如果您经常上网,您可能熟悉“缓存数据”的概念。 您知道该术语是指存储在某处的数据,但您可能不确定为什么会出现这种情况。 了解缓存是什么及其工作原理是了解现代网络的关键。
尝试免费演示
您可以在浏览器或服务器上缓存数据。 存储这些数据可以更轻松、更快速地访问。 这意味着您可以为您网站的用户提供更好的体验。 作为互联网用户,您还可以更快地加载网站。
在本文中,我们将深入研究缓存数据。 我们将讨论存储什么类型的数据,为什么缓存很重要,以及清除这些信息的利弊。
让我们开始吧!
缓存数据的工作原理
首先,必须建立多种类型的缓存数据。 一些最常见的例子包括:
- 存储在本地缓存内存中的信息,例如 PC、笔记本电脑和智能设备上的信息
- 存储在您的服务器上的网站文件
- 来自存储在浏览器中的网站的数据
在每一种情况下,保存的数据并不是那么相似。 应用程序可能会在缓存中存储一些文件以加快加载速度。 您的 WordPress 网站或 Web 主机可能会在缓存级别存储文件或页面副本以提高性能。 同样,您的浏览器可能会在本地保存一些文件,因此您不必每次访问站点时都重新加载它们。
在所有这些情况下,缓存数据通过提供更好的性能来改善用户体验。 我们的意思是更快的加载时间,无论您是在谈论应用程序还是网站。
一般来说,缓存数据在每种情况下的工作方式都大同小异。 有人为信息的存储、存储位置和存储时间制定了规则。 缓存数据通常有一个过期日期。 这可确保您在更新网站或应用程序后不会长时间卡住加载过时的文件或信息。
body a.novashare-ctt{display:block;background:#00abf0;margin:30px auto;padding:20px 20px 20px 15px;color:#fff;text-decoration:none!important;box-shadow:none!important;- webkit-box-shadow:none!important;-moz-box-shadow:none!important;border:none;border-left:5px solid #00abf0}body a.novashare-ctt:hover{color:#fff;border- left:5px solid #008cc4}body a.novashare-ctt:visited{color:#fff}body a.novashare-ctt *{pointer-events:none}body