我阅读了“询问调酒师”中的一些帖子,我非常感谢! 谢谢。 我现在有一个问题。 🙂
我想改进我的 WordPress 主题开发过程,即:
- 使用 Adobe XD 或 Figma 进行独特的创意设计。
- 使用 VS Code 和 Bootstrap 将其转换为静态 HTML。
- 在 WordPress 中,使用 PODS 创建自定义帖子类型。
- 使用 Timber 转换 WP 模板中的静态 HTML。
根据我的经验,这个过程对我来说是最好的,但我想更好地将我的主题与 WP-Blocks 集成。
所以,我的问题是:是否有一些入门主题可以使用块作为主要主题,然后用我的自定义主题扩展子主题?
费德里科
这个问题取决于两件事之一:你想构建具有块支持的经典主题还是成熟的块主题? 您如何处理未来的项目将取决于对此的答案。 从你的问题中不清楚你更喜欢哪个方向,所以我会解决这两个问题。
您似乎也对儿童主题更感兴趣。 为清楚起见,我将“入门”主题视为构建独立或自定义父主题的起点。 我的猜测是您想要更接近空白画布父主题的东西,该主题没有固定的默认样式集。
至于你的工具,我对它们中的任何一个的经验几乎为零。 我怀疑您可以通过坚持具有块支持的经典主题来保持类似的过程。 但是,对于块主题,您可能希望在即将推出的站点编辑器中切换到视觉设计并导出模板。 它会减少您通常采取的许多步骤。
经典块支持
我倾向于用块来炒作 WordPress 主题,但让我们现实一点。 当 WordPress 5.9 推出时,大多数主题作者不会向前迈出这一步。 而且,没有理由让每个人都以面子为先,投入到与传统路线无法 100% 构建的东西相同的东西中。 因此,在一段时间内,经典主题是最安全的选择。
入门主题或框架在经典主题世界中是一打的。 我的建议是继续使用最适合你的东西。 添加块支持主要是一些样式调整的问题,可能还有一个 theme.json 文件。
如果您想轻松地与块集成,请开始学习 全局样式和设置系统 (即,theme.json)。 它适用于任何类型的主题,因此如果您还没有准备好,则不必完全过渡到阻止主题。 这还允许您继续使用您习惯的任何设置,并使用一个附加文件。 自 5.8 以来,它也已成为 WordPress 的一部分,因此您现在可以使用它,而无需依赖 Gutenberg 插件或等待 5.9 发布。
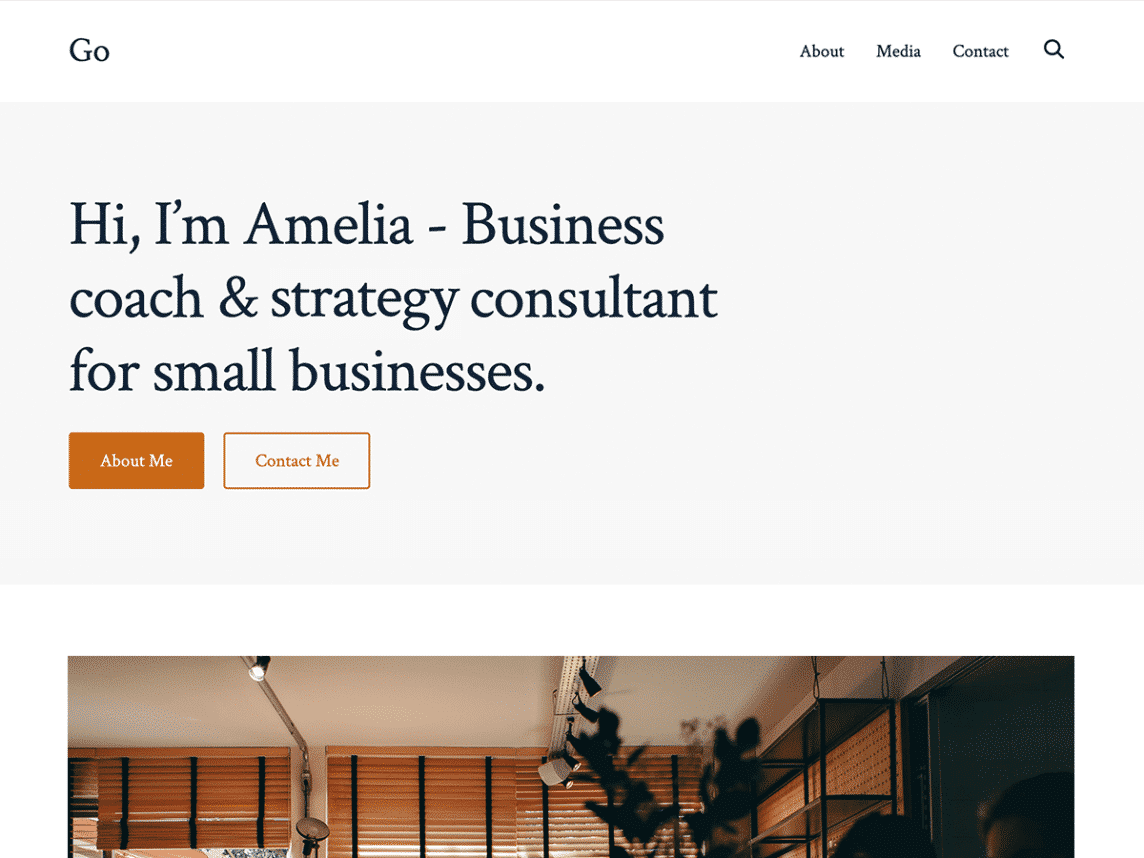
 GoDaddy 的围棋主题。
GoDaddy 的围棋主题。
如果你真的需要经典+块空间中的起点或父主题,我推荐 前往 GoDaddy. 区块优先项目获得例行更新,支持 CoBlocks 和 WooCommerce,并拥有足够大的用户群来维持其周围的生态系统。
积木主题
如果您想继续前进并为 WordPress 的未来奠定坚实的基础,那么块主题就是要走的路。 迟早,几乎每个主题作者都需要在此基础上进行构建。 在这种情况下,它还可以轻松回答您的问题。 而且,我有两个选择。
许多主题作者的首选是从最新的默认 WordPress 主题中学习和构建。 在这种情况下,它是 二十二. 它应该在 12 月 8 日与 WordPress 5.9 一起准备就绪。 然而,正式发布日期是现在 2022 年 1 月 25 日.
 二十二截图。
二十二截图。
虽然它尚未正式发布,但如果您想在未来几个月内在最新默认值的基础上发布子主题,这是一个坚实的起点。
目标是让二十二 替代调色板和字体. 但是,此功能尚未准备就绪。 与此同时,这些定制设计是 可用作儿童主题 你可以摆弄。 它们与任何起点一样好。
但是,您可能正在寻找更成熟的东西——对于尚未正式发布的东西来说,任何东西都尽可能成熟。 自动的 Blockbase 父主题 是容易的选择。
 自定义 Blockbase 子主题。
自定义 Blockbase 子主题。
Blockbase 具有低调的设计,可以通过子主题轻松覆盖。 它实际上就是为此目的而建造的。 Automattic 主题团队推出了 Videomaker 儿童主题 因为昨天。 总共有六个,可通过公司的 WordPress.org 个人资料. 它不仅是一个很好的起点,而且还有很多可供学习的例子。
另外,如果您不想,您无需用代码弄脏您的手。 通过安装和激活随附的 创建 Blockbase 主题插件,您可以直接从站点编辑器构建子主题并导出它们。
像这样:
喜欢加载…
