的是,每个@import 都是渲染阻塞的,并且每个文件都必须依次加载和解析。
HTML 中的多个 <link> 标签效率更高,并且可以并行加载 CSS 文件:
<link rel=”stylesheet” href=”https://kinsta.com/blog/optimize-css/reset.css”>
<link rel=”stylesheet” href=”grid.css”>
<link rel=”stylesheet ” href=”widget.css”>
也就是说,最好…
连接和缩小 CSS
现代构建工具、CSS 预处理器(如 Sass)和 WordPress 插件可以将所有部分组合成一个大型 CSS 文件。然后删除不必要的空格、注释和字符以将文件大小减小到最小。
使用 HTTP/2 及更高版本,多个文件的性能问题较少,但单个文件只需要一个标头,并且可以更有效地压缩和缓存。
单独的 CSS 文件只有在您有一个或多个经常更改的样式表时才实用——也许每周更改几次。即便如此,大部分静态 CSS 代码仍然可以合并到一个文件中。
避免 Base64 编码
工具可以将图像编码为 base64 字符串,您可以将其用作 HTML <img> 标签和 CSS 背景中的数据 URI:
.background {
background-image: url(‘data:image/jpg;base64,ABC123…’);
}
这减少了 HTTP 请求的数量,但会损害 CSS 性能:
- base64 字符串可以比它们的二进制等价物大 30%。
- 浏览器必须先解码字符串才能使用图像,并且
- 改变一个图像像素会使整个 CSS 文件无效。
如果您使用非常小的、不经常更改的图像,并且结果字符串不比 URL 长得多,则仅考虑使用 base64 编码。
也就是说,您可以对可重用的 SVG 图标进行 UTF8 编码,例如
.svgbackground {
background-image: url(‘data:image/svg+xml;utf8,<svg xmlns=”http://www.w3.org/2000/svg” viewBox=”0 0 600 600″><circle cx=”300″ cy=”300″ r=”150″ stroke-width=”3″ stroke=”#f00″ fill=”#ff0″ /></svg>’);
}
删除 CSS Hacks 和 IE Fallbacks
除非您不幸并且拥有高比例的 Internet Explorer 用户,否则可以从您的 CSS 中删除 IE 条件样式表和 hacks。在大多数情况下,IE 用户仍然会看到一些东西,特别是如果您使用移动优先设计,默认情况下显示更简单的线性视图。结果可能不是很好,也不会是像素完美的,但是考虑到所有用户的可访问性,您的开发预算最好花费。
预加载 CSS 文件
<link> 标签提供了一个可选的 preload 属性,可以立即开始下载而不是等待 HTML 中的真正引用:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>我的页面</title>
<!– 预加载样式 –>
<link rel=”preload ” href=”https://kinsta.com/css/main.css” as=”style” />
<!– 更多代码 –>
<!– 加载预加载样式 –>
<link rel=”样式表” href=”https://kinsta.com/css/main.css” />
这在 WordPress 和其他 CMS 中特别有用,其中插件可以在页面下方添加样式表。
使用关键的内联 CSS
分析工具可能会建议您“内联关键 CSS”或“减少渲染阻塞样式表”。这通过以下方式提高了性能:
需要为您的电子商务网站提供快速、可靠且完全安全的托管服务?Kinsta 提供所有这些以及来自 WooCommerce 专家的 24/7 世界级支持。查看我们的计划
- 识别折叠上方元素使用的基本样式(页面加载时可见的样式)
- 将该关键 CSS 内联到 <head> 中的 <style> 标签中
- 异步加载剩余的 CSS 以避免渲染阻塞。这可以通过以浏览器给予较低优先级的“打印”样式加载样式表来实现。一旦页面加载完毕,JavaScript 就会将其切换为“所有”媒体样式(<noscript> 确保 CSS 工作在 JavaScript 不可用的情况下):
<style>
/* 关键样式 */
body { font-family: sans-serif; 颜色:#111;}
</style>
<!– 加载剩余样式–>
<link rel=”stylesheet”
href=”https://kinsta.com/css/main.css”
media=”print”
onload=”this.media =”all””>
<noscript>
<link rel=”stylesheet” href=”https://kinsta.com/css/main.css”>
</noscript>
