如果您想优化网站的速度和性能,了解需要关注哪些关键指标非常重要。例如,第一个字节的时间 (TTFB) 测量用户浏览器从您网站的服务器接收第一个“字节”数据所需的时间。不要渲染它或在屏幕上显示它。但是要简单地向浏览器返回一个字节。
在这篇文章中,我们将解释 TTFB 是什么以及它为什么重要。然后我们将讨论如何衡量它,以及如何在 WordPress 网站上减少它。最后,我们将总结一些常见问题。让我们开始吧!
第一个字节的时间(TTFB)是什么
TTFB 衡量您的服务器对访问者浏览器请求的响应能力。换句话说,它是用户到达网页和服务器识别它之间所花费的时间。
这很重要,因为浏览器从服务器接收第一个字节数据所需的时间越长,加载页面所需的时间就越长。并且因为 TTFB 是最初的交互,很长的第一个字节时间意味着页面的其余部分甚至无法开始加载。因为服务器还没有响应。
因此,TTFB 在您网站的用户体验 (UX)及其搜索引擎优化 (SEO) 中起着举足轻重的作用。它也是Google 考虑确定您网站的页面加载体验并进而确定其排名的Web Vitals 之一(与FCP、LCP和 CLS 一起)。
TTFB 类似于First Contentful Paint (FCP),也用于衡量加载体验和用户的等待时间。但是,FCB 会测量访问者看到页面上出现的第一个元素所需的时间。TTFB 是任何信息,无论可见与否。
网站的 TTFB 由三个主要流程组成:
- HTTP 请求从访问者的浏览器发送到服务器。
- 服务器处理请求并准备其响应。
