最多 现代网上商店 使您能够使用过滤器查找特定类型的产品。 活动产品过滤器 WooCommerce 块通过帮助您检查和查看您有哪些产品过滤器,使该过程更容易。
在本文中,我们将向您展示 Active Product Filters 块的工作原理以及如何放置它。 我们将讨论如何配置过滤器,并讨论一些有效使用它的提示和技巧。
让我们开始吧!
如何将活动产品过滤器 WooCommerce 块添加到您的帖子或页面
在我们讨论 Active Product Filters 块之前,我们需要讨论 WooCommerce 提供的其他过滤元素。 当您将 Active Product Filters 元素添加到页面或帖子时,它会显示您通过其他块选择的过滤器。 此块使您能够禁用特定过滤器以扩大搜索范围,但它不提供添加新过滤器的选项。
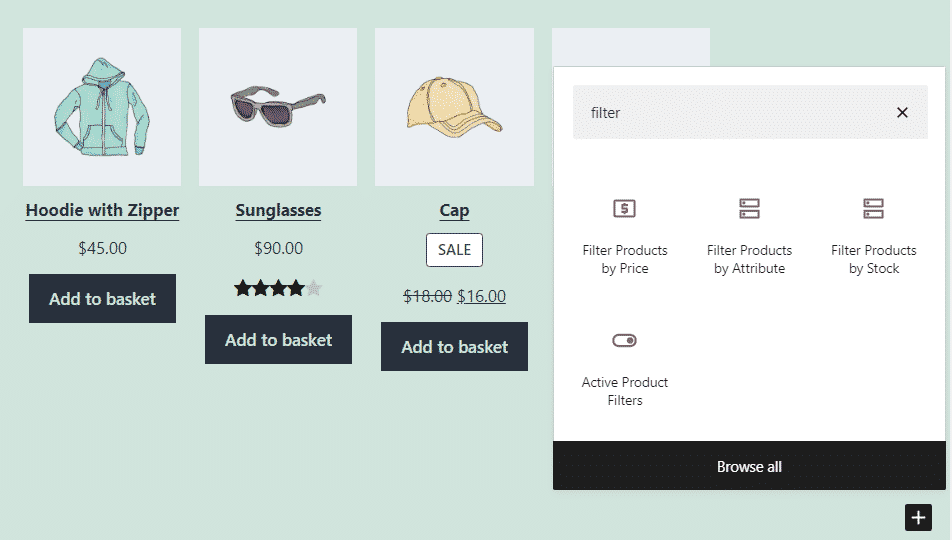
要放置此元素,请打开 WordPress 编辑器 并选择添加新块的选项。 使用搜索功能查找活动产品过滤器:

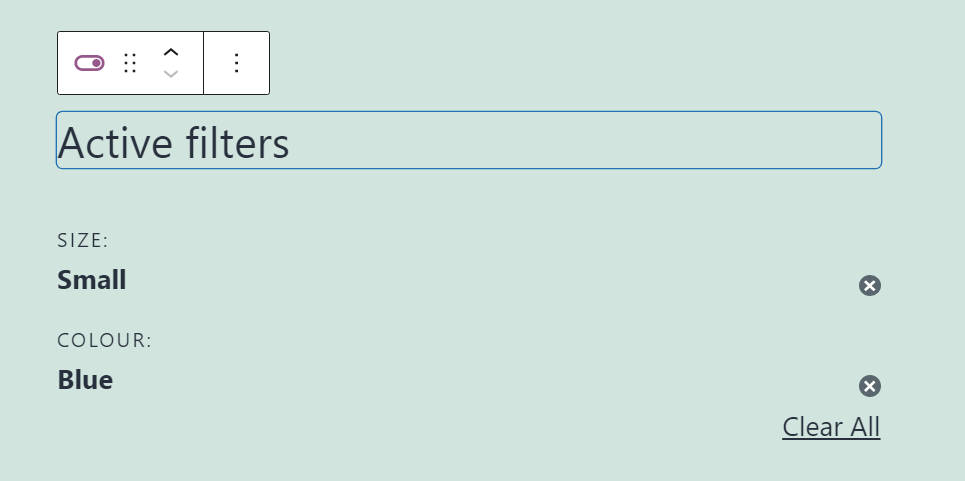
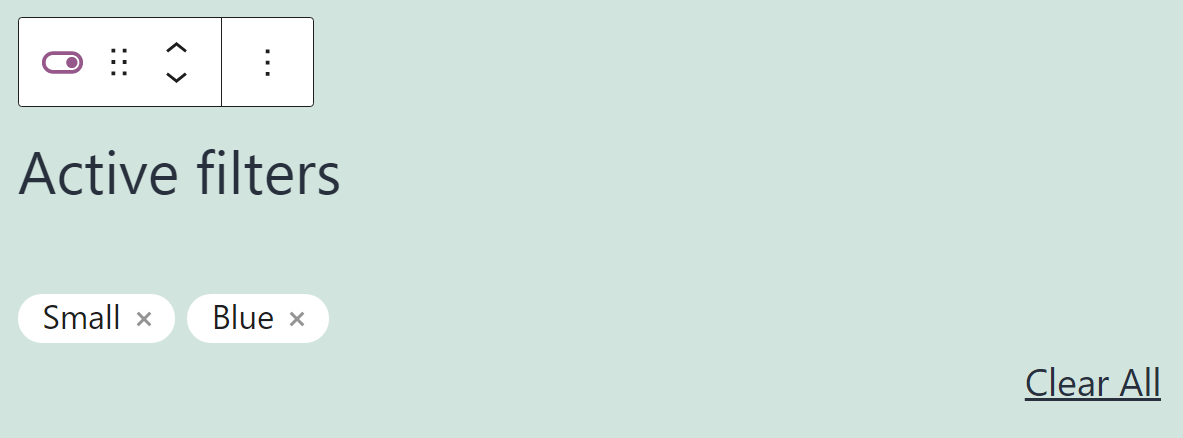
由于您尚未指定任何过滤器,Active Product Filters 块将在编辑器中显示两个占位符选项。 这是放置块后的样子:

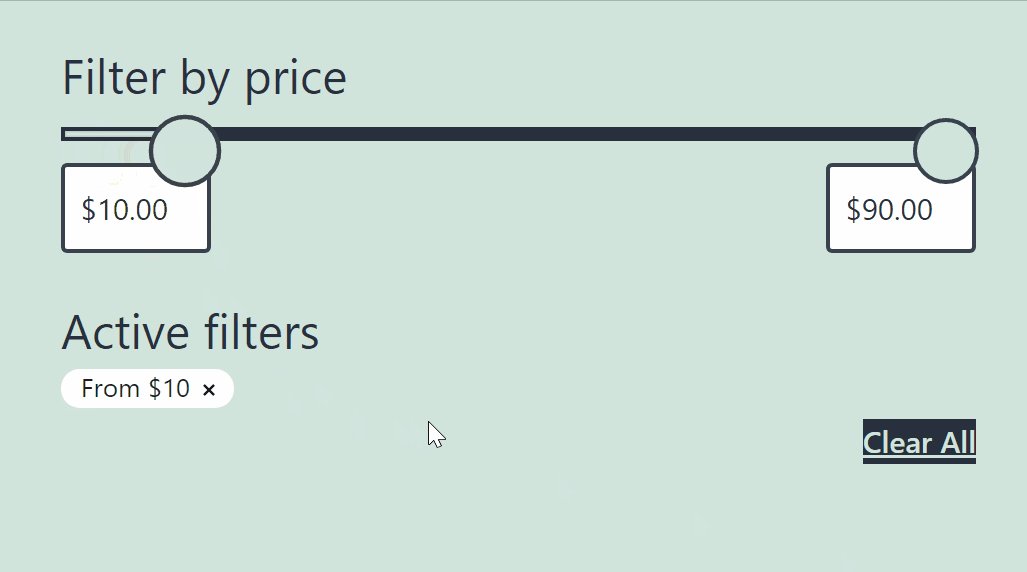
该块按属性分隔过滤器。 您可以删除特定的活动过滤器以扩大产品搜索范围,或使用“全部清除”按钮取消所有选项。
