你使用的方法 展示您的 WooCommerce 产品 可以帮助 推动转化 并增加销售额。 如果您想促销商品并以折扣价做广告,您可以从使用 On Sale Products WooCommerce 块中受益。 此元素显示折扣产品的网格并自定义显示在它们旁边的信息。
在这篇文章中,我们将解释如何将 On Sale Products WooCommerce 块添加到帖子或页面并引导您完成其各种设置。 然后,我们将为您提供一些有效使用该元素的技巧,并回答一些常见问题。
让我们开始吧!
如何将促销产品 WooCommerce 块添加到您的帖子或页面
如果你有 WooCommerce 插件 安装在您的 WordPress 网站上,您可以访问 几十个有用的块 自定义您的在线商店。 这些元素之一是 On Sale Products WooCommerce 块。
此块显示您当前销售的所有产品的网格。 您还可以配置它展示的信息,例如标题、价格和评级。
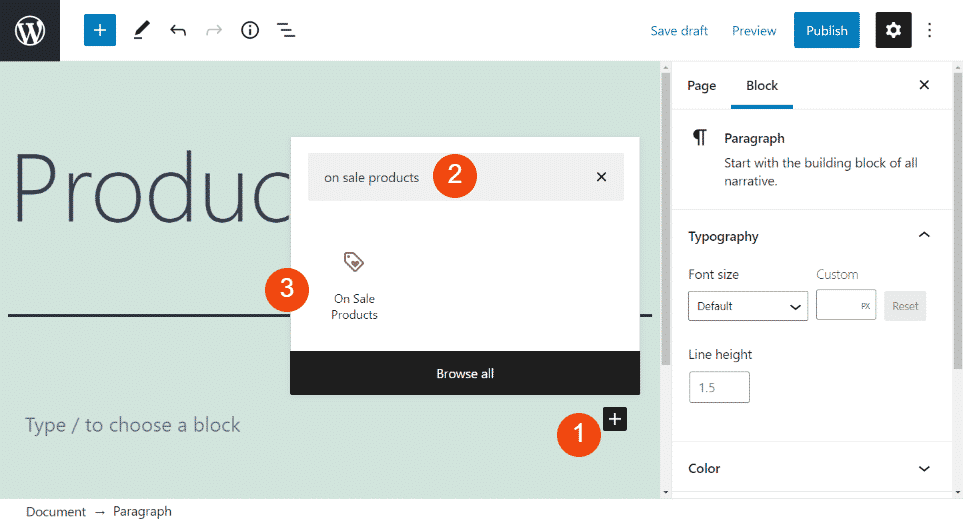
将块添加到帖子或页面很简单。 首先,导航到您要使用它的帖子或页面。接下来,(1) 单击“添加块”按钮,(2) 搜索“特价商品”,(3) 然后选择第一个选项:

您还可以通过将“/on sale products”输入到一个 段落块 在编辑器中,然后按 Enter 键。 添加元素后,工具栏菜单将出现在它的顶部。
特价商品 WooCommerce 阻止设置和选项
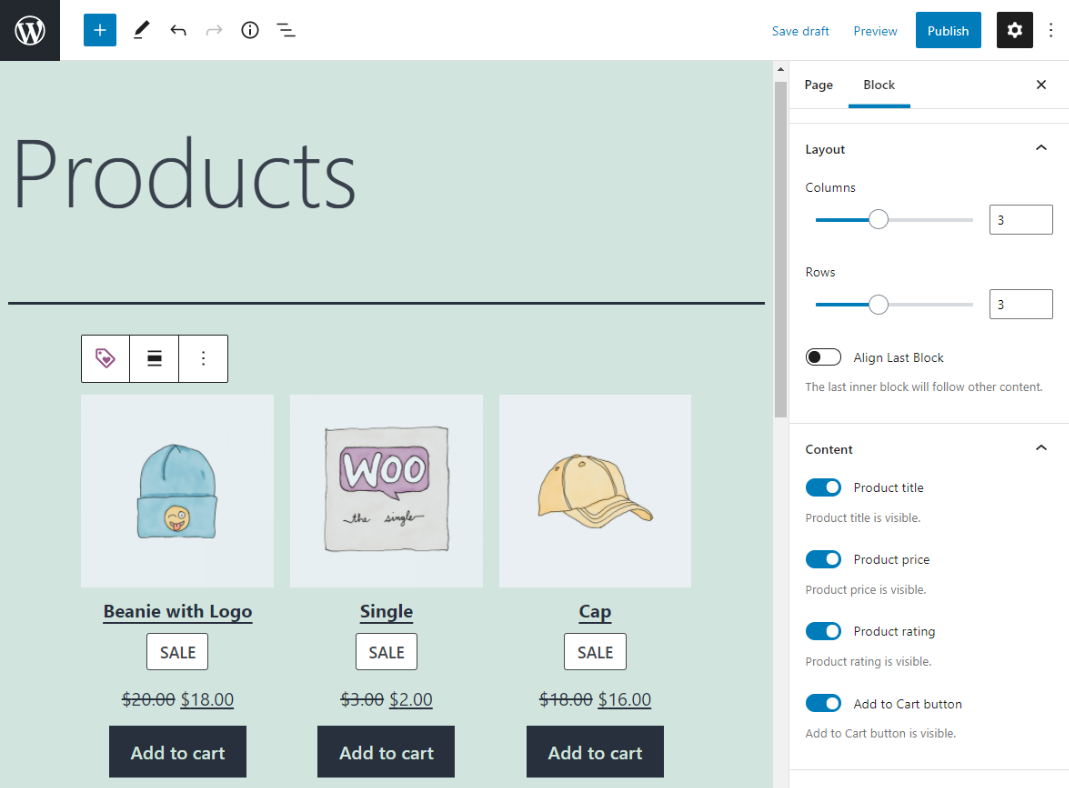
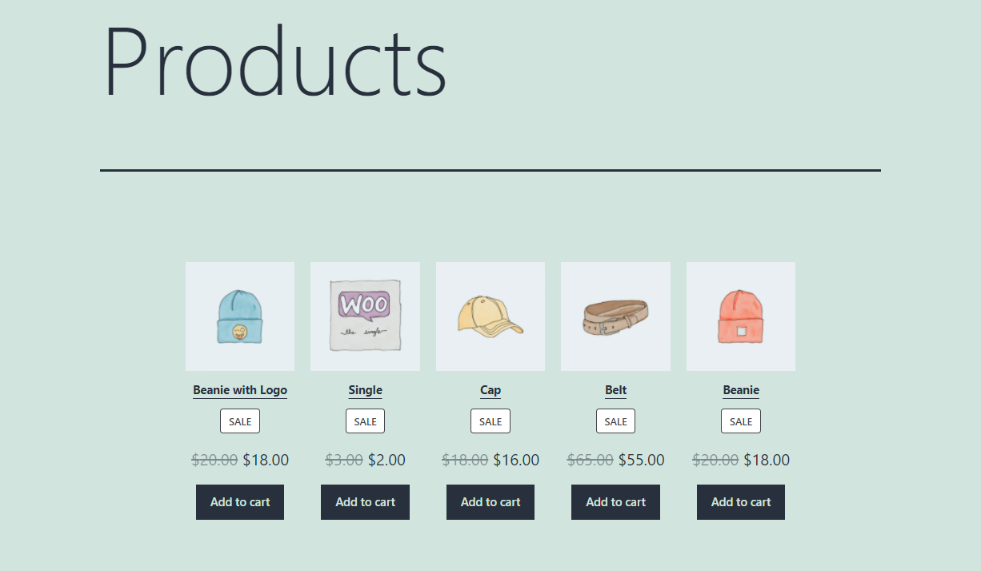
当您使用 On Sale Products WooCommerce 块时,它会自动从您的商店中获取列为“在售”的任何产品。 然后将它们呈现在您可以按类别过滤的标准网格中。 但是,您也可以自定义块以更改其外观:

例如,您可以调整列数和行数以及显示或隐藏标题、价格和评级。 让我们仔细看看这些设置中的每一个。
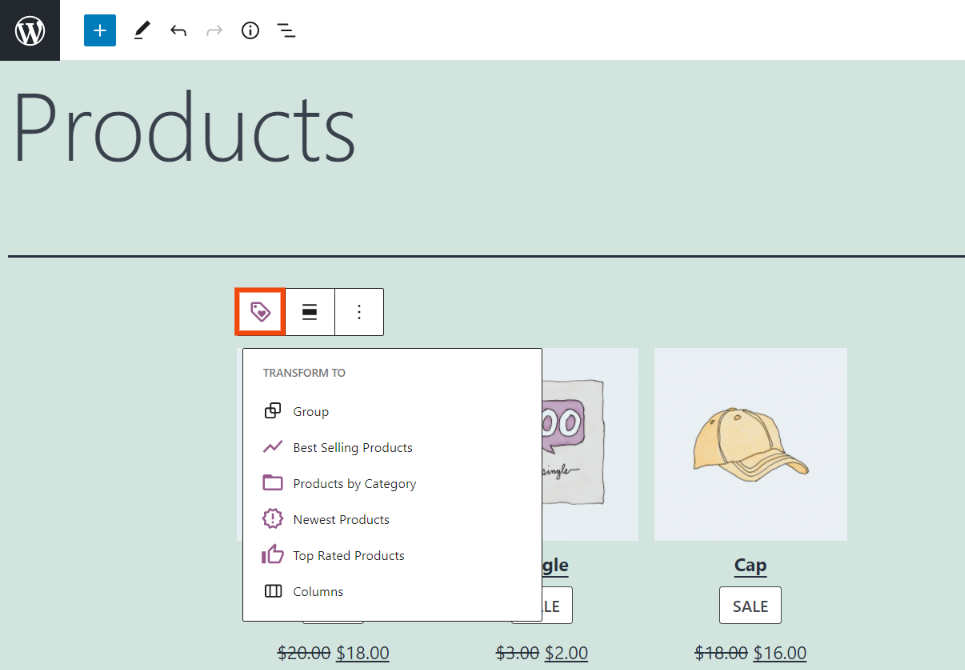
第一个图标使您能够将块转换为不同的元素。 有几个选项:

正如您在上面的示例中看到的,您可以将元素转换为 Best Selling Products、Newest Products 或 Top Rated Products 块。
此外,中间的图标可以调整块的对齐方式。 在这里,您可以将其切换为选择全宽或宽宽。
如果单击三个垂直点,您会找到一个设置菜单。 在这里,您可以在元素之前或之后插入另一个块或将此块添加到您的 可重复使用的块.