- 服务器将响应发送回浏览器。
此过程越快,您的加载时间就越快,响应也就越快。但是,一些因素和问题会在每个步骤中延迟和减慢它。因此,为了优化您网站的速度和性能,您可能希望专注于减少 TTFB。
如何测量 TTFB
您可以通过多种不同的方式来测量 TTFB,包括使用实验室和现场工具。这意味着模拟结果(实验室)和使用真实用户数据(现场)的测试。但是,在此之前,先了解什么是好分数是有帮助的。
通常,有利的 TTFB 介于 200 毫秒 (ms) 和 500 毫秒(0.2 到 0.5 秒)之间。当然,数字越小越好。任何高于 600 毫秒的值都被认为是低分。由于谷歌引入了页面速度作为排名考虑因素,许多网站的拍摄时间低于 100 毫秒。然而,在大多数情况下,低于 200 毫秒的任何东西仍然被认为是“好”的。
您可以使用多种工具来测量 TTFB。让我们来看看一些最佳选择。
网页测试
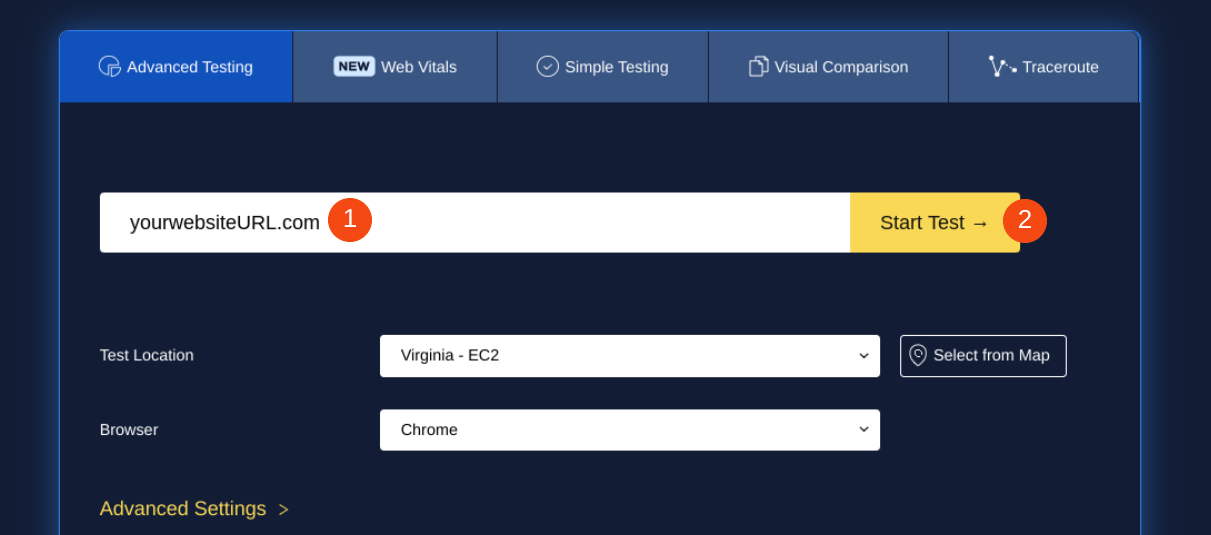
WebPageTest是一种在线工具,可让您快速轻松地测试页面速度。但是,您也可以使用它来访问包含关键指标(包括 TTFB)的详细报告。
要使用它,您只需在文本字段中输入您的 URL,然后单击“开始测试”按钮:

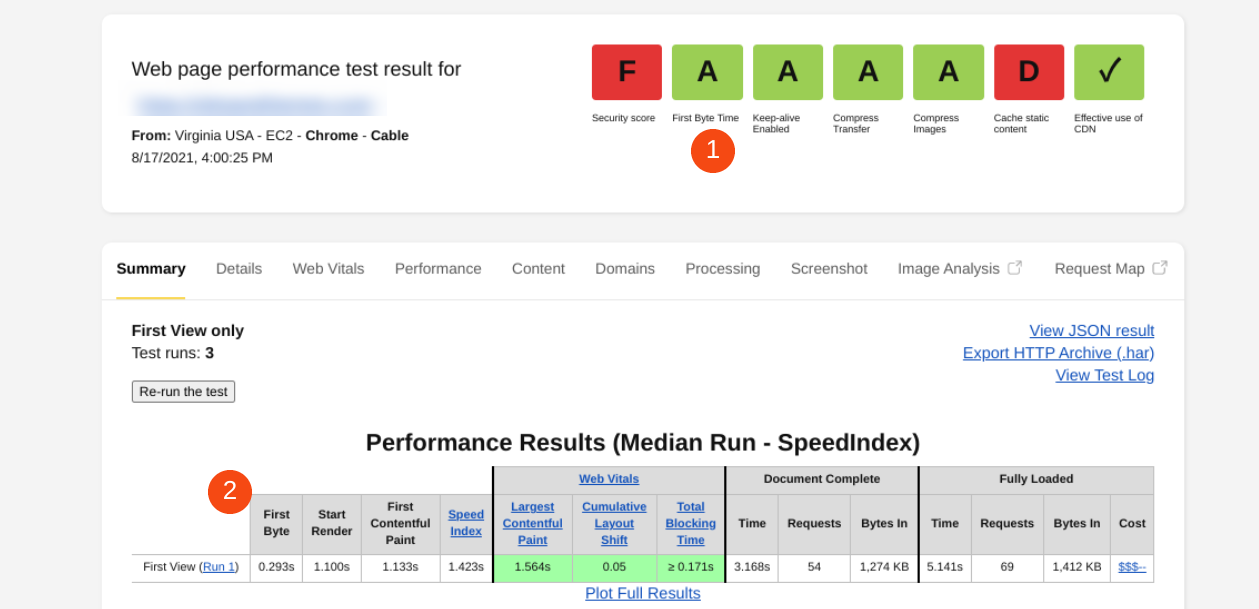
在结果页面上,您可以查看有关您网站的大量信息。在顶部,您可以找到 TTFB 的一般分数。在以下部分中,您可以在 First Byte 列下找到以毫秒为单位的时间:

根据 WebPageTest,目标是域名服务器 (DNS)、套接字和安全套接字层 (SSL)协商所需的时间加上 100 毫秒。TTFB 每增加 100 毫秒,在线工具就会将您网站的分数降低一个字母等级。
GTmetrix
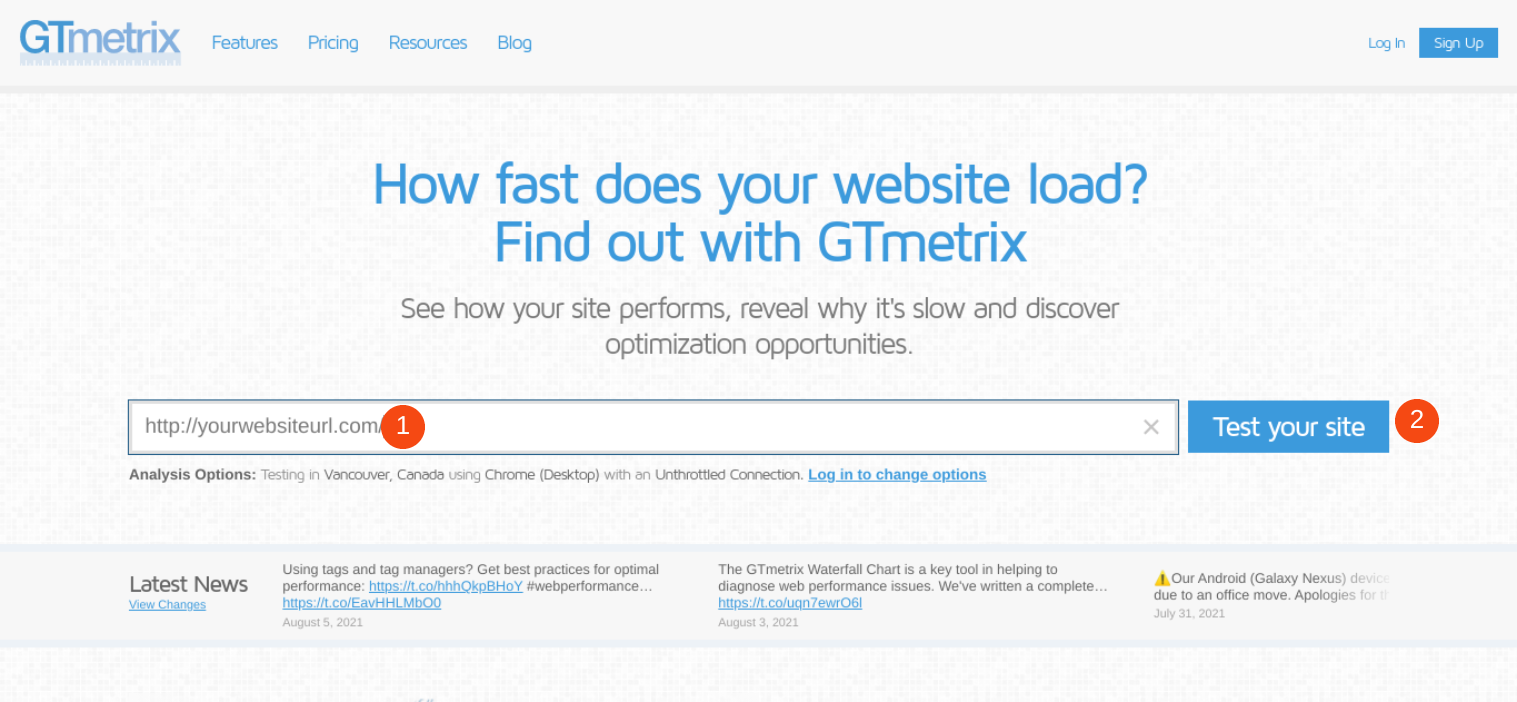
GTmetrix是另一个免费的在线工具,可用于测量 TTFB。您可以在文本字段中输入您的网站 URL,然后单击测试您的站点按钮:

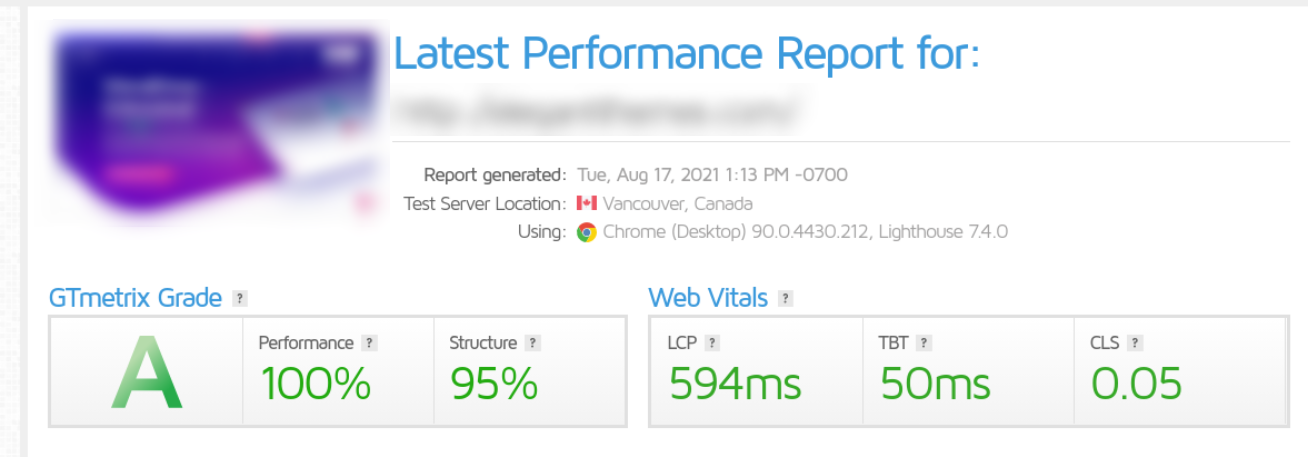
该工具完成对您的 URL 的分析后,将显示性能报告,其中包括总体成绩以及您的 Web Vitals:

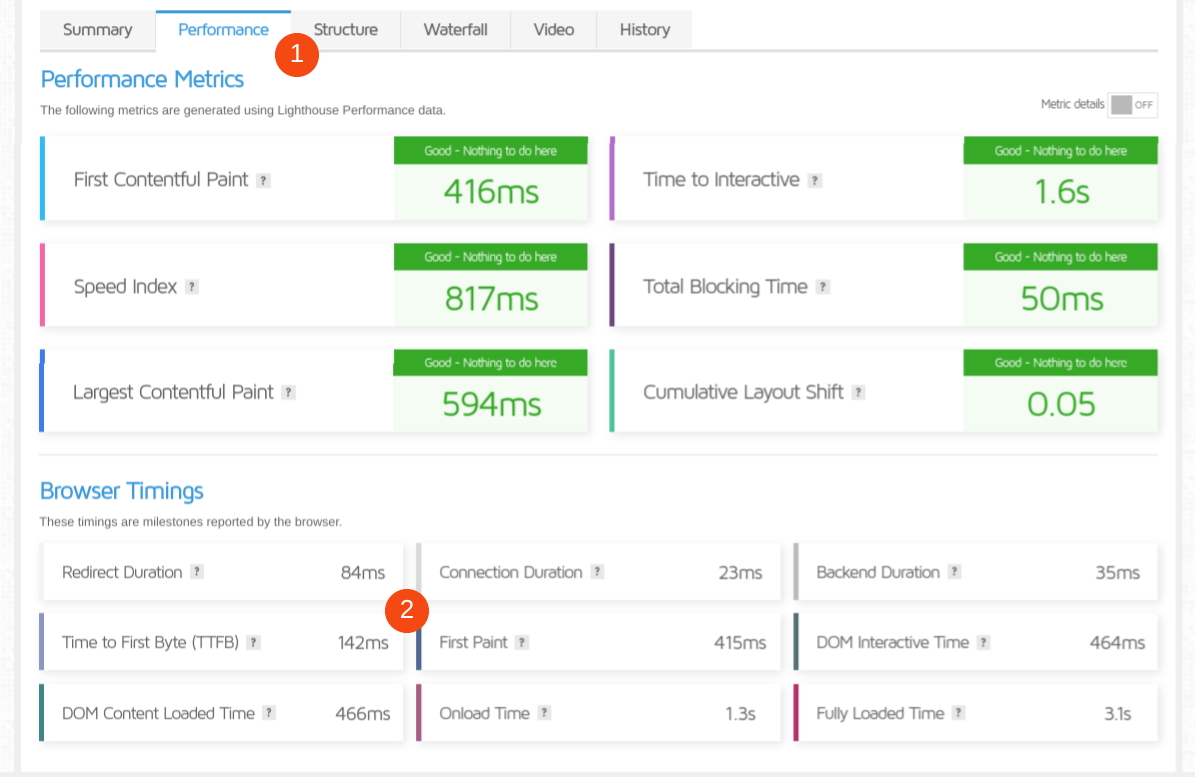
在页面的更下方,您可以单击“性能”选项卡:

在浏览器计时部分下,您可以找到 TTFB。
这些只是您可以使用的在线测试工具的两个示例。其他流行的选项包括Bytecheck、Pingdom和KeyCDN。它们都以与这两个选项类似的方式工作。粘贴URL,实时运行测试,然后解析结果报告。
谷歌浏览器开发者工具
另一种测量 TTFB 的方法是Chrome DevTools。如果您是 Chrome 用户,则可以使用此方法直接在浏览器中测量 TTFB,而无需使用第三方工具。我们上面提到的许多速度测试都使用您可以选择的各种服务器位置,这样,它直接来自您。
因此,请记住您的特定网络条件和网络延迟会影响 TTFB。因此,您在使用此方法时看到的结果可能与您网站访问者的体验不同。