a.novashare-ctt .novashare-ctt-tweet{display: block;font-size:18px;line-height:27px;margin-bottom:10px}body a.novashare-ctt .novashare-ctt-cta-container{display:block;overflow:hidden}body a.novashare-ctt。 novashare-ctt-cta{float:right}body a.novashare-ctt.novashare-ctt-cta-left .novashare-ctt-cta{float:left}body a.novashare-ctt .novashare-ctt-cta-text{ font-size:16px;line-height:16px;vertical-align:middle}body a.novashare-ctt .novashare-ctt-cta-icon{margin-left:10px;display:inline-block;vertical-align:middle }body a.novashare-ctt .novashare-ctt-cta-icon svg{vertical- align:middle;height:18px}body a.novashare-ctt.novashare-ctt-simple{background:0 0;padding:10px 0 10px 20px;color:inherit}body a.novashare-ctt.novashare-ctt-simple- alt{background:#f9f9f9;padding:20px;color:#404040}body a.novashare-ctt.novashare-ctt-simple-alt:hover,body a.novashare-ctt.novashare-ctt-simple:hover{border- left:5px solid #008cc4}body a.novashare-ctt.novashare-ctt-simple .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple-alt .novashare-ctt-cta{color:# 00abf0}body a.novashare-ctt.novashare-ctt-simple-alt:hover .