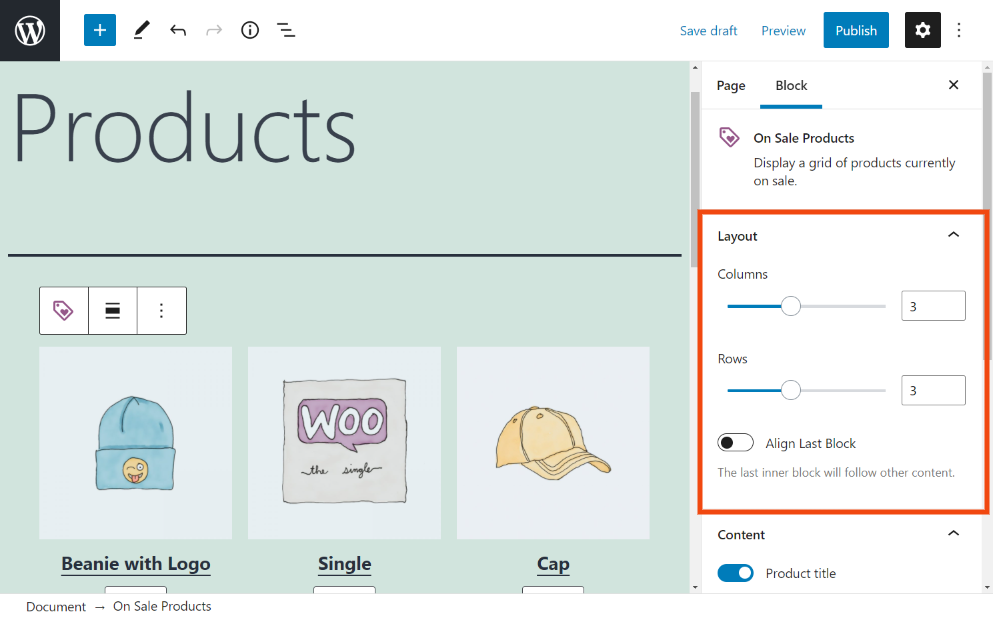
现在让我们转到屏幕右侧的设置。 在布局部分下,您可以更改出现在网格中的列数和行数:

您可以使用拖放滚动功能或在文本字段中输入数字。 您还可以切换对齐最后一个块选项以确保最后一个内部块将跟随其他内容。
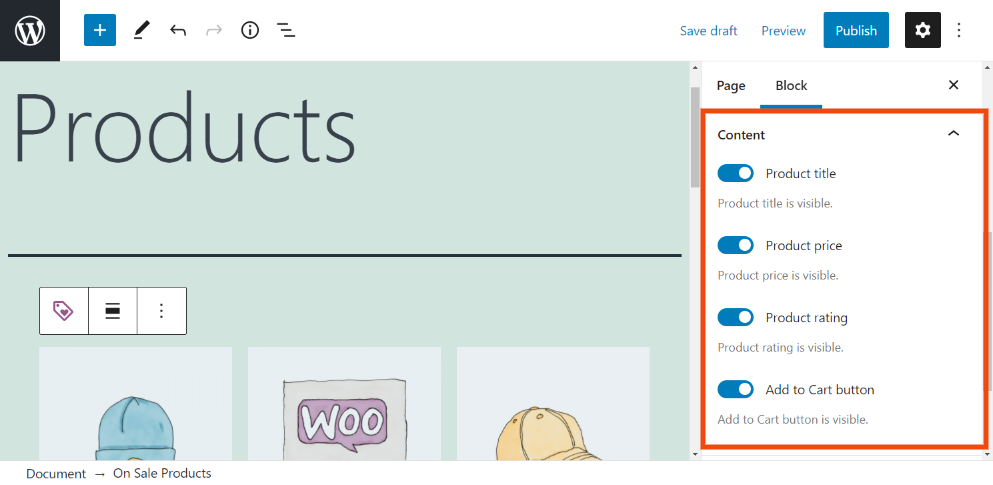
接下来是内容部分:

在这里,您可以选择是显示还是隐藏以下元素:
- 产品名称
- 价钱
- 评分
- 添加到购物车按钮
如果您想删除任何这些详细信息,只需关闭相应设置旁边的开关即可。
在订购者下,您可以更改产品的列出顺序。 当您点击下拉菜单时,会出现多个选项,包括最新(默认)、价格、评级等。您还可以按产品类别过滤项目。
有效使用促销产品 WooCommerce 块的提示和最佳实践
如您所见,使用 On Sale Products WooCommerce 块非常简单。 但是,您可能需要牢记一些技巧和最佳实践,以确保有效地利用该元素。
在促销产品(例如销售商品)时,一些策略可以帮助吸引购物者的注意力。 您可以策略性地将突出显示的产品放置在商店中访客最有可能注意到的部分。 例如,除了您的标准商店页面之外,您还可以考虑将此块添加到您的主页或结帐页面。