首先,在浏览器中访问您的 WordPress 网站,然后导航到屏幕右上角的三个垂直点。接下来,导航到更多工具 > 开发人员工具。这将打开 DevTools 控制台。
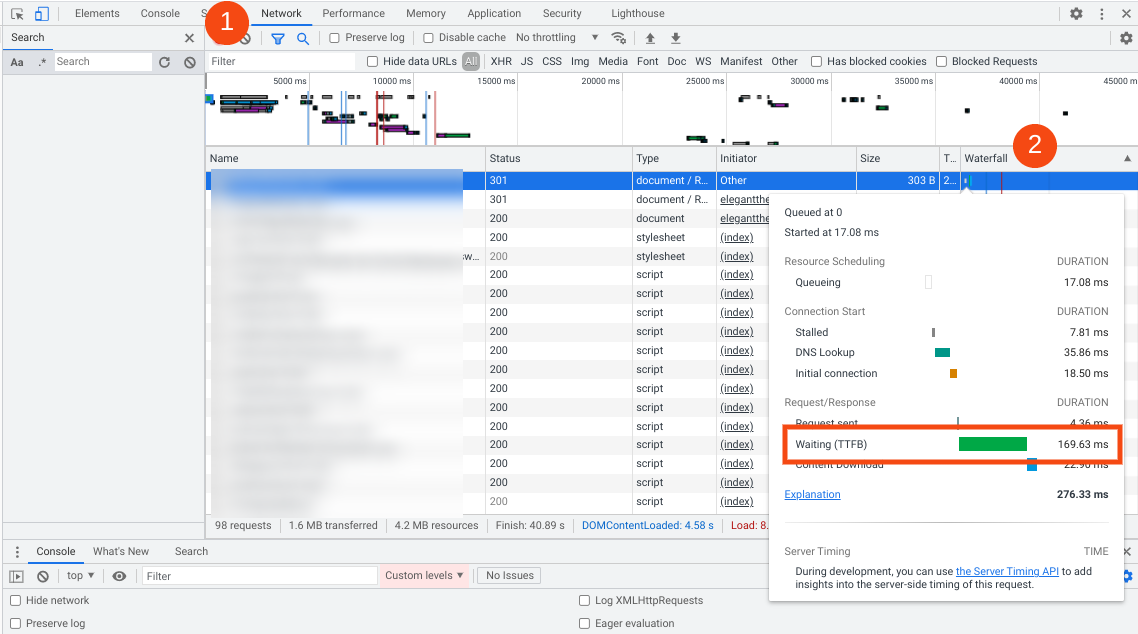
从那里,单击页面上的任何元素,然后选择 Network 选项卡,然后选择 Waterfall 列:

在列表中,选择要检查的项目。在面板下,您可以找到等待(TTFB)。
如何减少 WordPress 网站上的 TTFB(4 个关键提示)
现在您对 TTFB 是什么以及如何衡量它有了更多的了解,现在是时候看看您可以做些什么来改进它了。以下是您可以用来减少 WordPress 网站上的 TTFB 的四个关键技巧。
1. 升级您的 WordPress 主机
也许 TTFB 中最有影响力的因素是您网站的托管服务提供商。您可以以各种可能的方式优化您的网站,但如果您的主机跟不上,也没关系。该主机的类型使用会影响您的网站的速度和性能。例如,如果您使用共享主机,您可能只能访问有限的资源。而且您对服务器集群带宽和处理使用情况上的其他用户很感激。
因此,如果您遇到加载时间缓慢的问题并希望减少 TTFB,您可能需要考虑升级到新的托管服务提供商或更高性能的计划。如果您使用共享主机,将您的计划升级到更高级别通常会提供优先服务和更快的服务器。
此外,WordPress 网站的托管托管对 TTFB 来说是一个巨大的好处。这些服务专为 WordPress 网站设计和优化,这意味着用户端和后端管理的快速响应时间。