要添加新的选择器,您需要使用其他与过滤器相关的选择器之一 WooCommerce 块. 块编辑器提供三个这样的选项:按价格过滤产品、按属性过滤产品和按库存过滤产品。
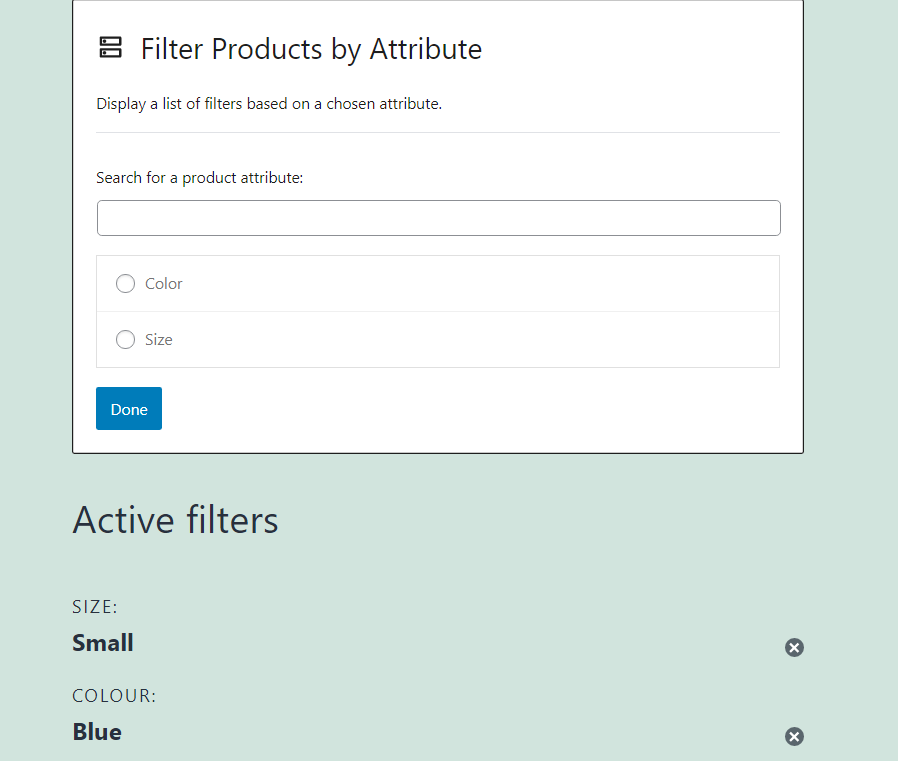
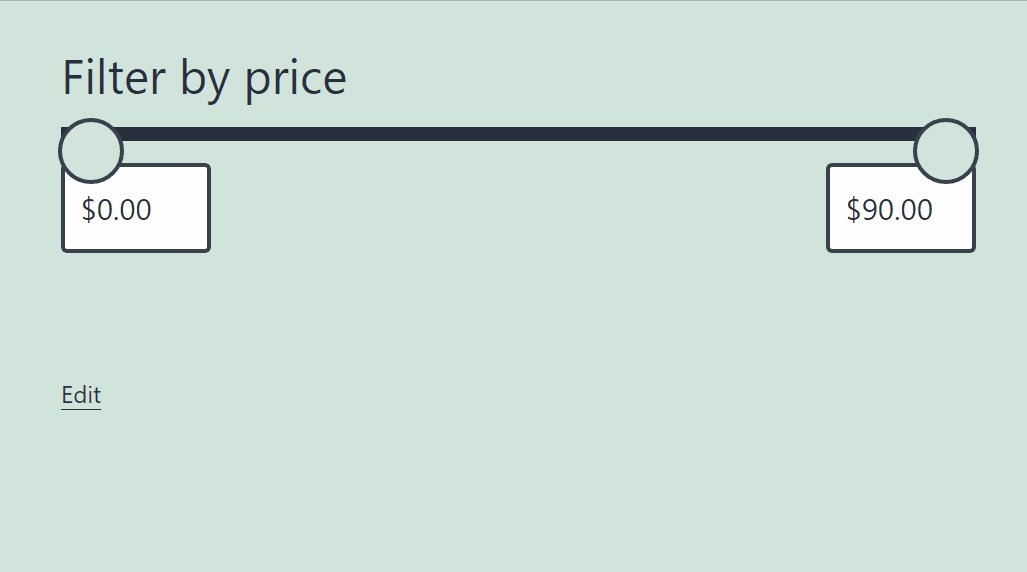
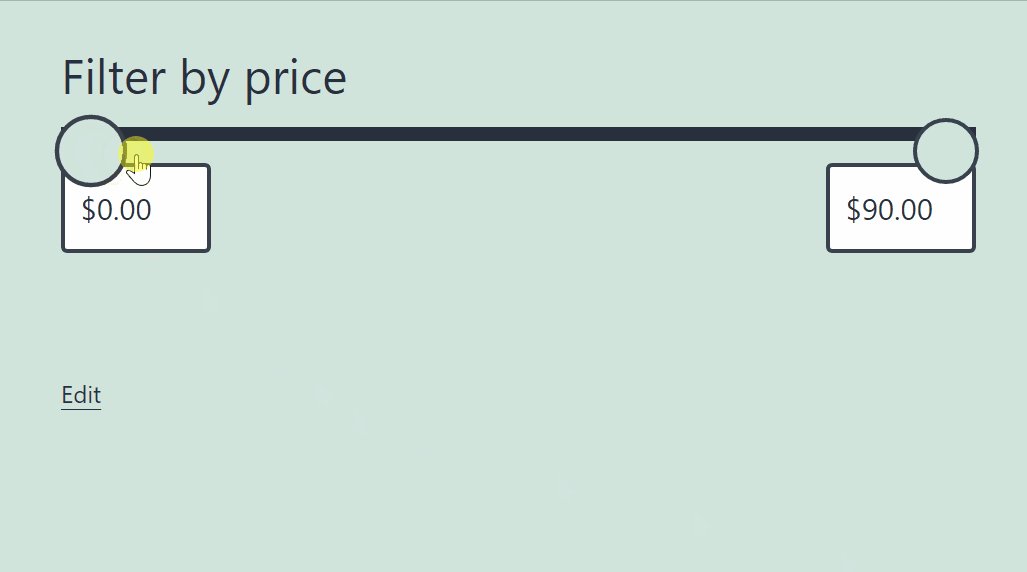
例如,如果您将按属性过滤产品 WooCommerce 块与活动产品过滤器元素配对,则如下所示:

您可以将 Active Product Filters 块与您想要的任何其他 WooCommerce 过滤元素配对。 尽管在您使用块编辑器时它会显示过滤器占位符,但这些选项不会对访问者显示。 相反,他们只会看到他们使用其他块之一选择的过滤器。