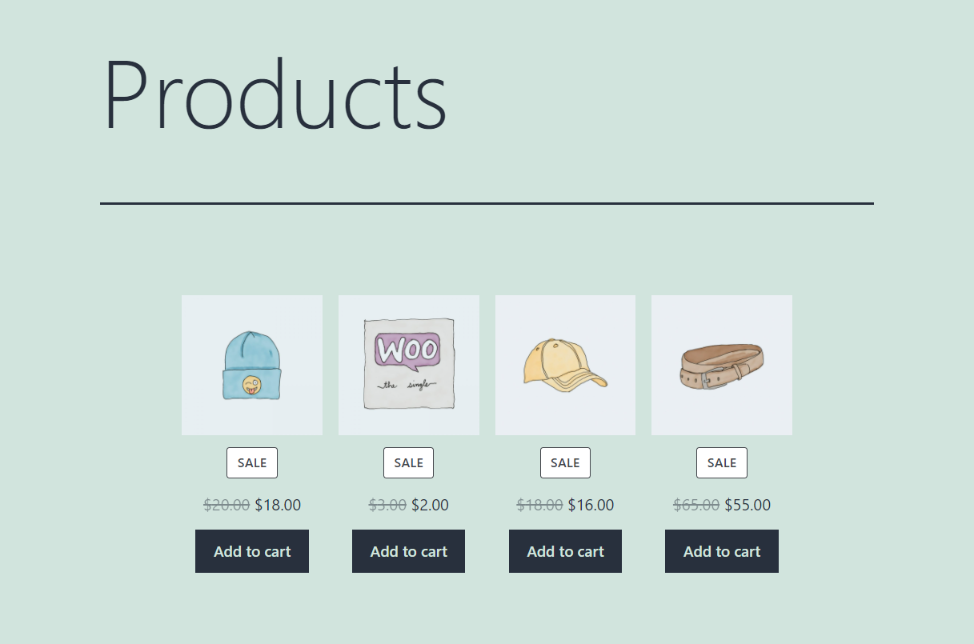
但是,根据您有多少商品在售(因此,您的网格有多大),这可能不是最简单的任务。 如果你只有几个产品,你可以考虑调整块的列和行设置,让所有项目都在一行:

此外,您可能会考虑与产品一起显示哪些信息。 预先为您的客户提供他们需要的所有详细信息可能会有所帮助。
但是,信息过载可能看起来拥挤和凌乱,尤其是当您有多个在售产品时。 因此,您可能需要考虑隐藏一些信息。
例如,虽然您可能想要显示产品图片,但您可能不需要标题:

此外,隐藏商品价格可能会激励购物者点击产品页面。 这样,他们可以更多地了解这些物品以及他们为什么应该购买这些物品。
最后,如果您的商品缺少评论,您可以考虑隐藏商品评分。 积极的客户评价 可以作为鼓励和增加信任的社会证明。 但是,如果您的产品还没有任何消费者反馈,那么展示它们就毫无意义。
关于特价商品 WooCommerce Block 的常见问题
在这一点上,您可能已经完全掌握了 On Sale Products 块是什么以及如何使用它。 但是,为了确保我们涵盖所有基础,让我们回答一些常见问题。
我在哪里可以使用特价产品 WooCommerce Block?
您可以在任何 WordPress 帖子或页面上使用此块。 此外,您可以将其插入到站点的任何位置,以便您访问块编辑器。 例如,您可以创建一个 WordPress 小部件 元素,然后将其添加到页脚或侧边栏区域。
我可以重新排列网格内的产品顺序吗?
您无法手动重新排序项目。 但是,块设置使您能够控制产品出现的顺序。 例如,您可以根据价格(从最低到最高或从最高到最低)、产品评级或从新到旧来显示它们。
我可以更改有关使用该块的产品的信息吗?
不幸的是,这不是一个选择。 如果您想更新特定特价商品的任何详细信息,例如图片、名称或价格,您需要在特定商品页面上进行更新。 您可以通过导航到 WooCommerce > 产品 > 所有产品来找到它。
结论
如果您的在线商店中有想要出售的商品,请务必确保您的购物者能注意到它们。 幸运的是,WooCommerce 块可以帮助展示某些商品,例如打折产品。
正如我们在这篇文章中所讨论的,On Sale Products WooCommerce 块是一个有用的元素,可以向客户突出显示打折商品。 您可以轻松地将其放置在使用块编辑器的站点上的任何位置。 然后,您可以自定义产品网格的大小并选择要显示的信息。
您对使用 On Sale Products WooCommerce 块有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 Julia Tim/shutterstock.com