更高层和/或托管托管比经济托管带来更高的成本,但没有比卓越托管更好的方法来获得更低的 TTFB(和整体页面速度)。
我们还建议您寻找提供优质 DNS 服务的网络主机。DNS 查找时间可能会导致 TTFB 变慢。利用高级 DNS 工具可以帮助减少网络延迟,进而缩短加载时间。
2. 使用内容分发网络 (CDN)
提高站点速度和减少 TTFB 的最有效方法之一是实施 CDN。如果您不熟悉这个概念,这是一个位于全球的分布式服务器网络。这意味着您的访问者可以从离他们最近的数据中心位置加载您的站点,从而最大限度地减少所需的时间。
有许多不同的 WordPress CDN 服务可供您选择。一些最受欢迎的选项包括Google Cloud CDN、KeyCDN和Cloudflare。事实上,一些主机(例如SiteGround)提供了 Cloudflare CDN 的免费版本以及他们的许多计划。

在您的 WordPress 站点上使用 CDN 可以帮助您显着减少网络延迟。除了性能目的之外,CDN 还可以通过防止分布式拒绝服务 (DDoS) 攻击等威胁来帮助增强站点的安全性。
3. 删除任何不必要的插件或主题(并保持更新现有的)
插件和主题可能会占用大量空间,甚至会减慢您的网站速度,尤其是当它们已经过时时。此外,旧的扩展可能会引入安全漏洞并对您的服务器和加载时间造成不必要的压力。它们可能没有得到应有的优化,因为它们的代码而延迟了您的 TTFB。确保您的插件已更新且必要。减少插件的数量肯定会改善您的 TTFB,如果它们使您的站点服务器陷入困境。