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple:hover .novashare-ctt-cta{color:#008cc4 }准备好深入研究缓存数据了吗? 👩💻 了解存储什么类型的数据,为什么缓存很重要,清除这些信息的利弊等等👇点击推文为什么缓存数据很重要
如果您是我们博客的常客,您就会知道我们非常关心网站性能。 让您的网站加载速度更快对于提供最佳用户体验至关重要。
如果配置正确,缓存可以大大减少全面的加载时间。 例如,假设您网站的主页由于大量图像而需要一段时间才能加载。 您可以采取多种措施来确保页面尽快显示,包括:
- 在上传之前或期间压缩图像以减小其文件大小
- 使用平均不那么重的图像格式
- 使用可以缓存图像的内容交付网络 (CDN)
- 选择在服务器级别处理缓存的 Web 主机,例如 Kinsta
- 配置访问者浏览器应缓存的文件
在五种可能的性能优化中,其中三种与缓存有关。 除了使用信誉良好的网络主机外,缓存数据可能是确保您的网站加载速度更快的最有效方法。
然而,缓存并不是灵丹妙药。 正如我们之前提到的,缓存是临时的。 您不能无限期地保存相同的数据并期望它保持相关性。 网站和应用程序会定期更新(至少好的!)。 这意味着您可能偶尔需要清除缓存。
清除缓存数据的利弊
如果您没有遇到任何问题,您可以让缓存数据自行过期。 另一方面,清除缓存数据没有明显的缺点,除了您需要从头开始重新加载所有内容(一次。如果您清除浏览器的缓存数据,可能会导致特定网站的加载时间稍长。
大多数情况下无需清除缓存数据,除非您遇到错误。 如果某个网站无法正常工作,或者您在尝试访问它时遇到 HTTP 错误,清除缓存数据是我们经常推荐的故障排除步骤之一。
如果您正在运行 WordPress 网站,则可能还有其他一些原因需要清除其缓存。 每当您对网站进行重大更改(例如更改主题、添加插件、删除页面甚至上传新产品)时,清除缓存可能是一个好主意。
这样做可以确保新数据可以正确加载。 根据您的网络主机或缓存插件,每当您更新内容时,您网站的缓存可能会自行清除。
如何清除缓存数据(3 种方式)
清除缓存数据的工作方式非常不同,具体取决于您站在等式的哪一边。 如果您运行网站,则需要清除服务器级别的缓存数据(或通过 CDN,如果您正在使用)。
另一方面,如果您是最终用户,您将通过浏览器清除缓存数据。 让我们探索每个选项。
1. 清除浏览器缓存