诸如critical和criticalCSS之类的工具可以帮助提取视图中元素的样式。
该技术显着提高了性能并提高了审计分数。具有一致界面的站点或应用程序应该更容易实现,但在其他地方可能更难:
- 除了最简单的站点之外,构建工具对于所有站点都是必不可少的。
- 每个设备上的“折叠”都不同。
- 站点可能有多种布局,需要不同的关键 CSS。
- 关键的 CSS 工具可能会与特定的框架、HTML 生成的客户端和动态内容发生冲突。
- 该技术主要有利于首页加载。CSS 会为后续页面缓存,因此额外的内联样式会增加页面权重。
使用媒体查询呈现
单个串联和缩小将使大多数网站受益,但需要大量较大屏幕样式的网站可以拆分 CSS 文件并使用媒体查询加载:
<!– 在所有设备上加载的核心样式 –>
<link rel=”stylesheet” href=”https://kinsta.com/blog/optimize-css/core.css”>
<!– 服务于屏幕至少 40em 宽 –>
<link rel=”stylesheet” media=”(min-width: 40em)” href=”40em.css”>
<!– 用于至少 80em 宽的屏幕 –>
<link rel= “stylesheet” media=”(min-width: 80em)” href=”80em.css”>
此示例假定采用移动优先方法。移动设备加载 core.css 但可能不需要下载或解析剩余的样式表。
使用渐进式渲染
渐进式呈现是一种为单独的页面或组件定义单独的样式表的技术。它可以使单个页面由大量组件构建的大型站点受益。
每个 CSS 文件在 HTML 中引用组件之前立即加载:
<head>
<!– 核心样式 –>
<link rel=”stylesheet” href=”https://kinsta.com/blog/optimize-css/core.css” />
</head>
<body>
< !– header –>
<link rel=”stylesheet” href=”header.css” />
<header>…</header>
<!– 主要内容 –>
<link rel=”stylesheet” href =”main.css” />
<main>
<!– 小部件样式 –>
<link rel=”stylesheet” href=”widget.css” />
<div class=”mywidget>…</div>
</main>
<!– 页脚 –>
<link rel=”stylesheet” href=”footer.css” />
<页脚>…</页脚>
</正文>
这在大多数浏览器中运行良好。(Safari 在加载所有 CSS 之前会显示一个空白页面,但它不应该比单个大样式表更糟糕。)
采用 Web 组件还鼓励使用在呈现自定义元素时加载的作用域样式。
优化 CSS 性能
CSS 技术和属性给浏览器、CPU、内存、带宽和其他资源带来了不同的压力。以下提示可以帮助您避免不必要的处理和性能下降。
采用现代布局技术(Grid 和 Flexbox)
基于浮动的布局难以创建,使用大量属性,需要不断调整边距和填充,必须使用媒体查询进行管理,并且需要大量的浏览器处理。多年来,它们是唯一可行的布局方法,但不再需要。使用:
- 用于一维布局的 CSS Flexbox,可以换行到下一行。它是菜单、图片库、卡片等的理想选择。
- 用于具有显式行和列的二维布局的 CSS 网格。它非常适合页面布局。
两者都更易于开发,使用更少的代码,渲染速度更快,并且无需媒体查询即可适应任何屏幕尺寸。
非常老的浏览器无法识别现代的 flexbox 和 grid 属性,因此每个元素都变成了一个块。以类似移动设备的简单线性布局展示它们:无需使用基于浮动的回退来模拟设计。
用 CSS 渐变和效果替换图像
在可能的情况下,选择 CSS 代码而不是图像。尝试渐变、边框、半径、阴影、滤镜、混合模式、蒙版、剪裁和伪元素效果,以重复使用或替换现有图像。
CSS 效果使用的带宽要少得多,更容易修改,而且通常可以制作动画。
避免过度使用昂贵的属性
您可能有简洁的声明性代码,但某些 CSS 需要比其他 CSS 进行更多处理。以下属性会触发绘画计算,过度使用时可能会很昂贵:
- 位置:固定
- 边界半径
- 盒子阴影
- 文字阴影
- 不透明度
- 转变
- 筛选
- 背景过滤器
- 背景混合模式
尽可能使用 CSS 过渡和动画
CSS 过渡和动画总是比 JavaScript 驱动的效果更平滑,后者修改类似的属性。它们不会在非常旧的浏览器中处理,但是,由于这些浏览器可能在功能较弱的设备上运行,这是最好的。
但是,避免过度的动画。效果应增强用户体验,而不会对性能产生不利影响或导致晕车。检查首选减少运动媒体查询并在必要时禁用动画。
避免动画属性触发重新布局
改变元素的尺寸(宽度、高度、内边距、边框)或位置(顶部、底部、左侧、右侧、边距)可能会导致整个页面在每个动画帧上重新布局。最有效的动画属性是:
- 不透明度
- 滤镜:模糊、对比、阴影和其他效果
- 变换:平移(移动)、缩放或旋转元素