删除WordPress 网站上不再使用的任何插件或主题很容易。同样,确保您在站点上安装的那些保持更新也很重要。如果他们的代码没有得到尽可能好的优化(尤其是 WP 更新等),TTFB 可能会受到打击。
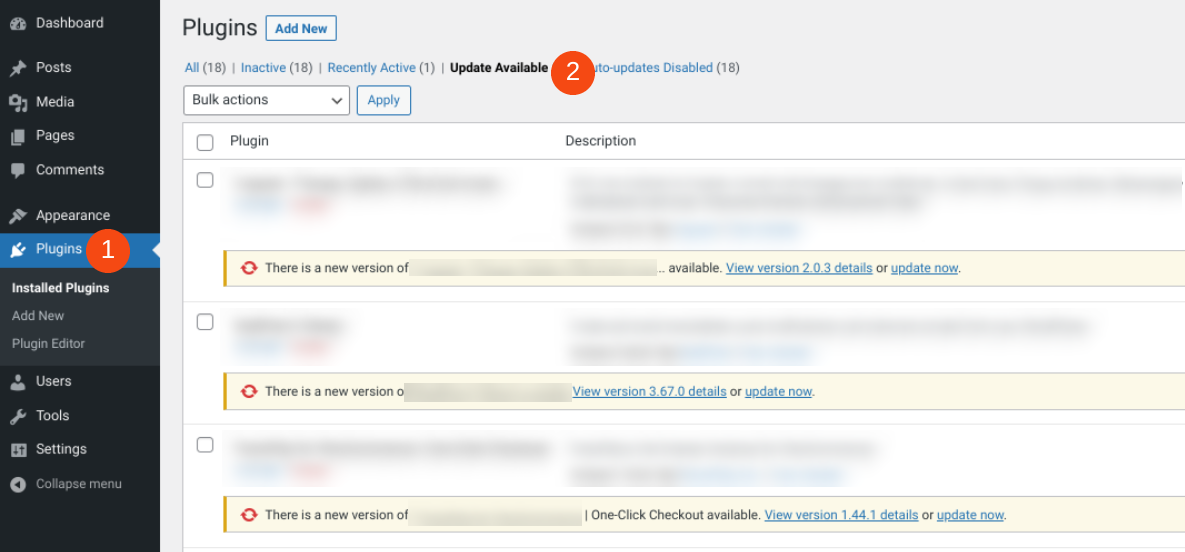
在您的 WordPress 管理仪表板中,您可以通过导航到插件找到可用的插件更新,然后单击可用更新链接:

请记住,插件和主题开发人员会定期发布其工具的性能改进和错误修复。掌握最新版本并消除任何不再有用的版本可以帮助您最大程度地减少服务器膨胀。
4. 在您的网站上实施缓存
减少服务器负载的最有效方法之一是利用缓存。缓存是一种用于帮助最小化服务器处理时间并更快地交付内容的技术。因此,这也是一种有助于减少 TTFB 的有用策略。
您可以在您的网站上安装各种WordPress 缓存插件。一些最受欢迎的选项包括WP Rocket和W3 Total Cache。

W3 Total Cache 是一种性能优化工具,可以帮助您提高网站的速度和 SEO。它还可以帮助 CDN 集成。因此,在这方面,您可以通过多种方式帮助 TTFB。安装后,您可以通过导航到性能来访问设置。

这个插件可以免费使用。但是,如果您正在寻找更高级的配置选项,则可以使用每年 99 美元的专业版许可证。
首字节时间 (TTFB) 常见问题
到现在为止,您希望对 TTFB 的重要性、如何衡量它以及如何减少它有一个深入的了解。现在,让我们来看看有关此指标的一些最常见问题。