如果您使用的是 PC 或笔记本电脑,您可以阅读我们的完整指南以清除浏览器缓存。 但是,清除移动设备上的缓存的工作方式略有不同。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人的行列,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
对于移动设备,您可以清除两种类型的缓存数据:
- 缓存的应用程序数据:这些是应用程序保存到设备缓存中以缩短加载时间的文件。 通常,您可以通过应用程序管理选项清除此类数据。
- 网站缓存数据:这是网站通过浏览器缓存保存到您设备的信息。 您清除这些数据的方式取决于您使用的移动浏览器。
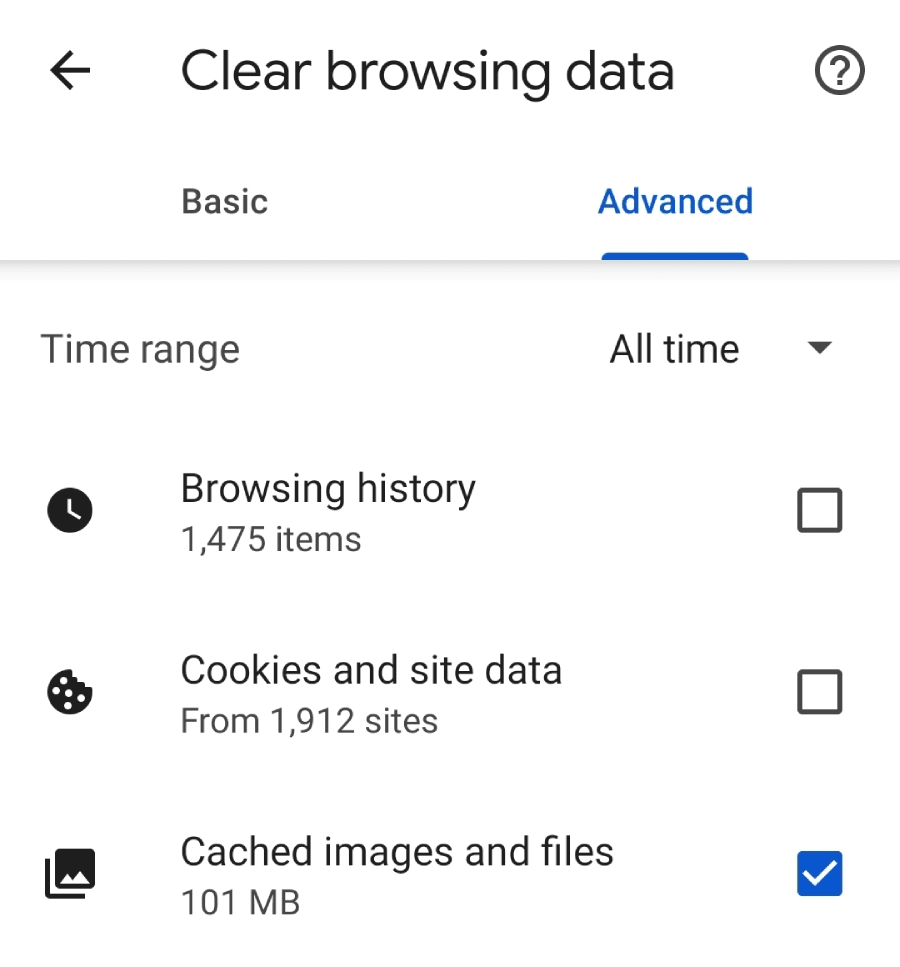
清除移动设备上的浏览器缓存相对简单。 例如,如果您使用的是移动版 Chrome,则可以打开“设置”菜单并跳转到“隐私和安全”>“清除浏览数据”。 然后选择高级选项卡下的缓存图像和文件选项。
 清除 Chrome 浏览器中的浏览数据。
清除 Chrome 浏览器中的浏览数据。
此过程将根据您使用的浏览器而有所不同。 为了让您的生活更轻松,以下是清除 Safari 中缓存的说明(因为 Chrome 和 Safari 是世界上最流行的两种浏览器)。
2. 清除您服务器的缓存数据
如果您将缓存数据存储在服务器级别并且您使用的是 WordPress,则可以通过多种方式清除这些文件。 您的 Web 主机可能在服务器级别缓存数据。 在这种情况下,您应该能够从您的主机控制面板刷新此数据。
Kinsta 正是这种情况。 如果您是 Kinsta 用户,则可以访问 MyKinsta 控制面板。 从那里,您可以导航到站点并选择相关网站。
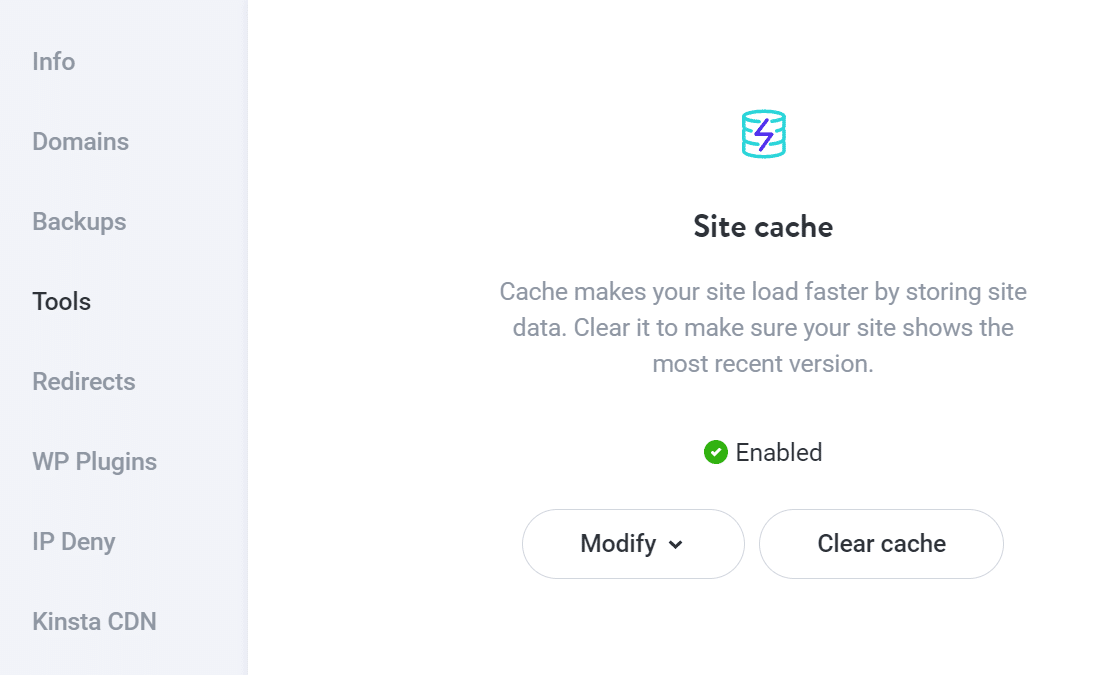
接下来,转到“工具”选项卡。 在这里,您将看到在站点缓存下读取清除缓存的选项。
与我们世界一流的支持团队一起体验卓越的 WordPress 托管支持! 与支持我们财富 500 强客户的同一团队聊天。 查看我们的计划
 清除 MyKinsta 仪表板中的缓存。
清除 MyKinsta 仪表板中的缓存。
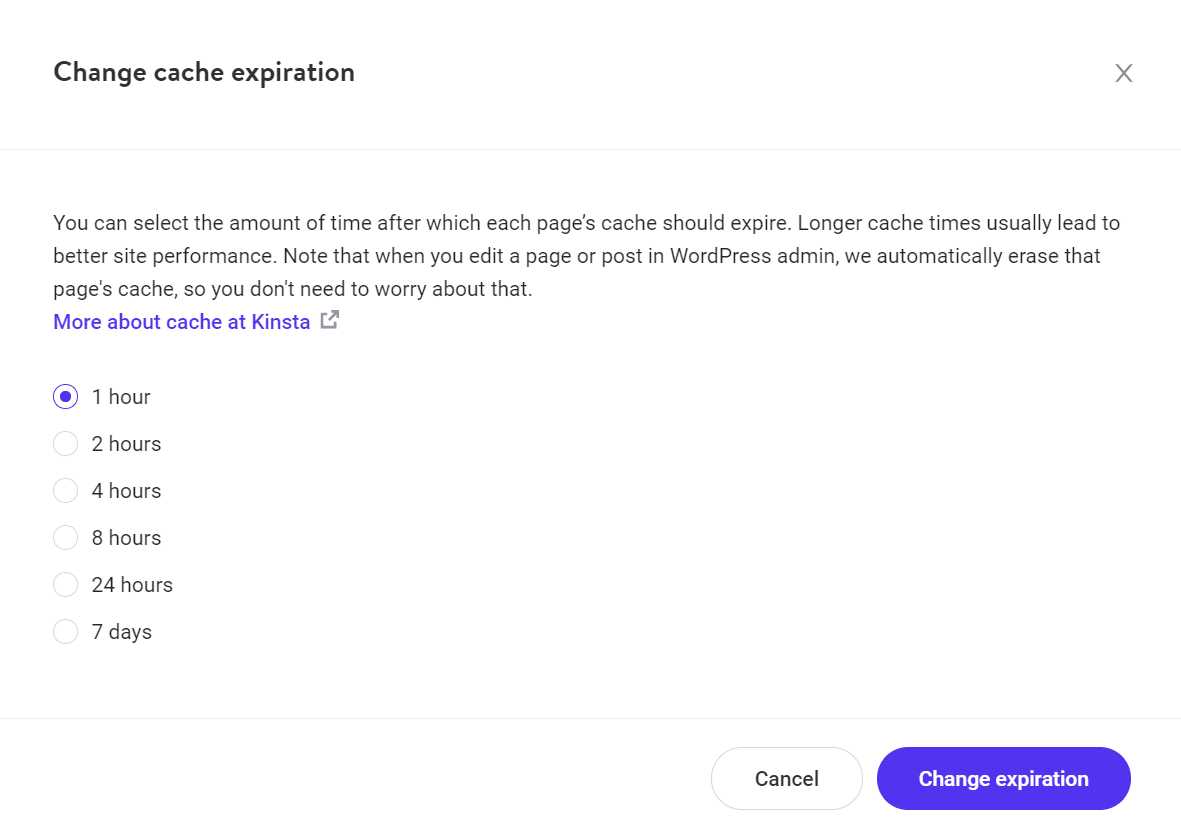
MyKinsta 还允许您修改缓存到期日期。 为此,请选择修改 > 更改缓存过期选项。
 在 MyKinsta 中更改缓存到期日期。
在 MyKinsta 中更改缓存到期日期。