浏览器可以使用硬件加速的 GPU 在自己的层中渲染这些效果,因此只影响合成阶段。
如果您必须为其他属性设置动画,您可以通过使用 position: absolute 将元素从页面流中取出来提高性能。
注意复杂的选择器
浏览器将快速解析最复杂的 CSS 选择器,但简化它们会减小文件大小并提高性能。当您在像 Sass 这样的 CSS 预处理器中创建深度嵌套的结构时,通常会生成复杂的选择器。
指出哪些元素会发生变化
CSS will-change 属性允许您警告元素将如何更改或动画,以便浏览器可以提前进行优化:
.myelement {
将改变:变换,不透明度;
}
可以定义任意数量的逗号分隔值,但该属性仅应用作解决已知性能问题的最后手段。不应将其应用于太多元素,并确保给它足够的时间进行初始化。
考虑 CSS 包含
包含是一种新的 CSS 功能,它可以通过允许您识别页面的孤立子树来提高性能。浏览器可以通过渲染(或不渲染)特定 DOM 内容块来优化处理。
contains 属性接受以空格分隔的列表中的以下一个或多个值:
- none:不应用遏制
- 布局:元素的布局与页面的其余部分隔离——它的内容不会影响其他元素
- 油漆:元素的子元素不会显示在其边界之外
- size:元素的大小可以在不检查子元素的情况下确定——尺寸与内容无关
还提供两个特殊值:
- 严格:应用所有收容规则(无除外)
- 内容:应用布局和绘制
重要的
一个页面有一个 <ul> 列表,其中包含:strict; 应用。如果您更改任何子 <li> 的内容,浏览器将不会重新计算该项目、列表中的其他项目或页面上任何其他元素的大小或位置。
大多数现代浏览器都支持 CSS 包含。Safari 或更旧的应用程序不支持,但可以安全地在这些应用程序中使用包含,因为浏览器将简单地忽略该属性。
对 Save-Data 标头做出反应
Save-Data 是一个 HTTP 请求标头,指示用户已请求减少数据。在某些浏览器中,它可能被标记为“Lite”或“Turbo”模式。
启用后,每个浏览器请求都会发送一个 Save-Data 标头:
GET /main.css HTTP/1.0
主机:site.com
保存数据:开启
当检测到 Save-Data 时,服务器可以做出相应的响应。在 CSS 的情况下,它可以发送更简单的类似移动设备的线性布局、使用操作系统字体、切换到块颜色或加载低分辨率图像背景。
请注意,服务器应在修改后的请求上返回以下标头,以确保在用户关闭 Lite/Turbo 模式时不会缓存和重用最少的内容:
变化:接受编码,保存数据
标头也可以被客户端 JavaScript 检测到。当未启用 Save-Data 时,以下代码将 bestUX 类添加到 <html> 元素:
if (‘connection’ in navigator && !navigator.connection.saveData) {
document.documentElement.classList.add(‘bestUX’);
}
然后样式表可以在没有任何服务器操作的情况下做出相应的反应:
/* 默认没有英雄图片 */
header {
background-color: #abc;
背景图像:无;
}
/* 没有保存数据时的英雄图片 */
.bestUX header {
background-image: url(“hero.jpg”);
}
首选减少数据媒体查询提供了一个仅 CSS 选项作为替代,尽管在撰写本文时任何浏览器都不支持:
/* 默认没有英雄图片 */
header {
background-color: #abc;
背景图像:无;
}
/* 没有保存数据时的英雄图片 */
@media (prefers-reduced-data: no-preference) {
header {
background-image: url(“hero.jpg”);
}
}
已经通过 JavaScript 解决了性能问题?💪 是时候看看你网站的 CSS 了 🚀点击推文
概括
有很多优化 CSS 性能的选项,但对于新项目,请考虑以下做法:
- 使用移动优先的方法:首先编写最简单的移动布局,然后随着屏幕空间和浏览器功能集的增加添加增强功能。
- 将 CSS 拆分为具有可识别职责的单独文件:CSS 预处理器或 CMS 插件可以将 CSS 部分合并到一个文件中。
- 添加构建步骤:可用的工具可以自动 lint 代码、识别问题、连接、缩小、缩小图像大小等。自动化让生活更轻松,您也不太可能忘记优化步骤。
- 记录您的样式表:带有记录示例的样式指南将使您的代码更易于获取和维护。您将能够毫不费力地识别和删除旧的 CSS。
最后,学习CSS!您知道的越多,您需要编写的代码就越少,您的 Web 应用程序就会变得越快。无论您使用哪种平台和框架,它都会使您成为更好的开发人员。
你还有哪些优化 CSS 性能的技巧?请在评论部分分享它们!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 28 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