TTFB 如何适应我网站的整体性能?
TTFB 是指访问者到达您的网站与他们的浏览器从您的服务器接收到第一个字节数据之间的时间。换句话说,它衡量您的服务器对用户的响应。这意味着没有可接受的(阅读:低)TTFB,您网站的其余部分加载缓慢。
即使您网站的内容在 1 秒内完全加载,如果 TTFB 为 4 秒(4000 毫秒),则总加载时间约为 5 秒。
因此,TTFB 在您的 UX 和 SEO 中起着至关重要的作用。在考虑如何对您的网站进行排名时,Google 将 TTFB 视为关键数据点。您对 TTFB 所做的任何优化都会直接影响其他页面速度指标,例如FCP和LCP。
减少 TTFB 的最佳方法是什么?
没有一种单一的解决方案可以减少您的 TTFB。由于主要目标是减少服务器响应时间,我们建议使用我们上面讨论的方法的组合。首先,确保您拥有性能出色的可靠托管服务提供商。然后,在您的站点上实施 CDN 和缓存系统,更新您的插件,并删除任何可能会延迟您的站点快速发送响应的不必要的附加组件。
TTFB 并不总是基于拥有轻量级站点,但拥有轻量级站点仍然可以快速返回第一个字节。
结论
如果您想为网站访问者提供高质量的体验,服务器响应能力很重要。如果您的网站响应时间过长,则会增加他们放弃您网站的机会。即使您的内容加载速度很快,如果开始加载需要几秒钟,用户也可能会离开。为了防止这种情况发生,重要的是要注意您的 TTFB 并采取措施将其保持在尽可能低的水平。
您对为您的 WordPress 网站优化 TTFB 有任何疑问吗?在下面的评论部分让我们知道!