活动产品过滤器 WooCommerce 阻止设置和选项
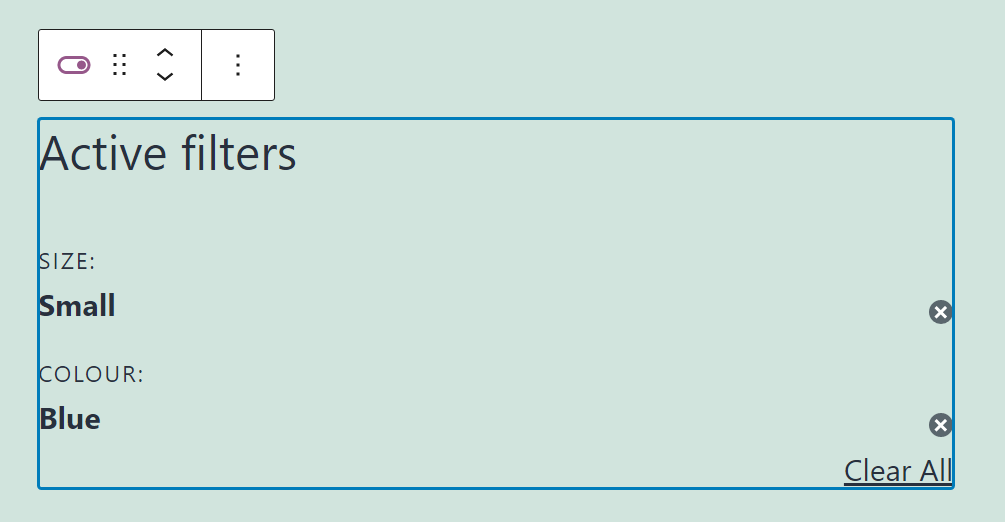
Active Product Filters 块不提供广泛的配置选项。 如果您将鼠标悬停在编辑器中的块上以访问其格式设置菜单,您将只会看到重新排列其位置或将其转换为不同类型元素的选项:

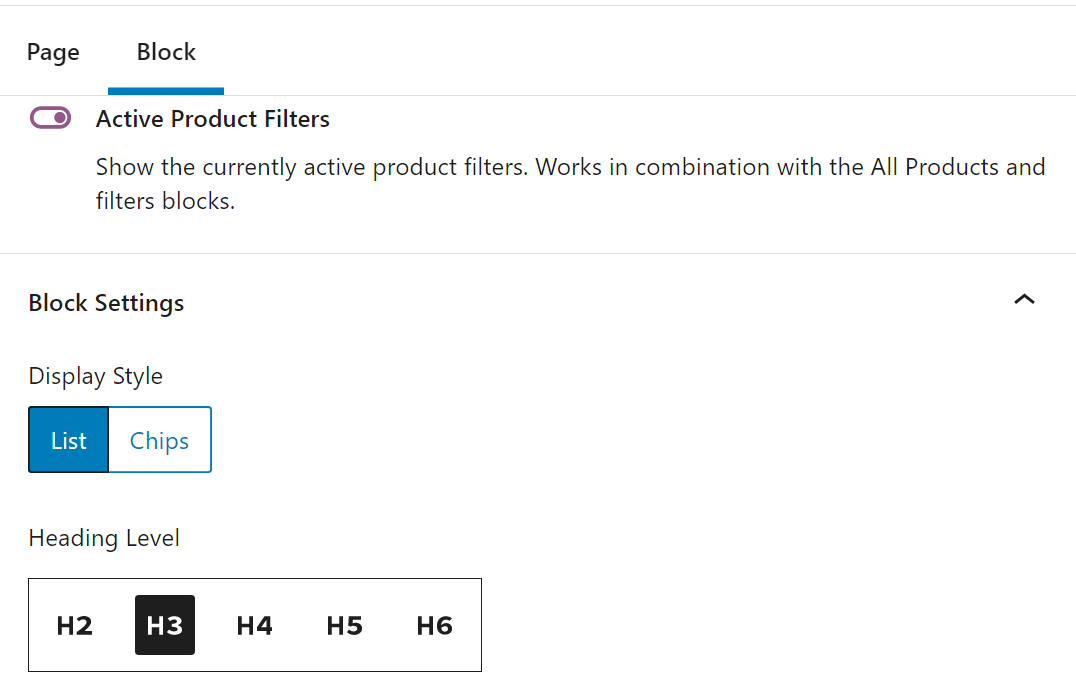
要访问块的样式设置,请选择它并单击屏幕右上角的齿轮图标。 这将打开块右侧的菜单。 此菜单包括用于更改块显示活动过滤器的样式以及修改活动过滤器文本的标题级别的选项:

默认情况下,活动产品过滤器块使用列表样式来显示活动过滤器。 如果您将样式切换为“Chips”,则块的外观如下所示:

除了这些选项之外,块的设置菜单还提供了添加 CSS 类的选项。 你可以使用这些类 添加自定义 CSS 并进一步修改块的样式。
有效使用有源产品过滤器块的提示和技巧
重要的是要重申,如果不添加 WooCommerce 提供的其他过滤元素之一,就不能使用 Active Product Filters 块。 顾名思义,此块使用户能够管理活动过滤器。 但是,它不允许用户添加或选择过滤器。
为此,您需要使用以下三个块之一:按价格过滤产品、按属性过滤产品或按库存过滤产品。
您可以添加一个或多个这些块,并将其与 Active Product Filters 元素配对。 但是,添加这些块的最合乎逻辑的位置是在 您的商店页面.