总的来说,如果您设置了合理的缓存到期日期,那么您就不需要手动清除它。 默认情况下,Kinsta 每小时清除您网站的缓存,这对于大多数网站来说应该足够频繁。 为防止用户加载过时信息的问题,我们还会在您每次在 WordPress 中更新页面或发帖时清除缓存。
如果您使用的是 WordPress 缓存插件,它应该包含一个手动清除缓存的选项。 具体步骤取决于您使用的缓存插件,因此我们建议查看其官方文档以获取更多信息。
3. 清除 CDN 的缓存
CDN 的工作原理是将您的网站或应用程序的数据缓存在世界各地的服务器集群中。 当访问者尝试访问您的网站时,他们的请求会被路由到最近的服务器。 这会提供您网站的缓存版本或其部分数据。
简而言之,CDN 通过减少工作负载来帮助您提高站点的性能。 CDN 的服务器通常经过优化,可以无瓶颈地处理大量流量。 此外,您网站的数据不需要传输那么远。 它可以从作为 CDN 一部分的附近服务器获取。
如果您使用的是 CDN,它应该包含一个选项,用于从其服务器中清除您站点的缓存文件。 在 Kinsta,我们为所有客户网站使用 Cloudflare CDN。 您还可以通过 MyKinsta 控制面板清除 CDN 缓存。
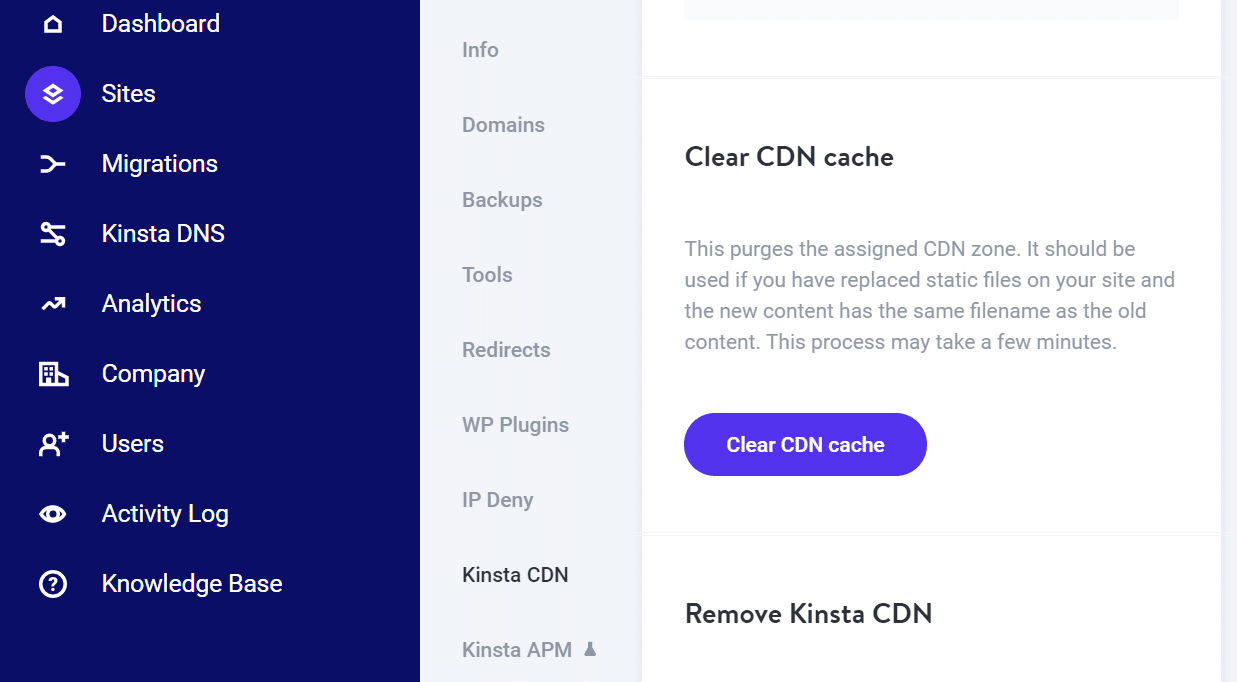
为此,请选择 Kinsta CDN 选项卡,然后打开您站点的设置。 在里面,你会找到一个读取清除 CDN 缓存的选项。
 清除 MyKinsta 中的 CDN 缓存。
清除 MyKinsta 中的 CDN 缓存。
如果您使用其他 CDN 提供商,则需要查看其文档以获取有关清除缓存的说明。 但是,该选项应该不难找到,因为这是您在使用 CDN 时需要执行的操作。
了解缓存是什么以及它的工作原理是了解现代网络的关键……本指南是开始的理想场所💪点击推文摘要
数据缓存是现代网络的重要组成部分。 每次访问时重新加载每个网站的每个资产是非常低效的。 通过利用缓存,您可以告诉访问者的浏览器他们应该存储哪些数据以及数据到期前多长时间。 此外,如果您使用信誉良好的 Web 主机或 CDN(最好是两者),您将在服务器级别访问缓存。
让我们快速回顾一下清除此保存数据的三种方法:
- 清除浏览器缓存。
- 清除服务器存储的数据。
- 清除 CDN 缓存。
您对数据缓存有任何疑问吗? 在下面的评论部分让我们知道!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。 查看我们的计划或与销售人员交谈以找到适合您的计划。