还值得注意的是,在您选择至少一个过滤器之前,Active Product Filters 块不会显示在您网站的前端:

从可用性的角度来看,将 Active Product Filters 块放在其他元素下方是有意义的。 这样,一旦出现在页面上,块就不会向下推其他元素。
关于有源产品过滤器 WooCommerce 块的常见问题
有源产品过滤器块非常易于使用并可与其他元素配对。 但是,如果您对如何使用它仍有任何疑问,本节旨在回答这些问题。
我可以单独使用 Active Product Filters 块吗?
您可以将 Active Product Filters 块放置在您网站的任何位置。 但是,除非您为用户提供一种选择他们想要使用的过滤器的方法,否则该块不会出现在您的页面上。 为此,您需要使用按价格过滤产品、按属性过滤产品或按库存过滤产品块。
为什么活动产品过滤器块没有显示在我的网站上?
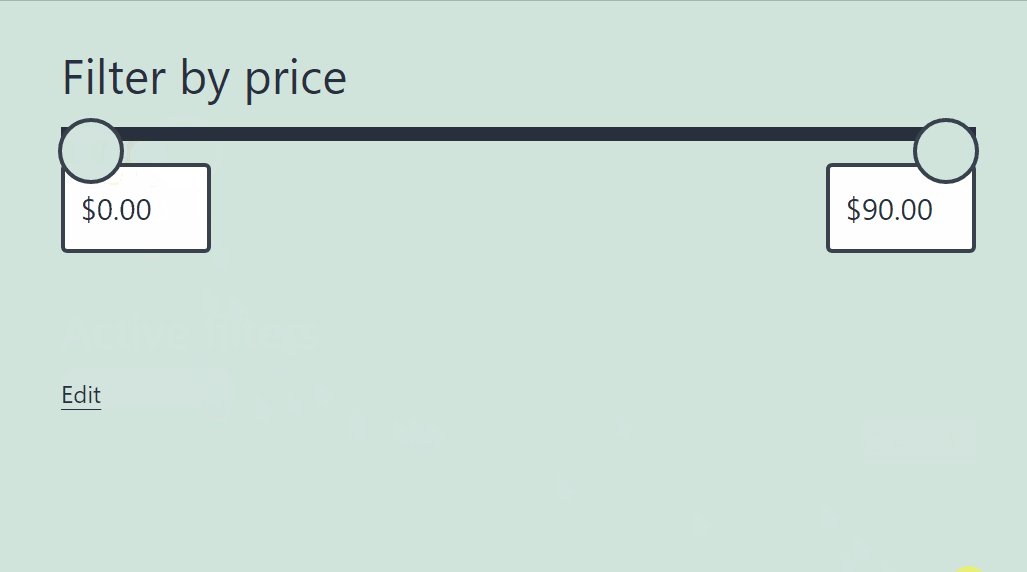
只有当您选择一个或多个过滤器时,才会出现 Active Product Filters 块。 如果您没有活动过滤器,则该块将不会显示在前端。 此外,如果您使用“全部清除”选项移除所有活动过滤器,该块将隐藏自身。
我应该在哪里放置有源产品过滤器块?
将 Active Product Filters 块放在商店的商店页面上最有意义。 这样,客户将能够使用您提供的任何选项过滤产品,并使用活动产品过滤器块管理这些过滤器。
结论
产品过滤器使客户能够轻松浏览您商店的产品目录。 越多 WooCommerce 属性 您设置后,客户就越容易使用过滤器找到他们正在寻找的产品。 通过使用 Active Product Filters WooCommerce 块,您可以让用户更好地控制他们可以使用的过滤器。
请务必记住,活动产品过滤器块仅在用户选择一个或多个过滤器后才会显示。 为此,您需要使用以下块之一:按价格过滤产品、按属性过滤产品或按库存过滤产品。
您对如何使用 Active Product Filters WooCommerce 块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
精选图片来自 GoodStudio/shutterstock.com
